يعد ووردبريس من أحد أكثر نظم إدارة المحتوى (CMS) قوة. فهو يتميز بإمكانية تعديله وتطوعيه حسب رغبتك. كما يمنحك القدرة على إضافة الميّزات والتعديل على التصاميم وكذلك إضافة قسم للمواضيع المميزة في غضون دقائق معدودة.
بإمكانك مشاهدة العديد من الخصائص الموجودة في قائمة الودجات Widgets مثل التصنيفات، آخر المواضيع والأرشيف. ولكن ماذا لو أردّت أن تسلط الضوء على بعض المقالات المميزة ليشاهدها القراء على موقعك.
تسمّى هذه الخاصّية عادة بـقسم المواضيع المميزة أو المواضيع ذات المحتوى المميز. بإمكانك أن تجد هذه الإضافة Plugin بسهولة في قسم تحميل أدوات ووردبريس. ولكن من الجيّد أنه بإمكانك أن تضيفها يدويًا باستخدام بعض الشيفرات والدوال Functions.
مُلاحظة: لا يركّز هذا الدرس على التصميم الخاص بقسم المواضيع المميزة، بل ينصب التركيز على الجانب التطبيقي لعملية إنشاء القسم وعرضه، ولك كامل الحرية في تغيير تنسيقات CSS لتعديل التصميم وتشكيله حسب رغبتك.
المتطلبات اللازمة لإكمال الدرس:
- تحميل وتثبيت ووردبريس.
- الخبرة الكافية بـ Wordpress Codex و PHP.
- الوقت و الصبر.
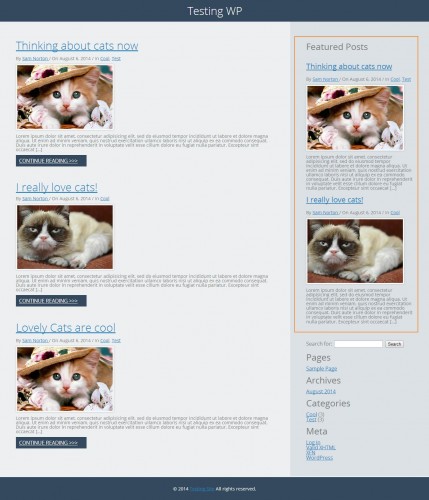
ما الذي ستقوم ببنائه:
قم بتحميل النسخة النهائية من هنا
الشروع في العمل
سنستخدم قالبًا افتراضيًا يسمى Test-theme. وهو مكوّن من مجموعة Template (غير مكتملة) ستُستخدم لغرض إظهار قسم المواضيع المميزة فحسب. يمكنك تحميله من هنا أو قم باستخدام أي قالب Theme آخر تفضِّله لإكمال الدرس.
سيركز الدرس على الخصائص التالية:
- إضافة صندوق meta box (على هيئة Checkbox) إلى الصفحات/المقالات.
- تخزين معلومات صندوق المُحتوى (meta box).
- إظهار قسم المواضيع المميّزة على الصفحة الرئيسية للموقع.
الخطوة الأولى: إضافة صندوق محتوى meta box إلى الصفحات/المقالات
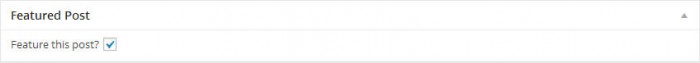
قم بفتح ملف function.php، وأضِف الشيفرة التالية لإدراج صندوق الاختيار checkbox. سيقوم الكود بإنشاء صندوق محتوى meta box سيظهر في شاشة تحرير الصفحات/المقالات على شكل صندوق اختيار checkbox.
function add_featured_meta_box($post){
$featured = get_post_meta($post->ID, '_featured-post', true);
echo "<label for='_featured-post'>".__('Feature this post?', 'foobar')."</label>";
echo "<input type='checkbox' name='featured-post' id='featured-post' value='1' ".checked(1, $featured)." />";
}
إذا أراد المستخدمون إضافة أيّة مقالات إلى قسم المواضيع المميزة على الصفحة الرئيسية أو أي صفحة أخرى، سيكون بإمكانهم فعل ذلك ببساطة عن طريق الضغط على مربّع الاختيار. ولكن بيانات المقال لن يتم تخزينها في هذه المرحلة، لأننا لم نضف بعد كود حفظ بيانات صندوق المحتوى.
الخطوة الثانية: تخزين بيانات صندوق المحتوى (meta box)
قم بفتح ملف function.php مرة أخرى، وأضِف الشيفرة التالية أسفل شيفرة add_featured_meta_box الذي أضفناه في الخطوة السابقة.
function save_featured_meta($post_id){
if (isset($_REQUEST['featured-post']))
update_post_meta(esc_attr($post_id), '_featured-post', esc_attr($_REQUEST['featured-post']));
}
add_action('save_post', 'save_featured_meta');ستقوم هذه الشيفرة بالتأكّد من أن المقال قد تم تحديده ليظهر في قسم المواضيع المميزة، ومن ثم سيقوم بتحديث البيانات أو حِفظها في قاعدة البيانات مُستخدمًا دالة تحديث بيانات الميتا الخاصّة بالمقال update_posts_meta، هذه الدالة ستقوم بتحديث قيمة value مفتاح بيانات الميتا meta_key الخاص بالموضوع المحدد.
ستقوم الشيفرة قبل كل شيء بالتأكد من أن مفتاح بيانات الميتا meta_key$ موجود بالفعل على المعرِّف الفريد الخاص بالمقال post_id$، وفي حال عدم وجوده، سيتم استعداء الدالة التالية عوضا عنه:
add_post_meta($post_id ,$meta_key ,$meta_value)
الخطوة الثالثة: إظهار قسم المواضيع المميزة على الصفحة الرئيسية للموقع
سنقوم في هذه الخطوة بإظهار قسم المواضيع المميزة على الصفحة الرئيسيّة للموقع، ولفِعل ذلك، قم بإضافة الشيفرة التالية إلى القالب Template الذي ترغب فيه، وقم كذلك باختيار المكان الذي تراه مناسبًا لظهور القسم على الصفحة.
في هذا الدرس، تمَّ إضافة الكود إلى ملف الصفحة الرئيسية index.php، وتمَّ تحديد موقع قسم المواضيع المميزة ليظهر في الشريط الجانبي sidebar للصفحة.
<h2>Featured Posts</h2>
<?php
$args = array(
'posts_per_page' => 5,
'meta_key' => '_featured-post',
'meta_value' => 1
);
$featured = new WP_Query($args);
if ($featured->have_posts()):
while ($featured->have_posts()):
$featured->the_post();
?>
<h3><a href="<?php the_permalink();?>"> <?php the_title();?></a></h3>
<p class="details">By <a href="<?php the_author_posts();?>"><?php the_author();?></a> / On <?php
echo get_the_date('F j, Y');?> / In <?php the_category(', ');?></p>
<?php if (has_post_thumbnail()): ?>
<figure> <a href="<?php the_permalink();?>"><?php the_post_thumbnail('', array('class' => 'box' ));?></a> </figure>
<p><?php the_excerpt();?></p>
<?php
endif;
endwhile;
else:
endif;
?> ستعمل الشيفرة ببساطة على تحليل المصفوفة المسؤولة عن عدد المواضيع المميزة لعرضها، وكذلك تحليل القيم Value و المعرف الفريد ID الخاص بها. ستقوم بعد ذلك باستخدام صنف WP_Query للاستعلام عن مواضيعك المميزة.
قم بعمل حلقة loop للمواضيع المميّزة على الشريط الجانبي واحصل على تفاصيل المقال مثل العنوان، الروابط الدّائمة Permalink والكاتب ..إلخ.
مُلاحظة: تمَّ إضافة تنسيق CSS للقالب الافتراضي المُستخدم، وبإمكانك التعديل عليه حسب رغبتك وفي أي وقت تشاء.
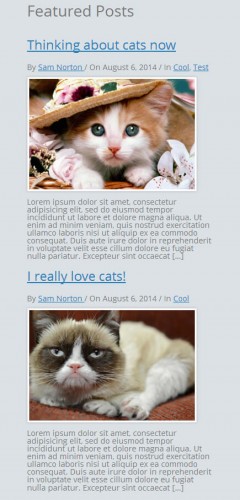
إذا قمت بمُراجعة الصفحة الرئيسية للموقع، فإنّك ستجد النتيجة ظاهرة كما في الصورة التالية:
الخاتمة
تهانينا، لقد قمت بإنشاء أول قسم للمواضيع المميزة بنفسك باستخدام صندوق المحتوى met box وبعض الشيفرات والدّوال، إذا لم تكن مرتاحًا لهذه العملية، فبإمكانك استخدام إضافاتٍ Plugin مثل: TSP Featured Posts أو Featured Postes Widget.
أتمنّى أن يكون هذا الدرس مفيداً لكم، وإذا كان لديكم أيّة طريقةٍ أخرى لإضافة قسم للمواضيع المميزة إلى ووردبريس، فلا تبخلوا بمشاركتها معنا على التعليقات.
ترجمة ـوبتصرف- للمقال: http://www.1stwebdesigner.com/create-featured-posts-section.
حقوق الصورة البارزة: Designed by Freepik.
















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.