تعلمنا فيما سبق في هذه السلسلة "كيف تجري تغيرات على شجرة DOM" والتعامل مع شجرة DOM من إنشاء، وإدراج، واستبدال وإزالة عناصر من المستند بتوابع مضمنة. أصبحت الآن مؤهلًا لاستخدام قدرات JavaScript التفاعلية وتعديل عناصر الويب لبزيادة كفاءتك في التعامل مع شجرة DOM.
سنكمل في هذا المقال موضوع إجراء التعديل على شجرة DOM بتعديل الأنماط والأصناف والخاصيات الأخرى لعقد عناصر HTML. وهذا سيعطيك فهمًا أكبر للتعامل مع العناصر الأساسية لشجرة DOM.
استعراض تحديد العناصر
استخدمت مكتبة شائعة ضمن الجافاسكربت تسمى jQuery لتحديد وتعديل عناصر شجرة DOM. سهَّلت هذه المكتبة من اختيار عنصر أو أكثر ضمن المستند وتعديلها وتغييرها في آن معًا. راجعنا في مقال "الوصول إلى العناصر في شجرة DOM" التوابع الخاصة بـ DOM التي تحدد العقد وتعدل عليها عبر جافاسكربت الصرفة فقط.
لنتذكر أن التابعين document.querySelector() و document.getElementById() يستخدمان للوصول إلى عنصر واحد. نستطيع الوصول العنصر باستخدام العنصر div أو عبر الخاصية id.
<div id="demo-id">Demo ID</div>
بالإمكان اختيار أي عنصر في الصفحة بأي نوع من المحدِّدات باستخدام التابع querySelector().
// كلا التابعين سيعيد عنصرًا واحدًا const demoId = document.querySelector('#demo-id');
بإمكاننا تحديث جزء من العنصر كالنص داخله بسهولة، حينما نصل إلى العنصر.
// تغيير النصّ لعنصر واحد demoId.textContent = 'Demo ID text updated.';
حينما نصل إلى عدة عناصر باستخدام محدد مشترك، مثل صنف محدد، يمكننا إجراء تعديل على جميع العناصر داخل حلقة تكرارية. لدينا عنصرين من div ذوي صنف مشترك.
<div class="demo-class">Demo Class 1</div> <div class="demo-class">Demo Class 2</div>
للإمساك بجميع العناصر ذات الصنف demo-class مثلًا، سنستخدم querySelectorAll()، وسنستخدم forEach() للوصول إلى العنصر وتطبيق التغيير. كما بالإمكان الوصول إلى عنصر محدد بـ querySelectorAll() بنفس الطريقة التي تستخدمها مع مصفوفة، باستخدام الأقواس المربعة.
// demo الحصول على قائمة بجميع العناصر ذات الصنف const demoClasses = document.querySelectorAll('.demo-class'); // تغيير النصّ لعدّة عناصر باستخدام حلقة تكراريّة demoClasses.forEach(element => { element.textContent = 'All demo classes updated.'; }); // الوصول للعنصر الأول ضمن القائمة demoClasses[0];
هذا هو أحد أهم الاختلافات التي يجب معرفتها عند الانتقال من jQuery إلى JavaScript الصرفة. لن تشرح العديد من الأمثلة على تعديل العناصرعملية تطبيق هذه التوابع والخصائص على عناصر متعددة.
غالبًا ما يتم إرفاق الخاصيات والتوابع الواردة في هذه المقالة بـ «مسمتعي الأحداث» (event listener) من أجل الاستجابة للنقرات، التحويم (hover)، ومشغلات (triggers) أخرى.
ملاحظة: سيعيد التابعان getElementsByClassName() و getElementsByTagName() مجموعة عناصر HTML لا يمكنها استعمال forEach() على عكس العناصر التي يعيدها التابعquerySelectorAll(). في هذه الحالات، ستحتاج إلى استخدام حلقة for الاعتيادية للتكرار عبر مجموعة العناصر تلك.
