سنتحدث في درسنا الأخير من هذه السلسلة عن إنشاء القوائم ul-li، وكيف نطبق القالب على القوائم المرتبة وغير المرتبة، وسنشرح كيف نستخدم الصورة المصغرة (thumbnails) والأيقونات في القوائم، وكيف ننشئ نماذج البحث وتسجيل الدخول باستخدام عناصر النموذج، ويأتي كل هذا مع مقتطفات من الشيفرة البرمجية.
هذا الدرس جزء من سلسلة دروس تشرح jQuery Mobile:
- الدرس الأول: البداية، بناء وتقديم محتوى
- الدرس الثاني: التضمين، تهيئة الصفحة، التنقل بين الصفحات وأحداث التحميل
- الدرس الثالث: اتجاه الصفحة وأحداثها
- الدرس الرابع: ربط صفحات خارجية وتنظيم المحتوى بنظام الشبكة وبناء محتوى قابل للطي
- الدرس الخامس: الأيقونات والأزرار وإنشاء تنسيقات مخصصة
- الدرس السادس: إنشاء القوائم وتنسيقها وإنشاء نماذج البحث وتسجيل الدخول
إنشاء قائمة قياسية
يمكنك باستخدام HTML إنشاء قائمة قياسية عن طريق إنشاء عنصر ul ووضع عناصر li داخله، وستتبع نفس الخطوات لإنشاء قائمة قياسية في jQuery Mobile وستحتاج إلى إضافة الخاصية data-role="listview" إلى عنصر ul.
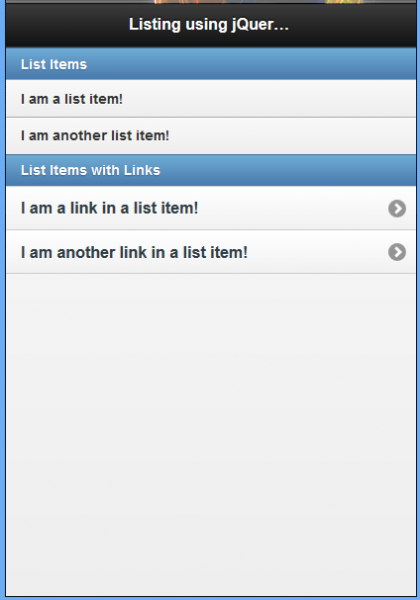
المثال 51: القوائم باستخدام jQuery Mobile
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Listing with jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Listing using jQuery Mobile</h1> </div> <div data-role="content"> <ul data-role="listview"> <li data-role="list-divider">List Items</li> <li>I am a list item!</li> <li>I am another list item!</li> <li data-role="list-divider">List Items with Links</li> <li><a href="#">I am a link in a list item!</a> </li> <li><a href="#">I am another link in a list item!</a> </li> </ul> </div> </div> </body> </html>
تطبيق قالب على شكل عناصر القائمة
لإضافة المرونة إلى شكل القائمة، تملك jQuery Mobile بعض خاصيات data لتنسيق الحاويات وفقاعات العد (count bubbles) وأزرار التقسيم (split buttons).
لتطبيق قالب على قائمة مقسمة (list divider)، يمكنك إما تطبيق الخاصية data-theme مباشرةً أو يمكنك استخدام الخاصية data-divider-theme التي تطبقها على وسم ul الرئيسي.
بالنسبة لفقاعات العد، استخدم الخاصية data-count-theme التي يمكنك وضعها على الوسم ul لتطبيق القالب على جميع فقاعات العد في القائمة، أو إلى عناصر فردية لتحديد الفرق بين قوائم عدّ القوالب المختلفة داخل قائمة معينة.
استخدم الخاصيتين data-split-theme و data-split-icon لقالب أزرار التقسيم. تسمح لك الخاصية data-split-theme بتحديد القالب للزر الصحيح في أزرار التقسيم، ويمكنك تطبيقها إما على ul أو على عناصر فردية في القائمة.
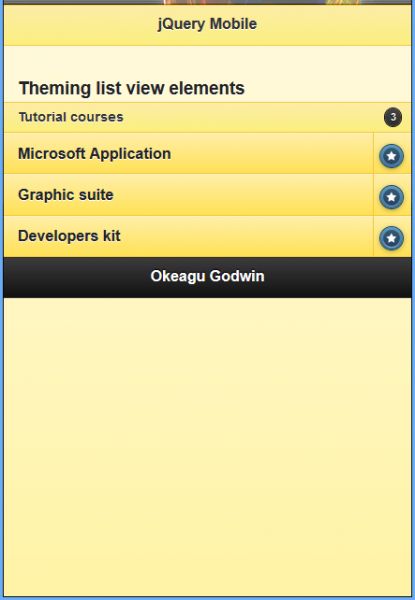
مثال 52: استخدام قوالب jQuery في مكونات القائمة
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Cutomized icons in jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <section id="swatch-e" data-role="page" data-theme="e"> <header data-role="header" data-theme="e"> <h1>jQuery Mobile</h1> </header> <div class="content" data-role="content"> <h3>Theming list view elements</h3> <ul data-role="listview" data-split-icon="star" data-divider-theme="e" data-count-theme="a"> <li data-role="list-divider">Tutorial courses<span class="ui-li-count">3</span> </li> <li><a href="application.php">Microsoft Application</a><a href="order.php">Make order</a> </li> <li><a href="suite.php">Graphic suite</a><a href="apply.php">Apply now</a> </li> <li><a href="dkit.php">Developers kit</a><a href="request.php">Request now</a> </li> </ul> </div> <footer data-role="footer"> <h1>footer</h1> </footer> </section> </body> </html>
إنشاء قائمة مركّبة
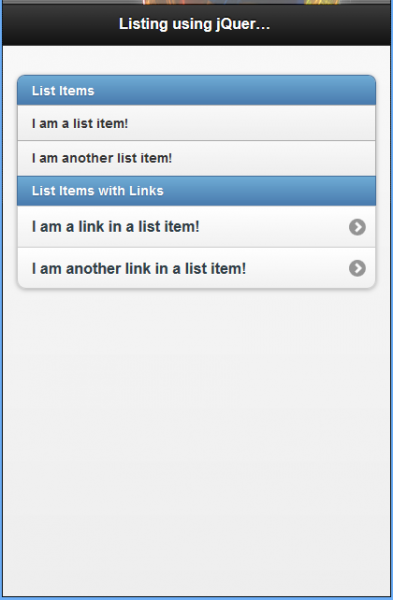
