البحث في الموقع
المحتوى عن 'معلومات'.
-
تحدثنا في الجزء الأول من هذه السلسلة، عن مفهوم الإنفوجرافيك وأهمية استخدامه باعتباره أحد أنواع المحتوى المستخدمة لأغراض التسويق، ثم تطرقنا إلى أهم أنواع الإنفوجرافيك واستعرضنا بعض النماذج لكل نوع. والآن نستكمل معكم الجزء الثاني من هذه السلسلة والتي سنستعرض خلالها أهم الأدوات المستخدمة لإنشاء الإنفوجرافيك. هناك العديد من البرامج التي يمكن الاستعانة بها لإنشاء الإنفوجرافيك، ويُمكننا أن نعمم هذا الأمر على جميع البرامج المستخدمة في إنشاء وتصميم الصور وتعديلها. فأي برنامج رسومات يمتلك الأدوات الأساسية والهامة لإنشاء الصور يُمكن استخدامه بطريقة أو بأخرى لتصميم الإنفوجرافيك، لكن بالطبع لن تكون النتيجة متشابهة بين مختلف البرامج. وأود أن ألفت انتباهكم بأن هذا الموضوع سيركز فقط على النواحي الفنية المتعلقة بالتصميم، بمعنى أنك قد تحتاج أثناء إنشاء الإنفوجرافيك إلى برامج مساعدة لتحليل الأرقام والإحصائيات مثل برنامج إكسل. وبصورة عامة فإن إنشاء الإنفوجرافيك ينحصر بالدرجة الأولى على برنامجين وهما: برنامج أدوبي Illustrator يعتبر البرنامج الأقوى والأبرز في إنشاء وتصميم الإنفوجرافيك، حيث يتمتع البرنامج بخصائص فريدة ومميزة تجعله الخيار الأول لجميع مصممي الإنفوجرافيك المحترفين. أغلب الإنفوجرافيك المميزة التي قد تصادفها أثناء تصفحك على الشبكة العنكبوتية تم إنشائها بواسطة هذا البرنامج العملاق، وبالتالي إن أحبب إتقان فن الإنفوجرافيك فينبغي عليك تعلم استخدام برنامج Adobe Illustrator. يُمكنك مطالعة بعض شروحات Illustrator في قسم التصميم بأكاديمية حسوب. برنامج أدوبي فوتوشوب طالما أنك تقرأ هذا الموضوع حاليًا فأنت بالتأكيد لك تجربة مع برنامج فوتوشوب أو على الأقل سمعت به من قبل، فالبرنامج غني عن التعريف حاله كحال معظم برامج شركة أدوبي الرائدة في مجال البرمجيات. يتم استخدام البرنامج في إنشاء الإنفوجرافيك باعتباره وسيلة أسهل وأسرع خصوصًا لمن ليست لديهم قدرات جيدة في التعامل مع برنامج Illustrator، أو في حال استخدامه لإنشاء الإنفوجرافيك التي لا تتطلب وجود رسومات دقيقة واحترافية. وهذا لا يعني أن الإنفوجرافيك الناتج باستخدام فوتوشوب ستكون جودته منخفضة، فالأمر يعود بصورة أساسية إلى مدى إتقان مستخدم البرنامج له، بمعنى أن البرنامج يوفر مرونة أكبر لغير المحترفين مقارنة ببرنامج Illustrator. يُمكنك مطالعة بعض شروحات فوتوشوب في قسم التصميم بأكاديمية حسوب. قد يطرأ في أذهان الكثيرين الآن السؤال التالي: هل يوجد خيارات أخرى بخلاف البرامج السابقة؟ في الحقيقة نعم يوجد العديد من الخيارات الأخرى فمثلاً هناك برنامج inkscape وهو برنامج رسومات مجاني وقوي ويُمكن لمتقني البرنامج استخدامه بصورة فعالة لإنشاء الإنفوجرافيك. لكن معظم هذه البرامج تحتاج إلى معرفة متفاوتة حتى تتمكن من إنشاء الإنفوجرافيك باستخدامها، وكلما كانت درجة إتقانك للبرامج السابقة ومثيلاتها أعلى، كلما استطعت إنشاء إنفوجرافيك بمواصفات أفضل. ولأن الكثير من المستخدمين ليست لديهم معرفة معمقة بهذه البرامج المتخصصة، ظهرت العديد من الأدوات والمنصات المتخصصة في تصميم الإنفوجرافيك على شبكة الإنترنت، والتي ساعدت آلاف المستخدمين في إنشاء الإنفوجرافيك بطريقة سهلة وبسيطة ودون الحاجة للتعامل مع برامج التصميم المتخصصة. لذلك دعونا نستعرض أهم الأدوات التي يُمكنك استخدامها عبر الشبكة العنكبوتية لإنشاء الإنفوجرافيك. Piktochart يمكنك باستخدام Piktochart إنشاء إنفوجرافيكس مميزة بسرعة وسهولة، حيث توفر الأداة مرونة كبيرة أثناء التعامل معها بالإضافة إلى مجموعة واسعة جدًا من القوالب والأيقونات والرسومات. تلقى الموقع إشادة إيجابية من قبل العديد من المواقع التقنية الكبرى والصحف العالمية نظرًا لما يقدمه من إمكانيات مميزة وفعالة في إنشاء الإنفوجرافيكس، من ضمنها توفير مكتبة صور وخرائط تفاعلية ومخططات مختلفة ومكتبة مصنفة للأيقونات والتحكم بالأبعاد بشكل كامل وسريع، كما يقدم piktochart حوالي 400 قالب إنفوجرافيك جاهز يُمكنك فقط التعديل عليه وتخصيصه بما يتناسب مع المعلومات التي تنوي استخدامها، وكل هذا بالمجان. في نفس الوقت يوفر الموقع خطة مدفوعة تتضمن العديد من المميزات الإضافية، مثل وجود قوالب أكثر احترافية ومتجددة أسبوعياً مع عدم وجود العلامة المائية الخاصة بالموقع، بالإضافة إلى خيارات أكثر عند تصدير الصورة مثل حفظها على هيئة PDF وغيرها من الخيارات الإضافية. نماذج لإنفوجرافيكس تم إنشائها بواسطة piktochart: Easel.ly تُعد هذه الأداة المجانية من أقوى الأدوات المتاحة على شبكة الإنترنت لإنشاء وتصميم الإنفوجرافيك، حيث توفر العديد من القوالب في عدة تصنيفات متنوعة، وما عليك إلا اختيار القالب المحدد والبدء في تعديله بحسب رغباتك. قد لا تساعدك هذه الأداة كثيرًا عند وجود إحصائيات رسمية أو بيانات حقيقية بحاجة إلى تحليل، فأداة piktochart تعتبر الأقوى في هذا الباب. لكن Easel.ly ستكون الاختيار المفضل في حال رغبتك بإنشاء إنفوجرافيك حول مفهوم ما أو سرد لبعض المعلومات، كما تتميز الأداة بواجهة مستخدم رائعة وجميلة ومرنة، وتدعم أغلب الأدوات اللازمة لإنشاء الإنفوجرافيك مثل تخصيص الخلفية والخط وإضافة المخططات والأشكال المختلفة. تتيح الأداة الكتابة باللغة العربية بسهولة تامة، لكن مع وجود خيارات محدودة جدًا لنوعية الخط، وبرأي الشخصي أنها أداة قوية وتستحق التجربة. نماذج لإنفوجرافيكس تم إنشائها بواسطة Easel.ly: Infogr.am إن كنت تبحث عن أداة سهلة وبسيطة للغاية في إنشاء الإنفوجرافيكس فيمكنك الاعتماد على أداة Infogr.am التي توفر واجهة استخدام بسيطة وفعالة. تسمح الأداة بإدراج بيانات واقعية من ملفات الإكسل وعرضها على هيئة مخططات ورسوم بيانية متنوعة. توفر الأداة مجموعة متنوعة من القوالب الجاهزة والتي يمكن تعديلها وتحريرها بكل بساطة، كما تقدم للمستخدم إمكانية إدراج الصور والخرائط والأيقونات والمخططات والفيديو إلى الإنفوجرافيك وإعادة ضبطه بحسب رغباته. vizualize.me هل ترغب بإنشاء سيرة ذاتية احترافية على هيئة إنفوجرافيك؟ حسنًا، توفر أداة vizualize.me العديد من الخيارات لإنشاء سيرة ذاتية مميزة بواسطة الإنفوجرافيك، كما يتيح الموقع إمكانية تحويل سيرتك الذاتية على شبكة لينكد إن إلى إنفوجرافيك تفاعلي بصورة مباشرة. نماذج لإنفوجرافيكس تم إنشائها بواسطة vizualize.me: Venngage تعتبر أداة venngage.com أحد أبرز الأدوات في تصميم وإنشاء الإنفوجرافيك، وتركز الأداة بصورة كبيرة على المخططات والخرائط حيث توفر خيارات أكثر فاعلية مقارنة بباقي الأدوات المتخصصة في إنشاء الإنفوجرافيك على الشبكة العنكبوتية. فإذا كنت ترغب بإنشاء إنفوجرافيك يتضمن إحصائيات ومخططات متعددة، فستكون أداة venngage هي الخيار المفضل بالنسبة لك، كما تساعدك الأداة على إنشاء سيرة ذاتية باستخدام الإنفوجرافيك حيث ستوفر لك عدة نماذج جاهزة ومميزة وما عليك إلا الاختيار من ضمنها وتخصيصها بحسب رغبتك بكل بساطة وسهولة. من ضمن ما يميز أداة venngage أنه بإمكانك استخدامها لإنشاء المخططات بصورة منفصلة عن القوالب الجاهزة المخصصة لإنشاء الإنفوجرافيك، حيث ستجد العديد من التصنيفات من ضمنها المخططات والخرائط والأشكال البيانية. كما تقدم الأداة طريقة مرنة جدًا لإنشاء الإنفوجرافيك المتعلقة بالاستبيانات حيث ستجد العديد من القوالب الجاهزة المتخصصة في الاستبيانات وكل ما عليك هو استبدال البيانات بالنتائج التي حصلت عليها من استبيانك الخاص. أكثر ما أعجبني عند استخدام venngage هو التنوع الكبير في تقسيم وتصنيف الإنفوجرافيك بصورة تُسهل عليك اختيار النموذج الأنسب للبيانات التي ترغب بتحويلها إلى إنفوجرافيك. نماذج لإنفوجرافيكس تم إنشائها بواسطة venngage: visme.co تسمح لك أداة visme.co بإنشاء وخلق الإنفوجرافيك أو العروض التفاعلية المختلفة بكل سهولة وبساطة، وتوفر الأداة مكتبة ضخمة من الصور والأيقونات والقوالب المجانية. ما يميز هذه الأداة أنه بإمكانك تغيير النسب داخل المخططات المختلفة بصورة مباشرة، فمن خلال النقر على المخطط المراد استخدامه يمكنك تحريره وتعديل الألوان والنسب بحسب البيانات التي تمتلكها، مما يوفر الكثير من الوقت في إنشاء المخططات الإحصائية بصورة منفصلة. النسخة المجانية visme.co تعتبر محدودة الإمكانيات مقارنة بباقي الأدوات السابقة التي توفر المزيد من الخيارات للمشتركين بصورة مجانية. من خلال الأدوات السابقة سيكون بإمكان أي شخص البدء في إنشاء وتصميم الإنفوجرافيك بالصورة التي ترغب بها من خلال متصفح الإنترنت ودون الحاجة لأي برامج، ومن الأفضل لو قمت بتجربة عدة أدوات حتى ترى الأداة الأكثر تلائمًا مع استخداماتك. ولا ننسى أن هناك العديد من الأدوات الأخرى في إنشاء الإنفوجرافيك والتي توفر للمستخدم كل ما يحتاجه لإنشاء الإنفوجرافيك بسرعة وسلاسة من ضمنها: infoactive visual ملاحظة جميع الأدوات السابقة تحتاج إلى تسجيل حساب جديد بها للاستفادة منها، كما يُمكنك تسجيل الدخول بها بواسطة حساباتك على الشبكات الاجتماعية (فيس بوك أو تويتر أو جوجل بلس). أغلب الأدوات السابقة توفر خصائص إضافية في إنشاء الإنفوجرافيكس عن طريق الخدمات المدفوعة وذلك باشتراك شهري أو سنوي، وبعضها يُقدم عروض منخفضة للطلبة والمعلمين. من المهم أن نذكر بأن الأدوات السابقة تهتم بالإخراج النهائي للإنفوجرافيك من حيث التصميم وإنشاء المخططات والرسوم وإدراج الصور وغيرها، بمعنى أنه ينبغي عليك في البداية جمع البيانات والمعلومات اللازمة وتحضيرها ومن ثم استغلال أنسب النماذج المتاحة مع المعلومات المتوفرة لك، لذلك يجب أن تتحلى بمرونة أكبر عند استخدامك لهذه الأدوات بصورة تتناسب مع النماذج المتوفرة، بعكس برامج التصميم المتخصصة التي يُمكن أن توفر لك خيارات لا محدودة في التصميم والتخصيص. أخيرًا، أود القول بأن هذه الأدوات وعلى الرغم من فاعليتها وأهميتها في إنشاء الإنفوجرافيك إلا أن هناك العديد من العيوب التي تظهر عند استخدام هذه الأدوات، أبرز هذه العيوب هو أن الإنفوجرافيك المصمم بواسطتها قد يكون مألوفًا لدى القارئ، فتكرار النماذج المتاحة واستخدامها من قبل آلاف المسجلين بهذه المنصات، سيصعب الأمر على المستخدم في الحصول على إنفوجرافيك مختلف عن النماذج التقليدية. لذا إن كان الإنفوجرافيك التي تريد إنشاءه يعتمد على الناحية الفنية والإبهار البصري، فهذه الأدوات لن تشكل الحل الأمثل، بينما في حال أحببت عرض بعض الإحصائيات أو المعلومات بصورة لطيفة وخفيفة فأعتقد أن بإمكانك استخدامها دون مشكلة. خيارات أخرى في حال كانت لديك رغبة في إنشاء بعض الإنفوجرافيكس المميزة وفي نفس الوقت لا تمتلك المهارة الكافية للتعامل مع برامج التصميم أو الأدوات السابقة، أو لا يوجد لديك الوقت الكافي لذلك، فيمكنك الاستعانة بمصمم متخصص بصورة مباشرة أو من خلال منصات العمل الحر المختلفة مثل مستقل أو خمسات، لكن من الجيد أن تمتلك المعرفة اللازمة حول فن الإنفوجرافيك حتى تستطيع توجيه المصمم بطريقة فعالة، لذا حاول أن تتابع معنا هذه السلسلة حتى نهايتها. كما يمكنك أيضًا طلب تصميم إنفوجرافيكس خاص من خلال الأدوات السابقة، حيث توفر أغلبها خدمة تصميم الإنفوجرافيك وتحليل البيانات للشركات وأصحاب الأعمال، شخصيًا لن أنصحك بذلك لأن بعض المنصات تطلب مبالغ مرتفعة جدًا نظير ذلك، فمثلاً منصة visual تبدأ أسعار تصميم الإنفوجرافيكس للشركات من 2500 دولار. كانت هذه لمحة سريعة عن أبرز البرامج والأدوات المستخدمة في إنشاء وتصميم الإنفوجرافيك، وفي المقال القادم سنستعرض معكم هيكلية الإنفوجرافيك بالتفصيل وكيفية التعامل مع الألوان والأبعاد الخاصة به. حقوق الصورة البارزة: Designed by Freepik.
- 2 تعليقات
-
- 5
-

-
- أدوات
- إنفوجرافيكس
-
(و 6 أكثر)
موسوم في:
-
تحدثنا في المقالات السابقة من هذه السلسلة عن مفهوم الإنفوجرافيك عمومًا موضحين أهميته وأنواعه، بعدها انتقلنا للحديث عن أهم البرامج والأدوات المستخدمة في إنشاء الإنفوجرافيك وقدمنا لكم مجموعة متنوعة من الخيارات في هذا المجال. ثم تناولنا هيكلية الإنفوجرافيك وأهم الأشياء التي ينبغي تضمينها لأي إنفوجرافيك وكيفية التعامل مع الأبعاد والألوان، بعدها تطرقنا إلى مراحل إنشاء الإنفوجرافيك. وحاولنا خلال هذه السلسلة تقديم معلومات كافية تساعد المختصين في مجال التسويق أو رواد الأعمال وأصحاب المواقع والمستقلين، على التعاطي مع الإنفوجرافيك بصورة صحيحة وأكثر فاعلية، بالإضافة إلى تقديم فكرة متكاملة حول الموضوع. وفي هذا الجزء "الأخير" من السلسلة سنستعرض معكم بعض النصائح والإرشادات الهامة والنهائية لإنشاء إنفوجرافيك فعال ويحقق الفائدة المرجوة منه، وستكون هذه النصائح في جميع النقاط التي قمنا بتغطيتها في المقالات السابقة. فدعونا نبدأ. البساطةسأبدأ بهذه النصيحة لأنها تشمل كل الأجزاء المتعلقة بالإنفوجرافيك، من اختيار الموضوع وجمع المحتوى والبيانات إلى التصميم والنواحي الفنية. في أي خطوة تتخذها عند إنشاء الإنفوجرافيك تذكر هذه الكلمة "البساطة"، فالمستخدمين يرغبون بقراءة الإنفوجرافيك ظنًا منهم أنه يُقدم طريقة أبسط في شرح الموضوع، وبالتالي حين تغيب هذه الميزة عن الإنفوجرافيك لن تحقق أي فائدة تُذكر. صدقني لن تستفيد أي شيء. مثلاً وضوح النص، عدم حشو كمية كبيرة من البيانات في مساحة صغيرة، تجنب إضافة نصوص لا فائدة منها، الترتيب المنطقي والخالي من الفوضى، استخدام الألوان بطريقة صحيحة، استخدام أبعاد مناسبة، تجنب البهرجة الفنية، كل هذه الأشياء تعكس بساطة الإنفوجرافيك. لذا عند إضافتك لأي شكل أو صورة أو بيانات إلى داخل الإنفوجرافيك حاول أن تسأل نفسك، هل هذه الإضافة ستعمل على تشويش الإنفوجرافيك وجعله أكثر تعقيدًا، أم ستساهم في تبسيطه؟ المعلومات والبياناتالنصيحة الوحيدة التي يمكنني أن أخبرك بها عند الحديث عن البيانات والمعلومات المدرجة في الإنفوجرافيك هي أن تكون هذه المعلومات مقنعة، وافية، موثوقة ومثيرة للجدل. ربما جميعكم يتفق معي على البنود الثلاث الأولى، لكن لماذا مثيرة للجدل؟ حسنًا، لا شك أن الكثير منا يعلم بأن المحتوى التقليدي مثل "المقالات أو مقاطع الفيديو" الذي يتناول مواضيع مثيرة للجدل هو الأكثر انتشارًا عبر الشبكات الاجتماعية، وبالتالي فإن تناول هذه المواضيع عبر الإنفوجرافيك سيضمن لك تحقيق نسب مشاركة أقوى عبر الإنترنت، وستخلق فرصة أكبر للنقاش والردود بين المستخدمين. دعوني أضرب لكم هذا المثال البسيط لتوضيح الفكرة: نفترض أنني أعمل في تغطية ما يتعلق بالرياضة العالمية بإحدى المدونات أو المواقع أو عبر صفحة تواصل اجتماعي، وأرغب باختيار موضوع لإنفوجرافيك يحقق شروط المعلومات الأربعة التي ذكرتها، بكل بساطة سأقوم بعقد مقارنة بين لاعبين في أندية متنافسة، مثلاً ميسي ضد رونالدو، أو بين أندية متنافسة مثل تشيلسي ضد أرسنال، وبالتالي سأقوم بجمع معلومات موثوقة ورسمية لإدراجها في الإنفوجرافيك وبنفس الوقت سأقوم بعقد المقارنة لمعلومات مقنعة مثل متوسط عدد الأهداف في كل مباراة، الألقاب التي حصل عليها كل لاعب وهكذا، لا أن أذهب لعقد مقارنة في أمور فرعية قد لا تعكس مهارة اللاعب مثل قيمة الصفقة الخاصة بكل منهما، وهكذا ينطبق الأمر على بقية المواضيع. بمعنى، ابحث عن مسألة مثيرة للجدل ضمن تخصصك، ثم دعمها بمعلومات موثوقة ومقنعة ووافية، بعدها سيتكفل المستخدمين بنشر الإنفوجرافيك بالنيابة عنك، ولا بأس لو تلقيت بعض الانتقادات من قبل المتعصبين، فهذا سيدل على نجاحك في تنفيذ الفكرة بالصورة المطلوبة. تحديد الغرض والجمهورلا تبدأ بإنشاء الإنفوجرافيكس لأن الجميع يفعل ذلك، فليس لذلك أي أهمية. ولا يعني اختيار الموضوع المناسب وطرحه بواسطة الإنفوجرافيك، أنك تسير في الاتجاه الصحيح. ما تحتاجه قبل إنشاء أي إنفوجرافيك هو أن تأخذ دائمًا خطوة إلى الوراء، وهي تحديد الغرض والهدف من الإنفوجرافيك والرسالة التي ترغب بإيصالها عند اختيارك للموضوع. فالأفكار والمواضيع التي يُمكن أن تتناولها لا نهائية ومتجددة باستمرار، لذلك لن تجد مشكلة إطلاقاً عند إيجاد فكرة مناسبة، الأهم أن تحدد الهدف من وراء هذه الفكرة. من المهم أيضاً أن تحدد الجمهور المستهدف بصورة جيدة، وربط الأهداف الخاصة بالإنفوجرافيك مع الاتجاهات الخاصة بالجمهور، اسأل نفسك قبل تحديد الهدف من الإنفوجرافيك: ما الذي أريده من المستخدم بعد انتهائه من قراءة الإنفوجرافيك؟ ما الشيء الذي أرغب بأن يفكروا به؟ ما هي المعلومة التي أرغب بوصولها لجميع القراء وبصورة واضحة؟ حاول أن تطرح الأسئلة على الدوام. لا تنشر إنفوجرافيك لجمهور غير مهتم بالموضوع ولا تعنيه المعلومات الواردة بداخله، وفي عالم الإنترنت عليك أن تفترض دائمًا انشغال المستخدم، فهو يريد أن يتخطى ما تطرحه لأشياء أخرى وبسرعة، وبالتالي فإن تحديد الأهداف الخاصة بالإنفوجرافيك تساعدك على إنشائه بصورة تضمن جذب اهتمام القارئ المستهدف. تمثيل المحتوى بصورة مفهومةتعتبر مرحلة تمثيل المحتوى على هيئة إنفوجرافيك من أصعب المراحل بالنسبة للكثير من المستخدمين، فهي تحتاج إلى اختيار دقيق لشكل التصميم العام، ومن الملاحظ أن الكثير من الإنفوجرافيكس تحاول التركيز على الناحية الفنية أكثر من تمثيل المحتوى بصورة مفهومة، وبالتالي قد يخلق المستخدم لنفسه العديد من الصعوبات عند التعامل مع التصميم سواءً كان التصميم عبر متخصص في هذا المجال أو من خلال المستخدم نفسه وذلك عبر الأدوات التي سبق وذكرنها في الجزء الثاني. وفي الحقيقة فلا يجب أن تشغل نفسك بمسألة التصميم بصورة زائدة عن الحد، ما عليك فعله هو التفكير في كيفية إيصال المحتوى بصورة مفهومة وسلسلة للقارئ، وأشرنا أكثر من مرة إلى أن الوظيفة الأساسية للإنفوجرافيك هي جعل المعلومات بسيطة ومفهومة، وبالتالي ما حاجتي بإنفوجرافيك مبهر ورائع من الناحية البصرية لكنني لم أفهم كلمة واحدة بداخله؟ وظيفة المصمم لا تقتصر على جعل الإنفوجرافيك يظهر بصورة جميلة ومذهلة من الناحية الفنية، ما يجب التفكير به عند التصميم وتمثيل المحتوى هو جعل البيانات سهلة للفهم بأقصى درجة ممكنة. ولا شك أن استخدام الألوان والأشكال المناسبة والصور يلعب دورًا هامًا عند تصميم الإنفوجرافيك، لكن الأهم من ذلك هو خلق توازن منطقي بين الناحية الفنية وعملية استيعاب المحتوى بصورة سلسلة. تقسيم الإنفوجرافيكوأعني بذلك ضرورة وجود مقدمة، ووسط، ونهاية للإنفوجرافيك. هذه الطريقة تساعد على ظهور الإنفوجرافيك بصورة أكثر احترافية، وتدفع المستخدم لقراءة كل المعلومات الواردة به حتى نهايتها. فمثلاً، ليس من المنطقي أن تبدأ إنفوجرافيك حول أسباب ظاهرة الاحتباس الحراري بدون طرح مقدمة صغيرة عن الظاهرة، تخيل أنك استبدلت المقدمة بهذه العبارة "أكسيد النيتروز أصبح أعلى بحوالي 18% من مقدار تركيزه قبل الثورة الصناعية" أو استبدلتها بمخطط يوضح ارتفاع نسبة الغازات عبر السنوات الماضية، على الأرجح حينها أنني سأغلق الصفحة وأذهب لتناول عصير بارد للتخفيف من حدة الصدمة. لا تعتمد على رأيك فقط عند انتهائك من إنشاء الإنفوجرافيك لا تتعجل بنشره مباشرة، بل حاول أن تستشير بعض من لديهم معرفة داخل هذا المجال، أو يُمكنك معرفة رأي أصدقائك كمستخدمين عاديين، والأشياء التي لم تعجبهم به. وتذكر دائمًا، أن هناك خيط رفيع بين "معلومات كافية" و"معلومات زائدة عن الحد"، فقد ترى أن محتوى الإنفوجرافيك يتضمن معلومات مناسبة، بينما يرى غيرك أن المعلومات كثيرة ومرهقة، لذا حاول أن تتلقى بعض ردود الأفعال حول الإنفوجرافيك قبل نشره، وهل هناك أشياء مشتركة في هذه الردود، بعدها عليك إعادة تقييم الإنفوجرافيك وفقاً لهذه الملاحظات. التسويق باحترافيةأشرنا في مقال سابق من هذه السلسلة على ضرورة الإشارة لعلامتك التجارية في الإنفوجرافيك وإضافة روابط مهمة قد تفيد المستخدم في نهاية الإنفوجرافيك، لكن هذا لا يعني أن تقوم باستخدام علامتك التجارية بصورة صارخة، والإفراط في التسويق لها من خلال الإنفوجرافيك، وتذكر أنك تقوم بتقديم محتوى مفيد لجمهورك، لا إغراقهم بأشياء ليست مرتبطة بالموضوع، فمثلاً هناك من يضع علامة مائية خاصة بموقعه خلف الإنفوجرافيك وبصورة مؤثرة على البيانات الواردة بداخلة، ويدافع عن ذلك بأن لصوص المحتوى يقومون بسرقة الإنفوجرافيك، وبالتالي فهو يضطر لفعل ذلك. حسنًا، يسعدني أن أقول لك، تبًا لك وتبًا لأولئك اللصوص، لأن لا أحد سيتابع ما تقدمه عبر هذه الإنفوجرافيكس المشوهة واللعينة. وعلى العكس تمامًا، يقدر المستخدمون الترويج لعلامتك التجارية بصورة أنيقة وبسيطة، ويدفعهم ذلك لمشاركة الإنفوجرافيك مع أصدقائهم عبر الشبكات الاجتماعية، طالما أن المحتوى المطروح مميز ومفيد، لذلك لا تُفكر كثيرًا في كيفية إظهار علامتك التجارية بواسطة الإنفوجرافيك، فكر في محتوى عالي الجودة، وبعدها سيشير الجميع إلى علامتك التجارية. أخيرًا، من الضروري أن تعلم بأن استخدام الإنفوجرافيك لا يعني حل أي مشكلة من المشاكل التي تواجهك أثناء عملية التسويق، وعلى الرغم من أن الإنفوجرافيك يحظى بشعبية واسعة ويجذب الكثير من الجمهور إلا أن استخدامه بصورة مكثفة، وازدياد أعداد الإنفوجرافيكس المنشورة يومياً قد يؤدي إلى تراجع اهتمام المستخدمين بهذه النوعية من المحتوى مع مرور الوقت، وبالتالي يجب عليك دائمًا كمسوق إيجاد وسائل وطرق بديلة عند حدوث شيء كهذا، ومن الطبيعي أن يحدث. وبالطبع لا أقصد أنه في مرحلة من المراحل يجب علينا عدم استخدام الإنفوجرافيك، بل ما أقصده هو استخدام الإنفوجرافيك باعتدال وبدون مبالغة، وبشكل يتوافق مع استراتيجية التسويق التي تتبعها. حقوق الصورة البارزة: Designed by Freepik.
-
ووردبريس هو منصة رائعة لإدارة المحتوى. إذا كنت تملك أيّ محتوى يأتي في شكل وحدات شبيهة بالمقالات (أو ما شابهها مثل منتجات) فلا أجد سببا يدفعك لعدم استخدام ووردبريس. قد يكون التعاون باستخدام سكربت ميديا ويكي سهل أيضا، واستخدام دروبال مع أنظمة الشركات يعد أمرا سهلا وشائعا، لكن ووردبريس له مكانته أيضا في هذا المجال، وهو في رأيي، يوفر تجربة تحرير أفضل. أحد الطرق لجعل المحتوى في ووردبريس يعمل بشكل أفضل هو إضافة معلومات إضافية له (metadata). قد يكون الأمر على شكل تصنيفات خاصة (taxonomies) أو على شكل بيانات تستخدم لهدف واحد (custom fields). ماهو الحقل المخصص في ووردبريس؟إذا أردت أن تستخدم معلومات محددة متغيرة لكل مقال ما (أو شيء شبيه بمقال كمنتج)، هنا تستطيع استخدام الحقول المخصصة في ووردبريس. "الحقول المخصصة" لها تسميتان مختلفتان في ووردبريس، غالبا ما يطلق عليها خصائص المنشور أو المعلومات الجانبية (post metadata) أو post_meta وعادة ما يطلق عليها باسم الحقول المخصصة، وهذه الترجمة الرسمية التي يستخدمها فريق ترجمة ووردبريس العربي. نحن نضيف الحقول المخصصة عندما نريد أن نخزن خصائص إضافية لمنشور ما. منشورات ووردبريس تأتي بالعديد من الخصائص الإضافية بشكل مسبق: تاريخ النشر، كاتب الموضوع، آخر وقت تّم التعديل عليهم. لكنك قد تريد المزيد، مثلا تريد أن تضيف عنوانا ثانويا للمنشور، أو تريد أن تضيف ملخص المنشور تصميم منفرد. ووردبريس يقوم بتخزين هذه المعلومات في قاعدة البيانات، وباستخدام دوال معينة نقوم بتحديدها وتخزينها واسترجاعها. الحقول المخصصة تنفرد عن خيارات الموقع site_settings حيث أنّ لهم علاقة بالمنشور وليس بالموقع ولكن كلاهما يعملان بنظام عنوان وقيمة key/value pair يتم استخارجهم من قاعدة البيانات عبر دوال محددة، لذا إن كانت لك تجربة بنظام خيارات الموقع Settings API فلن تواجه مشكلة في فهم الحقول المخصصة. كيف أضيف الحقول المخصصة لمنشور؟هناك العديد من الطرق التي تستطيع استخدامها لإضافة الحقول المخصصة، الواجهة الافتراضية للتعامل مع الحقول الخاصة في ووردبريس قديمة ولم يتم تحديثها منذ مدة، ورغم أنها تخدم الهدف إلا أنها بعيدة عن المثالية. الجزء المضاف في الأسفل "ما بعد الأساسيات" سيدخل في التفاصيل حول خيارات أخرى تستطيع اللجوء لها من أجل التحكم في الحقول الخاصة، لكن سنقوم الآن بفهم الواجهة الأصلية فحسب، لأنها ستكون موجودة دوما في كل المواقع. في شاشة التعديل على منشور ستجد صندوق "خصائص إضافية"، وستقوم أنت بتعديل الحقول المخصصة فيه. لا داعي لنمر على كامل معلومات تكوين الصندوق، ستقوم ببساطة باختيار الاسم (أو تضيف واحدا جديدا في حال لم تقم بالأمر من قبل). من ثم تقوم بإضافة القيمة، إضغط على الزر ولقد قمت بإضافة الحقل إلى منشورك، محفوظا مع بقية عناصرك. إظهار الحقول المخصصة في منشوراتكلتستخدم الحقول الخاصة في منشوراتك أمامك عدة دوال، وتسمياتهم تختلف حسب طريقة تكلم الناس عنهم، الدوال الأساسية هي كالتالي: ()the_meta: مثل كل دوال ووردبريس التي تبدأ بـ _the فدالة ()the_meta الهدف منها طبع المعلومات (echo) حتى لا تقوم بالأمر يدويا. تستطيع استخدامها عندما لا تريد أن تغير أيّ شيء بالمعلومات التي تريد طباعتها. لكنها تبدو لي غبر مفيدة لأنها لا تتيح لك أيّ تحكم بهيكلة المعلومات التي تحصل عليها، كما أنها تقوم بطبع كل المعلومات للصفحة.()get_post_meta: هي الدالة التي أستخدمها أنا طوال الوقت، المتغير الأول (parameter) الذي تحتاجه هو معرف (ID) المنشور، المتغير الثاني هو اسم الحقل الذي تريد جلبه، والثالث هو Boolean في حال كنت تريد القيمة على شكل string أو array مصفوفة (true من أجل string وfalse ل array).()get_post_custom: عمل بشكل شبيه جدا لـ ()get_post_meta لكنها تختلف في التسمية، الفرق أنك تقوم بتمرير ID المنشور له فحسب (بشكل اختياري أيضا) وسيقوم بإرجال كل القيم المخصصة للمنشور على شكل array.ما بعد الأساسيات: كيفية تحسين واجهة الحقول المخصصةأحد نقاط ضعف ووردبريس من ناحية الحقول المخصصة هو الصندوق الذي تستخدمه للتعديل عليها، فكما أسلفنا الذكر، الصندوق ليس مفيدا لتلك الدرجة، لذا أنت تملك الفرصة لتحسين التجربة لمستخدميك وزبائنك. الدوال التي تحتاجها للتعامل مع الحقول الخاصةحتى الآن، فقد تعلمنا كيف نسترجع الحقول الخاصة فحسب، مهمة أخرى ستقوم بها عند التطوير هي تعديل أو حذف المعلومات. من أجل هذه المهمة يقدم ووردبريس 3 دوال بسيطة للقيام بالأمر وهي: ()add_post_meta : هي الطريقة التي تستخدمها لإنشاء الحقل لأول مرة، تقوم بتمرير ID المنشور لها واسم الحقل المخصص (meta_key) والقيمة التي تريدها، وبشكل اختياري تستطيع تحديد أن يجعل ووردبريس تلك القيمة فريدة من نوعها. addpostmeta($postid, $metakey, $meta_value, $unique = false) ()update_post_meta : يمكن أيضا استخدام هذه الدالة لإنشاء حقل مخصص جديد، لذا هي تملك القدرة لتحل مكان ()add_post_meta في حال لم تكن واثقا أن الحقل جديد أو لا فتستطيع استعمالها، أول ثلاث خيارات هم نفس خيارات ()add_post_meta والخيار الأخير هو القيمة السابقة، وهو أمر لم استخدمه من قبل حقا ولكن قد يكون مفيدا في حال كنت تملك الكثير من القيم لاسم واحد (key). updatepostmeta($postid, $metakey, $metavalue, $prevvalue='') ()delete_post_meta : هي كما تتوقع تماما، وخياراتها مثل البقية تماما، عدى أن الخيار الأخير (قيمة الحقل) هي قيمة اختيارية تستطيع أن لا تحددها. deletepostmeta( $postid, $metakey, $meta_value = '' ) شرح كيفية استخدام هذه الدوال داخل لوحة التحكم هو خارج نطاق المقال، لكنك تستطيع استعمالها عبر إنشاء صندوق جديد، واستخدام الدوال اللازمة وحفظ المعلومات أثناء حفظ المنشور. استخدام إضافات مصممة لتحسين تجربة الحقول الخاصةهناك العديد من الإضافات الرائعة التي تقوم بتحسين واجهة الحقول الخاصة، أشهرها في نظري هي Pods و Advanced Custom Fields. تقوم هذه الإضافات باستخدام custom post type لإنشاء حقول جديد تعمل بمثابة حقل مخصص. أداة أبسط وأقوىالطريقة التي استخدمها عادة والتي تختلف عن البقية هي إضافة CMB2 فهي تتيح لك تحكم عبر الشفرة البرمجية (عكس الإضافات الأخرى التي تتطلب منك إنشاء الحقول عبر واجهة). استخدام هذه الطريقة للبناء بدل الطريقة التقليدية الذي يوفرها ووردبريس هو أمر مختلف تماما وتجربة رائعة. لن تحتاج لكتابة دوال كبيرة لبناء صناديق لحقول مخصصة ثم محاولة حفظها فهي تقوم بكل شيء بشكل أوتوماتيكي. كل ما عليك القيام به هو وضع الملفات في قالبك أو إضافتك أو تنصيب الإضافة والعمل مع دوالها من قالبك، لشرح أكبر لها اقرأ التوثيق المرفق لها. يجدر الذكر أنّ الإضافة مترجمة للعربية بنسبة 93% (بتاريخ هذا اليوم) ويعتبر هذا دعما ممتازا للعربية لذا الشكر لكل من ساهم في ترجمتها (تستطيع الانضمام لهم عبر موقع Transifex). قوة الحقول المخصصة في ووردبريسكما أسلفنا الذكر، الحقول المخصصة تعتبر جزءا مهما في تطوير استخدامك لووردبريس. استخدام الأمور المبنية في ووردبريس لنشر المحتوى أمر جيد، ولكن الحقول المخصصة هي ما تسمح لإضافات مثل WooCommerce و Easy Digital Downloads بإضافات مميزات قوية لووردبريس. ترجمة -وبتصرف- للمقال: Everything You Should Know about WordPress Custom Fields لصاحبه: DAVID HAYES.
-
تحدثنا في المقالات السابقة من هذه السلسلة عن مفهوم الإنفوجرافيك عمومًا موضحين أهميته وأنواعه، بعدها انتقلنا للحديث عن أهم البرامج والأدوات المستخدمة في إنشاء الإنفوجرافيك وقدمنا لكم مجموعة متنوعة من الخيارات في هذا المجال. والآن سنكمل معكم هذه السلسلة باستعراض أبرز العوامل المؤثرة في هيكلية الإنفوجرافيك والتي ينبغي على أي مهتم بهذا المجال معرفتها والتعامل معها بالصورة المناسبة. أهم الأشياء التي يجب أن يتضمنها أي إنفوجرافيكالعنوانسبق وأشرنا بأن الإنفوجرافيك يُصنف كنوع من أنواع المحتوى وهو يتفوق من ناحية الأهمية التسويقية عن المحتوى النصي، وحين يقوم أي شخص بكتابة مقالات في إحدى المجالات فإنه يهتم باختيار عناوين مفهومة وجذابة، وكذلك الحال عند اختيار عنوان الإنفوجرافيك، فالعنوان المناسب يساعدك في نشر وتسويق الإنفوجرافيك بشكل سهل وسريع، لذا إليك بعض النصائح السريعة في كيفية اختيار العناوين الخاصة بالإنفوجرفيك بصورة فعالة. العنوان الفعال يجب أن يُخبر القراء بالمعلومات والبيانات الأساسية التي يتضمنها الإنفوجرافيك، وأن يكشف بوضوح عن الأشياء التي سيكتشفها القراء دون مواربة أو تضليل.يجب أن يتم كتابة عنوان الإنفوجرافيك بأقل كلمات ممكنة، وأقل من تلك المستخدمة في كتابة العناوين الخاصة بالمقالات. (5 كلمات على الأكثر)يُفضّل إضافة لمحة بسيطة حول الموضوع أسفل العنوان مباشرة، بحيث تٌقدم خلالها مقدمة سريعة حول موضوع الإنفوجرافيك.يُفضّل اختيار عدة عناوين مختلفة للاختيار بينها بعد الانتهاء من تصميم الإنفوجرافيك بالكامل، وعدم الاقتصار على عنوان واحد عند الكتابة.يجب إدراج عنوان الإنفوجرافيك داخل التصميم نفسه وإبرازه بأقصى صورة ممكنة في أعلى التصميم غالبًا، إذ يُلاحظ في بعض الحالات عدم وجود عنوان الإنفوجرافيك داخل التصميم، وبدلاً من ذلك يتم إدراج العنوان بصورة مكتوبة في الموقع أو المدونة.المحتوىونقصد به المعلومات والبيانات المتعلقة بموضوع الإنفوجرافيك، وينبغي التركيز على النواحي الفنية للمحتوى قدر المستطاع، لأن القارئ يعنيه في الأساس الجزء المتعلق بالمحتوى داخل الإنفوجرافيك، لذا يجب أن يكون هذا الجزء مُصمم بطريقة تلفت نظر القارئ للمعلومات الواردة فيه وعدم تشتيته ببقية الفروع الأخرى التي يتضمنها الإنفوجرافيك. ولا تنسى أنه بدون وجود بيانات ومعلومات دقيقة وموثقة فإن الإنفوجرافيك يُصبح بلا جدوى، لذلك حاول أن تقوم ببذل المزيد من المجهود في جمع وترتيب البيانات والتحقق من صحتها. ملاحظة: في الجزء القادم من هذه السلسلة سنتناول كيفية التعامل مع البيانات بصورة فعالة، وذلك ضمن حديثنا حول مراحل إنشاء الإنفوجرافيك، لذا لا تنسى متابعة هذه السلسلة حتى النهاية. المصادريجب أن يتم تخصيص مساحة واضحة لعرض مصادر المعلومات والبيانات التي تم إدراجها في الإنفوجرافيك، خصوصًا في حال الاستعانة ببيانات أو أرقام محددة وهي مسألة شائعة في الإنفوجرافيك. الصور والأشكالدعونا نتذكر دائمًا قبل إنشاء أي إنفوجرافيك، أننا نلجأ لهذا النوع من المحتوى لأنه يتميز بقيمة فنية وبصرية مقارنة بأنواع المحتوى النصي، بمعنى كلما استطعت خفض كمية المحتوى النصي داخل الإنفوجرافيك وزيادة الصور والأشكال الدالة على المفاهيم المختلفة، كلما حقق الإنفوجرافيك نتائجًا أفضل، وذلك من حيث زيادة نسبة الانتشار وضمان الاطلاع على نسبة أكبر من المعلومات الواردة داخل الإنفوجرافيك. اسم الجهة المنفذة وشعارهانظرًا لأن الإنفوجرافيك يمتلك شعبية واسعة ونسبة مشاركة كبيرة بين المستخدمين عبر الشبكات الاجتماعية، فمن الجيد الاستفادة من هذه النقطة في الترويج لمنتجك أو العلامة التجارية الخاصة بك. فمثلاً لو كنت تمتلك موقعًا أو مدونة، فيُفضل إدراج الشعار، الاسم، عنوان الموقع، وذلك أسفل الإنفوجرافيك وبصورة واضحة، كما يُمكنك إضافة حساباتك على الشبكات الاجتماعية. نفس الشيء ينطبق على بقية المنتجات، بمعنى إدراج أي معلومات ترى أهميتها للمستخدمين أو الزبائن المحتملين، بشرط عدم خلطها مع الجزء المتعلق بالمحتوى. نموذج لإنفوجرافيك فعال ويحقق الملاحظات السابقة: والآن دعونا ننتقل للحديث حول بعض المعايير المؤثرة في هيكلية الإنفوجرافيكالتعامل مع الأبعادفي أي تصميم، تلعب الأبعاد دورًا هامًا في تحديد الشكل العام للإنفوجرافيك وإكسابه مرونة في النشر عبر الشبكات الاجتماعية والمدونات بصورة مناسبة. لذلك قد تتساءل الآن حول الأبعاد المناسبة المتعلقة بالإنفوجرافيك، لكن يؤسفني أن أخبرك بعدم وجود أي أبعاد ثابتة أو محددة عند إنشاء وتصميم الإنفوجرافيك، فنحن لا نتحدث هنا عن تصميم غلاف فيس بوك أو تويتر أو يوتيوب بأبعاد معروفة ومحددة سلفًا، فالأمر مختلف تمامًا عند تصميم الإنفوجرافيك وهو يعتمد بصورة أساسية على رغبة المصمم وتصوره لكيفية إدراج المعلومات والبيانات ضمن التصميم. لكن من الجيد معرفة بعض المعايير الأساسية الهامة المتعلقة بالأبعاد الخاصة بالإنفوجرافيك والتي سألخصها لكم ضمن النقاط التالية: التوجه العاملو قمنا بإلقاء نظرة سريعة على مجموعة من الإنفوجرافيكس التي حققت رواجًا واسعًا على الشبكة العنكبوتية لوجدنا أن أغلبها تم تصميمه بصورة عمودية (رأسية)، ويُمكن القول بأن تصميم الإنفوجرافيكس بصورة رأسية يعتبر من ضمن التوجهات العامة لدى المتخصصين في فن الإنفوجرافيك، وهي تشكل النسبة الأكثر كمًا والأكثر انتشارًا. وبنظري فإن التصميم بالطريقة الرأسية يوفر مرونة أكبر في عرض البيانات والمعلومات وإدراج الأشكال والصور والمخططات مقارنة بالتصميم بصورة أفقية، حيث يحتاج الأخير لرؤية أكثر إبداعية عند عرض المحتوى وهي مسألة تتطلب بذل المزيد من الجهد وخلق الأفكار الملائمة، وبالتالي سنجد عددًا أقل من النماذج. ولا يعني هذا تجنب تصميم وإنشاء الإنفوجرافيك بالصورة الأفقية أو المربعة، فكما ذكرت هي مسألة تعتمد على المصمم والفكرة المراد طرحها بواسطة الإنفوجرافيك، وأحيانًا قد يكون التصميم بهذه الطريقة أكثر فاعلية من التصميم بصورة رأسية، فمثلاً إنفوجرافيك الصورة الذي ذكرناه عند حديثنا عن أنواع الإنفوجرافيك في الجزء الأول من السلسلة يتم تصميمه بصورة مربعة أو أفقية في الكثير من الأحيان. نسبة الأبعادقد يقول قائل "ذكرت أن التصميم بالصورة الرأسية هو الأفضل والأكثر انتشارًا؟ لكن أين الأبعاد الخاصة بالتصميم الرأسي؟"، حسنًا سأجيبك الآن. بداية، فمن المهم معرفة نسبة الأبعاد الخاصة بالإنفوجرافيك (أي نسبة الطول إلى العرض) وهي تعتبر من ضمن المعايير الهامة عند التصميم، فمثلاً لو اخترت تصميم الإنفوجرافيك بعرض 700 بيكسل فكم يجب أن يكون الطول؟ في الغالب فإن الإنفوجرافيكس المصممة بطريقة رأسية تأتي بنسبة عرض إلى طول (4: 1)، فلو كان عرض التصميم 700 بيكسل يكون الطول 2800 بيكسل، كما تراوح نسبة عرض الإنفوجرافيك الرأسية من 600 – 1200 بيكسل. نصيحة: العرض المفضل عند تصميم الإنفوجرافيك (600 – 700 بيكسل)، وبالتالي يُمكن استخدام الطول من 2000 إلى 3000 بيكسل. أما الإنفوجرافيك الأفقي فمن الأفضل استخدام الأبعاد: عرض (1000-1200) بيكسل، طول (800-900) بيكسل، وللإنفوجرافيك المربع فالأمر سيان بشرط أن يكون الطول مساوي للعرض، ومن ثم يُمكنك ضبطه كما تشاء. مثال على إنفوجرافيك مصمم بطريقة أفقية (مربعة): مثال على إنفوجرافيك مصمم بصورة رأسية: التعامل مع الألوانفي البداية دعونا نتفق على أهمية اختيار الألوان المناسبة عند التعامل مع أي تصاميم باختلاف أنواعها، وأعتقد أننا لسنا بحاجة لدعم هذا الادعاء بمجموعة من الدراسات والبحوث النفسية التي تشرح أثر الألوان على الحالة المزاجية للمستخدم وقدرتها على تعزيز المحتوى وإيصال الرسالة بصورة أكثر فاعلية. ونظرًا لأن الإنفوجرافيك يُقدم في طياته مجموعة من البيانات والمعلومات، فينبغي الاهتمام بالألوان بعناية فائقة وإعطائها أولوية قصوى عند التصميم. ربما يقول قائل بأن مسألة التعامل مع الألوان تقع على عاتق المصمم فقط، وبالتالي هذه المسألة لن تهمني كمسوق أو صاحب منتج، لكن في الحقيقة فإن ترك هذه المسألة بيد المصمم ليست الخيار الأمثل، فتوجيهك للمصمم بطريقة تتوافق مع متطلباتك يساعد المصمم بتنفيذ الإنفوجرافيك بصورة فعالة أكثر ويُسهل عليه المهمة في اختيار وتحدد الألوان. أحد أصدقائي الذين يعملون في هذا المجال منذ سنوات، ذكر لي ذات مرة أن معظم التعديلات التي يطلبها العملاء بعد انتهاء التصميم تتعلق بالألوان، إذ أنهم في البداية يتركون الخيار له بصورة كاملة فيختار أفضل الألوان الملائمة للتصميم لكنه يتفاجأ برغبتهم بتغيير بعض الألوان، وبحسب ما رأيت فدائمًا ما تكون اختياراتهم نحو الأسوأ، على الأقل النماذج التي اطلعت عليها، وهذا في أغلب الأحيان ينتج من عدم معرفتهم ببعض المعايير الهامة عند اختيار الألوان ويعتقدون أن المسألة تعتمد على الأذواق، فأنت هنا لست في مطعم فخم لتناول وجبة غذاء وفقًا لذوقك الخاص، أنت هنا بحاجة لاتباع معايير وأسس ثابتة حتى وإن كانت غير متوافقة مع ذوقك الخاص. وسواءً كنت مصمم إنفوجرافيك، أو أنك تنوي الاستعانة بإحدى الأدوات السابقة في حال عدم اختصاصك، أو ترغب بالاعتماد على مصمم مختص فمن الضروري أن تعرف هذه الإرشادات الهامة للتعامل مع الألوان عند تصميم الإنفوجرافيك: ألوان أقلإضافة العديد من الألوان إلى الإنفوجرافيك يعتبر من ضمن أكثر الأخطاء شيوعًا، فكلما كانت الألوان المستخدمة في الإنفوجرافيك أقل، كلما حسّن ذلك تجربة القراءة، لذلك يُنصح باستخدام 2-3 لون فقط عند تصميم الإنفوجرافيك، لكن يُمكن عند الضرورة استخدام 4 ألوان ويُفضل ألا تزيد عن ذلك. وبالطبع أقصد هنا الألوان الرئيسية البارزة المستخدمة في التصميم، وليست الألوان الخفية أو المكملة لعناصر الإنفوجرافيك الأخرى، فيمكن استخدام ألون أخرى للخط أو لبعض الملاحظات الهامشية، بينما حاول أن تحافظ على نسق موحد للخلفية وأن تستعين بصور ومخططات متوافقة مع اللون الأساسي المستخدم في تصميم الإنفوجرافيك. العلامة التجاريةمن الضروري استخدام الألوان داخل الإنفوجرافيك بصورة متناسقة مع المنتج أو العلامة التجارية التي ترغب بإنشاء إنفوجرافيك حولها، وهذا الأمر ينطبق بنفس الكيفية في حال رغبتك بإنشاء إنفوجرافيك لمنتجك الخاص. من غير المنطقي أن يقوم أحد الأشخاص بإنشاء إنفوجرافيك يتضمن بعض الإحصائيات عن موقع تويتر ويستخدم بعض الألوان البعيدة عن العلامة التجارية للموقع مثل اللون الأحمر. نموذج فعال في استخدام الألوان بالتوافق مع العلامة التجارية: المحتوىللمعلومات والبيانات الموجودة بالإنفوجرافيك أهمية بالغة في تحديد الألوان وتناغمها مع الموضوع الأساسي للإنفوجرافيك، فمثلاً لو افترضنا أنك ترغب بإنشاء إنفوجرافيك حول فوائد الفراولة، وبنفس الوقت قمت باستخدام اللون الأصفر كلون أساسي داخل التصميم، صدقني ستشعر حينها أنك تقرأ إنفوجرافيك حول فوائد الموز. أرجوك لا تفعل هذا. وتذكر دائمًا أن اختيار الألوان بصورة متناسبة مع المحتوى يُعطي للإنفوجرافيك قيمة أكبر ويسهل على القارئ استعراضه من خلال الإدراك البصري. لكن ماذا لو كانت المعلومات الواردة في الإنفوجرافيك لا تشير إلى لون محدد أو إلى موضوع له دلالة واضحة؟ حسنًا، حينها لا مشكلة في اختيار أي ألوان أخرى بشرط تناغم درجاتها ويُمكنك أيضًا الاستعانة في تحديد الألوان من خلال التوافق اللوني الذي تراه في الأشياء من حولك، فيُمكن مثلاً للمناظر الطبيعية أو الصور التي تستعرضها على الإنترنت أن تشكل مصدرًا لانتقاء الألوان بصورة فعالة، كما بوسعك الاستعانة ببعض الأدوات الخاصة باختيار الألوان بصورة متناغمة مثل coolors.co. بعض الأمثلة على استخدام الألوان بالطريقة الصحيحة: كانت هذه بعض النقاط الهامة المتعلقة بهيكلية الإنفوجرافيك العامة، وفي الموضوع القادم سنتحدث معكم بالتفصيل حول مراحل إنشاء الإنفوجرافيك والتعامل مع المحتوى والبيانات. حقوق الصورة البارزة: Designed by Freepik.
-
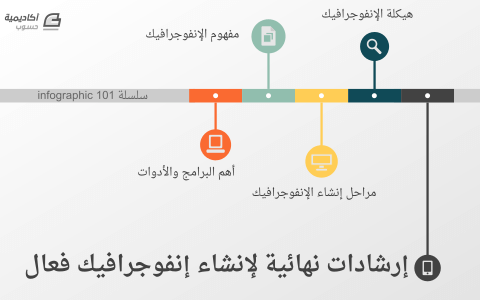
نلاحظ خلال الفترة الأخيرة انتشار مصطلح "الإنفوجرافيك" عبر الشبكات الاجتماعية أو عبر المواقع والمدونات المختلفة بصورة واسعة، ويومًا بعد يوم يكتسب فن الإنفوجرافيك شعبية متزايدة بين مستخدمي الشبكة العنكبوتية، كما استطاع خلال فترة وجيزة أن يصبح أداة تعليمية وترفيهية قوية من خلال تقديم المعلومات على هيئة رسومات بيانية محببة لدى القراء. وربما يتساءل البعض حول معنى هذا المصطلح وأهميته، وكيفية التعامل مع فن الإنفوجرافيك والاستفادة منه بصورة فعالة، لذا سنحاول في هذه السلسلة توضيح مفهوم الإنفوجرافيك، ومعرفة أنواعه والأدوات المستخدمة في إنشائه، كما سنتطرق إلى بعض التلميحات المتعلقة بالجوانب الفنية والتسويقية للإنفوجرافيك. مفهوم الإنفوجرافيكفي البداية دعونا نوضح اللفظ اللغوي لمصطلح الإنفوجرافيك: كلمة إنفوجرافيك مقتبسة من اللفظ الإنجليزي المعبر عن هذا المصطلح Infographic، وهي اختصار لكلمة Information graphic. وبشكل عام يُطلق معنى الإنفوجرافيك على أي رسومات أو تصاميم تتضمن معلومات أو إحصائيات في موضوع محدد بشكل يجعل هذه المعلومات سهلة الفهم لدى القارئ، فأي تمثيل للمعلومات على هيئة رسومات يُمكن أن نصنفه تحت خانة الإنفوجرافيك. بمعنى آخر يمكن تعريف الإنفوجرافيك على أنه تحويل لكمية معينة من البيانات والمعلومات النصية المعقدة إلى مزيج من الصور والرسومات والنصوص مما يسمح للقارئ استيعاب الفكرة الأساسية للموضوع بصورة أسهل وأسرع. من المهم أيضًا أن نفرق بين مفهوم الإنفوجرافيك الواسع، وبين النظرة المعروفة حول هذا المصطلح، حيث يعتقد الكثير من المستخدمين أن مفهوم الإنفوجرافيك يقتصر على الشبكة العنكبوتية والويب فقط، وهذا الاعتقاد خاطئ تمامًا. صحيح أنّ ظهور شبكة الإنترنت أدى إلى انتشار الإنفوجرافيك واستخدامه كوسيلة لنشر المحتوى والمعلومات، لكن هذا لا يعني أن الإنفوجرافيك يقتصر على شبكة الإنترنت. فمثلاً النشرات الجوية المصورة، الإشارات الإرشادية، الخرائط، العروض التقديمية التقليدية، المخططات والرسومات البيانية، جميعها تدخل ضمن تصنيف الإنفوجرافيك. لكن في السنوات الأخيرة الماضية ومع الانتشار الكبير الذي حققه الإنفوجرافيك على الشبكة العنكبوتية، أصبح هذا المصطلح مرتبطًا بصورة أساسية مع المحتوى المنشور على الإنترنت فقط، وهو ما سنتطرق له خلال هذه السلسلة. نموذج للإنفوجرافيك المنتشر على شبكة الإنترنت والذي سنركز عليه خلال هذه السلسلة: تطور الإنفوجرافيك خلال السنوات الماضيةوفي السنوات الأخيرة، ازداد استخدام الإنفوجرافيك بصورة كبيرة عبر شبكة الإنترنت، فالكثير من المواقع والمدونات الإنجليزية والعربية أصبحت تخصص تصنيفًا منفصلاً للإنفوجرافيك، وبات لدينا آلاف الإنفوجرافيك المنشورة على هذه المواقع، هذا بخلاف المواقع المتخصصة فقط بهذا المجال. وبنظرة سريعة عبر محرك بحث جوجل نلاحظ الزيادة المستمرة في حجم البحث عن الإنفوجرافيك خلال السنوات الماضية، بالإضافة إلى زيادة عدد نتائج البحث حول الإنفوجرافيك بشكل مستمر. ولا ننسى أيضًا آلاف الإنفوجرافيك التي يتم مشاركتها بصورة دورية ومباشرة عبر الشبكات الاجتماعية وأهمها فيس بوك وتويتر، حيث تتمتع منشورات الإنفوجرافيك بنسبة عالية من المشاهدات والتفاعل من قبل مستخدمي هذه الشبكات. لماذا يجب علينا استخدام الإنفوجرافيك؟في النقاط التالية نُجمل لكم أبرز الأسباب التي تدفعنا لاستخدام الإنفوجرافيك أثناء قيامنا بالأنشطة التسويقية على الشبكة العنكبوتية: جذب المستخدمينحاول أن تطرح السؤال التالي على بعض المهتمين بمجال التدوين أو من لديهم معرفة كافية بهذا المجال: ما هو المحتوى المفضل لدى مستخدمي الشبكة العنكبوتية؟ في الغالب ستحصل على إجابات متشابهة، وهي أن المحتوى المتعلق بالإحصائيات والحقائق والبيانات هو المحتوى المفضل لدى المستخدمين خصوصًا إن تم طرحه من خلال الرسومات والصور. وبالتالي يُشكل الإنفوجرافيك المفتاح الحقيقي لجذب المستخدمين والوصول إلى جمهور أكبر، فهو يركز دائمًا على عرض البيانات والحقائق على هيئة رسومات ممتعة ومميزة، بالإضافة إلى ذلك يعتبر الإنفوجرافيك من أكثر أنواع المحتوى شعبية بين المستخدمين، بمعنى أنك لو استطعت استخدام هذا النوع من المحتوى بطريقة فعالة فستتمكن من تحقيق شعبية كبيرة لمنتجك. وكلما استطعت إنشاء إنفوجرافيك بلمسات إبداعية وجذابة، كلما حققت نسبة مشاهدات أكبر وبالتالي ارتباط المستخدمين واهتمامهم بما تقدمه على المنصات المختلفة. سهولة وسرعة القراءةفي الكثير من الأحيان يصيب المستخدم نوع من الملل عند قراءة المقالات الطويلة، خصوصًا إذا تضمنت مجموعة واسعة من المعلومات، وبالتالي لن يكون بمقدور الكثير من المستخدمين فهم أو استيعاب المقال للنهاية، فالمستخدم يريد المعلومات بصورة مباشرة وواضحة دون الحاجة لبذل المزيد من الجهد والتركيز لفهمها، وبالتالي فإن طبيعة الإنفوجرافيك تساهم في التغلب على هذه المشكلة حيث يُمكن استخدامه لإيصال فكرة معينة ومعقدة بكل بساطة وسهولة، كما أنه تحويل المعلومات على هيئة إنفوجرافيك سيوفر الكثير من الوقت على القارئ، فغالبًا يتم اختصار المعلومات عبر الإنفوجرافيك إلى أبسط حد ممكن والاحتفاظ بالمعلومات الهامة فقط. محركات البحثلا شك أن جودة المحتوى وقوته هي العامل الأساسي لارتباط محركات البحث بموقعك الخاص، في نفس الوقت فإن تقديم الإنفوجرافيك بجودة عالية يُعد من ضمن الوسائل المساعدة لتحسين موقعك بالنسبة لمحركات البحث، إذ سيحقق لك نسبة أفضل من الزيارات مقارنة بالمحتوى النصي، وبالتالي وجود بعض الإنفوجرافيكس المميزة والحصرية داخل موقعك سيزيد ثقة محركات البحث بالموقع، ولا تنسى أيضًا أن الإنفوجرافيك يحقق نسبة مشاركة أعلى عبر الشبكات الاجتماعية وبالتالي الحصول على المزيد من الزوار والروابط وبالتالي تصنيف أفضل في محركات البحث. متى يفضل استخدام الإنفوجرافيك؟من المهم أن نلتفت لأحد أهم الأخطاء الملحوظة في التعاطي مع الإنفوجرافيك، وهي عدم معرفة الموضع المناسب لاستخدامه، وهذه المشكلة تنتج من اقتناع المسوقين وأصحاب المواقع أو المنتجات المختلفة بضرورة استخدام الإنفوجرافيك نظرًا لأهميته البالغة والتي أشرنا إليها في الفقرة السابقة، وبالتالي يعمل هؤلاء على نشر الإنفوجرافيك دون الالتفات إلى أي اعتبارات أخرى متعلقة بالجودة. من الجيد أن نتذكر بأن أهمية وشعبية الإنفوجرافيك لا يجب أن تكون الدافع الرئيسي لاستخدامه، فنشر الإنفوجرافيك بصورة عشوائية لأنه يقوم بجذب جمهور أكبر لمنتجك هي مسألة تشبه تمامًا تقديم محتوى متهافت وضعيف، وفي النهاية لن يعود عليك ذلك بأي فائدة تُذكر، فالعناية الشديدة عند تقديم المحتوى المكتوب يجب أن تنسحب بنفس الكيفية على إنشاء الإنفوجرافيك، فهو في النهاية يعد نوعًا من أنواع المحتوى، وبالتالي يجب تقديمه بجودة عالية حتى يحقق الفائدة المرجوة. وبالتالي قبل أن تُفكر في استخدام الإنفوجرافيك يجب عليك أن تطرح على نفسك بعض الأسئلة من ضمنها: هل تمتلك بيانات كافية؟في البداية يجب علينا معرفة طبيعة المحتوى المنشور من خلال الإنفوجرافيك ومدى اختلافها عن بقية أنواع المحتوى، فالبيانات والإحصائيات والأرقام يجب أن تكون الجزء الرئيسي في أي إنفوجرافيك فعال، وبالتالي حينما تجد نفسك أمام موضوع معين لا يتضمن بيانات كافية أو إحصائيات، فلا تتوقع أن يكون الإنفوجرافيك خيارك المفضل. والعكس صحيح، فحينما تتوفر لك كمية جيدة من البيانات والإحصائيات وترغب بتقديمها للمستخدمين عبر إحدى وسائل المحتوى المختلفة، يُفضل أن يتم ذلك عبر الإنفوجرافيك. هل المعلومات معقدة ويصعب فهمها بصورة مكتوبة؟في الكثير من الأحيان ألاحظ وجود إنفوجرافيك تتضمن معلومات وبيانات سهلة وبسيطة وموزعة بصورة غير منتظمة على التصميم، وحينها أشعر ببعض الغثيان وأضطر لإغلاق الحاسب المحمول على الفور حتى أتجنب حدوت مضاعفات صحية أخرى. بالطبع لا أقصد أنّ استخدام الإنفوجرافيك ينحصر فقط على المعلومات المعقدة، فمثلاً يُمكن استخدام الإنفوجرافيك عند وجود عدة أرقام قد تسبب تشتت للمستخدم، حتى لو كانت هذه الأرقام تدل على معلومات بسيطة، وبالتالي فإن تصميمها بصورة جذابة وواضحة وغير عشوائية سيلفت انتباه وتركيز القارئ. وبالتالي قبل أن تفكر باستخدام الإنفوجرافيك عليك مراجعة طبيعة المعلومات التي تنوي طرحها من خلاله، فكلما كانت المعلومات معقدة ومركزة، كلما كان الإنفوجرافيك هو الوسيلة الأمثل لنشر المحتوى. فالإنفوجرافيك مخصص في الأساس لتحويل المحتوى النصي المعقد أو الممل إلى وسيلة تفاعلية تحقق أكبر استفادة لدى القارئ، فلا تتوقع أن يتفاعل المستخدم مع إنفوجرافيك يتضمن معلومات سطحية يُمكن لطالب في المرحلة الابتدائية أن يفهمها بسهولة وبدون حاجة إلى رسومات أو توضيح. هل جمهورك يُفضل الإنفوجرافيك؟بالرغم من أهمية الإنفوجرافيك وضرورته في جذب المستخدمين والحصول على جمهور أكبر لمنتجك، إلا أنه من غير الضروري أن يكون مناسبًا لجميع الناشرين وصناع المحتوى، ففهم طبيعة جمهورك هي مسألة أساسية في معرفة أنواع المحتوى الملائمة له، كما أن التخصص الذي تنشط به له علاقة مباشرة باختيار المحتوى الملائم، وبالتالي يجب أن تحدد مدى تفاعل جمهورك مع هذا النوع من المحتوى قبل أن تقرر استخدامه بصورة دورية. أنواع الإنفوجرافيكفي الحقيقة لا يوجد معايير معينة أو تصنيف ثابت لأنواع الإنفوجرافيك، لكن بحسب معرفتي فإن الكثير من المهتمين بهذا المجال يجدون صعوبة في تحديد النموذج المتناسب مع المحتوى الذي سيتضمنه الإنفوجرافيك، وبالتالي سأضع بين أيديكم تصورًا بسيطًا لأنواع ونماذج الإنفوجرافيك المختلفة والتي يُمكن اعتبارها وسيلة مساعدة لإنشاء الإنفوجرافيك بالصورة المناسبة. التسلسل الزمنيإن كنت تمتلك بعض البيانات والمعلومات التي تتضمن مراحل مختلفة بالسنوات أو الأشهر أو الأيام، فيمكنك تمثيلها عبر الإنفوجرافيك بصورة مميزة من خلال العرض الزمني لهذه البيانات. فمثلاً عند استعراض بعض المحطات في حياة شخص ما أو شركة أو حتى منتجك الخاص، فتحتاج إلى تمثيل البيانات بطريقة سهلة وسلسلة ويتضح فيها التسلسل الزمني للأحداث بحيث لا تكون السنوات متفرقة هنا وهناك بصورة تشوش القارئ. ولا يقتصر هذا النوع من الإنفوجرافيك على وجود تواريخ معينة، لكن من الضروري وجود تسلسل منطقي للمعلومات التي يتضمنها الإنفوجرافيك، فمثلاً لو رغبت في تناول تطور تقنية معينة مستقبلياً فيمكن استخدام هذا النوع بدون وجود تواريخ ثابتة ومحددة، أو يمكن استخدامه في حال استعراض خطوات متسلسلة لعملية معينة أو حقائق متسلسلة وهكذا. المقارناتإن كنت تمتلك بعض البيانات والمعلومات حول عدة أشياء مماثلة أو مختلفة، فيُفضل عرضها عبر هذه النوعية من الإنفوجرافيك، فهي ستوضح للقارئ بصورة مباشرة الفروقات بين الأشياء المستهدفة بسهولة ودقة، كما أنها ستوفر على القارئ عناء البحث عن الفروقات بنفسه في الإنفوجرافيك في حال تم تصميمه بالطريقة التقليدية، وفي نفس الوقت لا يُنصح أن تزيد المقارنة عن 3 منتجات، بالإضافة لوجود معلومات كافية حول المنتجات المنوي المقارنة بينها، ولا تنسى أن التصميم في هذا النوع من الإنفوجرافيك له أهمية بالغة جدًا في تبسيط الفكرة. الصورةأحياناً قد ترغب في وصف أشياء محددة وثابتة أو توضيح بعض النقاط المتعلقة بموضوع معين ببساطة وسرعة مع التركيز على العامل الفني والجمالي بصورة أكبر، وبالتالي يُمكن في هذه الحالات استخدام إنفوجرافيك الصورة، وهو يشمل فقط صورة الموضوع المستهدف مع وجود بعض المعلومات المحيطة بها، ويركز هذا النوع من الإنفوجرافيك على جذب المشاهد فقط من خلال الصورة وليس عبر طبيعة المحتوى، ويستخدم هذا النوع من الإنفوجرافيك كدليل لمنتج أو لإجابة عن تساؤلات معينة. المخططاتدعونا نشبه هذا النوع بإنشاء المخططات والهياكل التقليدية المستخدمة أثناء العمل، لكن الخلاف أنّ استخدام المخططات عبر الإنفوجرافيك يكون لشرح مسألة معينة بصورة منطقية وتبسيطها قدر الإمكان بواسطة تصميم مميز، فمثلاً عند استعراض موضوع يتضمن العديد من الخيارات أو الأسئلة، فيفضل توضيح ذلك بواسطة إنفوجرافيك المخططات للوصول إلى الخيار الأنسب، ولا تنسى عند استخدام هذا النوع أن يكون التصميم بسيطًا لأقصى درجة ممكنة، في بعض الأحيان يستخدم هذا النوع لتوجيه نصيحة بطريقة لطيفة ومبتكرة. تحليل البياناتيعد هذا النوع من أكثر أنواع الإنفوجرافيك تعقيدًا، فهو يتضمن إحصائيات ومخططات وأحداث زمنية ومعلومات في آن واحد، ويركز هذا النوع بصورة أساسية على التصميم، حيث يحتاج إلى جهد ودقة كبيرة جدًا مقارنة ببقية أنواع الإنفوجرافيك، كما ينبغي أن يتضمن كمية كافية من المعلومات، ويستخدم غالبًا لإعطاء القارئ لمحة متكاملة وواضحة في إحدى الموضوعات. المحتوى المنشور ضمن هذا النوع من الإنفوجرافيك لا ينبغي استخدمه بصورة مباشرة، حيث يجب في البداية جمع معلومات لازمة وكافية حول الموضوع المحدد ومن ثم فرزها وإعادة ترتيبها وتحليلها للوصول إلى أنسب طريقة لتوضيح الموضوع وبشكل يتوافق مع التصميم. الأرقاميستخدم هذا النوع من الإنفوجرافيك عند وجود أرقام وإحصائيات حول موضوع ما، دون الحاجة لاستخدام النصوص الطويلة على الإطلاق بحيث يتم استعراض بعض الأرقام الهامة حول منتج أو خدمة أو شركة، إلخ. يتميز هذا الإنفوجرافيك بسلاسة ومرونة أكبر في التصميم بالإضافة إلى سهولة توفير المعلومات، كما أنه يعتبر من أكثر أنواع الإنفوجرافيك شعبية عبر الشبكات الاجتماعية خصوصًا في حال تناوله لبعض الأرقام المتعلقة بمواضيع هامة وحيوية أو متزامنة مع الأحداث. يُنصح عند استخدام هذا النوع بالتركيز على إظهار الأرقام بصورة واضحة مع إدراج صور معبرة عن مغزى الأرقام بدلاً من النصوص، أو من خلال استخدام نصوص قصيرة جدًا للإشارة إلى مفهوم الرقم. كانت هذه لمحة سريعة حول مفهوم الإنفوجرافيك وأهميته وأنواعه. في الجزء الثاني من هذه السلسلة سنتعرف معكم على أهم الأدوات اللازمة لإنشاء الإنفوجرافيك. حقوق الصورة البارزة: Designed by Freepik.
- 4 تعليقات
-
- 3
-

-
- تحليل
- إنفوجرافيك
-
(و 5 أكثر)
موسوم في:
-
باعتباري رجلَ أعمالٍ مبتدئٍ في خضم تأسيس شركة ناشئة صاعدة، أحاول قراءة الكثير عن هذا الموضوع. كنت منخرطًا بعمقٍ في ثقافة الشركات الناشئة لنحو عامين؛ وغالبًا ما أتأمَّل ما تعلَّمت؛ وأحاول ربطه بما قرأته من قبل. حدث هذا الأمر معي مرةً أخرى في تناولي لموضوع اتخاذ القرارات بناءً على معلومات غير كاملة. معلومات غير كاملة Incomplete informationسمعتُ للمرة الأولى بعبارة «العمل بمعلومات غير كاملة» في تدوينة كتبها رائد الأعمال والمستثمر الأمريكي مارك سوستر (Mark Suster) منذ أكثر من عام بعنوان: «ما الذي يجعلك رائد أعمال؟ أربعة حروف: JFDI». تناول مارك في تلك التدوينة أهمية الاستمرار في العمل حين يتعذَّر عليك الحصول على معلومات كاملة: يتَّخذ روَّاد الأعمال قرارات سريعة؛ ويمضون قُدُمًا وهم يعلمون أن 70 بالمئة على الأكثر من قراراتهم ستكون صحيحة. إنهم يتقدَّمون إلى الأمام في عملهم كل يوم؛ ويتعيَّن عليهم اكتشاف أخطائهم وتصويبها سريعًا. لقد أدركت مؤخرًا فقط أهمية هذا المفهوم، وما يعنيه فعلًا في الواقع. إنه واحدٌ من تلك الأمور التي قرأت عنها وظننت أنَّني قد استوعبتها، لكن الأمر يكون مختلفًا تمامًا حين تمُر به بالفعل. ماذا عن الشركات الناشئة اللّيّنة lean startup؟أنا أفكِّر بطريقة علمية؛ لذا فقد تحمَّست للفكرة كثيرًا حين سمعت للمرة الأولى عن مفاهيم الشركات الناشئة اللّيّنة التي ابتكرها «إريك ريس». إنها مفاهيم رائعة؛ والطريقة التي يشرحها بها «إريك ريس» مفيدةٌ جدًا لكل من يحاول تأسيس شركة ناشئة. لقد اعتمدت عليها في عملي وأثبتت نجاحها. ومع ذلك، فإن أوصاف الشركة الناشئة اللّيّنة -مثل الوصف الموجود أدناه- قد تجعلك تظن أنَّه يتعيَّن عليك اتخاذ القرارات اعتمادًا على الحقائق فقط، لا اعتمادًا على الآراء أو المعلومات الناقصة. ما أدركته بمرور الوقت أن بعض جوانب الشركة الناشئة الليّنة تكون أكثر فائدة من غيرها في أوقات بعينها. على سبيل المثال، حين تكون في بداياتك ولا يجتذب موقعك الإلكتروني الكثير من حركة الإنترنت (traffic)، فلن تتمكَّن حقًا من الحصول على البيانات التي تحتاجها لعمل اختبارات A/B. في الأيام الأولى، يكون التحدُّث إلى العملاء والحصول على معلومات موثَّقة واحدًا من أكثر الأمور فائدةً لشركتك، لكن ليس بمقدورك أن تكون متأكدًا بنسبة مئة بالمئة من أي شيءٍ، حتى إذا حصلت من العملاء على كمٍ ضخمٍ من التغذية الراجعة. يتعيَّن عليك إذًا أن تخاطر قليلًا. كان مارك سوستر على حقٍ حين قال إن روَّاد الأعمال يحتاجون دائمًا إلى اتخاذ قرارات دون أن يكونوا متأكدين من نتيجتها. لقد ذكرتُ أنَّني بطبيعتي أُفكِّر في الأمور بطريقة منطقية؛ لذا فإن «العمل دون معلومات كاملة» هو أحد الأمور التي واجهت صعوبة كبيرةً في استيعابها في مجال تأسيس الشركات الناشئة. توقَّف عن الخوف من العمل دون معلومات كاملةأدركتُ بمرور الوقت أن ثمَّة أفكار تساعدني كثيرًا في العمل دون معلومات كاملة بطريقة أفضل. هذه بعض الأمور التي أثبتت نجاحها بالنسبة إليَّ: اجعل خوفك من عدم إنهاء المهام لا من إنهائهايبدأ المرء في الخوف من عواقب قراراته عند إنهاء العمل حين يُفكِّر أكثر من اللازم في أنَّه قد اضطر إلى المخاطرة بالعمل دون معلومات كاملة. بالطبع ثمَّة الكثير من الأمور التي قد تجري على نحوٍ سيء. كنت أخشى إنهاء المهام في السابق، لكني بدأت في التفكير في أسوأ شيءٍ يُمكن أن يحدث إذا أنهيتها؛ فنجحت في أن أجعل خوفي من عدم إنهاء المهام بدلًا من الخوف من إنهائها. اعلَم أن الجميع بحاجةٍ إلى العمل دون معلومات كاملةسيفيدك كثيرًا أن تُذكِّر نفسك أنَّ التاريخ له بعض الأنماط التي يُمكن توقُّعها، لكنه لا يُعيد نفسه قط. حتَّى أفضل روَّاد الأعمال وأكثرهم خبرةً يتعيَّن عليهم تقييم الأمور بعقلية جديدة حين يشرعون في تأسيس مشروع جديد. بل يُمكن القول إن قلة الخبرة تكون في بعض الأحيان ميزةً لا عيبًا. ومهما كان مستوى خبرتك، تذكَّر أن كل ما تفعله جديدٌ بدرجةٍ ما؛ مما يجعل وضعك الآن مختلفًا عمَّا كان عليه في أي وقتٍ مضى. تذكَّر أن الفشل هو أفضل طريقة للتعلُّمتتسامح بعض الثقافات مع الفشل أكثر من غيرها. أنا أعيش في المملكة المتحدة؛ والسائد هنا - خصوصًا في مجال الأعمال التجارية - أنَّ الفشل لمرةً واحدةً يعني أنَّه يجب عليك التوقُّف تمامًا عن المحاولة. لقد أدركتُ بمرور الوقت أن الفشل ليس في الحقيقة أمرًا ثنائيًا (بمعنى، إما أنك ناجح/فاشل أو لست كذلك، ولا مكان ما بين الضّدّين)؛ لذا فإنه ليس سيئًا كما تظن. أدركتُ أيضًا أن «الفشل» أو أن «شيئًا ما لا يسير بالطريقة المرجوَّة» هي واحدةٌ من أفضل الطرق لتعلُّم أي شيء. هل تعمل دون معلومات كاملة؟ هل تعتقد أنَّه يتعيَّن عليك العمل بهذه الطريقة أكثر ممَّا تفعل الآن؟ شاركنا أفكارك وتجاربك. ترجمة -وبتصرّف- للمقال Acting with incomplete information in a startup لصاحبه Joel Gascoigne (مؤسّس Buffer).
-
- اتخاذ القرار
- قرارات
-
(و 4 أكثر)
موسوم في: