البحث في الموقع
المحتوى عن 'ماء'.
-
بعد أن قمنا بتصميم الانعكاس المائي لشعار الأكاديمية في الدرس السابق سنقوم اليوم برفع علم الأكاديمية عبر تصميم العلم القماشي لأكاديمية حسوب بواسطة برنامج الفوتوشوب. الخطوات سهلة وبسيطة تابعوها خطوة خطوة. في البداية يجب أن نعلم أن نواة هذا الدرس هو تأثير (مُرشّح Filter) يدعى Displace ولتطبيق هذا التأثير سنحتاج إلى ملفين فوتوشوب الأول سيكون عبارة عن أساس القماش الذي سيأخذ العلم شكله الفعلي والثاني هو رسم العلم الأساسي البسيط. نبدأ أولاً مع الملف الأول حيث قمت بتحميل صورة قماش من بحث جوجل وحملت هذه الصورة المجانية. سنقوم بتعديلها لتصبح مناسبة لتطبيق التأثير وأفضل حالات الصورة لمثل هذا الفلتر هو تدرجات الرمادي مع مستويات معينة. اذهب للقائمة Image > Adjustments > Desaturate أو بالضغط على Ctrl+Shift+U لتحقيق نفس النتيجة حيث سنجرّد هذه الصورة من ألوانها ونحافظ على تدرجات الرمادي فيها فقط. والآن احفظ الملف بإسم "قماش.PSD” وانتبه حيث يجب أن يكون الملف بتنسيق PSD. وبهذا ننتهي من الملف الأول. وسنبدأ بالملف الثاني والذي سنرسم فيه العلم. طبعًا بإمكانكم اختيار أي علم جاهز لأي دولة أو فريق رياضي أو غيره كما تشاؤون. لنفتح ملف جديد بحجم 500×300. سنرسم مستطيلين عرضيين بأي لون تشاء ولكنني اخترت اللون (00c9a5) وسنترك اللون الأوسط باللون الأبيض. سندرج شعار الأكاديمية في الوسط كما في الصورة. قم بدمج جميع الطبقات وذلك من القائمة: Layer > Flatten Image ثم ضاعف هذه الطبقة وحدد الطبقة الجديدة لتنفيذ التأثير عليها. والآن اذهب للقائمة: Filter > Distort > Displace فتظهر لنا أدوات هذا الفلتر، سنضع القيم والإعدادات كما في الصورة. وبعد الضغط على Ok سيفتح نافذة لتحديد الملف فقم باختيار ملف "قماش.PSD” ثم اضغط موافق. وستكون النتيجة بعدها بهذا الشكل: الآن قم بإدراج ملف "قماش.PSD” على ملفنا الحالي ليكون طبقة جديدة. ثم غيّر خصائص المزج لطبقة القماش إلى Hard Light لترى هذه النتيجة. وإذا بدّلت خصائص المزج لطبقة القماش لأنواع مختلفة ستحصل على نتائج مختلفة أيضًا وهذه فرصة مناسبة للتعرف على مختلف خصائص المزج وتأثيراتها. وفي هذه الحالة حيث أن ألوان التصميم داكنة نوعًا ما سنقوم بتخفيف Opacity لطبقة القماش لنحو 60% ليصبح التصميم أكثر جمالًا وروعةً. بالتأكيد فإن دروس تصميم علم مشابهة لدرسنا منتشرة عبر الإنترنت ولكن ما سنقوم به الآن هو تصميم فريد من نوعه. سنضيف علمًا آخر فوق طرف العلم الأول وهذه المرة سيكون علم منصة مستقل بلونها الأزرق المميز. أولاً سنحتاج إلى صورة قماش يكون موضوعًا على طرف الصورة. وسنحتاج إلى صورة تمثل علم منصة مستقل وهو عبارة عن شعار الموقع. سنفتح ملف فوتوشوب جديد بنفس الحجم السابق لملفاتنا 500×300 وستكون الخلفية شفافة. سنضع صورة القماش في أقصى الزاوية العليا اليسرى. حدد طبقة القماش واذهب للقائمة: Image > Adjustments > Desaturate ملاحظة: إذا لم تكن خيارات القائمة مفعّلة فانقر بالزر الأيمن على الطبقة واختر Rasterize Layer. احفظ الملف بإسم "قماش2.PSD” ثم أغلق الملف. من جديد لنعد إلى ملف العمل الأصلي. وسنقوم بإدراج الملف "قماش2.PSD” كطبقة جديدة فوق جميع الطبقات. والآن أضف صورة شعار مستقل كطبقة جديدة فوق الجميع. اضغط Ctrl+T لنتمكن من تحويل الصورة كما نشاء ثم عدّل من زاوية الشعار وموضعه ليكون بزاوية 45 درجة تقريبًا وفي أقصى الركن فوق طبقة القماش الجديدة تمامًا. مع الضغط على Ctrl انقر على طبقة القماش الثانية لتحدد مساحة القماش تمامًا. حدد طبقة شعار مستقل ثم اذهب للقائمة: Select > Invert وذلك لتعكس التحديد ويشمل التحديد الجديد كل مساحة العمل باستثناء القماش الجديد. انقر Delete لحذف الأجزاء الإضافية من الشعار الخارجة عن إطار القماش. اذهب للقائمة: Filter > Distort > Displace وحافظ على ذات القيم الموضوعة ثم اختر ملف "قماش2.PSD”. ستحصل بعض الإزاحة في صورة الشعار قم بتحريكها لإعادتها إلى مكانها. الآن اسحب طبقة القماش الجديدة وضعها فوق طبقة الشعار وغيّر خصائص المزج لها إلى Hard Light. خفف قيمة Opacity إلى 80%. بقي لنا أن نضيف ظلالًا للقماش الجديد فوق القديم. ضاعف طبقة شعار مستقل واسحب الطبقة الجديدة لتصبح تحت القديمة مباشرة ثم انقر على زر Add a Layer Style أسفل لوحة الطبقات واختر Stroke وأدخل القيم التالية كما في الصورة: ثم انتقل إلى Color Overlay وأدخل القيم كما في الصورة أيضًا: سنقوم الآن بالنقر بالزر الأيمن على هذه الطبقة ونختار Rasterize Layer Style ثم اذهب للقائمة: Filter > Blur > Motion Blur أدخل القيم التالية كما في الصورة: اسحب طبقة الظلال هذه إلى تحت طبقة القماش الأولى ثم اذهب للقائمة: Filter > Distort > Displace واختر ملف القماش الأول: خفف قيمة Opacity إلى 80%. يمكن تحميل ملفات الدرس من هنا. إن للفلاتر استخدامات هائلة وفلتر Displace ماهو إلا أحد هذه الفلاتر الرائعة وقد شاهدنا تأثيراتها المذهلة على انعكاس المياه في الدرس السابق وعلى الأقمشة وثنياتها في هذا الدرس. قوموا بتجربة هذا الدرس وشاركوا تجاربكم عبر التعليقات في الأسفل. والآن حان دورك. اختر علمًا ترغب في تنفيذ هذا الدّرس عليه، وارفع النّتيجة النّهائية في التّعليقات لنُشاهدها.
-
هناك العديد من المرشّحات أو ما نُطلق عليه عادة نحن معشر المصمّمين اسم الفلاتر Filters وهي أدوات مساعدة تقوم بمهام رائعة وهناك فلاتر أساسية توجد بطبيعة الحال ضمن قائمة Filters في البرنامج، كما أنه هناك فلاتر يمكن تحميلها من الإنترنت وإضافتها على البرنامج. سنقوم في هذا الدرس باستخدام أكثر من فلتر لنشكّل تأثير تموّج لانعكاس شعار أكاديمية حسوب على أمواج الماء. نبدأ أولاً بفتح ملف جديد في الفوتوشوب وقد اخترت الحجم 1024×683 لهذا الدرس. سنقوم باستخدام أداة سطل الدهان Paint Bucket Tool أو نضغط على مفتاح G ثم نلوّن الصورة باللون الأسود. والآن سنستخدم صورة الأمواج المائية وقد اخترت هنا الصورة التالية الرائعة التي التقطتها MALIZ ONG وسنقوم بإدراجها ضمن الملف وتعديل حجمها لتتناسب مع حجم العمل. بعد ذلك سنذهب الى القائمة: Layer > New Adjustment Layer > Hue and Saturation وسندخل القيم التالية: Hue = 0Saturation = -71Lightness = 0 Layer > New Adjustment Layer > Levels أدخل القيم: 0 - 0.5 - 255. Layer > New Adjustment Layer > Brightness and Contrast أدخل القيم: Brightness = 0Contrast = -35 والآن نحفظ الملف باسم "Hsoub-Water.PSD" وانتبه يجب أن تكون صيغة الملف PSD. والآن سنقوم بإدراج الشعار. Filter > Distort > Displace أدخل القيم وتأكد من اختيار جميع الخيارات الموجودة تماماً كما في الصورة: وعند الضغط على OK سيفتح نافذة لاختيار ملف وهنا نختار الملف الذي حفظناه قبل قليل "Hsoub-Water.PSD". والآن انسخ طبقة الشعار نسخة ثانية ثم طبق الفلتر على طبقة الشعار الأصلية وليس المنسوخة من القائمة: Filter > Blur > Gaussian Blur وضع القيمة 3. وستكون النتيجة كما في الصورة: والآن أدمج طبقتي الشعار معاً بتحديد الأولى ثم اضغط على Shift وحدد الثانية ثم اضغط Ctrl+E. ثم طبق خصائص المزج لطبقة الشعار Overlay. ثم ننقر مرتين على طبقة الشعار لتفتح نافذة التأثيرات ونطبّق التأثير Color Overlay وندخل القيمة 70% مع المحافظة على خصائص المزج داخل النافذة كما هي Normal. والآن نفتح طبقة جديدة فوق كل الطبقات ونلونها بالكامل باللون الأسود ثم ننقر مرتين على الطبقة لأجل التأثيرات ونضع الإعدادات كما في الصور: لتكون النتيجة حتى اللحظة: وأخيراً نضيف طبقة جديدة فوق كل الطبقات ونلونها بالكامل باللون الأزرق بحسب القيم في الصورة: ثم نغير خصائص المزج للطبقة إلى Overlay. والنتيجة النهائية هي: بإمكانكم تجربة الأمر مع شعاراتكم الخاصة وتجربة تغيير الإعدادات كما تشاؤون واستمتعوا بالنتائج المذهلة.
-
سنتعلّم في هذا الدّرس كيفية رسم قطرات الماء في على صورة باستخدام برنامج إنكسكيب. سنستخدم في هذا الدرس صورة لشعار أكاديمية حسوب. سنرسم في البداية بواسطة أداة Beziers بقعة دائرية عشوائية. إن لم تكن يداك قد تدربتا على القيام بذلك بعد، يمكنك استخدام ذات الأداة لرسم خطوط مستقيمة ثم سنجعلها منحنية في الخطوة التالية. حدد كل النقاط واجعلها ناعمة باستخدام شريط الأدوات العلوي وبذلك سيصبح لديك حواف منحنية. أزِل الحدود ولوّنها باللون الأسود وخفّف Opacity كما في الشكل. ضاعف البقعة بعد تحديدها من القائمة Edit > Duplicate لوّن النسخة باللون الأبيض مع تخفيف Opacity أيضًا بذات القيمة. قم بتصغير المسار الجديد بالأمر Inset من قائمة Path > Inset (إن اقتضى الأمر قم بذلك عدة مرات). وستبدو بهذا الشكل. ضاعف البقعة البيضاء. والآن حدد النسخة الأخيرة من البقعة البيضاء والبقعة السوداء الأساسية. نفذ الأمر difference لطرح الأشكال من بعضها وذلك من القائمة Path > Difference. لا يبدو أن شيئًا قد تغيّر ولكن في الحقيقة البقعة السوداء أصبحت مجرد حدود تحيط بالبقعة البيضاء. اعتبارًا من هذه الخطوة يجب أن نكون أكثر دقة، سنقوم بتكبير منظور العرض لنتعامل مع التفاصيل بشكل أوضح وأكثر دقة. سنستخدم أداة Beziers لرسم بقعة بيضاء صغيرة متوازية مع الحواف السفلية للبقعة الكبيرة وسنلونها باللون الأبيض. استخدم لوحة التعبئة والحدود Fill and Stroke لضبط Opacity وإضافة بعض التمويه Blur، جرّب بعض القيم حتى تصل إلى نتيجة مرضية، ستكون هذه البقعة انعكاس إضاءة على الجانب السفلي للقطرة. ارسم شكلًا بيضويًّا صغيرًا عند أعلى القطرة ليكون الضوء المنعكس الرئيسي. خفف Opacity وأضف بعض التمويه Blur حتى تصبح Highlight. ولتسهيل باقي العمل قم بجمع كل أشكال القطرة بالأمر Group. يمكنك نسخ هذه القطرة الآن عدة نسخ ويمكنك تغيير أحجامها حيث أن قطرات الماء ليست متطابقة. كرّر كل الخطوات السابقة لإنشاء عدد من القطرات مختلفة الشكل والحجم. وطبعًا يمكنك إنشاء عدد من القطرات المستديرة تمامًا باستخدام ذات الخطوات. يمكنك إنشاء نسخ عدة من القطرات الكروية وتغيير أحجامها أيضًا. النتيجة النهائية ستبدو هكذا: ترجمة -وبتصرّف- للمقال: Waterdrops with Inkscape لصاحبه Nicu Buculei.
-
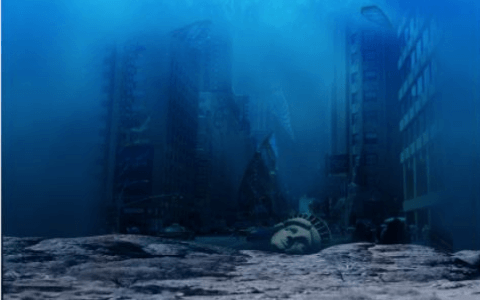
سنحاول في هذا الدّرس تصميم عالم تحت الماء باستخدام برنامج فوتوشوب، وستكون هذه هي النتيجة النهائية لهذا الدرس بعد تتبع وتطبيق كامل خطواته: قبل البدء أدعوكم لتحميل الحزمة الخاصة بهذا الدّرس. افتح مشروعًا جديدًا على Photoshop بالإعدادات التالية: الأبعاد: 800x600pixels.الدقة: Resolution 720Dpi.نمظ الألوان: Color Mode RVB8bit.نضيف طبقة لون متدرج من اللون #050e25 إلى اللون #0a95ed من القائمة: Menu > Layer > New Fill Layer > Gradient Menu > Filter > Render > Clouds نغير في خصائص الدمج Blending Options: باستعمال أداة التحديد (Lasso Tool (L نحدد الجزء المبين في الصورة: نضغط بزر الفأرة الأيمن على القطعة المحددة بأداة (Lasso Tool (L ثم نختار من القائمة Feather Selection: ثم من جديد إلى القائمة: Menu > Filter > Render > Clouds و: Menu > Filter > Filter Gallery نزيح الطبقة إلى الأعلى قليلا باستعمال الاختصار Ctrl+T والأسهم في لوحة المفاتيح: نغير خصائص الدمج إلى Overlay: ثم باستحدام أداة التحديد Lasso Tool: و: ثم نخفض في قيمة الشفافية Opacity ونغير في خصائص الدمج إلى Soft Light: نضيف طبقة جديدة ونملأها باللون الأسود ثم: Menu > Filter > Noise > Add Noise Menu > Filter > Blur > Radial Blur نستعمل أداة الممحاة (Eraser (E ونزيل الجزء في الأعلى: ثم: نأخذ الصورة التالية ونزيل الجزء العلوي باستعمال احدى أدوات التحديد: ثم نضعها في أسف الصورة -لتمثل العمق-: نعدل في حجمها: ثم نغير في خصائص الدمج إلى luminosity: ثم نفعل نفس الشيء بالنسبة لصورة تمثال الحرية: نغير خصائص الدمج إلى Hard Light والشفافية إلى 45: نضيف الصورة التالية أيضا للمشروع: نقسم البناية الشاهقة إلى جزأين ونزيل الشارع وبعض جنبات الصورة بأداة الممحاة: نغير خصائص الدمج إلى Soft light: نضيف بعض أجزاء النوافذ من الصورة ونوزعها عشوائيا في المشروع: ونغير في خصائص الدمج الخاصة بها كما يلي: لنحصل على نتيجة درسنا اليوم: ترجمة -وبتصرّف- للدّرس: Créer une ville sous les mers une scène apocalyptique avec photoshop.
-
إن إنشاء عروض وتصاميم باستخدام أوراق الأنماط المُتتالية CSS ليس بالأمر الجلل بحدّ ذاته، ولكنّها وسيلة جيّدة لاستعراض قدرات وإمكانيات CSS، وتجربة أدوات ومفاهيم جديدة، أو للتدريب على العمل ضمن شروط وقيود مُحدّدة، حيثُ سيُلقي هذا المقال نظرةً على كيفيّة إنشاء تأثير قطرات مطر (raindrops) على نافذة وذلك باستخدام تقنيات HAML و SASS. يُمكن استعراض مثال كامل لفكرة الدرس على موقع CodePen مع الشيفرة الخاصّة به. المعالج التمهيدي (Preprocessor)سيتمّ أوّلًا وقبل كل شيء توضيح لماذا سيتمّ استخدام تقنيتي HAML/SASS بدلًا من الزوج الشائع HTML/CSS، ومع العلم أنّهما يتمتعان بالعديد من المزايا والتسهيلات ولكن السبب في الحاجة إلى معالجات تمهيديّة هنا هو أنها تسمح للمطوّر باستخدام المُتغيّرات، إنشاء حلقات تكراريّة (loops)، وتوليد قيم عشوائيّة، وبذلك لن يتمّ التعامل مع المئات من قطرات المطر بشكل منفصل بل سيتمّ إنشاؤها برمجيًّا. يُمكن الاستزادة حول الإعداد الأوّلي والصياغة (syntax) من خلال زيارة موقع كل تقنيّة سواءً SCSS أو HAML، أو من المُمكن مبدئيًّا تطبيق الدرس على موقع CodePen، من خلال إنشاء pen جديد واختيار SCSS كمُعالج تمهيدي لـِ CSS و HAML من أجل HTML. إنشاء النافذةستكون الخطوة الأولى هي عرض النافذة نفسها. .container .window // صورة الخلفية $image: 'http://i.imgur.com/xQdYC7x.jpg'; // عرض وطول الحاوية $width:100vw; $height:100vh; .container{ position:relative; width:$width; height:$height; overflow:hidden; } .window{ position:absolute; width:$width; height:$height; background:url($image); background-size:cover; background-position:50%; filter:blur(10px); }تمّ في الشيفرة السابقة وبكل بساطة رسم div مع صورة خلفيّة (background image)، وتطبيق مُرشح غشاوة (blur) عليها لكي تُصبح القطرات جليّة أكثر للناظر. يُلاحظ كيف أنّه تمّ تخزين مسار (URL) صورة الخلفيّة في مُتغيّر image$، وذلك لأنه سيتمّ استخدام ذات الصورة للقطرات نفسها كما سيتّضح ذلك فيما بعد. قطرات المطر في الطبيعةسيتمّ إلقاء نظرة على القطرة وكيف تبدو في الحياة الطبيعيّة قبل الشروع في تطبيق التأثير. يعود مصدر الصورة إلى موسوعة ويكيبيديا. ستَقلب القطرة الصورة الّتي خلفها بمقتضى انكسار الضوء، كما سيكون للقطرة حدودًا (border) سوداء عندما يكون شكلها نصف كرويّ كامل أو غير كامل. إنشاء قطرات المطر (Raindrops)سيتمّ في الخطوة التّالية إنشاء قطرة مطر واحدة بعد أن تمّ معرفة الأساسيات. .container .window .raindrop $drop-width:15px; // قطرات المطر لن تكون دائرية تماما لذلك سنقوم بتمديدها قليلا // حتى لا تتمدد الخلفية أيضا transform:scale لن نستخدم $drop-stretch:1.1; $drop-height:$drop-width*$drop-stretch; .raindrop{ position:absolute; top:$height/2; left:$width/2; width:$drop-width; height:$drop-height; // border-radius:100% بدلا من border-radius:100px, حتى يكون شكل قطرات المطر بيضاوي وليس كبسولي border-radius:100%; background-image:url($image); background-size:$width*0.05 $height*0.05; transform:rotate(180deg); }ما تمّ عمله في الشيفرة السابقة هو رسم div على شكل إهليلجي (بيضاوي)، وتطبيق صورة خلفيّة (background image) داخله، وهي نفس الصورة المُستخدمة سابقًا، وبعد ذلك تم تقليص حجم الخلفيّة ومن ثم قلب القطرة رأسًا على عقب. سيتمّ الآن إضافة حدودًا حول القطرة، لتبدو القطرة وكأن لها حجمًا. ... .border .raindrop ... .border{ position:absolute; top:$height/2; left:$width/2; margin-left:2px; margin-top:1px; width:$drop-width - 4; height:$drop-height; border-radius:100%; box-shadow:0 0 0 2px rgba(0,0,0,0.6); }يُلاحظ كيف أنّه لم يتمّ إضافة حدودًا كاملة حول القطرة، بل التعديل على مكانها والضغط على جانبيها قليلًا لتبدو أقرب إلى القطرة الطبيعيّة. سيتمّ في الخطوة التّالية إضافة المئات من هذه القطرات وذلك بعد الانتهاء من استكمال رسم القطرة الأولى على أكمل وجه. ... .raindrops .borders - (1..100).each do .border .drops - (1..100).each do .raindropإن الشيفرة السابقة ما هي إلا شيفرة HAML في صياغة حلقة تكرار (loop)، فكل ما تمّ عمله هو إضافة مئة كائن من raindrop.و مثلها للكائن border. سيتمّ إلقاء نظرة مُفصّلة على شيفرة SASS بما أنّها مُحيّرة بعض الشيء. سيتمّ بدايةً إنشاء الحلقة التكراريّة (loop) ومن ثُمّ اختيار كل عنصر (element) بشكل منفصل: @for $i from 1 through 100{ .raindrop:nth-child(#{$i}){ } .border:nth-child(#{$i}){ } }سيتمّ الآن توليد وتطبيق تَمَوْضُعات (positions) وأحجام عشوائية لقطرات المطر: @for $i from 1 through 200{ //توليد رقم عشوائي من 0 إلى 1 لإختيار التموضع $x:random(); $y:random(); // إختيار حجم وتمديد قطرة المطر عشوائيا // بما أن لكل قطرة مطر حجم مختلف، سنقوم بحساباتنا هنا .raindrop selector $drop-width:5px+random(11); $drop-stretch:0.7+(random()*0.5); $drop-height:$drop-width*$drop-stretch; .raindrop:nth-child(#{$i}){ // ضرب قيمة الموضع العشوائي في حجم الحاوية left:$x * $width; top:$x * $height; width:$drop-width; height:$drop-height; } .border:nth-child(#{$i}){ // سنقوم بنفس الشيء لحدود القطرة left:$x * $width; top:$x * $height; width:$drop-width - 4; height:$drop-height; } } سيتمّ أخيرًا تغيير تموضع خلفيّة كل قطرة بحسب تموضع القطرة، ليكون تأثير الانعكاس أكثر جمالًا. ... .raindrop:nth-child(#{$i}){ ... background-position:percentage($x) percentage($y); } ... سيكون بذلك قد تمّ الانتهاء من إنشاء التأثير الرئيسي، ولكن بالإمكان التعديل والتحسين عليه، وذلك من خلال الاهتمام ببعض التفاصيل الصغيرة، مثل زيادة السطوع (brightness) للقطرات قليلًا لتبدو صافية وذات لمعة، أو تغيير التركيز البصري ليكون على الخلفيّة بدلًا من القطرات، أو رُبّما تغيير صورة الخلفيّة. يُمكن الوصول إلى النسخة النهائيّة للمثال بجانب الشيفرة بشكلها النهائي من خلال موقع CodePen. ترجمة وبتصرّف للمقال CSS-Only Raindrops on Window Effect لصاحبه Lucas Bebber.
-
في هذا الدرس سنقوم بتصميم تأثيرين مختلفين على الماء والنار، وادماجهما في قبضتين، لنخرج بتصميم جميل مع تأثيرات رائعة باستعمال بعض الصور وكل هذا باستخدام برنامج Photoshop. ستكون هذه نتيجة درسنا اليوم: قبل البدء أدعوكم لتحميل الحزمة الخاصة بهذا الدرس. افتح مشروعًا جديدًا على Photoshop بالإعدادات التالية: الأبعاد: 1500x1200pixels.الدّقة: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.مع خلفية سوداء. نفتح الصورة التالية في مشروع جديد: باستعمال الاختصار Ctrl+T نعدِل في وضعية اليد ثم بأداة L) Lasso) نحدد الجزء الغير مرغوب فيه ثم نزيله-Delete-: ننسخ صورة اليد في مشروعنا ثم الاختصار Ctrl+Shift+U أو القائمة Menu > Image > Adjustment > Desaturate ثم نضغط Ctrl+i أو القائمة: Menu > Image > Adjustment > Invert نأخذ أداة الممحاة E) Eraser) ونزيل جزء ما تحت المعصم: Menu > Layer > New Layer Adjustment > Color Balance ثم: نضيف الصورة التالية للمشروع: نغير خصائص الدمج Blending Options إلى القيمة Lighten: ننسخ الصورة السابقة أو نجلب صور أخرى وبنفس الطريقة نضعها في أماكن أخرى على اليد: نغير خصائص الدمج Blending Options إلى القيمة Lighten: نجلب صورة الشظايا ونضعها في نهاية اليد: ثم: Menu > Layer > New Layer Adjustment > Color Balance Menu > Layer > Create Clipping Mask ننسخ الطبقتين الأخيرتين لتعطينا شظايا أخرى ثم نكبرها (Ctrl+T) ثم إلى القائمة: Menu > Filter > Blur > Gaussian Blur ونخفض قيمة الشفافية: نجلب شظايا أخرى: ننسخ هذه الطبقة: ونذهب إلى: Menu > Filter>Blur > Motion Blur نجلب شظايا أخرى ونطبق عليها نفس التأثيرات السابقة: نجلب صورة اليد السابقة، أو ننسخ السابقة: ثم نضيف صورة الماء ونضعها بالشكل التالي: ثم إلى القائمة: Menu > Layer > Create Clipping Mask ثم ننسخ الصورة ونزيل منها بعض الأجزاء غير المرغوب فيها: نضيف الصورة من الحزمة كما يلي: نزيل الجزء خارج اليد بأداة الممحاة E) Eraser): نضيف صورة أخرى: ثم: نمزج طبقات الماء السابقة في طبقة واحدة عن طريق تحديدها في نافذة الطبقات ثم الاختصار Ctrl+E: نغير خصائص الدمج Blending Options الطبقة المحصل عليها إلى القيمة Screen: ثم إلى القائمة: Menu > Layer > New Layer Adjustment> Color Balance في طبقة جديدة وبأداة الفرشاة B) Brush Tool) نرسم نجمة فوق يد الماء: و في طبقة جديدة أخرى وبأداة الفرشاة نرسم دائرتين باللونين الأزرق #5cd3ff والأصفر #fcc946 كما في الصورة: ثم نخفض من قيمة الشفافية للطبقة. ونجلب الصورة التالية للمشروع: بعد ذلك نغير خصائص الدمج Blending Options إلى القيمة Screen: في طبقة جديدة أخرى وبأداة الفرشاة باللونين #00c2f2 و #ff9c00: ثم إلى القيمة Overlay و66 في الشفافية: ننشئ نسخة من جميع الطبقات السابقة في طبقة واحدة عن طريق الاختصار Ctrl+Alt+Shift+E: ثم إلى القائمة: Menu > Filter > Sharpen > Unsharp mask وهذه هي نتيجة درسنا اليوم: ترجمة -وبتصرّف- للدّرس: L'eau vs Le feu avec Photoshop.








.png.bfe683c35f139a72b06631253c8e64a1.png)