من الطبيعي أن نرتكب نحن البشر أخطاءً، لكننا نصحح تلك الأخطاء بنفسنا، أي أننا نميل إلى التعلم من أخطائنا ولا نرتكب الخطأ نفسه مرتين؛ أغلبية الأخطاء التي أقع فيها عند تطوير مواقع ووردبريس تأتي من محاولتي لتقليل الوقت اللازم لإنشاء الميزات، لكن ينتهي المطاف بمَن يعتمد هذه الطريقة بألمٍ في الرأس وندمٍ على أخطائه؛ لكن التعلم من هفوات الآخرين أفضل من الوقوع بكثير من الأخطاء وتضييع الوقت.

الخطأ الشائع الأول: عدم تفعيل ميزة التنقيح في ووردبريس
لماذا علينا تفعيل ميزة التنقيح (debugging) عندما تعمل الشيفرة كما يجب؟ ميزة التنقيح هي ميزةٌ مدمجة في ووردبريس التي ستؤدي إلى إظهار الأخطاء والتحذيرات والملاحظات (عن الدوال المهملة [deprecated functions] …إلخ.).
عندما تكون ميزة التنقيح معطلةً فقد لا تظهر التحذيرات أو الملاحظات المهمة، مما قد يؤدي إلى حدوث مشاكل مستقبلًا إن لم تتعامل مع تلك التحذيرات مباشرةً. ونريد أن تتوافق الشيفرات الجديدة مع بقية عناصر الموقع، لذا عند إضافتها إلى ووردبريس يجب فعل ذلك في بيئة تطويرية مُفعَّلةٌ فيها ميزة التنقيح (لكن احرص على تعطيل هذه الميزة قبل نشر الموقع وتحويله إلى بيئةٍ إنتاجيةٍ).
عليك تعديل ملف wp-config.php الموجود في المجلد الرئيسي لووردبريس لتفعيل هذه الميزة، هذا جزءٌ من الملف:
// Enable debugging define('WP_DEBUG', true); // Log all errors to a text file located at /wp-content/debug.log define('WP_DEBUG_LOG', true); // Don’t display error messages write them to the log file /wp-content/debug.log define('WP_DEBUG_DISPLAY', false); // Ensure all PHP errors are written to the log file and not displayed on screen @ini_set('display_errors', 0);
لا تضم الشيفرة السابقة جميع خيارات الضبط التي يمكن تفعيلها، لكن الضبط السابق كافٍ عادةً لأغلبية الاحتياجات.
الخطأ الشائع الثاني: إضافة السكربتات وأنماط CSS عبر wp_head
أين الخطأ في إضافة السكربتات إلى قالب header؟ تتضمن ووردبريس مسبقًا عددًا كبيرًا من السكربتات المشهورة، ومع ذلك يأتي المطورون ويضيفون سكربتاتٍ جديدة باستخدام الخطّاف (hook) ذو الاسم wp_head. وهذا قد يؤدي إلى تحميل نفس السكربت عدِّة مرات لكن بإصدارات مختلفة.
أتت عملية طلب تحميل السكربتات (enqueuing) لحل هذه الإشكالية، وهذه العملية تمثِّل الطريقة المثُلى لإضافة السكربتات وأنماط CSS إلى موقع ووردبريس. علينا استخدام هذه الطريقة لمنع التضاربات بين السكربتات التي تتطلّب الإضافات استخدامها، وللتعامل مع (ومن ثم تضمين) المكتبات المطلوبة من أحد السكربتات.
يمكن استخدام هذه التقنية عبر الدالتين الموجودتين في ووردبريس wp_enqueue_script و wp_enqueue_style لطلب تحميل السكربتات وصفحات الأنماط (على التوالي وبالترتيب). الفرق الأساسي بين الدالتين السابقتين يمكن في أنَّ الدالة wp_enqueue_script تقبل معاملًا (parameter) إضافيًا الذي يسمح لنا بنقل مكان إضافة السكربت إلى أسفل الصفحة.
wp_register_script( $handle, $src, $deps = array(), $ver = false, $in_footer = false )
wp_enqueue_script( $handle, $src = false, $deps = array(), $ver = false, $in_footer = false )
wp_register_style( $handle, $src, $deps = array(), $ver = false, $media = 'all' )
wp_enqueue_style( $handle, $src = false, $deps = array(), $ver = false, $media = 'all' )
إذا لم يكن السكربت ضروريًا لعرض محتوى الصفحة، فيمكننا نقله إلى أسفلها لكي تُحمَّل محتويات الصفحة بسرعة؛ يجدر بالذكر أنَّه من المستحسن تسجيل (register) السكربت أولًا قبل طلب تحميله، لأنَّ ذلك يسمح للمطورين الآخرين بإلغاء تسجيل السكربت عبر المرجعية (أي $handle) وذلك ضمن الإضافات التي يكتبونها، دون الحاجة إلى تعديل الشيفرات البرمجية لإضافتك. وعند تسجيل السكربت فيمكن ذكره ضمن مصفوفة الاعتماديات (أي $deps) عبر مرجعيته إن وَجَبَ تحميله قبل تضمين أحد السكربتات الأخرى التي طُلِبَ تحميلها، فعندئذٍ سيُحمَّل السكربت تلقائيًا قبل تحميل السكربت الآخر.
الخطأ الشائع الثالث: تفادي استخدام القوالب الأبناء وتعديل ملفات ووردبريس الأساسية
أنشِئ قالب ابن (child theme) دومًا إذا أدرتَ تعديل أحد القوالب، فبعض المطورين يجرون تعديلات على ملفات القالب الأب ثم يكتشفون أنَّ جميع تعديلاتهم قد ذهبت أدراج الرياح ولن يستطيعوا استعادتها بعد تحديث القالب.
لإنشاء قالب ابن عليك وضع ملف style.css في مجلدٍ فرعي تابعٍ للقالب الابن الخاص بك، وبه المحتويات الآتية:
/*
Theme Name: Twenty Sixteen Child
Theme URI: http://example.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Author: John Doe
Author URI: http://example.com
Template: twentysixteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-sixteen-child
*/
الملف السابق هو مثالٌ عن إنشاء قالب ابن يعتمد على أحد قوالب ووردبريس المُضمَّنة فيها وهو Twenty Sixteen. أهم سطر في الشيفرة السابقة هو السطر الذي يحتوي على كلمة Template والتي يجب أن يُطابِق محتواه اسمَ مجلد القالب الأب.
ينطبق نفس المبدأ على ملفات ووردبريس الأساسية: لا تختر الطريق السهل وتُعدِّل الملفات الأساسية. وإنما ابذل جهدًا قليلًا وأعد تعريف الدوال القابلة للتعديل فقط (تسمى Pluggable functions) واستعمل مرشِّحات ووردبريس لمنع الكتابة فوق تعديلاتك بعد تحديث نسخة ووردبريس. تسمح لك إعادة تعريف الدوال باستخدام شيفرات خاصة بك بدلًا من الدوال الأساسية، لكن خفَّ استعمال هذه الطريقة وأصبحنا نستخدم المُرشِّحات (filters) بدلًا منها. حيث يؤدي استخدام المرشحات إلى نفس الناتج، وستُضاف التعليمات البرمجية في نهاية دوال ووردبريس للسماح بتعديل مخرجاتها. إحدى الأشياء التي عليك الانتباه إليها هي إعادة تعريف الدوال ضمن عبارة شرطية if ( !function_exists() ) لاحتمال تعديل أكثر من إضافة لنفس الدالة، فبدون تلك العبارة الشرطية فسيحدث خطأٌ من النوع fetal.
الخطأ الشائع الرابع: ضبط بعض القيم ضبطًا ثابتًا
نستسهل عادةً إضافة قيمٍ ثابتةٍ (مثل روابط URL) في مكانٍ ما في الشيفرات التي نكتبها، لكن الوقت الذي سننفقه لمعرفة سبب حدوث المشاكل ناتجة عن القيم الثابتة ولتصحيح تلك المشاكل سيكون أكبر. وإذا استعملنا الدالة المناسبة لتوليد المسار المطلوب ديناميكيًا، فسنُبسِّط عملية صيانة وتنقيح الشيفرة.
فمثلًا لو نقلتَ موقعك من بيئةٍ تطويريةٍ إلى بيئةٍ إنتاجيةٍ لكنك استخدمتَ روابط URL ثابتة في الشيفرات؛ فعندئذٍ ستُفاجَأ أنَّ موقعك لا يعمل. وهذا هو السبب وراء وجوب استخدامنا للدوال –كتلك المذكورة أدناه– لتوليد مسارات وروابط URL توليدًا ديناميكيًا:
// الحصول على رابط القالب الابن الحالي
stylesheet_directory_uri();
// الحصول على رابط القالب الأب
get_template_directory_uri();
// الحصول على رابط الموقع الحالي
site_url();
مثالٌ آخر عن مساوئ ضبط القيم ضبطًا ثابتًا يظهر جليًا عند كتابة طلبيات SQL مخصصة. فنحن نغيّر عادةً «السابقة» (prefix) التي تأتي قبل أسماء الجداول في قاعدة بيانات ووردبريس من wp_ إلى شيءٍ آخر مختلف مثل wp743_، فلو وضعنا اسم الجدول كقيمة ثابتة فلن تُنفَّذ الطلبيات إذا نقلنا ووردبريس إلى قاعدة بيانات أخرى، لأنَّ السابقة قد تختلف حينها. ولمنع حدوث هذه الإشكالية فيمكننا استعمال خاصيات الصنف wpdb:
global $wpdb;
$user_count = $wpdb->get_var( "SELECT COUNT(*) FROM $wpdb->users" );
لاحظ أنَّنا لم نستعمل القيمة wp_users مكان اسم الجدول، وإنما تركنا الأمر بيد ووردبريس. سيساعدنا استعمال هذه الخاصيات لتوليد أسماء صحيحة للجداول.
الخطأ الشائع الخامس: عدم منع فهرسة موقعك من محركات البحث
لماذا قد أرغب منع فهرسة محركات البحث لموقعي؟ أليس ذلك أمرًا جيدًا؟ حسنًا، عندما تطوِّر موقع ويب فلن ترغب بالسماح لمحركات البحث بفهرسة الموقع إلى أن تنتهي من بنائه وتختار بنية «الروابط الدائمة» (permalinks) المناسبة. إضافةً إلى أنَّك إذا كنتَ تطوِّر الموقع على خادوم آخر فلن ترغب بفهرسة محركات البحث لصفحات الموقع كي لا تمسي صفحات الموقع الإنتاجي وكأنها منسوخة من هذا الموقع! وعندما تتواجد أكثر من نسخة لنفس المحتوى، فسيصعب على محركات البحث تحديد ما هو المصدر الملائم أكثر لمطابقة عبارة البحث، وستعاقب محركات البحث عادةً المواقع ذات المحتوى المتماثل مما يؤدي إلى تقليل تقييم صفحتك في نتائج البحث.
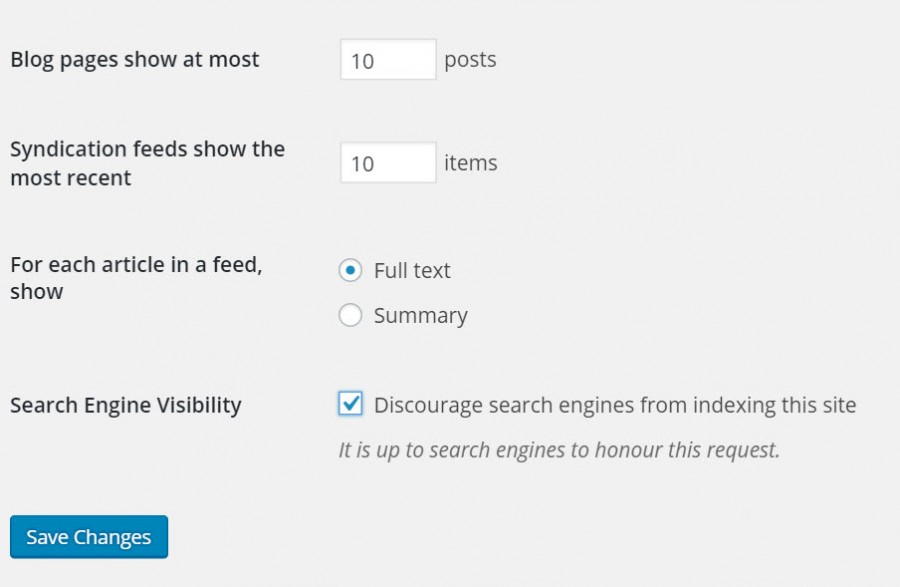
وكما هو ظاهر في الصورة الآتية، هنالك خيارٌ في صفحة «Reading Settings» (إعدادات القراءة) المُعَنوَن «Discourage search engines from indexing this site» (منع محركات البحث من أرشفة هذا الموقع) لكن لا تغفل عن الملاحظة الظاهر أسفل ذاك الخيار التي تقول أنَّ الأمر متروكٌ لمحركات البحث لكي تستجيب لطلبك بعدم فهرسة الموقع.
ابقِ ببالك أنَّ محركات البحث لا تستجيب عادةً لهذا الطلب، ولذا إذا أردتَ منعًا حقيقيًا لمحركات البحث من فهرسة الموقع، فعدِّل ملف .htaccess وأضف السطر الآتي:
Header set X-Robots-Tag "noindex, nofollow"
الخطأ الشائع السادس: عدم التحقق من تفعيل إحدى الإضافات
لماذا نتحقق أنَّ دالةً مرتبطةً بإحدى الإضافات موجودةٌ إذا كانت الإضافة مفعلةً دومًا؟ لكن ماذا لو كانت الإضافة مفعلةً بنسبة 99%، ماذا عن احتمال 1% أنَّ الإضافة معطلة؟ إذا حدث ذلك فمن المرجح أن يعرض موقعك رسائل خطأ، ولمنع ذلك يجب علينا أن نتأكَّد إن كانت الإضافة مفعلة قبل استدعاء إحدى دوالها. إذا كانت تلك الدالة مستدعاةً في «الواجهة الأمامية» (front-end)، فسنحتاج إلى تضمين ملف plugin.php لكي نستطيع استخدام الدالة is_plugin_active():
include_once( ABSPATH . 'wp-admin/includes/plugin.php' );
if ( is_plugin_active( 'plugin-folder/plugin-main-file.php' ) ) {
// تنفيذ الشيفرات هنا
}
هذه الطريقة ناجعة وعملية، لكن هنالك بعض الحالات التي يغيّر فيها المطوِّر اسم مجلد الإضافة الرئيسي، لذا من الأفضل التحقق من وجود أحد الأصناف المُعرَّفة في الإضافة:
if( class_exists( ‘WooCommerce’ ) ) { // إضافة WooCommerce مفعلة }
من غير المرجح أن يُعدِّل المطورون أسماء الأصناف، لذا أفضِّلُ استخدام الطريقة الثانية.
الخطأ الشائع السابع: تحميل الكثير من الموارد
لماذا يجب أن ننتقي ما هي الموارد التي يجب تحميلها لصفحات الموقع؟ لا يوجد سببٌ منطقيٌ لتحميل السكربتات أو صفحات أنماط CSS التابعة لإضافةٍ معينةٍ إن لم تكن تلك الإضافة مستعملةً في الصفحة التي انتقل إليها المستخدم. يمكننا تقليل وقت تحميل الصفحة إذا حمّلنا الموارد الضرورية فقط، وبالتالي سيُحسِّن ذلك من تجربة المستخدم. خذ على سبيل المثال موقعًا يستعمل WooCommerce، حيث نحتاج إلى تحميل الإضافة في صفحات التسوق فقط، وفي هذه الحالة يمكننا حذف أيّة موارد غير ضرورية في صفحات الموقع الأخرى لتحسين الأداء. يمكننا إضافة الشيفرة الآتية إلى ملف functions.php للقالب أو للإضافة:
function load_woo_scripts_styles(){
if( function_exists( 'is_woocommerce' ) ){
if(! is_woocommerce() && ! is_cart() && ! is_checkout() ) {
// Dequeue scripts.
wp_dequeue_script('woocommerce');
wp_dequeue_script('wc-add-to-cart');
wp_dequeue_script('wc-cart-fragments');
// Dequeue styles.
wp_dequeue_style('woocommerce-general');
wp_dequeue_style('woocommerce-layout');
wp_dequeue_style('woocommerce-smallscreen');
}
}
}
add_action( 'wp_enqueue_scripts', 'load_woo_scripts_styles');
يمكن حذف السكربتات عبر الدالة wp_dequeue_script($handle) باستخدام المرجعية التي سُجِّلَت فيها. وبشكلٍ شبيه، تمنع الدالة wp_dequeue_style($handle) تحميل صفحات الأنماط. لكن إن رأيتَ أنَّ ما سبق معقدٌ جدًا ولا تستطيع تنفيذه لبقية الإضافات، فأنصحك بتثبيت إضافة Plugin Organizer التي توفر لك القدرة على اختيار الإضافات التي ستُحمَّل مواردها بناءً على معايير معيّنة، مثل نوع المنشور أو اسمه. من الأفضل أيضًا تعطيل أيّة إضافات للتخزين المؤقت مثل W3Cache والتي فعّلتَها مسبقًا لإظهار التعديلات التي أجريتها.
الخطأ الشائع الثامن: الإبقاء على شريط الإدارة
لماذا لا أترك شريط الإدارة الموجود أعلى الصفحات ظاهرًا لجميع المستخدمين؟ حسنًا، يمكنك السماح لمستخدميك بالوصول إلى الصفحات الإدارية، لكن ذاك الشريط لن يندمج بشكلٍ جميل مع القالب المختار. إذا أردتَ أن يبدو موقعك احترافيًا، فعليك تعطيل شريط الإدارة وتوفير صفحة مخصصة لإدارة الحساب:
add_action('after_setup_theme', 'remove_admin_bar');
function remove_admin_bar() {
if (!current_user_can('administrator') && !is_admin()) {
show_admin_bar(false);
}
}
ستؤدي الشيفرة السابقة عند إضافتها إلى ملف functions.php (التابع للقالب الذي تستعمله) إلى إظهار شريط الإدارة لمدراء الموقع فقط. يمكنك إضافة أيّة أنواع من المستخدمين إلى دالة current_user_can($capability) في الشيفرة السابقة لعدم إخفاء الشريط لهم.
الخطأ الشائع التاسع: عدم استخدام المرشِّح GetText
أستطيع استخدام CSS أو JavaScript لتغيير لافتة أحد الأزرار، ما المانع؟ حسنًا، أنت تضيف شيفرات عجيبة وتضيع وقتك سدى لتغيير تلك اللافتة، في حين يمكنك استعمال أحد أجمل المرشِّحات في ووردبريس المدعو gettext. وعند استخدامه مع textdomain التابع للإضافة (وهو مُعرِّف فريد الذي يضمن أن تستطيع ووردبريس التفريق بين جميع الترجمات المتوافرة)، فيمكننا حينها استعمال المرشح gettext لتعديل النص قبل توليد الصفحة. إذا بحثت في الشيفرة المصدرية عن الدالة load_plugin_textdomain($domain)فستجد اسم المجال (domain name) الذي ستحتاج له لتعديل النص. جميع الإضافات الاحترافية تضبط textdomain أثناء تهيئة الإضافة. أما إذا كان لديك نصٌ ما ضمن قالب وكنت تريد تغييره، فابحث عن load_theme_textdomain($domain).
سنستعمل هنا إضافة WooCommerce مرةً أخرى كمثال، يمكننا تغيير النص الظاهر لترويسة «Related Products» بإضافة الشيفرة الآتية في ملف functions.php في قالبك:
function translate_string( $translated_text, $untranslated_text, $domain ) {
if ( $translated_text == 'Related Products') {
$translated_text = __( 'Other Great Products', 'woocommerce' );
}
return $translated_text;
}
add_filter( 'gettext', 'translate_string', 15, 3 );
سيُطبَّق المرشِّح السابق على النص المُترجَم عبر دوال __() و _e()، لطالما كان مجال النص (textdomain) مضبوطٌ ضبطًا صحيحًا أثناء استخدام تلك الدوال:
_e( 'Related Products', 'woocommerce' );
ابحث في إضافتك عن دوال ترجمة النص لمعرفة ما هي السلاسل النصية التي يمكنك تخصيصها.
الخطأ الشائع العاشر: الإبقاء على بنية الروابط الدائمة الافتراضية
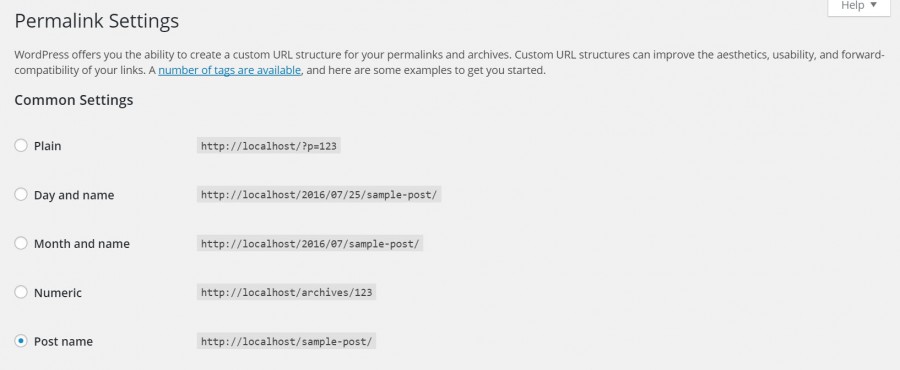
تستخدم ووردبريس افتراضيًا بنية روابط دائمة (permalinks) تتضمن مُعرِّف (ID) المنشور لإظهار محتوى معيّن، لكن هذه البنية ليست جميلة ومستحيلة القراءة، وقد يحذف الزوار أجزاءً مهمةً من روابط URL أثناء نسخها. وأهم ما في الأمر أنَّ الروابط الدائمة الافتراضية ليست «صديقةً» لمحركات البحث. وتفعيل ما ندعوه «الروابط الدائمة الجميلة» سيؤدي إلى تضمين كلمات مفتاحية واسم المنشور في روابط URL مما يُحسِّن من تقييم محركات البحث لموقعنا. يمكن أن يكون تغيير بنية الروابط مهمةً شاقةً خصوصًا إذا كان موقعك يعمل منذ فترةٍ طويلةٍ ولديك مئات المنشورات التي تمت فهرستها من محركات البحث. لذا بعد أن تثبِّت ووردبريس فاحرص على تعديل بنية الروابط الدائمة ليستطيع الزائر معرفة محتوى الصفحة من رابطها بدلًا من عرض معرِّف المنشور فقط. عمومًا أستخدمُ اسم المنشور في الروابط الدائمة لأغلبية المواقع التي أبنيها، لكن يمكننا تخصيص الروابط الدائمة كيفما شئت، انظر إلى مقالة «الدليل الشامل للروابط الدائمة في ووردبريس».
الخلاصة
لم تضم هذه المقالة جميع الأخطاء التي يرتكبها مطورو ووردبريس (حتى الخبراء منهم)، الفكرة الأساسية التي عليك أن تفهمها من هذه المقالة هي أنَّك عليك ألّا تأخذ الطرق المختصرة (وهذه القاعدة تنطبق أيضًا على جميع منصات التطوير، ولا أقصد بها ووردبريس بعينها). الوقت الذي توفره باتباعك للأساليب البرمجية الضعيفة ستنفق أضعافه وأنت تحاول إصلاح المشاكل التي ستواجهك مستقبلًا. شاركنا بعض الأخطاء التي كنت تقع فيها وأخبرنا ما هي الدروس التي تعلمتها منها في التعليقات.
ترجمة –وبتصرّف– للمقال The 10 Most Common Mistakes That WordPress Developers Make لصاحبه Andrew Schultz
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.