لقد تعرّفنا في الجزء الأول من هذا الدرس على Microsoft Publisher وعلى الوظائف التي يقوم بها والخصائص التي يوفرها. وتعلّمنا بعض أساسيات الاستخدام كإنشاء المنشورات الجديدة، تحريرها وحفظها. سنكمل الشرح في هذا الجزء وسنتعرف على كيفيّة تنظيم العمل على المنشور وتخصيص هوامشه ومن ثم تهيئته للطباعة.

كيف تسهل عملك باستخدام منطقة التسويد Scratch Area وأوامر الترتيب Arrange
لقد تطرقنا بلمحة بسيطة إلى منطقة التسويد في الجزء السابق، وذكرنا أنّها المنطقة الرمادية المحيطة بالصفحة والتي يمكن استخدامها لتحضير وخزن مختلف العناصر (الصور، الأشكال، النصوص) التي ننوي استخدامها لاحقا في المنشور. وهذي المنطقة هي نفسها لجميع الصفحات (أي لا تتغير محتوياتها بتغيّر الصفحة).
لإدراج الصور من الجهاز داخل منطقة التسويد، قم بتحديد الصور في المجلد ثم اسحبها إلى هذه المنطقة.
يمكنك إضافة عناصر أخرى، تعديلها، وتنسيقها وهي في هذه المنطقة. وعندما يحين وقت استخدامها قم بسحبها إلى الصفحة.
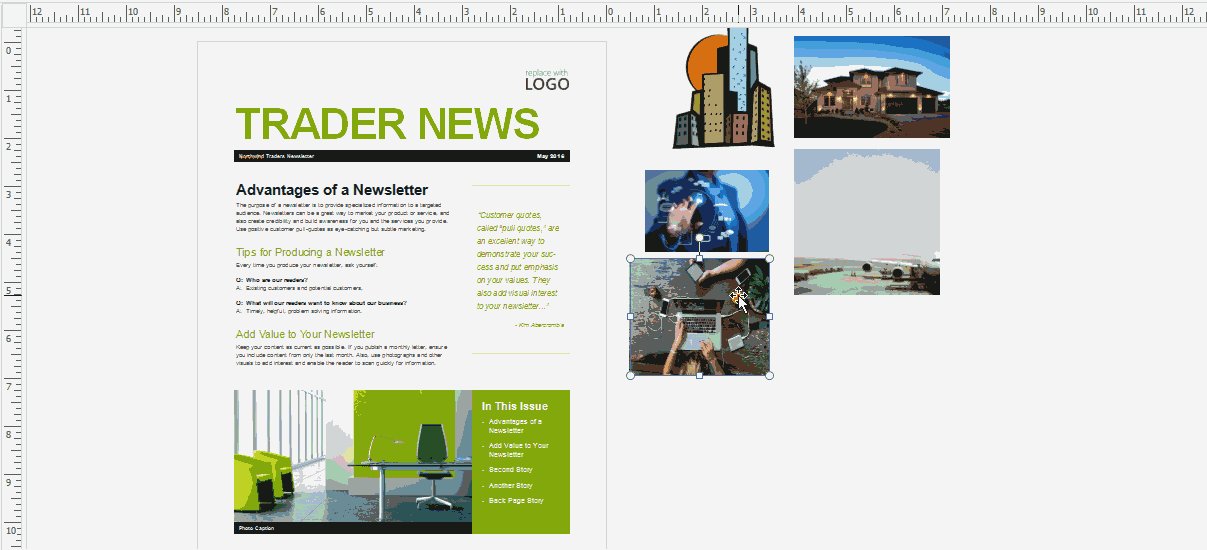
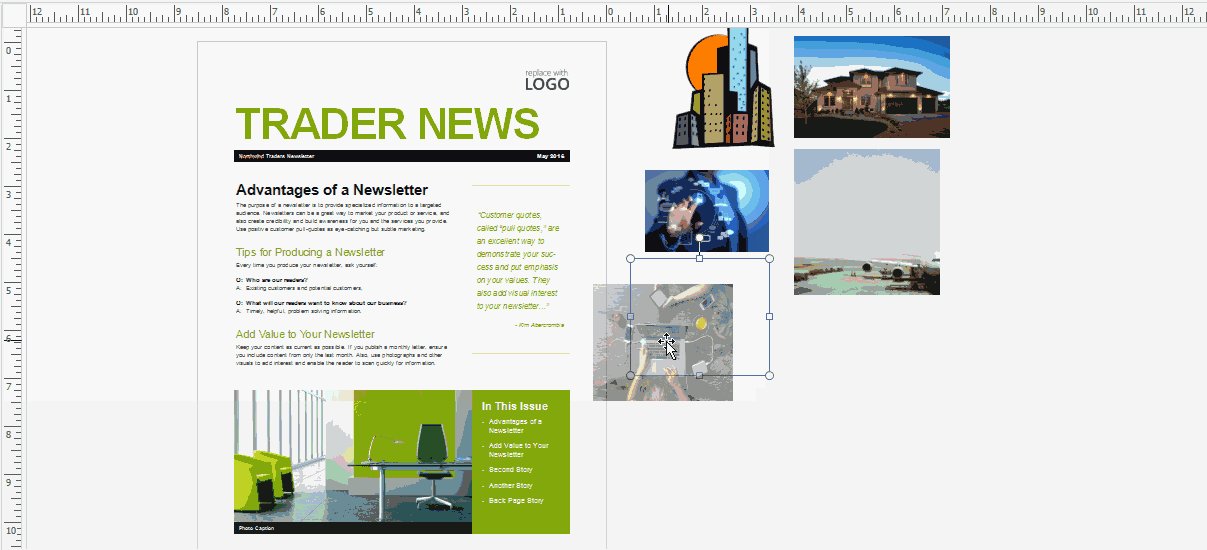
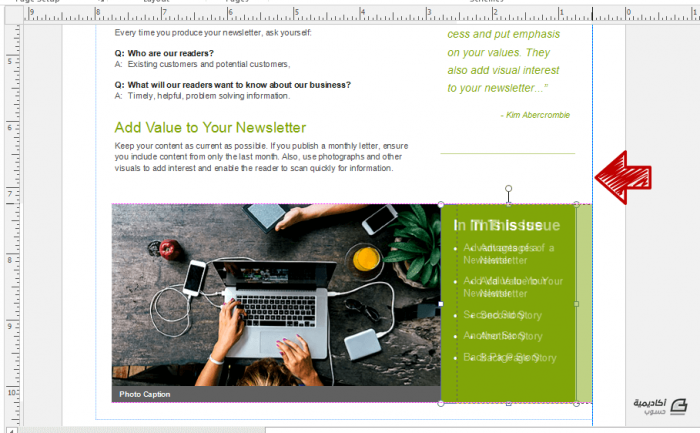
كما يمكنك تبديل الصور بين منطقة التسويد والصفحة. حدد الصورة التي تريد إدراجها (بدلا من صورة أخرى موجودة في الصفحة) ثم انقر على المربع الأبيض الذي سيظهر في وسط الصورة واسحبها فوق الصورة الأخرى. عندما يظهر إطار ورديّ اللون قم بإفلات زر الفأرة:
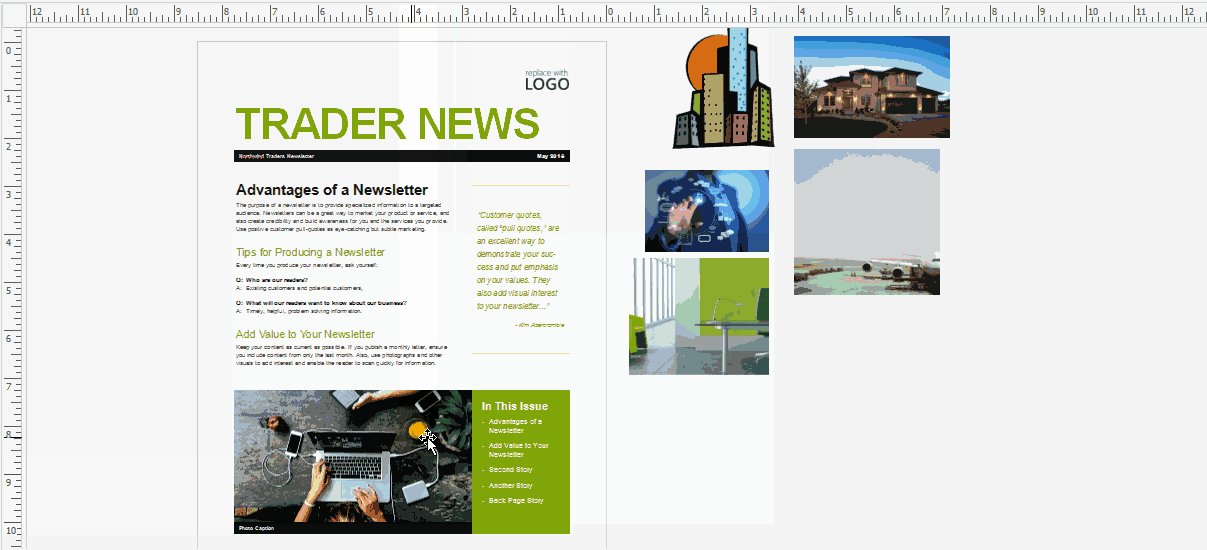
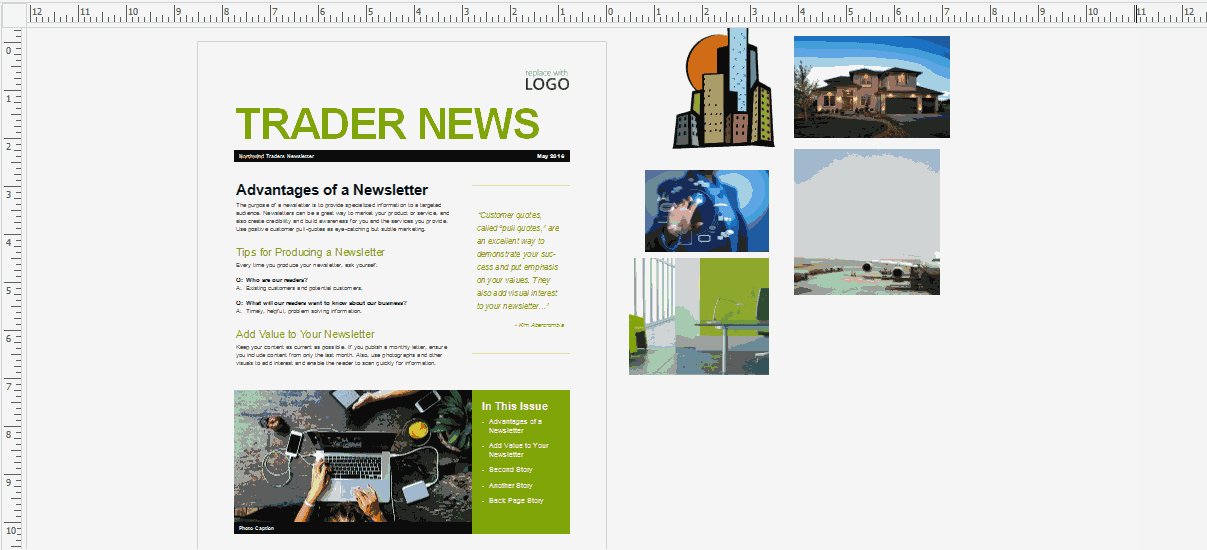
سيتم تغيير حجم الصورة الثانية ليناسب حجم الصورة الأصلية تلقائيًا، وستُنقل الصورة الأصلية إلى منطقة التسويد (كما تلاحظ في الصورة أعلاه). يمكنك تطبيق نفس العملية بالعكس (أي تبديل الصور من الورقة إلى منطقة التسويد).