لإنشاء قائمة مركبة (inset list) تفاعلية (تشبه عناصرها الأزرار)، ابدأ بإنشاء قائمة قياسية وأضف إليها الخاصية data-inset="true" إلى عنصر ul. غيرنا السطر الأول لجعل القائمة مركبة:
<ul data-role="listview" data-inset="true">
مثال 53: إنشاء قائمة مركّبة
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Listing with jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Listing using jQuery Mobile</h1> </div> <div data-role="content"> <ul data-role="listview" data-inset="true"> <li data-role="list-divider">List Items</li> <li>I am a list item!</li> <li>I am another list item!</li> <li data-role="list-divider">List Items with Links</li> <li><a href="#">I am a link in a list item!</a> </li> <li><a href="#">I am another link in a list item!</a> </li> </ul> </div> </div> </body> </html>
استخدام قائمة مرتَّبة
تحتاج إلى البدء بعنصر ol وتضمين li داخله لإنشاء قائمة مرتبة. كل عنصر li سيُرقَّم تلقائيًّا بناءً على ترتيبه في القائمة.
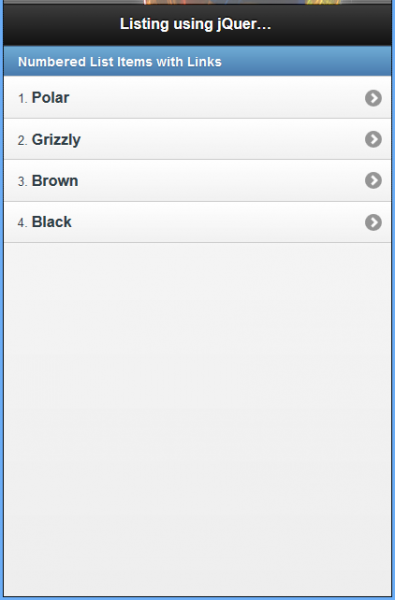
مثال 54: استخدام jQuery Mobile لإنشاء قائمة مرتبة
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Listing with jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Listing using jQuery Mobile</h1> </div> <div data-role="content"> <ol data-role="listview"> <li data-role="list-divider">Numbered List Items with Links</li> <li><a href="#">Polar</a> </li> <li><a href="#">Grizzly</a> </li> <li><a href="#">Brown</a> </li> <li><a href="#">Black</a> </li> </ol> </div> </div> </body> </html>
مثال 55: استخدام jQuery Mobile لإنشاء قائمة مركبة مرتبة
في حين لم تُعد القائمة المرتبة كقائمة مركبة مرتبة، إلا أنه يمكنك إنشاء واحدة باستخدام الخاصية data-inset="true" على العنصر ol.
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Listing with jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Listing using jQuery Mobile</h1> </div> <div data-role="content"> <ol data-role="listview" data-inset="true"> <li data-role="list-divider">Numbered List Items with Links</li> <li><a href="#">Polar</a> </li> <li><a href="#">Grizzly</a> </li> <li><a href="#">Brown</a> </li> <li><a href="#">Black</a> </li> </ol> </div> </div> </body> </html>
إضافة عداد إلى القائمة في jQuery Mobile
يحظى هذا النمط بشعبية في تطبيقات الرسائل أو البريد الإلكتروني لعرض رقم العناصر أو حساب عدد العناصر الموجودة في القسم الفرعي أو رابط، ويمكنك تكرار هذا النمط باستخدام عنصر يحتوي على الخاصية class="ui-li-count" داخل عناصر li.
مثال 56: استخدام jQuery Mobile لوضع عداد في قائمة قياسية
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Listing with jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Listing using jQuery Mobile</h1> </div> <div data-role="content"> <ul data-role="listview"> <li data-role="list-divider">List Items with Links and a Count</li> <li><a href="#">Bugs<span class="ui-li-count">5</span></a> </li> <li><a href="#">Comments<span class="ui-li-count">12</span></a> </li> <li><a href="#">Suggestions<span class="ui-li-count">8</span></a> </li> <li><a href="#">Tickets<span class="ui-li-count">27</span></a> </li> </ul> </div> </div> </body> </html>
إضافة الأيقونات والصور المصغرة إلى عناصر قائمة باستخدام jQuery
عند تصميم قائمتك، قد ترغب في تضمين أيقونة أو صورة مصغرة مع كل عنصر في القائمة، وهذا ليس ممكنا فقط بل سهل أيضًا.
إضافة صورة مصغّرة
الصورة المصغّرة هي معاينة أو نسخة صغيرة من صورة أكبر، ويمكنك إضافة الصور المصغرة إلى عناصر القائمة عن طريق تضمينها داخل عنصر a في عنصر li.
