نواصل اليوم دروسنا حول jQuery Mobile، في هذا الدرس، سنطّلع على أمثلة تهيئة، وإنشاء صفحات، ومعاجلات الحدث (event handlers)، وتنقلات الصفحة وغيرها.
هذا الدرس جزء من سلسلة دروس تشرح jQuery Mobile:
- الدرس الأول: البداية، بناء وتقديم محتوى
- الدرس الثاني: التضمين، تهيئة الصفحة، التنقل بين الصفحات وأحداث التحميل
- الدرس الثالث: اتجاه الصفحة وأحداثها
- الدرس الرابع: ربط صفحات خارجية وتنظيم المحتوى بنظام الشبكة وبناء محتوى قابل للطي
- الدرس الخامس: الأيقونات والأزرار وإنشاء تنسيقات مخصصة
- الدرس السادس: إنشاء القوائم وتنسيقها وإنشاء نماذج البحث وتسجيل الدخول
تضمين jQuery Mobile في موقعك
من السهل إضافة إطار jQuery إلى موقعك كسهولة إضافة أي ملف جافا سكربت خارجي.
<!DOCTYPE html> <html> <head> <title>jQuery Mobile on Script Tutorials</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"> </script> </head> <body> <p>Site contents will be here</p> </body> </html>
إنشاء صفحة بسيطة باستخدام jQuery Mobile
تحدثنا بالفعل على الشيفرة البرمجية لبناء هيكل بسيط لموقع ويب للهواتف، لكننا لا يشبه مواقع الويب للهواتف، لننشئ إذا موقع يتكون من صفحة واحدة وزر حتى نفهم طريقة عمل jQuery Mobile.
يعين jQuery Mobile الصفحات باستخدام الخاصية data-role. في ما وراء الكواليس، يحدد jQuery Mobile العناصر المبنية على هذه الخاصية ويعززها بشكل تدريجي بإضافة: أصناف CSS، أي ترميز لازم، إدارة للأحداث.
تبدو هذه وكأنها طريقة معقدة للتعامل مع الأشياء، لماذا لا يكون لدينا صفحات عادية مرتبطة كالعادة؟ لكننا في هذا الدرس سنغطي عدة مميزات هامة لـ jQuery Mobile:
تنقلات الصفحة
من خلال التعامل مع الصفحات كمناطق محتوى منفصلة في ملف واحد، يمكن لـ jQuery Mobile إنشاء تنقلات سلسة للصفحات، مما يؤدي إلى مظهر مشابه للتطبيقات.
إدارة التصفح
يمكن لـ jQuery Mobile التعامل تلقائيًا مع تصفح الصفحة عن طريق توفير مميزات مثل أزرار العودة والربط العميق.
الكفاءة
لن يحتاج المتصفح إلى الوصول إلى الشبكة مرارًا وتكرارًا بما أن جميع الموارد موجودة في ملف واحد، كما هو الحال مع الملفات الفردية الأصغر حجمًا. سيساعد هذا على تخفيف بطء التطبيق واستنزاف بطارية الهاتف، لكن من جهة أخرى، سيكون وقت تحميل أطول لصفحات HTML الكبيرة التي تحتوي على العديد من العروض (views) الفردية لصفحة jQuery Mobile.
ومع ذلك، بمجرد تحميل الملف، فإن السلوك سيصبح أسرع ولن يعتمد بالضرورة على الوصول إلى الشبكة.