من الأدوات الأخرى المفيدة عند العمل على المنشورات هي التجميع Grouping. تسهل هذه الأداة العمل لأنّ المنشور يمكن أن يتكون من العديد من العناصر، وأحيانًا من الأفضل جمع عنصرين أو أكثر معًا لاختصار خطوات تنسيقها ونقلها من موضع إلى آخر.
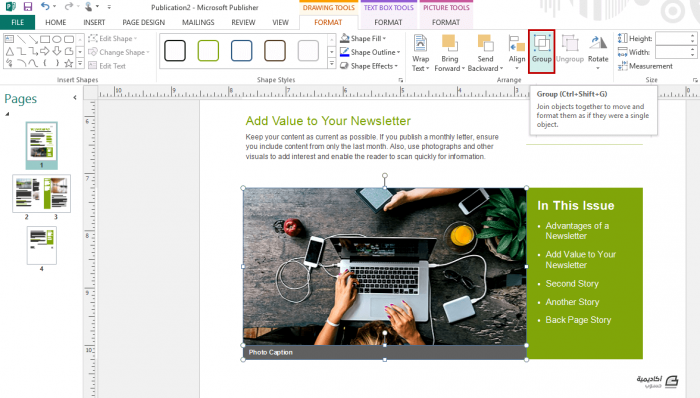
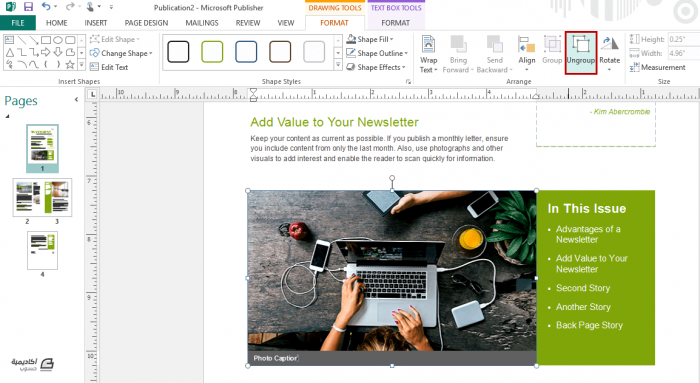
على سبيل المثال، سيكون من السهل تحريك الصورة الموضّحة أدناه مع تسميتها التوضيحية أو تحجيمها عندما تتعامل معها كعنصر واحد. انقر على الصورة لتحديدها، اضغط على مفتاح CTRL، ثم انقر على مربع النص لتحديده وبذلك سيتحدد العنصران معا. سيظهر تبويب تنسيق Format السياقي الخاص بأدوات الرسم Drawing Tools. من هذا التبويب انقر على تجميع Group:
سيتحول مربعا التحديد إلى مربع واحد، وبذلك أصبح بإمكانك التعامل مع الصورة ومربع النص كعنصر واحد. وإذا قمت بتطبيق أي تنسيق، سيُطبّق على العنصرين معا.
إذا رغبت لاحقا في تنسيق الصورة بشكل مستقل، يمكنك فك التجميع وتنسيقها، ثم إعادة التجميع. لفك التجميع حدد العنصر المجمّع، وانقر على أمر Ungoup من نفس التبويب:
أمر آخر سيفيدك عند ترتيب العناصر المتراكبة هو الإحضار إلى الأمام Bring Forward أو الإرسال إلى الخلف Send Backward.
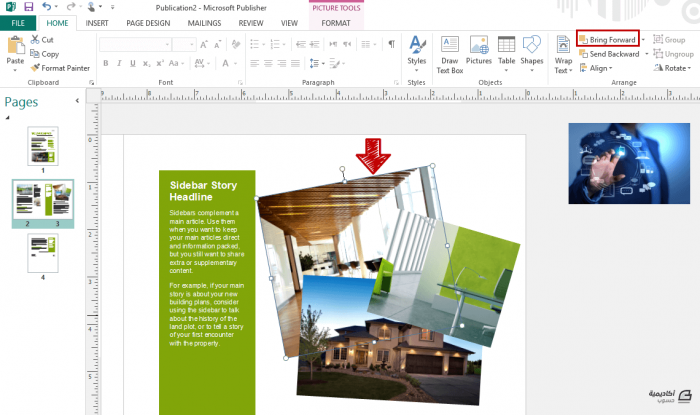
على سبيل المثال، إذا رغبت في أن تكون الصورة الأخيرة المحددة أدناه هي الصورة الأمامية انقر على أمر إحضار إلى الأمام Bring Forward:
لكن هذا الأمر سينقل الصورة مستوى واحد إلى الأمام (أي سيكون ترتيبها وسطي وليس أمامي في هذا المثال):

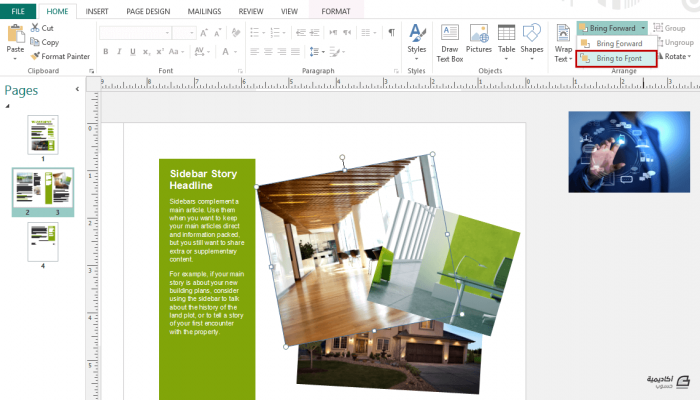
لإحضارها في مقدمة جميع العناصر استخدم أمر إحضار إلى المقدمة Bring to Front بدلا من أمر Bring Forward:
الشيء نفسه ينطبق على أمري الإرسال إلى الخلف Send Backward وإرسال إلى الخلفية Send to Back. الأول يقوم بتحريك العنصر مستوى واحد إلى الخلف، والثاني يقوم بتحريك العنصر إلى خلف جميع العناصر الموجودة خلفه.
