البحث في الموقع
المحتوى عن 'adobe'.
-
يعد برنامج أدوبي فوتوشوب Adobe Photoshop أشهر وأهم برنامج بتحرير الصور والتصميم في العالم، وأصبح البرنامج أيقونة في عالم التصميم وتعديل الصور. على الرغم من وجود العديد من برامج تحرير ومعالجة الصور، بعضها ممتاز وغير مجاني أمثال كورل درو Corel Draw وباينت شوب برو Paint Shop Pro وأفينيتي فوتو Affinity Photo ودكسو فوتولاب DxO Photolab وغيرها، والبعض الآخر جيد ومجاني أمثال جيمب GIMP ودارك تيبل DarkTable وبكسلر Pixlr وغيرها. لكن جميع هذه البرمجيات غير مؤهلة لتكون بديلًا كاملًا لبرنامج أدوبي فوتوشوب الذي شق طريقه بقوة ليصبح الأسطورة في عالم برمجيات معالجة الصور في العالم، وأصبح يعرف اسمه الكبير والصغير، فما هو هذا البرنامج. ما هو أدوبي فوتوشوب Adobe Photoshop؟ أدوبي فوتوشوب Adobe Photoshop هو معالج صور ومحرر رسوميات نقطية (Raster) طورته ونشرته شركة أدوبي Adobe لنظامي التشغيل ويندوز وماكنتوش. أنشأه وطوّره الشقيقان توماس وجون نول عام 1988. يمكن أن يعمل فوتوشوب على تحرير وإنشاء صور نقطية في طبقات متعددة ويدعم الأقنعة وتركيب ألفا (وهو تقنية تُستخدم ضمن الطبقات اللونية لأغراض التحديد الدقيق) والعديد من نماذج الألوان بما في ذلك النموذج اللوني RGB وCMYK وLAB وغيرها من النماذج والمساحات اللونية المختلفة. يستخدم أدوبي فوتوشوب Adobe Photoshop تنسيقات ملفات PSD وPSB لدعم ميزات تعديلاته بحيث يحفظ هذان التنسيقان كافة تفاصيل العمل من الطبقات والتأثيرات والمرشحات للصورة. لديه أدوات وإمكانات محدودة لتحرير النصوص والرسوميات الشعاعية (المتجهة) إضافة إلى الرسومات ثلاثية الأبعاد والفيديو. يمكن توسيع ميزاته وأدواته عن طريق المكونات والمرشحات الإضافية، وهي برامج تم تطويرها وتوزيعها بشكل مستقل عن فوتوشوب والتي تعمل بداخله وتقدم ميزات جديدة أو مُحسنة. مجموعة تطبيقات السحابة الذكية Creative Cloud من أدوبي وفي عام 2013 أصدرت شركة أدوبي سحابتها الابداعية Creative Cloud حيث تضمنت جميع برامجها للاشتراك الشهري والسنوي إفراديًا أو ضمن حزم وباقات مع ربطها بأدوات مجانية ضمن الباقات مثل مخزن الصور والرسوميات وسحابة تخزين بالإضافة إلى منح الوصول إلى تحديثات البرامج باستمرار مجانًا، وبرنامج فوتوشوب أحد أهم البرامج ضمن هذه السحابة وهو أحد أكثر البرنامج تنزيلًا ضمن هذه المجموعة. يستخدم البرنامج لتحرير الصور وتعديلها ويعد الأفضل في هذا المجال على مستوى العالم، كما يستخدم في إنشاء تصاميم مختلفة مثل تصميم الشعارات وبطاقات الأعمال والوسائط الإعلانية المختلفة مثل الملصقات والفلايرات والبروشورات، وحتى إنشاء تصاميم ذو تأثيرات ثلاثية الأبعاد، كما يستخدم تصميم واجهات المستخدم لمواقع الويب وتطبيقات الهاتف المحمول. بدء العمل على برنامج أدوبي فوتوشوب Adobe Photoshop وفتح مستند جديد حرصنا في الدروس السابقة على شرح المفاهيم النظرية من العناصر والمبادئ والنظريات، والآن سنشرح واجهة البرنامج لتتمكن من تطبيق تلك المفاهيم عليه ولتتكون لديك فكرة كافية عن إمكانات البرنامج وفهم أدواته وقوائمه ولوحات عمله بأسلوب مميز ومختلف عن تلك الشروحات الموجودة في الويب. يمكنك الحصول على قرص مدمج يتضمن برنامج أدوبي فوتوشوب Adobe Photoshop لتثبيته على حاسوبك أو تنزيله من الموقع الرسمي وسيعمل البرنامج لفترة تجريبية ثم سيتوجب عليه دفع قيمة الاشتراك الشهري حتى تتمكن من الاستمرار باستخدامه. ملاحظة مهمة: لماذا علينا العمل على برنامج أدوبي فوتوشوب Adobe Photoshop بالواجهة الأصلية الإنجليزية؟ هناك عدة أسباب تدفعنا للعمل باستخدام الواجهة الإنجليزية تحديدًا ومنها: لا توفّر شركة أدوبي واجهة باللغة العربية لبرامجها. وهناك اجتهاد من قبل البعض لتعريب هذه الواجهات إلا أن عملية التعريب ناقصة ولا تشمل كافة الأدوات والقوائم وغيرها. جميع الدروس والشروحات عبر الإنترنت أو الكتب أو الفيديوهات قائمة على الواجهة الإنجليزية. كل هذا سيسبب ارباكًا في حال استخدامنا الواجهة العربية ويقلل من الإنتاجية والسرعة في التطور والتعلم. لذلك سنتعلم ونستخدم البرنامج بالواجهة الإنجليزية مع العلم أنه يجب علينا الحصول على نسخة الشرق الأوسط بالواجهة الإنجليزية التي تدعم اللغة العربية من خيارات وخصائص تحرير النصوص، أو يمكن تحميل نسخة شمال أفريقيا الفرنسية التي تدعم اللغة العربية بالواجهة الفرنسية لمن يرغب في ذلك، إلا أننا سنشرح البرنامج فقط بالواجهة الإنجليزية. في كل مرة تبدأ فيها بتشغيل أدوبي فوتوشوب Adobe Photoshop تظهر لك شاشة بدء العمل (الشكل التوضيحي 1) والتي تتضمن شريط القوائم العُلوي (1) وصور مصغرة عن آخر الملفات التي عملت عليها (2). إذا أردت مشاهدة ملفاتك على حسابك ضمن السحابة الإبداعية Creative Cloud والتي يرمز لها اصطلاحًا CC فعليك اختيار CC Files أي ملفات السحابة الإبداعية (3)، ولفتح أي ملف قديم انقر عليه فقط، وفي حال أردت فتح ملف غير موجود ضمن قائمة هذه النافذة انقر على فتح Open لتبحث عنه (4)، ولفتح مستند جديد انقر على Create New أنشئ مستند جديد (5). (الشكل التوضيحي 1) انقر على فتح مستند جديد، ستظهر النافذة الخاصة بإنشاء مستند جديد كما في (الشكل التوضيحي 2). يوفّر البرنامج قوالب لمساحات عمل جاهزة للاستخدام من ضمن الخيارات العُلوية (1) مثل أن نختار أحد مقاسات الصور الفوتوغرافية القياسية أو أحد مقاسات التصاميم الطباعية المختلفة أو تصاميم الويب أو الهاتف المحمول أو الفيديو وغيرها. (الشكل التوضيحي 2) عند النقر على أي من هذه الخيارات ستظهر لنا المقاسات القياسية وأيضًا قوالب جاهزة للعمل عليها (الشكل التوضيحي 3). (الشكل التوضيحي 3) ويتضمن الجانب الأيمن من النافذة لوحة خيارات يدوية لتحديد مواصفات المشروع الذي سنعمل عليه (الشكل التوضيحي 4)، ويتضمن اسم مجموعة الإعدادات المعدّة مسبقًا حيث يمكنك تسميتها لتعود إليها لاحقًا (1)، ثم خيار تحديد عرض المشروع Width ووحدة القياس المعتمدة مثل المتر ومشتقاتها والبوصة والبكسل والنقطة (2)، ومن ثم خيار تحديد الارتفاع Height بنفس وحدة القياس المختارة سابقًا إضافة إلى خيار تحديد اتجاه العمل Orientation بحيث يكون عموديًا أو أفقيًا عرضيًا، وهناك خيار Artboards في حال تضمن المشروع أكثر من لوحة رسم واحدة (3). ثم نختار مستوى دقة التفاصيل في المشروع أو الصورة ووحدة قياس هذه الدقة (4)، وهنا يجب أن نعلم الهدف من التصميم، فإذا كنّا نستهدف التصاميم الطباعية والصور فإن 300 بكسل في البوصة هو الخيار المثالي لهذا التصميم، وإن كنّا نستهدف العمل على تصاميم تعرض على شاشات الحواسيب أو الهواتف المحمولة، فإن 72 بكسل في البوصة هو الخيار الصحيح لهذه التصاميم. ثم نأتي على خيار نموذج الألوان المستخدم (5)، ويتضمن مجموعة من نماذج الألوان التي تتغير بحسب نوعية التصميم الذي اخترته في الأعلى (الشكل التوضيحي 3)، إذا اخترت سابقًا خيار الصور Photo أو بقية الخيارات باستثناء خياري الويب Web أو الهاتف المحمول Mobile فإن القائمة ستتضمن كلًا من نماذج الألوان التالية (RGB, CMYK, LAB, Bitmap, Grayscale)، بينما في حال اختيارك لتصاميم الويب Web أو الهاتف المحمول Mobile فلن تجد في القائمة سوى نموذج RGB فقط لأن التصميم للويب وللهاتف المحمول لن يتطلب سوى هذا النموذج اللوني، وقد سبق وشرحنا جميع هذه النماذج اللونية في مقال الألوان في تصميم الرسوميات ونظرية الألوان باستثناء Bitmap، وهو نموذج لوني يتضمن لونين فقط أبيض وأسود، وGrayscale وهو نموذج لوني يتضمن تدرجات الرمادي بدون الألوان. ثم نجد خيار عرض الحزمة اللونية 8bit او 16bit أو 32bit وبطبيعة الحال نادرًا ما نستعمل 16 و32 بت، حيث سنستخدم في جميع تصاميمنا 8 بت والسبب أن استخدام 16 أو 32 بت يعتمد على نوعية التصميم الذي تعمل عليه وحاجته لألوان أكثر، أو إذا كنت تعمل على صور تعتمد على موارد أكثر من حيث الألوان، ولكن لاستخدام هذين النمطين سلبيات، حيث لن تعمل العديد من المرشحات عند استخدامهما، كما أن استخدامهما يستنزف موارد الحاسوب أكثر بكثير، ما سيؤدي إلى التباطؤ في أداء الحاسوب أثناء العمل، بكل الأحوال لن تلاحظ أنت أو العميل أي فرق يذكر بين التصاميم المنشأة على حزمة 8 بت أو غيرها. وأخيرًا سيكون علينا اختيار لون خلفية التصميم (6)، فإما أن يكون أبيض أو أسود أو باللون الخلفي المحدد للتصميم أو شفافًا (وهذا ضروري لملفات PNG و GIF) أو بلون مخصص تختاره أنت. (الشكل التوضيحي 4) يوجد خيارات إضافية Advanced Options تظهر بالنقر عليها وتتضمن الخيار الأول Color Profile ويمكن من خلاله تحديد ملف تعريف اللون للمستند من مجموعة واسعة من الخيارات، والخيار الثاني هو Pixel Aspect Ratio ومن خلاله نحدد نسبة العرض إلى الارتفاع لبكسل واحد في إطار. واجهة برنامج أدوبي فوتوشوب Adobe Photoshop (الشكل التوضيحي 5) تتضمن واجهة برنامج أدوبي فوتوشوب Adobe Photoshop شريط القوائم في الأعلى (1) وتحته شريط خيارات الأدوات (2) وتتغير محتويات هذا الشريط تبعًا للأداة التي نستخدمها، شريط الأدوات على الجهة اليسرى (3) ولوحات العمل على الجهة اليمنى (4). وبالإمكان تحريك شريط الأدوات واللوحات ووضعها في أي مكان على الشاشة. وتتضمن قوائم أدوبي فوتوشوب Adobe Photoshop العديد من المهام والأدوات والخيارات، سنشرح أهمها بدون إجراء تطبيقات عملية قدر الإمكان. شريط القوائم في أدوبي فوتوشوب Adobe Photoshop يتضمن شريط القوائم في أدوبي فوتوشوب Adobe Photoshop بداية شعار البرنامج وفي حال النقر عليه ستنبثق قائمة تتضمن خيارات نافذة البرنامج من تصغير وتكبير واستعادة وتحريك وإغلاق. كما يتضمن القوائم التالية: قائمة الملف File والتي تحوي كل ما له علاقة بفتح