نظرة عامة
أباتشي كوردوفا (Apache Cordova) هي منصّة مفتوحة المصدر لتطوير تطبيقات الموبايل. تمكّنك من استخدام تقنيات الويب المعياريّة مثل HTML5, CSS3, وJavaScript للتطوير متعدد المنصّات “cross-platform development” حيث تنفذ التطبيقات من خلال محزّم مخصص لكل منصّة، ويعتمد على الواجهات البرمجيّة القياسيّة للوصول إلى موارد الأجهزة كالحسّاسات، البيانات، وحالة الشبكة.
قم باستخدام Apache Cordova إذا كنت:
- مطوّر تطبيقات موبايل وتريد أن توسّع قدرة تطبيقك ليعمل على أكثر من منصّة، بدون الحاجة إلى إعادة تنفيذه بلغة ومجموعة الأدوات الخاصّة بكل منصّة.
- مطوّر تطبيقات ويب، وتريد أن تنشر تطبيق محزّم للتوزيع على متاجر تطبيقات متنوعة.
- مطوّر تطبيقات موبايل مهتم بدمج مكونات التطبيق الأصليّة بطريقة عرض الويب WebView (نافذة تصفح خاصّة) يمكنها الوصول إلى الواجهات البرمجية للتطبيقات على مستوى الأجهزة (device-level APIs)، أو إذا كنت تودّ تطوير واجهة إضافة (plugin interface) بين المكونات الأصليّة ومكونات الويب.
البنية
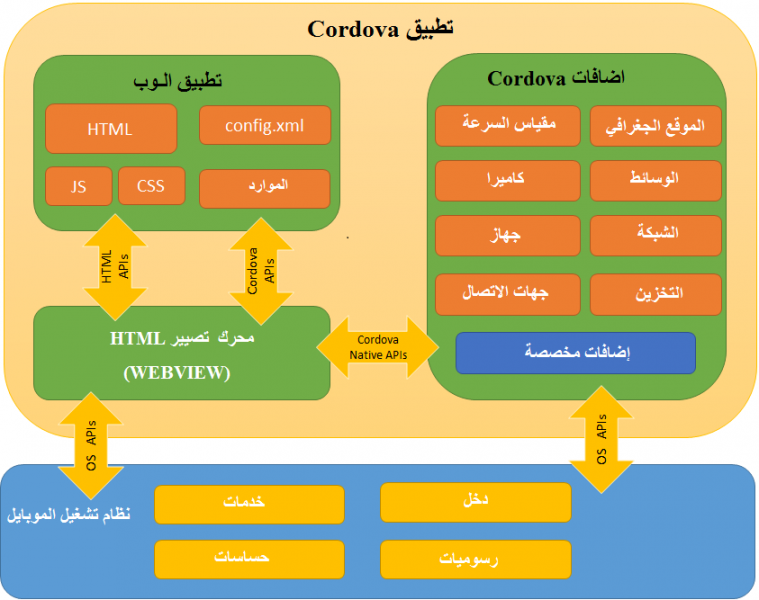
يتواجد العديد من المكونات لتطبيقات Cordova, يبيّن المخطط التالي نظرة عالية المستوى على بنية تطبيق Cordova.
عرض الويب WebView
WebViewالمدعم بـ Cordova يمكن أن يزود التطبيق بكل واجهات المستخدم الخاصّة به، كما يمكن أن يكون في بعض المنصّات كمكوّن ضمن تطبيق مختلط أكبر يدمج WebView مع مكوّنات التطبيق الأصليّة
تطبيق الويب Web App
هو الجزء الذي تتوضع فيه شفرة تطبيقك، التطبيق بحد ذاته ينفذ كصفحة ويب، وبشكل افتراضي هو الملف المسمّى index.html والذي يرتبط بـ JavaScript ، CSS، صور، ملفات وسائط متعددة، أو مصادر أخرى ضرورية لتشغيله. ينفذ التطبيق في WEBVIEW ضمن محزّم البرنامج الأصلي, الذي قمت بتوزيعه على متاجر التطبيقات.
ويحتوي أيضًا على ملف مهم للغاية وهو config.xml والذي يؤمّن معلومات عن التطبيق ويحدّد البارامترات التي تؤثر على كيفية عمله، كتحديد فيما إذا كان يستجيب لتغيرات الاتجاه.
الإضافات Plugins
تشكل الإضافات جزء أساسي من النظام الوظيفي لـ Cordova. فهي تؤمن الواجهة لـ Cordova والمكونات الأساسيّة للاتصال فيما بينها، وعملية التغليف إلى واجهات تطبيقات الجهاز القياسيّة APIS ، وهذا يمكنك من استدعاء الشفرة الأصليّة للبرنامج من خلال Javascript. مشروع Apache Cordova يدير مجموعة من الإضافات تسمّى الإضافات الجوهرية Core Plugins. هذه الإضافات تمكّن تطبيقك من الوصول إلى موارد جهازك (كالبطارية، الكاميرا، جهات الاتصال، ..الخ). وبالإضافة إلى المكونات الجوهريّة يوجد العديد من الإضافات التابعة لجهات أخرى third-party plugins والتي تؤمّن تغليفات إضافية لخصائص قد لا تكون متوافرة بالضرورة في جميع الأجهزة. يمكنك البحث عن إضافات Cordova باستخدام (plugin search(npm، كما يمكنك أيضًا تطوير إضافاتك الخاصة. يمكن أن تكون الإضافات ضروريّة . كمثال، من أجل الاتصال بين Cordova والمكونات الاصليّة العاديّة.