إعداد هوامش المنشور وخطوط الإرشاد
تحتوي المنشورات بصورة عامة على هوامش Margins، وعند إعداد هذه الهوامش بصورة صحيحة ستتجنّب المشاكل التي قد تحصل عند طباعة المنشور. إذ تتطلب بعض أنواع الطابعات هوامش بأبعاد محددة لكي يُطبع المنشور بشكل صحيح.
الهوامش هي المساحة الفارغة حول الورقة، ويمكن تغيير الهوامش بالذهاب إلى تبويب:
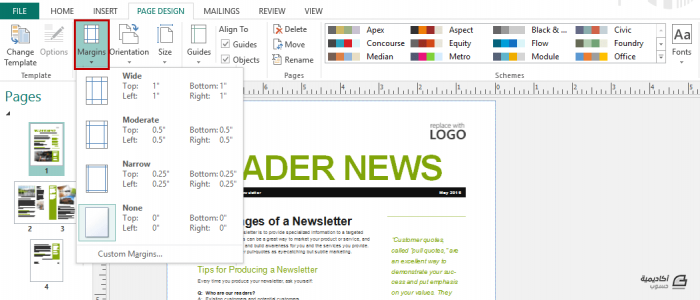
تصميم الصفحة Page Design > هوامش Margins
هناك ثلاثة أنواع من الهوامش القياسية، العريض Wide، المتوسط Moderate، والضيق Narrow. يمكنك اختيار أحد هذه الأنواع الثلاثة أو تعيين هوامش بأبعاد مخصصة Custom Margins:

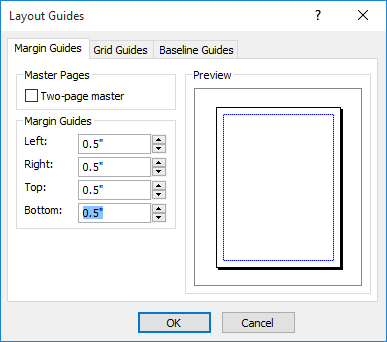
في مربع الحوار Layout Guides قم بإدخال أبعاد الهوامش المرغوبة في حقولها المخصصة، ويمكنك الاستدلال بمربع المعاينة لمعرفة كيف ستبدو الهوامش قبل أن تغلق مربع الحوار.
بالرغم من أنّ الكثير من الطابعات التجارية تتيح إمكانية طباعة كافة محتويات الصفحة من الحافة إلى الحافة، إلّا أنّ هناك بعض الطابعات، وخصوصا المكتبية، لا توفر هذه الخاصية. لذلك من الأفضل إعداد هوامش الصفحة لكي تضمن طباعة المنشور بصورة صحيحة وعدم اقتطاع شيء من محتوياته مهما كان نوع الطابعة التي ستستخدمها.
ولتتأكد من عدم خروج محتويات الصفحة عن الهوامش، استفد من خطوط إرشاد الهامش Guides وقم بمحاذاة العناصر داخله. لاحظ أنّه عندما تقوم بتحريك أي عنصر بالقرب من خط الهامش سيتغير لونه إلى أزرق غامق، وهو بذلك يخبرك أنّك قد وصلت إلى حد الهامش وأن أي حركة إضافية ستُخرج العنصر خارج الحد:
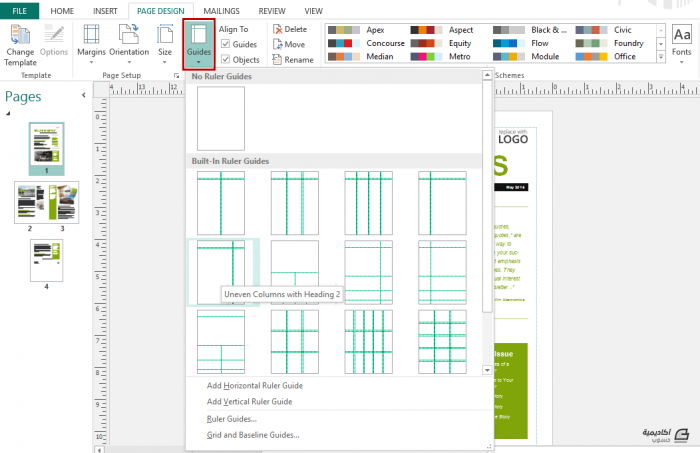
بإمكانك إضافة خطوط إرشاد قياسية وبتخطيطات مختلفة من قائمة Guides في تبويب تصميم الصفحة Page Design:
كما يمكنك إضافة خطوط إرشاد أفقية أو عمودية يدويا بتمرير المؤشر فوق حافة المسطرة إلى أن يتحول شكله إلى سهمين صغيرين، ثم السحب باتجاه الورقة إلى الموضع الذي تريد وضع خط الإرشاد فيه (استخدم المسطرة لضبط الأبعاد):
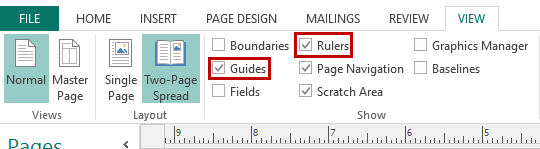
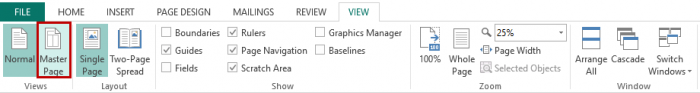
هاتان الأداتان (المسطرة وخطوط الإرشاد) مفيدتان جدا في محاذاة العناصر وضبطها بصورة قياسية. إن لم تكن المسطرة وخطوط الإرشاد ظاهرة، اذهب إلى تبويب عرض View وتأكد من تأشير الخيارين Rulers و Guides:

استخدام الصفحات الرئيسية Master Pages
تشابه الصفحات الرئيسية القوالب، إلّا أنّ محتوياتها تكون غير قابلة للحذف أو التعديل. ومهما كان نوع وعدد العناصر المضافة إلى الصفحة الرئيسية، ستتكرر هذه العناصر عن إنشاء صفحة جديدة تندرج تحت تلك الصفحة الرئيسية.