الملفات وإغلاقها وحفظها وخيارات الاستيراد والتصدير والخصائص والطباعة وغيرها. قائمة التعديل Edit تحوي خيارات النسخ والقص واللصق وأدوات التعديل المختلفة. قائمة الصورة Image تحوي خيارات حجم الصور ومقاس العمل وأنظمة الألوان وخصائص أخرى. قائمة الكتابة Type وتتضمن خيارات تحرير النصوص. قائمة التحديد Select وتحوي خيارات التحديد وخصائصه وتعديلاته. قائمة المرشحات Filter والتي تتضمن جميع المرشحات الأساسية الموجودة في البرنامج وأيضًا المرشحات التي يمكن إضافتها يدويًا لاحقًا. قائمة التصميم ثلاثي الأبعاد 3D وهي أحدث إضافة إلى قوائم البرنامج وتتضمن خيارات التصميم ثلاثي الأبعاد. قائمة النوافذ Window وتحوي خيارات نوافذ ملفات الصور ضمن البرنامج إضافة إلى جميع اللوحات المتاحة. قائمة المساعدة Help والتي تحوي ملف المساعدة والدروس ومعلومات حول البرنامج وغير ذلك. تتضمن خيارات القوائم اختصارات لتنفيذ بعض المهام مثال Ctrl + N المقابل لأمر New وهو لفتح مستند جديد. سنشرح تاليًا أغلب محتويات قوائم ملف File وتعديل Edit والصورة Image حتى نأخذ فكرة واضحة عن ماهية محتويات القوائم بشكل عام في الفوتوشوب. قائمة الملف File ونجد فيها التالي: New جديد: يقوم هذا الأمر بإنشاء مستند جديد حيث تظهر النافذة كما في (الشكل التوضيحي 3). Open افتح: يقوم هذا الأمر بفتح ملف أو صورة موجودة سابقًا من خلال تحديد موقعه على إحدى وسائط التخزين المستخدمة. Browse in Bridge تصفح في بريدج: بريدج هو برنامج مصاحب لفوتوشوب وبقية منتجات السحابة الإبداعية من أدوبي، يطلق عليه أيضًا مدير الوسائط، ويمنح هذا البرنامج طرقًا قوية للعثور على مجموعة الصور المتزايدة باستمرار وإدارتها وتنظيمها، إضافة لملفات برامج أدوبي فوتوشوب Adobe Photoshop وأدوبي إليستريتور Adobe Illustrator وأدوبي إن ديزاين Adobe InDesign وغيرها. صورة برنامج بريدج Bridge من مدونة أدوبي Open AS افتح كـ ويفيد هذا الأمر في فتح ملفات الصور التي تم حفظها بتنسيق غير صحيح عن طريق الخطأ، مثل أن تفتح ملف بتنسيق GIF كان قد حفظ عن طريق الخطأ بتنسيق JPG، ما يفقده مزايا وخصائص ملفات GIF وبذلك يتم الفتح بالتنسيق الصحيح وإصلاح الخطأ بحفظه مجدّدًا. Open as Smart Object افتح كـ كائن ذكي ويفيد هذا الأمر بفتح الملفات ككائنات ذكية، ولكن ما هو الكائن الذكي Smart Object؟ الكائنات الذكية هي طبقات تحتوي على بيانات من صور نقطية أو شعاعية، مثل ملفات فوتوشوب أو إليستريتور. تحتفظ الكائنات الذكية بمحتوى مصدر الصورة بكل خصائصها الأصلية، مما يتيح لك إجراء تحرير لها بدون التسبب بالتلف للطبقة. يتم تحديث محتويات الكائن الذكي عندما يتغير ملف الصورة المصدر الخاص به. ويتم تحرير هذا المصدر من خلال النقر المزدوج على الصورة المصغرة لطبقة الكائن الذكي ضمن لوحة الطبقات، فيتم فتح الملف المصدر ضمن البرنامج المخصص لذلك سواء أكان الفوتوشوب أو الإليستريتور أو أي برنامج آخر مخصص لمعالجة الملف المصدر. Open Recent افتح الملفات الأخيرة ويفيد في فتح آخر الملفات المفتوحة سابقًا باستخدام البرنامج دون الحاجة للبحث عنها عبر المتصفح. Close أغلق: ويفيد في إغلاق الملف الذي نعمل عليه. Close All أغلق الجميع: ويفيد في إغلاق جميع الملفات المفتوحة. Close and Go to Bridge أغلق واذهب إلى بريدج: ويفيد في إغلاق الملف المفتوح والذهاب إلى برنامج أدوبي بريدج لتصفح الوسائط. Save احفظ: ويفيد في حفظ الملف الذي نعمل عليه. Save As احفظ كـ: ويفيد في حفظ الملف بتنسيق مختلف عن تنسيقه الحالي مثل أن نحفظ ملف PSD كملف PNG. Revert أرجع: ويفيد في إعادة الملف المفتوح إلى شكله الأساسي عند فتحه قبل القيام بكافة التعديلات الجديدة عليه شريطة ألا نكون قد حفظنا تلك التعديلات. Export تصدير: ويفيد في تصدير الملف إلى تنسيقات معينة بخيارات إضافية، أو تصدير الطبقات إلى ملفات مختلفة، أو تصدير خاص لصفحات الويب بخيارات خاصة، وخيارات تصدير أخرى. Generate أنشئ: وله فائدة عظيمة في تصميم واجهات المستخدم سواء للويب أو للهاتف المحمول، حيث يكفي أن تعمل على تسمية الطبقات مع وضع تنسيقات الملفات في التسمية ذاتها مثل أن تسمي طبقة الشعار مثلًا Logo.png بدلًا من تسميتها Logo فقط، وسيقوم البرنامج آليًا في حال تفعيل خيار Generate Image Assets إلى إنشاء مجلد جديد ضمن موقع ملف التصميم، ويحفظ بداخله ملف صورة Logo.png، وسيفعل الأمر ذاته مع بقية الطبقات بمجرد تسميتها مع ذكر التنسيق، وفي حال وجود مجموعة طبقات ضمن لوحة الطبقات فإن البرنامج سيحفظها بمجلد جديد ضمن المجلد الذي أنشأه سابقًا باسم المجموعة وبداخله الطبقات على شكل ملفات، وهكذا. Share شارك: ويفيد في مشاركة الملف باستخدام أحد التطبيقات المثبتة على الحاسوب أو باستخدام البلوتوث أو الواي فاي أو أي طريقة متوفرة. Share on Behance شارك على بيهانس: ويقوم بمشاركة الملف على منصة بيهانس Behance وهي المنصة الأشهر في الويب لمشاركة التصاميم والصور وإنشاء معارض الأعمال للمصممين. Search Adobe Stock ابحث في مخزن أدوبي: وينقلك هذا الأمر إلى مخزن أدوبي للبحث عن صور أو رسومات هناك. Place Embedded ضع بشكل متضمن: وفيه يتم إدخال ملف صورة أو رسم إلى تصميمك بطبقة منفردة ككائن ذكي ويسبب زيادة في حجم الملف بمقدار الملف المضاف، ويمكن نقله إلى أي حاسوب آخر بدون مشاكل، ولا يتأثر الملف المضاف بأية تعديلات تجري على ملف المصدر الأساسي. Place Linked ضع بشكل مرتبط: وهو مماثل للأمر السابق من حيث إضافة ملف ككائن ذكي إلا أنه لا يتسبب في زيادة حجم تصميمك ولن يظهر ضمن التصميم في حال نقله إلى حاسوب آخر ما لم يتم إعادة ربطه بالملف المصدر مجدّدًا، وتطبّق أية تعديلات تجري على الملف المصدر مباشرة على هذا الكائن. Package تحزيم: ويفيد في حالة وجود طبقات مرتبطة بملفات خارجية بحيث يضع الملف الحالي ضمن مجلد يتضمن أيضًا مجلدًا آخر يحوي جميع الملفات المصدرية للطبقات المرتبطة ضمن التصميم لسهولة نقله وفتحه على أي حاسوب آخر دون ضياع للارتباطات. Automate أتمتة: وتتضمن قائمة فرعية تحوي أدوات تنفذ عمليات معقدة آليًا. Scripts سكريبت: وتتضمن كافة الإضافات التي كُتبت لأداء مهام محددة مع أدواتها. Import استيراد: وتتضمن الاستيراد من الماسح الضوئي أو استيراد إطارات فيديو إلى طبقات الفوتوشوب وغيرها. File Info معلومات الملف: وتتضمن كافة البيانات والمعلومات عن الملف أو الصورة المفتوحة. Print اطبع: وتفيد في طباعة الصورة أو الرسم مع خيارات تتعلق بالطابعة. Print One Copy اطبع نسخة واحدة: وتفيد بطباعة نسخة واحدة من التصميم أو الصورة بشكل سريع دون إعدادات مخصصة. Exit خروج: وتفيد في إغلاق برنامج الفوتوشوب. قائمة التعديل Edit ونجد فيها التالي: Undo تراجع: للتراجع عن آخر عملية نفذتها. Step Forward خطوة للأمام: إعادة تنفيذ العمليات التي تراجعت عنها خطوة خطوة. Step Backward خطوة للخلف: للتراجع عن العمليات المنفذة خطوة خطوة. Fade تلاشى: ويؤدي وظيفة زيادة الشفافية على آخر عملية تم تنفيذها لرؤية الفارق بين ما قبل وما بعد تنفيذ العملية. Cut، Copy، Paste، ...الخ: في هذا الجزء من القائمة نجد خيارات القص والنسخ واللصق وما يتعلق بها. Search بحث: وتتضمن خيارات البحث عن كلمة في أي مكان كإسم ملف أو قائمة أو أمر أو لوحة أو ضمن مخزن أدوبي أو الدروس. Check Spelling: ويفيد في التدقيق الإملائي للنصوص ضمن التصميم شريطة وجود طبقات نصوص. Find and Replace Text: وتفيد في إيجاد واستبدال النصوص أيضًا. Fill املأ: وهي أداة مفيدة للغاية بحيث تملأ جزءًا محددًا ضمن التصميم آليًّا بهدف مسح عنصر أو كائن محدد، على سبيل المثال في الصورة التالية نجد مجموعة من الكرات، وبتحديد أحدها بإحدى أدوات التحديد ثم تنفيذ الأمر Fill عليها، تُملأ المساحة المحددة آليًا من نفس نمط المحيط بالتحديد، لتُحذف الكرة كما في الصورة التالية. لاحظ عملية إزالة الكرة الموجودة في الصورة الأساسية في الأعلى باستخدام الأمر Fill الصورة بواسطة Tima Miroshnichenko من موقع Pexels Stroke الحدود: ويفيد في إنشاء حدود (إطار) للمنطقة المحددة بإحدى أدوات التحديد. بقية الأوامر والخيارات ضمن القائمة تفيد في تحويل التحديد أو الصورة بالكامل Transform وتعديل إعدادات الفرش Brush والأنماط Pattern وخيارات الألوان والمحاذاة والإعدادات العامة للبرنامج. قائمة الصورة Image ونجد فيها التالي: Mode النموذج اللوني: ويتضمن جميع النماذج اللونية التي يوفرها الفوتوشوب لتحويل الصور أو التصميم إلى نموذج لوني مختلف كتحويل صورة معدّة للشاشة من نموذج RGB إلى صورة معدّة للطباعة بنموذج CMYK أو غير ذلك. Adjustments تعديلات: وتتضمن التعديلات الخاصة على الصور مثل تحويل الصورة إلى نظام اللونين الأبيض والأسود أو إلى نظام تدرجات الرمادي أو تعديل الصبغات اللونية للصورة أو مستويات الإضاءة أو الظلال أو عكس الألوان وغير ذلك من التعديلات. Auto Tone: ويفيد في ضبط الدرجة اللونية للصورة آليًّا. Auto Contrast: ويفيد في ضبط تباين الصورة آليًّا. Auto Color: ويفيد في ضبط ألوان الصورة آليًّا، حيث أنه يعمل بنفس طريقة Auto Tone من حيث تعزيز التباين في قنوات الأحمر والأخضر والأزرق بشكل مستقل، ولكنه يحاول أيضًا تصحيح أي لون غير مرغوب فيه من خلال تحييد الدرجات اللونية النصفية. Image Size حجم الصورة: ويفيد بتعديل حجم الصورة. Canvas Size حجم لوحة التصميم: ويفيد بتعديل حجم لوحة العمل دون المساس بحجم الصورة. Image Rotation تدوير الصورة: ويفيد في تدوير الصورة. Crop اقتصاص: بعد تحديد جزء من العمل نستخدم هذا الأمر لقص الصورة إلى حجم التحديد تمامًا. Trim تقليم: ويفيد في حال وجود مساحات شفافة أو بيضاء أو بلون محدد حول