منذ صعود الإنترنت وظهور مستعرض الويب الأول بواجهة مستخدم رسومية عام 1993 تغير شكل العالم ولم تعد المعلومة حكرًا على أحد، وانتقل كل شيء تقربيًا في العالم الحقيقي إلى العالم الافتراضي. كان متصفح الإنترنت هو الأداة القياسية للتفاعل مع هذا العالم الافتراضي ومع سرعة نمو شبكة الويب العالمية أصبحت متطلبات المواقع والمتصفحات تزداد يومًا بعد يوم الأمر الذي جعلها تتغير بوتيرة سريعة جدًا. كانت صفحات الإنترنت في بداية التسعينات بسيطة وثابتة وكانت التفاعل معها محدودًا جدًا ويفتقر إلى السلوك الديناميكي الأمر الذي جعل شركة نتسكيب تقرر إضافة لغة برمجية إلى المتصفح الخاص بها Navigator المشهور جدًا آنذاك وسلمت المهمة إلى مبرمجها الشاب بريندان إيش Brendan Eich وسرعان ما أطلق هذا المبرمج النشيط لغة برمجية تدعى جافاسكربت JavaScript في سبتمبر 1995 والتي غيرت طريقة تعاملنا مع المتصفح بطريقة لا رجعة فيها.
كان الناس يسارعون في الدخول إلى عالم الإنترنت واستكشافه وعندما شاهدت شركة مايكروسوفت تطور متصفح شركة نتسكيب لم يروقها الأمر، ومع قرارها بدخول أنظمة الحاسب من خلال نظام ويندوز قررت دخول سوق متخصص أكثر وهو سوق متصفحات الويب من خلال متصفح إنترنت إكسبلور Internet Explorer، استخدمت شركة مايكروسوفت لغة جافاسكربت في متصفحها، وسرعان ما نشبت حرب بين إنترنت إكسبلور والمتصفح Navigator على واجهة جافاسكربت، لتقوم شركة مايكروسوفت بعدها بإجراء هندسة عكسية لمترجم جافاسكربت في المتصفح Navigator وإنشاء مترجم خاص بها عام 1996 يسمى JScript. جاء ذلك جنبًا إلى جنب مع الدعم الأولي للغة تنسيق الصفحات CSS وملفات HTML. كان ذلك نقلة نوعية في صفحات الويب واختلفت اختلافًا ملحوظًا عن الصفحات المخصصة لمتصفح Navigator. هذه الاختلافات جعلت من الصعب على المطورين بناء مواقعهم لتعمل بصورة جيدة في كلا المستعرضين.
في هذه الأثناء ومع رؤية مطوري الويب لهذه اللغة وإمكانياتها أصبحت اللغة حديث الساعة بين المجتمعات التقنية وزاد الاهتمام بها سواء من تطوير وإجراء أبحاث لتحسينها ومن الأبحاث التي غيرت مسار حياة اللغة هو بحث جيسي جيمس جاريت Jesse James Garrett عام 2005 والذي صاغ فيها مصطلح Ajax ووصف مجموعة من تقنيات كانت لغة جافاسكربت عمودها الفقري، وذلك بهدف إنشاء تطبيقات ويب يمكنها تنزيل بيانات في الخلفية أثناء التصفح، وتجنب الحاجة لإعادة تحميل الصفحة من جديد. أدى هذا إلى صعود نجم جافا سكريبت وبدء عصر النهضة بقيادة المكتبات مفتوحة المصدر والمجتمعات التي تشكلت من حولها. أُنشأت العديد من المكتبات الجديدة آنذاك مثل jQuery و Prototype و Dojo Toolkit و MooTools وغيرها.