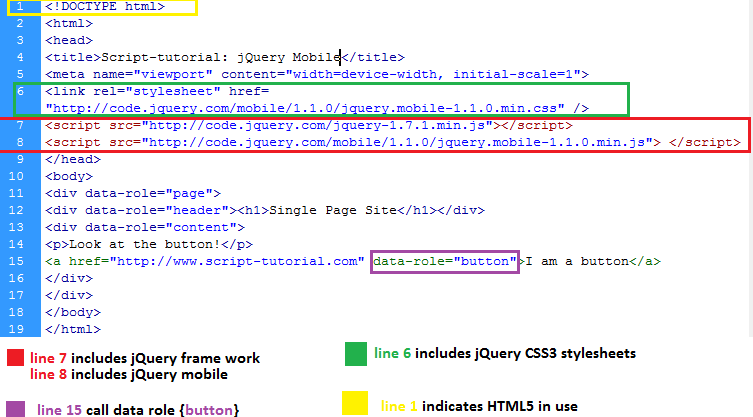
<!DOCTYPE html> <html> <head> <title>Script-tutorial: jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"> </script> </head> <body> <div data-role="page"> <div data-role="header"><h1>Single Page Site</h1></div> <div data-role="content"> <p>Look at the button!</p> <a href="https://www.script-tutorials.com" data-role="button">I am a button</a> </div> </div> </body> </html>
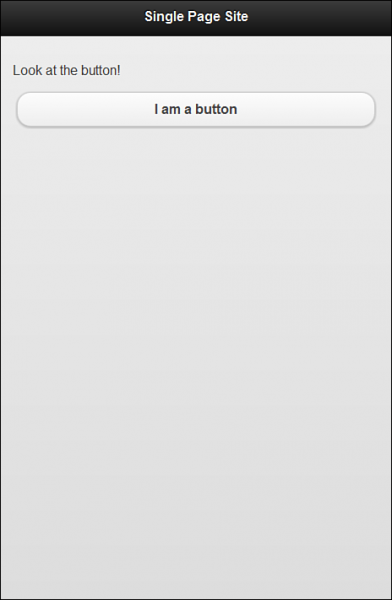
المثال 1: إنشاء صفحة بسيطة باستخدام jQuery mobile
<!DOCTYPE html> <html> <head> <title>Script-tutorial: jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"> </script> </head> <body> <div data-role="page"> <div data-role="header"><h1>Single Page Site</h1></div> <div data-role="content"> <p>Look at the button!</p> <a href="https://www.script-tutorials.com" data-role="button">I am a button</a> </div> </div> </body> </html>
صفحة بسيطة مع زر واحد مرتبط إلى صفحة الحوار (dialog page)
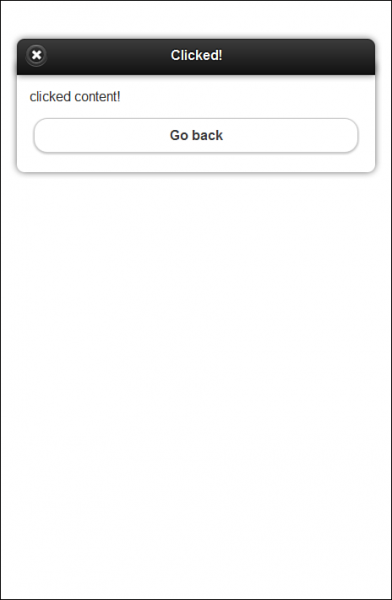
المثال 2: إنشاء صفحة بسيطة باستخدام jQuery Mobile مع زر يعمل وصفحة ثانية
<!DOCTYPE html> <html> <head> <title>Script-tutorials: jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"> </script> </head> <body> <div data-role="page"> <div data-role="header"><h1>Single Page Site</h1></div> <div data-role="content"> <p>Look at the button!</p> <a href="#dpop" data-role="button" data-rel="dialog">I am a button</a> </div> </div> <div data-role="page" id="dpop" data-theme="d"> <div data-role="header"><h1>Clicked!</h1></div> <div data-role="content"> <p>clicked content!</p> <a href="#" data-rel="back" data-role="button">Go back</a> </div> </div> </body> </html>
القسم 2.2: إطار عمل jQuery Mobile
حدث تهيئة الهاتف
يستخدم إطار عمل jQuery دالة $(document).ready() للتحايل على مشاكل التلاعب والتحميل عن طريق إعطائك صلاحية الوصول إلى دوالك في أقرب وقت. في حين أن هذا الأمر رائع للمواقع المتكونة من صفحة واحدة، لكنه سيصبح مشكلة صغيرة لإطار عمل jQuery Mobile.
يستخدم jQuery Mobile طلبيات AJAX لتحميل محتويات كل صفحة بدلا من إعادة تحميل بنية DOM كاملة. تعمل دالة $(document).ready() مرة واحدة عند تحميل الصفحة، وليس عن طريق نداء AJAX، في jQuery Mobile، لا تعمل دالة $(document).ready() مرة واحدة في الصفحة، لكن مرة في الموقع ما لم يطلب المستخدم تحديث الصفحة، وهذا يعني أن بعض الإعدادات الافتراضية التي يجب تعيينها عن طريق jQuery Mobile لا يمكن تعيينها في دالة $(document).ready() لأنها لن تُطبّق في الصفحات الأخرى المتضمنة عن طريق AJAX.
الحل هو تعيين وتغيير هذه الافتراضات باستخدام حدث mobileinit لأنه يعمل قبل دالة $(document).ready().
يجب عليك تضمين إطار عمل jQuery لاستخدام حدثmobileinit ومن ثم إما عن طريق تضمين مباشر أو تضمين خارجي لملف جافا سكربت يحتوي على حدث الربط لحدث mobileinit وفي النهاية تضمين jQuery Mobile.
مثال 3: تضمين jQuery، سكربت mobileinit مضمن و jQuery Mobile
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script type="text/javascript"> $(document).on("mobileinit", function() { $.extend( $.mobile , { pageLoadErrorMessage: 'Either the page cannot be found or it cannot be loaded.' }); }); </script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
تهيئة صفحة في jQuery Mobile
يجب عليك اتباع نهج أقل حيوية (dynamic) وأكثر تخطيط لاستخدام حدث pageinit على صفحتك، فتوجد عدة طرق لإرفاق حدث pageinit في شيفرتك البرمجية ففي نسخ jQuery Mobile قبل 1.1، ستستخدم jQuery 1.6.4 وهذا يعني أنه يجب عليك استخدام دالة .bind() بدلا من دالة .on()،وعند استخدام الإصدار 1.1 وما بعده من jQuery Mobile ستستخدم دالة .on() لربط الحدث.
دالة .on() الموجودة في jQuery 1.7 هي توحيد لعدة دوال تُستخدم في ربط الأحداث، فبدلا من القلق على استخدام .bind() أو .live() أو .delegate() يمكنك الآن استخدام دالة .on() لإيجاد الأحداث، يمكنك معرفة المزيد من المعومات حول هذه الدالة عن طريق زيارة التوثيق.
إذا كنت تستخدم إصدار jQuery Mobile قبل 1.1، تجنب استخدام التابع .on()، ويجب عليك بدلا من ذلك استخدام دالة .delegate() أو .live().
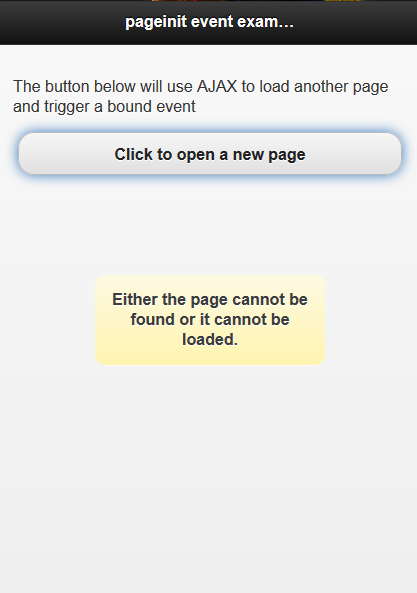
المثال 4: استخدام حدث سكربت pageinit و mobileinit بدلا من $(document).ready()

ستظهر لك الصورة في الأعلى إذا كانت صفحة multipage_two.html غير متوفرة في رابط المباشر للمجلد.
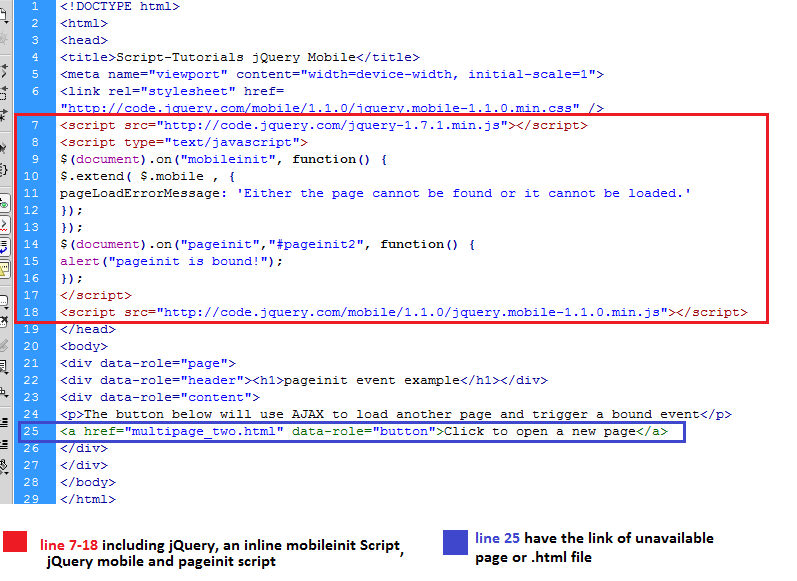
<!DOCTYPE html> <html> <head> <title>Script-Tutorials jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script type="text/javascript"> $(document).on("mobileinit", function() { $.extend( $.mobile , { pageLoadErrorMessage: 'Either the page cannot be found or it cannot be loaded.' }); }); //THE TIED EVENT OF THE MULTIPAGE_TWO.HTML BEGINS $(document).on("pageinit","#pageinit2", function() { alert("pageinit is bound!"); }); //THE TIED EVENT OF THE MULTIPAGE_TWO.HTML ENDS </script> </head> <body> <div data-role="page"> <div data-role="header"><h1>pageinit event example</h1></div> <div data-role="content"> <p>The button below will use AJAX to load another page and trigger a bound event</p> <a href="multipage_two.html" data-role="button">Click to open a new page</a> </div> </div> </body> </html>
السكربت أدناه يحتوي على حدث مرتبط في السكربت أعلاه لـ pageinit.html، وهذا سيُطلق (Trigger) تحميل الصفحة مباشرة من ذلك الملف.

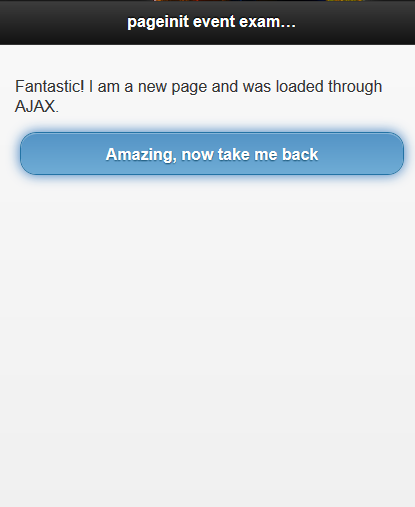
هذه multipage_two.html
<!DOCTYPE html> <html> <head> <title>Script-tutorials: jQuery mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0-rc.1/jquery.mobile-1.1.0-rc.1.min.css"/> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script src="http://code.jquery.com/mobile/1.1.0-rc.1/jquery.mobile-1.1.0-rc.1.min.js"> </script> </head> <body> <div data-role="page" id="pageinit2"> <div data-role="header"><h1>pageinit event example </h1></div> <div data-role="content"> <p>Fantastic! I am a new page and was loaded through AJAX.</p> <a href="pageinit.html" data-role="button" data-rel="back">Amazing, now take me back</a> </div> </div> </body> </html> <img src="https://www.script-tutorials.com/demos/511/img6.png" data-lazy-src="https://www.script-tutorials.com/demos/511/img6.png" class=" lazyloaded"> <!DOCTYPE html> <html> <head> <title>Script-Tutorials jQuery Mobile</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script type="text/javascript"> $(document).on("mobileinit", function() { $.extend( $.mobile , { pageLoadErrorMessage: 'Either the page cannot be found or it cannot be loaded.' }); }); $(document).on("pageinit","#pageinit2", function() { alert("pageinit is bound!"); }); </script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"><h1>pageinit event example</h1></div> <div data-role="content"> <p>The button below will use AJAX to load another page and trigger a bound event</p> <a href="multipage_two.html" data-role="button">Click to open a new page</a> </div> </div> </body> </html>
هذه هي الصفحة multipage_two.html:

التنقل بين الصفحات
تتكون العملية من صفحتين: صفحة "من” وصفحة "إلى”، هذه التنقلات تغيّر الصفحة من الصفحة الحالية (fromPage) إلى صفحة جديدة (toPage).
إخفاء الصفحة وأحداث الظهور
يفرق jQuery Mobile بين أحداث صفحة التحويل وأحداث إظهار وإخفاء الصفحة بسبب طبيعته غير المتزامنة، تحدث أحداث تحميل الصفحة عند تحميل الملف إلى المتصفح بطرية متزامنة، وعند تحميل الصفحة بهذه الطريقة، سيصبح التابع jQuery(document).ready() متاحًا للاستعمال وسيشغل jQuery Mobile أحداث التهيئة الأخرى كذلك.
كما رأينا، قد يحتوي ملف صفحة HTML الواحدة على عدة عروض (views) لـ jQuery Mobile، ويمكن للمستخدم الانتقال بين مناظر هذه الصفحة عدة مرات. هذه الصفحة لا تطلق أحداث تحميل الصفحة، وبدلا من ذلك، يوفر jQuery Mobile مجموعة من الأحداث التي تعمل في كل مرة يحدث فيها انتقال للصفحة، وكل واحدة من هذه الأحداث توفر مرجع إلى الحدث وكائنات واجهة المستخدم:
-
pagebeforehide: ينطلق هذا الحدث في الصفحة التي يُنتقل منها قبل بدء عملية الانتقال. ستكون
ui.nextPageالصفحة التي يُنتقل إليها أو كائن jQuery فارغ إذا لم يكن هناك أي صفحة. -
Pagebeforeshow: ينطلق هذا الحدث في الصفحة التي يُنتقل إليها قبل بدء عملية الانتقال. ستكون
ui.prevPageالصفحة التي يُنتقل منها أو كائن jQuery فارغ إذا لم يكن هناك أي صفحة. -
Pagehide: ينطلق هذا الحدث في الصفحة التي يُنتقل منها بعد انتهاء عملية الانتقال. سيكون
ui.nextPageكائن jQuery للصفحة التي يُنتقل إليها أو كائن jQuery فارغ إذا لم يكن هناك أي صفحة. -
Pageshow: ينطلق هذا الحدث في الصفحة التي يُنتقل إليها بعد انتهاء عملية الانتقال. سيحتوي
ui.prevPageكائن jQuery للصفحة التي يُنتقل منها أو كائن jQuery فارغ إذا لم يكن هناك أي صفحة.
توفر هذه الأحداث الأربعة نظير لنداء jQuery(document).ready() لمناظر صفحة التطبيق.
لاستخدام هذه الأحداث، ارفق مستمع الحدث (event listeners) إلى الصفحة المناسبة باستخدام jQuery.bind()، أو jQuery.live()، أو jQuery.delegate().jQuery.bind()، و jQuery.live()، و jQuery.delegate() هي توابع يملكها jQuery لربط المعالجات (handlers) إلى مستمعي الأحداث. للمزيد من التفاصيل، راجع توثيق jQuery، وهنا نستخدم jQuery.bind():
<script> $("#page1").bind("pagehide", function(event, ui) { var strAlert = ""; for (var thing in event) { strAlert += thing + " : " + event[thing] + "\n"; } alert(strAlert); }); </script>
بالنسبة للصفحات المتكونة من نفس الملف، سيكون jQuery.bind() كافيا.
بالنسبة للصفحات التي ستُحمّل بشكل غير متزامن عن طريق jQuery Mobile، استخدم jQuery.delegate() أو jQuery.live().
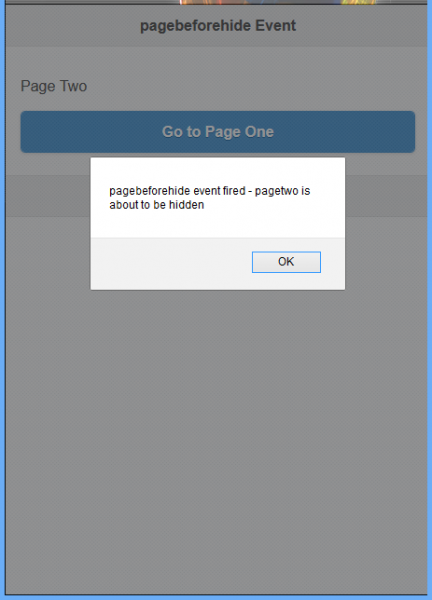
المثال 5: حدث pagebeforehide
<!DOCTYPE html> <html> <head> <title>Script-tutorials: pagebeforehide Event</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src="http://code.jquery.com/jquery-1.11.3.min.js"></script> <script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> <script> $(document).on("pagebeforehide","#pagetwo",function(){ alert("pagebeforehide event fired - pagetwo is about to be hidden"); }); </script> </head> <body> <div data-role="page" id="pageone"> <div data-role="header"><h1>pagebeforehide Event</h1></div> <div data-role="main" class="ui-content"> <p>Page One</p> <a href="#pagetwo" data-role="button">Go to Page Two</a> </div> <div data-role="footer"> <h1>Header</h1> </div> </div> <div data-role="page" id="pagetwo"> <div data-role="header"><h1>pagebeforehide Event</h1></div> <div data-role="main" class="ui-content"> <p>Page Two</p> <a href="#pageone" data-role="button">Go to Page One</a> </div> <div data-role="footer"> <h1>Footer</h1> </div> </div> </body> </html>
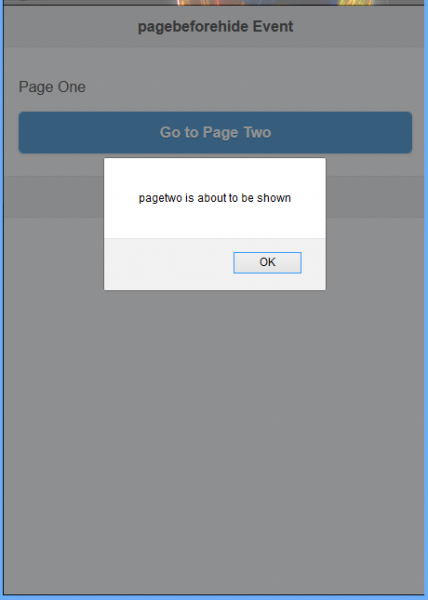
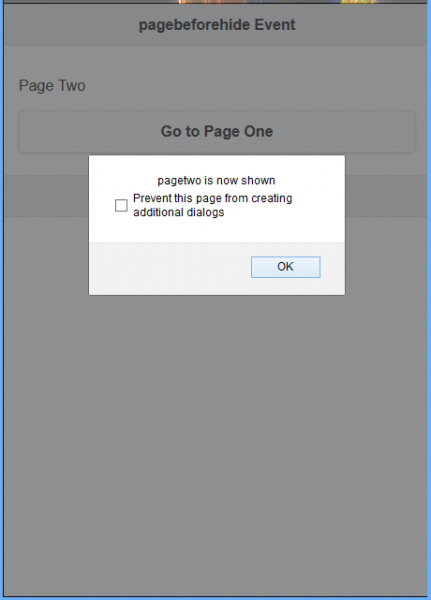
المثال 6: حدث pagebeforeshow
<!DOCTYPE html> <html> <head> <title>Script-tutorials: pagebeforehide Event</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src="http://code.jquery.com/jquery-1.11.3.min.js"></script> <script> $(document).on("pagebeforeshow","#pagetwo",function(){ // When entering pagetwo alert("pagetwo is about to be shown"); }); $(document).on("pageshow","#pagetwo",function(){ // When entering pagetwo alert("pagetwo is now shown"); }); $(document).on("pagebeforehide","#pagetwo",function(){ // When leaving pagetwo alert("pagetwo is about to be hidden"); }); $(document).on("pagehide","#pagetwo",function(){ // When leaving pagetwo alert("pagetwo is now hidden"); }); </script> <script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> </head> <body> <div data-role="page" id="pageone"> <div data-role="header"><h1>pagebeforehide Event</h1></div> <div data-role="main" class="ui-content"> <p>Page One</p> <a href="#pagetwo" data-role="button">Go to Page Two</a> </div> <div data-role="footer"> <h1>Footer 1</h1> </div> </div> <div data-role="page" id="pagetwo"> <div data-role="header"><h1>pagebeforehide Event</h1></div> <div data-role="main" class="ui-content"> <p>Page Two</p> <a href="#pageone" data-role="button">Go to Page One</a> </div> <div data-role="footer"> <h1>Footer 2</h1> </div> </div> </body> </html>
أحداث تحميل JQUERY MOBILE
أحداث تحميل الصفحة للصفحات الخارجية.
كلما تُحمّل صفحة خارجية في DOM، سيعمل حدثين، الأول هو pagecontainerbeforeload والثاني إما pagecontainerload (نجاح) أو pagecontainerloadfailed (فشل).
ويرد في الجدول أدناه شرح لهذه الأحداث:
| الحدث | الوصف |
| pagecontainerbeforeload | تشتغل قبل أي طلب لتحميل صفحة. |
| pagecontainerload | تشتغل بعد تحميل الصفحة بنجاح وتُدرج في DOM. |
| pagecontainerload | تشتغل إذا فشل طلب تحميل الصفحة، افتراضيًا ستُظهر رسالة “Error Loading Page”. |
تشتغل إذا فشل طلب تحميل الصفحة، افتراضيًا ستُظهر رسالة “Error Loading Page”.
ستجد في الأسفل الشيفرة البرمجية لملف main.html
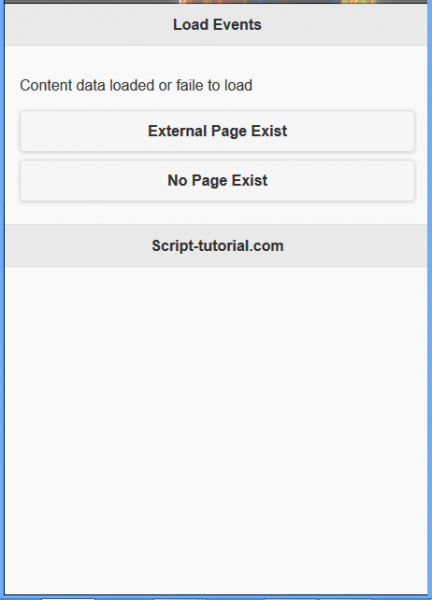
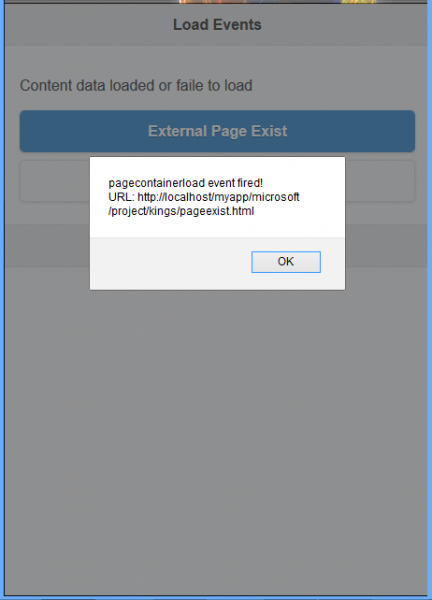
المثال 7: حدث تحميل الصفحة
عند وجود زر لتحميل الصفحة الخارجية، ستظهر هذه الصورة في المتصفح
<!DOCTYPE html> <html> <head> <title>Script-tutorials: pagebeforehide Event</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src="http://code.jquery.com/jquery-1.11.3.min.js"></script> <script> $(document).on("pagecontainerload",function(event,data){ alert("pagecontainerload event fired!\nURL: " + data.url); }); $(document).on("pagecontainerloadfailed",function(event,data){ alert("Sorry, requested page does not exist."); }); </script> <script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> </head> <body> <div data-role="page" id="pageone"> <div data-role="header"><h1>Load Events</h1></div> <div data-role="main" class="ui-content"> <p>Content data loaded or faile to load</p> <a href="pageexist.html" data-role="button">External Page Exist</a> <a href="page_notexist.html" data-role="button">No Page Exist</a> </div> <div data-role="footer"> <h1>Footer</h1> </div> </div> </body> </html>
ترجمة -وبتصرّف- للمقال jQuery Mobile Lesson 2 لصاحبه Andrew
اقرأ أيضًا
- الدرس التالي: اتجاه الصفحة وأحداثها
- الدرس السابق: البداية، بناء وتقديم محتوى



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.