هل رغبتَ يومًا في وضع شيءٍ ما ضمن الشريط الجانبيّ لموقعك إلا أنك لم تجد ما تفكّر به تمامًا ضمن الودجات Widgets الافتراضيّة أو في متجر الإضافات Plugins؟ الودجات هي أدوات فعّالة يمكن استخدامها لإظهار: محتوىً إضافي مرتبط بالصفحة، معلومات عن الكاتب، أعلى المقالات زيارةً، وغير ذلك. استخدام الودجات بشكل صحيح سيزيد من فاعليّة موقعك وتميزه، والعكس صحيح أيضًا. سنتناول في هذا المقال كيفية إنشاء ودجت خاصة بشكل مبسّط. كل ما يتوجب عليك معرفته هو أساسيات البرمجة بلغة PHP و HTML بالحدّ الأدنى، إضافةً لذلك سيكون من الجيد أن تلمّ ببعض مبادئ البرمجة الشيئيّة object oriented في PHP، رغم أنه ليس ضروريًا لفهم ما سنتحدث عنه اليوم، حيث سأطيل في شرح بعض النقاط مراعيًا ذلك.
الهدف
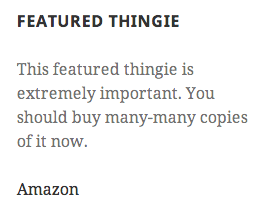
يعتبر التعلّم باستخدام الأمثلة أكثر الطرق نجاحًا وفاعليةً؛ لذا لنجرب وضع هدفٍ لنا في هذا المقال، ولنقل أننا سنبني ودجت لعرض المحتوى، تتضمن عنوانًا، نصًا بسيطًا، صورة، ورابط، بحيث يُعرض ذلك كلّه ضمن مربع أنيق على الشريط الجانبي. توضّح الصورة أدناه كيف تبدو الودجت بشكل افتراضي ضمن قالب Twenty Fifteen.
سنجزّئ العمل إلى قسمين، يشمل الأول بناء الودجت بشكل كامل باستثناء ميزة عرض الصورة، بينما يستكمل القسم الآخر هذه المهمة، وذلك بهدف تبسيط الشرح.
بناء الإضافة
بإمكانك نسخ كامل النصّ البرمجيّ الذي سنعمل على بناءه في هذا المقال إلى ملف functions.php الخاص بالقالب الذي تستخدمه، لكن الودجت الحقيقية تأتي على شكل إضافة plugin، وباعتبار أن إنشاء واحدة هو أمرٌ سهل فلمَ لا تُكمل معنا خطوةً بخطوة. بدايةً أنشئ مجلد جديد داخل الدليل wp-content/plugins باسم معبّر عن ما سنقوم به، بالنسبة لي فقد أسميته my-featured-content. تاليًا سننشئ الملف الأساسي للإضافة داخل هذا المجلد، وانتبه إلى أن يتطابق اسم الملف المُنشئ مع اسم المجلد بينما يحمل اللاحقة PHP، ففي حالتي هذه يكون اسم الملف my-featured-content.php. افتح الملف الجديد وألصق به النصّ التالي، يُحَلّل هذا التعليق من قبل محرّك WordPress حيث تُستخدم البيانات الواردة ضمنه للتعريف عن الإضافة في قسم الإضافات ضمن لوحة التحكم في موقعك.
<?php / Plugin Name: My Featured Content Version: 1.0 Plugin URI: http://danielpataki.com Description: Allows you to add an arbitrary featured item to the sidebar. Includes a title, image, description and a link. Author: Daniel Pataki Author URI: http://danielpataki.com/ /
حتى الآن نكون قد أنشأنا إضافة جديدة بأسلوبٍ صحيح تمامًا بحيث تظهر لدينا إلى جانب الإضافات الأخرى في لوحة تحكم WordPress بذات الأسلوب المعروف باستثناء أنها لا تحمل أية وظيفة بعد.
مكونات الودجت
إنشاء ودجت لمنصة ووردبريس يتم عبر أربع خطوات:
- بدء وإعداد الودجت.
- العمل على البنية التحتيّة backend للودجت.
- استكمال البنية التحتيّة للودجت وإضافة ما يلزمها من قواعد معالجة rules for processing.
- إضافة واجهة رسومية frontend تدير تعامل المُستخدم مع الودجت.
جميع هذه الخطوات تُترجم عمليًا على شكل دوال functions محدّدة، لنلقي نظرة على المخطط العام للخطوات الأربع السابقة برمجيًا:
add_action( 'widgets_init', 'mfc_init' ); function mfc_init() { register_widget( 'mfc_widget' ); } class mfc_widget extends WP_Widget { public function __construct() { // Basic widget details } public function widget($args, $instance ) { // Widget output in the front end } public function update( $new_instance, $old_instance ) { // Form saving logic - if needed } public function form( $instance ) { // Backend Form } }
وكما ترى فإننا أنشأنا فئة ممتدة class extending باسم WP_Widget، إذا لم يكن لديك فكرة عن معنى ذلك؛ فلا تقلق، إذ لا يلزمك هنا معرفة البرمجة الشيئيّة في PHP، كل ما يلزمنا حتى الآن هو بدء إعداد الودجت بشكل صحيح من خلال الفئة السابقة. انتبه أيضًا إلى أننا ضمنّا الدالة ()mfc_init داخل الحدث widgets_init، ومن خلال هذه الدالة نستخدم دالة أخرى هي ()register_widget لبدء إعداد الودجت بتمرير اسم الفئة mfc_widget لها. الأحرف الثلاثة الأولى في اسم الفئة "mfc" تشير إلى "My Featured Content"، يدعى هذا القسم بـ "بادئة اسم الدالة" function prefixing" ويهدف إلى إنشاء الدوال بأسماء مميزة تمامًا درءًا لمشكلة التعارض بين أسماء الدوال المستخدمة في مختلف الإضافات. نودّ الإشارة هنا أيضًا إلى الفرق بين ما يسمى بـ "الطريقة" method و"الخاصيّة" property، "الطريقة" هي دالة مضمّنة ضمن فئة class أو شيء object، فإذا أنشأنا الدالة خارج فئة أسميناها "دالة"، بينما نطلق عليها اسم "طريقة" فيما لو وضعت ضمن فئة، وتسمى المتغيرات Variables المعرّفة ضمن فئة ما بـ"الخصائص" properties. حاليًا لا يوجد أهمية على التفريق بينهما، إلا أنه من الجيد أن ترتب مفاهيمك بشكل صحيح.
بنية الودجت
الطريقة ()__construct تضم بعض المعلومات الأساسيّة حول الودجت، والتي تحدّد الفئة WP_Widget جزءًا كبيرًا منها. عن طريق إضافة النصّ التالي إلى بنية الودجت، ستظهر الأخيرة ضمن لوحة إدارة الودجات في ووردبريس:
$widget_details = array( 'classname' => 'mfc_widget', 'description' =>h 'Creates a featured item consisting of a title, image, description and link.' ); parent::__construct( 'mfc_widget', 'Featured Item Widget', $widget_details );
نموذج البنية التحتيّة
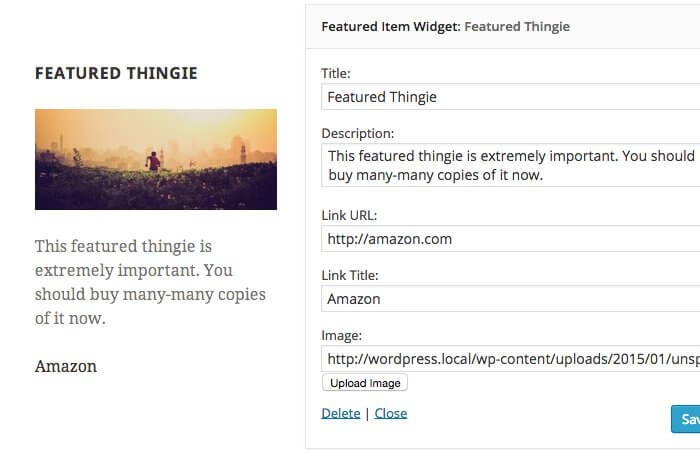
عندما يسحب المستخدم الودجت الخاصة بنا إلى الشريط الجانبي ستُعرض الودجت مع نموذج صغير لإعدادها، في مثالنا هذا نحتاج إلى الحقول التالية ضمن نموذج الودجت: العنوان، الشرح، عنوان الرابط، مسار الرابط (كما ذكرنا سنؤجّل إضافة الصورة إلى مرحلة لاحقة). في الأسفل النموذج النهائي للطريقة ()form، قد تبدو طويلة جدًا، لكن لا داعي للخوف؛ فسنشرح كل شيء بالتفصيل:
<?php public function form( $instance ) { $title = ''; if( !empty( $instance['title'] ) ) { $title = $instance['title']; } $description = ''; if( !empty( $instance['description'] ) ) { $description = $instance['description']; } $link_url = ''; if( !empty( $instance['link_url'] ) ) { $link_url = $instance['link_url']; } $link_title = ''; if( !empty( $instance['link_title'] ) ) { $link_title = $instance['link_title']; } ?> <p> <label for="<?php echo $this->get_field_name( 'title' ); ?>"> <?php _e( 'Title:' ); ?> </label> <input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this- >get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /> </p> <p> <label for="<?php echo $this->get_field_name( 'description' ); ?>"><?php _e( 'Description:' ); ?></label> <textarea class="widefat" id="<?php echo $this->get_field_id( 'description' ); ?>" name="<?php echo $this->get_field_name( 'description' ); ?>" type="text" ><?php echo esc_attr( $description ); ?></textarea> </p> <p> <label for="<?php echo $this->get_field_name( 'link_url' ); ?>"><?php _e( 'Link URL:' ); ?></label> <input class="widefat" id="<?php echo $this->get_field_id( 'link_url' ); ?>" name="<?php echo $this->get_field_name( 'link_url' ); ?>" type="text" value="<?php echo esc_attr( $link_url ); ?>" /> </p> <p> <label for="<?php echo $this->get_field_name( 'link_title' ); ?>"><?php _e( 'Link Title:' ); ?></label> <input class="widefat" id="<?php echo $this->get_field_id( 'link_title' ); ?>" name="<?php echo $this->get_field_name( 'link_title' ); ?>" type="text" value="<?php echo esc_attr( $link_title ); ?>" /> </p>
يبدو النصّ البرمجي السابق طويلًا لاستخدامنا أربع حقول كما أسلفنا، حيث بدأنا بالإعلان عن قيمة كل حقل، المتغيّر instance$ يضم القيم الافتراضية للحقول تحسبًا لتركها فارغة من قبل المستخدم، ثم أنشأنا لكل حقل عنصرين، مربع لإدخال النصّ المطلوب وعنوان له label يوضّح وظيفته، استخدمنا برمجيًا لذلك كل من دالة ()get_field_name ودالة ()get_field_id. قد يتساءل هنا البعض؛ لماذا استخدمنا دوال للحقول الأربع بدل كتابة الأسماء والقيم بأنفسنا مباشرة؟ يعود ذلك لتجنب التعارض فيما إذا كان هناك ودجات مشابهة مستخدمة، وهكذا يتولى ووردبريس بآلياته الداخلية إدارة ذلك بشكل تلقائي. عنصر الإدخال الأخير يحمل الاسم link_url بدلًا من link فحسب. هذه هي الطريقة التي يعالج بها ووردبريس وجود مساحة متعدّدة للودجات، وأشرطة جانبية متعددة، وودجات متعددة. الكود السابق يجب أن يظهر على شكل نموذج ضمن قسم الودجات، والذي يمكن استخدامه لملئ الودجت بالمعلومات المطلوبة.
معالجة بيانات النموذج
تستخدم الدالة ()update للإعلان عن أية أحداث نرغب بتنفيذها قبل حفظ بيانات النموذج السابق، تشكّل الخلاصات RSS مثالًا جيدًا على ذلك، فعندما تُدخِل رابط rss وتحفظه، ستظهر لك آخر المقالات المنشورة، يمكن استخدام هذه الدالة أيضًا للتحقق من البيانات (فيما إذا كانت أرقامًا أو أحرفًا أو ما شابه، تبعًا للمطلوب)، أو للتحقق من صحة كتابة الروابط الخ... في الحقيقة نحن لا نحتاج إلى أي شيء هنا؛ لذا فإن دالتنا الأخيرة ستكون على الشكل التالي:
public function update( $new_instance, $old_instance ) { return $new_instance; }
عرض الودجت
تعرض الدالة ()widget الودجت الخاصة بنا، يمكننا هنا إضافة وسوم HTML لتظهر على الشريط الجانبي. تأخذ هذه الدالة محدّدين Arguments؛ يحتوي الأول على بيانات متعلقة بمنطقة تموضع الودجت، بينما يضم الآخر القيم الافتراضية لمتغيرات الودجت. يتم إعداد منطقة تموضع الودجت بتعريف عدد من المعاملات Parameters، أهمها المحتوى قبل وبعد الودجت، وقبل وبعد عنوان الودجت. للتأكّد من توافق الودجت مع منصة ووردبريس ومع الإضافات الأخرى يمكنك استخدام الإطار التالي عندما تنشئ إضافة:
echo $args['before_widget']; if ( ! empty( $instance['title'] ) ) { echo $args['before_title'] . apply_filters( 'widget_title', $instance['title'] ). $args['after_title']; } // Rest of the widget content echo $args['after_widget'];
داخل هذا الإطار نضيف قيمة حقل "الوصف" وحقل "الرابط" والذين حصلنا عليهما من حقلي link_url و link_title، شيء كهذا:
<div class='mfc-description'> <?php echo wpautop( esc_html( $instance['description'] ) ) ?> </div> <div class='mfc-link'> <a href='<?php echo esc_url( $instance['link_url'] ) ?>'> <?php echo esc_html( $instance['link_title'] ) ?> </a> </div>
لا تنسَ أخيرًا استخدام دالة الهروب escaping functions والتي ستحمي البيانات قبل تقديمها للمستخدم. للمزيد حول هذا الموضوع يمكنك قراءة المقال التالي من مركز WordPress Codex.
إضافة صورة
عند البحث عن أسلوب لإضافة صورة إلى الودجت فسنحصل على عدد من الطرق لفعل ذلك، والذي يتطلب بالحدّ الأدنى معرفة أساسيات التعامل مع JS و CSS حيث سنحتاج إلى معرفة كيفية إضافة هذه الأكواد إلى الودجت خاصتنا، ما سنستخدمه هنا هو دالة إدارة الوسائط المُقدّمة من ووردبريس، حيث لا داعي لإعادة اختراع العجلة. إذا كنتَ لا تزال ترغب في بناء دالتك الخاصة، فإن أسلوب العمل لتضمين نصوص JS و CSS متشابهٌ تقريبًا. نحن بحاجة إلى تضمن بعض الأكواد تمامًا كما لو كنا نعمل على الواجهة المرئية للودجت أو في لوحة إدارة ووردبريس، تعريف هذا الحدث يتم ضمن بنية الدالة بإضافة السطر التالي:
add_action( 'admin_enqueue_scripts', array( $this, 'mfc_assets' ) );
إذا لم يكن لديك معرفة بالبرمجة الشيئية مع PHP فقد تختلط عليك الأمور قليلًا هنا، البارامتر الثاني للدالة ()add_action عادةً ما يكون سلسلة string تشير إلى الدالة المطلوبة، نفس الشيء يحدث هنا لكننا نبيّن أننا نريد الدالة ()mfc_assets محليًا ضمن الفئة التي أنشأناها، وليس دالة بمجال عام global scope. الخطوة التالية هي إنشاء الدالة ()mfc_assets داخل الفئة، ومن ثم إدراج نصوص JS و CSS اللازمة بداخلها:
public function mfcassets() { wpenqueue_script('media-upload'); wp_enqueue_script('thickbox'); wp_enqueue_script('mfc-media-upload', plugin_dir_url(__FILE) . 'mfc-media-upload.js', array( 'jquery' )) ; wp_enqueue_style('thickbox'); }
كما ترى، فإننا أضفنا كلًا من media-upload و thickbox وهي سكربتات JS مُقدّمة من ووردبريس تدير تعامل المستخدم مع الوسائط، كما أضفنا السكربت الخاص بنا mfc-media-upload.js، وهو ملف بسيط للغاية يدير عملية رفع الصور (سنتكلم عن ذلك بعد قليل)، أخيرًا وليس آخرًا أضفنا ملف التصميم CSS المطلوب من قبل الدالة thickbox. سنعود الآن خطوة إلى الوراء لتعديل عملنا السابق بإضافة حقل إضافة الصورة، حيث سيلزمنا معرفة قيمة حقل الصورة، وخرج عنصر التحكم بها، تمامًا كما فعلنا من قبل:
$image = ''; if(isset($instance['image'])) { $image = $instance['image']; } <p> <label for="<?php echo $this->get_field_name( 'image' ); ?>"><?php _e( 'Image:' ); ?></label> <input name="<?php echo $this->get_field_name( 'image' ); ?>" id="<?php echo $this->get_field_id( 'image' ); ?>" class="widefat" type="text" size="36" value="<?php echo esc_url( $image ); ?>" /> <input class="upload_image_button" type="button" value="Upload Image" /> </p>
وكما ترى فإن عملنا هنا مشابه تمامًا لما سبق، الإضافة الوحيدة هي زر إدخال input مع الفئة upload_image_button. أنشئ الآن ملفًا جديدًا باسم mfc-media-upload.js، سيضم هذا الملف نصّ جافا سكربت يعمل على إظهار مربع اختيار صورة عند الضغط على الزر، داخل الملف ضع الكود التالي:
jQuery(document).ready(function($) { $(document).on("click", ".upload_image_button", function() { jQuery.data(document.body, 'prevElement', $(this).prev()); window.send_to_editor = function(html) { var imgurl = jQuery('img',html).attr('src'); var inputText = jQuery.data(document.body, 'prevElement'); if(inputText != undefined && inputText != '') { inputText.val(imgurl); } tb_remove(); }; tb_show('', 'media-upload.php?type=image&TB_iframe=true'); return false; }); });
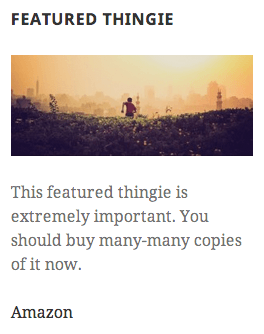
بعد تحديد الصورة سيُمرر رابط الصورة إلى عنصر الإدخال السابق input element كي يحفظ. أخيرًا ينبغي تمرير قيمة الحقل لإظهار الصورة ضمن الودجت:
<p> <img src='<?php echo $instance['image'] ?>'> </p>
النتيجة النهائية ينبغي أن تكون شيئًا مشابها لما يلي:
خاتمة
كما ترى فإن كتابة ودجت ووردبريس ليست بالشيء الصعب، كتجربة أولى سيأخذ ذلك منك بعض الوقت، لكن مع الممارسة ستصبح العملية أبسط ولن تستغرق أكثر من 20 دقيقة على أبعد تقدير. إنها مهارة مهمة و تعطي موقعك الكثير من التميّز والتفرّد، إضافةً إلى تخفيف العبء بعض الشيء عن مطوريّ الوِب بإدارتك للشريط الجانبي ذاتيًا. إذا كنتَ تودّ الإطلاع على كامل الكود يمكنك تحميل المثال الذي كتبتُه لهذا الدرس من هنا، كما يمكنك تركيبه على منصة ووردبريس لموقعك، لكن لا تنسَ أن تطلع على الكود وتحاول أن تتعلم منه بعض الأشياء كذلك.
ما هي الاستخدامات التي تفكّر بها لهذه الودجت؟ دعنا نطلع على أفكارك في التعليقات.
تُرجم وبتصرف من المقال Creating a Featured Content Widget – With its Own Image Uploader لصاحبه Daniel Pataki.
















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.