يُستفاد من الصفحات الرئيسية في توفير الوقت، إذ أنّك لن تضطر إلى إعادة إنشاء بعض العناصر التي تحتاج إلى تكرارها في كل صفحة، كالهوامش، أو أرقام الصفحات. كما أنّها وسيلة للحفاظ على تناسق مظهر المستند ككل كلما قمت بإضافة صفحات جديدة.
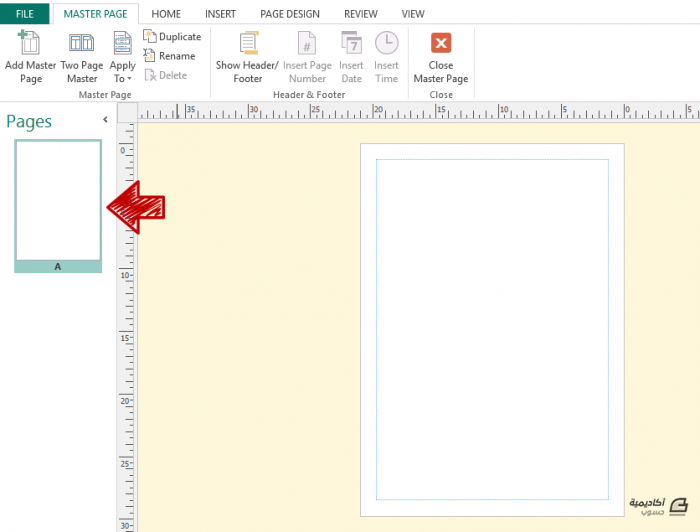
يمكن أن يحتوي المنشور على صفحة رئيسية واحدة أو أكثر، وحسب الحاجة، وليتوضح لك المقصود من ذلك افتح قالبا فارغا واذهب إلى تبويب عرض View ثم انقر على الصفحة الرئيسية Master Page:
ستلاحظ وجود صفحة رئيسية واحدة (A) بتخطيط بسيط جدا ولا تحتوي على أي عنصر (وذلك لأنّك قمت بفتح القالب الفارغ):
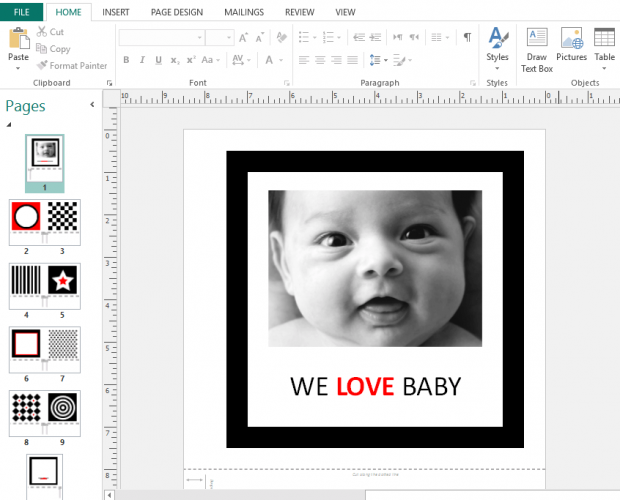
قم بإغلاق القالب الفارغ وافتح قالبا آخر، وليكن Baby Photo Album مثلا:
ستلاحظ أنّ هذا القالب يحتوي على عناصر مختلفة، مثل الأشكال، الإطارات، إلخ. لكن عندما تحاول تحديد أي من هذه العناصر (ما عدا العناصر النائبة للصور)، لتغيير حجمها أو تعديلها مثلا، لن تتمكن من ذلك. والسبب هو أنّها مضافة على الصفحة الرئيسية وليس على الصفحات العادية.
بنفس الطريقة اذهب إلى تبويب:
عرض View > الصفحة الرئيسية Master Page
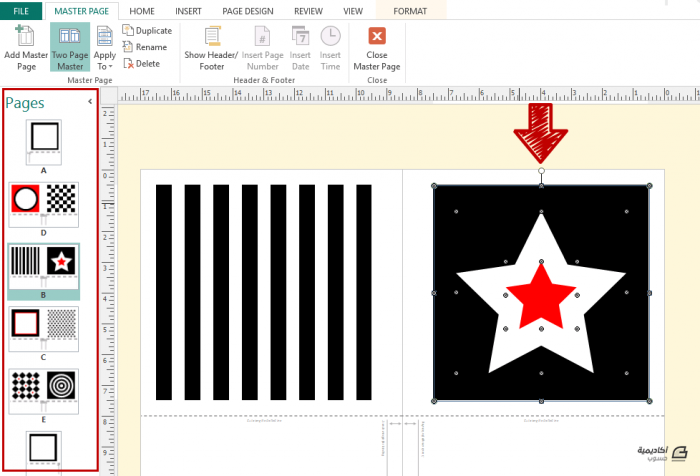
ستجد أنّ هذا القالب مكوّن من 6 صفحات رئيسية، ومن طريقة العرض هذه ستتمكن من تحديد العناصر وتعديلها:
من الصفحة الرئيسية يمكنك إدراج مختلف العناصر وإجراء العديد من التنسيقات. وكما ذكرنا، كلّ ما يتم إضافته إليها لا يمكن التعديل عليه لاحقا من الصفحات العادية.
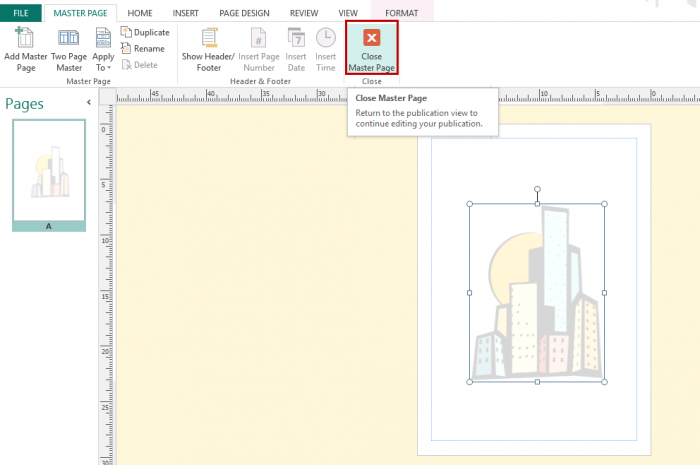
لنفترض أنّك تريد إضافة شعار، أو علامة مائية، وتريد تكرارها على جميع الصفحات التي ستقوم بإضافتها لاحقا. اذهب إلى طريقة العرض الصفحة الرئيسية Master Page وقم بإدراج الصورة من تبويب إدراج ونسّقها حسب الرغبة. ثم أغلق الصفحة الرئيسية بالنقر على Close Master Page:
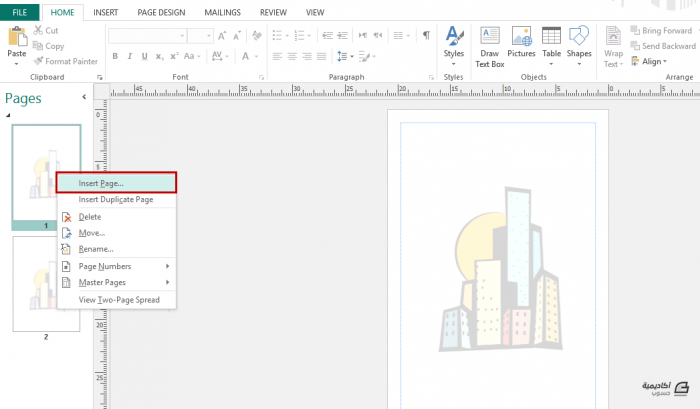
بعد ذلك، عندما تقوم بإدراج صفحات جديدة لاحقا، سيتكرر كل ما قمت بإضافته في الصفحة الرئيسية:
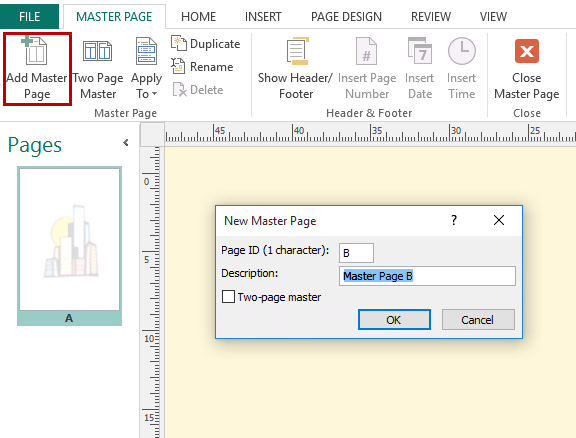
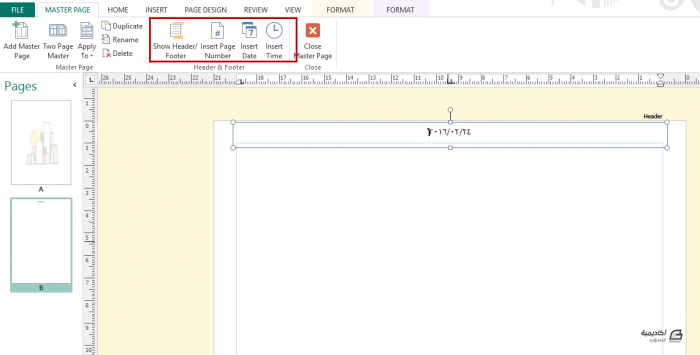
لإضافة صفحة رئيسية ثانية، اذهب إلى طريقة العرض Master Page وانقر على إضافة صفحة رئيسية Add Master Page:

يمكنك مثلا إضافة رأس Heard كرقم الصفحة، التاريخ، أو عنوان مخصص:
لإنشاء صفحة اعتيادية جديدة بنفس نمط الصفحة الرئيسية الجديدة (B في هذا المثال)، اذهب إلى تبويب:
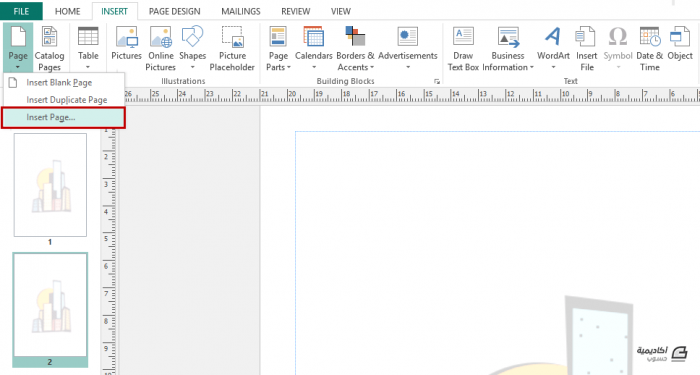
إدراج Insert > صفحة Page > إدراج صفحة Insert Page
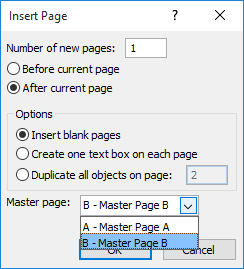
في مربع الحوار Insert Page، حدد عدد الصفحات التي تريد إدراجها وفيما إذا كانت قبل أو بعد الصفحة المحددة حاليا، ثم حدد الصفحة الرئيسية B (وهي الصفحة الرئيسية الثانية التي قمنا بإنشائها):

استخدام مدقق التصميم Design Checker
كما هو واضح من الاسم، مدقق التصميم هو أداة تُستخدم للبحث عن أية مشاكل محتملة في تصميم المنشور قبل أن تقوم بطباعته أو مشاركته مع الآخرين.
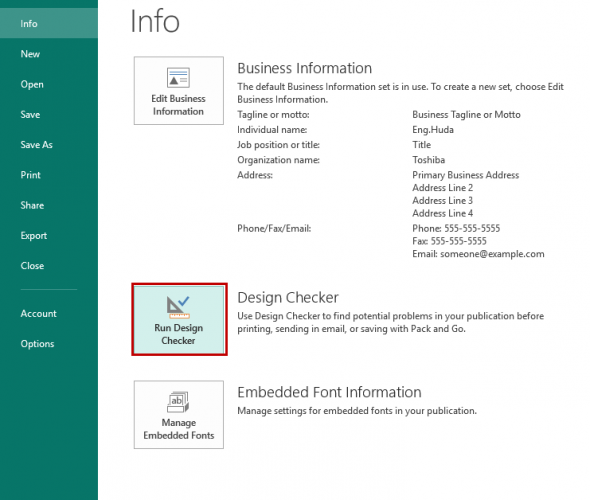
لتشغيل مدقق التصميم اذهب إلى تبويب File ثم انقر على Run Design Checker:
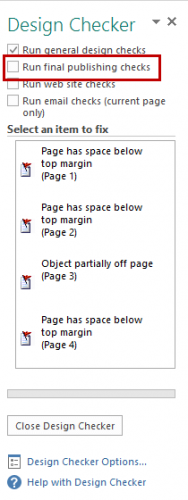
سيتم فحص المستند وتدقيق التصميم بشكل عام (وهو الخيار الافتراضي)، وستُعرض العناصر التي تحتوي على مشاكل إن وجدت:
إذا كان منشورك موجهًا للطباعة، وهو الغالب، قم بتأشير خيار Run Final Publishing Checks.
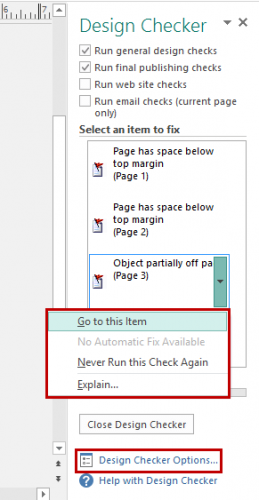
انقر على السهم بجانب كل عنصر يحتوي على مشكلة واختر أحد خيارات القائمة. يمكنك الانتقال إلى ذلك العنصر Go to this Item، تصحيحه Fix (إن وجد تصحيح تلقائي)، عدم تشغيل عملية التحقق هذه مجددا Never Run this Check Again، أو الحصول على تفسير لهذه المشكلة Explain (هذا الخيار سينقلك إلى نافذة المساعدة):
يمكنك التحكم أكثر بخيارات المدقق بالنقر على Design Checker Options.
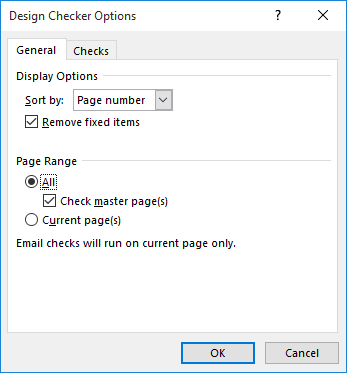
يمكنك مثلا التحكم في الصفحات التي سيتم تدقيقها (كافة الصفحات All أو الصفحة الحالية فقط Current Page) من تبويب General:

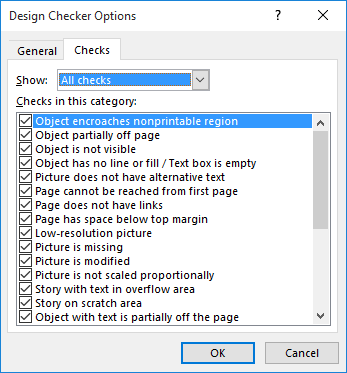
ومن تبويب Checks يمكنك تحديد عمليات التدقيق التي يجريها البرنامج، والتي يتم تنبيهك بها إن وجدت مشكلة (كافة عمليات التدقيق محددة بشكل افتراضي).
إذا كانت هناك عملية تدقيق ترى أنّها غير ضرورية يمكنك إلغاء تأشيرها:

بعد تصحيح جميع المشاكل يمكنك إغلاق المدقق بالنقر على Close Design Checker، وبذلك يُعتبر منشورك جاهزا للطباعة أو المشاركة.
تهيئة المنشورات للطباعة بواسطة الطابعات التجارية
في بعض الأحيان تحتاج إلى استخدام الطابعات التجارية لطباعة منشورك. قد يكون السبب هو أنّ طابعتك المكتبية لا تطبع المنشور بالحجم الذي تريده، أو أنّ كفاءتها في طباعة منشورات بجودة وكمية محددة غير جيّدة.
في هذه الحالة يجب أن تقوم بتصدير منشورك بصيغة ملائمة قبل الذهاب إلى مكتب الطباعة. بعض المكاتب تفضّل طباعة المنشورات بصيغة PDF، والبعض الآخر تفضل صيغ الصور (مثل JPEG أو TIFF).
لتهيئة المنشور للطباعة اذهب إلى تبويب:
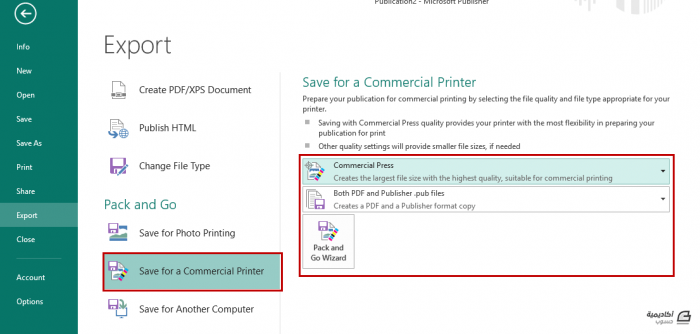
File > Export > Save for Commercial Printer
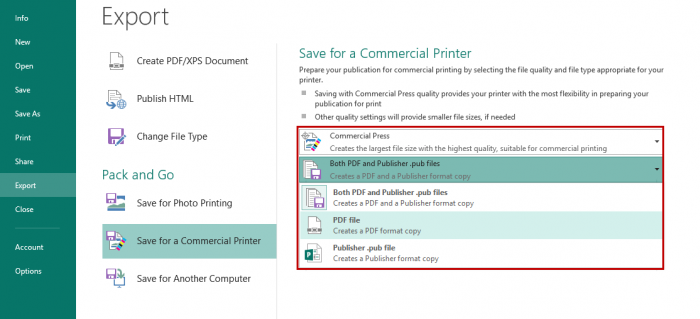
يمكنك تصدير المنشور بصيغة PDF مباشرة كما وضّحنا في الجزء السابق من هذا الدرس، لكنّ خيار الحفظ لطابعة تجارية يتيح لك التحكم في خيارات إضافية. حيث يمكنك تحديد جودة الطباعة (الخيار Commercial Press هو الخيار الافتراضي، وهو الأعلى جودة). بالإضافة إلى ذلك يمكنك تصدير ملفي PDF وPub معا، ملف PDF فقط، أو ملف Pub فقط:
بعد تحديد الخيارات المرغوبة انقر على زر Pack and Go Wizard، حدّد مجلد الحفظ ثم Next، وسيقوم البرنامج بتصدير الملف إلى المجلد المحدد (عند الانتهاء يمكنك طباعة تدقيق مركب Print Composite Proof أو عدم طباعته).
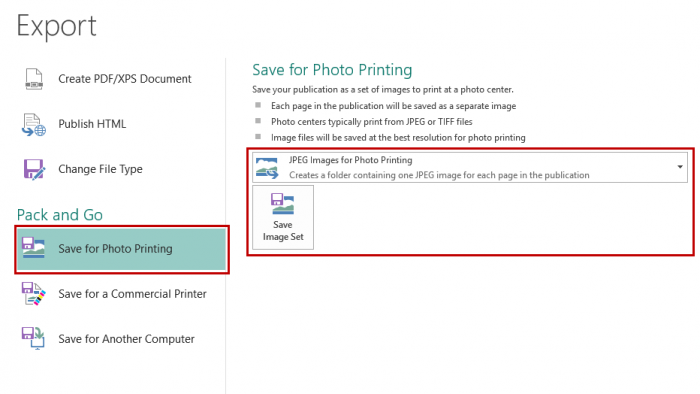
يعتبر هذا الخيار (Save for Commercial Printer) ملائما إذا كان المنشور يحتوي على نصوص بالدرجة الأكبر. أما إذا كانت العناصر الجرافيكية هي الغالبة في تصميم المنشور فالخيار الملائم هو حفظ لطباعة الصور Save for Photo Printing. حدّد صيغة الصور، ثم انقر على Save Image Set:
إن اخترت الخيار الأول ستجد في مجلد الحفظ مجلد مضغوط يحتوي على ملف Pub وآخر PDF (في حالة الخيار الافتراضي):
وإن اخترت الخيار الثاني، ستجد في مجلد الحفظ عدد من الصور (حسب صفحات المنشور):
وبهذا يكون درسنا حول أساسيات Publisher قد انتهى. تعليقاتكم واستفساراتكم مرحب بها.






































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.