سنتعلّم في هذا الدرس:
- تجهيز التطبيق قبل النشر
- إنشاء موقع جديد على منصة Netlify بالإستناد إلى مستودع GitHub
هذا الدرس هو الأخير ضمن سلسلة Vue.js، حيث سنتوّج هذه السلسلة بشرح كيفية نشر التطبيق الوارد في الدرس السابق، وهو عبارة عن تطبيق SPA يدعم التخاطب مع قاعدة بيانات موجودة على Firebase كما تذكر. بعد بناء التطبيق ونشره، سيتمكّن أي مستخدم حول العالم من الوصول إلى تطبيقنا هذا والتفاعل معه. سأعتمد استخدام المنصّة المجانية Netlify لهذا الغرض، ويمكنك بالطبع استخدام أي منصّة أو خادوم مخصّص ترغب به.
تجهيز التطبيق قبل النشر
كما ذكرت قبل قليل، سنعتمد التطبيق المبني في الدرس السابق لتشغيله على خدمة Netlify. بغية ذلك، عملت على رفع هذا التطبيق بشكل كامل على مستودع Github التالي: HsoubAcademy/vuejs-spa
سبب ذلك هو أنّ Netlify يسحب التطبيقات الموجودة على خدمات Git مثل GitHub. ستحتاج بالطبع إلى أن يكون لديك حساب على GitHub. زُر المستودع السابق، وسجّل دخولك على GitHub إذا لم تكن قد فعلت ذلك مسبقًا، ومن الصفحة الرئيسية لمستودعنا، انقر الزر Fork في الزاوية اليمنى العليا لإنشاء تفريعة جديدة من الشيفرة البرمجية الحالية.
سيتطلب الأمر لحظات حتى يتم إنشاء التفريعة من الشيفرة البرمجية ووضعها ضمن حسابك الخاص.
إنشاء موقع جديد على منصة Netlify بالإستناد إلى مستودع GitHub
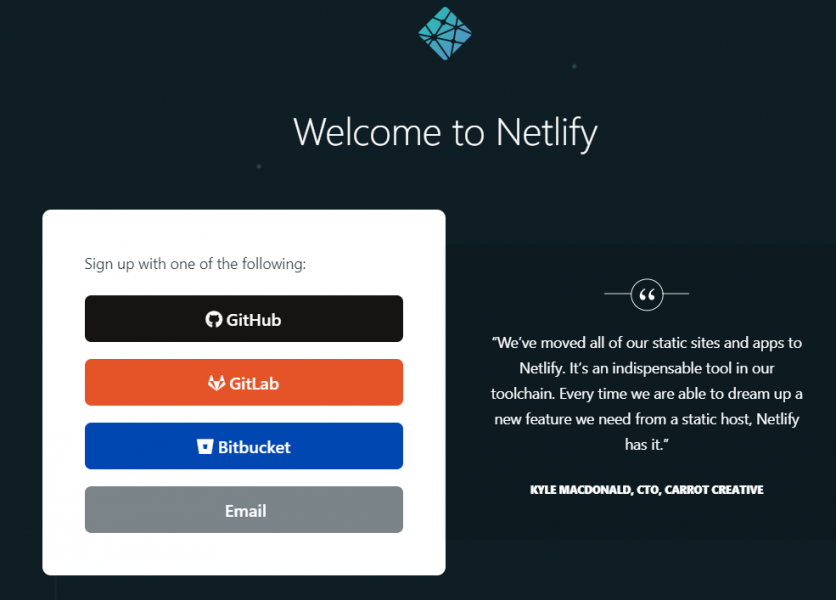
أنشئ حسابًا جديدًا على Netlify عن طريق زيارة الصفحة الرئيسية له الموقع الرسمي. انقر Sign up من الزاوية اليمنى العليا لتظهر لك الصفحة الخاصة بإنشاء اشتراك جديد. تبدو هذه الصفحة حاليًا على النحو التالي:
لاحظ معي وجود خيارات متعددة للتسجيل. سنستخدم في حالتنا هذه التسجيل باستخدام البريد الإلكتروني. انقر الخيار الأخير "Email".
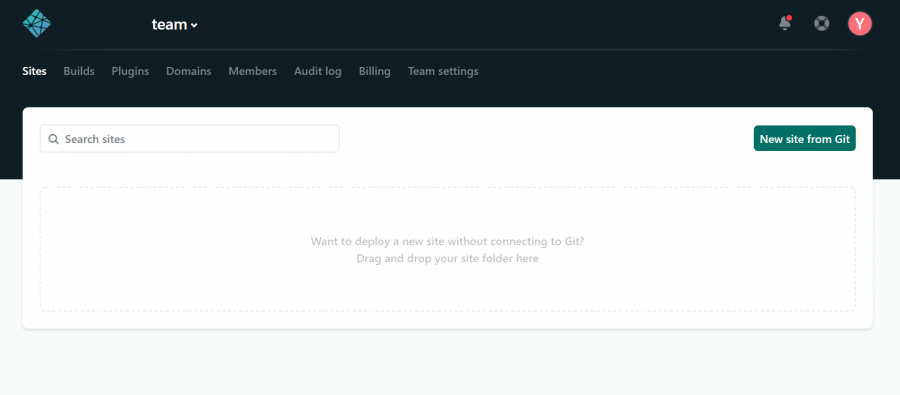
بعد كتابة البريد الإلكتروني الذي تودّ التسجيل عن طريقه، سيرسل الموقع رسالة تحقق إلى هذا البريد تحتوي على رابط لتفعيل الحساب الجديد، انقر ذلك الرابط المرسَل إلى بريدك، وبعد تسجيل الدخول إلى Netlify باستخدام حسابك الجديد ستظهر صفحة مشابهة لما يلي:
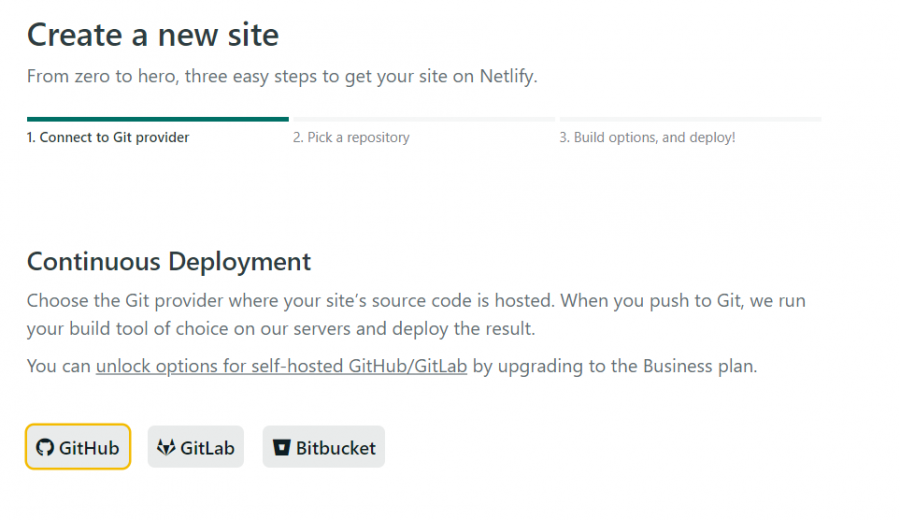
هذه هي الصفحة الرئيسية والتي تحتوي على جميع عناصر التحكم الخاصة بحسابك. نحن الآن موجودون ضمن الصفحة الخاصة بمواقع الويب التي أنشأتها أنت مسبقًا، وهي فارغة الآن بطبيعة الحال. انقر الزر "New site from Git" من الطرف الأيمن في الأعلى، للإتصال بمستودع من النوع Git. ستحصل على شكل شبيه بما يلي:
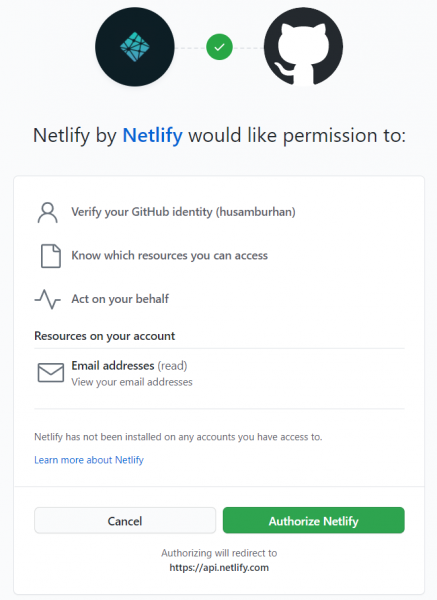
انقر الزر GitHub الموجود في الأسفل، سيؤدي ذلك إلى فتح نافذة جديدة قد تطلب منك تسجيل الدخول بحسابك على GitHub في حال لم تكن مسجلًا دخولك على GitHub بعد (ذلك الحساب الذي أنشأت التفريعة ضمنه):
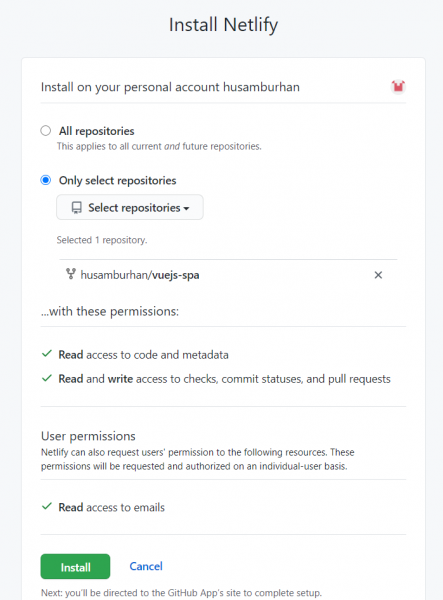
انقر الزر Authorize Netlify للسماح لـ Netlify بالوصول إلى حساب GitHub الخاص بك. بعد إكمال عملية الاستيثاق (Authorization)، ستظهر لك صفحة تسمح لك بالاختيار بين السماح الكامل لـ Netlify للوصول إلى جميع المستودعات ضمن حسابك أو السماح بالوصول إلى مستودع محدّد. بالنسبة إلي، سأسمح له بالوصول إلى المستودع vuejs-spa فقط، وهو المستودع الذي أنشأناه كتفريعة قبل قليل من الفقرة السابقة.
انقر زر Install لتبدأ عملية التنصيب التي تتضمّن الانتقال إلى موقع GitHub بشكل تلقائي وذلك لإكمال عملية الربط (قد يطلب منك كلمة المرور لحسابك في GitHub مرة أخرى).
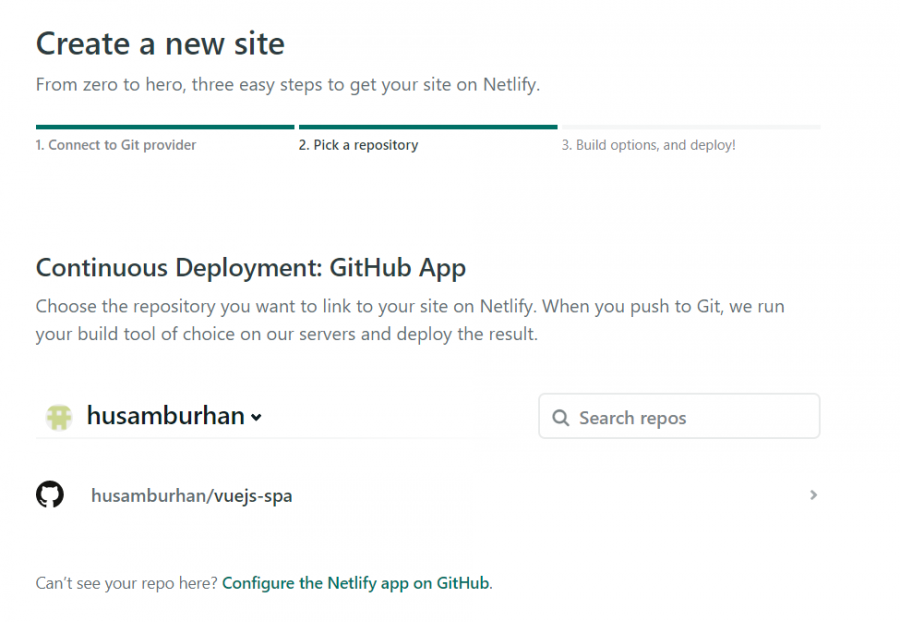
بعد الإنتهاء من العملية السابقة ستحتاج إلى العودة إلى الصفحة الرئيسية لموقع Netlify وتكرار عملية إنشاء موقع من مستودع GitHub (الشكل رقم 3). هذه المرة سيظهر لنا المستودع الذي نرغب باستيراده. انظر إلى الشكل التالي:
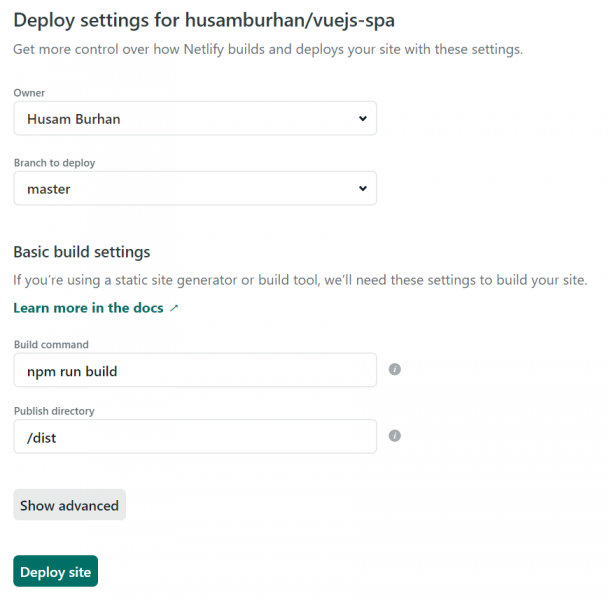
لاحظ معي كيف ظهر المستودع vuejs-spa مع اسم حساب GitHub التابع لي husamburhan. سأختار هذا المستودع بالنقر عليه، سيؤدي ذلك إلى الخطوة النهائية والتي تتمثّل بتحديد الفرع الرئيسي (Branch) التي سنستخدمه في عملية نشر التطبيق، بالإضافة إلى تحديد التعليمة الخاصة ببناء التطبيق، والمجلّد الخاص بالنشر. احرص على أن تحصل على شكل شبيه بما يلي:
أخيرًا، انقر الزر Deploy site لبناء التطبيق ونشر الموقع على الانترنت. ستأخذ هذه العملية القليل من الوقت، حيث ستنتقل إلى صفحة تخبرك بأنّ عملية البناء والنشر قيد التجهيز. بعد أن تنتهي عملية البناء والنشر ستحصل على رابط حي للصفحة تستطيع مشاركته مع من ترغب.
بالنسبة إلي حصلت على الرابط التالي: suspicious-mahavira-10e9ac.netlify.app
لاحظ أنّ اسم الموقع يُولَّد بشكل عشوائي. يمكنك بالطبع تغيير هذا الاسم بحيث يصبح منطقيًا أكثر. كما يمكنك إضافة اسم نطاق مخصّص مثل www.example.com وربطه مع هذا الموقع إن أحببت. جميع الخيارات السابقة وأكثر يمكن التحكم بها من خلال خيارات الموقع في Netlify.
ختامًا
ختمنا في هذا الدرس السلسلة التعليمية الخاصة بـ Vue.js بشرح كيفية نشر التطبيق إلى خدمة مجانية ليصبح تطبيقنا متاحًا على الانترنت. توجد العديد من الخدمات التي تسمح بالنشر المجاني، ولكنّني اخترت أبسطها وهي Netlify حسب رأيي.
حاولت في هذه السلسلة تغطية الأمور الأساسية فقط في Vue.js، لذلك فأمامك الكثير بكل تأكيد لتتعلّمه حول هذه التقنية الواعدة. يمكنك زيارة الموقع الرسمي لإطار العمل Vue.js والاستزادة حوله.
اقرأ أيضًا
- المقال السابق: بناء تطبيقات ذات صفحة واحدة باستخدام التوجيه Routing في Vue.js
- النسخة الكاملة لكتاب أساسيات إطار العمل Vue.js




















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.