تعديل الخاصيات
تحتوي الخاصيات (التي هي قيم) على معلومات إضافية عن عناصر HTML. تأتي عادةً في ثنائيات الاسم/القيمة، وقد تكون أساسية اعتمادًا على العنصر.
إن الخاصية src التابعة للعنصرimg، والخاصية href التابعة للعنصر a، وكذلك الخاصيات class و id، و style هي أحد أكثر الخاصيات شيوعًا. للحصول على قائمة كاملة بخاصيات HTML، قم بعرض قائمة الخاصيات على شبكة مطوري Mozilla. ستُسبَق العناصر المخصصة التي ليست جزءًا من معيار HTML بـالبادئة data-.
لدينا أربع توابع لتعديل خاصيات العنصر في جافاسكربت:
| التابع | الوصف | مثال |
|---|---|---|
hasAttribute()
|
يعيد القيمة true أو false إن كان العنصر يملك خاصية محدَّدة أم لا.
|
element.hasAttribute('href');
|
getAttribute()
|
يعيد قيمة الخاصية المحددة أو null. |
element.getAttribute('href');
|
setAttribute()
|
يضيف أو يحدّث قيمة لخاصية محددة. |
element.setAttribute('href', 'index.html');
|
removeAttribute()
|
يزيل خاصية محدَّدة من عنصر. |
element.removeAttribute('href');
|
لننشئ ملف HTML جديد يحوي العنصر img مع خاصية واحدة. سنربط العنصر بصورة عامة عبر رابط، إلا أنه من الممكن ربط الوسم بصورة محلية في حال عدم توفر اتصال بالإنترنت.
attributes.html <!DOCTYPE html> <html lang="en"> <body> <img src="https://js-tutorials.nyc3.digitaloceanspaces.com/shark.png"> </body> </html>
افتح الملف السابق على متصفح متطور، وافتح الطرفية في وحدة تحكم المطور (Developer Console)، وستشاهد ما يلي:
سنختبر طرق الخاصية (دالات) عبر المثال التالي:
// إسناد عنصر صورة const img = document.querySelector('img'); img.hasAttribute('src'); // يعيد القيمة المنطقية صح img.getAttribute('src'); // "...shark.png" يعيد img.removeAttribute('src'); // وقيمتها src يحذف الخاصية
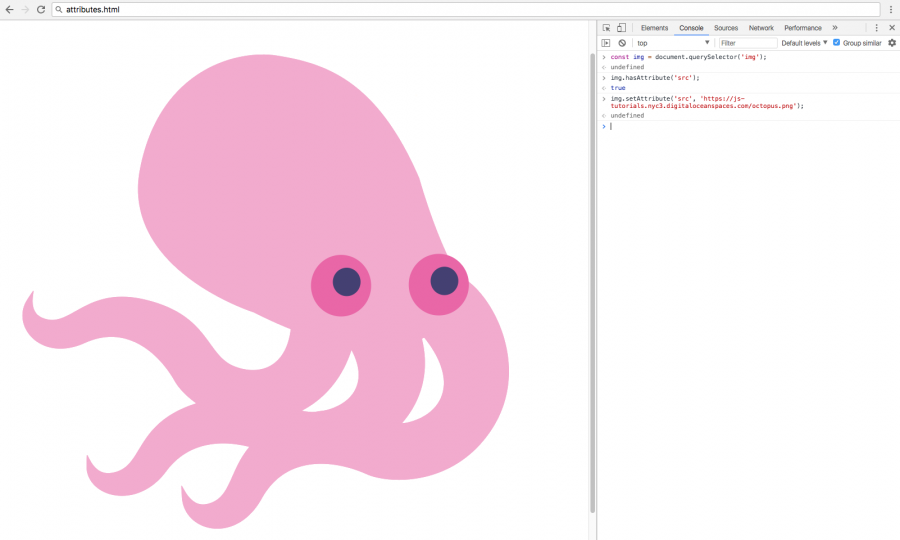
أزلت الخاصية src والقيمة المرتبطة بها الموجودة العنصر img بعد المثال السابق، ولكن بإمكانك إعادة تعيين تلك الخاصية وإسناد القيمة لصورة بديلة باستخدام img.setAttribute():
img.setAttribute('src', 'https://js-tutorials.nyc3.digitaloceanspaces.com/octopus.png');
يمكننا تعديل الخاصية مباشرةً بإسناد قيمة جديدة إليها كخاصية للعنصر، وإعادة تعيين src للصورة shark.png بالشكل التالي:
img.src = 'https://js-tutorials.nyc3.digitaloceanspaces.com/shark.png';
يمكن تحرير أي خاصيّة بهذا التابع وكذلك مع التوابع المذكورة أعلاه.
