البحث في الموقع
المحتوى عن 'الإنترنت'.
-
سنتحدث في المقالات الباقية من هذه السلسلة عن متصفحات الويب، فبدونها لم تكن جافاسكربت لتكون أصلًا، وإذا وُجدت لسبب ما فلم يكن أحد ليلتفت إليها. بُنيت تقنية الشبكات لتكون غير مركزية من البداية، سواءً على الصعيد الفني أو بالنسبة للطريقة التي تطورت بها، فقد أضافت العديد من الجهات الموفِّرة للمتصفحات وظائفًا جديدةً لأغراض محددة بعينها أحيانًا، وبدون تفكير أحيانًا أخرى لتعطينا وظائف ومزايا جديدة في صور سيئة، ثم يدور الزمن بهذه وتلك إلى أن يتبناها أحد ما ثم تصير معيارًا قياسيًا في النهاية. ونرى أنّ هذا قد يكون نعمةً ونقمةً في الوقت نفسه، فمن الجيد ألا يكون لديك تحكم مركزي في نظام مثل الإنترنت ويكون تطوره على يد جهات مختلفة تتعاون أحيانًا فيما بينها بصورة طفيفة، وتكاد تناوش بعضها أحيانًا أخرى؛. لكن من الناحية الأخرى، تعني الطريقة العفوية التي تطور بها الإنترنت أنّ النظام الناتج لن يكون هو الآلية التي يتوقعها البعض من حيث الاتساق النظامي الداخلي، فبعض أجزاء هذا النظام مشوشة إلى حد الحيرة. الشبكات والإنترنت وُجِدت شبكات الحواسيب منذ خمسينات القرن الماضي، ذلك أنك إذا وصلت حاسوبين أو أكثر بسلك لنقل البيانات فيما بينها، فستستطيع فعل الأعاجيب بهذه الشبكة الصغيرة، وعليه فهذه الأعاجيب تزداد عجبًا حين نوصل جميع الحواسيب في العالم ببعضها البعض. وقد بدأت التقنية التي تطبق هذه الرؤية في التطوير في الثمانينيات، ثم حصلنا على الشبكة التي تسمى بالإنترنت، وقد كانت كما حلمنا بها بالضبط. يستخدِم الحاسوب هذه الشبكة ليرسل بِتَّات من البيانات إلى حاسوب آخر، ويجب على كلا الحاسوبين معرفة ماذا يفترض لهذه البِتَّات أن تكون وماذا تمثل من أجل تحقيق تواصل فعال، ويتوقف معنى أي تسلسل من البتات على نوع الشيء المراد التعبير عنه وعلى آلية الترميز encoding mechanism المستخدَمة. يصف بروتوكول الشبكة network protocol أسلوبًا من التواصل عبر أي شبكة، فهناك بروتوكولات لإرسال البريد الإلكتروني وجلبه ومشاركة الملفات، وحتى التحكم في الحواسيب التي قد تكون مصابةً ببرمجيات خبيثة، فيُستخدَم بروتوكول نقل النصوص الفائقة HTTP مثلًا -وهو اختصار لـ Hypertext Transfer Protocol- لجلب الموارد المسمّاة وكتل المعلومات مثل صفحات الويب أو الصور، كما يشترط على الجزء الذي سينشئ الطلب البدء بسطر يشبه السطر التالي مسميًا المورد وإصدار البروتوكول الذي يريد استخدامه: GET /index.html HTTP/1.1 هناك قواعد كثيرة تحكم الطريقة التي يمكن للطالب requester فيها إدخال بيانات أو معلومات في الطلب، والطريقة التي يحزِّم الطرف الآخر بها الموارد المطلوبة، وهو مستقبِل الطلب الذي يعيد هذه الموارد إلى طالبها.. تُبنى أغلب البروتوكولات على بروتوكولات أخرى، حيث يتعامل بروتوكول HTTP مع الشبكة كما لو كانت أداة يضع فيها البِتّات ويتوقع منها الوصول إلى الوجهة الصحيحة بالترتيب المتوقع لها، لكن الواقع المشاهَد يقول عكس ذلك كما رأينا في مقال البرمجة غير المتزامنة في جافاسكريبت. ويعالِج بروتوكول التحكم في النقل TCP -اختصارًا لـ Transmission Control Protocol- هذه المشكلة بما أن كل الحواسيب المتصلة بالإنترنت تفهمه، وقد بُنيت أغلب عمليات التواصل في الإنترنت عليه أصلًا. فكرة عمل بروتوكول TCP هي أنّ الحاسوب يجب أن يكون في وضع انتظار أو استماع للحواسيب الأخرى حتى تكلمه أو تراسله، كما يجب أن يكون لكل مستمِع رقمًا يسمى منفَذًا port ويرتبط به من أجل أن تستطيع استماع عمليات تواصل مختلفة في الوقت نفسه على آلة واحدة، كما تحدد أغلب البروتوكولات المنفَذ الذي يجب استخدامه افتراضيًا، فحين نريد إرسال بريد إلكتروني باستخدام بروتوكول SMTP مثلًا، فيجب أن تستمع الآلة التي نرسله من خلالها إلى المنفَذ 25، ثم سينشئ حاسوب آخر حينئذ اتصالًا من خلال التوصيل بالآلة الهدف مستخدمًا رقم المنفَذ الصحيح، فإذا استطاع الوصول إلى الآلة الهدف وكانت تستمع لهذا المنفَذ، فسنقول أنّ الاتصال تحقق بنجاح، كما يُسمى الحاسوب المستمع هنا بالخادم server والحاسوب المتصَل به بالعميل client. يعمل مثل ذلك الاتصال على أساس خط أنابيب ثنائي الاتجاه يمكن للبِتّات أن تتدفق فيه من كلا الاتجاهين، مما يعني استطاعة كلا الحاسوبين إرسال البيانات واستلامها عبره، وبمجرد أن تُنقل البِتّات بنجاح، فسيمكن للآلة التي على الطرف الآخر قراءتها مرةً أخرى، وهذا النموذج مريح جدًا، بل يمكن القول أنّ TCP هو النموذج المجرَّد للشبكة. الشبكة العنكبوتية العالمية The Web تُعَدّ الشبكة العنكبوتية العالمية -أو الويب- مجموعةً من البروتوكولات والصيغ التي تسمح لنا بزيارة صفحات الويب داخل متصفح ما، وتشير كلمة الشبكة العنكبوتية فيها إلى حقيقة إشارة هذه الصفحات إلى بعضها بعضًا وارتباطها ببعضها، وبالتالي تكوّن شبكةً عملاقةً يستطيع المستخدِم التنقل خلالها بحُرية، كما يجدر بنا الإشارة هنا إلى أنّ هذه الشبكة ليست هي كل الإنترنت، فالأخير أوسع وأشمل. لكي تكون جزءًا من هذه الشبكة، لا تحتاج إلا إلى توصيل آلة بالإنترنت وتجعلها تستمع إلى المنفَذ 80 ببروتوكول HTTP كي تستطيع الحواسيب الأخرى طلب مستندات وملفات منها، ويُسمى كل مستند على الشبكة بمحدِّد موقع الموارد الموحَّد Uniform Resource Locator -أو URL اختصارًا-، حيث يكون أشبه بما يلي: http://eloquentjavascript.net/13_browser.html | | | | protocol server path يخبرنا أول جزء أنّ هذا الرابط يستخدم بروتوكول HTTP على خلاف بروتوكول HTTP المشفَّر مثلًا التي سيكون هكذا: https://، ثم يعرِّف الجزءُ الذي يليه الخادمَ الذي نطلب منه المستند، ولدينا في النهاية مسار من سلسلة نصية يعرِّف المستند المحدَّد أو المورد الذي نريد. تحصل الآلات المتصلة بالإنترنت على عنوان IP يكون رقمًا يمكن استخدامه لإرسال رسائل إلى هذه الآلة، حيث يبدو هكذا: 149.210.142.219 أو 2001:4860:4860::8888 غير أن هذه الأرقام المتتالية يصعب حفظها وكتابتها، لهذا تستطيع تسجيل اسم نطاق لأحد تلك العناوين أو بعضها، وقد سجلنا eloquentjavascript.net مثلًا لنشير إلى عنوان IP لآلة نتحكم فيها ونستطيع استخدام اسم النطاق حينئذ لإرسال صفحات الويب لمن يطلبها. إذا كتبتَ محدِّد المواقع ذاك في شريط عنوان المتصفح، فسيحاول المتصفح جلب المستند الذي في ذلك الرابط وعرضه، فيبدأ بالنظر في العنوان الذي يشير إليه eloquentjavascript.net، ثم يستخدِم بروتوكول HTTP ليحقق اتصالًا بالخادم الذي في ذلك العنوان ويطلب المورِد /13_browser.html، وإذا تم ذلك كله فسيرسل الخادم حينئذ مستندًا يعرضه لك المتصفح على الشاشة. HTML تُهيأ صفحات الويب التي تراها أمامك على الشاشة بتنسيق يتكون من تراكيب محددة، واللغة التي نكتب بها تلك التراكيب اسمها HTML أو Hypertext Markup Language وتعني لغة ترميز النصوص الفائقة، ويحتوي المستند العادي المكتوب بهذه اللغة على نصوص ووسوم tags، وتحدد التركيب البنائي لتلك النصوص كما تصف الأنواع المختلفة لها سواءً كانت روابط أو فقرات أو عناوين، وتبدو هذه اللغة هكذا: <!doctype html> <html> <head> <meta charset="utf-8"> <title>My home page</title> </head> <body> <h1>My home page</h1> <p>Hello, I am Marijn and this is my home page.