البحث في الموقع
المحتوى عن 'تدرج'.
-
سنتعلم في هذا الدرس كيفية صناعة تأثير خامة المعدن والكروم على النصوص في برنامج جيمب GIMP والتي تصلح لاستخدامها على النصوص وكذلك على مختلف العناصر الأخرى. بداية افتح ملفًا جديدًا في جيمب وليكن بحجم 640 في 400 بكسل. حدّد أداة التدرّج اللوني من شريط الأدوات. ثم غيّر لوني المقدمة والخلفية إلى اللون الأحمر بدرجتين مختلفتين ليكون لون المقدمة R:107 - G:6 - B:6 ولون الخلفية R:186 - G:46 - B:46 كما في الصور وفي قائمة أدوات التدرّج اللوني اختر الخيار Normal من Mode وليكن مستوى Opacity عند 100 واضغط على إشارة السهمين المتعاكسين (ضمن الدائرة الحمراء) لعكس جهة التدرّج ثم اختر الخيار Radial من Shape. ارسم الآن من منتصف لوح الرسم إلى إحدى الزوايا ليظهر الشكل كما في الصورة التالية. استخدم أداة النص لكتابة حرف ما أو نص ما. أنا كتبت حرف Z هنا. استخدمت خطًا عريضًا وهو خط Sans Bold بحجم 350px وباللون الأبيض ووضعته منتصف لوح الرسم. والآن حدّد طبقة النص من لوحة الطبقات Layers، إذا لم تكن لوحة الطبقات ظاهرة فيمكنك إظهارها بالضغط على الاختصار Ctrl+L، ثم انقر بالزر الأيمن للفأرة على هذه الطبقة واختر Alpha to Selection لتحديد النص. تم تحديد النص فقط بالفعل والآن اذهب إلى القائمة Select > Shrink وذلك لتقليص حجم التحديد ضع القيمة 1px ثم اضغط OK. اختر أداة الفرشاة ضمن صندوق الأدوات واترك الخيار Normal في Mode وحدد الفرشاة Hardness050 الناعمة الحواف من خلال النقر على شكل الفرشاة واختيارها ثم ضع القيمة 55 في Size واترك باقي الخيارات على حالها. مبدئيًا ابدأ برسم خطوط شبه أفقية بزوايا مائلة خفيفة على عرض الحرف باللون الرمادي الفاتح ثم استخدم اللون الأسود للرسم بجانب الخطوط السابقة بطريقة أكثر عشوائية ثم استخدم اللون الرمادي الداكن وتابع بنفس الطريقة حتى يبدو أن الحرف قد حصل على لمعان الكروم بأفضل طريقة ممكنة. عد مجدّدًا إلى القائمة Select > Shrink وذلك لتقليص حجم التحديد مجدّدًا وهذه المرّة ضع القيمة 7px ثم اضغط OK. انقر على أيقونة إنشاء طبقة جديدة من لوحة الطبقات Layers واترك خيارات إنشاء الطبقة الجديدة كما هي مع التأكد من اختيار الخلفية الشفافة Transparency. اختر أداة علبة الدهان Bucket ثم اختر اللون الأبيض ولوّن التحديد الجديد باللون الأبيض. قلّص حجم التحديد مرّة أخيرة بقيمة 1px. انقر على المفتاح Delete من لوحة المفاتيح لحذف ما بداخل التحديد. والآن قم بتلوين ما بداخل التحديد ضمن الطبقة الأخيرة باللون الرمادي الداكن وما ضمن الطبقة السابقة (طبقة الحرف الأساسية) باللون الأسود، طبعًا سيظهر اللون الرمادي فقط لأنه طبقته في الأعلى. اذهب إلى القائمة Filters > Distorts > Mosaic ستُفتَح نافذة إعدادات Mosaic، اختر الخيار Hexagons من Tiling primitives وذلك ليظهر أشكال مسدّسة متجانبة بداخل التحديد وهو ما يمنح الشعور بأن ما بداخل الحرف شريط معدني ثم ضع الحجم Size عند 5 والارتفاع height عند 50 والمسافة spacing عند 1 والاتقان neatness عند 0.88 واضغط OK. وهذه هي النتيجة النهائية وهي عبارة عن حرف Z كبير عريض معدني بحواف كروم أنيقة. لدى برنامج جيمب GIMP إمكانات رائعة ومذهلة وهو أفضل بديل مجاني لبرنامج الفوتوشوب الشهير والأول في هذا المجال.
-
تظهر على الدوام توجهات مُختلفة للتصميم والتي تُطلقها وتقف خلفها الشركات الكبيرة المؤثرة على الأسواق، وتُعدّ تقنيّة التصميم بالظل الطويل "Long Shadow Design" أحد أكثر التوجهات المُلفتة والتي ظهرت مع إعلان شركة Apple لنظامها iOS 7 وأصبحت تُكمّل جنباً إلى جنب تقنيّة التصاميم المُسطحة "Flat designs" والتي أظهرتها شركة مايكروسوفت Microsoft جلياً مع نظامها Windows 8. الظل الطويل "Long Shadow" ببساطة!هو عبارة عن ظل مُنحني بزاوية 45 درجة في العادة ويُمكن رسمه في الطرف اليميني أو اليساري للتصميم (عادة يُستخدم الظل على يمين التصميم للناظر – أي كأن هُناك ضوء مُسلّط من أعلى اليسار ليظهر الظل في اليمين)، وبدأ استخدام التأثير مع الايقونات "icons" إلّا أنه امتد ليشمل الكتابة والرسومات والأجهزة بحسب نظرة المُصمم وإبداعه في التطبيق. أمثلة تطبيقيّة: على اليمين Skype من تصميم JustD. على اليسار Flat Club من تصميم miguelcm. تطبيق عملي على تأثير الظل الطويل "Long Shadow":بعد أن تعرفتم على تاريخ انطلاق التأثير سنكون سعداء لأخذكم بجولة تطبيقيّة تشرح آلية تنفيذ التصميم عبر برنامج Adobe Photoshop. سنخرج بدرسنا بالنتيجة التالية: تلميح: كما هو معروف في عالم التصميم بأن النتيجة النهائية قد تظهر بعدة طرق قد يكون بعضها مُعقّد وصعب وبعضها سريع وجميعها يؤدي الغرض. أيضا نود أن نشير بأنه وبعد انتشار توجّه التصميم بالظل الطويل ظهرت العديد من المواقع الالكترونية التي وفّر بعضها تطبيقات مأجورة و مجانيّة تُمكّن المُستخدمين ممن ليست لديهم خبرة في التعامل مع برامج التصميم من تطبيق الظل الطويل على الرسومات والشعارات الخاصة بهم، أيضاً هُناك إضافات مكتبية وإضافات إلى برامج التصميم ذاتها وفّرت نفس الفكرة، إنما في العادة لا تُوجد نتائج صحيحة وواضحة بشكل كامل باستخدام تلك التطبيقات التي تعتمد على نقاط وخوارزميات مُحددة لذا فإن مُعظمها لن تُلبي الاحتياج المطلوب بشكله الكامل. سنوفّر لكم بهذا الدرس الأساس الصحيح لعمل تأثير الظل الطويل "Long Shadow" بخطوات واضحة عبر استخدام برنامج Adobe Photoshop. لنبدأ بالتطبيق! الخطوة الأولى:1 - افتح مساحة عمل جديدة في Adobe Photoshop واختر الإعدادات كما في الصورة أدناه: 2- اختر لون مُناسب للخلفية، سوف نختار اللون (714a76 #) في تصميمنا: 3- اكتب الاسم المُراد التطبيق عليه واختر له اللون الأبيض (ffffff#) ثُم قم بتوسيطه داخل مساحة الرسم، كما هو موضّح أدناه: (تلميح: تأثير الظل الطويل سوف يبرز بشكل جمالي أكبر مع الخطوط العريضة) الخطوة الثانية:1- تحديد زاوية 45 درجة (وهي زاوية ميلان الظل المُراد رسمه) من خلال اتباع ما يلي: اضغط على (CTRL + " / أو حرف ط) لإظهار الشبكةقم بتقريب الصورة من خلال استخدام أداة (Zoom Tool – أو العدسة المُكبِّرة) أو بالضغط مُباشرة على الحرف Zارسم سطر بشكل يدوي من خلال استخدام أداة (Line Tool) أو بالضغط مُباشرة على الحرف Uقُم بإدارة السطر بين زاويتيّ إحدى خانات الشبكة كي يُصبح ميلانه بزاوية 45 درجة (ما يهمُنا هُنا هو تحديد الميلان بزاوية 45 درجة وطريقتها كانت بتقسيم زوايا المُربع في المُنتصف كون أن زواياه قائمة "90 درجة"، لاحظ السطر الأخضر كيف يخترق مُربعات الشبكة بالرسم التوضيحي) 2- كرّر السطر الأخضر (مُحدِّد ميلان الظل) بنسخه وتوزيعه على الزوايا اليمينية للكلمة كما هو مُوضّح بالشكل التالي: الخطوة الثالثة:1- رسم الظل الطويل من خلال اتباع المراحل التالية: - اختر أداة البن تول (Pen Tool) وضع إعدادات الرسم كما هو مُوضّح 2- اعمل على الرسم بأداة (Pen Tool ) بالوصل بين نُقاط الزوايا العُلوية اليمينية كما هو موضّح بالصور: النتيجة: 3- كرّر نفس طريقة العمل السابقة لرسم ظل للنُقاط كما هو مُوضّح: النتيجة: الخطوة الرابعة والأخيرة:1- العمل على دمج ظل الكلمة مع ظل النُقاط من خلال اتباع ما يلي: - اذهب إلى نافذة الطبقات "Layers" وحدد طبقات الظلال من خلال إبقاء الضغط على زر CTRL واختيار الطبقات المُراد دمجها بزر الفأرة الأيسر. - بعد التحديد اضغط بزر الفأرة الأيمن واختر Merge Layers (( بالإمكان الاستعانة بالاختصار CTRL + E )) 2- العمل على تفتيح الظل لإخراجه بشكل واقعي ومُناسب: - اذهب إلى نافذة الطبقات "Layers" واضغط بزر الفأرة الأيمن على الطبقة الخاصة بالظل واختر نافذة Blending Options ثُم توجّه إلى نافذة إعدادات التدرج Gradient Overlay وحدّد ألوان التدرج للظل. لرسمتنا قُمنا بتحديد اللون الخفيف نفس لون الخلفية (714a76 #) ليظهر تلاشي للظل عند ابتعاده. كما اخترنا للظل الثقيل اللون (523a55 #). النتيجة النهائية للعمل
- 6 تعليقات
-
- 4
-

-
- تأثير الظل الطويل
- أيقونات
- (و 4 أكثر)
-
هل تحتاج إلى بطاقة أعمال جديدة؟ اتبع الخطوات في هذا الدرس لتصميم بطاقة أعمال رائعة باستخدام برنامج أدوبي إليستريتور. سنبدأ بإنشاء تأثير النقوش المتنوعة، ثم سوف ننسق معلومات الاتصال وسنُجهّز ملف الطباعة لإرساله إلى مركز الطباعة. يتألف تصميم بطاقة الأعمال من شقّين الأول يتعلق بواجهة حيوية تُبرز معلومات الاتصال والجهة الخلفية مصممة بنمط حيوي مليء بالنقوش الملونة. البطاقة النهائية المطبوعة ستكون مقصوصة عند الزوايا لذلك سنُجهّز ملف الطباعة الجاهز ليتناسب مع الأبعاد الصحيحة والهوامش ومساحات قطع الطباعة. افتح برنامج الإليستريتور وأنشئ ملفًا جديدًا، ثم حدّد حجم بطاقة الأعمال التي ستُصمّمها، يجب أن تَحصُل على المقاسات المطلوبة من مركز الطباعة الذي ستتعامل معه وبما أنني أتعامل مع UPrinting فسوف أستخدم أبعادَهُم وهي 3.5" في 2" مع هوامش قطع 0.125" وهذا التصميم سيكون لكلا الجانبين لذلك أدخل الرقم 2 في خانة عدد ألواح الرسم Number of Artboards. ارسم مستطيلًا أبيض على كامل مساحة لوح الرسم الأول مُتضمّنًا خطوط هوامش القطع الحمراء. استخدم أداة الخط Line tool لرسم خطوط متقاطعة أفقيًّا وعموديًّا. أضف المزيد من الخطوط المتقاطعة ولكن هذه المرة بشكل قُطري باستخدام الضغط على مفتاح Shift. حدد كل الخطوط المتقاطعة وحوّلها إلى مسار مركّب Compound Path عبر اختيارها من القائمة أو بالضغط على CMD+8. أضف المستطيل الأبيض إلى التحديد ثم انقر على خيَار Divide من لوحة Pathfinder. انقر بالزر الأيمن واختر Ungroup ثم حدد كل الخطوط خارج مساحة العمل واحذفها. جهّز مخطط الألوان الخاص بتصميمك (أنا اخترت واحدًا من ColourLovers) ثم ابدأ بتعبئة الأشكال عشوائيًّا باللون الأول من المخطط. استمر باستخدام بقية الألوان وتعبئة باقي الأشكال عشوائيًّا. اصنع نسخة عن مخطط الألوان وحوّل النسخة من الألوان المسطّحة إلى التدرجات اللونية المقابلة لها بحيث يبدأ كل تدرج باللون ذاته وينتهي بلونٍ أكثر إشراقًا. استخدم أداة العصا السحرية Magic Wand tool وحدّد كل الأشكال ذات اللون الأول من اللوحة ثم استخدم أداة القطّارة Eyedropper tool لاستبدال اللون المسطح بالتدرج اللوني الجديد. بعد أن ننتهي من تطبيق التدرجات اللونية على جميع الأشكال، كبّر العرض Zoom in ثم استخدم أداة التدرجات Gradient Tool لتغيير اتجاه التدرجات لكل شكل بصورة عشوائية. التعبئة العشوائية مع الاتجاهات المختلفة للتدرجات اللونية تمنح الجانب الخلفي للبطاقة تأثير نقشٍ رائعٍ وجميل. فعّل الأدلّة الذكية Smart Guides ثم استخدم أداة القلم Pen tool لرسم شكل محدد وسط البطاقة يسمح بإضافة عنوان الموقع الإلكتروني. أدخل عنوان الموقع الإلكتروني بالخط المفضّل لديك ثم اضبط حجم الخط أصغر قليلًا للبادئة واللاحقة. لوّنهُ باللون الداكن في مخطط ألوان البطاقة. حدّد عنصر النص والشكل المحيط به ثم انقر نقرةً إضافيةً على الشكل المحيط لتجعله العنصر المفتاح. استخدم أدوات المحاذاة لجعل النص يقعُ في مركز الشكل المحيط. اختر أداة المستطيل مستدير الزوايا Rounded Rectangle tool وانقر على لوح الرسم لإدخال الأبعاد الخاصة. أدخل القيم 2.5" في 2" مع نصف قطر زوايا بقيمة 0.25" . انقر بالزر الأيمن على الشكل الجديد ثم اختر Make Guides من القائمة. هذا سيُنشئ خطوط أدلّة تعطينا رؤيةً عن كيفية قص البطاقة أثناء الطباعة. بعد أن أنهينا هذا الجانب من البطاقة سننتقل للعمل على الجانب الآخر. ارسم مستطيلًا على كامل مساحة لوح الرسم الثاني ولوّنه باستخدام مخطط الألوان الذي نعمل عليه. حدّد وانسخ سلسلة من الأشكال المختلفة من الجانب الآخر للبطاقة وضعها في هذا الجانب. ضعها بشكل متّصل ومائل في الركن الأسفل الأيسر من هذا الجانب. في المساحة المُتبقية استخدم أداة النّص وأدخل اسمك، عنوان العمل وتفاصيل الاتصال مستخدمًا خطًّا من اختيارك. امنح هذه العناصر النصية بروز بصري مميز عبر تعديل الحالة والأحجام. رَقَمِي الاتصال الهاتفي وُضِعا بجانب بعضهما البعض، لذا ارسم نقطةً صغيرةً باستخدام أداة الدائرة لفصلهما عن بعضهما البعض. قم بمحاذاة عناصر النص وضعها في الزاوية السفلية اليمنى. استمر بالضغط على مفتاح Shift وحرّك عناصر النص للخلف قليلًا داخل المساحة المُستخدمة في التصميم. تصميم البطاقة أصبح جاهزًا بالكامل لذلك سنقوم بتحضير الملف للطباعة. بدايةً حدّد الجميع وحوًل عناصر النص إلى عناصر خطوط خارجية لتجنب مواجهة أي مشاكل في الخطوط أثناء الطباعة. اذهب إلى القائمة File > Save As واختر خيَار PDF. في الإعدادات بدّل الإعداد المُسبق Preset إلى وضعية دقة الطباعة Press Quality والوضع القياسي Standard إلى الوضع الذي يفضّله مركز الطباعة. في هذه الحالة اخترت PDF/X-1a:2001. استخدم فقط إعدادات قَطع الطباعة للمستند وتأكّد من أنها مفعّلة. بطاقة الأعمال المُعدّة للطباعة أصبحت جاهزة لإرسالها إلى مركز الطباعة. سيقومون بطباعة البطاقة وقصّها بحسب الأبعاد التي قمت بتصميمها أصلًا في هذا الدرس. والآن حان دورك أنت. صمّم بطاقة مُماثلة تحمل اسمك وشارك معنا النّتيجة لنرى من سيُصمّم أجمل بطاقة. ترجمة -وبتصرّف- للمقال: How To Design a Print Ready Die-Cut Business Card لصاحبه Chris Spooner
-
- تدرجات لونية
- معلومات الاتصال
-
(و 6 أكثر)
موسوم في:
-
سنتعّلم في هذا الدرس طريقة صنع إحدى أدوات التصوير؛ الكلاكيت. سنقوم باستخدام الأدوات الأساسية، تأثيرات 3D، التدرّجات وأوضاع مزج الطبقات. 1. نفتح مستندا جديدا بالإعدادات التالية: الأبعاد: 500px*500px.نمط الألوان: CMYK.الدقة: (Screen (72ppi.ونتأكّد من أنّ مربّع الخيار Align New Objects to Pixel Grid غير مؤشّر ثم نضغط OK. 2. نرسم مستطيلا باستخدام (Rectangle Tool (M. بالأبعاد 295px*190px. نملأ الشكل بلون معيّن. نقوم بعمل نسخة من هذا المستطيل (Ctrl+C ثم Ctrl+F) ثمّ نغيّر ارتفاع المستطيل الثاني إلى 40px ونحرّكه إلى الأعلى باستخدام أسهم الاتّجاهات من لوحة المفاتيح: 3. نحدّد المستطيل الصغير ونذهب إلى: Object > Transform > Rotate ونضع قيمة الزاوية 10 درجات. بعد تدويره نقوم بتحريكه للأعلى باستخدام الأسهم من لوحة المفاتيح إلى أن تبقى الحافّة السفلية اليسرى فقط هي المتّصلة بالمستطيل الكبير. نحدّد المستطيلين معًا ونقوم بتوحيدهما بالضغط على زرّ Unite من لوحة مستكشف المسارات: Windows > Pathfinder 4. نقوم برسم وجه الكلاكيت باستخدام أداة القلم (P) كما موضّح في الصورة أدناه. نختار عرض الخط 3pt أو 5pt حسب الرغبة. نقوم بتحديد جميع الخطوط ونذهب إلى: Object > Expand 5. نقوم بإضافة النصوص أيضًا كما في الصورة أدناه. نحوّل النصوص إلى حدود (Outlines) وذلك بتحديد النصّ وننقر بزرّ الفأرة الأيمن ثمّ نختار Create Outlines. (أو نحدّد النصّ ثم نذهب إلى القائمة Type > Create Outline). هذه الخطوة تفيدنا في تحويل النص إلى خطوط ومنحنيات لا يمكن التعديل عليها، لذلك علينا أن نتأكد من النصوص قبل تحويلها إلى منحنيات: 6. نقوم برسم شكل مستطيل (M) ثمّ نضغط على مفتاح (E) من لوحة المفاتيح لعمل تحويل للمستطيل. نمسك النقطة الوسطية في الأعلى ونقوم بسحبها إلى اليسار بينما نضغط على مفتاحيّ Ctrl +Shift. يجب أن يكون الشكل الناتج كما في الصورة أدناه: 7. ننسخ الشكل الذي قمنا بعمله في الخطوة السابقة ونقوم بتحريكه إلى اليسار باستخدام الفأرة بينما نضغط على مفتاحيّ Alt+Shift. نضغط على Ctrl+F لعمل نسخ أخرى منه. عندما نكتفي بعدد النسخ نقوم بتحديدها جميعًا ونقوم بنسخها نسخة أخرى. من خيارات لوحة التحويل Transform Panel: Window > Transform نقوم باختيار Flip Vertical (نقوم بإظهار قائمة الخيارات من الزرّ الموجود في أقصى الحافّة اليمنى للوحة التحويل). بعدها نذهب إلى: Object > Transform > Rotate ونضع قيمة الزاوية 10 درجات. نقوم بمحاذاة هذه الأشكال مع الجزء العلوي من الكلاكيت باستخدام أسهم لوحة المفاتيح: 8. نقوم برسم مستطيل وتغيير حجمه ومكانه ليتناسب مع الشكل كما موضّح في الصورة أدناه (المستطيل الأخضر). نقوم بتحديد النقطة العلويّة اليمنى من المستطيل وتحريكها إلى الجهة اليسرى باستخدام (Direct Selection Tool (A والفأرة. عندما نتأكّد من أن الشكل أصبح كما هو مرغوب به نقوم بتحريكه جانبًا لكي نستخدمه لاحقًا: 9. نقوم بتحديد الخطوط، النصوص، وجميع الأشكال في وجه الكلاكيت مرّة واحدة، ثم نسحب هذه المجموعة إلى لوحة الرموز (Symbols Panel): Window > Symbols Panel يمكننا إعطاء اسم للرمز الجديد من نافذة خيارات النماذج، ثم نختار نوع الرمز Graphic ونضغط OK.يمكننا الآن حذف المجموعة الأصلية لأنّها أصبحت في حوزتنا في لوحة الرموز. 10. نقوم بتحديد شكل الكلاكيت ونذهب إلى القائمة: Effects > 3D > Extrude & Bevel سنستخدم الاعدادات كما في الصورة أدناه: 11. نضغط على زرّ Map Art من نافذة خيارات 3D Extrude & Bevel، ثمّ نختار المجموعة التي أضفناها في لوحة الرموز من القائمة المنسدلة الخاصّة بالرمز (Symbols) في نافذة Map Art؛ ثمّ نضغط OK. نذهب إلى القائمة: Object > Expand Appearance ثمّ إلى: Object > Ungroup نستمّر بفكّ المجموعات (Shift+Ctrl+G) إلى أن نحصل على أشكال منفصلة (أيّ يصبح الأمر Ungroup غير فعّال). نقوم بتحديد الجهة الأمامية من الكلاكيت، نضغط بزرّ الفأرة الأيمن ثمّ نختار Release Clipping Mask. 12. نحدّد الشكل الذي قمنا بوضعهِ جانبًا فيما سبق، ثم نذهب إلى: Effect > Stylize > Round Corner نغيّر نصف القطر إلى 10 ونضغط OK. نذهب الآن إلى القائمة: Effect > 3D > Extrude & Bevel ونستخدم نفس الإعدادات السابقة (الخطوة 11) ماعدا قيمة العمق (Depth) نغيّرها إلى 2pt. نذهب إلى: Object > Expand Appearance ثمّ إلى: Object > Ungroup نستمّر بفكّ المجموعات (Shift+Ctrl+G) إلى أن نحصل على أشكال منفصلة. نقوم بوضع هذا الشكل فوق الكلاكيت في مكانه المناسب: 13. نحدّد العناصر الثلاث من جانب الشكل ثلاثي الأبعاد معًا ثمّ نضغط على زرّ Unite من لوحة مستكشف المسارات. 14. نملأ الشكل بتدرّج قطري من الأبيض إلى الأسود كما موضّح في الصور أدناه: 15. لكي نملأ الكلاكيت بنفس اللون نستخدم أداة القطّارة (Eyedropper Tool (I، ونضغط على الشكل السابق لنسخ اللون. يمكننا تعديل اتّجاه التدرّج ومكانه باستخدام أداة التدرّج (Gradient Tool (G كما في الصورة أدناه: 16. نحدد الأشكال البيضاء ونملأها بتدرّج خطي من الأبيض إلى الرمادي: 17. نقوم برسم ثلاث أشكال بيضوية باستخدام (Ellipse Tool (L ونملأها بتدرّج قطري من الأبيض إلى الرمادي ونضعها في مكانها المناسب في وجه الكلاكيت كما موضّح في الصورة أدناه: وبذلك نكون قد انتهينا من عمل الكلاكيت. سنقوم الآن بعمل مكبّر صوت باللون الأحمر. 18. نقوم برسم الشكل الموضّح في الصورة أدناه باستخدام أداة القلم (Pen Tool (P. الشكل بسيط يمكن رسمه بالقليل من النقاط. لنتأكد فقط من إغلاق المسار بوضع النقطة الأخيرة فوق النقطة الأولى: 19. نذهب إلى القائمة: Effect > 3D > Revolve ونستخدم الإعدادات التالية: 20. نملأ الشكل بلون أحمر جميل ونذهب إلى القائمة: Object > Expand Appearance ثمّ إلى: Object > Ungroup نستمّر بفكّ المجموعات (Shift+Ctrl+G) إلى أن نحصل على أشكال منفصلة (إي يصبح الأمر Ungroup غير فعّال). نحدّد الأشكال المتبقّية (3 أو 4 اشكال) بينما نضغط على مفتاح Shift ونقوم بتحريكها باستخدام أسهم لوحة المفاتيح. بالإمكان حذف الأجزاء المتبقّية (في الجهة اليسرى) حيث لم نعد بحاجة إليها. بهذه الخطوة سنكون قد حصلنا على بنية بسيطة ومرتّبة للملف الخاص بنا. 21. نحدد الجزء السفلي من مكبّر الصوت ثم نضغط على زرّ Unite من لوحة مستكشف المسارات (Pathfinder Panel): 22. نكرّر الخطوة السابقة مع الأجزاء الأخرى. بعد ذلك نقوم برسم الشكل الموضّح أدناه (الشكل الأخضر) باستخدام أداة القلم (P). سيمثّل هذا الشكل شعاع ضوء على سطح مكبّر الصوت: 23. نحدّد الشكل السفلي من مكبّر الصوت ثم نقوم بنسخه (Ctrl+C) ثمّ نضغط على مفتاح Shift+ شكل الشعاع معًا ونضغط على زرّ Intersect من لوحة مستكشف المسارات. نضغط على مفتاحيّ Ctrl+B لوضعه خلف شكل الشعاع. نغيّر لون الشعاع إلى اللون الأحمر. نحدد الجزء السفلي للكلاكيت وشكل الشعاع معًا ونضغط Ctrl+Alt+B، ثمّ نذهب إلى القائمة: Object > Blend > Blend Options في نافذة الخيارات التي ستظهر نغيّر نوع المسافة (Spacing) إلى Specified Steps من القائمة المنسدلة، ثمّ نضع عدد الخطوات 40. 24. نقوم بتحديد الجزء العلوي من مكبّر الصوت ثم نملأه بتدرّج قطري من الأحمر إلى الأسود. يمكننا تغيير مركز واتجاه التدرّج باستخدام أداة التدرّج (G): 25. يمكننا الآن وضع الكلاكيت بالقرب من مكبّر الصوت. انتهى التصميم تقريبًا، لكن بقِي هنالك شيئًا مفقودًا في الصورة؛ الظلال! فبوجود الظلال تصبح الصورة أكثر واقعية. 26. نقوم بعمل نسخة من كل من الكلاكيت ومكبّر الصوت (Ctrl+ C ثم Ctrl+V). نحدد نسخة الكلاكيت ونضغط على زرّ Unite من لوحة مستكشف المسارات. نكرر هذه الخطوة مع نسخة مكبر الصوت أيضًا. أصبح لدينا الآن أشكال للظل، وكلّ ما علينا فعله هو محاذاتها بشكل صحيح وفي المكان الصحيح: 27. نقوم بوضع ظل الكلاكيت خلف شكل الكلاكيت (Ctrl+X، ثم نحدّد شكل الكلاكيت، ثم نضغط Ctrl+B). نذهب إلى القائمة: Object > Envelope Distort > Make it with Warp ونستخدم الاعدادات كما موضّحة في الصورة أدناه ثمّ نضغط OK. نذهب إلى: Object > Expand ثم نضغط OK. 28. نحدّد ظل مكبّر الصوت ثم نضعه فوق مكبّر الصوت. يتم تحريك الأشكال إلى الأمام أو الخلف عن طريق الاختصار (Ctrl+[) أو (Ctrl+]). يجب أن يكون الشكل الناتج كالتالي: 29. نحدد شكليّ الظلّين ونضغط على زرّ Intersect من لوحة مستكشف المسارات: 30. نملأ الشكل الناتج بتدرّج من الأبيض إلى الأسود. نغيّر الوضع إلى Multiply من لوحة الشفافية: Window > Transparency Panel 31. نقوم بالتعديل على اتجاه التدرّج لنحصل على الشكل في الصورة أدناه. وبذلك يكون الدرس قد انتهى بالفعل: ترجمة -وبتصرّف- للدّرس: Create a Clapperboard icon with Adobe Illustrator.
-
- clapperboard
- كلاكيت
- (و 6 أكثر)
-
في درسنا هذا سنتعلّم طريقة عمل التّدرج اللّوني الشّبكي Gradient Mesh باستخدام برنامج أدوبي اليستريتور وكذلك استعمال العناصر الأساسيّة لتصميم فاكهة مانجو شبه حقيقية. 1. بدايةً نقوم بفتح برنامج Adobe Illustrator ونضغط على (Ctrl + N) لإنشاء ملف جديد بالإعدادات التّالية : الأبعاد: 850px*465px.نمط الألوان: CMYK.الدّقة: screen 300 ppi.ونتأكد أن الخاصيّة Align New Objects to Pixel Grid لا توجد أمامها علامة، ثم نضغط OK: 2. باستخدام أداة (Pen Tool (P نرسم شكلاً قريبًا من شكل فاكهة المانجو مثل الذي يظهر في الصّورة ، بالنسبة لي قمت باستعمال بعض الخطوط التّوجيهية guidelines حتى أقوم بتحديد حجمها. لا تنسى أن تنسخ الشّكل الذي قمت بعمله لأننا سنحتاجه لاحقا: 3. الآن نحدّد الشّكل ثمّ نتبع المسار التّالي: Object > Create Gradient Mesh ثم نحدد قيمة rows بـ: 10 وكذلك قيمة columns ونضغط على ok. بإمكاننا تحريك نقاط الشّبكة باستخدام الأداة (Direct Selection Tool (A: 4. باستخدام أداة التحديد (Direct Selection Tool (A نقوم بتحديد جميع نقاط الشبكة واحدة تلو الأخرى ونملأها باستخدام أداة التلوين. لست مجبرا على استخدام نفس الألوان التي تظهر في الصّورة المرفقة، بامكانك استخدام مخيلتك لخلق ألوان جديدة: 5. بعد الانتهاء من تعبئة الشّكل بالألوان، نقوم بتحديده ثم نتبع المسار التالي: Effects > Texture > Grain نقوم بإدخال القيّم الموضحة في الصورة ثم نضغط على زر موافق. 6. سنقوم بإضافة بعض اللّمسات التي ستجعل من شكل الفاكهة أكثر واقعيّة، نقوم أوّلا باتباع المسار التالي: Window > Symbols ستظهر لنا مكتبة صغيرة من الرموز نختار القائمة: Artistic textures، ثم نضغط على الرمز Charcoal ونسحبه إلى مساحة العمل، بعدها نضغط على Break Link حتى نقوم بتعديله: 7. مع تحديد الرّمز الذي قمنا بوضعه نتبع المسار التالي: Object > Envelope Disort > Make with Warp ونحدد القيمة 50% ونضغط Ok، بعدها نتبع المسار التالي: Object > Expand ونضغط Ok: 8. نحدّد الشّكل ونضغط على الأداة (Rotate Tool (R لتدويره 180 درجة بعدها نختار الزر Copy: 9. الآن نحدد الشكل الذي قمنا بعمله في أوّل خطوة، نضعه في الخلف باستعمال الاختصار Ctrl + Shift + ]، بعدها نحدد الرمز (الأصلي والنسخة التي قمنا بتدويرها 180 درجة) وشكل المانجو ثم نتبع المسار التالي: (Object > Clipping Mask > Make (Ctrl + 7 10. الآن نقوم بتحديد الرّمز Charcoal ونختار له اللون الأبيض، بعدها وباستخدام Transparency Panel نقوم بتغيير blending mode إلى Soft Light ثم نغير قيمة opacity إلى 50%: 11. سنرسم الآن ساق ثمرة المانجو، باستخدام أداة (Pen Tool (P نرسم شكلا شبيها بالذي يظهر في الصورة ونطبق عليه التدرج اللوني الشّبكي كما قمنا بعمله في الخطوة الثالثة، ثم وباستخدام أداة التحديد (Arrow Tool (A نقوم بتحديد نقاط الشبكة وتلوينها كما في الصورة: 12. نحدد الشكل الأخير ونتبع المسار التالي: Effects > Texture > Grain مع تحديد القيم التي في الصورة: 13. سنرسم الآن ساق الورقة، فنقوم أولا برسم شكل يشبه الذي في الصورة وذلك باستخدام أداة (Pen Tool (P مع تطبيق خاصية Gradient Mesh كما في الخطوات السابقة: 14. نقوم برسم الورقة كذلك باستخدام أداة (Pen Tool (P وتطبيق Gradient Mesh: 15. نحدد شكل الورقة ونتبع المسار التالي: Effects > Artistic > Smudge Stick نقوم بإدخال القيم الموضحة في الصورة ونضغط على زر موافق، آخر خطوة هي إضافة التأثير التالي: Effects > Artistic Plastic Wrap مع تحديد نفس القيم الموضحة في الصورة: 16. أنهينا تصميم فاكهة المانجو سنقوم الآن بعمل الخلفية. بداية نرسم مستطيلا أبعاده: 850px*465px ونقوم بتعبئته بالتدرج اللوني متعدد الألوان multicolor Gradient. بعدها نحدّده ونتبع المسار التالي: Effects > Texture > Film Grain مع إدخال نفس القيم: 17. وصلنا إلى آخر خطوة في درسنا هذا، باستخدام الأداة (Elipse Tool (L نرسم دائرة ثم نقوم بتعبئتها بالتدرج اللوني Radial Gradient الأبيض. نحدد قيمة Opacity بـ 0 ونغير Blending mode إلى Multiply: 18. هذه هي النتيجة النهائية لدرسنا: ترجمة -وبتصرّف- للدّرس How to create a Realistic Mango in Adobe Illustrator لصاحبه James Richman.
-
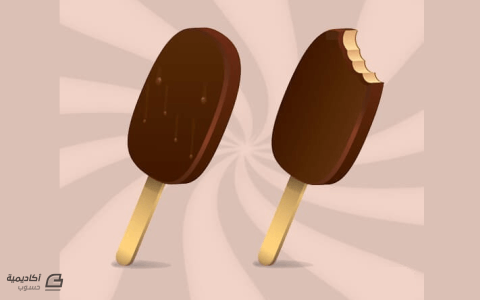
في درسنا هذا سنتعلّم طريقة رسم مثلّجات الشّكولاتة اللذيذة باستخدام برنامج الرّسم الشهير أدوبي اليستريتور، وسنتعلّم أيضا طريقة رسم الأشكال الأساسية وتحويلها إلى أشكال ثلاثية الأبعاد 3d، بالإضافة إلى تطبيق خاصيّة التّدرج اللّوني لإضفاء قليل من الواقعية. 1. نفتح ملفا جديدا ونحدّد الإعدادات التالية: الأبعاد: 800px*600px.نمط الألوان: CMYK.باستخدام أداة الشّكل البيضاوي (Ellipse tool (L نرسم شكلًا يكون مقاسه 240px*380px، ثم وباستخدام أداة المستطيل مدوّر الحواف Rounded Rectangle نرسم شكلا مقاسه 40px*280px. ملاحظة: إذا كنت تريد تغيير استدارة الشّكل، بإمكانك فعل ذلك عن طريق الضّغط على زر السّهم العلوي أو السّفلي وأنت ترسم الشّكل. 2. نحدّد الشّكل البيضاوي، ثم وباستخدام أداة التّحديد المباشر (Direct Selection Tool (A نحدّد ونسحب نقاط الرّبط كما هو موضّح في الصّورة: 3. نملأ كلا الشّكلين بالألوان كما في الصّورة: 4. نستمر في تحديد الشّكلين ونتّبع المسار التّالي: Effects > 3D > Extrude & Bevel مع اختيار نفس القيّم التي في الصّورة: 5. نحدّد فقط عصا المثلّجات ونستخدم Appearance panel ونختار: 3D > Extrude & Bevel ونضغط مرّتين. نحدّد قيمة Extrude Depth بـ 10pt ونوع Bevel بـ None: 6. نُبقي الشّكل محدّدا، ونتّبع المسار التّالي: Object > Arrange > Send to Back أو عن طريق الإختصار Shift+Ctrl+[. الآن جميع الأشكال في مكانها الصّحيح، نتبع المسار التالي: Object > Expand Appearance لنلغي خاصية 3d، ابتداءً من هذه الخطوة لن نستطيع تدوير الأشكال مجدّدا. نغيّر عمق الشّكل ثلاثي الأبعاد، نقوم بجعل جميع الأشكال ثلاثية الأبعاد في مجموعات منفصلة ، حيث نحدّد جميع المجموعات ونتبع المسار التّالي: (Object > Ungroup (Ctrl+Shift+G ونكرّر العملية حتى نحصل على جميع الأشكال منفصلة: 7. نحدّد الشّكل ونختار Unite من لوحة Pathfinder، النتيجة ستكون فعلا بسيطة وبدون استخدام خاصية Mask، أو أي تأثير آخر، مجرد شكل بسيط، نختار له لونا ( لا يهم أي لون)، ونكرّر العمليّة مع جميع بقيّة الأشكال: 8. اخترنا أن يكون نوع الألوان CMYK وليس RGB، وبالتّالي عملُنا سينحصر فقط مع 4 ألوان، في الصّورة الموضّحة تظهر الألوان التي قمنا باستعمالها والتي تحصّلنا عليها باستخدام التّدرج اللّوني ( استخدم التّدرج اللوني الخطّي Linear gradients): 9. لتعديل إتّجاهات التّدرج اللّوني نستخدم الأداة (Gradient tool (G: 10. نحتاج لإضافة القليل من تأثير الظل أسفل المثلّجات، فنقوم برسم شكل بيضاوي باستخدام الأداة (Ellipse (L فوق عصا المثلّجات ونضعه في المنطفة التي نريد إضافة تأثير الظّل عليها، نحدّد سطح شكل العصا وننسخها (Ctrl+C)، ونضع النسخة فوق العنصر الأصلي (Ctrl+F)، نضغط على المفتاح Shift وفي نفس الوقت نحدّد الشكل البيضاوي الأخير( نلاحظ تحديد كلا من الشكل البيضاوي وعصا المثلجات) ونختار Intersect من لوحدة ايجاد المسارات Pathfinder: 11. لوضع تأثير الظّل على عصا المثلّجات، نتبع المسار التّالي: ([+Object > Arrange > Send Backward (Ctrl أو باستعمال الطريقة التي استخدمتها وهي الضغط على (Ctrl+X) ثم نحدّد الشكل الذي نودّ وضع الظّل عليه ونضغط (Ctrl+F)، هذه الطّريقة هي الأسهل لأنه بإمكاننا فعلها في 3 ثوان ويأخذ الشّكل مكانه فورًا: 12. نلوّن الظل باستخدام التّدرج اللّوني من الأسود إلى الأبيض، ثم وباستخدام أداة التدرج اللّوني (G) نغيّر الإتجاه من الأعلى إلى الأسفل: 13. من لوحة الشّفافية Transparency نغيّر النّمط من blending إلى Multiply، وبالتّالي سيأخذ شكل الظّل الشّفافيّة التي يحتاجها ، ثم نكرّر الخطوات على الجانب الآخر من شكل العصا: 14. الشّكل النهائي: يمكننا إضافة بعض اللّمسات والتأثيرات كالتي قمنا بها في خُطواتٍ سابقة. نقوم برسم 4 دوائر، نحدّدهم ونختار الخاصيّة unite من لوحة إيجاد المسارات pathfinder، وقبل ذلك نستخدم التأثير 3d extrude ( قمنا به سابقا)، ثم نطبق جميع الخطوات بدءأ من الخطوة الراّبعة: يمكنك استخدام هذه الخطوات الأساسيّة مع بعض التغييرات (مثلا كالتّلاعب بالألوان)، وخلق أشكال أخرى لمثلّجات لذيذة. هذا ناتج الدرس بعد تتبع كامل خطواته: ترجمة -وبتصرّف- للدّرس How to create a tasty chocolate ice cream in Adobe Illustrator.