تُظهر هذ الإرشادات كيفية إنشاء تطبيقات JS/HTML Cordova ونشرها على منصّات موبايل أصليّة متنوعة باستخدام واجهة سطر أوامر كوردوفا (cordova (CLI, راجع CLI reference لتفاصيل مرجعية عن واجهة سطر أوامر Cordova.
تثبيت Cordova CLI
واجهة سطر أوامر Cordova موزّعة كحزمة npm (نظام إدارة حزم). اتبع الخطوات التالية لتثبيت أداة cordova CLI :
1- حمّل وثبّت Node.js. خلال التثبيت يجب أن تكون قادراً على استدعاء node و npm على سطر الأوامر الخاص بك.
2- (اختياري) حمّل وثبّت git client, إذا لم يكن لديك نسخة مسبقًا. قم بتثبيتها, وبعدها يجب أن تكون قادرًا على استدعاء git على سطر الأوامر الخاص بك. حيث يستخدمها CLI لتحميل الموارد عندما يتم الاشارة إليها باستخدام git repo
3- ثبّت cordova باستخدام أداة npm لـ Node.js. حيث سيُحمّل cordova أوتوماتيكيًا باستخدام أداة npm .
- في OS ولينكس
$ sudo npm install -g cordova
في أنظمة OSX و LINUX قد يكون الحاق الأمر npm بـ sudo ضروريًا لتثبيت أداة التطوير هذه في الأدلة المقيّدة مثل /usr/local/share
إذا كنت تستخدم الأداة الاختيارية nvm/nave أو تمتلك صلاحية الوصول الى دليل التثبيت. يمكنك الاستغناء عن البادئة sudo .
- في نظام التشغيل ويندوز Windows
C:\>npm install -g cordova
تخبر العلامة g- الأمر npm بتثبيت cordova بشكل عام. وإذا لم يتم التحديد سيتم التثبيت في الدليل الفرعي node_modules من مسار التثبيت الحالي. بعد إتمام التثبيت يجب أن تتمكن من تشغيل cordova من موجه الأوامر بدون معامِلات، ويجب أن تقوم Cordova بطباعة نص للمساعدة على شاشة موجه الأوامر..
إنشاء التطبيق
اذهب الى الدليل الذي تدير فيه شفرتك المصدرية. وأنشئ مشروع Cordova
$ cordova create hello com.example.hello HelloWorld
هذا ينشئ بنية الدليل المطلوب لتطبيق cordova الخاص بك. افتراضيًا, سكريب cordova create يولد هيكلية تطبيق معتمد على الوب والذي صفحته الرئيسية هي ملف المشروع www/index.html.
إضافة منصّات
يجب تشغيل جميع الأوامر اللاحقة ضمن الدليل الرئيسي المشروع، أو أي دليل فرعي:
$ cd hello
أضف المنصّات التي ترد لتطبيقك أن يستهدفها. سنضيف منصّة أندرويد و IOS والتأكد من حفظها الى config.xml و package.json:
$ cordova platform add ios
$ cordova platform add android
للتأكد من مجموعتك الحاليّة للمنصّات:
$ cordova platform ls
تشغيل أوامر لإضافة أو إزالة المنصّات يؤثّر على محتويات دليل منصّات المشروع، حيث تظهر كل منصّة محدّدة كدليل فرعي.
اقتباسملاحظة: عند استخدام CLI لبناء تطبيقك، يجب عدم تحرير أي ملفات في الدليل /platforms/. تستبدل الملفات في هذا الدليل بشكل روتيني عند تحضير التطبيقات للبناء، أو عند إعادة تثبيت الإضافات.
ثبيت المتطلبات المسبقة للبناء
لإنشاء التطبيقات وتشغيلها، يلزمك تثبيت حزم SDK لكل منصّة تريد استهدافها. بدلاً من ذلك، إذا كنت تستخدم متصفح للتطوير فيمكنك استخدام منصّة browser التي لا تتطلب أية SDKs للمنصّة. للتحقق مما إذا كنت مستوفيًا لمتطلبات إنشاء المنصّة:
$ cordova requirements
Requirements check results for android:
Java JDK: installed .