مثال 57: استخدام jQuery Mobile لإضافة صور مصغرة إلى عناصر القائمة
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Listing with jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Listing using jQuery Mobile</h1> </div> <div data-role="content"> <ul data-role="listview"> <li data-role="list-divider">List Items with Links and Thumbnails</li> <li> <a href="#"><img src="images/virgin.jpg" alt="A Virgin" />Virgin</a> </li> <li> <a href="#"><img src="images/tear.jpg" alt="Tears" />Tears</a> </li> <li><img src="images/scholar.jpg" alt="Scholars" />Scholars</li> <li><img src="images/studying.jpg" alt="Study" />Study</li> </ul> </div> </div> </body> </html>
إضافة أيقونات إلى عناصر قائمة
المثال 58: استخدام jQuery Mobile لإضافة أيقونات إلى عناصر القائمة
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Listing with jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Listing using jQuery Mobile</h1> </div> <div data-role="content"> <ul data-role="listview"> <li data-role="list-divider">List Items with Links and Thumbnails</li> <li> <a href="#"><img class="ui-li-icon" src="images/virgin.jpg" alt="A Virgin" />Virgin</a> </li> <li> <a href="#"><img class="ui-li-icon" src="images/tear.jpg" alt="Tears" />Tears</a> </li> <li><img class="ui-li-icon" src="images/scholar.jpg" alt="Scholars" />Scholars</li> <li><img class="ui-li-icon" src="images/studying.jpg" alt="Study" />Study</li> </ul> </div> </div> </body> </html>
إنشاء قائمة مقسمة
القائمة المقسمة (split list) هي قائمة تحتوي على عناصر تملك أكثر من رابط واحد. عندما تضيف عنصرين داخل عنصر li، يُنشئ jQuery Mobile قائمة مقسمة تلقائيًا.
يأخذ العنصر الأول معظم مساحة عنصر القائمة تاركًا العنصر الثاني كقسم صغير مع مساحة لأيقونة على الجانب الأيمن من عنصر القائمة. بما أن القوائم المقسمة التي تنشئ تلقائيًا بإضافة رابطٍ ثانٍ، يمكنك خلط قوائم إضافية أخرى معًا.
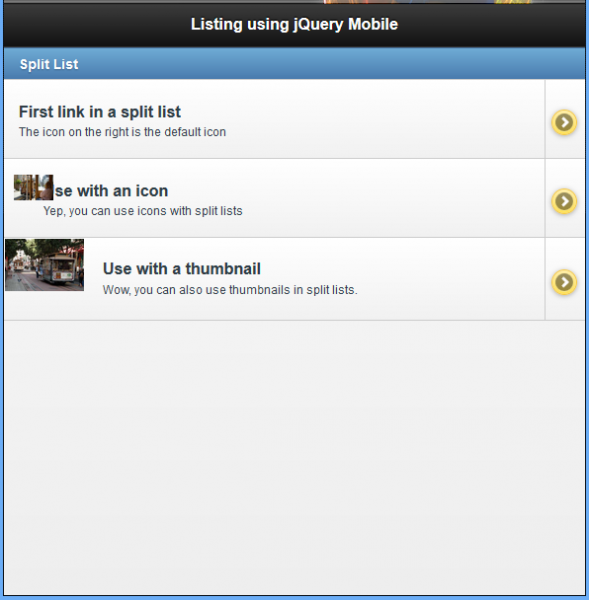
مثال 59: استخدام jQuery Mobile لإنشاء قائمة مقسمة
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Listing with jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Listing using jQuery Mobile</h1> </div> <div data-role="content"> <ul data-role="listview" data-split-theme="e"> <li data-role="list-divider">Split List</li> <li> <a href="#"> <h3>First link in a split list</h3> <p>The icon on the right is the default icon</p> </a> <a href="#" title="Second Link">Second link in a split list</a> </li> <li> <a href="#"> <img class="ui-li-icon" src="images/cable_car2.jpg" alt="Cars on route" /> <h3>Use with an icon</h3> <p>Yep, you can use icons with split lists</p> </a> <a href="#" title="Another link">Another split list link</a> </li> <li> <a href="#"> <img src="images/cable_car1.jpg" alt="Cars on wires" /> <h3>Use with a thumbnail</h3> <p>Wow, you can also use thumbnails in split lists.</p> </a> <a href="#" title="Titles are accessible">Another split list link</a> </li> </ul> </div> </div> </body> </html>
محتوى قائمة البحث
إذا كنت تستخدم القائمة لعرض عدد كبير من العناصر فيمكنك إرفاق مرشّح بحث لمساعدة المستخدمين في التنقل لإيجاد ما يريدون.
إن إنشاء مرشّح البحث أسهل مما تعتقد، فكل ما يجب عليك فعله هو إضافة الخاصية data-filter="true" إلى عنصر ul في قائمتك.