عناصر التصميم، حيث يُصغّر حجم التصميم حتى تلامس أطراف العناصر حدود التصميم، ويزيل تلك المساحات بناء على إعدادات مخصصة. Reveal All كشف الكل: ويفيد في حال وجود أجزاء من العناصر ضمن الطبقات خارج مجال مساحة العمل، حيث يُكبّر حجم مساحة العمل لإظهار جميع هذه العناصر. Duplicate ضاعف: ويفيد في مضاعفة الملف المفتوح وفتح نسخة جديدة منه. Apply Image تطبيق الصورة: وهو أمر خاص بتطبيق شريحة أو طبقة لونية أو أمور أخرى على صورة أو شريحة أخرى بغية الحصول على تأثيرات معينة. Calculations الحسابات: يتيح لك أمر الحسابات دمج قناتين فرديتين من صورة واحدة أو أكثر، وتُطبّق النتائج على صورة جديدة أو على قناة جديدة أو تحديد في الصورة النشطة. لا يمكنك تطبيق أمر الحسابات على القنوات المركبة. شريط أدوات أدوبي فوتوشوب Adobe Photoshop يقع شريط أدوات أدوبي فوتوشوب Adobe Photoshop يسار الشاشة عادة ويمكن تخصيص وتغير محتويات هذا الشريط من الأدوات. وتتضمن الأيقونة الواحدة من هذا الشريط أكثر من أداة أو أكثر من نموذج للأداة، ويمكن إظهارها بالنقر المطوّل المستمر على الأيقونة. سنتحدث عن هذه الأدوات من الأعلى إلى الأسفل: Move Tool أداة التحريك: وتستخدم لتحريك أي عنصر أو طبقة أو تحديد أو صورة بالكامل. Artboard Tool أداة لوح الرسم: ويمكن من خلاله إنشاء لوح رسم أو أكثر ضمن الملف الواحد. أدوات التحديد Select وتتضمن هذه الأيقونة أدوات التحديد المستطيلة ويمكن رسمها كمربع أيضًا، وأداة التحديد البيضوية ويمكن رسمها كدائرية أيضًا، وأداة التحديد بخط أفقي أو عمودي. Quick Selection Tool أداة التحديد السريع: والتي تحدد المنطقة ذات الدرجات اللونية المتقاربة حول مكان المؤشر أثناء حركته. Magic Wand Tool أداة عصا التحديد السحرية: والتي تحدد كامل المنطقة المتقاربة من حيث الدرجة اللونية مكان النقر بالمؤشر. Crop Tool أداة الاقتصاص: تقص الصورة بحسب تحديد هذه الأداة. Perspective Crop Tool أداة اقتصاص المنظور: وتقوم بقص الصورة من خلال تحديد منظور معين. Slice Tool أداة الشرائح: تنشئ الشرائح والتي تفيد في تصاميم الويب. Slice Select Tool أداة تحديد الشرائح: والتي تحدد الشرائح. Eyedropper Tool أداة القطارة: والتي تنسخ اللون وتضعه كلون أمامي ليتم استخدامه مباشرة، وتفعّل هذه الأداة آليًا عند تحديد خيار تغيير اللون للعناصر مثل الأشكال والنصوص حيث تنسخ اللون الجديد إلى العنصر المُفعّل. 3D Material Eyedropper Tool أداة قطارة المادة ثلاثية الأبعاد: والتي تنسخ المادة (المادة في التصميم ثلاثي الأبعاد هي الخامة أو اللون أو النسيج أو الملمس المطبق على العنصر) في التصميم ثلاثي الأبعاد. Color Sampler Tool أداة تحديد الأمثلة اللونية: والتي تحدد أمثلة عن اللون على التصميم ويتم حفظ قيمها ضمن لوحة المعلومات info. Ruler Tool أداة المسطرة: وتستخدم لقياس طول وإحداثيات معينة باستخدامها. Note Tool أداة الملاحظات: وتستخدم لإضافة ملاحظات ضمن التصميم. Count Tool أداة التعداد: وتستخدم لإضافة إشارات مرقمة مرجعية ضمن التصميم. Spot Healing Brush Tool: تزيل العيوب والكائنات. Healing Brush Tool: ترسم على عينة أو نقش لإصلاح العيوب في الصورة. Patch Tool: تصحّح العيوب في منطقة محددة في صورة باستخدام النقش. Content-Aware Move Tool: تيح لك هذه الأداة اختيار عنصر لنقله من صورة إلى أخرى، ووضعه بسلاسة بحيث يبدو أنه ينتمي بشكل طبيعي. Red Eye Tool: تزيل الانعكاس الأحمر الناتج عن وميض ضوء الكاميرا. Brush Tool أداة الفرشاة: وتطلي باستخدام ضربات الفرشاة، ويستخدم مصطلح (الضربات) أسوة بمستخدميها الفنانين اللذين يستخدمون فرشاة حقيقية للرسم. Pencil Tool أداة قلم الرصاص: تنشئ ضربات رسم حادة الحواف. Color Replacement Tool أداة استبدال اللون: تستبدل لونًا محددًا بلون جديد. Mixer Brush Tool أداة الفرشاة المختلطة: تحاكي تقنيات الرسم الحقيقية مثل مزج ألوان قماش الرسم وتنويع درجة بلل الطلاء. Clone Stamp Tool أداة ختم الاستنساخ: تنسخ نموذجًا من صورة إلى موقع آخر. Pattern Stamp Tool أداة ختم الأنماط: تنسخ جزءًا من صورة وترسمه كنقش. History Brush Tool أداة فرشاة التاريخ: وهي أداة ترسم نسخة من حالة أو لقطة محددة سابقة إلى إطار الصورة الحالية. Art History Brush Tool أداة فرشاة فن تاريخي: وهي أداة تنشئ ضربات فرشاة نمطية تحاكي أنماط رسم مختلفة باستخدام الحالة أو اللقطة المحددة حيث تبدو المنطقة الجديدة كما لو أنها رسمت باستخدام الفراشة. Eraser Tool أداة المسح: تمسح وحدات البكسل وتستعيد أجزاءً من الصورة إلى حالتها المحفوظة في السابق. Background Eraser Tool أداة مسح الخلفية: تمسح مناطق للوصول إلى الشفافية من خلال سحب المؤشر. Magic Eraser Tool أداة المسح السحرية: تمسح المناطق ذات الألوان المتقاربة للوصول إلى الشفافية بنقرة واحدة. Gradient Tool أداة التدرج اللوني: تنشئ تدرجًا لونيًّا ضمن بأساليب معينة كالخطية والدائرية وغيرها، والتي يتم تحديدها من شريط خيارات هذه الأداة. Paint Bucket Tool أداة سطل الدهان: تملأ المناطق متشابهة الألوان بلون المقدمة. 3D Material Drop Tool أداة إسقاط المادة ثلاثية الأبعاد: انقر باستخدام هذه الأداة مع الضغط على Alt على مادة لتحميلها، ثم انقر في أي مكان لإسقاطها في جزء آخر من النموذج أو شبكة ثلاثية الأبعاد أخرى أو طبقة ثلاثية الأبعاد أخرى. Blur Tool أداة التمويه: تموّه الحواف الحادة في الصورة. Sharpen Tool أداة الحدّة: تزيد وضوح وحدة الحواف الناعمة في الصورة. Smudge Tool أداة الطمس: تطمس البيانات في الصورة. Dodge Tool أداة دودج: تعمل على جعل المساحات المحددة فاتحة (ساطعة) أكثر. Burn Tool أداة الحرق: تظلل مساحات في الصورة (تصبح داكنة أكثر). Sponge Tool أداة الإسفنجة: تغيّر إشباع اللون في المساحة. وتتضمن هذه القائمة جميع أدوات القلم Pen التي ترسم مسارات ورسومات شعاعية. وتتضمن هذه القائمة جميع أدوات النص والكتابة بخيارات الكتابة الأفقية والعمودية والكتابة عبر التحديد أفقيًا وعموديًا أيضًا. وتتضمن هذه القائمة أدوات تحديد المسارات. وتتضمن هذه القائمة جميع أدوات رسم الأشكال المختلفة. وتتضمن هذه القائمة أدوات تحريك الصورة وتدويرها لمشاهدتها من مختلف النواحي دون أي تأثير أو لمس لعناصرها فعليًّا. أداة المكبر: لتكبير مشهد الصورة دون تكبير حجمها فعليًا. أيقونة تعديل شريط الأدوات: حيث يمكن تخصيص هذا الشريط عبر تبديل أمكان الأيقونات وإضافة أو إزالة الأدوات منه. وهنا يتحدد اللونان الأمامي والخلفي ويمكن التبديل بينهما من خلال السهمين الصغيرين في الأعلى. وضعية القناع السريع التي يمكن من خلالها إجراء تحديد دقيق. تغيير نمط عرض الواجهة: في الخيار الأول الواجهة كما هي الآن، وفي الخيار الثاني وضعية ملء الشاشة مع وجود الأدوات واللوحات، وفي الوضعية الثالثة ملء الشاشة بدون أية أدوات أو لوحات. لوحات أدوبي فوتوشوب Adobe Photoshop لوحات أدوبي فوتوشوب Adobe Photoshop تتموضع يمين واجهة البرنامج، ويمكن إظهار أي منها أو إخفاؤه من قائمة Window، ومن المستحيل عرض جميع اللوحات لأنها ستغطي كامل مساحة الشاشة لكثرتها. قد تتواجد أكثر من لوحة في صف واحد ونافذة واحدة، ونختار التي نريد بالنقر على عنوانها في الأعلى مثل (الشكل التوضيحي 6) حيث تتضمن نافذة اللوحات هذه ثلاثة لوحات وهي الطبقات Layers والقنوات Channels والمسارات Paths. (الشكل التوضيحي 6) ولكل لوحة قائمة خاصة بها تختلف عن بقية اللوحات ولكنها تتشابه جميعها في كون الخيار الأخير في هذه القائمة هو خيار إغلاق اللوحة. ولعل من أكثر اللوحات استخدامًا وشيوعًا هي لوحة الطبقات Layers والتي تحوي كل ما يتعلق بالطبقات ومعالجتها وتحريرها، ولوحة القنوات Channels والتي تتضمن كل ما يتعلق بالقنوات اللونية، ولوحة تحرير النصوص والفقرات Character وParagraph، ولوحة الألوان Color لاختيار اللون الأمامي والخلفي، ولوحة التعديلات Adjustments والتي تتضمن كافة التعديلات التي يمكن إضافتها كطبقات، ولوحة التاريخ History التي يمكن من خلالها التراجع عن العديد من العمليات الأخيرة المنفذة. شريط المعلومات السفلي شريط المعلومات السفلي يتواجد اسفل واجهة البرنامج شريط المعلومات الذي يتضمن من اليسار مستوى تكبير مشاهدة العمل ويمكن بالنقر عليه تعديل هذا الحجم. كما يتضمن حجم ملف العمل على اليمين وبالنقر المطول عليه تظهر بيانات الملف الأساسية مثل عرض وارتفاع الصورة ودقة التفاصيل وعدد القنوات اللونية. وعبر النقر على السهم الصغير يمين شريط المعلومات الصغير يمكن أن نختار عرض معلومات أخرى بدل حجم ملف العمل مثل نموذج ألوان الملف وأبعاد التصميم والأداة المستخدمة وعدد الطبقات وغيرها من المعلومات. خاتمة كان هذا شرحًا لواجهة برنامج فوتوشوب وما تتضمنه من أهم القوائم و اللوحات وكافة الأدوات. ومع فهمنا المسبق لأساسيات تصميم الرسوميات من خلال المقالات السابقة التي تحدثنا فيها عن مبادئ وعناصر التصميم، كما شرحنا مفصّلًا أهم هذه العناصر والنظريات المتعلقة بها مثل الألوان والنصوص وأسلوب الطباعة وغيرها، ومن خلال فهم واجهة برنامج الفوتوشوب بشكل عام، يمكنك الانتقال إلى دروس عملية حول كيفية استخدام برنامج أدوبي فوتوشوب Adobe Photoshop لمعالجة الصور وإنشاء تصاميم مختلفة دون قلق أو تردد وبثقة كبيرة متسلحًا بمعرفتك الأساسية التي ستضمن لك تفوقًا على منافسيك، بحيث تستطيع إنشاء تصاميم مع تطبيق كافة المفاهيم التي تعلمتها خلال هذه السلسلة وبذلك تتجنب الوقوع في أخطاء المبتدئين والهواة وتتجاوز هؤلاء بمراحل. في المقال القادم سنلقي نظرة على برنامج تصميم الرسومات الشعاعية أدوبي إليستريتور Adobe Illustrator.