Android SDK: installed
Android target: installed android-19,android-21,android-22,android-23,Google Inc.:Google APIs:19,Google Inc.:Google APIs (x86 System Image):19,Google Inc.:Google APIs:23
Gradle: installed
Requirements check results for ios:
Apple OS X: not installed
Cordova tooling for iOS requires Apple OS X
Error: Some of requirements check failed
بناء التطبيق
افتراضيًا، Cordova تنشئ سكريبت يولد هيكلية تطبيق معتمد على الوب والذي صفحة البداية له هي ملف المشروع www/index.html. يجب تحديد أيّة تهيئة كجزء من معالج حدث deviceready المعرّف في www/js/index.js. قم بتشغيل الأمر التالي لبناء المشروع لجميع المنصّات:
$ cordova build
يمكنك اختياريًا تحديد المجال في كل بناء لمنصّات محدّدة- في هذه الحالة"ios"
$ cordova build ios
اختبار التطبيق
غالباً ما تأتي حزم SDK لمنصّات الموبايل مع محاكي تشغّل صورة الجهاز, وبذلك يمكنك تشغيل التطبيق من الشاشة الرئيسية ومشاهدة كيفية تفاعله مع العديد من ميزات المنصّة.
شغّل أمر مثل التالي لإعادة بناء التطبيق وعرضه ضمن محاكي منصّة معيّنة:
$ cordova emulate android

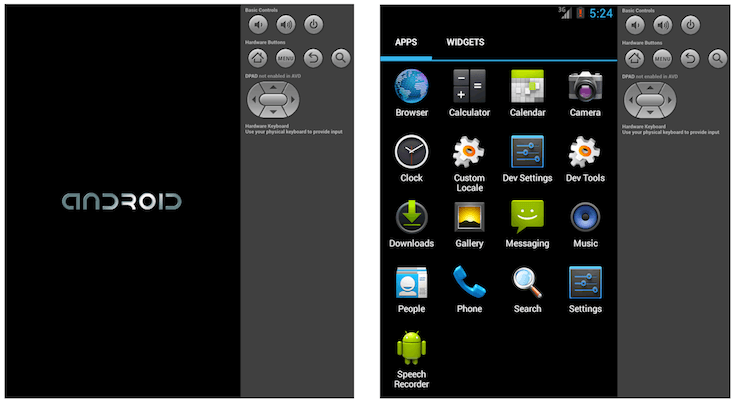
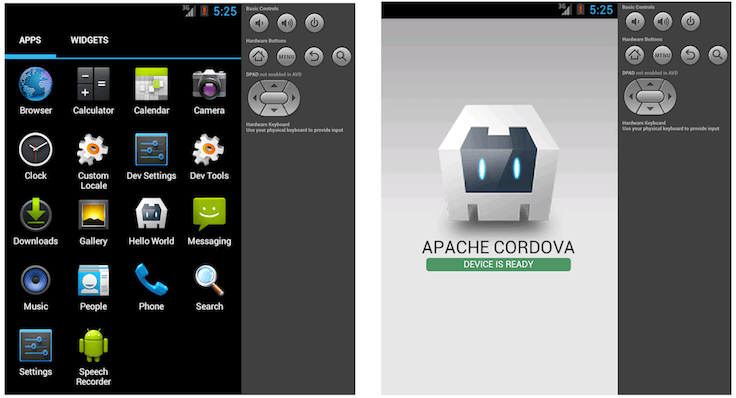
تبعاً لأوامر محاكي Cordova تحدّث (refreshes) صورة المحاكي لعرض أحدث تطبيق, والذي قد أصبح متاحاً للوصول من الشاشة الرئيسية:

في نفس الوقت يمكنك توصيل الهاتف إلى حاسوبك واختبار التطبيق مباشرةً:
$ cordova run android
قبل تشغيل هذا الأمر، تحتاج إلى إعداد الجهاز للاختبار، باتباع الإجراءات التي تختلف حسب كل منصّة.
إضافة الإضافات Plugins
يمكنك تعديل التطبيق المولَّد افتراضياً للاستفادة من ميزات تقنيات الوب المعيارية, ولكن ستكون بحاجة لإضافة Plugins لكي يتمكّن التطبيق من الوصول لميزات على مستوى الجهاز. تعرض الإضافة واجهة برمجة تطبيقات جافا سكربت Javascript API لوظيفة SDK الأصلية. يتم استضافة الإضافات عادةً على npm ويمكنك البحث عنهم في صفحة plugin search. تُزوَّد بعض مفاتيح API من قبل مشروع المصدر المفتوح Apache Cordova ويشار إليها باسم Core Plugin APIs
$ cordova plugin search camera
لإضافة وحفظ إضافة الكاميرا إلى config.xml و package.json، سنحدّد اسم حزمة لإضافة الكاميرا:
$ cordova plugin add cordova-plugin-camera
Fetching plugin "cordova-plugin-camera@~2.1.0" via npm
Installing "cordova-plugin-camera" for android
Installing "cordova-plugin-camera" for ios
يمكن أن تضاف الإضافات أيضاً باستخدام الدليل أو باستخدام git repo
اقتباسملاحظة: يضيف الـ CLI شفرة الإضافة لتناسب كل منصّة. إذا أردت التطوير من خلال أداة شيل منخفضة المستوى أو منصّات SDK كما نوقش في مقال مدخل إلى Apache Cordova, ستكون بحاجة لتشغيل أداة Plugman لإضافة إضافات منفصلة لكل منصّة.
استخدم plugin ls أو plugin list أو plugin لوحدها لعرض الإضافات المثبّتة حالياً. كلٌ يُعرض من خلال معرّفه الخاص:
$ cordova plugin ls
cordova-plugin-camera 2.1.0 "Camera"
cordova-plugin-whitelist 1.2.1 "Whitelist"
استخدام mergesلتخصيص كل منصّة
في حين أن Cordova تسمح لك بنشر التطبيق بسهولة على منصّات مختلفة, إلا أنه في بعض الأحيان ستحتاج لإضافة تخصيصات. في هذه الحالة, لن تقوم بتعديل الملفات المصدرية في أدّلة www المتعددة ضمن دليل المستوى العالي platforms , لأنه يتم استبداله بشكل منتظم مع مصدر المنصّات المتعددة لدليل المستوى العالي www
بدلاً من ذلك، دليل المستوى الأعلى merges يوفر مكاناً لتحديد الموارد للنشر على منصّات محدّدة. يعكس كل دليل فرعي خاص بالمنصّة ضمن عمليات merges بنية الدليل لشجرة المصدر www، مما يسمح لك بتجاوز أو إضافة ملفات حسب الحاجة. على سبيل المثال، إليك كيفية استخدام عمليات merges لزيادة حجم الخط الافتراضي لأجهزة أندرويد:
-
حرّر ملف
www/index.html, مضيفاُ رابط ملف CSS إضافي,overrides.cssفي هذه الحالة:
<link rel="stylesheet" type="text/css" href="css/overrides.css" />
-
يمكن اختياريا إنشاء ملف
www/css/overrides.cssفارغ. والذي سيطبق من أجل كل بناء غير مخصص للأندرويد, لمنع خطأ الملف مفقود (missing-file) -
أنشئ ملف css على دليل فرعي ضمن merges/android, ثم أضف ملف
overrides.cssالمقابل. حدّد CSS الذي يتجاوز حجم الخط الافتراضي 12-نقطة داخلwww/css/index.css, على سبيل المثال:
body { font-size:14px; }
عندما تعيد بناء المشروع, تضمّن نسخة الأندرويد حجم الخط المخصص, بينما تظل البقية دون تغيير. كما يمكن استخدام merges لإضافة ملفات غير موجودة في الدليل الأصلي www. على سبيل المثال, تطبيق يمكنه تضمين back button رسومي داخل واجهة الـ iOS, مخزّن في merges/ios/img/back_button.png , ، في حين أنه يمكن لنسخة الأندرويد بدلاً من ذلك التقاط الأحداث backbutton من زر الأجهزة المقابلة.
تحديث كوردوفا وتطبيقك
بعد تثبيت أداة Cordova, يمكنك دوماً تحديثها إلى آخر إصدار من خلال تشغيل الأمر
$ sudo npm update -g cordova
استخدم هذه الصّياغة لتثبيت إصدار محدّد:
$ sudo npm install -g cordova@3.1.0-0.2.0
نفّذ cordova -v لمعرفة النسخة الحالية قيد التشغيل. شغّل الأمر التالي لإيجاد آخر نسخة تم إصدارها Cordova:
$ npm info cordova version
لتحديث المنصّة التي تستهدفها:
$ cordova platform update android --save
$ cordova platform update ios --save
...etc.
ترجمة -وبتصرّف- للمقال Create your first Cordova app للمساهمين في كتابة المقال على GitHub
هذا المقال منشور تحت الرخصة Apache License, Version 2.0










أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.