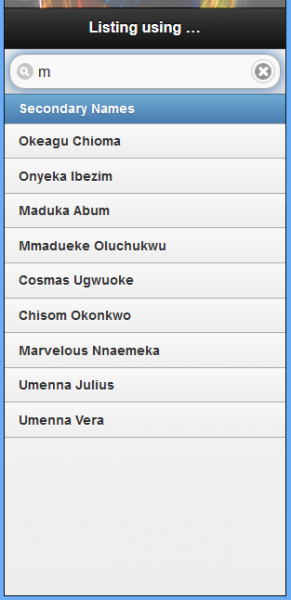
مثال 60: استخدام jQuery Mobile لإنشاء محتوى قائمة البحث
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Listing with jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Listing using jQuery Mobile</h1> </div> <div data-role="content"> <ul data-role="listview" data-filter="true"> <li data-role="list-divider">Secondary Names</li> <li>Okeagu Chioma</li> <li>Nonso Diobi(S.P)</li> <li>Ikenna Okoye</li> <li>Agu Chidera</li> <li>Onyeka Ibezim</li> <li>Maduka Abum</li> <li>Felix Onah</li> <li>Mmadueke Oluchukwu</li> <li>Nneka Ebeonadi</li> <li>Cosmas Ugwuoke</li> <li>Chisom Okonkwo</li> <li>Marvelous Nnaemeka</li> <li>Umenna Julius</li> <li>Leonard Onah</li> <li>Ferdinand Okoro</li> <li>Shedrack Onah</li> <li>Umenna Vera</li> </ul> </div> </div> </body> </html>
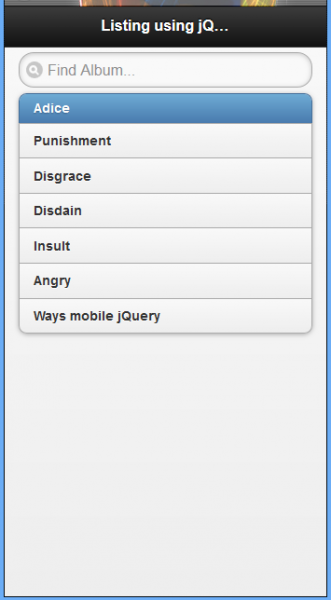
تخصيص مرشح بحث عن نصوص في قائمة مركبة
مثال 61: استخدام jQuery Mobile لإنشاء مرشح بحث عن نصوص في قائمة مركبة
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Listing with jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Listing using jQuery Mobile</h1> </div> <div data-role="content"> <ul data-role="listview" data-filter="true" data-filter-placeholder="Find Album..." data-inset="true"> <li data-role="list-divider">Adice</li> <li>Punishment</li> <li>Disgrace</li> <li>Disdain</li> <li>Insult</li> <li>Angry</li> <li>Ways mobile jQuery</li> </ul> </div> </div> </body> </html>
تحسين النماذج مع jQuery Mobile
يدعم jQuery Mobile النماذج (forms) في أجهزة الهاتف، فأُعيد صقل كل عنصر ليكون متاحًا ويمكن استخدامه بسهولة على أجهزة الهاتف، ضع في اعتبارك أن بعض أنماط النماذج تختلف قليلا على المنصة ومتصفح الهاتف الذي تستخدمه.
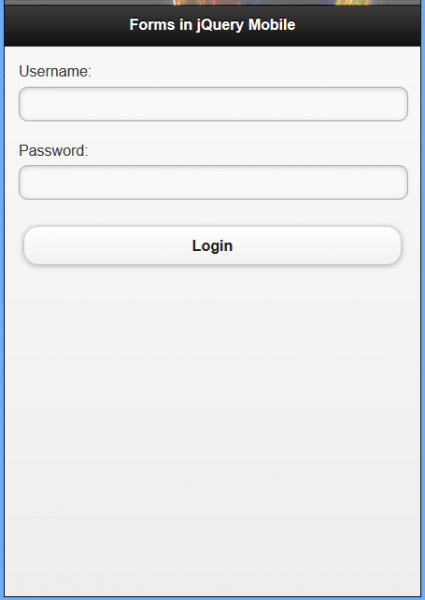
مثال 62: استخدام jQuery Mobile لبناء نموذج تسجيل دخول بسيط
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Forms with jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Forms in jQuery Mobile</h1> </div> <div data-role="content"> <form id="login" name="login" action="login.php" method="POST"> <label for="username">Username: </label> <input type="text" name="username" id="username" value="" /> <br /> <label for="password">Password:</label> <input type="password" name="password" id="password" value="" /> <br /> <input type="hidden" name="hiddenInput" id="hiddenInput" value="secret message" /> <input type="submit" name="loginSubmit" id="loginSubmit" value="Login" /> </form> </div> </div> </body> </html>
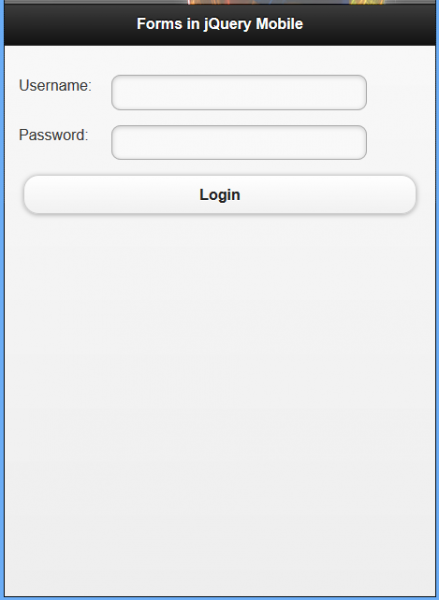
مثال 63: استخدام الخاصية data-role="fieldcontain" لترصيف العناصر في نموذج تسجيل الدخول البسيط
لاحظ أن هنالك فرق بسيط في الشيفرة البرمجية عن سابقه
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Forms with jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Forms in jQuery Mobile</h1> </div> <div data-role="content"> <form id="login" name="login" action="login.php" method="POST"> <div data-role="fieldcontain"> <label for="username">Username: </label> <input type="text" name="username" id="username" value="" /> <br /> </div> <div data-role="fieldcontain"> <label for="password">Password:</label> <input type="password" name="password" id="password" value="" /> <br /> </div> <input type="hidden" name="hiddenInput" id="hiddenInput" value="secret message" /> <input type="submit" name="loginSubmit" id="loginSubmit" value="Login" /> </form> </div> </div> </body> </html>
تظهر الصورة في أسفل العناصر المنظمة لنموذج تسجيل الدخول البسيط
الآن رأينا استخدام عناصر النص، دعنا نلقي نظرة على بعض عناصر الإدخال الأخرى في jQuery Mobile.
أزرار الانتقاء ومربعات الاختيار
ستفيدك أزرار الانتقاء عندما ترغب في تقديم أكثر من خيار واحد إلى المستخدم لكن يجب عليه أن يختار أحدها فقط، ويشبه ذلك اختبارات متعددة الاختيار أو نماذج "ملء الفقاعة". أزرار الانتقاء في jQuery Mobile متطورة أكثر من أزرار الانتقاء القياسية عبر استخدام عنصر التسمية لعرض زر الانتقاء على شريط سهل اللمس.
يجب عليك لإنشاء زر انتقاء البدء بإنشاء عنصر الإدخال واستخدام الخاصية type="radio". وقد ترغب أيضا بإعطاء زر الانتقاء خاصية القيمة والمُعرّف.
لجعل أزرار الانتقاء متعددة تعمل معًا، يجب عليك إعطائها جميعًا نفس الاسم، أي يجب أن يشبه زر الانتقاء لهذا المقتطف:
<input type="radio" name="radio-1" id="radio-1" value="Option 1" />
يمكنك جمع أزرار الانتقاء معًا داخل عنصر div أو عنصر fieldset باستخدام controlgroup، وسيعرضون دون فواصل بينها. إذا استخدمت عنصر fieldset فيمكنك أيضا استخدام عنصر legend لإعطاء وصف للمجموعة. إذا أردت عرض أزرار الانتقاء بشكل أفقي يمكنك استخدام الخاصية data-role="controlgroup" والخاصية data-type="horizontal" لكن ستكون أزرار الانتقاء كصف من الأزرار القياسية عوضًا عن سطر من أزرار الانتقاء.
تشبه مربعات الاختيار أزرار الانتقاء، لكنها تسمح للمستخدم باختيار العدد الذي يرغب به من العناصر بدلا من تحديد عنصر واحد. وتمامًا مثل أزرار الانتقاء، يجب عليك إرفاق عنصر واصف (label) لكل عنصر checkbox حتى يتمكن jQuery Mobile من إنشاء شريط سهل اللمس.
يجب عليك لإنشاء مربعات الاختيار البدء بعنصر الإدخال وإضافة الخاصية type="checkbox"، ويجب أن يشبه مربع الاختيار لهذا المقتطف:
<input type="checkbox" name="checkbox-1" id="checkbox-1" />
يمكنك جمع مربعات الاختيار معا باستخدام عنصر الحاوية (container) مع الخاصية data-role="controlgroup".
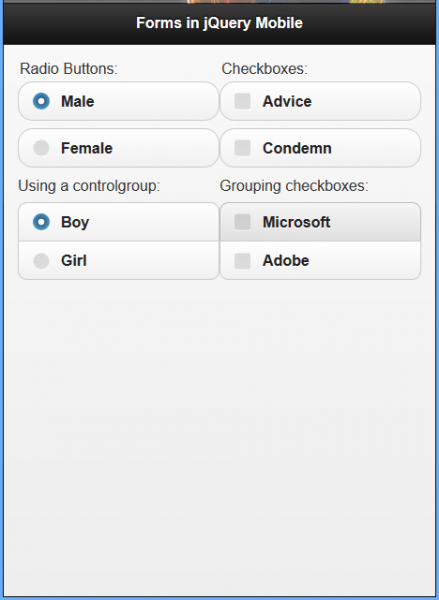
مثال 64: إنشاء أزرار انتقاء ومربعات الاختيار في نموذج باستخدام jQuery Mobile.
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Forms with jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Forms in jQuery Mobile</h1> </div> <div data-role="content"> <form id="login" name="login" action="login.php" method="POST"> <div class="ui-grid-a"> <div class="ui-block-a"> <fieldset> <legend>Radio Buttons:</legend> <input type="radio" name="radio-group-1" id="radio1" value="Male" checked="checked" /> <label for="radio1">Male</label> <input type="radio" name="radio-group-1" id="radio2" value="Female" /> <label for="radio2">Female</label> </fieldset> <fieldset data-role="controlgroup"> <legend>Using a controlgroup:</legend> <input type="radio" name="radio-group-2" id="radio3" value="Boy" checked="checked" /> <label for="radio3">Boy</label> <input type="radio" name="radio-group-2" id="radio4" value="Girl" /> <label for="radio4">Girl</label> </fieldset> </div> <div class="ui-block-b"> <fieldset> <legend>Checkboxes:</legend> <input type="checkbox" name="checkbox-1" id="checkbox-1" /> <label for="checkbox-1">Advice</label> <input type="checkbox" name="checkbox-2" id="checkbox-2" /> <label for="checkbox-2">Condemn</label> </fieldset> <fieldset data-role="controlgroup"> <legend>Grouping checkboxes:</legend> <input type="checkbox" name="checkbox-3" id="checkbox-3" /> <label for="checkbox-3">Microsoft</label> <input type="checkbox" name="checkbox-4" id="checkbox-4" /> <label for="checkbox-4">Adobe</label> </fieldset> </div> </div> </form> </div> </div> </body> </html>
العنصر select
يختلف العنصر select قليلا عن بقية العناصر لأنه لا يقوم بتمديد عنصر الإدخال، وبدلا من ذلك يتصرف كحاوي لعناصر الخيارات. كل عنصر اختيار لديه قيمة ويحتوي على نص، ويظهر هذا النص عند الضغط عليه أو لمس العنصر select، وعندما يرى المستخدم عناصر الخيارات ويختار واحد منها، ستصبح قيمته هي قيمة العنصر select.
نمط عنصر الاختيار في jQuery Mobile هو زر مع سهم يشير للأسفل، كما أنه يأخذ مساحة كبيرة حسب ما يتاح له و يمكن استخدامه مع حاوية تملك الخاصية data-role="fieldcontain" لوضع تسمية وتحديد العناصر على نفس السطر (إذا كان هنالك مساحة كافية على الشاشة).
