حسنًا، لقد تعرفتَ على ووردبريس حديثًا وأصبحتَ جاهزًا لنقل موقعك الساكن (static) القديم المبني باستخدام HTML فقط إلى نظام إدارة محتوى حديث ومتطور. لكن انتظر برهةً، كيف ستفعل ذلك دون أن تفقد موقعك القديم أثناء بنائك للموقع الجديد؟ وكيف تضمن أنَّ الزوار لن يكتشفوا موقعك الجديد ببحثهم في Google قبل أن تنتهي من ضبطه كاملًا؟

سأريك في هذا الدرس طريقةً حلّ هذه الإشكالية، وسننظر إلى كيفية العمل على الموقع الجديد خلف الستار، مبقيًا موقعك القديم مكانه كي يبقى متاحًا للزوار أثناء تطوير موقعك الجديد.
الأمر أبسط بكثير مما تتخيل، لذا لنبدأ!
ما الذي ستحتاج إليه
لكي تُكمِل معنا في هذا الدرس، فستحتاج إلى:
- موقعٍ ساكن (static) موجود مسبقًا في نفس المكان الذي تريد وضع موقعك الجديد فيه.
- المقدرة على تثبيت ووردبريس على خادومك، إما يدويًا أو تلقائيًا عبر سكربت.
- وصول عبر FTP أو لوحة تحكم cPanel إلى الخادوم.
إذا لم تكن متأكدًا من أحد البنود السابقة، فاسأل مزود الاستضافة، وأخبرهم أنَّك ستحتاج إلى تعديل ونقل بضعة ملفات، ويجب أن يعطوك طريقةً للوصول إلى تلك الملفات، وإن لم يعطوك ذلك فأنصحك بالبحث عن مزود استضافة آخر!
أين يجب تطوير الموقع الجديد؟
إذا كنتَ مطوِّر ووردبريس خبير، فلا أظن أنَّه توجد مشكلة في نقل مواقع ووردبريس، إذ أنَّ من المرجح أنَّك ستطوِّر الموقع على حاسوبك المحلي أو على خادوم تخزين صغير خاص بك، ثم ستنقل الموقع النهائي إلى الخادوم الإنتاجي.
أما لو كنتَ جديدًا على ووردبريس، فقد تَحسَبُ أنَّ المهمة شاقة، فكيف ستُثبِّت ووردبريس محليًا؟ ناهيك عن الرعب الناجم عن التفكير بطريقة نقل موقعك إلى الخادوم الإنتاجي بعد انتهاء العمل عليه!
لا حاجة لكي تقلق من الأمور السابقة، إذ يمكنك تثبيت ووردبريس على خادومك الإنتاجي وتعمل عليها دون معرفة الزوار؛ وفي نفس الوقت يكون موقعك الثابت القديم في مكانه. وبعد أن ينتهي ضبط ونقل المحتوى إلى الموقع الجديد، فليس عليك نقل الملفات أو تصدير قاعدة البيانات، وإنما كل ما عليك فعله هو نسخ وتعديل ملف أو ملفين، وتغيير بعض إعدادات الضبط.
يبدو أنَّ ذلك سهلٌ جدًا ويمكنك –حتى لو كنتَ مبتدئًا باستعمال ووردبريس– أن تفعله. رائع!
الخطوة الأولى: تثبيت ووردبريس في مجلدٍ فرعي
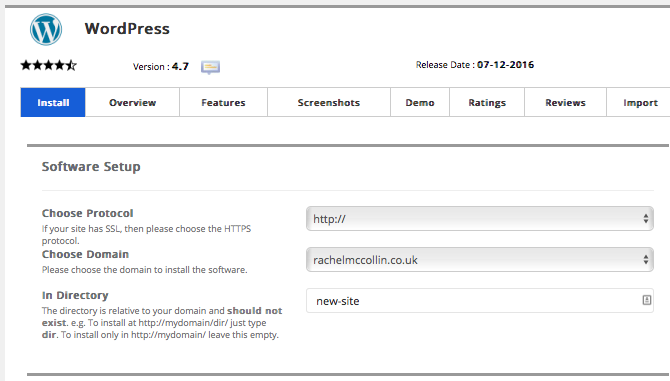
أوّل خطوة هي تثبيت ووردبريس، لكن بدلًا من تثبيتها في المجلد الجذر لموقعك، فعليك تثبيتها في مجلدٍ فرعي، فلو كان موقعك موجودًا على الرابط http://mysite.com فعليك تثبيتها في مجلد باسم http://mysite.com/wordpress.
لكن دعني أحذرك بادئ الأمر أنني لا أثبت ووردبريس في مجلدٍ باسم wordpress، إذ عليك إعطاء المجلد اسمًا أكثر غموضًا وأصعب تخمينًا، لكي لا يعثر الزوار (أو المخترقون) عليها صدفةً. باختصار: يمكنك أن تسمِّ المجلد بأيِّ اسمٍ تشاء لطالما كان يختلف عن أسماء الملفات أو المجلدات الموجودة في الموقع القديم، وإلا فقد يصدف وأن يزور أحدهم تلك الصفحة في موقعك القديم مما يأخذهم إلى الموقع الجديد.
لذا إذا كنتَ تريد تثبيت ووردبريس، فثبِّتها في مجلدٍ جديد. وإذا كنتَ تستعمل سكربتًا توفره شركة الاستضافة (مثل Softaculous أو Fantastico) فيمكنك تحديد ذلك أثناء التثبيت. أو إذا كنتَ تثبت ووردبريس يدويًا، فعليك وضع الملفات في مجلدٍ فرعي.