اقتباسملاحظة: عندما تقوم بإنشاء مشروع باستخدام Cordova, فإن المشروع لا يمتلك أيّة إضافة، و هو السلوك الافتراضي حديثًا، فأيّة إضافات ترغب بها، حتى الإضافات الجوهرية, يجب أن تضاف بشكل دقيق.
لا تؤمن Cordova أي أدوات واجهات UI widgets أو بنى تعتمد عرض النماذج MV* frameworks. تؤمن لها فقط زمن التشغيل الذي يمكنها التنفيذ خلاله. إذا كنت تريد استخدام أدوات الواجهات أو بيئة عرض النماذج، يتوجب عليك اختيارهم وتضمينهم في تطبيقك.
مسارات التطوير Development Paths
تزودك Cordova بمخططي عمل workflow أساسيين من أجل إنشاء تطبيق موبايل، بينما يمكنك غالبًا استخدام أيّ منهما لإنجاز نفس المهمة، فإنّ كل منهم يقدم خصائص إيجابية:
- مخطط عمل موجه الأوامر متعدد المنصات (Cross-platform (CLI) workflow)
استخدم هذا المخطط إذا كنت تودّ أن يعمل تطبيقك على أنظمة تشغيل مختلفة قدر الامكان. مع حاجة قليلة للتطوير المتعلق بالمنصة (platform-specific development)
يركّز مخطط العمل هذا على موجه الأوامر في كوردوفا (Cordova CLI)، والذي هو عبارة عن أداة عالية المستوى تمكنك من بناء مشاريع لمنصّات متعددة في نفس الوقت. تستخرج العديد من خصائص سكربتات شيل(الصدفة) الأقل المستوى lower-level shell .scripts يقوم CLI بنسخ مجموعة من تجهيزات الويب الشائعة إلى مجلدات فرعية لكل منصّة موبايل، القيام بتغيير الإعدادات الضرورية لعمل كل منها، وتشغيل سكريبتات البناء لتوليد الملفات التنفيذية للتطبيقات. يؤمن CLI أيضًا واجهة عامة لتنصيب الإضافات على تطبيقك. إذا لم تكن بحاجة إلى مخطط مخصّص لمنصّة محددة يفضل اعتماد المخطط لمنصّات متعددة.
- مخطط العمل المتعلق بمنصّة Platform-centered workflow
قم باستخدام هذا المخطط إذا كنت تودّ إنشاء تطبيق مخصّص لمنصّة واحدة, ولديك حاجة لأن تكون قادرًا على تعديله بالمستويات الأدنى. وكمثال إذا كنت تريد من تطبيقك أن يدمج المكونات الأصلية العادية مع مكونات Cordova المعتمدة على الويب (web-based Cordova components)، كما نوقش في تضمين WebViews. وكقاعدة متعارف عليها، استخدم هذا المخطط إذا كنت تريد تعديل المشروع من خلال حزمة تطوير النظام الخاصّة به SDK. هذا CLI مجموعة على مجموعة من سكريبتات المستوى الأدنى التي تم تعديلها لتلائم كل من المنصّات المدعومة. بالإضافة إلى أداة منفصلة (Plugman) تمكّنك من تنصيب الإضافات. بالرغم من أنّه يمكنك استخدام هذا المخطط لإنشاء تطبيقات لمنصّات متعددة، لكن ذلك يتم عادة بصعوبة أكبر، وذلك بسبب أن نقص أدوات المستوى الأعلى يعني دورات بناء منفصلة وتعديلات على الإضافة لكل منصّة. في بداية العمل، من الأسهل البدء باستخدام مخطط العمل متعدد المنصّات لإنشاء التطبيق، يمكننا بعدها الانتقال إلى مخطط العمل المخصص لمنصّة إذا كنت تريد تحكم أوسع يتم تأمينه من قبل حزمة تطوير النظام الخاصة بالتطبيق SDK.
اقتباسملاحظة: عندما تنتقل من مخطط العمل المعتمد على موجّه الاوامر CLI-based workflow إلى آخر يركّز على أدوات شيل shell tools وحزم تطوير النظام الخاصّة بمنصّة محددة (platform-specific SDKs) ، فإنّه لا يمكنك التراجع.
تدير CLI مجموعة شائعة من الشفرات المصدرية متعددة المنصّات، تستخدمها في كل عمليّة بناء للكتابة فوق الشفرة المخصصة لمنصّة واحدة. للحفاظ على أيّة تعديلات قمت بإجرائها على المكونات المخصصة لمنصّة، يتوجب عليك الانتقال إلى استخدام أدوات شيل المخصصة لتلك المنصّة التي تتجاهل الشفرات المصدريّة متعددة المنصّات وتقوم بدلاً عن ذلك بالاعتماد على شفرات مصدريّة مخصصة لمنصّة واحدة.
تنصيب Cordova
يختلف تنصيب Cordova بحسب مخطط العمل الذي تختاره.
- مخطط العمل متعدد المنصّات: (سنتعرّف عليه في الدرس القادم)
- مخطط العمل المخصص لمنصّة.
بعد تنصيب Cordova, يفضل الاطلاع على قسم (Develop for Platforms) لمنصّات الموبايل التي تطوّر التطبيق من أجلها.
ترجمة -وبتصرّف- للمقال Architectural overview of Cordova platform للمساهمين في كتابة المقال على GitHub
هذا المقال منشور تحت الرخصة Apache License, Version 2.0














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.