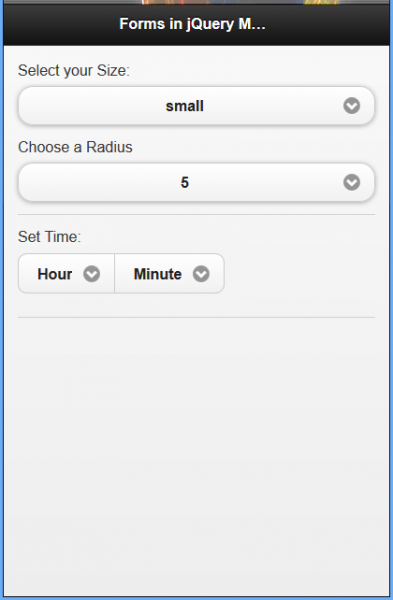
مثال 65: استخدام jQuery Mobile لإنشاء عنصر select في نموذج
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Forms with jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Forms in jQuery Mobile</h1> </div> <div data-role="content"> <form id="login" name="login" action="login.php" method="POST"> <label for="size-select">Select your Size:</label> <select name="size-select" id="size-select"> <option value="small">small</option> <option value="medium">medium</option> <option value="large">large</option> </select> <div data-role="fieldcontain"> <label for="radius-select">Choose a Radius</label> <select name="radius-select" id="radius-select"> <option value="radius-5">5</option> <option value="radius-15">15</option> <option value="radius-25">25</option> </select> </div> <div data-role="fieldcontain"> <fieldset data-role="controlgroup" data-type="horizontal"> <legend>Set Time:</legend> <label for="hour-select">Hour</label> <select name="hour-select" id="hour-select"> <option>Hour</option> <option value="hour-08">08</option> <option value="hour-09">09</option> <option value="hour-10">10</option> </select> <label for="minute-select">Minute</label> <select name="minute-select" id="minute-select"> <option>Minute</option> <option value="minute-10">10</option> <option value="minute-20">20</option> <option value="minute-30">30</option> </select> </fieldset> </div> </form> </div> </div> </body> </html>
عناصر إدخال إضافية
تملك أجهزة الهاتف طرقًا أخرى جديدة لجمع مدخلات المستخدم، كان بعضها موجود لمتصفحات حواسيب سطح المكتب لبعض الوقت، لكن لم تُستخدم كفاية لتُعتبر شائعة.
عند التفكير في ميزات التحكم أو الإدخال المختلفة للهاتف، غالبا ما ستتضمن شريط تمرير لتغيير الإعدادات، مفتاح تبديل إعداد إلى آخر وميزة البحث، وكلها مدعومة في jQuery Mobile.
شريط التمرير (slider)
يُستخدم شريط التمرير في الصفحات التي يجب فيها على المستخدم أن يضغط/يلمس ويسحب لتحديد قيمة بدلا من كتابتها، وهذا يجعل لشريط التمرير فوائد كثيرة كالتحكم في مستوى الصوت، أو السطوع، أو حتى للاستخدام على الصفحات التي تقوم بعمليات حسابية. ألق نظرة على الشيفرة البرمجية التالية وحاول معرفة ما تفعله كل خاصية:
<input type="range" name="slider" id="slider" value="10" min="0" max="100" />
يبحث jQuery Mobile على type="range" لإنشاء شريط التمرير، ونعم، حتى لو كان نوعه type="range" فهو شريط تمرير.
لا يوجد شيء مميز حول الخاصيتين name و id، فهما يعملان بنفس الطريقة التي تعمل بها عناصر الإدخال الأخرى. ومع ذلك، فإن الخاصية value مهمة لأنها تحدد أين يبدأ زر المنزلق/المقبض. تحدد الخاصية min أقل قيمة يمكن الوصول إليها. وأما الخاصية max فهي تحدد أقصى قيمة مسموح بها.
يجب عليك استخدام تسمية مع كل شريط تمرير تُضمّنه في صفحتك، وينبغي أن يتم هذا ليس فقط للعرض وقابلية الوصول، بل لأنه مطلوب عند استخدام jQuery Mobile.
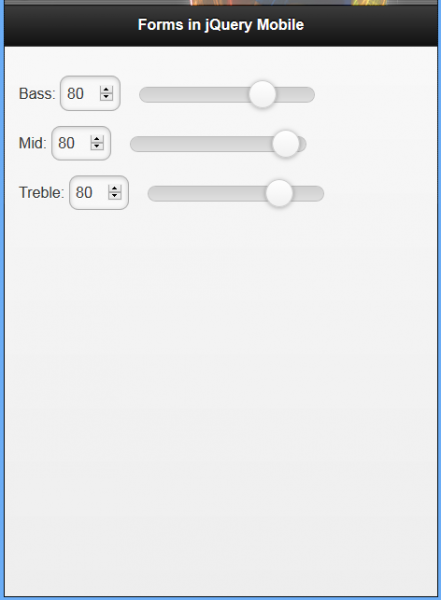
مثال 66: استخدام jQuery mobile لإضافة أشرطة تمرير داخل النموذج
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Forms with jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Forms in jQuery Mobile</h1> </div> <div data-role="content"> <form id="volume" name="volume" action="volume.php"> <div data-role="fieldcontain"> <label>Bass:</label> <input type="range" name="" id="" min="10" max="110" value="80" /> </div> <div data-role="fieldcontain"> <label>Mid:</label> <input type="range" name="" id="" min="0" max="90" value="80" /> </div> <div data-role="fieldcontain"> <label>Treble:</label> <input type="range" name="" id="" min="5" max="105" value="80" /> </div> </form> </div> </div> </body> </html>
زر القاطعة (flip toggle switch)
يشبه زر القاطعة عملية النفي الثنائية (not) المطبقة على بت واحد، إما أنه مشتغل (on) أو أنه مطفأ (off)، وهذا المفتاح شائع في الإعدادات حيث يمكنك تشغيل أجزاء مختلفة من الهاتف أو تطفئها.
ستحتاج لإنشاء زر القاطعة إلى البدء بعنصر select يملك عنصري option، ومن ثم تضيف الخاصية data-role="slider" إلى العنصر select. وكما في عناصر الإدخال الأخرى، يمكنك وضع الزر داخل حاوية باستخدام data-role="fieldcontain" لإبقاء التسمية والزر في نفس السطر (إذا كانت المساحة متوفرة).
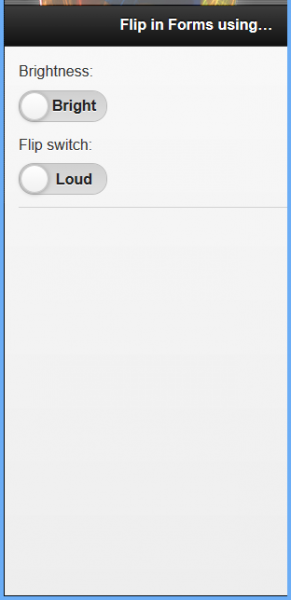
مثال 67: استخدام jQuery Mobile لإنشاء زر قاطعة
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Forms with jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Flip in Forms using jQuery Mobile</h1> </div> <div data-role="content"> <form id="flip" name="flip" action="flipswitch.php"> <label for="flip-1">Brightness:</label> <select name="flip-1" id="flip-1" data-role="slider"> <option value="Bright">Bright</option> <option value="Dark">Dark</option> </select> <div data-role="fieldcontain"> <label for="flip-2">Flip switch:</label> <select name="flip-2" id="flip-2" data-role="slider"> <option value="Loud">Loud</option> <option value="Silent">Silent</option> </select> </div> </form> </div> </div> </body> </html>
حقل البحث
حقل البحث هو نوع جديد من المدخلات والذي هو جزء من مميزات HTML5، هذا الحقل هو حقل نص مُحسّن يحتوي على أيقونة لمساعدة المستخدمين على معرفة ما هو عليه، وعندما يبدأ المستخدم بكتابة شيء معين ستظهر أيقونة عند الضغط عليها أو لمسها ستحذف جميع مدخلات نص المستخدم في الحقل.
لإنشاء حقل بحث، استخدم هذا المقتطف:
<input type="search" name="search-input" id="search-input" value="" />
كما في العناصر الأخرى التي تناولناها حتى الساعة، تأكد من تضمين التسمية (label) لزيادة إمكانية الوصول إلى النموذج، ويمكنك أيضا استخدام حاوية مع data-role="fieldcontain" لإبقاء التسمية وحقل البحث في نفس السطر إذا كانت هنالك مساحة كافية على الشاشة.
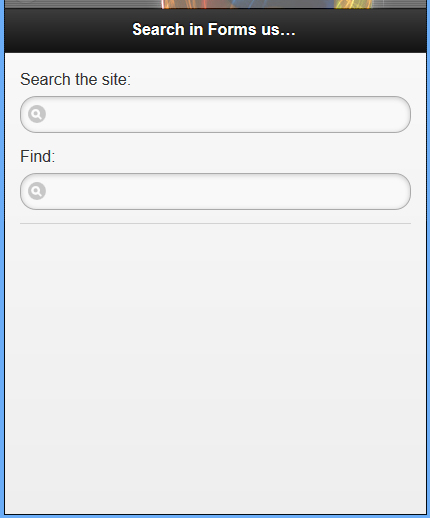
مثال 68: إنشاء حقل بحث باستخدام jQuery Mobile
<!DOCTYPE html> <html> <head> <title>Script-Tutorials: Forms with jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Search in Forms using jQuery Mobile</h1> </div> <div data-role="content"> <form id="search-form" name="search-form" action="search.php" method="get"> <label for="search-1">Search the site:</label> <input type="search" name="search-1" id="search-1" value="" /> <div data-role="fieldcontain"> <label for="search-2">Find:</label> <input type="search" name="search-2" id="search-2" value="" /> </div> </form> </div> </div> </body> </html>

استخدام الإضافات
يمكنك إضافة الإضافات بطرق مختلفة لأنها تغطي أي شيء ترغب في إضافته إلى المكتبة الرئيسية. بعض الإضافات عبارة على ملفات JavaScript التي تُضمّنها مع jQuery Mobile، والأخريات هي عبارة عن ملفات CSS إضافية.
سنلقي نظرة سريعة على استخدام إضافة 960 شبكة (960 grid) مع صفحة تستخدم jQuery Mobile. إن 960 grid عبارة عن نظام شبكة مشهور في مواقع ويب سطح المكتب، فهي تسمح للصفحات بأن تكون مرنة وتسمح للمحتوى بالتمدد والتقلص استنادًا إلى المساحة القابلة للعرض في المتصفح.
Jquery Mobile هو بوابة لإضافة 960 grid لهذا النظام ويمكنك الحصول عليها من هنا.