إن التابعينhasAttribute() و getAttribute() عادةً ما يُستخدمان مع عبارات شرطية، بينما تُستخدَم setAttribute() و removeAttribute() مباشرةً لتعديل شجرة DOM.
تعديل الأصناف
تتوافق الخاصية "class" مع محددات الصنف في CSS. لا يجب الخلط مع أصناف ES6، وهو نوع خاص من دالات جافاسكربت.
تُسْتخدمُ أصناف CSS لتطبيق الأنماط على عناصر متعددة، على عكس المعرفات التي لا يمكن أن توجد إلا مرة واحدة في كل صفحة. في جافاسكربت، لدينا الخاصيتين className و classList للعمل مع الخاصية class.
| التابع / الخاصية | الوصف | مثال |
|---|---|---|
className
|
قراءة أو كتابة قيمة الخاصية class.
|
element.className;
|
classList.add()
|
إضافة قيمة صنف أو أكثر. |
element.classList.add('active');
|
classList.toggle()
|
تبديل صنف محدَّد أي إضافة إن لم يكن موجودًا أو إزالته إن كان موجودًا. |
element.classList.toggle('active');
|
classList.contains()
|
تحقق إذا كانت قيمة الصنف موجود. |
element.classList.contains('active');
|
classList.replace()
|
استبدال قيمة صنف موجود بقيمة صنف جديد. |
element.classList.replace('old', 'new');
|
classList
|
إزالة قيمة صنف. |
element.classList.remove('active');
|
سنقوم بإنشاء ملف HTML آخر يحوي عنصرين بعدة أصناف للعمل مع توابع الصنف.
- الملف classes.html:
<!DOCTYPE html> <html lang="en"> <style> body { max-width: 600px; margin: 0 auto; font-family: sans-serif; } .active { border: 2px solid blue; } .warning { border: 2px solid red; } .hidden { display: none; } div { border: 2px dashed lightgray; padding: 15px; margin: 5px; } </style> <body> <div>Div 1</div> <div class="active">Div 2</div> </body> </html>
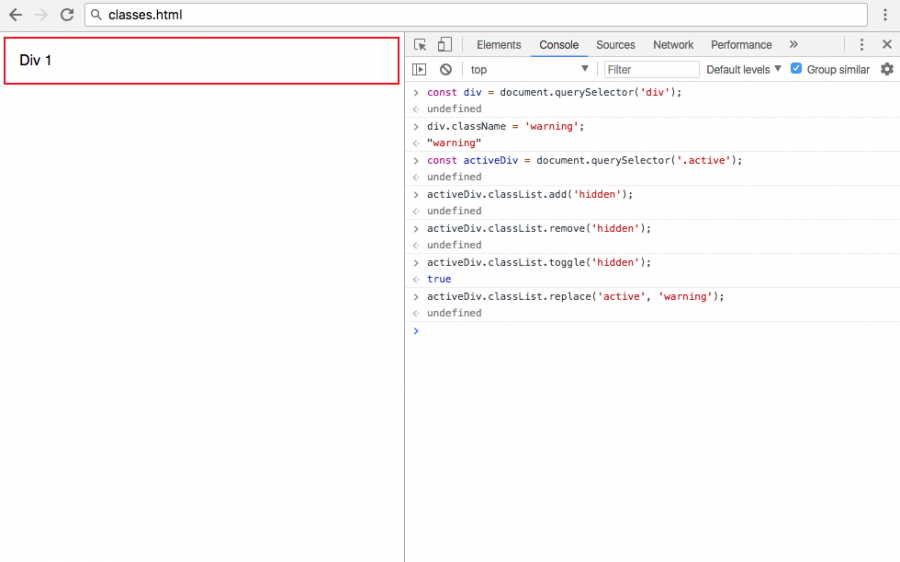
عند فتح الملف classes.html في متصفح الويب، يجب أن تتلقى عرضًا مماثلاً لما يلي:
عُرِّفت الخاصيِّة className بهذا الاسم لمنع التعارض مع الكلمة المحجوزة class الموجودة في جافاسكربت وغيرها من اللغات التي لديها إمكانية الوصول إلى شجرة DOM. بإمكانك استخدام className لإسناد قيمة مباشرة إلى الصنف.