-
يمكن أنْ يكون تطوير موقع ويب بدون الأدوات المناسبة مدعاة للكثير من الإحباط. ستجد أحيانًا أنّك تعمل على برنامج متقدّم جدًّا بالنسبة لمستواك، أو يمكن أن تكون بحاجة للانتقال إلى برنامج موجّه للمحترفين. يتعلّق الأمر بمستوى قدراتك بوصفك مصمّم مواقع، إلّا أنّ برامج التصميم للويب هي - مجملًا - نفسُها سواءٌ كنت مبتدئًا أو مستخدمًا متقدّمًا. الفرقُ الوحيد هو أنّك قد لا تستخدم جميع الميزات المتوفّرة في أداة معيّنة إنْ كنت مستخدمًا مبتدئًا أو بخبرة متوسّطة. تحتاج لاستكشاف ما يستخدمه المحترفون ومتابعة دورات وقراءة مقالات لمعرفة الطريقة التي تجعل تصميماتك أفضل ما يمكن أن تصل إليه. لذا، سنلخّص في هذا المقال بعضًا من الأدوات وبرامج التصميم التي تحتاجها أكثر من غيرها، ونشرح ما الذي يُستخدَم فيه كلّ واحد منها خلال عمليّة التطوير. ووردبريس ووردبريس هو نظام إدارة محتوى وتدوين بلغت شهرته ومرونته حدًّا جعل ثُلث مواقع الويب الموجودة تستخدمه. تمكن استضافة ووردبريس ذاتيًّا (وبالتالي يكون لديك التحكّم الكامل في موقعك). علاوة على ذلك، فإنّ المنحى التعلّمي لووردبريس سهلٌ مقارنة بمنصّات مثل Weebly وShopify. يتوفّر برنامج ووردبريس مجانًا، لكنْ ستحتاج للدفع مقابل أمور من قبيل اسم النطاق (Domain name)، الاستضافة (Hosting) والقوالب. بالمختصر، تهدف هذه المنصّة الرائعة لبناء مواقع الويب إلى العمل في الخلفيّة وإعطائك فرصة إنشاء صفحات، وتدوينات، وقوالب وغيرها بسهولة. فوتوشوب يشتهر فوتوشوب بتحرير الصوّر والتعديل عليها، إلّا أنّ هذا المحرّر الضخم يصلُح لأي نوع من مشاريع التصميم. يُستخدَم فوتوشوب لإنشاء شعارات لمواقع الويب أو لتصميم نماذج أوليّة لها. ليس غريبًا أن تجد من يستخدم فوتوشوب لإنشاء مخطّط تصميم كامل لموقع ويب، اعتمادًا على نظام الطبقات (Layers) والتصدير الذي يتوفّر عليه فوتوشوب ويوفّر الكثير من الميزات. Sketch يُنظَر إلى برنامج Sketch غالبًا على أساس أنّه إصدار مُبسَّط من فوتوشوب. يعود السبب في ذلك إلى أنّ Sketch يركّز كثيرًا على التصميم للويب، في حين يمكن استخدام فوتوشوب لأي مشروع تصميم. الميزة الأساسيّة لبرنامج Sketch هي آليّة عمله مع التصاميم المتجهيّة (Vectors)، ممّا يجعله رائعًا لتوسعة التصاميم أو تقليصها بدون فقد أي بيانات أثناء العمليّة. علاوةً على ذلك، يمكن اختبار التصميم على الأجهزة الجوّالة مباشرةً من البرنامج. GIMP توجد في GIMP تقريبًا نفس الميزات الموجودة في فوتوشوب. الفرق الأساسي هو أنّ GIMP مجانيّ تماما. يحاجج بعض المصمّمين بالقول إنّ GIMP معقّد الفهم قليلًا، إلّا أنّه منتَج مجانيّ رائع يوفّر ميزات ضروريّة للعمل على تصميم المواقع وتحرير الصوّر. Adobe Dreamweaver يعدّ Dreamweaver مصنعًا لتصميم المواقع، حيث يوجد محرّر شفرة برمجيّة على جانب الشاشة ومعاينة لموقع الويب على الجانب الآخر. يمكنك بهذه الطريقة التعديل على الشفرات البرمجيّة ورؤية النتيجة مباشرة. في حين يركّز فوتوشوب على إنشاء عناصر موقع الويب أو النماذج الأوليّة، فإنّ Dreamweaver ينشئ موقع ويب جاهزًا للعمل. يمكن بنهاية العمليّة تصدير ملفات موقع الويب ووضعها على الخادوم. WAMP الخطوة المواليّة لتصميم موقع باستخدام برنامج مثل ووردبريس أو Dreamweaver هي اختباره، ثم تعديله وفقًا لنتيجة الاختبارات. قد لا ترغب في الدفع مقابل خادوم، فقط لعرض موقع نصف مكتمل على الجمهور. توجد طريقة أفضل، وهي الحصول على خادوم محلّي مثل WAMP. بالمختصر، تشغّل الخادوم على حاسوبك الشخصيّ، وتنشئ أو تختبر موقع الويب كما لو كان موجودًا على الشبكة، وأخيرًا تنقل الملفات إلى الخادوم المتاح للعموم. يعمل برنامج WAMP على أنظمة التشغيل وندوز، ولكن يوجد بديل يعمل على حواسيب Mac وهو MAMP. عجلة الألوان (Color Wheel) من المهمّ جدًّا أن تكون لديك أداة ألوان أثناء تصميم موقع ويب. عجلة الألوان أداة مجانيّة توفّر طريقة لبناء مخطّطات ألوان ذات مظهر متناسق لاستخدامها ضمن موقع الويب. قد تكون لديك فكرة باستخدام لون معيّن في جزء من الموقع، إلّا أنّ المشكلة هي أنّ ألوانًا كثيرة لن تظهر متناسقة مع اللون الرئيسي لموقعك. تأتي عجلة الألوان للتغلّب على هذه المشكلة، إضافة إلى أنّها تساعد في تحديد الرمز الدقيق للون مّا، بدلًا من تخمينه. Adobe Spark يعمل برنامج Adobe Spark جيّدًا لتصميم البصريّات الاحترافيّة بأنواعها للاستخدام في شبكات التواصل الاجتماعي، أو منصّات التدوين، أو البطاقات المهنيّة، وغيرها. تختصر الأداة العمليّة الطويلة لإنشاء موادّ بصريّة من الصفر على فوتوشوب. كما توفّر قوالب احترافيّة كثيرة للاختيّار بينها. بالمختصر، تمكّن غير المصمّمين من إنشاء موادّ بصريّة جميلة للاستخدام على شبكات التواصل الاجتماعي أو على مواقع الويب دون اللجوء إلى فوتوشوب. ترجمة – بتصرّف – للمقال 9 Must-Have Web Design Tools and Alternatives لصاحبه Brenda Stokes Barron.
- 2 تعليقات
-
- 3
-

-
- تصميم مواقع الويب
- ووردبريس
- (و 8 أكثر)
-
على عكس برنامج أدوبي فوتوشوب فإن برنامج أدوبي إليستريتور ليس مخصصًا لمعالجة الصور والرسومات النقطية (Raster)، بل هو أشهر وأقوى برنامج لتصميم ورسم ومعالجة الرسومات الشعاعية Vector. وعلى الرغم من توفر برامج منافسة له مثل برنامج كورل درو Corel Draw وتوافر برامج جيدة ومجانية مثل إنكسكيب Inkscape، إلا أنه ما يزال يتربع على قمة البرمجيات المتخصصة في الرسومات الشعاعية، وهو الأكثر انتشارًا وشعبية، ويتميز بتشابه واجهاته مع واجهات الفوتوشوب الشائع وبسهولة استخدامه مقارنة ببقية البرامج. ما هو أدوبي إليستريتور؟ هو برنامج تصميم ورسم احترافي يعتمد على تصميم الرسومات الشعاعية Vector ومعالجتها، طورته شركة أدوبي عام 1987 ليعمل آنذاك فقط على نظام ماكنتوش العامل على حواسيب أبل، ثم طوّرت أدوبي الإصدار الثاني عام 1989 ليعمل على نظام ويندوز. يتيح لك إنتاج تصاميم الشعارات والأيقونات والرموز والخطوط والمطبوعات الإعلانية وملفات PDF وبطاقات الأعمال وغيرها من التصاميم. تتميز الرسومات الشعاعية عن النقطية الخاصة بالفوتوشوب بأنها لا تتأثر أثناء تكبيرها أو تصغيرها ولا تتشوه أو تتلف بعكس الرسومات النقطية، وهذا ما يجعلها الأفضل لتصميم الشعارات والهويات البصرية وكافة التصاميم الطباعية الإعلانية. تنسيق الملف الأصلي لملفات الإليستريتور هو AI، ويمكنه أيضًا حفظ الملفات بتنسيق EPS وSVG ويمكنه تصدير الرسومات إلى PDF وJPEG وتنسيقات رسومات أخرى. نصيحة: عند بدء استخدامك له، ابدأ بالخربشة وتجربة الأدوات وبخاصة أدوات الرسم، حتى تألف العمل عليه وتعتاد أدواته وواجهاته، وبعدها تعمّق قليلًا في استخدام النصوص وبعض التصاميم الأساسية المعتمدة على الأشكال الرئيسية، وحاول في هذه المرحلة أن تكون رسوماتك بالأبيض والأسود فقط لتتمكن من التركيز على الرسم والتشكيل، ثم عليك ببدء تعلّم استخدام أداة القلم والتي تعد أهم وأقوى أداة في تصميم الرسومات الشعاعية، ويجب أن تتمرن على استخدام الفأرة في رسم الخطوط والمنحنيات بشكل جيد، وأخيرًا يمكنك البدء في استخدام الألوان واستكشاف أدوات جديدة وتحسين مهاراتك. مجموعة تطبيقات السحابة الذكية Creative Cloud من أدوبي. وأسوة ببرنامج الفوتوشوب فقد أُدرج الإليستريتور ضمن مجموعة تطبيقات السحابة الإبداعية Creative Cloud، الأمر الذي سهّل تخزين البيانات والملفات ضمن مكتبات السحابة ومشاركتها مع بقية البرمجيات والاستفادة من مزايا أخرى مثل حرية الوصول إلى مخزن الصور والرسوميات المختلفة والتي تعد بعشرات الآلاف والاستفادة من التحديثات المستمرة. سنتطرّق في هذا المقال إلى شرح واجهات البرنامج وأهم الأدوات والقوائم واللوحات، لتتكوّن لدينا فكرة عن ماهية البرنامج وكيفية بدء العمل عليه. يمكنك الحصول على قرص مدمج يتضمن هذا البرنامج لتثبيته على حاسوبك أو تحميله من الموقع الرسمي وسيعمل البرنامج لفترة تجريبية ثم سيتوجب عليه دفع قيمة الاشتراك الشهري حتى تتمكن من الاستمرار باستخدامه. يجب علينا الحصول على نسخة الشرق الأوسط بالواجهة الإنجليزية التي تدعم اللغة العربية من خيارات وخصائص تحرير النصوص، أو يمكن تحميل نسخة شمال أفريقيا الفرنسية بالواجهة الفرنسية التي تدعم اللغة العربية لمن يرغب في ذلك، إلا أننا سنشرح فقط الواجهة الإنجليزية. بدء العمل على البرنامج وفتح مستند جديد في كل مرة تبدأ فيها بتشغيل البرنامج تظهر لك شاشة بدء العمل (الشكل التوضيحي 1) تمامًا كما في برنامج الفوتوشوب، والتي تتضمن شريط القوائم العلوي (1) وصور مصغرة عن آخر الملفات التي عملت عليها (2). إذا أردت مشاهدة ملفاتك على حسابك ضمن السحابة الإبداعية Creative Cloud والتي يرمز لها اصطلاحًا CC فعليك اختيار CC Files أي ملفات السحابة الإبداعية (3)، ولفتح أي ملف قديم انقر عليه فقط، وفي حال أردت فتح ملف غير موجود ضمن قائمة هذه الواجهة انقر على Open فتح (4) لتبحث عنه، ولفتح مستند جديد انقر على Create New أنشئ مستند جديد (5). (الشكل التوضيحي 1) وسنتعلّم عن خيارات فتح مستند جديد لذلك انقر على فتح مستند جديد، ستظهر النافذة الخاصة بإنشاء مستند جديد كما في (الشكل التوضيحي 2). يوفّر البرنامج قوالب مساحات عمل جاهزة للاستخدام من ضمن الخيارات العلوية (1) مثل أن نختار أحد مقاسات التصاميم الطباعية المختلفة أو تصاميم الويب أو الهاتف المحمول أو الفيديو وغيرها. (الشكل التوضيحي 2) ويتضمن الجانب الأيمن من النافذة لوحة خيارات