تساعدك إضافة Google Analytics إلى موقع ووردبريس الخاص بك على تتبع الزوار، تتبع المحتوى الذي يتصفحونه فضلا عن كيفية وصولهم إليه.

يعتبر استخدام ملحق ما مثل +Analytics أسهل طريقة للقيام بذلك ما يعطيك إمكانية الولوج إلى لوحة تحكم Analytics الخاصة بك من خلال لوحة التّحكّم.
من جهة أخرى، قد ترغب أحيانا في المحافظة على بساطة الأمور والقيام بإدخال كود تتبع analytics إلى موقعك بشكل يدوي.
تتجلى طريقة القيام بذلك حسب جوجل في إدخال هذا الكود في قسم <head> في كل صفحة على موقعك، من حسن الحظ أنك باستخدامك لووردبريس تصبح في غنى عن كل هذا العناء، حيث يمكنك إنشاء ملحق بسيط يعمل على إدخاله بشكل أوتوماتيكي في كل صفحة تقوم بإنشائها.
ما ستحتاج إليه
لإنشاء هذا الملحق، ستحتاج إلى ما يلي:
- تثبيت ووردبريس واستخدام أي قالب من اختيارك.
- الولوج إلى ملفات موقعك من خلال FTP.
- مُحرر نصوص
شخصيا، أستخدم Coda الذي يوفر إمكانية تحرير الشيفرات فضلا عن الولوج إلى ملفات FTP، يمكنك أن تستخدم أي محرر شيفرات أو نصوص تريد إضافة إلى أحد البرامج المجانية لنقل الملفات باستخدام بروتوكولات (FTP (FTP client مثل: Filezilla.
منهجية العمل
قد يبدو لك أن إنشاء ملحق ووردبريس أمرًا في غاية الصعوبة خصوصا إن لم يسبق لك القيام بذلك، لا تقلق فهذا ليس صحيحا إطلاقا، ما عليك إلا أن تتبع الخطوات الخمس التالية:
- تفحص ملف header.php الخاص بالقالب الذي تستخدمه للتأكد من احتوائه على خُطَّاف (hook) يسمى wp_head.
- أنشئ ملفا جديدا في مجلد الملحقات.
- أحصل على كود التتبع (tracking code) الخاص بك من موقع Google analytics.
- أضف بعض الأكواد التي تتضمن كود التتبع إلى ملحقك.
- قم بتفعيل الملحق.
فلنبدأ بالعمل.
التأكد من وجود خطاف wp_head في ملف القالب (Theme) الذي تستخدمه
تعمل الملحقات على إدخال كود (code) ما إلى موقعك من خلال ربطه مع خُطَّاف (hook) تم إدماجه مسبقا في قالب موقعك، تتوفر القوالب المبرمجة بشكل جيد على خطاف wp_head داخل ملف header.php، تَسْتَخْدِمُ العديد من الملحقات هذا الخُطَّاف بغرض إدخال السكريبتات (scripts)، الأنماط (styles) وغيرها.
إذا قمت بتحميل قالبك من مستودع القوالب الخاص بموقع ووردبيرس (WordPress theme repository)، سيتواجد خُطَّاف wp_head في المكان المناسب، لنقم بالتأكد من ذلك.
قم بالولوج إلى مجلد wp-content في تثبيت ووردبريس باستخدام برنامج FTP من اختيارك، ستجد داخله مجلد قوالب (themes folder) ثم مجلدا خاصا بالقالب المُفَعَّل (active theme). على سبيل المثال سيكون المجلد الذي يتضمن ملفات القالب twenty fifteen متواجدا في: wp-content/themes/twentyfifteen.
ملاحظة: عليك بالعمل فقط على القالب المُفَعَّل (active theme) دون القوالب الأخرى المثبتة على موقعك.
افتح ملف header.php المتواجد داخل مجلد القالب المُفَعَّل.
يتضمن ملف header.php الكود الكامل في بداية كل صفحة، بما في ذلك قسم <head> الخاص بالصفحة، يوجد خُطَّاف wp_head في نهاية هذا القسم. لنأخذ على سبيل المثال قسم <head> الخاص بقالب twenty fifteen كاملا والذي يبدو كما يلي:
<head> <meta charset="<?php bloginfo( 'charset' ); ?>"> <meta name="viewport" content="width=device-width"> <link rel="profile" href="http://gmpg.org/xfn/11"> <link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>"> <!--[if lt IE 9]> <script src="<?php echo esc_url( get_template_directory_uri() ); ?>/js/html5.js"></script> <![endif]--> <?php wp_head(); ?> </head>
في السطر الأخير وقبل وسم النهاية <head> يوجد خُطَّاف wp_head، يمكنك استخدامه في ملحقك عوض اللجوء إلى التعديل على ملفات القالب.
قد يتبادر إلى ذهنك السؤال التالي: لم يجب علي عدم التعديل على ملفات القالب؟ تتلخص الإجابة في سببين اثنين:
- سيؤدي أي تحديث للقالب مستقبلا إلى ضياع كل التعديلات التي قمت بإدخالها على ملفاته.
- يتمحور دور ملحق Google analytics حول الجانب الوظيفي (functionality) أي ما الذي يحدث خلف الكواليس في موقعك وليس حول العرض (display) أي مظهر الموقع وكيف يبدو المحتوى عليه، لذى يجب إضافته من خلال ملحق وليس من خلال قالب.
بما أنك أصبحت متأكدا الآن من جاهزية موقعك، لم يبقى إلا الحصول على كود التتبع من Google analytics.
ملاحظة: إذا لم يتوفر القالب الذي تستخدمه على هذا الكود فهذا يدل على أنه مبرمج بشكل سيئ، لذا لن تعرف أبدا أين قد تواجهك مشاكل أخرى، أنصحك في هذه الحالة بالحصول على قالب آخر.
كيفية الحصول على كود التتبع (Tracking Code)
عند إضافة موقعك إلى حسابك على Google analytics فإنك تحصل على كود تتبع بغرض إدخاله إلى صفحات موقعك حتى يتمكن جوجل من تتبع زوار كل واحدة من هذه الصفحات.
إن كنت تملك حساب جوجل فيمكنك استخدامه من أجل الولوج إلى بيانات analytics، أما إن كنت من القليلينَ الذين لا يملكون حساب جوجل فعليك بالالتحاق بالركب والحصول على حساب لك.
يمكنك الآن أن تقوم بنسخ كود التتبع الخاص بك من قسم Admin على موقع analytics.
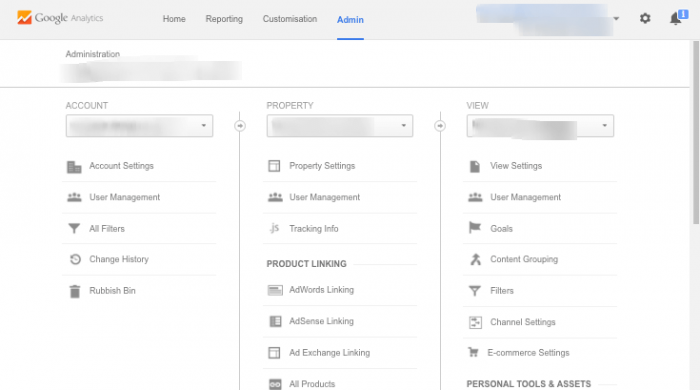
اضغط على Admin أعلى الشاشة من أجل الولوج إلى الفضاء الخاص بالإدارة كما هو موضح في الصورة أسفله.
سيتم تحديد حسابك بشكل أوتوماتيكي في اليسار، سيكون عليك إضافة موقعك إلى خانة PROPERTY في الوسط.
إن لم تكن أضفت موقعك إلى Google analytics بعد، اضغط على الخانة المنسدلة (drop-down box): PROPERTY واختر Create New Property. أما إن كنت قد أضفت موقعك سابقا فلا داعي للاطلاع على الفقرة التالية فما عليك إلا أن تقوم بتحديده في PROPERTY ثم الضغط على زرTracking Info المتواجد في نفس الخانة الوسط.
إضافة موقعك إلى Google Analytics
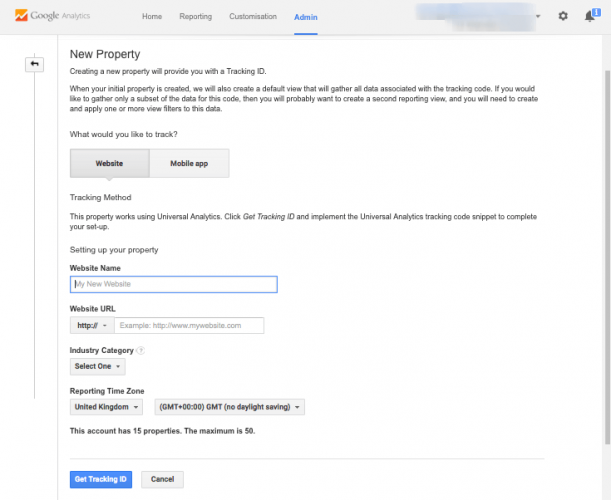
بعد الضغط على خيار Create New Property سيتم طلب تفاصيل موقعك في شاشة New Property كما في الصورة أسفله:
املأ الخانات بتفاصيل موقعك ثم اضغط على زر Get Tracking ID لتحصل على كود التتبع الخاص بك.
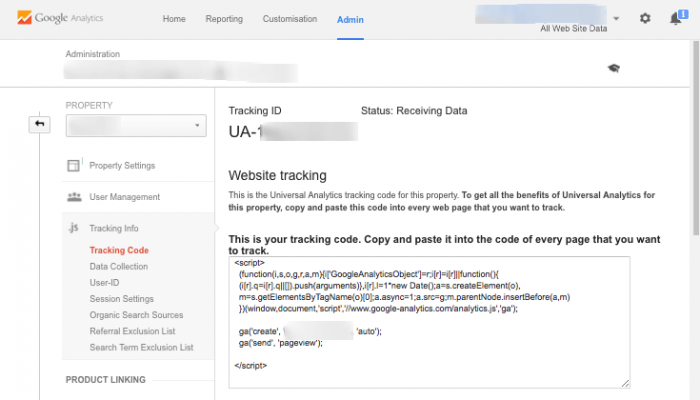
الحصول على كود التتبع
سواء أنشأت property جديدة أو ضغطت زر الولوج إلى كود تتبع ملكية متواجدة مسبقا سيتم في كلتا الحالتين تقديم كود التتبع الذي يجب أن يتم إدخاله:
قم بنسخ الكود كاملا بما في ذلك وسوم <script> الخاصة بالبداية والنهاية، ستقوم بلصقه في ملحقك بعد قليل.
ملاحظة: لقد قمت بإخفاء بعض الرموز وتعويضها ب XXX في كود التتبع الخاص بي حتى لا تتمكن من تتبع زوار موقعي، عليك بنسخ الكود المميز الخاص بموقعك أنت.
إنشاء الملحق
لنقم الآن بإنشاء الملحق الذي سنضيف إليه كود التتبع.
أنشئ ملف PHP جديدا في مجلد wp-content/plugins، اعطه اسما سهل التذكر، مثلا أنا سميت ملفي: wpmudev-google-analytics.php.
افتح هذا الملف في محرر الأكواد (code editor) الخاص بك ثم أضف ما يلي:
<?php /* Plugin Name: Simple Google Analytics Plugin Plugin URI: http://rachelmccollin.com Description: Adds a Google analytics trascking code to the <head> of your theme, by hooking to wp_head. Author: Rachel McCollin Version: 1.0 */
تتجلى أهمية هذا الكود في إعلام ووردبريس أن هذا عبارة عن ملحق، التعريف بدوره فضلا عن صاحبه. قم بالتعديل على تفاصيل الملحق واسم صاحبه بما تشاء، فهذا ملحقك أنت.
أسفل هذا الكود، أضف الدالة (function) التي ستحتوي على كود تتبع analytics:
function wpmudev_google_analytics() { ?> <?php } add_action( 'wp_head', 'wpmudev_google_analytics', 10 );
حاليا تكون هذه الدالة المسماة ()wpmudev_google_analytics فارغة كما أنها مرتبطة (attached) بالخُطَّاف wp_head ما يعني أنه سيتم كتابة (output) محتواها كلما صادف ووردبريس هذا الخُطَّاف ، أي عند قسم <head> من كل صفحة.
تتجلى المرحلة التالية في لصق كود التتبع الخاص بك الذي قمت بنسخه سابقا داخل وسوم PHP الخاصة بالبداية والنهاية والمتواجدة داخل أقواس الدالة.
ستظهر الدالة على الشكل التالي:
function wpmudev_google_analytics() { ?> <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXXXXX-XX', 'auto'); ga('send', 'pageview'); </script> <?php } add_action( 'wp_head', 'wpmudev_google_analytics', 10 );
تفعيل الملحق
قم الآن بحفظ ملف ملحقك ثم الذهاب إلى شاشات إدارة موقعك، ستجد ملحقا مدرجا في شاشة Plugins:
ما عليك الآن إلا أن تُفَعِّلَ الملحق ثم تذهب إلى موقع Google analytics لتفحص كود التتبع. يمكن أن تحتاج إلى الانتظار لبعض الوقت حتى يلتقط جوجل الكود الجديد ليتم بعد ذلك الإبلاغ باشتغاله.
خلاصة
إن أردت إضافة كود تتبع تحليلات جوجل بشكل يدوي إلى موقع ووردبريس الخاص بك فلا يجب عليك إضافته إلى قالبك، عوض ذلك عليك بكتابة ملحق بسيط مثل ما قمنا به للتو.
يتضمن هذا الملحق دالة تحتوي على كود التتبع المقدم من جوجل، يتم ربطها بعد ذلك بخُطَّاف wp_head المتواجد في قسم <head> في القوالب المبرمجة بشكل جيد، تسمح لك هذه العملية بإدخال الكود دون التلاعب بقالبك.
بمجرد قيامك بذلك يمكنك تتبع زوار موقعك كجزء من استراتيجية SEO التي تتبعها.
هل تستخدم Google Analytics؟ ما هي أسهل طريقة لإضافة analytics إلى موقعك في نظرك؟ شاركنا آرائك في التعليقات أسفله.
ترجمة بتصرف للمقال: How to Add Google Analytics to WordPress With a Simple Plugin لصاحبته: RACHEL MCCOLLIN.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.