بصفة عامّة، الوِدجت والقوائم هما أوّل ما تبدأ به لمّا تبدأ بالعمل على تخصيص موقع ووردبريس. ليس فقط لأنّهما سيُتيحان لك وضع وعرض المحتوى في أيِّ مكان تريده من موقعِك (طبعًا، هذا ينطبق على حالة قابليّة الوِدجت في موقعك) ولكن أيضًا ستكون ميزةً جديرةً بالذِّكر لأيِّ مُستخدمٍ محتملٍ لقالبِك. إضافاتك للقوائم والوِدجت لقالبك ستتطلّب توفّرك على بعضٍ من الخبرة البرمجيّة. في الحقيقة كلّ ما ستحتاجه سيكون معرفة بسيطة بالـ PHP للتطبيق. بمجرّد فهمك لطريقة عمل الأمور سيُمكنك بعدها مباشرة استخدام مهاراتك في لغة الـ CSS لتنسيق القوائم والقوائم الجانبية حسب ما تريده وتراه مناسبًا. هذا رابع مقال من سلسلة تطوير ووردبريس للمبتدئين، لتعليمك أساسيّات ومفاهيم تطوير ووردبريس حتّى تتمكّن من المرور من مستوى مبتدئ إلى مستوى مطوِّر. عند نهايةِ هذه السلسلة، ستكون قادرًا على إنشاء أولى قوالبك وإضافاتك مع وضع المُميِّزات التي ترغب بها فيها. في هذا الدّرس ستتعلّم كيف تُبرمِجُ وتُخصِّصُ قوائمك الجانبيّة (الوِدجت) وقوائِمك. سنخوض أيضًا في برمجة استعلامات خاصة لوظائف أكثر تعقيدًا.
اقتباسملاحظة: خلال هذه السلسلة يجب أن تكون لديك معرفة شاملة بلغتي HTML و CSS لأنّهما لبِناتَانِ أساسيّتان عند العمل على الووردبريس.
العمل مع المناطق المصغّرة:
إنّ ما يسميه الناس عادةً قوائم جانبيّة هي في الحقيقة مناطقُ مصغّرة. أحيانًا قد نقوم بعرضها في منطقة القائمة الجانبيّة ولكن هذه الحالة ليست دائمة. يمكن عرضُ الوِدجت في أيِّ مكان ترغب به ضمن موقعك، الأمر عائد إليك بالكامل كمطوِّرٍ للقالب. ربّما قد ترغب في عرض الوِدجت في تذييل القالب (الفوتر)، أو تحت المقال، أو ربّما ترغب بعرضها مخفية خلف قائمة، بالنهاية الأمر عائدٌ إليك. بداية يجب عليك أن تخبر الووردبريس أنّك ترغب بإنشاء منطقة مصغّرة، هذا الأمر يدعى تسجيل قائمة جانبيّة وعند القيام بهذا فإن واجهة المُستخدم ستظهر في صفحة المدير. خلال جزء سابق من هذه السلسلة "تطوير ووردبريس للمبتدئين: بناء القوالب Themes" قمنا بإنشاء ملف functions.php . فلنقم الآن بإنشاء محتوًى للقالب الذي نعمل عليه حاليًّا ولنقم بإضافة عمود ثانٍ للقائمة الجانبيّة. سنقوم أوّلًا بتسجيل قائمتنا الجانبيّة في ملف functions.php كما يلي:
<?php add_action( 'widgets_init', 'mat_widget_areas' ); function mat_widget_areas() { register_sidebar( array( 'name' => 'Theme Sidebar', 'id' => 'mat-sidebar', 'description' => 'The main sidebar shown on the right in our awesome theme', 'before_widget' => '<li id="%1$s" class="widget %2$s">', 'after_widget' => '</li>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', )); }
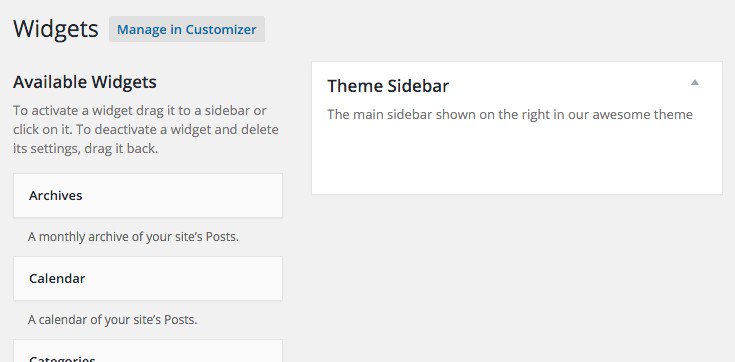
أهمُّ ما في الأمر الآن هو دالّة ()mat_widget_areas. لقد استخدمنا دالّة ()register_sidebar لإخبار ووردبريس بتفاصيل منطقتنا المصغّرة. إعدادات الاسم والتعريف سيتِمُّ إظهارها في واجهة مُستخدِم المدير، لذا حاول وصفهما جيِّدًا. كلُّ وِدجت سيتِّم تضمينها في الشفرة المُقدّمة ضِمن إعدادات الوِدجت في قبل "before" وبعد "after" . استخدم %1$s كنائِب عن المعرِّف ID و %2$s كنائِب عن أيَّةِ كلاسات تريد استخدامها و سيقوم ووردبريس بتوليدها بطريقةٍ أتوماتيكيَّة. بمجرّدِ حِفظك للبرمجيَّة، ستلاحظ ظهور قسمٍ فرعيٍّ خاص بالوِدجت داخل قائمة المظهر. منطقةُ الوِدجت خاصّتِنا يجب أن تظهر بهذا الشكل

جيِّدٌ حتّى الآن. أنت الآن تعرف طريقة إضافة الوِدجت إلى المناطِقِ المصغّرة ولكّنها لن تظهر بعد في أيِّ مكان كوننا لم نقم بعدُ بإضافتها إلى برمجيّة قالبنا. أنشئ ملفُّا سمِّه sidebar.php ثمّ أضِف هذا الكود بداخِلهِ.
<div id="site-sidebar">This is my sidebar</div>
سيكون علينا تعديل ملفّات header و footer لكي تتوافق مع قائمتنا الجانبيّة. الهيكل الذي نريده سيكون التّالي:
<body>
<div id="site-header"></div>
<div id='site-container'>
<div id='site-content'></div>
<div id='site-sidebar'></div>
</div>
</body>
لتنفيذ هذا يلزمنا فتح وسم div ذو المعرِّف site-container# في ملف header وغلقِه في ملف footer . سنحتاج أيضًا لتضمين قائمتنا الجانبيّة في footer لأنّه يحتوي على عنصر site-sidebar#. الشكل النهائيّ لملفَّات header و footer سيكون هكذا:
Header
<!DOCTYPE html>
<html <?php language_attributes(); ?> class="no-js">
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="profile" href="http://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div id="site-header">
<h1><?php bloginfo('title') ?></h1>
</div>
<div id='site-container'>
<div id='site-content'>
Footer
</div> <!-- site content -->
<?php get_sidebar(); ?>
</div> <!-- site content -->
<div id='site-footer'>
<p>© My Awesome Theme</p>
</div>
<?php wp_footer() ?>
</body>
</html>
كما تلاحظ، ملفُّ sidebar.php يمكِن استدعاؤه بواسطة دالّة ()get_sidebar.عند هذه المرحلة، يجب أن ترى هذا النّص "This is my sidebar" تحت محتواك. بعد إضافة قليلٍ من التنسيقات سنتمكَّن من جعل القائمة الجانبيّة بجوار المحتوى. إليك التعديلات والإضافات التي قمت بها في برمجيّة النموذج:
-
عدَّلتُ
site-content#لتخفيضmax-widthإلى 525px وأضفتfloat :left. -
أضفتُ
site-sidebar#وقمت بإعطائها width :220px و border-radius :22px وجعلت الخلفيّة بيضاء مثل لون المحتوى وقمت أيضا بعملfloat :right. -
أضفتُ
site-container#وجعلته بعرض تراكميٍّ لعرضِ المحتوى والقائمة الجانبيّة ثم جعلته في المركز. -
أضف قاعدة مسح "
clear" لإجبار الـfooterعلى التموضع تحت العناصر المُعوَّمة (العناصر التي تحتوي علىfloatفي كلاساتها).
<!DOCTYPE html>
<html>
<head>
<title>A single post template</title>
</head>
<body>
<div id="site-header">
<h1>Welcome to my site</h1>
<nav>
<ul>
<li><a href=''>Home</a></li>
<li><a href=''>About</a></li>
<li><a href=''>Contact</a></li>
</ul>
</nav>
</div>
<div id="article">
<h2 class="article-title"><?php the_title() ?></h2>
<div class="article-content"><?php the_content() ?></div>
<div class="article-meta">Published on <?php the_time( "Y-m-d" ) ?> by <?php the_author() ?></div>
</div>
<div id="site-footer">
<nav>
<ul>
<li><a href=''>Home</a></li>
<li><a href=''>About</a></li>
<li><a href=''>Contact</a></li>
</ul>
</nav>
<div id="copyright">© Daniel Pataki</div>
</div>
</body>
</html>
آخر قطعةٍ من الأحجيِّة هي إخبار ووردبريس بعرضِ الوِدجت المعيَّنة لقائمتنا الجانبيّة. هذا الأمر يمكن إتمامه باستخدام دالّة ()dynamic_sidebar ، وإضافة معرِّف قائمتنا الجانبّية كأوَّل معاملٍ. إليك كيف يجب أن يبدو ملف sidebar.php
<div id='site-sidebar'>
<?php dynamic_sidebar( 'mat-sidebar' ); ?>
</div>
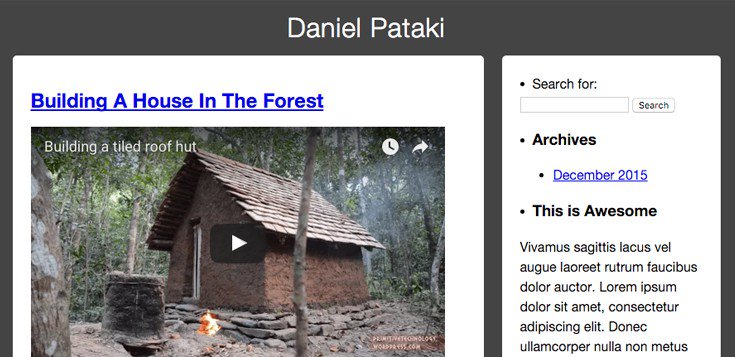
القالب التجريبيُّ يجب أن يُظهِر الآن محتوًى ووِدجت صغيرة متقاربتين على اليمين سيتمُّ عرض الوِدجت المختارة. قد يبدو المظهر بشعًا بعض الشيء ولكن سنُصلح هذا بقليل من الـ CSS.

الوِدجت: ما الذّي تعلّمناه
قد يكون الأمر عظيمًا بعض الشيءِ بالنسبة إليك خاصّةً إن كانت هذه أوّل مرّةٍ تنفّذ فيها قائمةً جانبيّةً، لذا دعنا نقمْ بمراجعة ما قمنا به. لإضافة قائمةٍ جانبيّة للووردبريس عليك إتِّباع الخطواتِ التاليّةِ:
-
تسجيل القائمة الجانبيّة باستخدام
()register_sidebar. -
استخدام
()dynamic_sidebarفيsidebar.phpلجلب الوِدجت الخاصّة بك. -
استخدام
()get_sidebarلتضمين القائمة الجانبيّة في المكانِ المخصّصِ لها. - استخدام CSS لتنسيق عملك.
العمل مع القوائم:
القوائم مشابهة في طريقة عملها للمناطق المُصغّرة. أوّلًا سيتوّجب عليك تسجيلها لكي تظهر في لوحة تحكُّم المدير ومِن ثَمَّ إضافتها للقالب باستخدام الدوالِّ. فلنبدأ بتسجيل قائمةٍ جديدةٍ في ملف functions.php
<?php
register_nav_menus( array(
'header-menu' => 'Our Awesome Header Menu',
) );
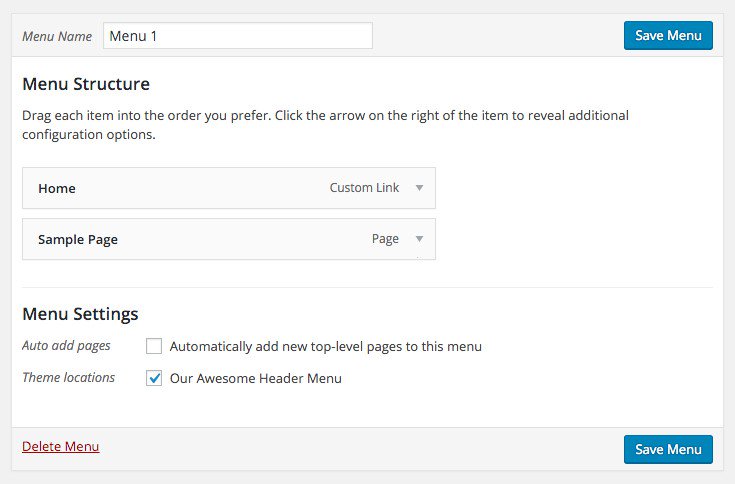
هذه الدالّة تسمح لك بإضافة عدّة قوائمٍ عن طريق إضافة عدّة عناصر للمصفوفة. مفتاح المصفوفة يمثّل موقع القائمة في القالب أمّا القيمة فتمثّل اسم القائمة نفسها. بمجرّد قيامك بذلك يمكنك البدء بتجميع قائمةٍ ما. تأكّد من إضافة بعض العناصر لقائمتك ثم ربطها بالقائمة Our Awesome Header Menu كما توضّحه الصورة أسفله:

متى ما أردت عرض القائمة استخدم دالّة ()wp_nav_menu. في حالتي سأقوم بإضافة القائمة في ملّف الـ header مباشرة تحت عنصر site-header# هكذا:
<div id="header-menu">
<?php wp_nav_menu( array( "theme_location" => 'header-menu' ) ) ?>
</div>
دالّة ()wp_nav_menu تأخذ مجموعةَ مُعامِلات يمكنك استخدامها للتحكّم بما تريد عرضه. الموقع في القالب هو ما يهمّنا حقًّا، يمكنك إلقاء نظرةٍ في دليل دوالِّ ووردبريس للحصول على شرحٍ معمّقٍ. في الختام، سأقوم بإضافة بعض التنسيقات البسيطة لجعل الأمور تبدو شبه مقبولة. اعذروني على المظهر القبيح هنا و لكن كلُّ هذا يمكنك تحسينه باستخدام مهارات CSS بعناية فائقة ( خذ بعين الاعتبار أنَّ هذا لم يكنْ الهدف الرئيسي لهذا الدرس).
#header-menu {
text-align:center;
}
#header-menu ul {
padding:0px;
}
#header-menu li {
display:inline-block;
padding: 0 8px;
}
#header-menu a {
color: #ccc;
text-decoration: none;
}
#header-menu a:hover {
color: #fff;
}
المزيد من القراءة والتعلّم
هناك عدّة مُتطلّبات يجب أن يستجيب لها القالب قبل نفكّر بإضافته إلى مستودع قوالب ووردبريس. كلّ ما قمنا به هنا هو مجرّد مدخلٍ بسيط لعالم تطويرِ القوالب ولابدّ أنّك الآن تمتلك ما يكفي من المعرفة للبدء باختيار الوظائف التي تريد إضافتها لقالبك. أنصحك بتنصيب إضافة Theme Check ، هذه الإضافة ستقوم بتحليل قالبك وتخبرك بما يجب عليك القيام به لتوافق متطّلبات فريق ووردبريس لمراجعة القوالب.
هناك بضعة أشياءٍ عليك إضافتها مثل صفحة الخطأ 404، ربمّا صفحة مخصّصة لعرض نتائج البحث، ترقيم الصفحات وعددٍ من الأشياء التي قد يحتاجها موقعك يوميَّا بشكل دائم. مثل صفحة "عن الموقع" وصفحة "تواصل معنا". بمجرّد تحديدك لكلِّ النقاط التي قد يحتاجها موقعك قد ترغب أيضا بإضافة مخصِّصٍ لقالبك حتّى تسمح لأي مستخدم مستقبليٍّ لموقعك بتحديد ألوانِهم وخياراتهم الخاصّة. لقد قمنا بتغطية أساسيات تطوير القوالب ولكن سيبقى لك الكثير لتعلّمِه وما دُمتَ تواصل التدرُّب فستكون بخير فتلك هي الطريقة التِّي تعلّمت بها، خطوةً بخطوة.
ترجمة -وبتصرّف- للمقال WordPress Development for Beginners: Widgets and Menus لصاحبه Daniel Pataki












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.