يدوية لتحديد مواصفات المشروع الذي سنعمل عليه (الشكل التوضيحي 3)، ويتضمن اسم مجموعة الإعدادات المعدة مسبقًا حيث يمكنك تسميتها لتعود إليها لاحقًا (1)، ثم خيار تحديد عرض المشروع Width ووحدة القياس المعتمدة مثل المتر ومشتقاتها والبوصة (الإنش) والبكسل والنقطة (2)، ثم خيار تحديد الارتفاع Height بنفس وحدة القياس المختارة سابقًا إضافة إلى خيار تحديد اتجاه العمل Orientation بحيث يكون عموديًا أو أفقيًا عرضيًا، وهناك خيار لتحديد عدد لوحات العمل Artboards ضمن التصميم الواحد (3). ثم علينا تحديد مقدار هوامش النزيف (Bleed) (4)، وهي هوامش ستظهر خارج إطار الحدود الأصلية للوح الرسم، أي أنها المقدار الذي يقع خارج حدود إطار لوح الرسم من التصميم والتي نستخدمها لتجنب أية حدود أو مساحات بيضاء قد تظهر على حواف العمل المطبوع بعد الطباعة بسبب خطأ في ميلان زاوية سير الورق أثناء الطباعة أو بسبب خطأ في قص حواف العمل المطبوع. قد يحصل هامش خطأ بسيط أثناء قطع التصميم بعد الطباعة فتظهر حواف بيضاء غير مرغوبة ما يستوجب قطع أجزاء إضافية من الحواف لإزالة هذه المساحات البيضاء، وبالتالي قد يتسبب ذلك بفقدان عناصر مهمة في التصميم بسبب عمليات القطع الإضافية، لذلك نقوم بالتصميم خارج حدود التصميم الأساسي لغاية حدود هوامش النزيف وبذلك نتجنب ظهور مثل تلك المساحات والحواف البيضاء. تعد هوامش النزيف بمثابة هوامش أمان لضمان عدم حدوث أية أخطاء أثناء الطباعة. هوامش النزيف Bleed تظهر باللون الأحمر خارج حدود لوح الرسم. ويوجد خيارات إضافية تظهر بالنقر عليها تتضمن خيارات النماذج اللونية (5) والتي يمكننا اختيار إما نموذج RGB أو CMYK فقط والأول كما نعلم خاص للتصميم للشاشات والثاني للمطبوعات. ثم هناك خيارات الدقة للتصاميم النقطية (6) وتتضمن ثلاثة خيارات منخفضة، متوسطة وعالية، وأخيرًا خيارات طريقة عرض التصميم (7). (الشكل التوضيحي 3) يوجد خيارات إضافية More Sittings والتي تتضمن ذات الخيارات السابقة في الشكل التوضيحي السابق مع خيارات أكثر لجهة طريقة عرض ألواح الرسم ومسافة التباعد بينها. واجهة البرنامج تتضمن واجهة البرنامج شريط القوائم في الأعلى (1) وتحته شريط خيارات الأدوات (2) وتتغير محتويات هذا الشريط تبعًا للأداة التي نستخدمها، شريط الأدوات على الجهة اليسرى (3) ولوحات العمل على الجهة اليمنى (4). وبالإمكان سحب وتحريك شريط الأدوات واللوحات ووضعها في أي مكان على الشاشة. وتتضمن قوائم الإليستريتور العديد من المهام والأدوات والخيارات، سنشرح أهمها مما يمكن شرحه بدون الحاجة لتطبيقات عملية. شريط القوائم ويتضمن بدايةً شعار البرنامج والذي يحوي في حال النقر عليه خيارات نافذة البرنامج من تصغير وتكبير واستعادة وتحريك وإغلاق. كما يتضمن قوائم سنشرحها تاليًا: قائمة الملف File وتتضمن هذه القائمة خيارات إنشاء مستند جديد من خلال New أو إنشاء مستند جديد من أحد القوالب الجاهزة من خلال الأمر New from Template، وخيارات فتح ملفات من خلال Open و Open Recent Files التي تضم قائمة بآخر الملفات المفتوحة في البرنامج، إضافة إلى خيار التصفح في بريدج Browse in Bridge وهو برنامج مصاحب للإليستريتور وبقية منتجات السحابة الإبداعية من أدوبي، يطلق عليه أيضًا مدير الوسائط، ويمنح هذا البرنامج طرقًا قوية للعثور على مجموعة الصور المتزايدة باستمرار وإدارتها وتنظيمها، إضافة لملفات برامج الفوتوشوب والإليستريتور وإن ديزاين وغيرها. صورة برنامج بريدج Bridge من مدونة أدوبي. وتحوي القائمة أيضًا خيارات الإغلاق Close لإغلاق المستند وخيارات الحفظ المختلفة Save وSave As لحفظ الملف وحفظه باسم وتنسيق مختلف، وخيار Save a Copy الذي يحفظ نسخة مطابقة من الملف بالاسم والتنسيق مع إضافة كلمة (Copy) إلى اسم الملف، وحفظ كقالب Save as Template وخيار حفظ الشرائح المحددة Save Selected Slices وخيار Revert الذي يفيد في إعادة الملف المفتوح إلى شكله الأساسي عند فتحه قبل القيام بكافة التعديلات الجديدة عليه شريطة ألا نكون قد حفظنا تلك التعديلات. وهناك خيار البحث في مخزن أدوبي عن الرسومات والتصاميم والصور Search in Adobe Stock، وخيار Place لإدراج ملفات صور ورسومات ومخططات إلى داخل التصميم وهو يعادل الأمر Import في برنامج الفوتوشوب والبرامج الأخرى المشابهة، ويدعم هذا الخيار عشرات التنسيقات كما في الشكل التوضيحي التالي. لاحظ عشرات تنسيقات الملفات التي يدعم الإليستريتور إدراجها ضمن العمل. خيار التصدير Export لتنسيقات مختلفة ويتضمن خيارات تصدير الملف للشاشات أو للويب ويليه خيار تصدير التحديد فقط Export Selection بدون تصدير كامل مساحة العمل. بقية القائمة تتضمن أوامر التحزيم للتصميم مع الملفات المرتبطة به Package إضافة إلى خيارات السكريبت Scripts وإعدادات المستند Document Setup والمعلومات الكاملة حوله File Info وتغيير نموذج ألوان المستند Document Color Mode وأمر الطباعة Print وأخيرًا أمر الخروج من البرنامج Exit. قائمة التعديل Edit وتتضمن هذه القائمة خيارات التراجع والعودة عن تنفيذ العمليات الأخيرة المطبقة Undo وRedo، إضافة إلى خيارات القص والنسخ واللصق،وتتضمن أيضًا خيارات لصق مميزة ومفيدة وهي خيارات اللصق في الأمام Paste in Front واللصق في الخلف Paste in Back والتي تفيد في لصق العنصر الموجود في الحافظة أمام بقية العناصر أو خلفها، وكذلك خيار اللصق في جميع لوحات الرسم الموجودة في التصميم Paste in All Artboards. لاحظ عملية اللصق في الأمام والخلف. كما تتضمن القائمة أيضًا أدوات النص من البحث والاستبدال والتدقيق الإملائي وتعديل القاموس. وتتضمن قائمة تعديل الألوان Edit Colors الفرعية مجموعة من أدوات تعديل الألوان والمزج والاستبدال وغيرها. وتتضمن بقية القائمة أدوات متقدمة في تعديل الإعدادات الأساسية المختلفة للبرنامج كالألوان والشفافية والطباعة واختصارات لوحة المفاتيح وغيرها. قائمة الكائن Object وتعد قائمة مهمة لما تحويه من أدوات وأوامر كثيرة جدًّا لعمليات إجرائية متنوعة على التصميم، لا يمكننا شرحها جميعها هنا إذ تحتاج لمقالات عدة، لكننا سنتحدث عن أكثرها استعمالًا. ونبدأ من التحويل Transform والتي تتضمن قائمة فرعية تحوي أوامر التحجيم والتدوير والتحريك والانعكاس وغيرها. تمنحك قائمة الترتيب Arrange القدرة على ترتيب العناصر المحددة فوق أو تحت بقية العناصر. يجمع الأمر Group مجموعة من العناصر المحددة في مجموعة واحدة ويلغي الأمر Ungroup عملية التجميع السابقة، فيما يقفل الأمر Lock العنصر بحيث لا نستطيع تحديده أو إجراء أي تعديل عليه ويلغي الأمر Unlock All القفل لجميع العناصر المقفولة. ويعمل الأمر Hide على إخفاء عناصر أو طبقات معينة فيما يظهر الأمر Show All كل ما هو مخفي. وتتضمن بقية أوامر القائمة عمليات وإجراءات كثيرة جدًّا ومفيدة في إنشاء تصاميم مميزة تحتاج لمقالات كثيرة لشرحها جميعها، يمكنك مراجعة دروس أكاديمية حسوب لفهم آلية عملها. قائمة النصوص Type وتتضمن جميع أدوات وخيارات تحرير ومعالجة النصوص والمحارف والخطوط والرموز، ومنها Add Fonts from Typekit وهي مجموعات خطوط من أدوبي متوفرة ضمن السحابة الإبداعية لأدوبي، وخيار Glyphs الذي يوفر الرموز والحروف ضمن باقات الخطوط ذات الأشكال والرموز مثل خط البسملة في الشكل التوضيحي التالي: بقية القوائم وتتضمن قائمة التحديد Select جميع أدوات وخيارات التحديد، بينما تتضمن قائمة التأثيرات Effect مرشحات من نوعين الأول هو مرشحات الإليستريتور الرئيسية والآخر هو مرشحات الفوتوشوب. تتضمن قائمة العرض View خيارات متعددة للعرض من تكبير وتصغير وإظهار وإخفاء الحواف وأدوات الأدلة المختلفة والشبكة وغيرها. وتتضمن قائمة Window عمليات ترتيب النوافذ المفتوحة ضمن البرنامج إضافة إلى فتح وإغلاق جميع لوحات العمل والأدوات ضمن البرنامج وعددها كبير. ويوجد خيار خاص في شريط القوائم يختص بتعديل ترتيب النوافذ المفتوحة في البرنامج بطرق منظمة ومعدّة مسبقًا كما في الشكل التوضيحي التالي: شريط الأدوات ويمكن سحبه ووضعه في أي مكان من واجهة البرنامج وتتضمن الأيقونة الواحدة من هذا الشريط أكثر من أداة أو أكثر من نموذج للأداة، ويمكن إظهارها بالنقر المطوّل المستمر على الأيقونة. Selection Tool أداة التحديد: هي رمز السهم الأسود الذي نستخدمه طوال الوقت. إنه يعمل كمؤشر نموذجي، مما يتيح لنا تحديد الكائنات والنصوص والنقر فوقها وسحبها، تكبيرها، تصغيرها وتدويرها. Direct Selection Tool أداة التحديد المباشر: تتيح لنا تحديد وتحرير نقاط ربط معينة للأشكال أو الخطوط الشعاعية بشكل فردي، بينما تحدد أداة التحديد العادية الشكل بالكامل، تتيح لك أداة التحديد المباشر تعديل زاوية أو جانب أو نقطة أو منحنى في كل مرة. ويمكن من خلالها تحديد مجموعة من نقاط الربط ومعالجتها. Group Selection Tool أداة تحديد المجموعة: تحدد كائن معين بسهولة داخل مجموعة لنقله أو تحريره أو تغيير حجمه بشكل فردي. Magic Wand Tool أداة العصا السحرية: تمكننا آليًّا من تحديد جميع المساحة المتقاربة في الدرجة اللونية من مكان التحديد، سيكون هذا مفيدًا إذا احتجت في أي وقت إلى ضبط اللون نفسه على العديد من الأشكال المختلفة. Lasso Tool: تعمل هذه الأداة بطريقة مشابهة لأداة التحديد المباشر ولكنها تستطيع رسم تحديد حول مجموعة من نقاط الربط الفردية لتحديدها جميعها والتحكم بها. Pen Tool أداة القلم: هي أهم أداة في عالم تصميم الرسومات