تابعنا في الدرس السابق العمل على ملفات index و single.php و page.php وسننهي في هذا الدرس الأخير في هذه السلسلة عملية تحويل القالب.
الخطوة 2.9- العملُ مع ملفِّ page-about.php
في هذا الدّرس سنقوم بإنشاء صفحة تعريفيّةٍ للموقع. ابدأ بإنشاء ملفّ page-about.php. بما أنّها صفحة تعريفيّة فلن يحتوي ملفّها إلَّا على كود HTML بالإضافة إلى كلٍّ من رأس، تذييل والقائمة الجانبيّة للقالب. أضف تعليقًا في بداية الملفّ لجعل ووردبريس يعرف أنّه يمثِّل صفحة نموذج. انسخ الكود التّالي داخل ملفِّ page-about.php.
<?php /* Template Name: About Page */ ?> <?php get_header(); ?> <!-- BLOG AREA --> <section> <hr class=&"no-margin&" /> <div class=&"blog-container section-content&"> <div class=&"container&"> <div class=&"row&"> <div class=&"col-md-8&"> <div class=&"box-layer custom-padding&"> <img src=&"<?php print IMG; ?>/my_image.png&" class=&"opacity-hover img-responsive center&" alt=&"my image&" /> <div class=&"align-center&"> <h3>About Me</h3> I am a web designer and a front web developer with over 2 years of experience in the industry. Have a passion for designing detailed, creative and modern websites graphics. I spend most of my time practically every day, experimenting with HTML, CSS and WordPress. <hr/> <h3 class=&"blue&">Feel free to contact me for some Web Projects</h3> <i class=&"fa fa-envelope&"></i> Email: [your email] <i class=&"fa fa-twitter&"></i> Twitter: [your twitter username] </div> </div> <!-- END RELATED ARTICLE AREA --> </div> <!-- SIDEBAR AREA --> <aside> <div class=&"col-md-3 col-md-offset-1 margin-sidebar&"> <?php get_sidebar(); ?> </div> </aside> </section> <?php get_footer(); ?>
الخطوة 2.10- العملُ مع ملفِّ page-contact.php
يمكنُ للعديد من إضافات ووردبريس إضافة استمارة تواصلٍ لمدوّنتك، ولكنّك تستطيع القيام بذلك دون الحاجة لإضافة. قم بإنشاء ملفِّ page-contact.php ثمّ أضف إلية بعض أكواد PHP و JavaScript. الآن أنشئ استمارةً بسيطةً فقط بلصق الكود التّالي داخل ملفّك.
<?php /* Template Name: Page Contact */ ?> <?php if(isset($_POST['submitted'])) { if(trim($_POST['contactName']) === '') { $nameError = 'Please enter your name.'; $hasError = true; } else { $name = trim($_POST['contactName']); } if(trim($_POST['email']) === '') { $emailError = 'Please enter your email address.'; $hasError = true; } else if (!preg_match(&"/^[[:alnum:]][a-z0-9_.-]*@[a-z0-9.-]+.[a-z]{2,4}$/i&", trim($_POST['email']))) { $emailError = 'You entered an invalid email address.'; $hasError = true; } else { $email = trim($_POST['email']); } if(trim($_POST['subject']) === '') { $subjectError = 'Please enter a subject.'; $hasError = true; } else { $subject = trim($_POST['subject']); } if(trim($_POST['comments']) === '') { $commentError = 'Please enter a message.'; $hasError = true; } else { if(function_exists('stripslashes')) { $comments = stripslashes(trim($_POST['comments'])); } else { $comments = trim($_POST['comments']); } } if(!isset($hasError)) { $emailTo = get_option('tz_email'); if (!isset($emailTo) || ($emailTo == '') ){ $emailTo = get_option('admin_email'); } $subject = '[PHP Snippets] From '.$name; $body = &"Name: $name nnEmail: $email nnComments: $comments&"; $headers = 'From: '.$name.' <'.$emailTo.'>' . &"rn&" . 'Reply-To: ' . $email; wp_mail($emailTo, $subject, $body, $headers); $emailSent = true; } } ?>
ما تمّ القيام به هنا هو التأكّد من أنّ الاستمارة تمّ ملئُها وإرسالها بطريقةٍ صحيحة عن طريق التحقّق من عدم وجود حقولٍ فارغة أو بريد إلكترونيٍّ غير صحيحٍ. في حالة العكس، سيتمّ إظهار رسالة خطأ ولن يتّم إرسال الاستمارة. الآن، فلنقم بإنشاء الاستمارة وعرض رسائل الخطأ الموافقة لكلِّ حقلٍ.