ملاحظة: إذا كان موقعك الجديد سيُشِّكل شبكةً متعددة المواقع، فما يزال بإمكانك فعل ما سبق ذكره، لكنك لن تستطيع استخدام النطاقات الفرعية (subdomains) كبنيةٍ لشبكتك، فلن تستطيع استخدام سوى المجلدات الفرعية (subdirectories) فقط.
الخطوة الثانية: إخفاء الموقع
من المؤكد أنَّك لن ترغب أن يعثر الناس على موقعك الجديد أثناء إنشائه في محركات البحث، لذا ستحتاج إلى إخفائه.
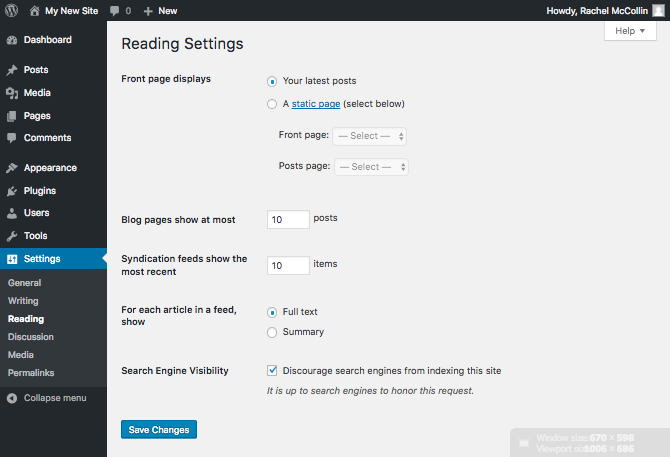
تُسهِّل ووردبريس من ذلك كثيرًا، فكل ما عليك فعله هو الذهاب إلى صفحة «Settings > Reading» (الإعدادات > قراءة) في لوحة التحكم التابعة للموقع الجديد، وستجد مربع اختيار لإخفاء موقعك عن محركات البحث:

اختر حقل «Discourage search engines from indexing this site» (منع محركات البحث من أرشفة هذا الموقع) ثم اضغط على زر «Save Changes» (حفظ التغييرات)، وهذا سيُنشِئ ملف robots.txt في موقعك الذي سيطلب من محركات البحث ألّا تُفهِرس الموقع الجديد. لا تقلق بخصوص هذا الملف، ستعتني به ووردبريس وتتكفل بأمره.
الخطوة الثالثة: إعداد موقعك الجديد
هذا هو الجزء الذي يأتي فيه المرح! أمضِ بعض الوقت في موقعك الجديد، واختر قالبًا، وثبِّت الإضافات، وأنشِئ بعض المحتوى، وارفع الصور والوسائط الأخرى…
الخطوة الرابعة: تحضّر لنقل الموقع الجديد ليصبح موقعك الرئيسي
عندما يصبح موقعك الجديد جاهزًا، فحان الوقت لتحضير نقله ليصبح موقعك الرئيسي. ستحتاج إلى نسخ بضعة ملفات وتعديل أحدها، ثم تغيير بعض الإعدادات.
لنشرح طريقة فعل ذلك خطوةً بخطوة.
نسخ موقعك القديم احتياطيًا ثم حذفه
خذ أولًا نسخةً احتياطيةً من ملفات موقعك القديم بنسخها إلى جهازك المحلي، وذلك عبر عميل FTP أو عبر خاصية إدارة الملفات File Manager في لوحة cPanel.
بعد تحميل كامل ملفات موقعك القديم، فاحذفها.
نسخ وتعديل ملفين
باستخدام FTP أو File Manager، انسخ (ولا تنقل) ملفين من المجلد الفرعي الذي ثبتت فيه ووردبريس إلى المجلد الجذر (أي مجلد public_html):
-
index.php -
htaccess
إذا لم تكن قادرًا على رؤية ملف .htaccess فعليك تفعيل إظهار الملفات المخفية في cPanel أو في عميل FTP. يمكنك فعل ذلك في cPanel عبر العودة إلى الصفحة الرئيسية والضغط على File Manager ثم تفعيل الخيار «Show Hidden Files». أما عملاء FTP فكلٌ له طريقته لإظهار الملفات المخفية، لذا انظر في توثيق البرنامج.
افتح الآن الملف index.php الموجود في المجلد الجذر لموقعك (والذي أُنشِئ عندما نسخته من المجلد الفرعي) وابحث عن هذا السطر:
require('./wp-blog-header.php')
وعدِّله ليصبح كما يلي:
require('./subdirectory/wp-blog-header.php')
ضع اسم المجلد الفرعي الذي ثبتت فيه ووردبريس بدلًا من subdirectory في الشيفرة السابقة. فلو ثبتتُ ووردبريس في http://rachelmccollin.co.uk/new-site/ فستبدو الشيفرة كما يلي:
require('./new-site/wp-blog-header.php')
احفظ الملف الآن واخرج منه.
الخطوة الخامسة: تعديل ضبط الموقع
اذهب إلى صفحة «Settings > General» (الإعدادات > عام) في لوحة التحكم، وأضبط عنوان موقعك الجديد، واسمح لمحركات البحث بفهرسة موقعك.
تعديل رابط URL للموقع
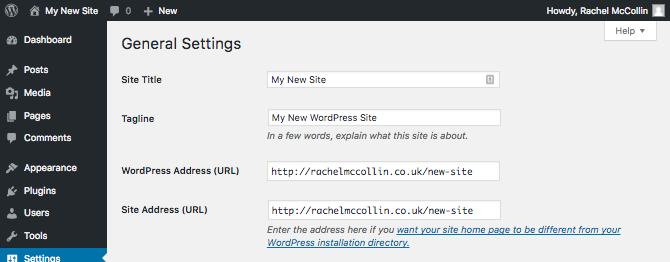
اذهب إلى صفحة «Settings > General» (الإعدادات > عام) في لوحة التحكم، وسترى حقلين يمكنك إدخال رابط URL فيهما، واحدٌ لرابط ووردبريس، والآخر لرابط الموقع. يُشير رابط ووردبريس إلى مكان تثبيت ووردبريس، بينما يجب أن يُشير رابط الموقع إلى الرابط الذي سيعثر الناس على موقعك فيه.
هذا هو الضبط الخاص بي قبل التعديل:

عدِّل حقل «Site Address» (عنوان الموقع) واحذف المسار الذي يُشير إلى المجلد الفرعي، فبدلًا من أن يكون http://rachelmccollin.co.uk/new-site يجب أن يصبح http://rachelmccollin.co.uk.
احفظ تعديلاتك بالضغط على زر «Save Changes» (حفظ التغييرات).
السماح لمحركات البحث بالوصول إلى موقعك
هل تذكر عندما كنتَ تضبط موقعك الجديد أنَّك أخفيته عن محركات البحث؟ يجب ألّا تغفل عن التراجع عن هذه الخطوة.
اذهب إلى صفحة «Settings > Reading» (الإعدادات > قراءة) وألغِ تفعيل الخيار «Discourage search engines from indexing this site box» (منع محركات البحث من أرشفة هذا الموقع) ثم اضغط على زر «Save Changes» (حفظ التغييرات). يجب أن تكون محركات البحث قادرةً على فهرسة موقعك الآن.
ملاحظة: لتسريع هذه العملية، فأنصحك بتسجيل موقعك في أدوات «Google webmaster tools» وتخبر Google عن موقعك. وسترى أيضًا تواتر فهرسة Google لموقعك ويمكنك أن تختار إخفاء أجزاءٍ منه.
مشاكل؟
أحيانًا بعد فعلك لمثل هذه العمليات فقد تحاول زيارة الموقع ولا تجده يعمل، فقد تتم إعادة توجيهك عدِّة مرات، أو ربما تحصل على رسالة خطأ 404. إذا حدث ذلك، فاحذف الملفات المؤقتة في متصفحك؛ فلربما كان يتذكر متصفحك موقعك القديم ويُظهِر رسالة الخطأ. بعدا أن تفعل ذلك فيجب أن يعمل الموقع عملًا سليمًا. ويمكنك أيضًا أن تجرِّب متصفحًا أو جهازًا آخر.
الخلاصة
ربما افترضتَ أنَّ عليك حذف موقعك الثابت في أثناء إنشائك وإعدادك لموقع ووربريس، لكن ذلك ليس صحيحًا؛ ولو اتبعتَ ما ذكرناه في هذا الدرس فستتمكن من الإبقاء على موقعك القديم أثناء تطويرك للجديد في الخفاء، والذي لن يظهر للزوار أو لمحركات البحث إلا بعد أن يجهز تمامًا.
ترجمة -وبتصرّف- للمقال How to Keep Your Static Site Running While Building a New WordPress Site لصاحبته Rachel McCollin.









أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.