الشعاعية حيث نستطيع بواسطتها أن نرسم خطوطًا وأشكالًا شعاعيةً مختلفة عبر تعيين نقاط الربط للرسم الشعاعي من خلال رسم خطوط مستقيمة أو منحنية، ويمكن التحكم بمدى انحناء الخطوط عبر مقابض خاصة تظهر للنقطة. تتطلب هذه الأداة تدريبًا كبيرًا لإتقان الرسم بها ولكن بمجرد اتقانها فإنك ستفتح أمامك المجال الواسع لرسم تصاميم فريدة ومذهلة. تتضمن بقية الأدوات ضمن قائمة هذه الأداة إضافة وإزالة نقاط الربط للشكل الشعاعي، فيما تضيف الأداة الأخيرة في القائمة مقابض لنقاط الربط أو تزيلها. Curvature Tool أداة الانحناء: هي طريقة رائعة أخرى لإنشاء أشكال شعاعية، خاصةً إذا كان للشكل حواف منحنية في الغالب. من الصعب أن تتحكم بشكل مثالي في المنحنيات باستخدام هذه الأداة موازنة بأداة القلم، ولكن منحنيات هذه الأداة هي أيضًا مستديرة بشكل مثالي أكثر من المنحنيات التي قد تنشئها باستخدام أداة القلم. Type Tool أداة الكتابة أو أداة النص: تحتوي قائمة هذه الأداة على أدوات مختلفة لكتابة النص من اليمن لليسار وبالعكس وضمن مساحة الأشكال أو الكتابة على مسار معين أو الكتابة العمودية. تتيح الأداة الأخيرة في القائمة TOUCH TYPE TOOL تحديد الأحرف فرديًا وتحريكها أو تكبيرها أو تصغيرها أو تدويرها مع المحافظة على خصائص النص لها. Line Segment Tool أداة رسم الخط: ترسم خطوطًا فردية منفصلة غير متصلة أي أنها ترسم خطًا واحدًا في كل مرة. Arch Tool أداة القوس: ترسم هذه الأداة خطوطًا منحنية منفصلة بشكل فردي في كل مرة. Spiral Tool أداة اللولبية: ترسم شكلًا لولبيًا بشكل دوّامة. Rectangular Grid Tool أداة الشبكة المستطيلة: هي مفيدة للغاية لأنها تتيح لك إنشاء جداول أو أي شيء آخر يحتاج إلى شبكة بها صفوف وأعمدة. بمجرد تحديد الأداة انقر مرة واحدة على لوح الرسم، وستظهر لك نافذة تسمح لك بتحديد حجم وكمية الصفوف والأعمدة التي تريدها. Polar Grid Tool أداة الشبكة القطبية: تعمل هذه الأداة على إنشاء شبكة قطبية، والتي يبدو أنها هدف دائري الشكل، مع خطوط متعامدة تلتقي في المنتصف. Rectangle Tool أداة رسم المستطيلات: ترسم هذه الأداة مستطيلات ومربعات على حد سواء، إن أردت رسم مربع مثالي ما عليك سوى الاستمرار بالضغط على مفتاح ‘Shift’ أثناء السحب باستخدام هذه الأداة وستحصل على مربع مثالي. تتضمن قائمة هذه الأداة أدوات رسم مستطيل أو مربع منحني الزوايا وأداة رسم الأشكال البيضوية أو الدائرية وأداة رسم المضلعات وأداة رسم النجوم وأخيرًا أداة رسم وميض الضوء. Paint Brush Tool أداة فرشاة الطلاء: تستخدم لرسم ضربات فرشاة طلاء عادية بحيث ستكون في النهاية شكلًا شعاعيًا يمكنك تعديله بأداة التحديد المباشر. Blob Brush Tool تؤدي نفس مهام أداة الفرشاة السابقة باستثناء أن الأداة السابقة تكوّن شكل ضربة الفرشاة الشعاعي فتكون نقاط ربطه على طول خط الرسم، وباقي الشكل الظاهر عبارة عن حدود خارجية للخط، بينما بواسطة هذه الأداة فإن كامل مساحة ضربة الفرشاة ستصبح شكلًا شعاعيًا. Shaper Tool أداة الصقل: تتيح لك رسم أشكال عامة يدويًا، ولكن بعد ذلك ستُعدّل تلقائيًا وتُنشِئ أقرب شكل نظامي صحيح للشكل الذي رسمته. إذا استخدمت هذه الأداة لرسم مستطيل سيء يدويًا، في اللحظة التي تحرر فيها إصبعك من الفأرة، سينشَأ تلقائيًا مستطيل سليم التكوين بزوايا قائمة. Pencil Tool أداة القلم الرصاص: ترسم خطوطًا يدوية بحاجة إلى دقة أثناء الرسم ومهارة في استخدام الفأرة أو جهاز Wacom مع القلم الخاص به. Smooth Tool أداة التنعيم: تعمل على تنعيم الخطوط والحواف لتكون أقل حدة وأكثر انسيابية. Path Eraser Tool أداة مسح المسار: تمسح المسارات كما هو واضح من اسمها. Join Tool أداة الوصل: تصل مسارين مع بعضهما ليكونا مسارًا واحدًا. Eraser Tool أداة الممحاة: تمسح الأشكال والخطوط والمسارات. Scissors Tool أداة المقص: لقص الكائن أو المسار. Knife Tool أداة السكين: تشبه أداة المقص إلا أنها لا تقص بخط مستقيم فقط كما الأداة السابقة بل يمكن القص بأي طريقة. Rotate Tool أداة التدوير: تدوّر الكائنات. Reflect Tool أداة الانعكاس: تعكس اتجاه الكائنات. Scale Tool أداة التحجيم: تكبّر أو تصغّر حجم الكائنات. Shear Tool: تشوّه هذه الأداة الكائنات بحسب تحريك الأداة، حدّد نقطة المحور ثم انقر باستخدام الأداة على أحد أطراف الكائن واستمر بالسحب بشكل عشوائي لتشاهد التشوه الحاصل في الكائن. Reshape Tool أداة إعادة التشكيل: تربط عدة نقاط ربط على خط أو شكل وتحركها جميعًا في نفس الاتجاه. Width Tool أداة العرض: تعمل على الخطوط فقط بحيث تزيد أو تنقص من حجم حدود الخط. بقية الأدوات ضمن قائمة هذه الأداة تعمل على إنشاء تأثيرات مختلفة على الكائنات مثل أداة Warp Tool التي تسبب الالتواء للكائن وأداة Twirl Tool التي تسبب تشكيل دوامة لولبية ضمن الكائن وكذلك بقية الأدوات تعمل على تأثيرات وتشوهات أخرى مختلفة على الكائنات. Puppet Warp Tool: تعمل على إنشاء نقاط مرجعية ضمن الكائن مع تكوينه ككائن شبكي وتحويل وتغيير الشكل العام للكائن عبر معالجة تلك النقطة، ويمكن إنشاء أكثر من نقطة للكائن الواحد لمعالجتها. Free Transform Tool: تتيح هذه الأداة تعديل حجم الكائن بطرق مختلفة. Shape Builder Tool أداة بناء الشكل: تدمج مجموعة من الأشكال في شكل واحد. أداتا تعبئة الأشكال أو القطاعات باللون أو النمط مع خيارات تحديد وتعديل مختلفة. Perspective Grid Tool أداة شبكة المنظور: تساعد عند تصميم رسومات ذات منظور معين بحيث تبدو وكأنها ثلاثية الأبعاد. والأداة التالية لتحرير شبكة المنظور. Mesh Tool أداة الشبكة تعد هذه الأداة متقدمة للغاية حيث تتيح لك تحديد نقاط معينة داخل قسم معين من الشكل لإضافة لون آخر. سينشئ اللونان تدرجًا لونيًا بينهما، يعمل كسطوع وتظليل وتطوّر طبيعي للألوان. بهذه هي الطريقة يصنع المصممون المتقدمون للغاية رسومات رقمية واقعية مذهلة. Gradient Tool أداة التدرج اللوني: تستخدم لتحرير اتجاه وزاوية التدرجات اللونية للكائنات الملونة بتدرجات لونية. Eyedropper Tool أداة القطارة: تتيح لك اختيار لون لاستخدامه من أحد الكائنات أو الخطوط أو الصور. Measure Tool أداة القياس: تتيح لك قياس المسافة بين نقطتين. Blend Tool أداة المزج: تتيح لك هذه الأداة التقاط كائنين ملونين مختلفين وإنشاء تدرج بينهما عن طريق مزج الكائنين معًا. تضم قائمة الأدوات هذه جميع أدوات الرموز المختلفة من إدراجها وتحويلها وتشويهها وغير ذلك. تضم قائمة الأدوات هذه جميع أدوات إنشاء وتحرير الرسومات البيانية بكل أشكالها وأنواعها. Artboard Tool أداة لوح الرسم: يمكنك إضافة لوح رسم جديد أو تعديل حجم لوح رسم موجود سابقًا أو تحريك لوح الرسم. أداتا إنشاء وتحديد الشرائح Slice المفيدة في تصميم واجهات الويب. Hand Tool أداة اليد: تسمح لك بتحريك مشهد العمل لتصفحه فقط. Print Tiling Tool: تعمل على المساعدة لطباعة المستند كبير الحجم على عدة أوراق صغيرة متجانبة للحصول على التصميم الكامل. Zoom Tool أداة التكبير: تكبّر منظور التصميم أو تصغّره حسب الرغبة. أخيرًا خيارات تحديد لون الكائن ولون حدود الكائن والتبديل بينهما مع إمكانية إضافة التدرج اللوني. لوحات الإليستريتور يوجد العديد من اللوحات التي تظهر يمين واجهة البرنامج ويمكن إظهار أي منها أو إخفاؤه من قائمة Window ومن المستحيل عرض جميع اللوحات لأنها ستغطي كامل مساحة الشاشة لكثرتها. قد تتواجد أكثر من لوحة في صف واحد ونافذة واحدة ونختار التي نريد بالنقر على عنوانها في الأعلى. مثل (الشكل التوضيحي 4) حيث تتضمن نافذة اللوحات العديد من اللوحات المجمعة في نافذة لوحة واحدة. (الشكل التوضيحي 4) ولكل لوحة قائمة خاصة بها تختلف عن قوائم بقية اللوحات بحيث تتضمن أدوات متقدمة ضمن مجال اختصاص كل لوحة. بالإمكان إحصاء نحو أربعين لوحة موجودة في الإليستريتور ونذكر بعضها: لوحة Pathfinder: تحوي أدوات معالجة الكائنات المتقاطعة كالدمج والتفريغ وغيرها. لوحة Stroke: تتضمن إعدادات الحدود كاملة لتطبيقها على حدود أو حواف الكائنات. لوحة Gradient: تتضمن إعدادات التدرجات اللونية. لوحة Appearance: تتضمن التأثيرات المطبقة على الكائن من لون وتدرجات وحدود ومرشحات وغيرها. لوحة Character: تتضمن إعدادات تحرير النصوص. لوحة Paragraph: تتضمن إعدادات الفقرات. لوحة Layers: لوحة الطبقات وتتضمن كل طبقة جميع الكائنات التي بداخلها. لوحة Artboard: تتضمن ألواح الرسم وخصائصها. لوحة Align: لترتيب الكائنات فوق أو تحت بعضها. شريط المعلومات السفلي وأخيرًا يوجد أسفل واجهة البرنامج شريط المعلومات الذي يتضمن من اليسار حجم مشاهدة العمل ويمكن بالنقر عليه تعديل هذا الحجم. كما يتضمن تحديد لوح الرسم الفعّال وأيضًا خيارات أخرى لعرض معلومات كالأداة المستخدمة أو لوح الرسم الفعّال أو التاريخ والوقت أو نموذج الألوان المستخدم وغيرها من المعلومات. خاتمة كان هذا شرحًا لواجهة برنامج الإليستريتور وما تتضمنه من قوائم وأدوات ولوحات مع شرح أهم القوائم وكافة الأدوات وأخذ فكرة عامة عن اللوحات الأكثر شيوعًا. برنامج أدوبي إليستريتور سهل وواجهاته سهلة الاستخدام ولكن استخدام الأدوات والعمل عليه يتطلب تمرينات مستمرة ومتابعة دائمة لدروس التصميم التي تعلّم كيفية استخدامه لإنشاء تصاميم رائعة وخصوصًا تلك الدروس التي توجّه لاستغلال إمكاناته الكبيرة وأدواته وأوامره بهدف تسهيل عملية التصميم وإنشاء تصاميم مذهلة توصلك لمستوى الاحترافية.
-
لا شك أن شركة أدوبي (Adobe) تتربع على عرش العالم في برامج التصميم. إنها توفر كل شيء بدءًا من تصميم الفكتورات (الصور المتجهة Vectors) وصولًا إلى الأعمال المطبوعة، ومع إصدارها لبرنامج أدوبي إكس دي (Adobe XD)، فإنها تقدم الآن نماذج الويب الأولية (Prototypes). وعلى الرغم من أن هذه البرامج بها الكثير من الميزات، فإنها تزداد توسّعًا لتشمل مزيدًا من الإضافات. ولهذا السبب أسرد هنا أفضل البرامج المساعدة والإضافات لجميع مصممي سحابة أدوبي الإبداعية (Adobe CC) الذين يقومون بإنشاء أي شيء انطلاقًا من تطبيقات الجوال وحتى نماذج المواقع الإلكترونية. فبغض النظر عن مستوى خبرتك، من المؤكد أنك ستجد شيئًا مفيدًا هنا. Craft أبدأ قائمة الإضافات بحديثي عن InVision Craft والتي تعتبر إلى حد بعيد أكبر إضافة. فهي متوفرة للفوتوشوب (Photoshop) وسكتش (Sketch)، واللذيْن يوفران نفس الميزات. وتمثّل Craft مكتبة من المكونات الإضافية مع العديد من الميزات المختلفة المدمجة معًا. فيمكنك تصميم نماذج أولية prototypes، وأتمتة "المحتوى الوهمي المولّد" أو ما نطلق عليه اسم (لوريم-إيبسوم Lorem Ipsum)، ومزامنة موارد التصميم تلقائيًا مع السحابة. كل ذلك من لوحة الإضافة Craft. هذه الإضافة مجانية وستظل هكذا إلى الأبد. أوصيك بتجربتها وسترى كيف سيتحسن سير عملك الرقمي بها. Fontea يشكّل فن صياغة الحروف وطباعتها (التايبوغرافي) جزءًا كبيرًا من تصميم الويب، وبواسطة خطوط جوجل للويب Google Web Fonts يمكنك الذهاب إلى أبعد من خطوط النظام الافتراضية (default system fonts). لهذا السبب بالضبط تم بناء Fontea؛ لمساعدة مصممي الويب في صياغة الطباعة الجميلة دون الاعتماد على عائلات الخطوط المثبتة مسبقًا. يمكنك مع Fontea الاختيار من بين مئات الخطوط من Google مجانًا. ويمكنك أيضًا تضمين جميع هذه الخطوط في مواقع الويب الخاصة بك، لذا فهي مثالية لأي مشروع. كما يمكنك التنقل بسرعة بين الأنماط المختلفة دون تنزيل أي شيء. Block HTML تتيح لك الإضافة المجانية HTML Block كتابة التعليمات البرمجية وتحويلها مباشرةً إلى عناصر في Photoshop، ويشبه هذا عكس ما يقوم به البرنامج المساعد لتصدير الكود، حيث يمكنك الآن استيراد الكود مباشرة إلى ملفات Photoshop. سيحب المطورون خصوصًا هذا المكون الإضافي؛ لأنه غالبًا ما سيسهل عليهم إنشاء أزرار وقوائم وأعمدة باستخدام CSS أولاً. فإذا كنت تفضل الترميز باستخدام أدوات أشكال Photoshop وتأثيرات الطبقة، فإن تثبيت هذا المكون الإضافي سيوفر عليك ساعات من الهمّ. PS Pen Panel لم يكن الغرض من Photoshop أن يكون أداة تحرير رسوم متجهة (فكتور). ومع ذلك، فهو يحتوي على هذه الأدوات التي تُعتبر واحدة من أفضل الطرائق لتصميم العناصر المتجهة (الفكتورات) للويب. إن التنقل بين أدوات القلم المختلفة وفتح قائمة التفضيلات لتشغيل / إيقاف تشغيل "أدوات Snap Vector Tools" يمثل إزعاجًا كبيرًا بالنسبة لنا، PS Pen Panel ستحل هذه المشكلة تمامًا. إنها إضافة مجانية يضيف لوحة جديدة إلى واجهة المستخدم الرسومية. وقد تم تصميم هذه اللوحة لمصممي الكائنات المتجهة (الفكتورات) الذين يصنعون الرموز باستمرار في Photoshop بدلاً من Illustrator. وقد يستغرق الأمر بعض الوقت للتكيف معه، لكنه سيسرع من سير عملك. ملاحظة: هذه الإضافة مجانية 100٪ لكنها لا تزال تخضع لعملية اختبار من الموقع. إنها الطريقة التي تم بها تصميم منظومة الإضافات، لكن لوحة القلم هذه مجانية للتنزيل، لذا لا تدع الموقع يربكك! AI2Canvas يمكنك القيام بالكثير باستخدام لوح الرسم (HTML5 Canvas) ورسومات الويب المتجهة من نوع SVG. لكن هذه الخطوة الإضافية لتصدير ملفات SVG وترميزها إلى عناصر لوح الرسومات (canvas elements) تستنزف الكثير من الوقت. مع الإضافة AI2Canvas، يمكنك أتمتة ميزة تصدير Illustrator بكل سهولة. حيث يتيح لك ذلك إنشاء رسومات متجهة وتصديرها إلى لوح رسم HTML5 Canvas تلقائيًا. ويمكنك حتى إضافة ميزات الدوران لإنشاء تأثيرات متحركة، وكل ذلك من Illustrator! Copio إذا كنت تريد نسخ طبقة في Photoshop ، فيمكنك تكرار ذلك دائمًا بنقرة زر واحدة. لكنك لن تتمكن مطلقًا من نسخ طبقة من ملف واحد ولصقه في ملف مختلف. يمكن مع Copio أن يتغير كل شيء. فهذا البرنامج المساعد البسيط المجاني يمكِّنك من النسخ / اللصق الكامل لأية طبقات ترغب في نقلها من ملف إلى ملفات فوتوشوب PS أخرى. عادةً ما يتعين عليك سحب وإسقاط الطبقات، وقد يكون ذلك محاولة شاقة لمطابقة المؤشر فوق علامة تبويب ملف Photoshop معينة. باستخدام هذا البرنامج المساعد، يمكنك فقط تحديد الطبقة ونسخ / لصق باستخدام اختصارات لوحة المفاتيح في Copio. لقد أصبح التصميم في Photoshop أسهل كثيرًا. Cut&Slice Me زادت أجهزة رتينا (منتجات شركة Apple) من الوقت اللازم لتصميم تطبيقات الهواتف الذكية. لكنها أيضًا جلبت هذه المتطلبات إلى تصميم الويب المتجاوب حيث تحتاج حتى مواقع الويب إلى صور بمقاسات @2x و @3x لتبدو واضحة على كل شاشة. فباستخدام الإضافة Cut & Slice Me، يمكنك أتمتة عملية التصدير من خلال الصور ذات الحجم المناسب والمسمى الصحيح. ما عليك سوى اختيار الأجهزة التي تحتاج إلى دعمها، ودع هذه الإضافة تتكفل بالباقي. Composer يعتبر Adobe Photoshop برنامجًا رائعًا لصناعة النماذج نظرًا لوجود ميزة تكوين وتجميع الطبقات (layer comps). حيث تتيح لك هذه التكوينات إعادة تصميم الواجهات بألوان، وحالات مستخدم، وميزات مختلفة مع الاحتفاظ بها جميعًا في مستند واحد. ينتقل Composer بتكوينات الطبقة إلى المرحلة التالية. فهذه الإضافة تتيح لك تحديث العناصر المتشابهة عبر جميع تكوينات الطبقة، وبذلك فلن تحتاج إلى العمل عليها فرادى. لذلك، لنفترض أن لديك شعارًا في الزاوية العلوية اليسرى مؤلف من أربع تكوينات طبقية مختلفة. وأردت نقله إلى المركز. تقليديًا، ستحتاج إلى سحب هذه التكوينات عبر الشاشة لكل طبقة أربع مرات. باستخدام Composer، فأنت تقوم بتحديد جميع تكوينات الطبقة، وتحرك الشعار، وتكون قد أنجزت ما تريد بكل سهولة ويسر. Long Shadow Generator لقد ساهمت اتجاهات التصميم الحديثة مع material Design ودفعت إلى إبراز تأثير الظل الطويل. وأصبح من الشائع جدًا أن يكون لدى مستخدمي Photoshop مولّد الظل الطويل Long Shadow Generator هذه الإضافة الذي يعيد إنشاء الظل المطلوب بنقرة واحدة. يمكنك تحديد طول الظل، العتامة، والاتجاه مع نوع اللون. ثم النقر فوق "إنشاء"، ومن ثم يتم تطبيق ظلك الطويل على أي عنصر تريده. CSS3Ps لايمكن ختام هذه المقالة دون ذكر أداة تصدير الكود المهمة CSS3Ps. فهي تُعتبر أفضل خيار مجاني متاح مع الدعم الكامل لخصائص CSS3 الحديثة. قم أولاً بتصميم عناصر في Photoshop، ثم حدد تلك الطبقات وانقر فوق الزر CSS3Ps. ستقوم الإضافة تلقائيًا بإخراج شفرة CSS3 الخالصة جنبًا إلى جنب مع الأصناف (classes) لإعادة إنشاء هذه العناصر في صفحتك. يمكنك تطبيق هذا المكون الإضافي على كل شيء بدءًا من طبقات النص وصولًا إلى الأزرار، كما أنه يدعم طبقات متعددة في آنٍ واحد. يمكنك مشاهدة هذا الفيديو التوضيحي للتعرف على كيفية استعمال هذه الإضافة. كل هذا ليس إلا نزرًا يسيرًا من الإضافات المفضلة لمصممي الويب، ولكن توجد هناك إضافات جديدة دائمًا يتم إصدارها، لذا كن على اطلاع وانتظر المزيد من مكونات Adobe CC الإضافية في المستقبل القريب. ترجمة -وبتصرف- للمقال 10 Free Web Design Plugins For Adobe Photoshop لصاحبه Jake Rocheleau
-
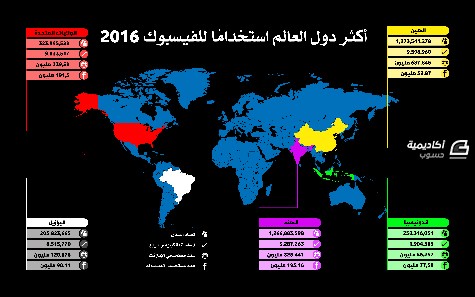
سنتعلّم في هذا الدرس كيفية تصميم انفوجرافيك بسيط يوضح أكثر دول العالم استخدامًا للفيسبوك عام 2016، وسيتم وضع الخمس دول الأكثر استخدامًا للفيسبوك. افتح برنامج أدوبي إليستريتور واختر الأبعاد الافتراضية 960 في 560 لملف جديد من قائمة File>New وليكن نظام الألوان RGB وبدقة 72ppi بما أن تصميمنا سيكون للعرض على الشاشة كما هي حال غالبية تصاميم الانفوجرافيك. ستكون الفكرة العامة للتصميم هي وجود خريطة العالم وتحديد الدول المطلوبة بألوان مميزة مع ربطها بمستطيلات تحوي المعلومات التفصيلية لهذه الدول. لذلك سيكون علينا الحصول على خريطة العالم، هناك طريقتان للقيام بفكرة هذا التصميم، الأولى هي الحصول على خريطة العالم كعنصر فكتور واحد، والحصول على خرائط الدول المستهدفة وإسقاطها فوق خريطة العالم. والثانية استخدام خريطة العالم المفصلة والمجزأة سلفًا لعناصر عديدة تمثّل دول العالم. في هذا الدرس سنستخدم الطريقة الثانية. ابحث عبر الإنترنت عن هذه الخريطة، أنا وجدت خريطة فكتور مجانية بعنوان World map blue template من موقع FreePik وهي عبارة عن خريطة العالم بتصميم فكتور باللون الأزرق مجزّأة بحسب دول العالم الحالية. قم بفتح الملف وتحديد الخريطة فقط ونسخها ثم ألصقها في الملف الجديد الذي أنشأناه للتو. سيعتمد تصميمنا على أن تكون الخلفية سوداء، لذلك ارسم مستطيلًا أسود بحجم المستند كامًلا باستخدام أداة رسم المستطيلات Rectangle Tool. حدّد هذا المستطيل ثم أرسله للخلف من خلال النقر بالزر الأيمن للفأرة عليه واختيار القائمة Arrange > Send to Back أو من خلال الاختصار ]+Shift+Ctrl ستظهر الخريطة مجدّدًا في الواجهة ولكن حدود الدول داخل الخريطة بحسب التصميم الأساسي الذي حمّلناه باللون الأبيض وهو غير متناسق مع الخلفية السوداء. حدّد الخريطة ثم استبدل لون الحدود الأبيض باللون الأسود. ستلاحظ أن الخريطة مجموعة ككل في مجموعة واحدة عند التحديد ولكي نتمكّن من تمييز الدول المطلوبة سيكون علينا إلغاء التجميع عبر تحديد الخريطة ثم النقر بالزر الأيمن ثم اختيار Ungroup من القائمة. الدول الموجودة في رأس القائمة هي الهند, الولايات المتحدة, البرازيل، اندونيسيا والصين. لذلك سنبدأ بتمييز تلك الدول الخمسة والبداية ستكون مع الولايات المتحدة، حدّد خريطة الولايات المتحدة ثم استبدل اللون الأزرق الأساسي بلون أحمر R:255 B:0 G:0 مع ترك الحدود باللون الأسود. تابع تلوين بقية الدول الخمسة بألوان مختلفة. اخترت اللون الأبيض للبرازيل والأصفر للصين والأخضر لأندونيسيا والبنفسجي للهند. ولرسم خطوط توصيل لمستطيلات المعلومات بدقة وتناسق ومحاذاة مثالية قم بتفعيل خطوط الشبكة Grid ثم فعّل المطابقة إلى الشبكة Snap to Grid من خلال القائمة View كما في الصورة. قياس مربعات الشبكة كبيرة جدًّا كما في الصورة السابقة لذلك سنقوم بتجهيز إعداداتها عبر القائمة Edit > Preferences > Guides & grid اضبط Gridline every على 5mm وsubdivisions على 3. استخدم أداة القلم Pen Tool لرسم خط بحجم 1px باللون الأحمر ذاته المستخدم في تلوين خريطة الولايات المتحدة وسيكون الخط خارجًا من الولايات المتحدة ثم يتجّه يسارًا إلى قرب الطرف الأيسر للتصميم ثم يتّجه للأعلى. ارسم مستطيلًا أحمر باللون ذاته وبالاستعانة بالمطابقة مع خطوط الشبكة بحجم 45mm في 6.667mm مستخدمًا أداة المستطيلات Rectangle Tool. حدّد هذا المستطيل ثم اضغط باستمرار على مفتاح Alt أثناء سحب نسخة عنه باتّجاه الأسفل مستعينًا بالمطابقة إلى خطوط الشبكة ثم اضغط على الاختصار Ctrl+D ثلاث مرّات لتكرار عملية النسخ والتحريك ذاتها ثلاث مرّات وبذلك تحصل على أربع نسخ عن المستطيل الأساسي. لوّن المستطيلات الجديدة بلون أحمر فاتح FC7070# . ارسم دائرة مثالية باستخدام أداة رسم الأشكال البيضوية Ellipse Tool عبر الضغط المستمر على مفتاح Shift أثناء سحب الشكل وليكن أبعاد هذه الدائرة 6.667mm وبذات لون المستطيلات الجديدة الأخيرة. اسحب الشكل مستعينًا بميزة المطابقة إلى المستطيل الفاتح الأول بحيث يكون نصف الدائرة خارج المستطيل. حدّد الدائرة ثم انسخها وألصقها في المقدمة من خلال Ctrl+C وCtrl+F ثم حدّدها مع المستطيل المجاور واختر الخيار Minus Front من لوحة Pathfinder ليتم قص شكل الدائرة من جسم المستطيل. حدّد الدائرة واجلبها إلى المقدمة عبر النقر بالزر الأيمن واختيار القائمة Arrange > Bring to Front أو من خلال الاختصار [+Ctrl+Shift. من لوحة الحدود زّد حجم حدود هذه الدائرة إلى 2px مع محاذاتها للخارج ولوّنها باللون الأسود. غيّر لون الدائرة إلى اللون FF4848#. كرّر العملية ذاتها لبقية المستطيلات. في مكان آخر عبر البرنامج استخدم أداة القلم لرسم شكل كما في الصورة بحدود سوداء وبدون لون تعبئة وبحجم صغير جدًّا حيث أن الصورة التالية تم تكبيرها 1200% للعمل عليها. حدّد الشكل ثم انقر بالزر الأيمن واختر القائمة Transform > Reflect اختر الخيار العمودي Vertical ثم اضغط COPY. حدّد الشكلين وانقر بالزر الأيمن للفأرة واختر Join ليتم توحيد الشكلين في شكل واحد. اعكس الألوان في لوحة الألوان ليصبح لون التعبئة الأسود بدون لون. ارسم دائرة مثالية أعلى وسط الشكل. ضاعف شكل الدائرة ثم حدّد الدائرة الجديدة مع الشكل المرسوم سابقًا معًا واختر Minus Front من لوحة Pathfinder. حدّد الدائرة ثم انقر بالزر الأيمن واختر القائمة Transform > Scale ضع القيمة 90% ثم اختر OK. اختر أداة التحديد المباشر Direct Selection Tool ثم حدّد النقاط العلوية في شكل الجسم. اسحب شكل النقطة المجاورة لحدود الشكل ليتم تحقيق انحناء للزوايا القاسية. انسخ شكلي الجسم والرأس وحرّك النسخة الجديدة للأعلى واليسار قليلًا. صغّر حجم النسخ الجديدة لنحو 80%. حدّد الجسم والرأس الأساسيين ثم اذهب إلى القائمة Object > Path > Offset Path ضع القيمة 0.25mm ثم اضغط OK. حدّد الشكلين الجديدين ثم اختر Unite من لوحة Pathfinder لتوحيدهما في شكل واحد. استخدم أدوات Pathfinder لقص الشكل الجديد من شكل الجسم والرأس الخلفيين الصغيرين. اجمع هذه الأشكال Group ثم لوّنها باللون الأبيض وعدّل الحجم وضعها داخل الدائرة الأولى. سيدلُّ هذا الشكل إلى عدد السكان للبلد. ارسم خطًّا أبيض صغيرًا مائلًا بزاوية 45 درجة بداخل الدائرة الثانية وبحجم 1px ثم استخدم نهايات سهم من الطرفين كما في الصورة من خلال لوحة Stroke . سيمثّل هذا الشكل مساحة البلد. حدّد الدائرة الثالثة ثم انقر بالزر الأيمن واختر Transform > Scale ثم صغّر حجمها بنسبة 60% ثم اضغط COPY. لوّن حدود الدائرة باللون الأبيض وأزِل لون التعبئة ثم خفّف حجم الحدود إلى 1px. مجدّدًا اصنع نسخة عن الدائرة الجديدة وعدّل حجمها عبر تصغير الحجم أفقيًّا 40% والمحافظة على الحجم عموديًّا كما هو. اصنع نسخة أخرى عن الدائرة وصغّر الحجم عموديًّا هذه المرة بنحو 40% والمحافظة على الحجم الأفقي. وبهذا سيكون الشكل النهائي كما في الصورة، وسيكون للدلالة على عدد مستخدمي الإنترنت في هذا البلد. أخيرًا يمكنك الحصول على شكل رمز الفيسبوك فكتور مجانًا من خلال آلاف المصادر المتوفرة ووضعه ضمن الدائرة الرابعة وتلوينه باللون الأبيض للدلالة على عدد مستخدمي الفيسبوك في البلد. انسخ إحدى الدوائر ثم ضعها في طرف الدائرة الأساسية الحمراء العليا ثم أزِل لون الحدود واجعل لون التعبئة باللون الأحمر ذاته ثم ادمج الدائرة مع المستطيل باستخدام أدوات Pathfinder. حدّد جميع هذه الأشكال ثم اجمعها في مجموعة Group واحدة. استخدم خطًّا مناسبًا ولكن يجب أن يكون من الخطوط العريضة Bold وذلك لكتابة اسم البلد في الصف الأول وبالحجم المناسب أيضًا وباللون الأسود. استخدم ذات الخط والحجم واللون لكتابة باقي المعلومات بحيث سيكون الصف الثاني يضم عدد السكان والتالي سيكون مساحة البلد والثالث سيكون عدد مستخدمي الإنترنت والأخير سيكون حجم مستخدمي الفيسبوك. انسخ مجموعة الأشكال التي جمعناها سابقًا ثم ألصقها في أطراف التصميم بالقرب من الدول المطلوبة مع رسم الخطوط الواصلة بين هذه الأشكال وخرائط الدول مع مراعاة الألوان للدول. ثم اكتب البيانات الصحيحة الخاصة بكل دولة. لاحظ أنني قمت بتغيير لون الأيقونات الدلالية لبعض الدول إلى اللون الأسود وذلك بحسب درجة قتامة لون الدائرة الخلفية. استخدم خطًّا خاصًا بالعناوين العريضة لكتابة عنوان الانفوجرافيك وهو "أكثر دول العالم استخدامًا للفيسبوك 2016” وبحجم كبير وبلون أبيض. وفي أسفل التصميم ضع نسخة عن الأيقونات المستخدمة باللون الأبيض واستخدم ذات خط العنوان وبحجم صغير لكتابة شرح دلالة الأيقونات. هذا انفوجرافيك بسيط وعملي يوضّح ببساطة معلومة عن أكثر دول العالم استخدامًا للفيسبوك عام 2016. تم تصميمه ببساطة باستخدام أداوت الإليستريتور الأساسية وبدون أية تأثيرات. الأسلوب البسيط لهذا الانفوجرافيك وبدون مؤثرات هو الأسلوب الأكثر انتشارًا بين مصممي الانفوجرافيك بشكل عام، بحيث يُستخدم لإيصال المعلومة بكل وضوح وبساطة وبدون تشتيت التركيز على الهدف من التصميم. المصادر القائمة التي تضم ترتيب الدول الأكثر استخدامًا للفيسبوك Leading countries based on number of Facebook users as of May 2016 من موقع Statista المتخصص في الدراسات والتحليلات والإحصاء. المعلومات التفصيلية للدول من عدد السكان والمساحة وعدد مستخدمي الإنترنت من كتاب The World Factbook من موقع CIA. خريطة العالم المفصّلة بحسب الدول فكتور مجانية من موقع FreePik. أيقونة الفيسبوك فكتور مجانية بعنوان Colored buttons for social networks بواسطة ibrandify / Freepik.
-
- adobe
- illustrator
-
(و 7 أكثر)
موسوم في: