إن الاطلاع على الخيارات الموجودة ضمن قائمة الإعدادات المتقدمة هو بمثابة التعمق في طبقة جديدة من خواص وميزات بريستاشوب؛ وذلك لأن معظم هذه الخيارات تقنية وبعضها يضمن التشغيل السلس للمتجر. تستطيع هنا التحقق من معلومات ضبط المتجر، وضبط رسائل البريد الإلكتروني، وأخذ ضبط الإعدادات المتقدمة في متجر بريستاشوب بنسخة احتياطية عن قاعدة البيانات، وبالرغم من أنك لن تزور هذه الصفحات كثيرًا، فإنها مهمة جدًّا، خصوصًا لمَن هو مسؤول عن الجانب التقني في متجرك.
روابط ذات صلة
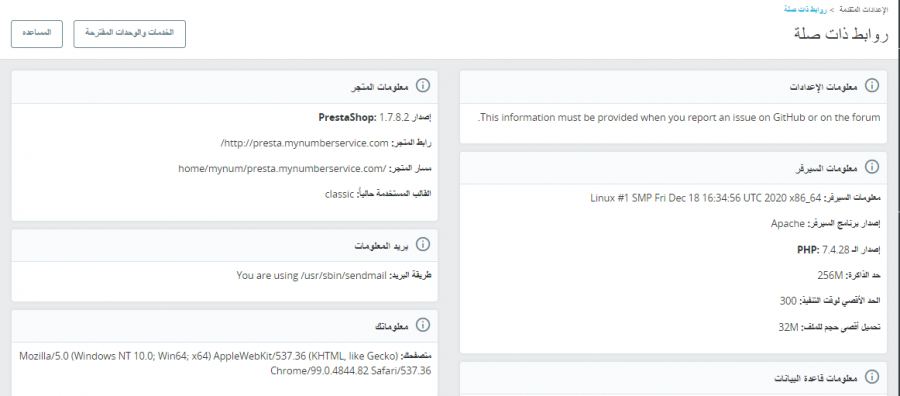
تتضمن هذه الصفحة معلومات شاملةً عن ضبط بريستاشوب، مثل الإصدار، ومعلومات عن الخادم، وإصدار PHP، وإصدار MySQL؛ حيث يُمثِّل ما سبق معلومات مهمةً ومفيدةً عندما تحتاج للإبلاغ عن مشكلة لمُطوِّر بريستاشوب أو المدير التقني لمتجرك أو استضافتك.
يوجد في نهاية الصفحة السابقة قسم يُدعَى "قائمة الملفات المعدلة"، وفي حال كنتَ ثبتَّ بريستاشوب للتو؛ فإن الرسالة التي سوف تُعرَض لك هي "No change has been detected in your files"؛ أي أنه لم يجرِ أي تعديل على الملفات بعد، لكن بعد تثبيتك لبعض الإضافات أو القوالب التي ربما أجريتَ تعديلًا على بعض الملفات أو حذفت بعض الملفات؛ فعندها سوف يعرض هذا القسم التغييرات التي حدثت لتثبيت بريستاشوب وكيف كانت قبل إجراء التغييرات، وهذا يُساعِدك على معرفة الملفات التي عليك الانتباه لها في حال أجريتَ تحديثًا لملفات المتجر يدويًّا، أو في حال نقلت ملفات المتجر يدويًّا لخادم جديد.
يُحتمَل في بعض عمليات التثبيت الحديثة لبريستاشوب ظهور ملفات مفقودة، مثل: ".gitattributes" أو ".gitignore" أو "CONTRIBUTING.md" أو "CONTRIBUTORS.md" أو "README.md"، وهي ملفات خاصة بـ GIT ولا يستخدمها بريستاشوب؛ لذا لا داعي للقلق في حال ظهور ملفات مفقودة مثل هذه الملفات.
الخصائص
تجمع هذه الصفحة عدة أدوات يمكن أن تُساعِدهم في تحسين أداء المنتج من ناحية الخادم وليس من ناحية المبيعات، لكن عندما يكون أداء خادمك جيدًا، فسوف ينعكس هذا على عدد العملاء الذين تستطيع خدمتهم، وبالتالي تستطيع تحقيق المزيد من المبيعات.
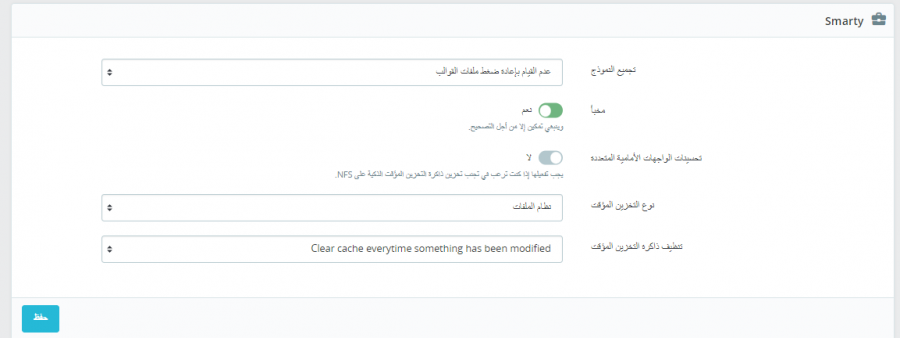
قالب Smarty
إن Samrty هو اسم قالب اللغة المُستخدَم من قِبَل قوالب بريستاشوب، وتستطيع الاطلاع على مزيد من المعلومات عن Smarty.
تُوجَد عدة خيارات موضحة في الآتي:
- تجميع النموذج: يعمل بريستاشوب على تخزين صفحات HTML لمتجرك؛ للحصول على أداء أفضل للواجهة الأمامية.
- عدم القيام بإعادة ضغط ملفات القالب: السلوك الطبيعي هو تصريف وتخزين صفحات HTML، ثم عرضها كما هي حتى لو تغيرت ملفات القالب في الوقت الحالي.
- Recompile templates if the files have been updated: يستطيع بريستاشوب معرفة متى تغيرت ملفات القالب.
- Force compilation: فعِّل هذا الخيار إن كنتَ تريد تعديل ملفات القالب وتحتاج للاطلاع على هذه التغييرات في كل مرة تعيد تحميل الصفحة.
- مخبأ: يسمح لك هذا الخيار بتعطيل جميع الملفات المُخزَّنة، وليس فقط الملفات المرتبطة بملفات النموذج؛ لذا عطِّل هذا الخيار فقط إن كنت تحاول حل مشكلة في قالب أو إضافة ضمن بريستاشوب، وفيما عدا ذلك، عليك تفعيل هذا الخيار. يسمح لك خيار "تنظيف ذاكرة التخزين المؤقت" بحذف ملفات التخزين بضغطة زر واحدة بدلًا من التوجه إلى الخادم من خلال FTP لحذف ملفات التخزين.
- تحسينات الواجهات الأمامية المتعددة: يُساعِدك هذا الخيار عندما تمتلك عدة خوادم على مزامنة الملفات المخزنة بينها.
- نوع التخزين المؤقت: يستخدم Smarty افتراضيًّا آلية تخزين الملفات، لكنك تستطيع جعله يستخدم MySQL كمصدر للتخزين الخارجي.
- تنظيف ذاكرة التخزين المؤقت: ربما ترغب في عدم حذف ملفات التخزين نهائيًّا أو حذفها في كل مرة يجري تعديل على المتجر، وهذا يعتمد على تواتُر التعديلات ضمن متجرك (تعديل المنتجات أو تعديل التصميم).
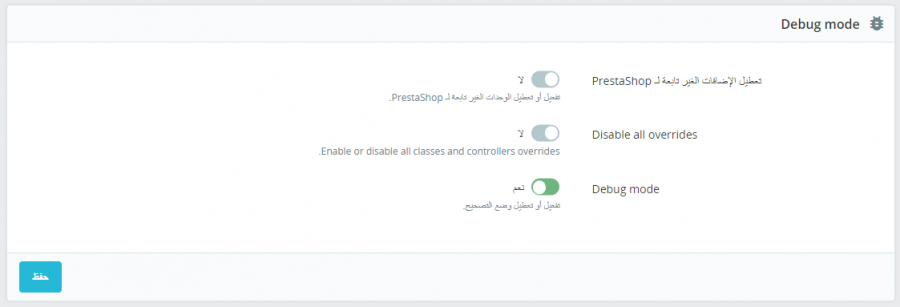
ميزة Debug Mode
تستطيع عندما تكون في وضع إصلاح المشكلات تخفيف تأثير بعض الميزات على بريستاشوب، وذلك لتتمكن من تحديد مصدر الخطأ بدقة:
- تعطيل الإضافات غير التابعة لـ PrestaShop: تُختبَر الإضافات التابعة لبريستاشوب بدقة، وبالتالي يجب ألا يصدر عنها أي مشكلات، وفي حال تفعيل هذا الخيار، سوف تتمكن من معرفة مصدر المشكلة إن كان من شيفرة بريستاشوب نفسه (المصدر أو الإضافات) أو من إضافة من جهة خارجية.
- Disable all overrides: يمكن تجاوُز العديد من ميزات بريستاشوب، وفي حال تفعيل هذا الخيار سوف تُعطَّل جميع الشيفرات التي تُنفِّذ عمليات تجاوُز، وسوف تتمكن من معرفة إن كان مصدر الخطأ هو شيفرة بريستاشوب نفسها أو من شيفرة طرف ثالث.
- Debug mode: عند تفعيل هذا الخيار سوف تُصبِح رسائل الأخطاء ظاهرةً، وهو خيار مفيد إن كنتَ تتلقى المساعدة من شخص لا يمتلك وصولًا لمتجرك، لكنه يحتاج لمعرفة ما يحصل من الناحية التقنية ضمن متجرك.
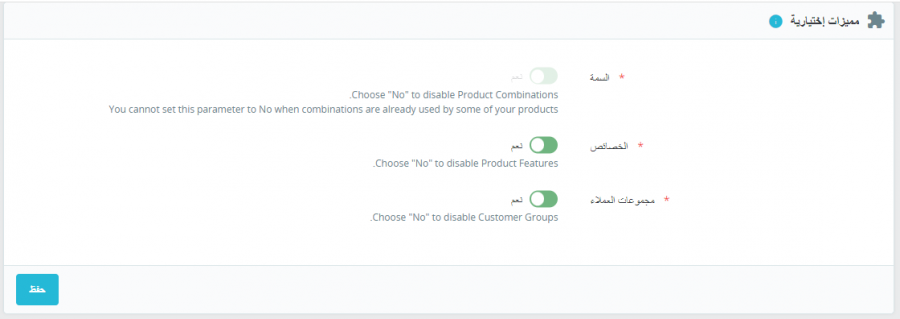
مميزات اختيارية
يمكن تعطيل بعض ميزات بريستاشوب إن كنتَ لا تستخدمها؛ كونها يمكن أن تُبطِئ من سرعة متجرك، لكن إن كان فهرس متجرك يتضمن منتجات تستفيد من هذه الميزات، فعندها لن تتمكن من تعطيلها؛ إذ يتوجَّب عليك حذف بعض البيانات قبل تعطيلها.
تستطيع تعطيل الميزات التالية:
- السمة: تسمح لك سمات المُنتَج بالحصول على سلسلة من المنتجات، انطلاقًا من مُنتَج واحد فقط، وذلك بتغيير الحجم واللون والسعة وغيرها.
- الخصائص: تسمح لك خصائص المُنتَج بالإشارة إلى معلومات خاصة بالمنتج، مثل الوزن ونوع المادة والدولة المُصنِّعة وغيرها.
- مجموعات العملاء: تسمح لك مجموعات العملاء بتجميع العملاء وذلك لمنحهم صلاحيات معينة أو تطبيق قيود معينة عليهم، مثل: الخصومات، أو قيود الإضافات، أو غيرها.
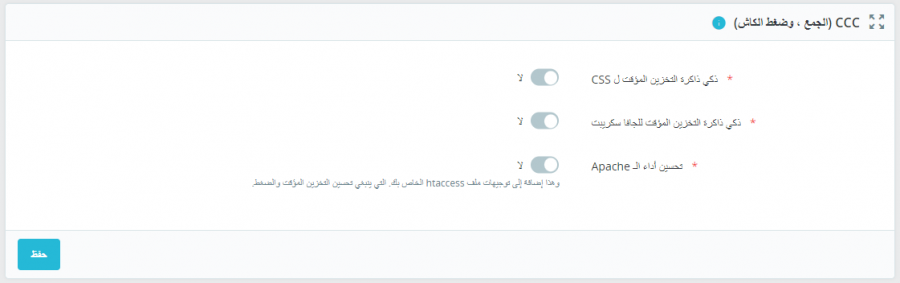
أدوات CCC (الجمع، وضغط الكاش)
CCC هي عبارة عن مجموعة من الأدوات، التي هدفها تخفيف الحمل على الخادم وزمن تنزيل القالب، فهي تجمع الملفات النَّصية من نفس النوع ضمن ملف أكبر حجمًا؛ مما يُقلِّل من عدد الملفات التي يجب على الزائر تنزيلها، ثم تضغط هذا الملف باستخدام الخوارزمية المشهورة Zip؛ مما يُسرِّع عملية تنزيل الملف، وأخيرًا تُخزِّن الملف المضغوط؛ لكي لا يُضطَّر الخادم لتكرار هذه العملية في كل مرة تُحمَّل صفحة من صفحات المتجر، وبالتالي يخف العبء المُلقَى على معالج الخادم.