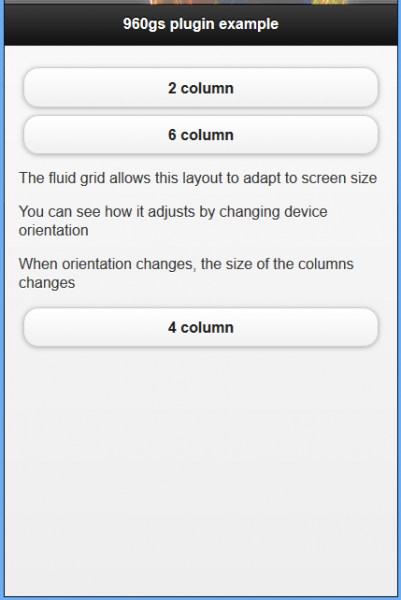
مثال 69: استخدام إضافات jQuery Mobile في إعدادات شيفرة HTML قياسية
<!DOCTYPE html> <html> <head> <title>Developing with jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <link rel="stylesheet" href="http://jeromeetienne.github.com/jquery-mobile-960/css/jquery-mobile-fluid960.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>960gs plugin example</h1> </div> <div data-role="content"> <div class="container_12"> <div class="grid_2"><a href="#" data-role="button">2 column</a> </div> <div class="grid_6"> <a href="#" data-role="button">6 column</a> <p>The fluid grid allows this layout to adapt to screen size</p> <p>You can see how it adjusts by changing device orientation</p> <p>When orientation changes, the size of the columns changes</p> </div> <div class="grid_4"> <a href="#" data-role="button">4 column</a> </div> </div> </div> </div> </body> </html>
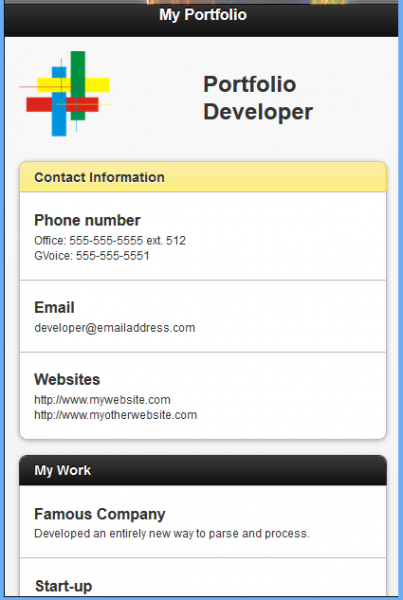
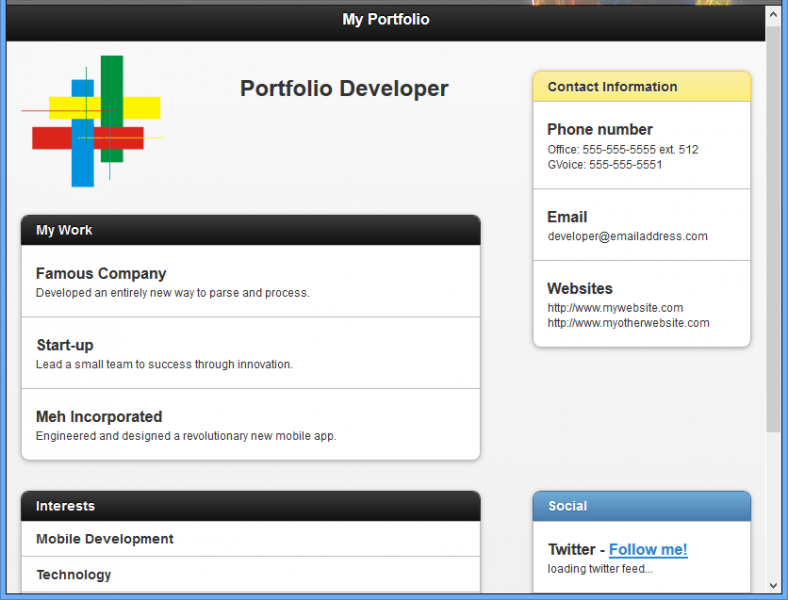
عرض تجريبي: تخطيط مواقع بسيطة لكن متجاوبة
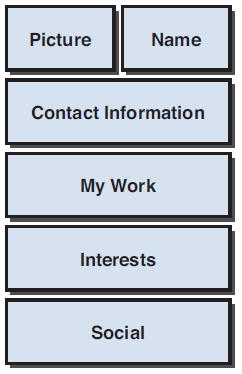
- العرض التجريبي الأول: تخطيط ومعاينة موقع ملف

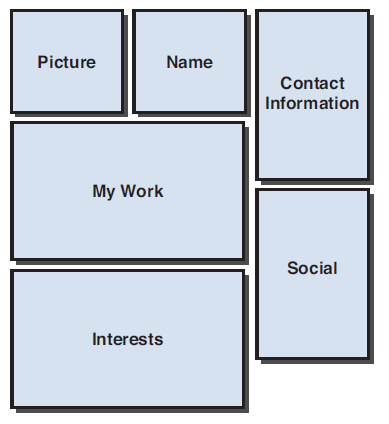
- عرض تجريبي 2: تخطيط الأجهزة اللوحية

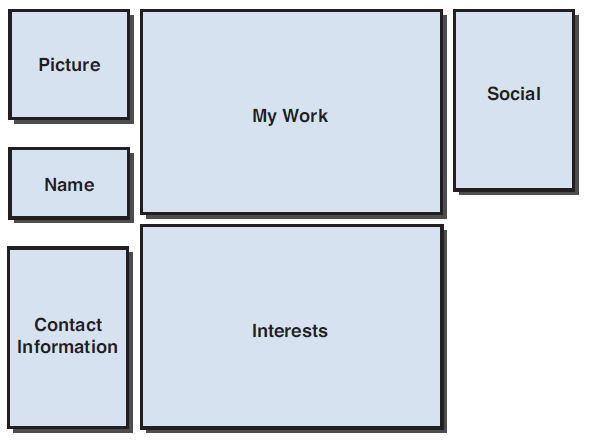
- عرض تجريبي 3: تخطيط سطح المكتب

- عرض تجريبي 4: مثال jQuery Mobile بسيط
ترجمة -وبتصرّف- للمقال jQuery Mobile Lesson 6 لصاحبه Andrew































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.