في الوقتِ الذي تكبر فيه إدارة الأعمال على الإنترنت بشكلٍ كبير، يتزايد عددُ العملاء الرّاغبين في دفع مبالغ كبيرة من المالِ للأشخاص الذين يمتلكون مهارةَ بناءِ المواقع. ربّما تكون قد تعلَّمت طريقة بناء موقعٍ بواسطة HTML و CSS، و لكن للأسف ذلك النّوع من المواقعِ لا يلّبي احتياجاتِ كُبرياتِ الشَّركات، بل لا تُلبِّي حتّى احتياجات مدوّنة في أيامنا هذه.
هذا هو أهمُّ سببٍ يجعل من الضروريِّ لك أن تتعلَّم طريقة تحويل قالب html و css ساكِن إلى قالب ووردبريس متفاعِل.
الموارد التِّي ستحتاجها لإكمال هذا الدّرسِ:
- قالب NeoBlog مصنوع من html و css.
- معرفة أساسيّة بأكواد ووردبريس.
- معرِفةٌ متوسِّطة بلغةِ PHP ومكتبة jQuery.
ما سنقوم بإنجازه:
قالب ووردبريس هو وسيلتُك لتغيير الشَّكل الخارجيِّ لموقعك. القالب يُمكن أن يقوم بتغيير كبيرٍ للشَّكلِ العامِّ لموقعك، حيثُ أنّه يوفِّر لك واجهة رسومِيَّةً عن طريق ملفّاتهِ.
عِند إنشاء قالب ووردبريس عليك الانتباه للنقاطِ التاليّة:
- انتبه لاسمِ ملفّات القالب التي أنشأتها، في الوضع الافتراضي ووردبريس يتعّرف على أسماء ملّفات القالب الافتراضيّة مثلَ single.php و page.php لذا أنصحك بأن تتحقّق من اسم القالب الافتراضيِّ لووردبريس قبل أن تبدأ بتسميةِ ملفاتك الخاصّة.
- اطّلع على دليل ووردبريس من أجل بعض الدوالِّ، الوسوم أو بعضِ أكواد PHP لاستخدامها في ملفَّات قالبك، هذا الأمر سيبقيك على الطّريق الصحيح للوصولِ إلى الوظائف التي تريد من قالبك تنفيذها.
- في بعضِ الأحيان قد تحتاج بعضَ ملفّاتِ الـ jQuery لتحسينِ الشَّكل الخارجيِّ لقالبك أو لإضافة بعضِ الوظائف. ووردبريس لن يقوم بتوفير كلِّ شيءٍ لك.
- تأكّد من كتابة برمجيّةٍ بِهيكلة جيِّدة، خاليّةٍ من أخطاء PHP و HTML مصادقٍ عليه.
- استخدم CSS نقيّا مصادقًا عليه.
- اتبع دليل التصميم لتصميم الموقع ونُسوقِه.
- اعمل نُسخًا احتياطيّةً لملفّاتك. أنت لن تخسر شيئًا عند القِّيام بذلك. لذا وجب عليك دائمًا أخذ معايير وقائيّة عن طريق عمل نُسخٍ احتياطيّة لملفّات قالبك، الإضافات التي تستخدمها إضافة الى بعض الملفّات الأخرى التي تستخدمها في تطوير قالبك.
لِمَ يتوجّبُ عليك أخذ ملاحظات حولَ PHP:
PHP هي لغة برمجة لإنشاء مواقع ديناميكيّة متفاعلة. هي مستخدمة على نطاقٍ واسعٍ بسبب كونها لغة مفتوحةَ المصدر وهي مناسبة لك كونك تستطيع تضمينها داخل وُسوم HTML.
تّمت كتابة ووردبريس باستخدام لغة PHP ومثلَها يُعتبر سكريبت ووردبريس مفتوحَ المصدر مصادقٌ عليه من طرفِ مبادرةِ المصدرِ المفتوح.
بعض أجزاء برمجيّة ووردبريس المكتوبة بلغة PHP متعارضة في نسقها لذا وجب أن تكونَ لديك معرفة بأساسيّات لغة PHP.
على كلِّ حالٍ لست مضطرًّا لأن تكون مطوِّر مواقع PHP لكي تتمكّن من إنشاءِ قالب ووردبريس، كلُّ ما ستحتاجه هو امتلاك قاعدة قويِّةٍ في لغات HTML، CSS، و JavaScript مع خلفيّة عن أساسيّات PHP.
