غطّينا في درس سابق كيفية إنشاء أشكال مخصّصة باستخدام التأثيرات ثلاثية الأبعاد وخاصية تحرير النقاط في PowerPoint. وفي هذا الدرس سنتعرّف على أوامر الدمج التي تساعدنا على تخصيص الأشكال وإنشاء أشكال جديدة متنوّعة باستخدام تلك المضمّنة في البرنامج. ولا يقتصر عمل خاصية الدمج على الأشكال فحسب، وإنّما يمكن أن تعمل مع النصوص والصور أيضًا.
بشكل افتراضي، لا يمكن الوصول إلى أوامر الدمج إلّا عند إنشاء شكل ما لفتح تبويب تنسيق Format السياقي، كما أنّها لا تصبح فعّالة إلّا في حال إنشاء شكلين (أو أكثر) وتحديدهما معًا:
يتضمّن دمج الأشكال خمسة أنواع سنشرح كلّ منها على حدة:
- اتحاد Union
- دمج Combine
- تجزئة Fragment
- تقاطع Intersect
- طرح Subtract
اتحاد Union
يعمل هذا الأمر على تحويل الأشكال المحدّدة إلى شكل واحد سواء كانت متراكبة/متداخلة أو لا، ويكون الشكل الناتج بنفس تنسيق الشكل الذي قمنا بتحديده أولا قبل تطبيق الأمر.
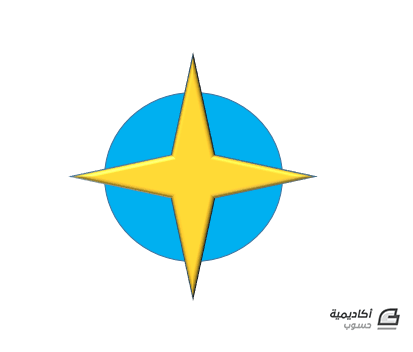
مثال: دمج الشكلين التاليين المتراكبين باستخدام الأمر Union:

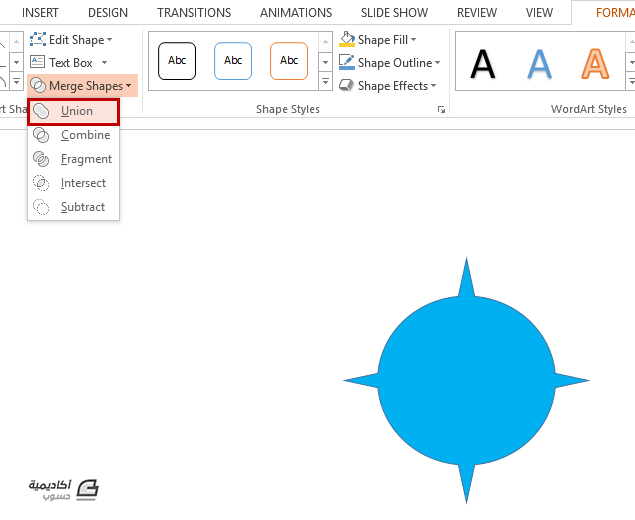
نقوم بتحديد شكل الدائرة أولًا، نضغط على مفتاح Shift ثم نحدّد شكل النجمة ونختار Union من قائمة Merge Shapes:

ستظهر معاينة للشكل الناتج بمجرّد تمرير الفأرة فوق الخيار. ننقر عليه لتوحيد الشكلين، وسنلاحظ أنّ الشكل الناتج يكون باللون الأزرق لأنّنا حدّدنا الدائرة الزرقاء أولا.
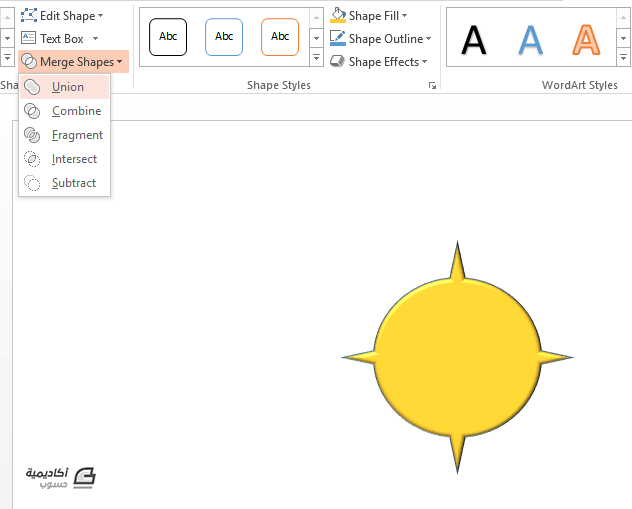
أمّا إذا قمنا بتحديد النجمة في البداية وبعدها الدائرة فسنحصل على نفس الشكل لكن هذه المرة سيكون بتنسيق النجمة؛ ليس لون التعبئة فقط وإنّما لون الإطار وتأثيرات الشكل أيضًا:

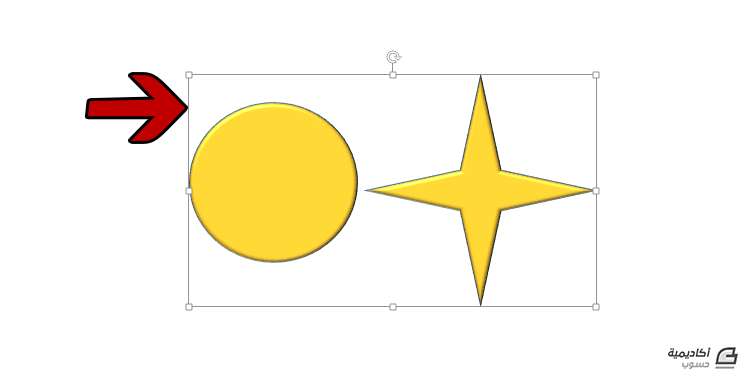
والشيء نفسه ينطبق على الأشكال غير المتراكبة، فعند تطبيق أمر Union على الشكلين المنفصلين التاليين سيتم تحوليهما إلى شكل واحد، ونستدل إلى ذلك بواسطة إطار التحجيم والتدوير الذي يحيط بالشكلين معًا:

دمج Combine
يعمل هذا الأمر على اقتطاع الأجزاء المتراكبة من الأشكال ويترك الأجزاء غير المتراكبة، ويكون الشكل الناتج بنفس تنسيق الشكل الذي قمنا بتحديده أولًا.
مثال: دمج الشكلين التاليين باستخدام الأمر Combine:

نحدّد الشكل الذي نريد الاحتفاظ بتنسيقه أولًا، نضغط على مفتاح Shift ثم نحدّد الجزء الثاني ونختار Combine من قائمة Merge Shapes:

ملاحظة: إذا كانت الأشكال غير متراكبة سيعمل هذا الأمر مثل أمر التجميع Group، ويمكن إلغاء التجميع بهذه الطريقة باستخدام أمر التراجع Undo (Ctrl+ Z) لعدم إتاحة خيار إلغاء التجميع Ungroup.
تجزئة Fragment
يعمل هذا الأمر على تجزئة/تقطيع الشكل إلى مجموعة أشكال منفصلة بناءً على المناطق المتراكبة/المتداخلة من الأشكال المحدّدة. كما يحتفظ بتنسيق الشكل الذي قمنا بتحديده أولًا قبل تطبيق الأمر.
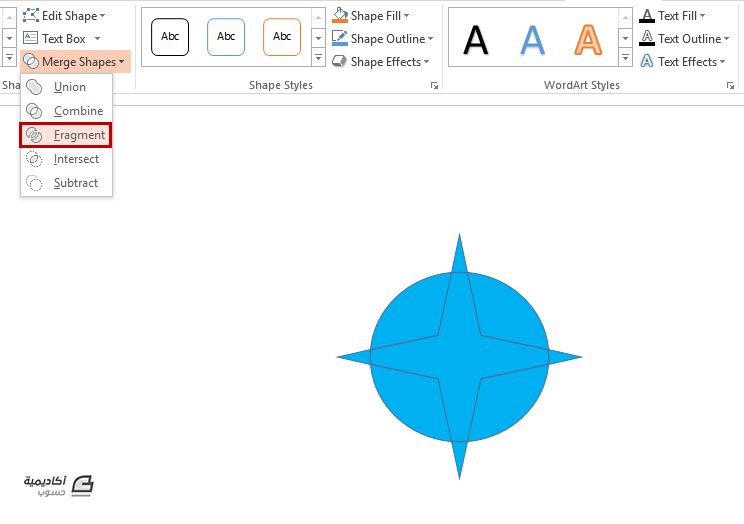
مثال: لتطبيق أمر التجزئة على الشكلين من المثال السابق، نحدّدهما ثم نختار Fragment من قائمة Merge Shapes:

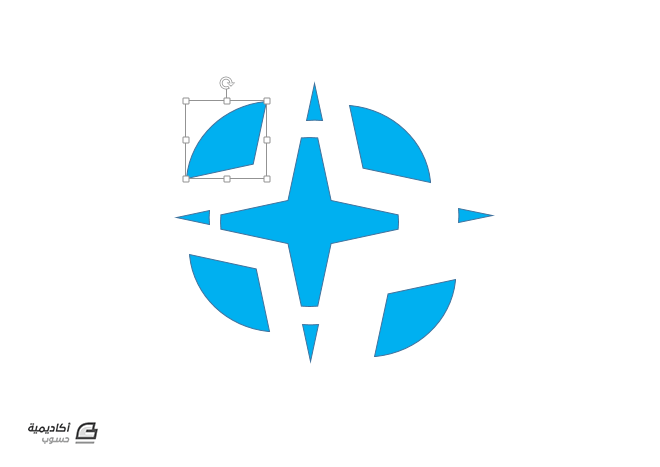
لن نلحظ أي تغيير في اللحظة التي تطبّق بها الأمر، لكن لو حاولنا تحريك الشكل سنجد أنّه تحوّل إلى مجموعة أشكال أصغر يختلف عددها باختلاف المناطق المتراكبة:

سيكون كل جزء ناتج عن التجزئة مستقل بحد ذاته، قابل للتحرير والتنسيق، ويمكن استخدامه لإنشاء أشكال أخرى مختلفة.
تقاطع Intersect
يعمل هذا الأمر على إنشاء شكل جديد ناتج من منطقة التقاطع بين جميع الأشكال المتراكبة ويزيل المناطق غير المتراكبة. ويكون الشكل الناتج بنفس تنسيق الشكل الذي قمنا بتحديده في البداية قبل تطبيق الأمر.
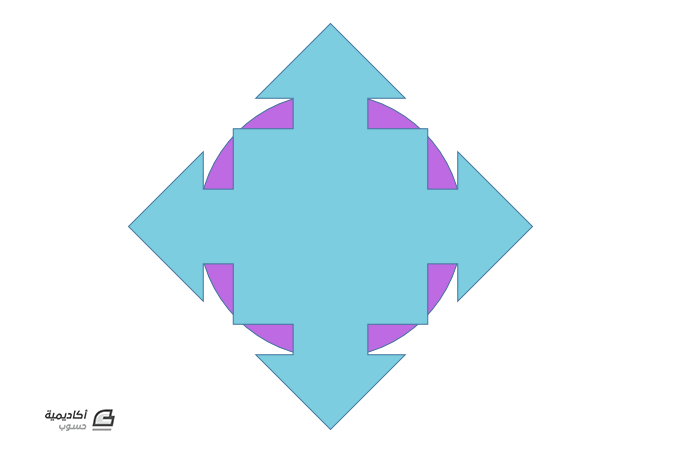
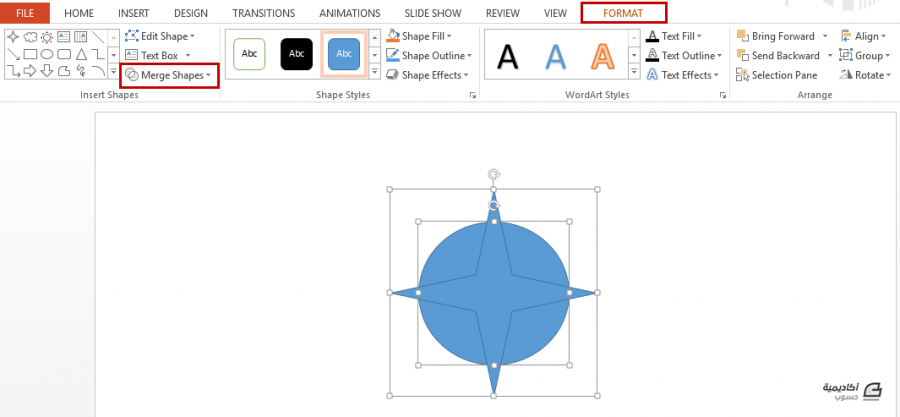
مثال1: في الشريحة أدناه لدينا شكلان؛ الدائرة والمتجهات الأربعة:

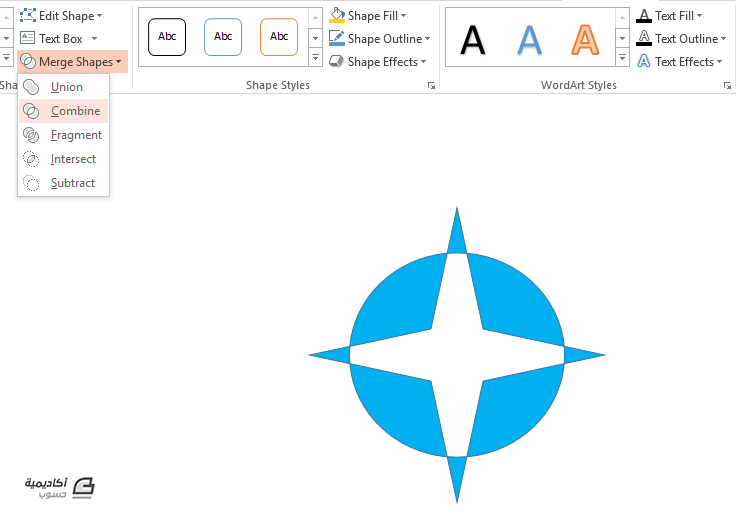
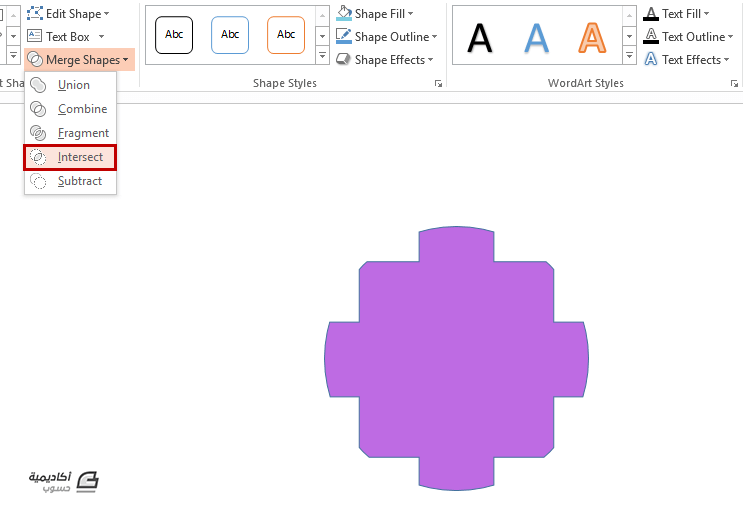
لدمج الشكلين باستخدام أمر التقاطع، نحدّدهما معًا ثم نختار Intersect من قائمة Merge Shapes:

كما نلاحظ، تمت إزالة المناطق غير المتراكبة وإبقاء المنطقة التي تمثّل التقاطع بين الشكلين.
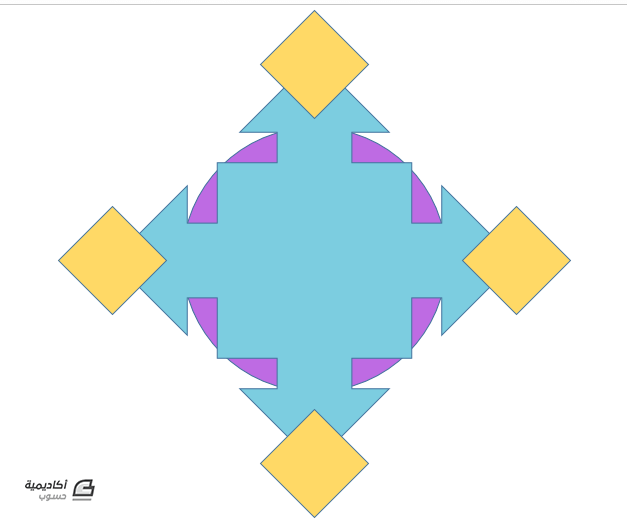
مثال2: قمنا بإضافة أربعة أشكال معينية إلى الشكلين السابقين ونريد تطبيق أمر التقاطع على جميع الأشكال:

نحدد الأشكال الستة معًا ثم نختار Intersect من قائمة Merge Shapes:
نلاحظ أنّ النتيجة فراغ! لأنّه كما ذكرنا أعلاه يقوم الأمر بإنشاء شكل جديد ناتج من تقاطع "جميع الأشكال"، وبما أنّ الأشكال الستة في المثال أعلاه لا تتقاطع جميعها في منطقة معيّنة، تمت إزالة كل الأشكال.
طرح Subtract
يعمل هذا الأمر على طرح (إزالة) المنطقة المتراكبة للأشكال الأخرى من الشكل الذي قمنا بتحديده أولا. كما يحتفظ بتنسيق الشكل الذي حدّدناه أولًا أيضًا.
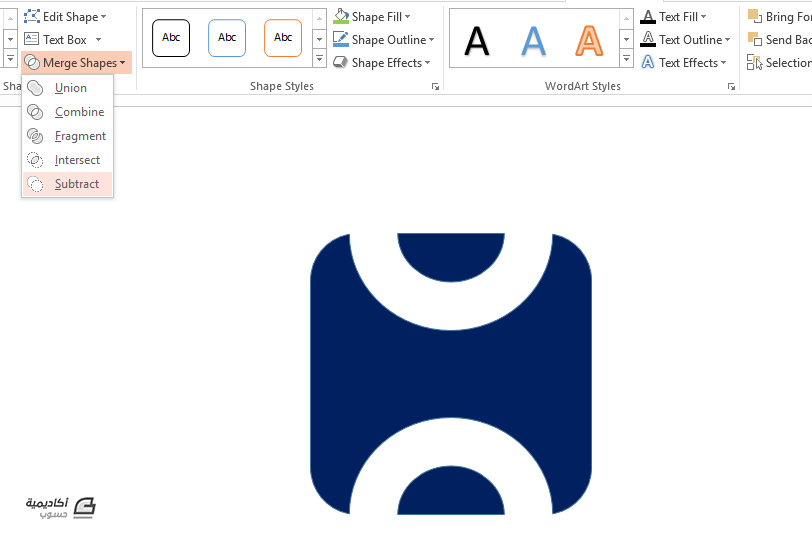
مثال: في الشريحة أدناه لدينا ثلاثة أشكال؛ مربّع ونصفي دائرة:

لتطبيق الأمر طرح، نحدّد الأشكال الثلاثة معًا، مع الانتباه إلى الشكل الذي نحدّده أولًا، ثم نختار Subtract كم قائمة Merge Shapes:

بما أنّنا حدّدنا المربّع أولًا، تم طرح الأشكال الخضراء وترك مكانها فارغًا.
استخدام أوامر الدمج مع الصور والنصوص
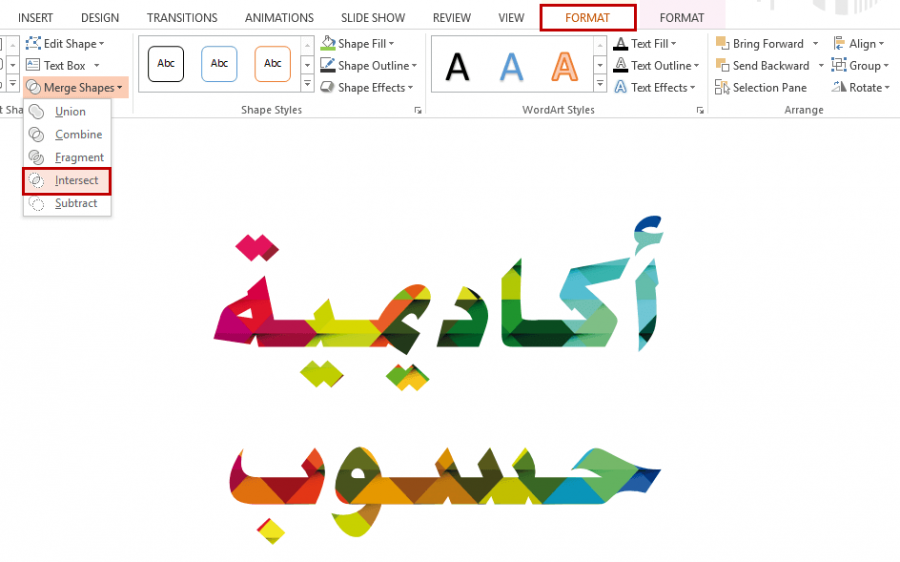
يمكن تطبيق أوامر الدمج على الصور والنصوص أيضًا، كما على الأشكال، لإنشاء عناصر إبداعية ملفتة للنظر. على سبيل المثال، يمكن أن ندمج الصورة داخل النص لنحصل على تأثير جميل باستخدام الأمر Intersect.
نقوم أولا بإدراج الصورة (Insert> Pictures)، ثم ندرج فوقها النص المرغوب (Insert> Text Box):

بعد ذلك نحدّد الصورة، نضغط على مفتاح Shift، ثم نحدّد مربّع النص ونذهب إلى Format (Drawing Tools)> Merge Shapes> Intersect:
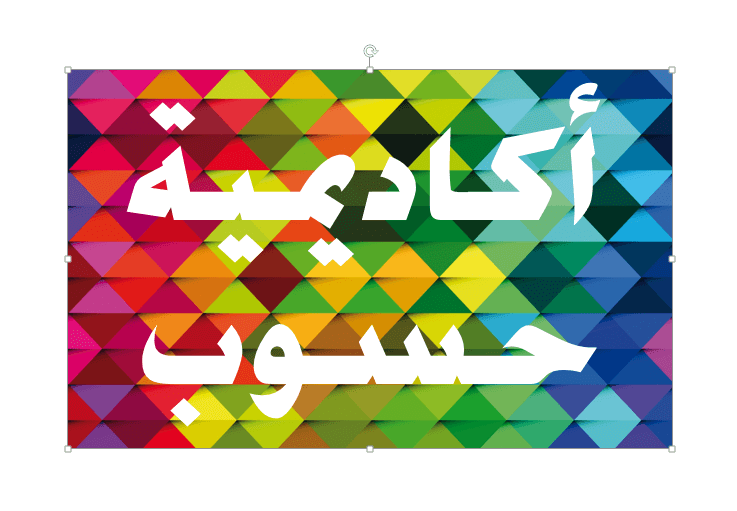
سيتم دمج الصورة مع النص وتحويل العنصرين إلى صورة واحدة. نضيف عليها بعض اللمسات، مثل الظلال أو الحدود إلى أن نحصل على نص جميل وجذّاب:

أمثلة
سنستعرض مثالين بسيطين على ما يمكن إنشاؤه من الأشكال المخصصة باستخدام أوامر الدمج والأشكال الأساسية في بوربوينت.
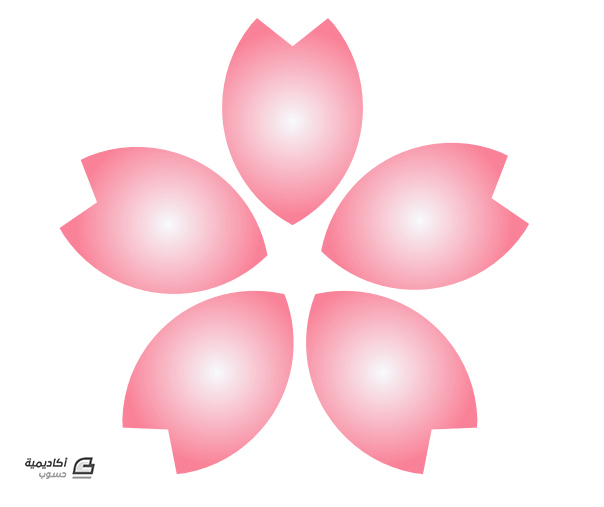
إنشاء زهرة الكرز
لإنشاء زهرة الكرز الموضّحة في الصورة أدناه نتبع الخطوات التالية:

نرسم دائرة بأي حجم كان مع الضغط على المفتاح Shift أثناء الرسم لكي تكون أقطارها متساوية، ثم نضغط على المفتاحين Ctrl+ D لتكرار الشكل. بعد ذلك نضع الدائرة الأولى فوق الثانية بحيث يتقاطعان في منطقة ما في الوسط:

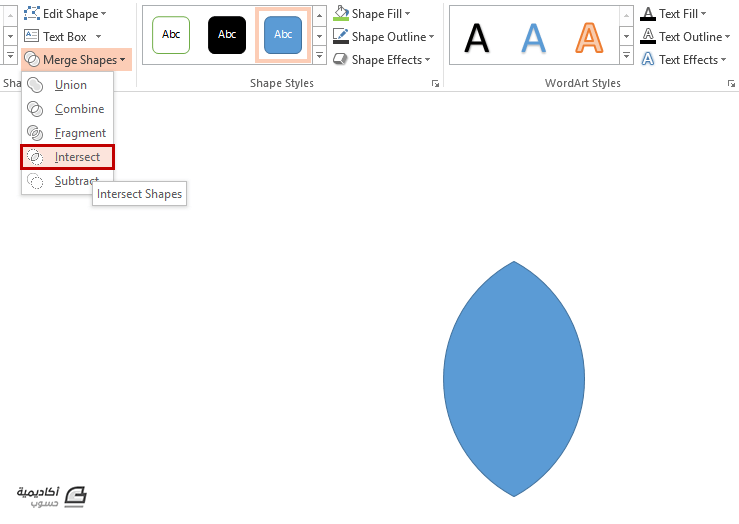
نحدّد الدائرتين معًا ثم نذهب إلى Format> Merge Shapes> Intersect لكي نحصل على شكل الورقة:

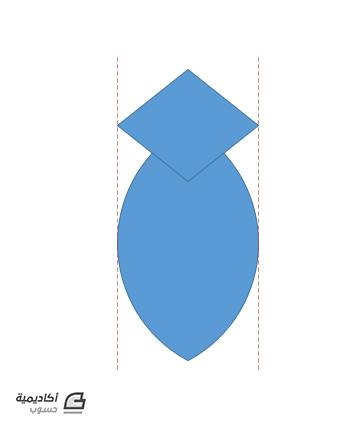
لكي نحصل على شكل مقارب لبتلة الزهرة، نقوم برسم شكل معيني بنفس عرض القطر الأفقي للورقة تقريبًا ونضعه فوق الورقة على مسافة معيّنة من الأعلى:

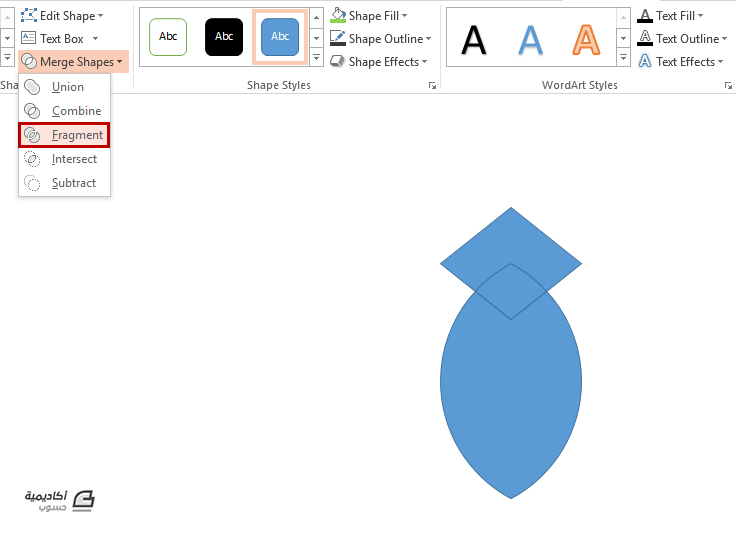
نحدد الشكلين معًا ثم نختار Fragment من قائمة Merge Shapes:

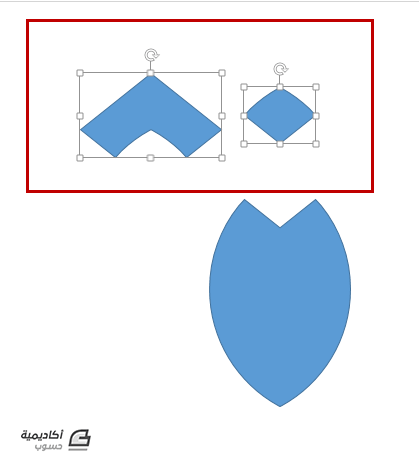
نقوم بإزالة الجزأين الموضحين في الصورة أدناه لنحصل على شكل البتلة:

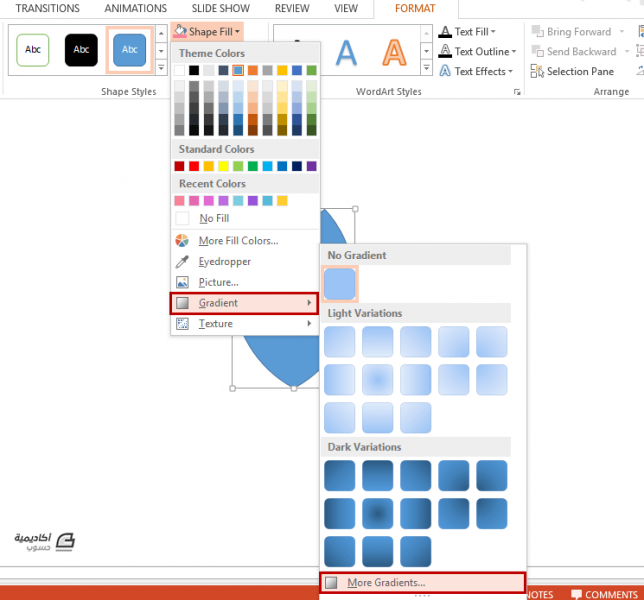
نحدد الشكل ثم نذهب إلى Format> Shape Fill> Gradient> More Gradients:
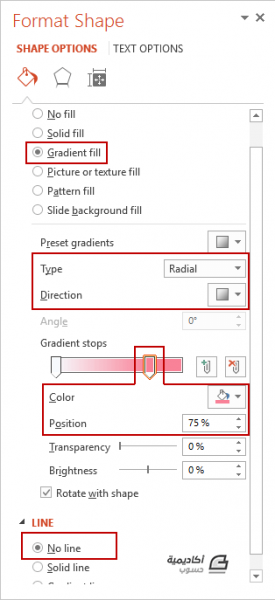
من جزء Format Shape نغيّر الإعدادات التالية:
- Gradient Fill
- Type > Radial
- Direction > From Center
- نحدد نقطة التدرج الثانية ونختار اللون الزهري من قائمة Color
- Position> 75%
- Line > No Line
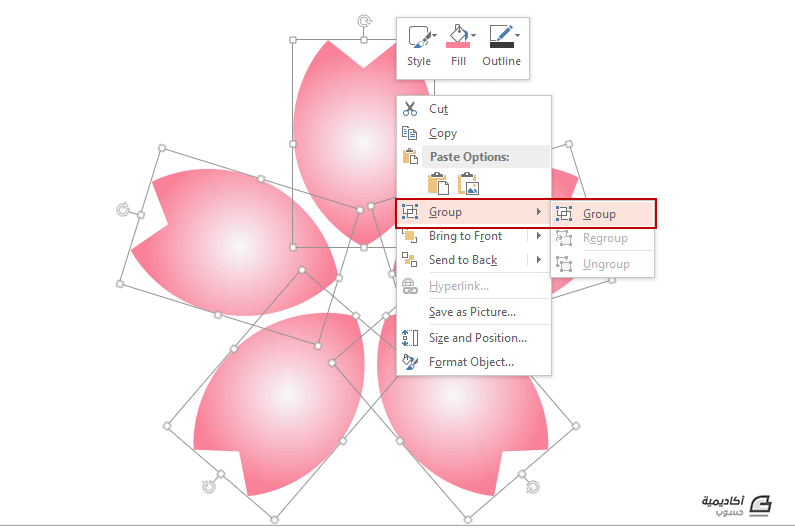
بعد ذلك نكرر الشكل 4 مرّات، ونرتب البتلات حتّى نحصل على الشكل المرغوب. وأخيرًا نحدّد البتلات الخمسة ثم ننقر عليها بزر الفأرة الأيمن ونختار Group> Group لتحويلها إلى شكل واحد:

إنشاء أيقونة Wi-Fi
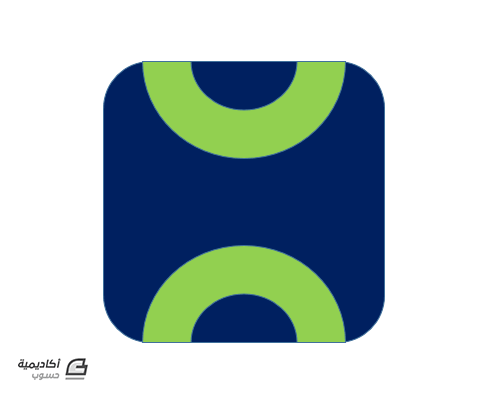
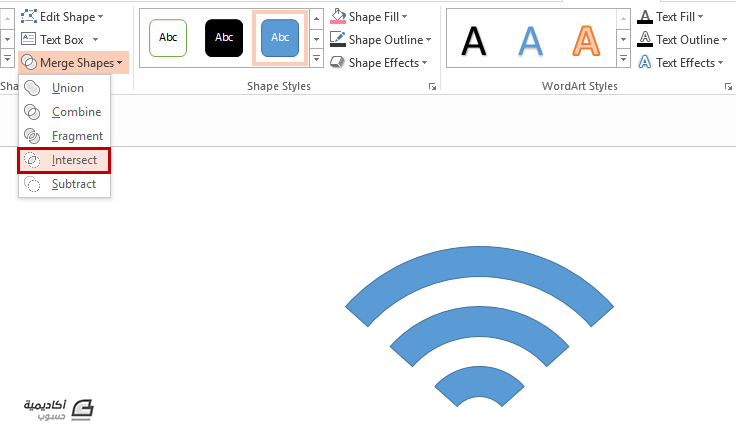
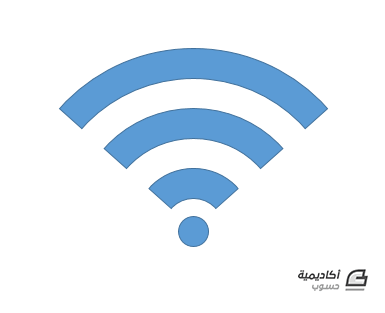
لإنشاء شكل علامة Wi-Fi الموضّحة أدناه نتبع الخطوات التالية:

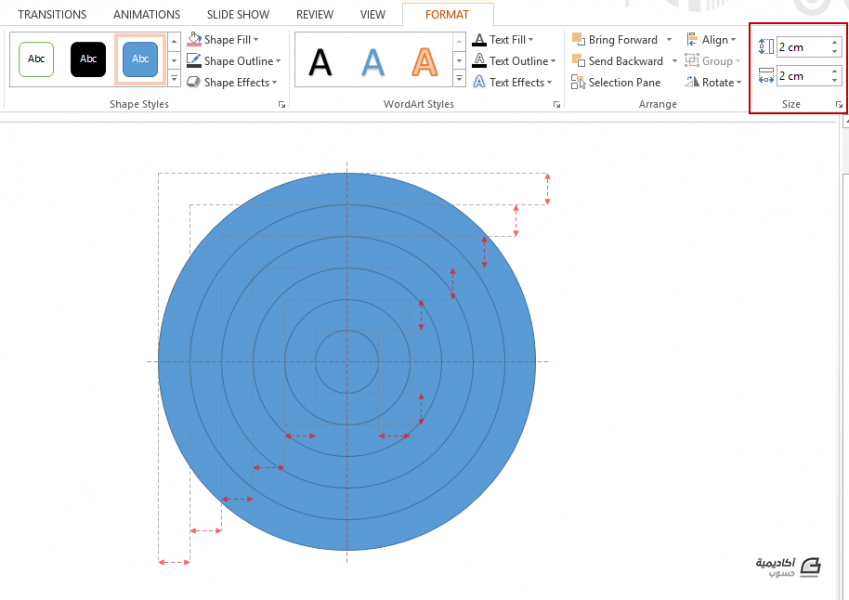
نرسم دائرة بقطر 12 سم ونكررها خمس مرّات (نضغط Ctrl+ D خمس مرات). بعد ذلك نغيّر أقطار الدوائر الخمس إلى 10، 8، 6، 4، 2 على التوالي. ثم نرتب الدوائر الستة بحيث يكون مركزها واحد (بالاستعانة بخطوط الدلائل):
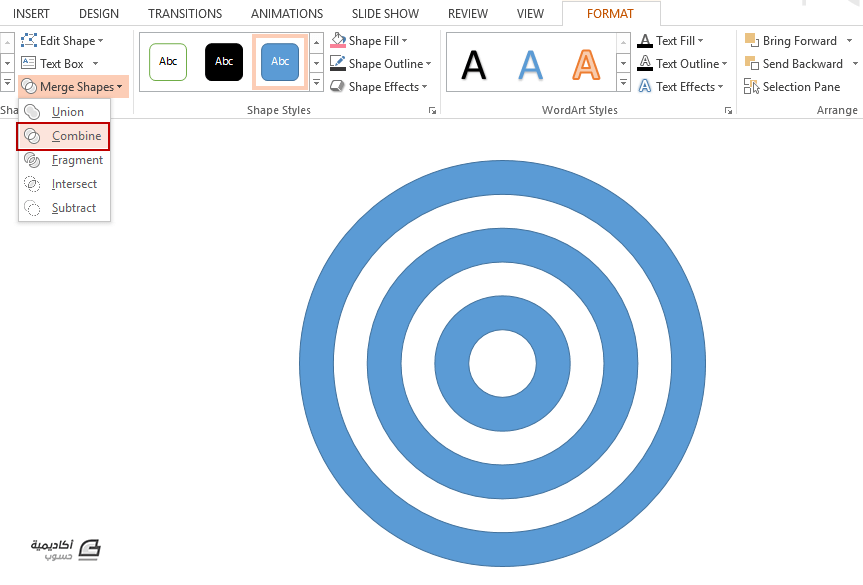
نحدّد جميع الدوائر ثم نذهب إلى Format> Merge Shapes> Combine لاقتطاع المناطق المتراكبة:

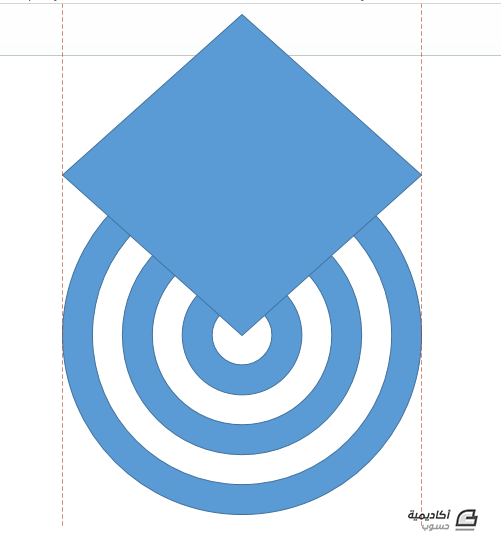
نرسم معين قطره الأفقي مساوٍ لقطر الدائرة الكبيرة (12 سم)، نقوم بموضعة رأسه السفلي عند مركز الدوائر:

نحدّد المعين والشكل الناتج من دمج الدوائر ثم نطبق الأمر Intersect من قائمة Merge Shapes:

بعد ذلك نرسم دائرة صغيرة بقطر 1 سم ونضعها في موضع مناسب أسفل الشكل الناتج من التقاطع:

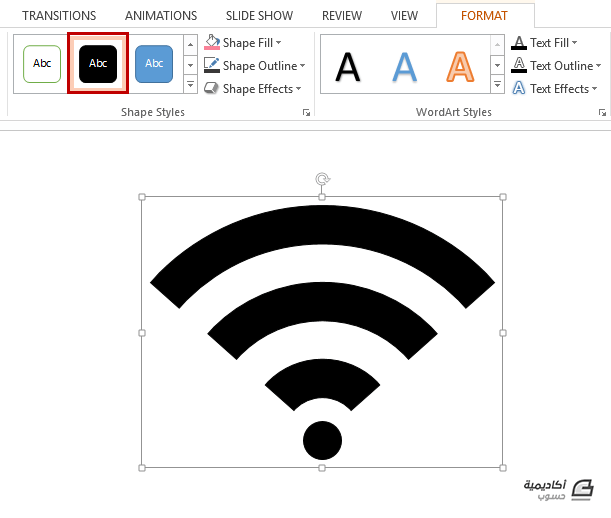
نحدد الشكلين معًا ثم نقوم بتجميعهما كما في المثال السابق (Group). وأخيرًا ننسّق الشكل الناتج بتطبيق النمط الأسود من مجموعة Shape Styles في تبويب Format:

خاتمة
تتيح لنا أوامر الدمج الكثير من المرونة للتلاعب بالأشكال المضمّنة في بوربوينت وإنشاء أنواع لا حصر لها من الأشكال لتصميم عروض تقديمية فريدة. وقد لاحظنا من خلال الأمثلة أنّه بخطوات بسيطة يمكن أن نحصل على أشكال تختلف تمامًا عن الشكل الأساسي الذي بدأنا منه. ويمكنك أن تكتشف بنفسك المزيد مما يمكن بفعله باستخدام هذه الأوامر الرائعة، فلا حدود هنا للإبداع.
هل تستخدم أوامر الدمج في تصميم عروضك التقديمية؟ شاركنا بأفكارك ونصائحك عبر صندوق التعليقات.


















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.