كان تطور لغة جافاسكربت لافتًا ومفيدًا ومع أن الهدف الأساسي منها جعل الواجهات الأمامية للمواقع تفاعلية إلا أن محبة المطورين لها جعلهم ينقلونها للواجهات الخلفية للتطبيقات الإنترنت من خلال Node.js لتصبح بذلك لغة صالحة لتطوير الواجهات والأمامية والخلفية، ومع ازدياد اعتماد المطورين على لغة جافاسكربت في تطوير مواقعهم بدأت تظهر المشاكل لأن لغة جافاسكربت لم تكن مهيأة لهذا التعامل وخصيصًا مع المشاريع الكبيرة أو التطبيقات الضخمة الأمر الذي جعل من الصعب صيانة الشيفرة البرمجية أو حتى إعادة تصميم الشيفرة البرمجية Refactoring وهنا بدأت تظهر الحلول الجديدة ومن بينها حل سحري جاء على يد شركة مايكروسوفت بطرحها للغة TypeScript.
سنحاول في هذا المقال تسليط الضوء على أبرز الاختلافات بين لغة جافاسكربت JavaScript ولغة TypeScript وسنسعى لتجنب التحيز بينها ولكن بالتأكيد هناك لغة قوية في مجال معين وأخرى ضعيفة وهذا أمر طبيعي.
اقتباسملاحظة: نفترض في هذا المقال بأن لديك معرفة أساسية بتقنيات تطوير الويب وكيفية عمل المواقع.
نبذة مختصرة عن لغات جافاسكربت Javascript و TypeScript
لفهم سريع لهذه اللغات لا بد من الاطلاع أولًا على ماهيتها وأبرز خصائصها.
لغة جافاسكربت
لغة جافاسكربت JavaScript: وهي أشهر لغات البرمجة في العالم وتعد لغة عالية المستوى تساعد في إنشاء صفحات ويب تفاعلية وديناميكية. وهي من التقنيات الأساسية لتطبيقات الويب وتتميز بدرجة عالية المرونة من خلال الأنماط الديناميكية والمصرّف الفوري Just-in-time compilation.
بالإضافة إلى ذلك فهي لغة متعددة النماذج نظرًا لقدرتها على دعم البرمجة الوظيفية Functional Programming وأنماط البرمجة الإجرائية Procedural Programming والبرمجة المبنية على الأحداث Event-driven Programming. تشغل لغة جافا سكريبت المواقع من جانب العميل (عندما تشغل الشيفرة البرمجية على متصفح المستخدم)، كما يوجد محركات مبنية لتصريف الشيفرات البرمجية للغة جافا سكريبت للسماح بالتطبيقات جافاسكربت من جانب الخادم (عندما تشغل الشيفرات البرمجية على خادم الويب وتخصص الاستجابة وفقًا لطلب كل مستخدم).
أهم النقاط الرئيسة في لغة جافاسكربت JavaScript:
- لغة البرمجة الأكثر شيوعًا.
- لغة كاملة ومتعددة المنصات ومتعددة النماذج وديناميكية.
- التنفيذ من جانب العميل والخادم.
- تقنية التصريف والتحسين في الوقت المناسب JIT.
- التوافق مع جميع المتصفحات.
- طور بالأصل للشيفرات البرمجية الصغيرة.
لغة TypeScript
طور فريق مايكروسوفت البنية الأساسية للغة TypeScript في عام 2010 تقريبًا، وكان جوهر ما بنوه والغرض طويل المدى واضحين على الفور في الاسم: يجب أن تجعل لغة TypeScript لغة جافاسكربت أكثر قابلية للإدارة. كان الكثير من العمالقة التقنيين في شركة مايكروسوفت موجودين في ذلك الفريق التأسيسي الداخلي، وهو مؤشر جيد على أن مايكروسوفت كانت جادة بشأن المشروع.
صدرت النسخة الرسمية الأولى عام 2012 وأطلقت TypeScript كمشروع مفتوح المصدر على Github. تعد مايكروسوفت الآن واحدة من أكبر المساهمين في العالم مفتوح المصدر. ومع ذلك، في ذلك الوقت، لا يزال عملاق البرمجيات يتمتع بسمعة ازدواجية تجاه البرمجيات مفتوحة المصدر، وبهذا القرار كان قادرًا على أن يكون قدوة في مجتمع التطوير من خلال تغيير ثقافة الشركة نحو المعايير المفتوحة. تبنى المجتمع التقني هذه اللغة واعجبوا بها ويعملون باستمرار على تحسينها وتطويرها منذ ذلك الحين.
تعد لغة TypeScript: مجموعة شاملة من لغة جافاسكربت، تحقق نفس الأغراض والوظائف للغة جافاسكربت. إلا أنها بُنيت بالأساس للتعامل مع التطبيقات الكبيرة وتطويرها من خلال تمكين كتابة شيفرة برمجية قوية وتتضمن عناصر التحكم في أخطاء وقت الترجمة. بتعبير أدق، تعد TypeScript لغة برمجة تدعم أنواع المتغيرات الثابتة Static والديناميكية Dynamic، وتوفر أيضًا ميزات الوراثة Inheritance والأصناف Classes ومجالات رؤية المتغيرات وفضاء الأسماء Namespaces والواجهات Interfaces والاتحادات Unions (وهي أحد بُنى المعطيات مماثلة لوظيفة الهياكل Structure) والعديد من الميزات الحديثة الأخرى التي تجدها في البرمجة كائنية التوجه OOP. كما يمكن استخدام اللغة لتطبيقات الويب من جانب العميل والخادم. علاوة على ذلك، فإنها تتوافق مع مكتبات جافاسكربت أيضًا.
من أهم النقاط الرئيسة في لغة TypeScript:
- أشمل من جافاسكربت ولكنها متوافقة مع مكتبات جافاسكربت.
- يمكن للشيفرة البرمجية المكتوبة اتباع مبادئ البرمجة غرضية التوجه OOP بطريقة أفضل من طريقة جافا سكريبت الأساسية.
- دعم الأنواع الثابتة.
- أسهل في التصحيح.
- توفر اللغة الأنماط الثابتة.
- يقدم دعم IDE الكامل.
- يمكن تحويل الشيفرة البرمجية الخاصة بك إلى شيفرة جافاسكربت.
- كشف الأخطاء قبل تنفيذ الشيفرة نظرًا لضبط الأنواع ووضوح الشيفرة المكتوبة
مقارنة بين JavaScript و TypeScript
في الحقيقة بالرغم من أن العنوان يوحي لوهلة بأن هاتين اللغتين تتنافسان على أخذ حصة من السوق إلا أن المدقق سيرى بأن هاتين اللغتين مكملاتٍ لبعضهما بعضًا ولا يتنافسان لأن لغة جافاسكربت هي الأصل ولولاها لما وجدت لغة TypeScript وبالمقابل كان للغة TypeScript الفضل في إمكانية استخدام لغة جافاسكربت في المشاريع الكبيرة وهدف هذه المقارنة تحديد الأنسب في مشروع.
في البداية لنستعرض بعض الأمثلة عن الاختلافات بين الشيفرات البرمجية، انظر مثلًا تعريف المتغيرات في جافاسكربت:
var message = "Hello Everyone"; var num = 14;
ويقابلها في TypeScript الشيفرة التالية:
var message:string = "Hello Everyone" var num:number = 14
إذ يجب ضبط نوع المتغير بدقة.
ومثال آخر متقدم، يكون استخدام الأصناف Classes في لغة جافاسكربت هكذا:
// -- JavaScript with Babel -- // class Article { constructor(name) { this.name = name; } } // -- Babel compiled output -- // "use strict"; function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } } var Article = function Article(name) { _classCallCheck(this, Article); this.name = name; };
أما في لغة TypeScript تكون على الشكل التالي:
// -- TypeScript -- // class Article { name: string; constructor(name: string) { this.name = name; } } // -- TypeScript compiled output -- // var Article = /** @class */ (function () { function Article(name) { this.name = name; } return Article; }());
مثال آخر لكيفية استخدام الوِحدات Modules في لغة جافاسكربت:
// -- JavaScript with Babel -- // export default class Article { } // -- Babel compiled output -- // "use strict"; Object.defineProperty(exports, "__esModule", { value: true }); function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } } var Article = function Article() { _classCallCheck(this, Article); }; exports.default = Article;
أما في لغة TypeScript تكون على الشكل التالي:
// -- TypeScript -- // export default class Article { } // -- TypeScript compiled output -- // define(["require", "exports"], function (require, exports) { "use strict"; Object.defineProperty(exports, "__esModule", { value: true }); var Article = /** @class */ (function () { function Article() { } return Article; }()); exports.default = Article; });
المجتمع والتطوير
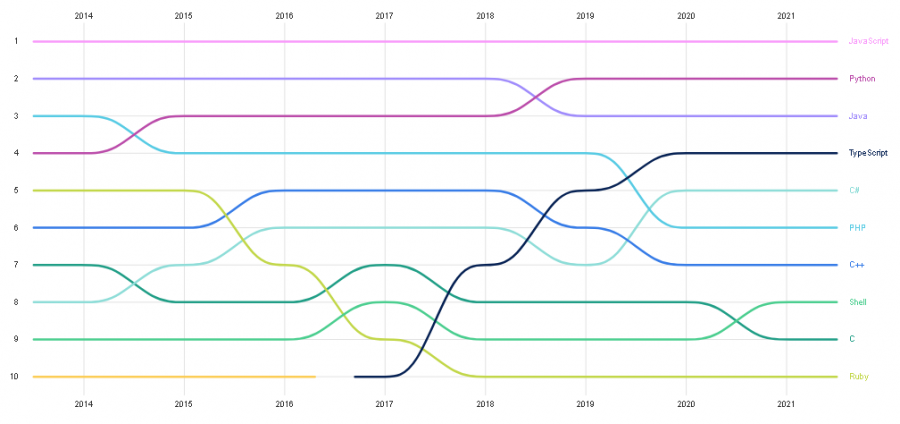
من المجحف قليلًا مقارنة لغة موجودة في سوق العمل منذ أكثر من 20 سنة مع لغة حديثة لم يمضِ على وجودها الفعلي أكثر من 10 سنوات ولذلك من المنطقي أن نجد فرقًا كبيرًا بين محبة المجتمع التقني للغة جافا سكريبت ولغة TypeScript وهذا ما أثبتته الإحصائيات الخاصة بموقع Github لعام 2021 والسيطرة واضحة للغة جافاسكربت على حساب كل اللغات ومن بينها لغة TypeScript.
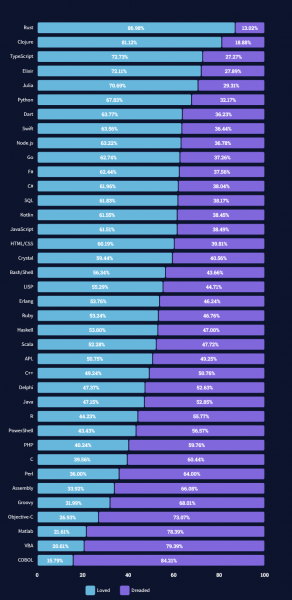
بل إن الإحصائية المثيرة للاهتمام فعلًا هي الإحصائية الخاصة بموقع stackoverflow والتي جاء في ترتيبها الثالث لغة TypeScript كأكثر لغة يحب أن يتعلمها المطورون في سنة 2021.
تصريف الشيفرة البرمجية Compilation
ليست هناك حاجة لتصريف الشيفرة البرمجية عند استخدام لغة جافاسكربت. نظرًا لأنها لغة مفسرة Interpreted Language، لا يمكن العثور على الأخطاء إلا أثناء وقت التشغيل. بمعنى آخر، يجب أولًا تشغيل الشيفرة على المتصفح من أجل اختباره واعتباره صالحًا أم لا. ولذلك يمكن أن يستغرق الأمر وقتًا طويلًا للعثور على المشاكل والأخطاء في الشيفرة البرمجية.
من ناحية أخرى تحتوي لغة TypeScript على ميزة خطأ وقت تصريف الشيفرة البرمجية Just In Time Compilation وهي عملية تدقيق الشيفرة البرمجية عند تصريفها. ويمكن أن تكتشف هذه العملية أخطاء في كتابة الشيفرة في حال لم يتبع المبرمج الصياغة الصحيحة والدلالات للغة TypeScript. هذه الميزة توفر للمطورين وقتًا ثمينًا قبل نشر وتشغيل تطبيقات الويب على الإنترنت. علاوة على ذلك، فإنها تساعد الشركات أيضًا على التخلص من الأخطاء في وضعية التطوير قبل الانتقال إلى وضعية الإنتاج للشيفرة البرمجية؛ أي أنها تحقق الفائدة للمطورين وأصحاب الشركات على حد سواء.
أنواع المتغيرات
تحتوي جافاسكربت على الأنواع ديناميكية فعلى سبيل المثال يمكن أن يكون المتغير الآن عددًا صحيحًا وبعد ذلك على سلسلة. هذا يجعل من الصعب معرفة كيفية التعامل مع ما يوجد داخل متغير معين. علاوة على ذلك، لا يوفر الكتابة الثابتة. تعني الكتابة الثابتة أن المطور يعلن عن نوع البيانات التي يمكن أن يمتلكها المتغير. فإذا صرح المبرمج عن متغير وليكن "x" ليحوي فقط الأعداد الصحيحة، فسيظهر المترجم خطأ إن أسندنا قيمة سلسلة نصية لذاك المتغير في الشيفرة.
ربما تكون الأنماط الثابتة الميزة الرئيسية لاستخدام TypeScript. لأنها تسمح للمطور بالتحقق من دقة النمط أثناء وقت الترجمة الشيفرة البرمجية. على سبيل المثال توفر جافاسكربت الأنماط الأساسية للغة مثل السلسلة string والرقم number، لكنها لا تتحقق من صحة تعيين المطور لقيم هذه العناصر أثناء البرمجة. ولكن لغة TypeScript تفعل ذلك.
علاوة على ذلك، فإن استخدام الأنماط الثابتة في لغة TypeScript في بيئات التطوير الحديثة (مثل بيئة برنامج VS Code) يمكن أن يقدم معلومات إضافية واقتراحات صحيحة حول الشيفرة البرمجية المكتوبة مما يساهم في توثيق أفضل للشيفرة (وهو ما يقدره المطورون الآخرون أيضًا). يعد التنقل في التعليمات البرمجية وإعادة البناء من الميزات المتاحة التي يمكن أن تساعد المطور على تتبع مكان وجود والتوابع، وما إلى ذلك. بالإضافة إلى ذلك تجعل لغة TypeScript من عملية اكتشاف المشاكل والأخطاء عملية سهلة.
نوعية لغة البرمجة
أضافت الرابطة الأوروبية لمصنعي الحاسوب ECMAScript معاييرًا محددة للغات البرمجة من خلال توفيرها قواعد وإرشادات وتفاصيل أخرى تصف ما يجب أن تتضمنه لغة برمجة مفسّرة. جافاسكربت هي لغة برمجة مفسّرة تتوافق مع مواصفات ECMAScript. يمكن أن تتغير هذه المواصفات، ويمكن إدخال مواصفات جديدة؛ وبالتالي هناك العديد من إصدارات ECMAScript. كان ECMAScript 6 أحد الإصدارات التي قدمت أبرز التعديلات (والمعروف أيضًا باسم ES6 أو ECMAScript 2015). إذ قدم هذا الإصدار الوِحدات، والصفوف، والدوال السهمية، وخصائص محسّنة للكائنات، وميزات أخرى ممتازة.
ولكن السؤال الوجيه هل لغة جافاسكربت كائنية التوجه Object-Oriented Programming؟ في الحقيقة وبالرغم من إصدار مفهوم الأصناف إلا أن صياغة الشيفرة البرمجية هي وراثة النموذج الأولي Prototypal inheritance أي أن لغة جافاسكربت معتمدة على طريقة النموذج الأولي Prototype-based، وليس على طريقة الصفوف Class-based. ولذلك لا تعد لغة جافاسكربت لغة كائنية التوجه فقط بالرغم من قدرتها على اتباع بعض مبادئها.
ولكن ماذا عن لغة TypeScript هل هي كائنية التوجه؟ من الصعب الإجابة على هذا السؤال بطريقة مباشرة لأن لغة TypeScript تحتوي على الصفوف Classes وميزات أخرى تسمح للمطور باتباع تقنيات ومبادئ البرمجة غرضية التوجه ولكنها لا تجبر المطور على اتباع هذه المبادئ مثلما تفعل بعض اللغات الأخرى (مثل لغة Java ولغة C#). لذلك لا تعد TypeScript عادة لغة برمجة موجهة للكائنات فقط.
في الواقع، بدلًا من التعليمات البرمجية الموجهة للكائنات في TypeScript، يمكن للمطور أيضًا اختيار التعليمات البرمجية الإجرائية Imperative Programming أو الوظيفية Functional Programming. وبالتالي نستنتج بأن كلًا من جافاسكربت و TypeScript لغات متعددة النماذج.
أي اللغتين أفضل للمبتدئين؟
في البداية يجب تعلم جافاسكربت أولًا وكلما فهم المطورون معلومات أكثر عن لغة جافاسكربت سيكون من السهل عليهم الانتقال إلى لغة TypeScript لأن اللغتين تشتركان في نفس بناء الجملة وكذلك نفس سلوك وقت التشغيل (باستثناء حقيقة أن لغة TypeScript لديها مدقق وقت التصريف).
تمتلك لغة جافاسكربت الكثير من الموارد المتاحة بالإضافة إلى مجتمعها الضخم باعتبارها اللغة الأكثر شيوعًا حاليًا وفي معظم الحالات، يمكن لمطوري TypeScript أيضًا الاستفادة من هذه الموارد لأن الطريقة التي تنفذ بها المهام ستكون هي نفسها.
هل لغة جافاسكربت JavaScript أفضل من TypeScript
بعد النظر في الاختلافات الرئيسية بين اللغتين يبدو أن الأمر لن يستغرق وقتًا طويلًا حتى تلحق لغة TypeScript بلغة جافاسكريبت في سباق الشعبية والتطوير، ولكن السؤال الأهم أيهما أفضل؟
الأمر يعتمد على حجم المشروع وعمومًا بالنسبة للمشروعات الصغيرة لا تبرز أهمية لغة TypeScript حقًا ويمكن ألا تستحق الجهد المبذول في التعلم. في هذه الحالة، تكون جافاسكربت أكثر فائدة لأنها تعمل في كل مكان (عبر الأنظمة الأساسية) وخفيفة على المتصفح. في الواقع، أحد عيوب TypeScript، بالمقارنة مع جافاسكربت هي أنها لا يعمل على كل المتصفحات مما يعني أنه يجب استخدام مترجم TypeScript أو محول الشيفرات Babel لتحويل شيفرة TypeScript إلى شيفرة جافاسكربت عادية مما يجعلها مفهومًة لجميع المتصفحات.
بالإضافة إلى ذلك، يمكن للغة جافاسكربت أن تعمل بصورة أسرع، بالرغم من عدم ملاءمتها للتطبيقات الأكبر والأكثر تعقيدًا. كما أن لغة TypeScript تستغرق بعض الوقت وموارد وحدة المعالجة المركزية لترجمة التعليمات البرمجية، على عكس لغة جافاسكربت فإنها لا يعرض التغييرات في المتصفح على الفور (يستغرق بضع ثوانٍ).
أولًا في TypeScript أسهل لإعادة بناء التعليمات البرمجية. ثانيًا تعتمد اعتمادًا كبيرًا على الأنواع الواضحة، مما يمكّن المطورين والفرق من فهم كيفية تفاعل الأجزاء المختلفة بصورة أفضل. أخيرًا وليس آخرًا، تحدد TypeScript المشاكل والأخطاء الأخرى عن طريق فحص وقت الترجمة. يمكن لهذه الميزات تحسين الكفاءة والتنظيم عند العمل في أنظمة واسعة النطاق وفريق كبير من المبرمجين.
وعمومًا تعد لغة TypeScript مشابهةً جدًا للغة جافا سكريبت ويمكننا استخدامها مع جميع المكتبات والأدوات والأطر التي تمتلكها جافاسكربت، لذلك من الجدير بالتأكيد تجربته على TypeScript عندما يتعلق الأمر بمشاريع أكثر تعقيدًا.
مصادر لتعلم لغة جافا سكريبت ولغة TypeScript
وفرت موسوعة حسوب ترجمةً عربيةً لتوثيق لغة جافاسكربت وأيضًا لتوثيق لغة TypeScript يمكنك الرجوع إليهما وقتما تشاء وإضافتهما مصدرًا لتعلم هاتين اللغتين، كما تجد في أكاديمية حسوب قسمًا عن لغة جافاسكربت يحوي مئات المقالات التعليمية المفيدة بمختلف المستويات بدءًا من المستوى المبتدئ وحتى المتقدم كما تجد أيضًا مقالات تعليمية مفيدة في قسم لغة TypeScript.
وأنصحك إن كنت مبتدئًا في جافاسكربت بقراءة سلسلة مقالات دليل تعلم جافاسكربت التي فيها أكثر من 90 مقالًا يتحدث عن لغة جافاسكربت بالكامل، وبعدها يمكنك الانتقال إلى سلسلة جافاسكربت متقدمة لمستوى أكثر تقدمًا في اللغة وبذلك أضمن لك أن تصبح خبيرًا بلغة جافاسكربت وكل ذلك من مصدر عربي.
الخاتمة
تعرفنا في هذا المقال على التاريخ الموجز لجانب بسيط من لغة جافاسكربت وفهمنا أبرز المراحل التي مرت بها وكيف تطورت إلى هذه المرحلة التي نشهدها في وقتنا الحالي وفصلنا بعدها في فهم كل من لغة جافاسكربت و TypeScript وانتقلنا بعدها لنستطلع الفروقات بينها من ناحية الشعبية والتطوير وأنواع المتغيرات ونوع اللغة البرمجية، وناقشنا أيهما يجب على المبتدئ تعلمه في البداية وانتهينا بمعرفة اللغة المناسبة لكل مشروع.
ختامًا إن لغة جافاسكربت لغة قوية جدًا وهي اللغة الأكثر شعبية لسنوات عديدة في إحصائيات موقع Stackoverflow. ومع ذلك هذا لا يعني أنها مثالية (وهل برأيك يوجد لغة برمجة مثالية؟). عندما يتعلق الأمر بالتعامل مع المشاريع الكبيرة، يمكن أن تصبح الأمور فوضوية ومربكة في جافاسكربت. لذلك طورت شركة مايكروسوفت لغة TypeScript لهذا الاستخدام تحديدًا. ما رأيك أنت عزيزي القارئ هل فعلًا أحدهما أفضل من الآخر؟ شاركنا رأيك في التعليقات.
المصادر
- مقال ?Typescript vs Javascript: Which one is better لكاتبتيه Mariana Berga وRute Figueiredo.
- مقال ?TypeScript vs JavaScript: What is the Difference لكاتبه James Hartman.
- مقال TypeScript vs JavaScript: 7 Major Differences You Must Know لكاتبه Jeel Patel.
- مقال Understanding Difference Between TypeScript and JavaScript لمحرري الموقع.















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.