- ذكي ذاكرة التخزين المؤقت لـ CSS: إن ملفات CSS هي ملفات نَصية ويُمكِن دمجها وضغطها بأمان.
- ذكي ذاكرة التخزين المؤقت للجافا سكريبت: أيضًا فإن ملفات جافا سكريبت هي ملفات نَصية، لكن يمكن أن يؤدي دمجها في بعض الأحيان لظهور بعض المشكلات؛ لذا تأكَّدْ من أن كل شيء يعمل قبل الإبقاء على هذا الخيار مُفعَّلًا.
- تحسين أداء Apache: سوف يُغيِّر هذا الخيار من ملف ضبط خادم الويب؛ بهدف شغله أكثر كفاءةً بالنسبة لـ CCC.
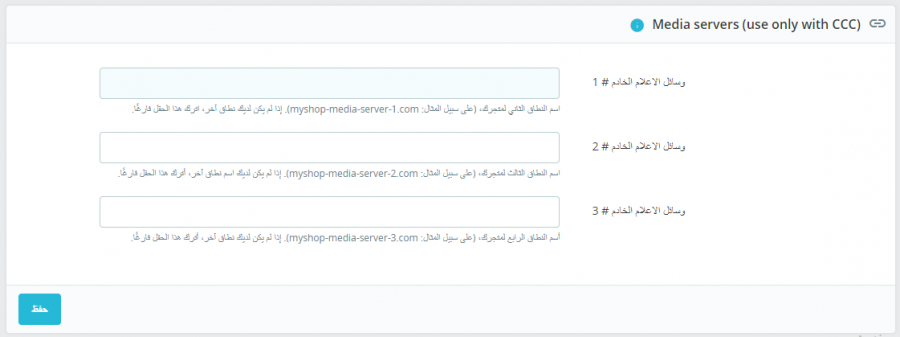
قسم Media servers (use only with CCC)
يسمح لك هذا القسم بإعادة توجيه قسم من زيارات متجرك (ملفات الصور ومقاطع الفيديو على سبيل المثال) إلى خوادم أخرى تتحكم بها عبر نطاقات أخرى أو نطاقات فرعية؛ حيث تكون هذه الملفات غالبًا مُستضافةً ضمن شبكة إيصال محتوى CDN - Content Delivery Network، وافتراضيًّا يدعم بريستاشوب خادم وسائط واحدًا فقط.
إن استخدام اسم نطاق المتجر الخاص بك ضمن هذا الحقل ليس طريقةً صحيحةً للحصول على أداء جيد، ومن السهل ضبط خادم وسائط متعددة؛ بحيث تكون النتائج فوريةً وحقيقية. إليك الطريقة:
- افتحْ حسابًا ضمن الاستضافة الجديدة ويُفضَّل أن تكون متخصصةً في توزيع المحتوى؛ حيث إن الأكثر شعبيةً هم Akamai و Amazon و CloudFront و CloudFlare. عليك سؤال استضافتك الحالية إن كانت تملك شبكة توزيع محتوى CDN يمكنك الاشتراك بها.
- انسخْ ملفات الوسائط الخاصة بك إلى الخادم الجديد؛ أي أنه يجب على خادم CDN أن يتضمن نسخةً مُطابِقةً عن المجلدات التالية في متجرك، وهي: img و themes و modules، وعليك التأكد أن هذه المجلدات متزامنة دائمًا مع مجلدات شبكة إيصال المحتوى، وبالتالي حتى عند إضافتك لمنتجات جديدة أو تغييرك لقالبك الحالي، فسوف يتضمن خادم CDN الإصدار الأحدث من جميع ملفاتك.
- حال الانتهاء من ضبط خادم CDN، تستطيع إضافة عنوان الويب الخاص به (كما هو مُوفِّر من قِبَل استضافة CDN) ضمن الحقل "Media server #1"، وفي حال كانت استضافتك تسمح بأكثر من عنوان تستطيع إضافة المزيد من العناوين أيضًا.
في حال كنت ترغب بأن تكون ملفاتك الظاهرة قابلةً للتنزيل من نطاقك الرئيس بدلًا من نطاق آخر غير معروف، عليك اتباع الخطوات التالية:
- أنشِئ نطاقًا فرعيًّا للنطاق الرئيس لمتجرك، مثل: http://cdn1.example.com (تختلف طريقة إنشاء هذا النطاق حسب استضافتك؛ لذا تستطيع سؤالهم عن الآلية).
- ضع ملف .htaccess ضمن المسار الرئيس للنطاق الفرعي يتضمن السطر التالي:
Redirect Permanent / http://cdn-adress.com
استبدِل http://cdn-address.com بعنوان خادم CDN الخاص بك، وبهذه الطريقة فأنت تُنشِئ عملية إعادة توجيه آليةً من النطاق الفرعي لخادم CDN الخاص بك.
- حال الانتهاء من ضبط النطاق الفرعي، أضِفه إلى الحقل الأول "وسائل الإعلام الخادم # 1"، وفي حال كانت الاستضافة تسمح لك بمزيد من العناوين تستطيع إنشاء العدد الذي تريده من النطاقات الفرعية لنطاق متجرك الرئيس.
تستطيع استخدام ميزة Media Server حتى وإن كنت لا تملك خادم CDN؛ لتسمح لمتصفح العميل تنزيل مزيد من الملفات بنفس الوقت؛ مما يجعل الصفحة بالمجمل أسرع بالتحميل:
- اضبِط خادم الويب بحيث يمتلك نطاقات فرعيةً افتراضيةً، مثل: images1.example.com و images2.example.com و images3.example.com تُشِير للمجلد الرئيس لبريستاشوب.
- اضبِط كل حقل وسيلة إعلام ضمن لوحة تحكُّم بريستاشوب في صفحة "الإعدادات المتقدمة" لتشير لهذه النطاقات الفرعية.
حال الانتهاء من ضبط ما سبق، سوف يعمل بريستاشوب على تحميل صورك من أحد النطاقات الفرعية؛ حيث سيكون مصدر الصور هو المجلد نفسه (المجلد الرئيس)، لكن المتصفح سوف يعمل على عدة اتصالات مع الخادم بنفس الوقت موازنةً مع الحالة الافتراضية؛ مما يجعل زمن تحميل الصفحة أقل، وبالتالي يكون التحميل أسرع.
التخزين المؤقت
يعمل الخادم على تخزين الأجزاء الثابتة من صفحات الويب المتغيرة لمتجرك مؤقتًا؛ لكي يُرسِل هذه الأجزاء لعملائك ويُخفِّض من حِمْل الخادم وزمن المعالجة، ويجب عليك غالب الأحيان التحقق من خادم الويب وإعداداته؛ كون هذا الأمر يتطلب إعدادات خاصةً للخادم. يسمح لك هذا القسم بتفعيل أو تعطيل التخزين المؤقت واختيار طريقة التخزين:
-
Memcached: نظام تخزين مُؤقَّت مُوزَّع فعَّال جدًّا يعمل جيدًا مع خوادم متعددة، لكن عليك التأكد من أن استضافتك تدعمه، وغالبًا إن كانت إعدادات PHP تتضمن إضافة Memcached PECL فهذا يعني أنك تستطيع استخدامه، وتستطيع إضافة خوادم Memcached بالضغط على رابط "إضافة مُلقِّم".
-
APC: إضافة تخزين بديلة لـ PHP ومجانية، لكنها تعمل مع خادم واحد فقط، وهي الحالة الافتراضية عندما تبدأ عملًا حديث العهد، لكن أيضًا عليك التحقق من وجود إضافة APC PECL ضمن خادمك.
-
Xcache: إن Xcache عبارة عن نظام تخزين مُؤقَّت جديد خاص بخوادم Lighttpd لذلك لن يعمل مع الخادم المشهور Apache.
ترجمة -وبتصرّف- للمقالات Configuring Advanced Parameters و Information و Performance.



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.