مخطّط العمل:
أوّلا، سنقوم بالتعرّف على الملفّات التي سنحتاجها لبناء قالب ووردبريس مُتكامل. الخطوة التاليّة ستكون البدء بكتابة الأكواد داخل كلِّ ملفٍّ من ملفّات القالب.
طيلة الطريق، ستكون هناك دوالّ قد لا تبدو واضحةً بالنّسبة لك. في هذه الحالةِ دليل ووردبريس سيُصبح أحسن صديقٍ لك.
بعد الانتهاء من إنشاء القالب سنقوم بإضافة المحتوى إليهِ للتأكّد مِن أنَّ البرمجيّة تعمل بالشكل المطلوب على موقعك.
فلنبدأ
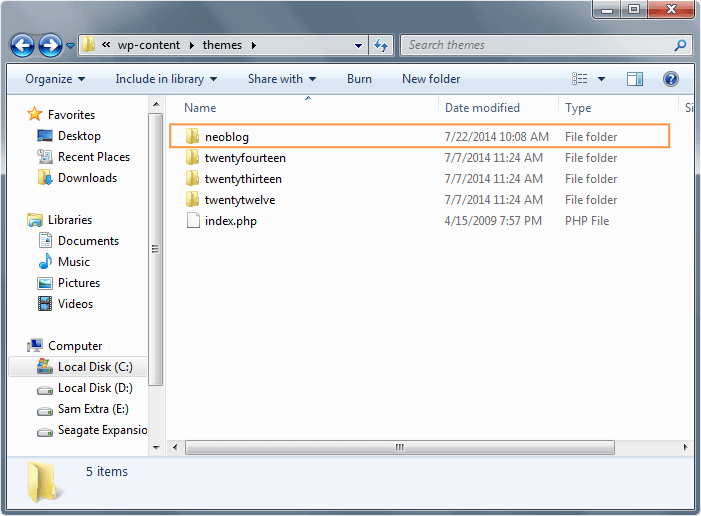
للبدءِ بتحويل قالب NeoBlog لقالبِ ووردبريس فلنقم أوّلًا بإنشاء مجلّدٍ في المسار content/themes. ستجده بداخل المجلّد الذي نصَّبت به ووردبريس.
خذ في الحُسبان أنَّ اسم المجلَّد يجب أن يكون نفس اسم القالب الذي تريد إنشاءه. في هذا الدّرس قمت بتسمية قالبي NeoBlog.

الجزء الأوّل: 1. ملفّات القالب
بالمقارنة مع قالب HTML و CSS ساكن، قالبُ ووردبريس يحتوي على العديد من الملفّات.
هذه الملفّات هي مَن تحتوي على الأكوادِ التِّي تجعلُ قالب ووردبريس يعمل. للقيامِ بذلك قم بإنشاء الملفّات التاليّة داخل مجلّدِ قالب NeoBlog:
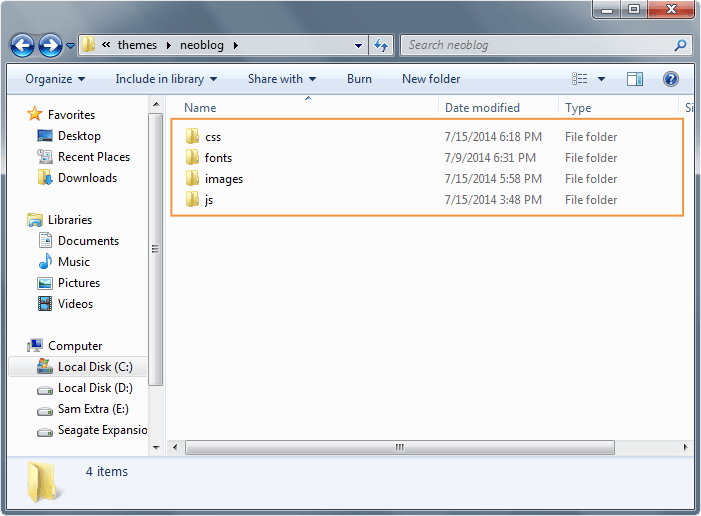
- مجلّد CSS: هذا المجلّد سيحتوي على جميع ملفّات التنسيقات، قم بنسخهِ من مجلّد قالب HTML وCSS NeoBlog.
- مجلّد الخطوط: هذا المجلّد سيحتوي على جميع الخطوط الخارجيّة المستخدمة في التصميم. قم بنسخه أيضًا من مجلّد قالب HTML وCSS NeoBlog.