<?php get_header(); ?>
<section>
<hr class=&"no-margin&" />
<div class=&"blog-container section-content&">
<div class=&"container&">
<div class=&"row&">
<div class=&"col-md-8&">
<div class=&"box-layer custom-padding&">
<div id=&"container&">
<div id=&"content&">
<div class=&"align-center&">
<h3>We want to hear from you!</h3>
If you are seeking to contact us, please fill up the form below. If you want to advertise or be partner with us just inform us on the message box below.
Thank you so much for your support!
We really appreciate!
<div class=&"entry-content&">
<?php if(isset($emailSent) $emailSent == true) { ?>
<div class=&"thanks&">
Thanks, your email was sent successfully.
</div>
<?php } else { ?>
<?php the_content(); ?>
<?php if(isset($hasError) || isset($captchaError)) { ?>
Sorry, an error occured.
<?php } ?>
<form action=&"<?php the_permalink(); ?>&" id=&"contactForm&" method=&"post&" class=&"general-form&">
<div class=&"contactform&">
<input type=&"text&" name=&"contactName&" class=&"form-control&" id=&"contactName&" placeholder=&"Your Name..&" value=&"<?php if(isset($_POST['contactName'])) echo $_POST['contactName'];?>&" class=&"required requiredField&" />
<?php if($nameError != '') { ?>
<span class=&"error&"><?=$nameError;?></span>
<?php } ?>
<input type=&"text&" name=&"email&" id=&"email&" class=&"form-control&" placeholder=&"Your Email..&" value=&"<?php if(isset($_POST['email'])) echo $_POST['email'];?>&" class=&"required requiredField email&" />
<?php if($emailError != '') { ?>
<span class=&"error&"><?=$emailError;?></span>
<?php } ?>
<input type=&"text&" name=&"subject&" id=&"subject&" class=&"form-control&" placeholder=&"Your Subject..&" value=&"<?php if(isset($_POST['subject'])) echo $_POST['subject'];?>&" class=&"required requiredField subject&" />
<?php if($subjectError != '') { ?>
<span class=&"error&"><?=$subjectError;?></span>
<?php } ?>
<textarea name=&"comments&" id=&"commentsText&" class=&"form-control&" placeholder=&"Your Message&" rows=&"4&" cols=&"100&" class=&"required requiredField&"><?php if(isset($_POST['comments'])) { if(function_exists('stripslashes')) { echo stripslashes($_POST['comments']); } else { echo $_POST['comments']; } } ?></textarea>
<?php if($commentError != '') { ?>
<span class=&"error&"><?=$commentError;?></span>
<?php } ?>
<input type=&"submit&" class=&"btn btn-primary no-border&" value=&"Send Message&"></input>
</div>
<input type=&"hidden&" name=&"submitted&" id=&"submitted&" value=&"true&" />
</form>
<?php } ?>
</div>
<!-- .entry-content -->
</div>
<!-- .post -->
</div>
</div>
</div>
<!-- RELATED ARTICLE AREA -->
</div>
<aside>
<!-- SIDEBAR AREA -->
<div class=&"col-md-3 col-md-offset-1 margin-sidebar&">
<?php get_sidebar(); ?>
</div>
</aside>
</section>
<?php get_footer(); ?>
هذه الاستمارة تعمل بشكلٍ جيّد الآن ولكن يُمكننا إدخال تحسيناتٍ إضافيّة عليها عن طريق إضافة التحقُّقات في جهة العميل، للقيامِ بهذا سنستخدم إضافة jQuery للتحقّق والمُصادقة .
أوّلًا قُم بتحميل الإضافة ثمّ ضعها في مجلّد js داخل مجلّد قالبنا ووردبريس. بعد ذلك أضف الكود التّالي في ملفّ header.php قبل وسمِ إغلاقِ head.
<?php
if( is_page('contact') ){ ?>
<script type=&"text/javascript&" src=&"<?php bloginfo('template_directory'); ?>/js/jquery.validate.min.js&"></script>
<script type=&"text/javascript&" src=&"<?php bloginfo('template_directory'); ?>/js/verif.js&"></script>
<?php }
?>
الآن أنشئ ملفّ verif.js وضع داخله كود jQuery لتفعيل التحقّق، قم بنسخ الكود التّالي:
$(document).ready(function(){
$(&"#contactForm&").validate();
});
جميل! تمّ إنشاء استمارة التواصل. هذه الاستمارة ستقوم بالتحقّق فقط بالتأكّد من أنّ الحقول التي تمتلك كلاس "مطلوب-required" قد تمّ ملئها بشكلٍ صحيحٍ.
الخطوة 2.11- تعيين نماذج الصّفحات للصفحة
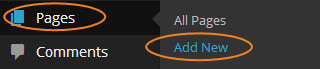
رائع! تمّ إنشاء نماذج الصّفحات، الآن علينا العمل على تعيينها لصفحة ما. في هذا الجزء من الدّرسِ، أنشئ أوّلًا صفحةً من لوحة التحكّم، ثمّ بعد ذلك عيّن نموذجًا لها. للقيام بهذا، اذهب إلى صفحات> أضف جديدًا ثمّ أعطها عنوان "تواصل معنا" أو "عن الموقع".

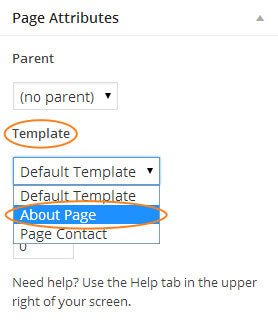
الآن فلنقم بتعيين نموذجٍ لصفحتنا، اذهب إلى الجهة اليُمنى أو اليُسرى (على حسب لغة القالب) ستجد هناك قائمة خياراتٍ تحت عنوان نموذج، اختر منها النموذج الذّي تريده ثم اضغط على زرِّ نشر

الآن يمكنك أن تتحقّق أنّ الصفحة تعمل بالتوجّه إليها عن طريق الضغط على الرابط أسفل العنوان.
الخطوة 2.21- العملُ مع ملفِّ search.php
لقد تمَّ إعداد هيكلةِ صندوق البحثِ ولكِّنه لا يعملُ بعد، إذ سيتوجّب علينا إضافة بعضِ الدوالِّ لجعله يعمل وذلك ما سنقوم بهِ في هذا الجزءِ من الدّرس. الكود أدناه يحتوي على بعض أكواد PHP لجعلِ عمليّة البحث تُرجِع نتائج، عدا ذلك سنحصل على رسالة الخطأ " Bummer! No results found" المُضمّنة بين وَسمي H2.
أنشئ أوّلًا ملفّ search.php ثم أضف له الكود أدناه:
اقتباسملاحظة: الكود أدناه يحتوي على أكواد HTML مماثلة لتلك الموجودة بملفّي
page.phpوsingle.php.
<?php get_header(); ?>
<section>
<hr class=&"no-margin&" />
<div class=&"blog-container section-content&">
<div class=&"container&">
<div class=&"row&">
<div class=&"col-md-8&">
<?php if ( have_posts() ) : ?>
<header class=&"page-header&">
<h3 class=&"page-title&"><?php printf( __( 'Search Results for: %s', '_s' ), '
<h3>' . get_search_query() . '</h3>
' ); ?></h3>
</header>
<!-- .page-header -->
<?php /* Start the Loop */ ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php /*** Run the loop for the search to output the results. */ get_template_part( 'content', 'search' ); ?>
<?php endwhile; ?>
<?php else : ?>
<h3>Bummer! No results found</h3>
<?php endif; ?>
</div>
<div class=&"col-md-3 col-md-offset-1 margin-sidebar&">
<?php get_sidebar(); ?>
</div>
</div>
</div>
</div>
</section>
<?php get_footer(); ?>
الخطوة 2.13- العملُ مع ملفِّ content-search.php
ملفّ search.php يقوم فقط بالتحكّمِ بنتائج البحث لكنه لا يعرضها لذا سيتوجّب علينا إضافة حلقة تِكرارٍ لعرض هذه النتائج. أوّلًا قم بإنشاء ملفّ content-search.php داخل المجلّد الرئيسيِّ لقالبنا، ثمّ انسخ هذا الكود بداخلهِ.
<div id=&"post-<?php the_ID(); ?>&" <?php post_class(); ?>>
<header class=&"entry-header&">
<?php the_title( sprintf( '
<h1 class=&"entry-title&"><a href=&"%s&" rel=&"bookmark&">', esc_url( get_permalink() ) ), '</a></h1>
' ); ?>
<?php if ( 'post' == get_post_type() ) : ?>
<div class=&"entry-meta&">
<?php endif; ?>
</header>
By <a href=&"<?php the_author_posts() ?>&"><?php the_author(); ?> </a> / On <?php echo get_the_date('F j, Y'); ?> / <?php the_category(); ?>
<?php the_excerpt(); ?>
</div>
الخطوة 2.14- العملُ مع ملفِّ comments.php
للتّذكير، في ملفِّ single.php قمنا بإضافة وسم div ذو كلاس comment-section يحتوي على كود PHP وقلنا حينها أنَّ هذا العنصر سيحتوي على التعليقات.
هذا كان الكود الذي أضفناه:
<div class=&"comment-section&"> <?php if ( comments_open() || '0' != get_comments_number() ) : comments_template(); endif; ?> </div>
كما سبق وأن أشرنا إليه، هذا الكود سيقوم بالتحقّق إن كانت التعليقات متاحةً من لوحة التحكّم، إن كان الجواب "نعم" فهو سيقوم باسترجاع عدد التعليقات ومِن ثَمَّ عرضها بكلِّ بساطة. انتبه إلى أنَّ هذا الكود لن يكفي بمفردهِ لعرضِ التعليقات، سنكون بحاجةٍ لإنشاء comment_template باستخدام ملفِّ comments.php. في هذا الجزء من هذا الدّرس التعليميِّ قُم بإنشاء هذا الملفِّ في مجلّد قالبنا الرئيسيِّ ثم انسخ الكود أدناه بداخلهِ:
<?php /** * The template for displaying comments. * * The area of the page that contains both current comments * and the comment form. * * @package NeoBlog */ /* * If the current post is protected by a password and * the visitor has not yet entered the password we will * return early without loading the comments. */ if ( post_password_required() ) { return; } ?>
<div id=&"comments&" class=&"comments-area&">
<?php // You can start editing here -- including this comment! ?>
?php if ( have_comments() ) : ?>
<h3 class=&"comments-title&">
<?php printf( _nx( 'One Comment on ldquo;%2$srdquo;', '%1$s comment on ldquo;%2$srdquo;', get_comments_number(), 'comments title', '_s' ), number_format_i18n( get_comments_number() ), '
<h3>' . get_the_title() . '</h3>
' );
?>
</h3>
<?php if ( get_comment_pages_count() > 1 get_option( 'page_comments' ) ) : // are there comments to navigate through ?>
<nav id=&"comment-nav-above&" class=&"comment-navigation&" role=&"navigation&">
<h1 class=&"screen-reader-text&"><?php _e( 'Comment navigation', '' ); ?></h1>
<div class=&"nav-previous&"><?php previous_comments_link( __( 'larr; Older Comments', '_s' ) ); ?></div>
<div class=&"nav-next&"><?php next_comments_link( __( 'Newer Comments rarr;', '_s' ) ); ?></div>
</nav>
<!-- #comment-nav-above -->
<?php endif; // check for comment navigation ?>
<ol class=&"comment-list&">
<?php wp_list_comments( array( 'style' => 'ol',
'short_ping' => true,
));
?>
</ol>
<!-- .comment-list -->
<?php if ( get_comment_pages_count() > 1 get_option( 'page_comments' ) ) : // are there comments to navigate through ?>
<nav id=&"comment-nav-below&" class=&"comment-navigation&" role=&"navigation&">
<h1 class=&"screen-reader-text&"><?php _e( 'Comment navigation', '' ); ?></h1>
<div class=&"nav-previous&"><?php previous_comments_link( __( 'larr; Older Comments', '_s' ) ); ?></div>
<div class=&"nav-next&"><?php next_comments_link( __( 'Newer Comments rarr;', '_s' ) ); ?></div>
</nav>
<!-- #comment-nav-below -->
<?php endif; // check for comment navigation ?>
<?php endif; // have_comments() ?>
<?php // If comments are closed and there are comments, let's leave a little note, shall we? if ( ! comments_open() '0' != get_comments_number() post_type_supports( get_post_type(), 'comments' ) ) : ?>
<?php _e( 'Comments are closed.', '' ); ?>
<?php endif; ?>
<?php $fields = array( 'author' => '
'.'<input class=&"form-control&" placeholder=&"Your Name..&" id=&"author&" name=&"author&" type=&"text&" value=&"' . esc_attr( $commenter['comment_author'] ) . '&" size=&"30&"' . $aria_req . ' />
',
'email' => '
'.'<input id=&"email&" class=&"form-control&" placeholder=&"Your Email..&" name=&"email&" type=&"text&" value=&"' . esc_attr( $commenter['comment_author_email'] ) . '&" size=&"30&"' . $aria_req . ' />
',
'url' => '
' . '<input id=&"url&" class=&"form-control&" placeholder=&"Your Website..&" name=&"url&" type=&"text&" value=&"' . esc_attr( $commenter['comment_author_url'] ) . '&" size=&"30&" />
'
);
$comments_args = array(
'fields' => $fields,
'title_reply'=>'
<h3>'.'Leave a Comment'.'
<h3>',
'comment_field' => '
<textarea id=&"comment&" class=&"form-control&" name=&"comment&" rows=&"4&" cols=&"100&" aria-required=&"true&" placeholder=&"Write your comment here..&"></textarea>
',
'comment_notes_after' => '',
'id_submit' => 'submit-btn'
);
?>
<?php comment_form($comments_args); ?>
</div>
<!-- #comments -->
هناك العديد من الأشياء التي تحدث في هذا الملفِّ. أوّلًا، هو يقوم بالتحقّق إن لم يكن المقال يشترط كلمة سرٍّ مِن المُستخدِم، إن كانت الإجابة بـ "لا" فهو سيقوم بعرض عددِ التعليقات وعرضِ هذه التعليقات أيضًا. لاحظ أنّ هناك روابط للتنقّل بين التعليقات، كِلا الرّابطين (next) و (previous) يستخدمان الدالّتين previous_comments_link و next_comments_link على التّوالي.
أخيرًا، استخدم دالّة wp_list_comments لعرض التعليقات الخاصّة بمقالةٍ أو صفحةٍ ما بالاعتماد على مجموعةٍ من الإعدادات، بما فيها تلك التّي تمّ تحديدها من لوحةِ التحكّم.
بعد ذلك أضف wp_enqueue_script للتحقّق من أنّ التعليقات التَشعُبيّة متاحة. في حالة كان الجواب بِـ "نعم" سيتمّ إضافة زر "رد". افتح ملفّ functions.php وأضف إليه الكود التّالي:
<?php
if( get_option('thread_comments') ){
wp_enqueue_script('comment-reply');
}
?>
الخطوة 2.15- العملُ مع ملفِّ php.404
إنشاء صفحة خطأ خاصّة سيكون أمرًا سهلا باستخدام ملفِّ php.404 في قالب ووردبريس خاصّتنا. هذه الخطوة ستجعل قالبنا يتأكّد أنّ كلّ رابطٍ يقود إلى صفحة ما، في حالة كان الرّابط معطوبًا فسيتّم عرض هذه الصّفحة.
فقط قُم بإنشاء ملفّ php.404 داخل مجلّد قالبنا الرئيسي ثمّ قم بنسخ الكود التّالي بداخله.
<?php get_header(); ?>
<!-- BLOG AREA -->
<section>
<hr class=&"no-margin&" />
<div class=&"blog-container section-content&">
<div class=&"container&">
<div class=&"row&">
<div class=&"col-md-8&">
<div class=&"box-layer custom-padding&">
<section>
<h3> Oh Snap! Page not found!</h3>
<h3> It seems you're looking for something that isn't here!</h3>
<a href=&"<?php echo home_url(); ?>&">Click here</a> to go back to homepage!
</section>
</div>
</div>
<aside>
<!-- SIDEBAR AREA -->
<div class=&"col-md-3 col-md-offset-1 margin-sidebar&">
<?php get_sidebar(); ?> </div>
</aside>
</section>
<?php get_footer(); ?>
صفحة 404 "الصّفحة المطلوبة غير موجودة" هي صفحة خطأ يتّم توليدها عن طريق الخادم لإعلام المستخدم أنّ الصفحة المطلوبة غير متوفّرةٍ.
الكود أعلاه سيعرض رسالة الخطأ التاليّة "!Oh Snap! Page not found" بمعنى "لم يتمَّ العثور على الصّفحة" إضافة إلى رابط يقود إلى رئيسيّة الموقِع حتّى نضمن بقاء الزّائر في موقعنا.
مبروك! لقد أكملنا العمل على قالبنا ووردبريس!
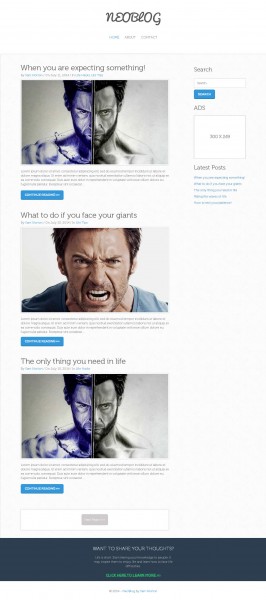
الشّكلُ النهائيُّ لقالبنا
نصائح يجب إتِّباعها لتذكّر هذا الجزء من الدّرس
- ابقَ دائمًا على إطِّلاع على دليل ووردبريس للحصول على الدوالّ، الوُسوم وأكواد PHP. هذا الأمر سيبقيك دائمًا على الطّريق الصّحيح في التّعامل مع الأكواد.
- تحقّق دائمًا من استخدام كودٍ مُهيكلٍ بشكلٍ جيّدٍ، خالٍ من أخطاء PHP و HTML مصادقٍ عليه. ألقِ نظرة على معايير ووردبريس.
- اتبع دليل التصميم لتصميم الموقع ونُسوقِه.
- اعمل نسخًا احتياطيّة لملفّاتك دائمًا. أنا أكرّر! دائمًا اعمل نسخًا احتياطيّة لملفّاتك لأنّه في حالة عملت تغييرات كثيرة على ملفّاتك سيمكنك دائمًا استرجاعها بسهولة.
- ابحث عن المساعدة. إن كنت تعملُ على قالب آخر فإن احتمال مواجهتك لمشاكل أثناء تحويلك لبعضِ الملفّات كبير جدًّا.
ماهي تقنّيات حلّ الأخطاء التي يُمكنك استخدامها
لا يوجد هناك طريقة رسميّة للتحقّق من الأخطاء لمّا تكون بصددِ تطوير قالب ما. قد يكون هناك خطأ إملائي في كتابتك لبعض أجزاء الكود أو ربّما أنّك نسيت إنشاء أحد ملفّات ووردبريس.
مع ذلك فإنّ أحسن طريقة لتصيّد الأخطاء ستكون تشغيل وضع التصحيح "Debugging mode" أو التحقّق من سجّل الأخطاء لديك.
خاتمة
مبروك! لقد قُمتَ لتوِّك بتحويل قالب HTML و CSS إلى قالب مدّونة ووردبريس. كلّ ذلك تمَّ بسهولة، أليس كذلِك؟
ترجمة -وبتصرّف- للمقال How to Convert a Static HTML Template into a Responsive WordPress Theme










أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.