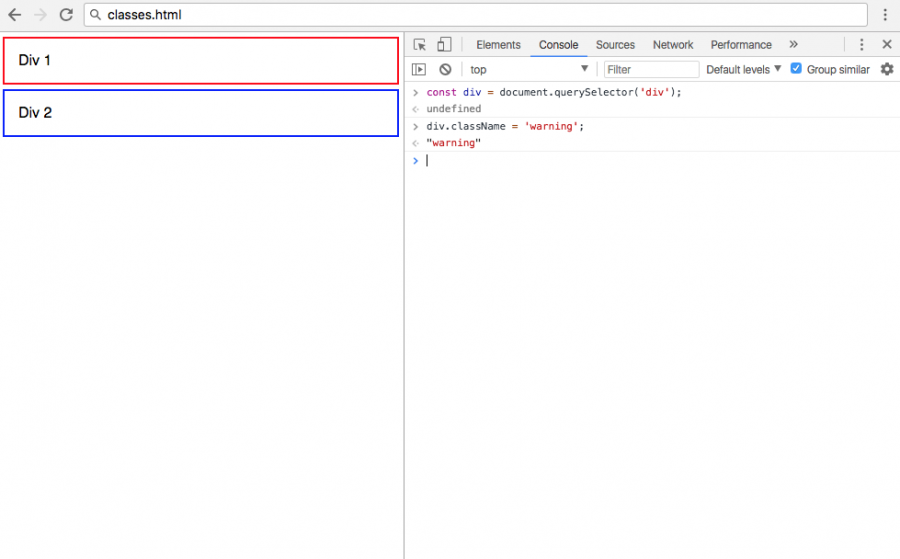
// div اختيار أول عنصر const div = document.querySelector('div'); // الأول div للعنصر warning إسناد الصنف div.className = 'warning';
أسندنا الصنف warning (تحذير) المعرف في قيم CSS للملف classes.html للعنصر div الأول. ستتلقى المُخْرَجَ التالي:
لاحظ أنه في حال وجود أصناف مسبقًا على العنصر، فإن هذا سيؤدي إلى تجاوزها. يمكنك إضافة عدة أصناف بفصلها بمسافة فارغة باستخدام الخاصية className، أو استخدامها دون معاملات الإسناد للحصول على قيمة الصنف في العنصر.
الطريقة الأخرى لتعديل الأصناف هي عن طريق الخاصية classList، والتي تأتي مع بعض الدالات التوابع المفيدة. هذه التوابع مشابهة للتوابع addClass، و removeClass، و toggleClass الموجودة في jQuery.
// الثاني عن طريق اسم الصنف div اختيار العنصر const activeDiv = document.querySelector('.active'); activeDiv.classList.add('hidden'); // hidden إضافة الصنف activeDiv.classList.remove('hidden'); // hidden إزالة الصنف activeDiv.classList.toggle('hidden'); // hidden إضافة أو إزالة الصنف activeDiv.classList.replace('active', 'warning'); // active مكان الصنف warning تبديل الصنف
بعد تنفيذ التوابع أعلاه، ستبدو صحفة الويب الخاصة بك كما يلي:
إن استخدام التابع classList.add() سيضيف صنفًا جديدًا إلى قائمة الأصناف الموجودة، على عكس استخدام className. يمكنك أن تضيف عدة أصناف مفصولة بالفاصلة. من الممكن أيضًا استخدام setAttribute لتعديل صنف العنصر.
تعديل الأنماط
تعتبر الخاصية style من الأنماط المضمنة على عنصر HTML. سيتم تطبيق الأنماط على العناصر عبر ورقة أنماط غالبًا، كما فعلنا سابقًا في هذه المقالة، ولكن في بعض الأحيان يتعين علينا إضافة أو تعديل نمط مضمَّن مباشرة.
سنقدِّمُ مثالًا قصيرًا لشرح كيفية تعديل الأنماط باستخدام جافاسكربت. يوجد ملف HTML جديد أدناه بعنصر div يحتوي على بعض الأنماط المضمَّنة فيه مباشرةً.
- الملف styles.html:
<!DOCTYPE html> <html lang="en"> <body> <div style="height: 100px; width: 100px; border: 2px solid black;">Div</div> </body> </html>
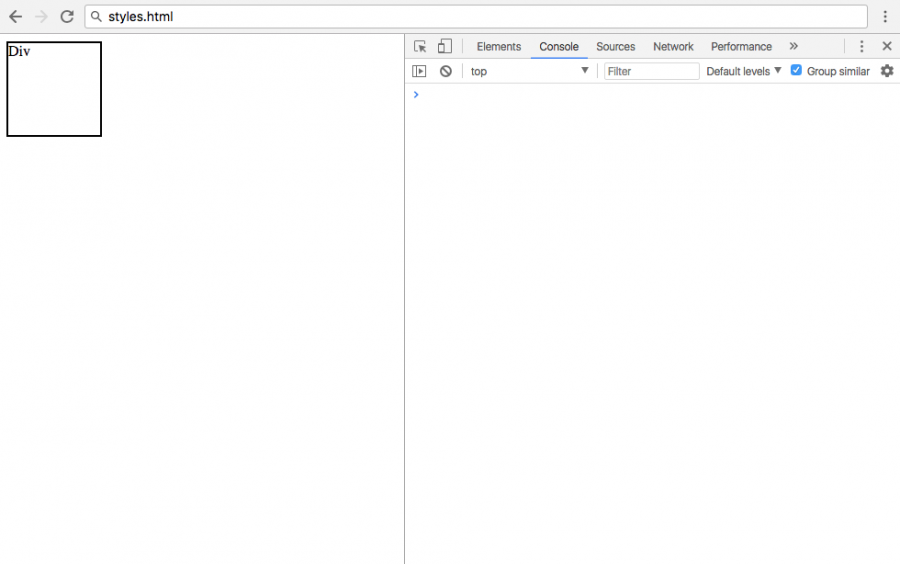
عند فتح الملف styles.html في المتصفح، سيبدو على الشكل التالي:
إحدى طرق تعديل الأنماط هي باستعمال التابع setAttribute().
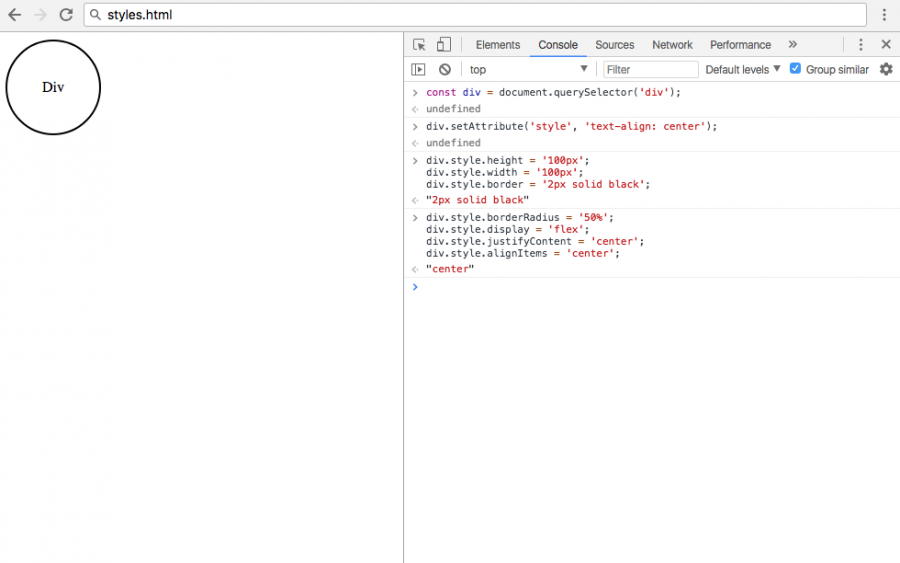
// div إمساك العنصر const div = document.querySelector('div'); // div تطبيق النمط على العنصر div.setAttribute('style', 'text-align: center');
ومع ذلك، سيؤدي إلى إزالة جميع الأنماط الضمنية من العنصر (أي حذف العنصر style السابق بما يحويه وإضافة العنصر الجديد مع القيمة المعطاة). وبما أن هذا ليس هو التأثير المطلوب، فمن الأفضل استخدام الخاصية style مباشرةً بالشكل التالي:
div.style.height = '100px'; div.style.width = '100px'; div.style.border = '2px solid black';
تُكْتَبُ خاصيات الـ CSS في حالة أسياخ الشواء (kebab-case)، وهي كلمات بأحرف صغيرة مفصولة بشرطة. لاحظ أنه من المهم معرفة أن حالة أسياخ الشواء لخاصيات الـ CSS لا يمكن استخدامها مع الخاصية style جافاسكربت. بدلاً من ذلك، ستستبدل بمكافئها من حالة سنام الجمل (الحرف الأول صغير وباقي الكلمات متصلة بأحرف كبيرة). بعبارة أخرى، سنستخدم textAlign بدلًا من text-glign في الخاصية style للجافاسكربت.
// إلى دائرة وتوسيط النصِّ عاموديًا div تحويل العنصر div.style.borderRadius = '50%'; div.style.display = 'flex'; div.style.justifyContent = 'center'; div.style.alignItems = 'center';
بعد الانتهاء من تعديلات النمط أعلاه، سيظهر الملف styles.html دائرة على الشكل التالي:
إذا تم تطبيق العديد من التغييرات المتعلقة بالنمط على عنصر ما، فإن أفضل مسار للعمل هو تطبيق الأنماط على صنف جديد. ومع ذلك، هناك بعض الحالات التي يكون فيها تعديل خاصية النمط المضمن ضروريًا أو أكثر وضوحًا.
الخلاصة
تحتوي عناصر HTML غالبًا على معلومات إضافية مسندة إليها عبر الخاصيات. قد تتكون الخاصيات من ثنائية الاسم/القيمة، وعدد قليل من الخاصيات الأكثر شيوعًا هي class و style.
تعلمنا في هذا الدليل كيفية الوصول إلى خاصيات عنصر HTML ضمن شجرة DOM وتعديلها وحذفها باستخدام جافاسكربت. كما تعلمنا إضافة أصناف CSS وإزالتها وتبديلها واستبدالها في عنصر، وكيفية تحرير أنماط CSS.
ترجمة -وبتصرف- للمقال Understanding the DOM — Document Object Model لصاحبته Lisa Tagliaferri




















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.