- مجلّد الصُّور: هذا المجلّد سيحتوي على جميع الصّور المستخدمةِ في التّصميم مثل الشعار وغيره. قم بنسخه أيضًا من مجلّد قالب HTML وCSS NeoBlog.
- مجلّد جافا سكريبت: يحتوي كلّ ملفّات جافا سكريبت المستخدمة في قالبنا. هذا المجلّد أيضًا قم بنسخه من مجلّد قالب HTML وCSS NeoBlog.
-
header.php: هذا الملّف سيحتوي على أكواد القِسم الرأسيِّ للقالب. -
footer.php: هذا الملّف سيحتوي على أكواد القِسم السفليِّ للقالب. -
index.php: هذا هو الملفّ الأساسي للقالب، سيحتوي على أكواد المنطقة الرئيسيّة للقالب كما سيحدّد مِن أين سيتّم تضمين الملفّات الأخرى. -
functions.php: هذا الملّف سيتصرّف كإضافة ووردبريس، بحيث أنّه يضيف مميّزاتٍ و خصائص للقالب. -
single.php: سيحتوي على نسق صفحة عرض المقال. -
page.php: سيحتوي على نسق صفحة ووردبريس. -
page-about.php: هذا الملفُّ عبارة عن نموذج مقالٍ خاصٍّ يأتي مدمجًا داخل ووردبريس، يُستخدم هذا النموذج عادة لجعل صفحةٍ أو مجموعة صفحاتٍ تُعرض بشكلٍ مختلفٍ عن الشّكل العام للصّفحة في القالب. في حالتنا سنقوم بإنشاء نموذجٍ خاصٍّ لصفحة “عن الموقع”. -
page-contact.php: نوع آخر من النّماذج المدمجة مع ووردبريس. هذا النّموذج سيتم استخدامه لِعرضِ استمارة “تواصل معنا” للصّفحة التي تم تحديدها. -
content-search.php: هذا الملفّ يحتوي على حلقة تِكرارٍ تقوم بعرض نتائج البحث. -
search.php: هذا الملفّ مسؤولٌ عن عرضِ صفحات نتائج البحث. -
searchform.php: هذا الملفّ سيحتوي على نسقِ استمارة البحث. -
comments.php: هذا الملفّ سيحتوي على الكود المسؤول عن عرضِ التعليقات. -
sidebar.php: هذا الملفّ سيحتوي القائمة الجانبيّة. -
404.php: هذا الملفّ سيحتوي على صفحة الخطأ التي ستعرض نصَّ “لم يتم إيجاد نتائج مطابقة” و سيتّم التوجيه إلى هذه الصّفحة عندما لا تكون نتائج الاستعلام المطلوب موجودة بقاعدة البيانات. -
style.css: هذا الملفّ سيحتوي على تنسيقات و معلومات قالبنا NeoBlog. -
Screenshot: صورة بصيغة png تقوم بعرضِ تصميم القالب أو عنوانه.
طيلة هذا الدّرسِ سنقوم بإضافة أكوادٍ لهذه الملفّات تتضّمن قوائم، مُعلِّقات، حلقات تِكرار وَوِدجت.
الخطوة 1.1- نسخ الملفّات الضرورية لقالب ووردبريس NeoBlog
بدايةٌ قم بنسخِ مجلّداتcss, fonts, images و js من مجلّد قالب HTML وCSS NeoBlog و ألصقها في قالب ووردبريس NeoBlog.

الخطوة 2.1- تسميّة قالبك ووردبريس عن طريق style.css
قبل البدءِ بالعمل على ملفّات القالب، فلنقم أوّلًا بشبك ملفّات تنسيق قالب HTML وCSS NeoBlog داخل ملفِّ قالبنا NeoBlog لووردبريس. بداية أنشئ ملفَّ style.css ثمّ ألصق الكود التّالي بداخله.
/* Theme Name: NeoBlog Theme URI: https://1stwebdesigner.com/ Author: Sam Norton Author URI: https://1stwebdesigner.com/ Description: A Simple Blog Theme for 1stwebdesigner.com Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html */ @import url("css/reset.css"); @import url("css/bootstrap.css"); @import url("css/style.css");
لا شيء معقّدٌ هنا، هذا الكود يحتوي معلوماتٍ عن القالب مثل اسم القالب، المؤلِّف، رابط موقع المؤلِّف وغيرها. جميع المعلومات مُضمّنة داخل وسم تعليق. هذه المعلومات ستُسهِّل التعرّف على القالب أثناء التنصيب.
يحتوي هذا الكود أيضا على مجموعةٍ وُسوم @import وظيفتها استدعاء ملفّات CSS الخاصّة بقالبنا من مجلّد CSS الذي سبق وأن أنشأناه من قبل.
الخطوة 3.1- إنشاء صورة مصغّرة للتعريف بالقالب
الآن وبعد أن أعطينا اسمًا لقالبنا عبر ملفِّ style.css، فلنقم بإضافة صورة تعريفيّة للقالب. بداية قم بإنشاء صورةٍ بأبعاد 880*660 بِكسل عن طريق فوتوشوب ثم بعد ذلك أضف لها عنوان القالب، تعريفٌ مختصر واسم مؤلِّف القالب.
في الحقيقة هذه الصورة ستُعرض بأبعاد 387*290 بِكسل في لوحة تحكّم المدير ولكّننا تعمّدنا إنشاءها بحجم مضاعف حتى تظهر بشكل أوضح على الشاشات الفائقة الدّقة HiDPI.
بعد ذلك قم بحفظِ الصورة بامتداد png داخل المجلّد الرئيسي لقالب NeoBlog لووردبريس.
الخطوة 4.1- تفعيل القالب
بعد إضافتنا للصورة فلنقم الآن بتفعيل القالب.
لكن قبل تفعينا للقالب، ولِكي نقوم بالتحقّق إن كان يعمل أم لا، فلنقم بإنشاء ملّف index.php فارغ داخل المجلّد الرئيسي لقالب NeoBlog لووردبريس (لا تقلق، سنضيف الأكواد المناسبة لهذه الصّفحة لاحقًا).
الآن دعنا نُفعِّل القالب من خلال لوحة تحكُّمِ المدير عن طريق اختيار مظهر< قوالب ثمّ بعد ذلك نضغط على زرِّ تفعيل.


إن أردت التحقّق أنَّ القالب يعمل، كلُّ ما عليك القّيام به هو التوجّه إلى الصفحة الرئيسّية وستلاحظ ظهور صفحةٍ بيضاء فارغة وهذا راجع إلى أنّنا لم نقم بعد بإضافة أكواد لصفحة index.php.
أهمُّ المشاكلِ التي قد تواجهك خلال هذا الدّرس
خلال تجريبك لهذا الدّرس ، قد تواجهك مشاكل أثناء دمج أكواد PHP مع أكواد HTML.
يجب عليك دائمًا التحقّق مرّتين من أكوادك، أحيانًا قد تنسى غلق حلقة التّكرار “while” أو غلق الشّرط “if”. مثلًا في الكود أسفله هناك خطأ حيث أنّنا نسينا إغلاق شرط “if”.
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
//
// Post Content here
//
} end while;
} // end if supposed to be here
?>
لكنّنا قمنا بإصلاح ذلك هنا:
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
//
// Post Content here
//
} end while;
} // end if supposed to be here
?>
عليك أيضًا الانتباه عند نهاية كوده PHP لغلقِه بواسطة وسمِ الإغلاق، إن نسيت ذلك فإنّ الكود الخاصّ بك قد لا يعمل عندما يتداخل مع أكواد HTML.
إن أردت أن تتعلّم إضافة وظائف أخرى لموقعك فعليك بالاطلاع على دليل ووردبريس .
ماهي حُدود هذه السلسلة ؟
رغم أنَّ هذا الدّرس يعطيك مدخلًا لكيفيّة إنشاء قالبك الخاص، إلَّا أنّ لديه حدودًا، فهو سيعلّمك فقط استخدام المميّزات الأساسيّة لإنشاء قالب مدوّنةٍ مثل القائمة الجانبيّة، التذييل، صندوق البحث، قائمة المقالات، الصورة البارزة وغيرها.
ملخص الجزء الأوّل
جميل! لقد أكملنا الجزء الأوّل من هذا الدّرس. لقد تعلّمت طريقة تضبيط ملفّات القالب، ما يجب عليك تفاديه، بعض النقاط التي وجب عليك البحث عنها، إضافةً إلى الخطوات الواجب إتّباعها لإنشاء قالب ووردبريس.
ملفّ HTML مجهّز الآن للبدء بتحويله إلى مجموعة ملفّات ستُشكّل قالب ووردبريس. في الدرس القادم سنعمل على هذه الملفّات ونضيف لها بعض الدّوال لجعل قالبنا يدعم بعض الوظائف.
ترجمة -وبتصرّف- للمقال How to Convert a Static HTML Template into a Responsive WordPress Theme















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.