</p> <p>I also wrote a book! Read it <a href="http://eloquentjavascript.net">here</a>.</p> </body> </html> توفِّر الوسوم معلومات عن بنية المستند وتحاط بقوسين محددين هما رمزا "أصغر من" و"أكبر من" في الرياضيات كما ترى في المثال أعلاه؛ أما بقية النص فيكون نصًا عاديًا، كما يبدأ المستند بوسم <!doctype html> الذي يخبر المتصفح أن يفسر الصفحة وفق لغة HTML الحديثة وليس الإصدارات القديمة المختلفة منها والتي تكون عادةً قبل HTML5. تمتلك مستندات HTML في الغالب ترويسةً head ومتن body، كما تحتوي الترويسة على معلومات عن المستند؛ أما المتن فيحتوي على النصوص التي في المستند نفسه، وفي هذه الحالة تقول الترويسة أنّ عنوان هذه المستند هو "My home page" وأنها تستخدِم ترميز UTF-8 الذي هو أسلوب نتبعه لترميز نصوص اليونيكود على أساس بيانات ثنائية. يحتوي متن المستند على ترويسة واحدة، وهي <h1> التي تعني الترويسة الأولى، و<h2> حتى <h6> لتشير إلى ترويسات فرعية، كما يحتوي على فقرتين اثنتين محدَّدتين بوسم <p>. تأتي الوسوم في أشكال كثيرة، فيبدأ العنصر مثل المتن أو الفقرة أو الرابط بوسم افتتاحي مثل <p>وينتهي بوسم غالق مثل </p>، وقد تكون بعض الوسوم الافتتاحية فيها معلومات أكثر مثل وسم <a> في صورة أزواج من name="value"، وتسمى هذه المعلومات بالسمات attributes، وفي حالتنا فإن وجهة الرابط توضَّح بالآتي: href="http://eloquentjavascript.net" وتشير href هنا إلى مرجع لنص فائق hypertext reference. قد لا تغلف بعض الوسوم أيّ شيء ولا تحتاج إلى إغلاقها، ويُعَدّ وسم البيانات الوصفية metadata الذي يأتي بصورة الآتية مثالًأ على ذلك: <meta charset="utf-8"> إذا أردنا كتابة أقواس محددة <> داخل نص مستند لتظهر كما هي من غير تفسيرها على أنها محددات وسوم، فيجب كتابتها بصيغة خاصة بها، بحيث يُكتب القوس الابتدائي < الذي يمثل علامة "أقل من" في الرياضيات على الصورة <، وكذلك القوس الغالق > الذي يمثل علامة أكبر من في الرياضيات على الصورة >. وهكذا، نكتب محرف آمبرساند & ثم اسم المحرف أو رمزه ثم فاصلة منقوطة ;، وتُعرف هذه الصيغة باسم الوحدة entity، حيث تُستبدَل بالمحرف الذي تعبِّر عنه، وذلك مشابه للطريقة التي تُستخدَم بها الشرطة المائلة العكسية في سلاسل جافاسكربت النصية. بما أنّ هذه الآلية تعطي معنى خاصًا لمحارف &، فإنها بذاتها تحتاج إلى تهريب بأن تُكتب & لتظهر بصورتها إذا احتجنا إلى إظهارها في النص، وبالمثل لما بين قيم السمات المغلفة بعلامات تنصيص مزدوجة، إذ يمكن استخدام " لإدخال محرف علامة التنصيص ليظهر بصورته. تُحلَّل HTML بأسلوب يتسامح كثيرًا مع الأخطاء، فإذا كان أحد الوسوم مفقودًا من موضع ما أو نسينا كتابته، فسيكتبه المتصفح ليعالج الخلل، وقد اعتُمِد الأسلوب الذي يحدث به ذلك بحيث تستطيع الاعتماد على جميع المتصفحات الحديثة التي تفعل الشيء نفسه لمعالجة أخطاء الكتابة. انظر المستند التالي الذي سيعامَل على أنه المستند الذي كتبناه في المثال أعلاه رغم أخطاء الصياغة والبناء التي فيه: <!doctype html> <meta charset=utf-8> <title>My home page</title> <h1>My home page</h1> <p>Hello, I am Marijn and this is my home page. <p>I also wrote a book! Read it <a href=http://eloquentjavascript.net>here</a>. عرف المتصفح قد أنّ وسوم <html> و<head> و<body> ليست موجودة، وعرف أنّ الوسمين <meta> و<title> ينتميان إلى الترويسة، والوسم <h1> تعني أنّ متن المستند بدايته من هنا. كما لم يعد هناك حاجة إلى إغلاق الفقرات بصورة صريحة بما أنّ بدء فقرة جديدة أو إنهاء المستند سيغلقها ضمنيًا، ولعلك لاحظت إن كنت منتبهًا إلى أن علامات التنصيص التي حول قيم السمات ليست موجودة أيضًا. سنهمِل في هذه السلسلة وسوم <html> و<head> و<body> من الأمثلة للاختصار ولإبقاء الأمثلة بسيطة، لكن سنغلق الوسوم ونضيف علامات التنصيص حول السمات، كما قد نهمِل تصريح doctype وcharset، لكن لا يعني هذا أننا نشجعك على ذلك، فقد تجد المتصفح يتصرف بغرابة ويفعل أشياءً سخيفةً إذا أهملتها، لذلك نريدك أن تتصرف كما لو كانت البيانات الوصفية الخاصة بهما موجودة في الأمثلة حتى لو لم تكن ظاهرة فعلًا في النص أمامك. HTML وجافاسكربت ما يهمنا في HTML فيما يتعلق بهذه السلسلة هو وسم <script>، إذ يسمح لنا بإدخال شيفرة جافاسكربت داخل المستند. <h1>Testing alert</h1> <script>alert("hello!");</script> ستعمل مثل تلك الشيفرة عندما يرى المتصفح وسم <script> أثناء قراءة HTML، وستُظهر الصفحة نافذة منبثقة حين تُفتح، كما تُشبه دالة alert في المثال أعلاه prompt إلا أنها تخرج نافذة منبثقة تعرض رسالةً ما دون طلب إدخال أي بيانات. يمثِّل المثال السابق برنامجًا صغير الحجم؛ أما إدخال برامج كبيرة مباشرةً في HTML فهو غير عملي، وبدلًا من ذلك يمكن تزويد وسم <script> بسِمة src لجلب ملف سكربت خارجي من رابط URL ما، وهو ملف نصي يحتوي على برنامج جافاسكربت. انظر المثال التالي حيث يحتوي ملف code/hello.js على البرنامج السابق نفسه alert("hello!"). <h1>Testing alert</h1> <script src="code/hello.js"></script> حين تشير صفحة HTML إلى روابط أخرى لتكون أجزاء منها مثل صورة أو ملف سكربت، فستجلبها المتصفحات مباشرةً أثناء تحميل الصفحة لتعرضها لك مع الصفحة نفسها في الأماكن التي حددها ملف HTML. يجب إغلاق وسم <script> دومًا بوسمه الغالق </script> حتى لو كان يشير إلى ملف سكربت لا يحتوي أي شيفرة، فإذا نسيت ذلك، فسستُفسَّر بقية الصفحة على أنها جزء من السكربت. تستطيع تحميل وحدات ES -التي وردت في مقال الوحدات Modules في جافاسكريبت- في المتصفح بتزويد وسم script بسِمة type="Module"، كما يمكن أن تعتمد مثل هذه الوحدات على وحدات أخرى باستخدام روابط متعلقة بها على أساس أسماء وحدات في تصريحات import. كذلك يمكن لبعض السمات أن تحتوي على برنامج جافاسكربت، فالوسم <button> الذي في المثال التالي والذي سيُظهر زرًا به سمة onclick، كما ستعمل قيمة السمة في كل مرة نضغط على الزر فيها. <button onclick="alert('Boom!');">لا تضغط هنا</button> لاحظ أننا اضطررنا لاستخدام علامات تنصيص مفردة للسلسلة النصية التي في سمة onclick لأن العلامات المزدوجة كانت مستخدِمة سلفًا للسمة ككل، لكن كان بإمكاني أن أستخدم ;quot& كذلك. داخل صندوق الاختبارات sandbox لا شك أنّ تشغيل البرامج المحمَّلة من الإنترنت قد يكون خطيرًا، إذ أنك لا تدري مَن وراء أغلب المواقع التي تزورها، وقد يكون فيهم الخبيث واللئيم، كما أنه لا نريد اختراق حواسيبنا بسبب إغفالنا لأمر مثل هذا، لكن الجميل في الموضوع هنا أنك تستطيع تصفح الويب دون الحاجة إلى توكيد الثقة في كل صفحة تزورها، لهذا فإنّ المتصفحات تحدّ كثيرًا من الصلاحيات التي تكون لبرامج جافاسكربت، فلا تستطيع النظر في الملفات التي على حاسوبك أو تعديل أي شيء غير متعلق بالصفحة التي هي فيها. ويسمى هذا العزل لتلك البرامج بصندوق الرمل أو صندوق الاختبار Sandbox، وإن كانت الترجمة الحرفية له هي صندوق الرمل إلا أنّ وظيفته هي عزل البرمجيات التي لا نثق فيها إلى حين البَت في أمرها أو تنتفي الحاجة إليها، وتعمل هذه البرامج كما تشاء داخل هذا الصندوق دون أذى للحاسوب نفسه أو لبياناتك، فلو كان هذا الصندوق قفصًا حديديًا سميك الجدران، فستكون البرامج حينها هي الكائنات التي تعبث فيه كما تشاء دون أن تؤذي من هو خارج القفص، ودون أن تستطيع هي نفسها الخروج. لكن الأمر الصعب عند التعامل مع هذا الصندوق هو السماح لهذه البرامج بفسحة تكفي لتكون مفيدةً مع حجزها عن التسبب في أذى للحاسوب والبيانات التي عليه في الوقت نفسه، لكن احذر أن تشمل هذه الفسحة أمورًا مثل التواصل مع الخوادم الأخرى وقراءة محتويات حافظة النسخ واللصق، فهنا قد يتطور الأمر إلى منحى خطير على الخصوصية. قد يخرج علينا أحد بين الحين والآخر بطريقة جديدة للتحايل على حدود المتصفح والتسبب في اختراق وأذى للمستخدم من تسريب معلومات طفيفة عنه حتى السيطرة التامة على الجهاز المخترَق، كما يستجيب مطورو المتصفحات لهذه التهديدات بإصلاح الثغرات التي تتسبب فيها إلى حين ظهور مشكلة جديدة، لكن مكمن الخطر هنا هو عدم إدراك المطورين للمشكلة إذا لم تُفضَح وتنتشر، فإذا استغلها أحد أو شركة أو منظمة أو جهة حكومية دون الإبلاغ عنها فستكون هنا الخسائر المحتملة أكبر. التوافقية وحروب المتصفحات كان المتصفح المسيطر على الساحة في بدايات الويب يسمى موزايك Mosaic، ثم انتقل السوق إلى متصفح نِت سكيب Netscape الذي ما لبث أن أفرغ الساحة قهرًا لمتصفح إنترنت إكسبلورر Internet Explorer الشهير الخاص بمايكروسوفت. كانت الجهة التي تقف خلف المتصفح في كل مرة تشعر أنّ لها الحق في اختراع المزايا الجديدة التي تشاء للويب، وبما أن أغلب المستخدِمين كانوا يستخدِمون متصفحها، فستضطر المواقع إلى استخدام تلك المزايا مع غض النظر عن باقي المتصفحات، وهذا سبب الكثير من مشاكل التوافقية للمواقع مع المتصفحات المختلفة. نستطيع القول أنّ هذا كان هو العصر المظلم للتوافقية، والذي كان يُعرف بعصر حروب المتصفحات، كما كان المطورون يجدون أنفسهم بين منصتين أو ثلاث لا تتوافق أي منها مع الأخرى بدلًا من ويب واحدة، وزاد الطين بلة امتلاء المتصفحات التي كانت في السوق في بداية الألفية الثالثة -نحو 2003- بالزلات البرمجية Bugs والمشاكل، وكل متصفح له مشاكله، وهكذا كانت حياة المطورين أشبه بالحرب فعليًا. ظهر بعد ذلك متصفح موزيلا فاير فوكس Mozilla Firefox، وهو فرع لا يهدف للربح من نِت سكيب ليبارز إنترنت إكسبلورر في السوق في أواخر عام 2002، وقد سيطر على حصة كبيرة من السوق لعدم اهتمام مايكروسوفت بمتابعة التطوير وزهدها في مجال المتصفحات حينها، ثم خرجت جوجل بمتصفح خاص بها هو جوجل كروم Chrome، وكذلك شركة آبل بمتصفح سفاري Safari الذي اكتسب شهرةً بسبب أنه يأتي مع أجهزتها تلقائيًا، وبالتالي صار لدينا أربعة متصفحات رئيسية على الساحة بدلًا من واحد فقط. اتجهت هذه الهيئات الأربعة نحو وضع معايير موحَّدة وأساليب هندسية أفضل لتصميم هذه المتصفحات، لتعطينا متصفحات لا تعاني كثيرًا من الزلات البرمجية ولا مشاكل التوافقية، وقد رأت مايكروسوفت مؤخرًا أنّ حصتها في هذا السوق قد تهاوت كثيرًا، فتبنّت هذا الرأي في النهاية في متصفح إيدج Edge الخاص بها واستبدلت به متصفحها القديم. يصب كل هذا في مصلحة من يقرِّر تعلم تطوير الويب هذه الأيام، إذ أن الإصدارات الأخيرة من هذه المتصفحات تكاد تتصرف بالأسلوب نفسه تقريبًا وليس لديها الكثير من الزلات البرمجية. ترجمة -بتصرف- للفصل الثالث عشر من كتاب Elequent Javascript لصاحبه Marijn Haverbeke. اقرأ أيضًا المقال السابق: مشروع بناء لغة برمجة خاصة ما هي البرمجة ومتطلبات تعلمها؟ هيكل البرنامج في جافاسكريبت اكتشاف دعم المتصفحات لميزات HTML5 تنسيقات المتصفحات المخصصة ودعمها وأداءها في CSS
-
تلقّى كريس كويير منذ فترةٍ قريبةٍ بريدًا إلكترونيًا رائعًا من شابّ يُدعى جوش لونغ، أخبَره فيه أنه جديدٌ نسبيًا في عالم الويب ولا يفهم طريقة رفع الموقع على الإنترنت ليُتاح للجميع، ودائمًا ما يَسعَد كريس بتلقي مثل هذه الرسائل، ورغم عدم استطاعته تقديم الدعم الفني عبر البريد الإلكتروني في أغلب الأحيان، فغالبًا ما يرشدهم إلى مواقع أخرى قد تُقدّم الدعم لهم. يقول كريس: وهذه إحدى الفقرات الأصيلة التي أرسلها لي جوش وبدون أي تعديل: لقد صيغت بعض الأسئلة في هذا المقال، مع الحفاظ على جوهر ومضمون ما كتبه جوش. ما هو مُسجّل النطاق domain registrar؟ نعرف أنه مخصّصٌ لتسجيل أسماء النطاقات، ولكن ما الفَرق بينهم؟ وكيف تعلم ما المناسب منهم؟ بحثتُ سريعًا عن أفضل مستضيفي النطاقات على غوغل ورأيت 5 إعلاناتٍ لشركات تسجيل واستضافة النطاقات، كما وجدت 9 صفحاتٍ من نمط أفضل 10 وتبدو جميعها كما لو تنتمي إلى إحدى الشركات التي تقترحها أو إحداها على الأقل، فهل أبحث عن أقلّ سعرٍ ممكنٍ؟ أحسنتَ الإجابة، مُسجّلات النطاق مخصصةٌ لتسجيل أسماء النطاقات، فإذا أردت نطاقًا مثل joshlongisverycool.com فسيتوجب عليك شراؤه عن طريق شركات تسجيل النطاقات، فمساعدتك على إنجاز هذه المَهمة إحدى الخدمات التي تقدّمها. البحث عن اسم للنطاق. تمتلئ نتائج بحْث الويب بالإعلانات وبصفحات تحسين محركات البحث المشبّعة بالروابط، وهذا الأمر مزعجٌ جدًا، ولذلك لن يكون المحتوى الذي تراه صادقًا بصورةٍ كبيرةٍ لأن أغلب هذه الصفحات تمتلئ بالروابط التي تُروّج لمن يَدفع لهم أكثر عند إرسال عملاء جُدُد، لدرجة أن محرك البحث الشهير غوغل قد يبيع لك اسم نطاق! في الحقيقة، لا يجب أن ترتكب الأخطاء هنا، إذ تُعَد أسماء النطاقات سلعةً إلى حدٍ ما، ولذلك تتنافس مئات شركات تسجيل واستضافة النطاقات على التسويق فيما بينها. وإليك بعض الأشياء التي يجب أن تنتبه لها: تتعامل بعض الشركات مع اسم النطاق مثل المنتج، حيث يبيعونه بسعرٍ منخفضٍ جدًا ليكسبوا عميلًا جديدًا، تمامًا مثل محل البقالة الذي يبيع لك الحليب بسعرٍ رخيصٍ على أمل أن تشتري منه المزيد من الأشياء بعد ذلك، ففي معظم الأحيان تحاول مُسجلات النطاقات أن تبيع لك سلعةً أخرىً في الخطوة الأخيرة في عملية شرائك لاسم النطاق، وقد يحاولون بيع أسماء نطاقاتٍ إضافيةٍ أو استضافة بريدٍ إلكترونيٍ لا تحتاجها، ولذلك عليك أن تكون حذرًا. غالبًا ما تبيع لك شركات الاستضافة اسم النطاق جنبًا إلى جنبٍ مع الاستضافة، وفي الواقع، يُرجَّح أن هذا جيدٌ ولكنه يُعَد نوعًا من تضارب المصالح. فلنفترض أنك اخترت نَقل الموقع إلى استضافةٍ أخرى يومًا ما، هنا ستضطر شركة الاستضافة حينها إلى تسهيل عملية انتقال موقعك رغم أنك أصبحت عميل شركةٍ منافسةٍ لها، وإذا أصبح نطاقك في شركة استضافةٍ أخرى، فستحثّك الشركة الجديدة على تغييره. ليس لإزعاجك بالكثير من المعلومات والروابط، ولكن سنوفر لك بعض أسماء مُسجلات النطاق التي استُخدِمت مسبقًا والتي لا تَدفَع أي مبالغٍ للرعاية، كما أنها ليست روابط تابعةً affiliate links: Hover GoDaddy Google Domains Network Solution Amazon Route 53 تُوصي سارة درانسر بالاطّلاع على نطاقات شركة زيت ZEIT، فهي جديرةٌ بالاهتمام، حيث يمكنك شراء النطاقات وإدارتها عبْر سطر الأوامر. كما يُقترحُ بقاء جميع نطاقاتك (في حال كنت تُخطط لامتلاك أكثر من نطاقٍ) في مسجّلٍ registrar واحدٍ، وذلك لأنك ستدير النطاقات مراتٍ قليلةً في حياتك، ومن السهل أن تنسى أسماء النطاقات التي تمتلكها وأماكنها، بالإضافة إلى صعوبة إدارة وتغيير الإعدادات في المُسجلات المُختلفة. وبما أن التعلّم وتجربة الأمورٍ أمرٌ جيدٌ لأنها الطريقة التي تَعلّمنا بها جميعًا، فكلّ ما عليك فِعله هو اختيار واجهةٍ مناسبةٍ لك وشركة استضافةٍ موثوقةٍ (من الممكن أن تأخذ بنصيحة صديقٍ يستخدمها)، وبعدها ستسير الأمور بسلاسة، كما يمكنك استبدال الشركة إذا لم تعجبك. ما هي شركات استضافة مواقع الويب ولماذا تحتاج إليها؟ يُظهِر بحث غوغل الكثير والكثير من الإعلانات والمقالات حول أفضل استضافة ويبٍ، وتمتلئ هذه المواقع بمصطلحاتٍ مثل الاستضافة المشتركة والاستضافة المُدارة. وإذا ظَهَرت بعض شركات الاستضافة المُقتَرحة في بعض المواقع، فكيف تجد شركة الاستضافة المناسبة؟ فأنت لست متأكدًا من احتياجاتك بعد، وهل يجب أن البحث عن أقلّ سعرٍ وحسْب؟ امتلاكك لنطاقٍ معيّنٍ لا يعني أنّه سيقدم لك أيّ خدمةٍ، في الواقع يُحتمَل أن يَعرِض لك مُسجل النطاق بعد شرائه مباشرةً صفحة سيتم افتتاحه قريبًا، كما في الصورة التالية: ولذلك ستحتاج عند استضافة موقع ويبٍ في نطاقك الجديد إلى تهيئة نظام أسماء النطاقات Domain Name System واختصارًا بـ DNS لنطاقك الجديد لتشير إلى خادمٍ متصلٍ بالإنترنت، والمعلومة الشيقة هي أنك تقدر على فعل هذا مباشرةً من منزلك إذا أردت، فقد يمنحك مُزوّد خدمة الإنترنت ISP في منزلك عنوان IP خاصًا بك، وإذا بدا كلّ هذا خاصًّا بمهووسي التقنية فقط، فهذا ليس صحيحًا تمامًا لأنك تستطيع ربط اسم النطاق الخاص بك مع عنوان IP مُخصصٍ، وسيمكنك إعداد حاسوبك ليكون مُخدّم الويب الذي يستجيب للطلبات الواردة ويُخدّم على موقع الويب الخاص بك، إلا أن قلّةً قليلةً من الأشخاص يفعلون ذلك، فلا أحد يريد للمُخدّم التوقّف عن العمل بسبب إغلاق الحاسوب، أو لأنّ مُزوّد خدمة الإنترنت ISP غيّر عنوان IP الخاص بك. تمنحك خدمات استضافة الويب مُخدّمًا كهذا، كما تُعِد الشركات استضافة الويب سلعةً مثل مُسجلات النطاق تقريبًا، ولذلك يوجد الكثير منها، حيث تُقدّم معظمها خدمةً مماثلةً ولذلك يَنخفض السعر إلى حدٍ ما، كما تجد هذه الشركات أشياءً أخرى لتنافس عليها. يَصعُب شراء استضافة الويب قليلاً عن شراء النطاق، إذ ستحتاج إلى القليل من المعرفة حول موقع الويب الذي تنوي استضافته عند اتخاذ هذا الاختيار، مثلًا سيتوجب عليك أن تجيب على أسئلةٍ مثل هل سيعمل موقعك بتقنية WordPress؟ أم أنه سيرتكز على لغتي PHP وMySQL مثل مواقع نظام إدارة المحتوى CMS (سنشرح هذه المفاهيم لاحقًا)؟ وهذا يعني أن مُضيفك سيحتاج إلى دعم هذه التقنيات التي تدعمها معظم شركات الاستضافة هذه التقنيات، إلا أن بعضها لا تدعهما، ولذلك من الأفضل أن تَبحث في توثيق هذه المواقع أو تسألهم قبل الشراء، فإذا لم تكن متأكدًا فهناك الكثير من التقنيات لتشغيل مواقع الويب، ولنفترض أن الموقع سيستخدم روبي أون ريلز Ruby On Rails وهي منصةٌ برمجيةٌ لتطبيقات الإنترنت، وهذه مجموعةٌ مختلفةٌ من المتطلبات لا تُقدّمها جميع شركات الاستضافة، وكذلك الأمر بالنسبة للغة بايثون Python ونود Node. إذا كان مُضيف الويب مُتخصصًا في مجموعةٍ معينةٍ من التقنيات التي تحتاجها، فهذا هذا هو الخيار الأنسب، خاصةً في الفترة الأولى، ولكن لننظر مرةً أخرى، فهذه ليست روابطًا تابعةً affiliate links أو مدفوعة الأجر، بل هي شركات استضافة ويب تتبادر إلى الذهن -الكاتب الأصلي للمقال- وكان اختيارها عشوائيًا إلى حدٍ ما. يُركّز محرك دبليو بي WP Engine على مواقع ووردبريس WordPress. تحتوي Media Temple على استضافةٍ خاصةٍ بووردبريس WordPress، حيث تمتلك مجموعةً واسعةً من الخدمات المُصغّرة ذات السعر المناسب والاهتمام الجيّد. تمتلك شركة بلو هوست Blue Host استضافاتٍ رخيصة الثمن مع قدراتٍ مماثلةٍ لغيرها. كما توجد بعض شركات الاستضافة الأخرى والتي يمكننا عدُّها غير تقليديّةٍ، حيث: تُقدّم نيتليفاي Netlify استضافة مواقعٍ ثابتةٍ، ويناسب هذا مُولّدات المواقع الثابتة ومواقع جامستاك JAMstack، وللمزيد من المعلومات حول مواقع جامستاك، يمكنك زيارة صفحة جامستاك على ويكيبيديا. أمّا زيت Zeit فهو مضيفٌ تتفاعل معه من خلال سطر الأوامر فقط. وبالنسبة لشركة ديجيتال أوشن Digital Ocean فلها طريقتها الخاصة في الاستضافة، وتطلق عليها اسم دروبليتس droplets وتعني ترجمتها الحرفية قطرات المياه، فهي تُشبِه الأجهزة الافتراضية إلى حدٍ ما ولكن مع ميزاتٍ إضافيةٍ. تُعَد هيروكو heroku رائعةً لاستضافة التطبيقات ذات الواجهة الخلفية backend الجاهزة لاستخدام لغاتٍ أو أُطُر عمل مثل نود Node وروبي Ruby وجافا Java وبايثون Python. أخيرًا، تُعَد خدمات ويب أمازون Amazon Web Services واختصارًا بـ AWS مجموعةً كاملةً من المنتجات التي تُركّز على الاستضافة بصورةٍ خاصةٍ، ولذلك فهي مخصصةٌ للمستخدمين المحترفين، كما تتشابه سحابة غوغل Google Cloud ومايكروسوفت أزور مع AWS كثيرًا. من الضروري التأكيد على أنه من الجيد أن تَرتكب بعض الأخطاء هنا من بعض النواحي، فإذا كنت تستضيف شيئًا غير مهمٍ مثل موقعك الشخصي، فاختر مضيفًا يناسبك من حيث التكلفة وجربّه، بالطبع نأمل أن تكون تجربةً رائعةً، ولكن إذا لم تكن كذلك، فيمكنك تغيير الاستضافة، وعلى الرغم من ملل وصعوبة التنقل بين الاستضافات، إلا إنه أمرٌ ضروريٌ للتعلّم، حيث يضطر الجميع لفعله في هذه الرحلة. فعندما تشتري استضافة الويب سيخبرك المضيف بكيفية استخدامها، حيث سيمنحك المُضيف بيانات اعتماد بروتوكول نقل الملفات الآمن SFTP، وبعدها ستستخدم برنامجًا مُصممًا للاتصال بالمُخدّمات عبر بروتوكول نَقْل الملفات الآمن SFTP، والذي يُتيح رَفع الملفات إلى مُخدّمات الويب. سنفترض أنك تعمل على ملف index.html بحيث يتضمّن ملف style.css، ارفع هذين الملفّين بواسطة بروتوكول نَقل الملفّات الآمن SFTP في المجلد الذي يخبرك مضيفك بأنه دليل الجذر العام public root directory لهذا الموقع. هذه هي عملية رفع الموقع على الانترنت، حيث لا توجد بها أيّة مشكلة، وأيضًا يُشار إليها بالنّشر deployment، وهذا أمرٌ أساسيٌ وبسيطٌ جدًا، وحتى الطُرق التي تبدو مُعقّدة تَتّبع هذه الخطوات في الخلفية، وسنتحدث لاحقًا عن النشر بالتفصيل. هل يجب شراء مُسجل النطاق ومُضيف الويب من نفس الشركة إذا كانت تُقدّم الخدمتين؟ لقد ذكرنا هذا آنفًا، إذ لا يُفضَّل هذا بصورةٍ عامةٍ، على الرغم من سهولة الاستخدام في أمورٍ مِثل الفاتورة المشتركة وعملية الشراء الواحدة، حيث سيُنجِز المُضيف بعض الأمور مثل تكوين نظام أسماء النطاق DNS لتصير إعداداتك جاهزةٌ للتعامل مع استضافته، وربما دون أن تُفكّر في الأمر. لكن لنفترض أنه في يومٍ من الأيام رغبت في تغيير المُضيف لأنك وجدت خيارًا أفضل أو لم يعجبك دعمهم أو خدمتهم أو لسببٍ آخرٍ، وهنا ستظهر مشكلةٌ تتمثل في أن هذه الشركة ليست المُضيف وحسب، ولكنها المُضيف ومُسجّل النطاق ولن تستطيع إبقاء النطاق وتبديل الاستضافة، ولذلك سيتوجّب عليك تغيير الأمرين معًا، مما يحُفّ هذه الخطوة بالمخاطر، ولكن الأسوأ من ذلك هو أن الشركة لن تستجيب لطلباتك بصورةٍ سريعةٍ ومفيدةٍ لأنها ستفقدك كعميلٍ. ما هو نظام إدارة المحتوى Content Management System واختصارًا بـ CMS؟ وما الغرض منه؟ نعلَم أن ووردبريس WordPress وجوملا Joomla ودروبلا Drupal هي أنظمة إدارة المحتوى الأكثر شيوعًا، وتبدو حسب توصيفها متشابهةً فيما بينها، ولكن ما هي الأمور التي تُميّز أحدها عن الآخر؟ وهل كلّ ما تحتاجه لنقل موقع الويب الخاص بك من حاسوبك المحلي إلى شبكة الإنترنت العامة هو نظام إدارة المحتوى؟ نظام إدارة المحتوى أو CMS هو مصطلحٌ عامٌ جدًا فهو يشير إلى أي شيءٍ سيساعدك في إدارة المحتوى، وبالطبع هناك أنظمةٌ كبيرةٌ مسيطرةٌ، مثل ووردبريس WordPress وكرافت سي إم إس CraftCMS، وفي الواقع لا توجد علاقةٌ مباشرةٌ بالربط بينها وبين تشغيل الموقع محليًا أو نشر ذلك الموقع على شبكة الإنترنت العامة، فهذه عمليةٌ معقدّةٌ. لكننا نستخدم نظام إدارة المحتوى لتسهيل العمل على الموقع، حيث توجد في المواقع الضخمة عشرات آلاف الصفحات، ولذلك لا يُقبَل أن يكون لكلّ منها ملف file.html مكتوب يدويًا. ولذا يتيح لنا نظام إدارة المحتوى إنشاء هذه الصفحات من خلال دَمْج البيانات والقوالب templates. لنُفكّر في التقنية الكامنة وراء ووردبريس WordPress، والذي يُعَد نظام إدارة محتوىً يناسب موقع CSS-Tricks كثيرًا. في البداية، سيحتاج ووردبريس شيئين ليعمل وهما: PHP، وهي لغة الواجهة الخلفية backend. نظام MySQL، لإدارة قواعد البيانات. Apache، وهو مُخدّم الويب. أستخدِم برمجية Local by Flywheel التي تعمل لنظامي ويندوز وماكينتوش، وهناك عددٌ من الطرق لتشغيل هذه التقنيات مثل MAMP وDocker وVagrant وما إلى ذلك. سيؤدي ذلك إلى تشغيله محليًا باستخدام نظام إدارة المحتوى الخاص بك وهو أمرٌ رائعٌ حيث إن وجود بيئة تطوير محليةٍ جيدةٍ لموقعك هو أمرٌ بالغ الأهمية، ولكنه لن يساعدك في نَشْر الموقع على شبكة الإنترنت العامة. سننقل الموقع ليُتَاح على الإنترنت بعد قليلٍ ولكن يجب أن تعرف أن مُخدّم الويب الذي تشغله سيحتاج إلى هذه التقنيات نفسها، فإذا أخذنا المثال السابق مثل ووردبريس WordPress، فسنقول إن مُخدّم الويب الخاص بك سيحتاج إلى تشغيل PHP وMySQL وApache أيضًا، وبعدها سيتوجب عليك إعداد نظامٍ لتنقل جميع ملفاتك من حاسوبك المحلي إلى خادم الويب، تمامًا مثل أي موقعٍ آخرٍ، ولكن من المحتمل أن يكون لديك نظامٌ معيّنٌ يتعامل مع قاعدة البيانات، فكما نعلَم، قاعدة البيانات صعبةٌ بعض الشيء لأنها ليست ملفًا ثابتًا مثل باقي أجزاء موقعك. ويمكن بناء نظام إدارة المحتوى باستخدام أي خليطٍ من البرمجيات والتقنيات، وليس فقط تلك المذكورة آنفًا، فعلى سبيل المثال يستخدم موقع KeystoneJS لغة Node.js بدلاً من PHP. ويدير قواعد البيانات بمونغو MongoDB بدلًا من MySQL، كما يستخدم المُخدّم Express بدلًا من Apache، ففي الواقع هي مجرد مجموعةٍ مختلفةٍ من البرمجيّات، ويمكننا تشغيل كلتا المجموعتين محليًا وعلى خادم ويبٍ مباشرٍ كذلك. وفي بعض الأحيان لا يحتوي نظام إدارة المحتوى على قاعدة بياناتٍ أبدًا، وتُعَد مولدات الموقع الثابتة مثالًا على هذا، حيث يمكنك تشغيل الموقع محليًا، بحيث ينتج مجموعةً من الملفات الثابتة التي تنقلها مباشرةً إلى المُخدم الخاص بك، فهي مجرد طريقةٌ مختلفةٌ لفعل بنفس الأشياء، ولكنها لا تَزال تُصنّف ضمن أنظمة إدارة المحتوى. المراد توضيحه هنا ببساطة هو أن أفضل نظام إدارة محتوى هو ذاك الذي يُخصَّص لاحتياجاتك. ما هي استضافة الأصول Asset Hosting؟ ألا يُعَد المحتوى أصولًا؟ وما الفرق بين نظام إدارة المحتوى CMS وخدمة استضافة الأصول؟ وماذا يفعل مضيف الأصول؟ يُعرّف الأصل بأنه أي ملفٍ ثابتٍ flat أي لا يُنشَأ بصورةٍ ديناميكيةٍ بذات الطريقة التي يُنشِئ بها نظام إدارة المحتوى ملف HTML، وربما أفضل مثالٍ على الأصل هي الصور، وملفات CSS وجافاسكريبت كذلك، بالإضافة إلى مقاطع الفيديو وملفات PDF. قبل أن نستمر، لا يجب عليك أن تقلق بشأن هذا الآن، حيث يمكن لمضيف الويب استضافة الأصول وهذا يناسبك تمامًا ويكفيك للفترة الأولى أثناء عملك على مواقع صغيرةٍ. أحد الأسباب الرئيسية التي تجعل الأشخاص يستخدمون مضيف الأصول أو شبكة توصيل المحتوى واختصارًا بـ CDN، هي زيادة السرعة، حيث تعمل مضيفات الأصول مثل المخدّمات كذلك، تمامًا مثل مخدم الويب الخاص بمضيف الويب، إلا أن مضيفات الأصول مصممةٌ لاستضافة أصول الملفات الثابتة بميّزة سرعةٍ فائقةٍ، ولذلك ليست الميّزة الوحيدة هي إيصال المحتوى بسرعةٍ فائقةٍ إلى زوار الموقع وحسب، بل بهذه العملية يتخلّص مخدم الويب من عبء هذه العملية. يمكنك أن تَعُد يوتيوب YouTube مضيف أصولٍ، حيث يُعَد مقطع الفيديو الذي تبلغ سعته 100 ميغابايت والذي يَعرِض فراشةً في حديقتك حِملًا ثقيلًا على مخدم الويب الصغير الخاص بك، ومن المحتمل أن يسبّب مشكلةً إذا قُيّد عَرْض النطاق الترددي الصادر كما يحدث في كثيرٍ من الأحيان، إذ يؤدي رفع هذا الفيديو على يوتيوب لإتاحته على الانترنت، حيث يستضيفه يوتيوب بالنيابة عنك، طبعًا بالإضافة إلى الأسباب الاجتماعيّة لرفع الفيديو. من المؤسف أنهم قالوا لك "افعل هذا وحسب"، فهناك وباءٌ في العالم التقني يقول فيه الأشخاص "افعل هذا وحسب"، ويجعلون الأمر يبدو كما لو أنّ ما سيقولونه سهلٌ وواضحٌ، رغم أنه قد يكون صعبٌ وغير واضحٍ بالنسبة للبعض. والآن لنتحدث عن مستودعات غيت Git. يُعدّ Git شكلًا محددًّا من أشكال أنظمة أنظمة التحكم بالنسخ version control، وبالطبع هناك أنظمةٌ مختلفةٌ عن Git، لكن Git يهيمن على مجال تطوير الويب لدرجة أنه من النادر أن يُذكَر أي نظامٍ آخرِ. سنفترض أننا نطوّر سويًا موقع ويبٍ، واشترينا نطاقًا domain واستضافةً وبدأنا بتشغيل الموقع، كما تشاركنا في بيانات اعتماد بروتوكول نقل الملفات الآمن SFTP حتى يتسنى لكلينا الوصول لتغيير الملفات على الموقع المباشر الموجود على شبكة الانترنت العامّة. يُعَد كودا Coda محرّرًا للنصوص البرمجيّة، حيث يتيح تعديل الملفات مباشرةً على المخدّم في حال كنت متّصلًا به عبر بروتوكول نقل الملفّات الآمن SFTP، وهذا يبدو رائعًا، لكنّه خطير. سنفترض مثلًا أننا نحن الاثنان نحرر ملفًا في نفس الوقت ومن ثَم نرفعه عبر بروتوكول نقل الملفّات الآمن SFTP فأي تغييرٍ هو الذي سيُعتمد؟ بالطبع التغيير الذي رُفع أخيرًا، لكن ليس لدينا فكرة عمّن أجرى التغيير الفلانيّ، إذ أننا نستبدل تغييراتنا مرارًا وتكرارًا ولا نستطيع أن نبقى في تزامنٍ مع بعضنا البعض، وتؤثر التغييرات على الموقع مباشرةً، مما قد يؤدي إلى تعطّل ميّزات أو خدمات معيّنة ولا نستطيع التراجع عن التغييرات في حالة تعطّل شيءٍ ما. فهذا موقفٌ غير مقبولٍ لدرجة أنه لا يمكن أن يحدث. إذًا سنستخدم نظم التحكُّم في النسخ version control system مثل غيت مثل Git. ففي حال كنا نستخدم غيت، نثبّت commit التغييرات في مستودعٍ، حيث يمكن استضافة المستودع في مكانٍ ما على الإنترنت ليتسنى للجميع الوصول إليه، ولقد رأيت بالتأكيد غيت هاب GitHub، الذي يستضيف هذه المستودعات ويضيف إليها مجموعةً من الميزات الأخرى مثل تتبع المشاكل، وكذلك غيت لاب GitLab وبيت باكيت Bitbucket. لنفترض الآن أننا نعمل على نفس الموقع سويةً وأنشأنا مستودع غيت Git له، لذا عندما نجري تغييرًا، فعلينا أن نثبّته في المستودع، وإن كنت ترغب في إجراء تغيير أيضًا، فيجب عليك سحب pull التغييرات التي أجريتها ومن ثَم دمجها merge في نسخة الكود الخاصة بك، ثم ترسل تغييراتك إلى المستودع، وبالطبع هناك المزيد من التفاصيل وسيصبح الأمر أكثر تعقيدًا لكن هذا هو المبدأ العام. لكن عليك أن تعرف أن مستودع غيت Git هو ليس موقع الويب المباشر، بل أنت تنقل الملفات من مستودع غيت Git إلى الموقع المباشر لوحدك وبصورةٍ يدويةٍ، لكن لحسن الحظ يواجه الجميع هذا الموقف لذلك توجد الكثير من الخيارات. بعد أن انتهيت من كلّ هذا، كيف ستنتقل من استضافة الموقع محليًا إلى استضافته على شبكة الانترنت العامّة؟ أين سترفع ملفات HTML وCSS وJavaScript الخاصة بك؟ كيف ستربط اسم نطاقك الجديد مع هذه الملفّات؟ وما هي الخدمة المسؤولة عن إضافة محتوىً جديدٍ إلى موقعك أو تحديث المحتوى الموجود مسبقًا؟ هل سيكون الأمر محيرًا حقًا إذا قُدّمت الخدمات من عَدّة شركات؟ سنبدأ بموقع ويبٍ بسيطٍ للغاية حول استضافة الويب النموذجية ولنفترض أن لديك الملفات التالية على حاسوبك index.html وstyle.css وscript.js حيث تمثّل موقعك كاملًا، واشتريت اسم نطاقٍ وربطت تكوين نظام أسماء النطاق DNS مع مضيف الويب، ومنحك هذا المضيف بيانات اعتماد بروتوكول نقل الملفات الآمن SFTP، علمًا بأنّك ستستخدم بيانات الاعتماد هذه في تطبيقٍ يسمح لاتصالات بروتوكول نقل الملفات الآمن SFTP بتسجيل الدخول، كما في الصورة التالية: سيدلّك مضيفك أيضًا على المجلد الذي يمثّل الجذر العام public root لموقعك، حيث ستوجد هذه الملفات على شبكة الإنترنت ليراها العالم أجمع. قد تسمع أشخاصًا يشيرون إلى موقع الويب الذي رفعته على الإنترنت على أنه موقع إنتاج production، فعندما يسأل أحدهم هل وصل هذا الخطأ إلى الإنتاج؟ فهو يسأل ما إذا كان الخطأ موجودًا على موقع الويب المباشر أم لا؛ أما نسخة التطوير development فهي تلك الموجودة على حاسوبك، وقد يكون لديك موقعٌ في مرحلة الانطلاق staging وهي نسخةٌ طبق الأصل من موقع الويب المباشر على نفس أجهزة أو برمجيات الموقع المباشر، ولكنها نسخة لم تُطلق بعد حيث ستخضع للاختبار. هل تتذكر عندما تحدثنا عن مستودعات غيت Git؟ على الرغم أن المستودعات repositories لا تساعدك مباشرةً في عمليّة نقل الملفات الموجودة فيها إلى مخدّمك، إلّا أن معظم الأنظمة المسؤولة عن نقل الموقع ليُتَاح مباشرةً على الانترنت العام قادرةٌ على التعامل مع المستودعات هذه. إذ تشير عبارة أصبح مباشرًا حيًّا live على الانترنت إلى عمليّة النشر deployment، وعندما ترغب في نشر أيّ تغييرات على الموقع المباشر، فأنت تنشرها، وهذه هي عملية نقل عملك من التطوير إلى الإنتاج. وإحدى الخدمات التي تساعدك على النشر هي بينزتوك Beanstalk، حيث تستضيف بينزتوك مستودع غيت الخاص بك، ومن ثَم تمنحها بيانات اعتماد بروتوكول نقل الملفات الآمن SFTP الخاصّة بمخدّمك، وبهذه الطريقة تنقل لبينزتوك الملفات إلى مخدّم الويب الخاص بك عند إجراء التغييرات. لنفترض أنك تريد استضافة Git مستودع غيت في مكانٍ آخرٍ، مثل غيت هاب GitHub أو بيت باكيت Bitbucket أو غيت لاب Gitlab، ويمكنك أيضًا الاطّلاع على ديبلوي بوت DeployBot، والذي ينفّذ هذه المهام لكنه يتصل بمواقع المستودعات أيضًا، ومن الطبيعي أن تعلم أنه يوجد الكثير من الخيارات، ولكلّ منها سعره وميزاته. دعنا نعود الآن إلى مثال ووردبريس الذي تحدثنا عنه من قبل: لقد شغّلته على حاسوبك، أي محليًّا وتريد الآن رفعه على الانترنت ليراه العالم. ثم اشتريت نطاقًا من المسجّل registrar. اشتريت استضافةً تستطيع تشغيل ووردبريس WordPress. ربطت بين نظام أسماء النطاقات DNS وبين المضيف. تحققت من أن كلّ الميزات تعمل (إليك طريقة سهلة، ارفع الملف index.html على مجلّد الجذر العام عبر بروتوكول نقل الملفات الآمن وتحقّق من أن محتوياته تظهر حينما تنتقل إلى اسم النطاق). لكن لا يزال عليك فعل بعض الأمور: عليك إعداد مستودع غيت Git للموقع. ومن ثم يجب التجهيز للنشر أي نقل الملفات من المستودع إلى الموقع المباشر. أمّا الآن فحان وقت تغيير إعدادات الموقع المباشر حسب حاجتك، فقد تحتاج إلى قاعدة بياناتٍ، وسيتعين عليك عندها إنشاءها (بالطبع ستوفر لك شركة الاستضافة إرشادات لتعلم كيفيّة إعداد قاعدة البيانات وغيرها) بالإضافة إلى تشغيل مُثبِّت ووردبريس وتحديث ملفات التهيئة. إن كنت تريد نقل بيانات من قاعدة البيانات المحليّة إلى الموقع المباشر، فقد تضطر إلى تصدير/استيراد البيانات، ويحدث ذلك على مستوى MySQL الأولي باستخدام ميزات الاستيراد/التصدير الموجودة في ووردبريس، أو باستخدام إضافةٍ رائعةٍ مثل WP DB Migrate Pro. وهذا ليس بالعمل السهل طبعًا، لكنها عمليّةٌ ستقدم عليها في أي موقعٍ تقريبًا، فهي أمورٍ مثل تكوين وإعداد مخدم الويب ثم نشر الملفات، وقد يختلف كلّ موقعٍ عن الآخر في جوانب معيّنة لكن المبدأ العام نفسه. إنها قصةٌ كبيرةٌ، وما رُسم هنا هي صورةٌ واحدةٌ فقط كان المقصد منها أن تكون عامةً بما يكفي لتُظهِر المعلومات الكافية، ولكن لكلّ مرحلةٍ من هذه القصة الطرق كثيرة لتنفيذها، مثل الخدمات والشركات المختلفة التي يمكنك اختيارها، تتمتع نيتفلاي Netlify في الوقت الحالي بشعبيةٍ كبيرةٍ لأنها إحدى شركات الاستضافة القلائل التي تساعدك على النشر، فهي تراقب مستودعات غيت Git الخاصة بك وتنشرها بالنيابة عنك، وعلى الرغم من أنّ نيتفلاي Netlify مخصصة للمواقع الثابتة فقط، إلّا أن الموقع الثابتة قد تكون لوحدها عالمًا كاملًا، وكذلك فإن زيت ZEIT رائعةٌ للغاية فيما يتعلق بمساعدة الزبائن في النشر واستضافة المواقع والاتصال المباشر بغيت هاب. نتتمنى أن يكون المقال مفيدًا لك، وتذكر أنك لست وحيدًا فقد أقدم ملايين المطورين الآخرين على هذا العمل من قبلك، ويمكنك طلب المساعدة من الانترنت. ترجمة -وبتصرف- للمقال Helping a Beginner Understand Getting a Website Live من موقع CSS Tricks. اقرأ أيضًا دليل إعداد خادم ويب محلي خطوة بخطوة كيفية تثبيت برمجية Jenkins على خادوم أوبنتو 16.04 كل ما تود معرفته عن السحابة الهجينة Hybrid Cloud كيفية تثبيت ووردبريس على خادوم LAMP في أوبنتو 16.04
-
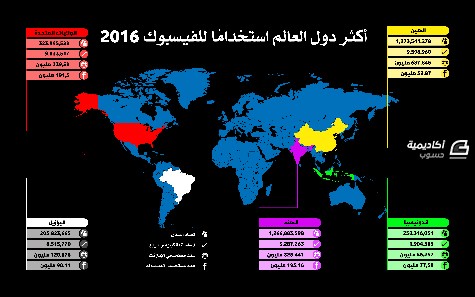
سنتعلّم في هذا الدرس كيفية تصميم انفوجرافيك بسيط يوضح أكثر دول العالم استخدامًا للفيسبوك عام 2016، وسيتم وضع الخمس دول الأكثر استخدامًا للفيسبوك. افتح برنامج أدوبي إليستريتور واختر الأبعاد الافتراضية 960 في 560 لملف جديد من قائمة File>New وليكن نظام الألوان RGB وبدقة 72ppi بما أن تصميمنا سيكون للعرض على الشاشة كما هي حال غالبية تصاميم الانفوجرافيك. ستكون الفكرة العامة للتصميم هي وجود خريطة العالم وتحديد الدول المطلوبة بألوان مميزة مع ربطها بمستطيلات تحوي المعلومات التفصيلية لهذه الدول. لذلك سيكون علينا الحصول على خريطة العالم، هناك طريقتان للقيام بفكرة هذا التصميم، الأولى هي الحصول على خريطة العالم كعنصر فكتور واحد، والحصول على خرائط الدول المستهدفة وإسقاطها فوق خريطة العالم. والثانية استخدام خريطة العالم المفصلة والمجزأة سلفًا لعناصر عديدة تمثّل دول العالم. في هذا الدرس سنستخدم الطريقة الثانية. ابحث عبر الإنترنت عن هذه الخريطة، أنا وجدت خريطة فكتور مجانية بعنوان World map blue template من موقع FreePik وهي عبارة عن خريطة العالم بتصميم فكتور باللون الأزرق مجزّأة بحسب دول العالم الحالية. قم بفتح الملف وتحديد الخريطة فقط ونسخها ثم ألصقها في الملف الجديد الذي أنشأناه للتو. سيعتمد تصميمنا على أن تكون الخلفية سوداء، لذلك ارسم مستطيلًا أسود بحجم المستند كامًلا باستخدام أداة رسم المستطيلات Rectangle Tool. حدّد هذا المستطيل ثم أرسله للخلف من خلال النقر بالزر الأيمن للفأرة عليه واختيار القائمة Arrange > Send to Back أو من خلال الاختصار ]+Shift+Ctrl ستظهر الخريطة مجدّدًا في الواجهة ولكن حدود الدول داخل الخريطة بحسب التصميم الأساسي الذي حمّلناه باللون الأبيض وهو غير متناسق مع الخلفية السوداء. حدّد الخريطة ثم استبدل لون الحدود الأبيض باللون الأسود. ستلاحظ أن الخريطة مجموعة ككل في مجموعة واحدة عند التحديد ولكي نتمكّن من تمييز الدول المطلوبة سيكون علينا إلغاء التجميع عبر تحديد الخريطة ثم النقر بالزر الأيمن ثم اختيار Ungroup من القائمة. الدول الموجودة في رأس القائمة هي الهند, الولايات المتحدة, البرازيل، اندونيسيا والصين. لذلك سنبدأ بتمييز تلك الدول الخمسة والبداية ستكون مع الولايات المتحدة، حدّد خريطة الولايات المتحدة ثم استبدل اللون الأزرق الأساسي بلون أحمر R:255 B:0 G:0 مع ترك الحدود باللون الأسود. تابع تلوين بقية الدول الخمسة بألوان مختلفة. اخترت اللون الأبيض للبرازيل والأصفر للصين والأخضر لأندونيسيا والبنفسجي للهند. ولرسم خطوط توصيل لمستطيلات المعلومات بدقة وتناسق ومحاذاة مثالية قم بتفعيل خطوط الشبكة Grid ثم فعّل المطابقة إلى الشبكة Snap to Grid من خلال القائمة View كما في الصورة. قياس مربعات الشبكة كبيرة جدًّا كما في الصورة السابقة لذلك سنقوم بتجهيز إعداداتها عبر القائمة Edit > Preferences > Guides & grid اضبط Gridline every على 5mm وsubdivisions على 3. استخدم أداة القلم Pen Tool لرسم خط بحجم 1px باللون الأحمر ذاته المستخدم في تلوين خريطة الولايات المتحدة وسيكون الخط خارجًا من الولايات المتحدة ثم يتجّه يسارًا إلى قرب الطرف الأيسر للتصميم ثم يتّجه للأعلى. ارسم مستطيلًا أحمر باللون ذاته وبالاستعانة بالمطابقة مع خطوط الشبكة بحجم 45mm في 6.667mm مستخدمًا أداة المستطيلات Rectangle Tool. حدّد هذا المستطيل ثم اضغط باستمرار على مفتاح Alt أثناء سحب نسخة عنه باتّجاه الأسفل مستعينًا بالمطابقة إلى خطوط الشبكة ثم اضغط على الاختصار Ctrl+D ثلاث مرّات لتكرار عملية النسخ والتحريك ذاتها ثلاث مرّات وبذلك تحصل على أربع نسخ عن المستطيل الأساسي. لوّن المستطيلات الجديدة بلون أحمر فاتح FC7070# . ارسم دائرة مثالية باستخدام أداة رسم الأشكال البيضوية Ellipse Tool عبر الضغط المستمر على مفتاح Shift أثناء سحب الشكل وليكن أبعاد هذه الدائرة 6.667mm وبذات لون المستطيلات الجديدة الأخيرة. اسحب الشكل مستعينًا بميزة المطابقة إلى المستطيل الفاتح الأول بحيث يكون نصف الدائرة خارج المستطيل. حدّد الدائرة ثم انسخها وألصقها في المقدمة من خلال Ctrl+C وCtrl+F ثم حدّدها مع المستطيل المجاور واختر الخيار Minus Front من لوحة Pathfinder ليتم قص شكل الدائرة من جسم المستطيل. حدّد الدائرة واجلبها إلى المقدمة عبر النقر بالزر الأيمن واختيار القائمة Arrange > Bring to Front أو من خلال الاختصار [+Ctrl+Shift. من لوحة الحدود زّد حجم حدود هذه الدائرة إلى 2px مع محاذاتها للخارج ولوّنها باللون الأسود. غيّر لون الدائرة إلى اللون FF4848#. كرّر العملية ذاتها لبقية المستطيلات. في مكان آخر عبر البرنامج استخدم أداة القلم لرسم شكل كما في الصورة بحدود سوداء وبدون لون تعبئة وبحجم صغير جدًّا حيث أن الصورة التالية تم تكبيرها 1200% للعمل عليها. حدّد الشكل ثم انقر بالزر الأيمن واختر القائمة Transform > Reflect اختر الخيار العمودي Vertical ثم اضغط COPY. حدّد الشكلين وانقر بالزر الأيمن للفأرة واختر Join ليتم توحيد الشكلين في شكل واحد. اعكس الألوان في لوحة الألوان ليصبح لون التعبئة الأسود بدون لون. ارسم دائرة مثالية أعلى وسط الشكل. ضاعف شكل الدائرة ثم حدّد الدائرة الجديدة مع الشكل المرسوم سابقًا معًا واختر Minus Front من لوحة Pathfinder. حدّد الدائرة ثم انقر بالزر الأيمن واختر القائمة Transform > Scale ضع القيمة 90% ثم اختر OK. اختر أداة التحديد المباشر Direct Selection Tool ثم حدّد النقاط العلوية في شكل الجسم. اسحب شكل النقطة المجاورة لحدود الشكل ليتم تحقيق انحناء للزوايا القاسية. انسخ شكلي الجسم والرأس وحرّك النسخة الجديدة للأعلى واليسار قليلًا. صغّر حجم النسخ الجديدة لنحو 80%. حدّد الجسم والرأس الأساسيين ثم اذهب إلى القائمة Object > Path > Offset Path ضع القيمة 0.25mm ثم اضغط OK. حدّد الشكلين الجديدين ثم اختر Unite من لوحة Pathfinder لتوحيدهما في شكل واحد. استخدم أدوات Pathfinder لقص الشكل الجديد من شكل الجسم والرأس الخلفيين الصغيرين. اجمع هذه الأشكال Group ثم لوّنها باللون الأبيض وعدّل الحجم وضعها داخل الدائرة الأولى. سيدلُّ هذا الشكل إلى عدد السكان للبلد. ارسم خطًّا أبيض صغيرًا مائلًا بزاوية 45 درجة بداخل الدائرة الثانية وبحجم 1px ثم استخدم نهايات سهم من الطرفين كما في الصورة من خلال لوحة Stroke . سيمثّل هذا الشكل مساحة البلد. حدّد الدائرة الثالثة ثم انقر بالزر الأيمن واختر Transform > Scale ثم صغّر حجمها بنسبة 60% ثم اضغط COPY. لوّن حدود الدائرة باللون الأبيض وأزِل لون التعبئة ثم خفّف حجم الحدود إلى 1px. مجدّدًا اصنع نسخة عن الدائرة الجديدة وعدّل حجمها عبر تصغير الحجم أفقيًّا 40% والمحافظة على الحجم عموديًّا كما هو. اصنع نسخة أخرى عن الدائرة وصغّر الحجم عموديًّا هذه المرة بنحو 40% والمحافظة على الحجم الأفقي. وبهذا سيكون الشكل النهائي كما في الصورة، وسيكون للدلالة على عدد مستخدمي الإنترنت في هذا البلد. أخيرًا يمكنك الحصول على شكل رمز الفيسبوك فكتور مجانًا من خلال آلاف المصادر المتوفرة ووضعه ضمن الدائرة الرابعة وتلوينه باللون الأبيض للدلالة على عدد مستخدمي الفيسبوك في البلد. انسخ إحدى الدوائر ثم ضعها في طرف الدائرة الأساسية الحمراء العليا ثم أزِل لون الحدود واجعل لون التعبئة باللون الأحمر ذاته ثم ادمج الدائرة مع المستطيل باستخدام أدوات Pathfinder. حدّد جميع هذه الأشكال ثم اجمعها في مجموعة Group واحدة. استخدم خطًّا مناسبًا ولكن يجب أن يكون من الخطوط العريضة Bold وذلك لكتابة اسم البلد في الصف الأول وبالحجم المناسب أيضًا وباللون الأسود. استخدم ذات الخط والحجم واللون لكتابة باقي المعلومات بحيث سيكون الصف الثاني يضم عدد السكان والتالي سيكون مساحة البلد والثالث سيكون عدد مستخدمي الإنترنت والأخير سيكون حجم مستخدمي الفيسبوك. انسخ مجموعة الأشكال التي جمعناها سابقًا ثم ألصقها في أطراف التصميم بالقرب من الدول المطلوبة مع رسم الخطوط الواصلة بين هذه الأشكال وخرائط الدول مع مراعاة الألوان للدول. ثم اكتب البيانات الصحيحة الخاصة بكل دولة. لاحظ أنني قمت بتغيير لون الأيقونات الدلالية لبعض الدول إلى اللون الأسود وذلك بحسب درجة قتامة لون الدائرة الخلفية. استخدم خطًّا خاصًا بالعناوين العريضة لكتابة عنوان الانفوجرافيك وهو "أكثر دول العالم استخدامًا للفيسبوك 2016” وبحجم كبير وبلون أبيض. وفي أسفل التصميم ضع نسخة عن الأيقونات المستخدمة باللون الأبيض واستخدم ذات خط العنوان وبحجم صغير لكتابة شرح دلالة الأيقونات. هذا انفوجرافيك بسيط وعملي يوضّح ببساطة معلومة عن أكثر دول العالم استخدامًا للفيسبوك عام 2016. تم تصميمه ببساطة باستخدام أداوت الإليستريتور الأساسية وبدون أية تأثيرات. الأسلوب البسيط لهذا الانفوجرافيك وبدون مؤثرات هو الأسلوب الأكثر انتشارًا بين مصممي الانفوجرافيك بشكل عام، بحيث يُستخدم لإيصال المعلومة بكل وضوح وبساطة وبدون تشتيت التركيز على الهدف من التصميم. المصادر القائمة التي تضم ترتيب الدول الأكثر استخدامًا للفيسبوك Leading countries based on number of Facebook users as of May 2016 من موقع Statista المتخصص في الدراسات والتحليلات والإحصاء. المعلومات التفصيلية للدول من عدد السكان والمساحة وعدد مستخدمي الإنترنت من كتاب The World Factbook من موقع CIA. خريطة العالم المفصّلة بحسب الدول فكتور مجانية من موقع FreePik. أيقونة الفيسبوك فكتور مجانية بعنوان Colored buttons for social networks بواسطة ibrandify / Freepik.
-
- adobe
- illustrator
-
(و 7 أكثر)
موسوم في: