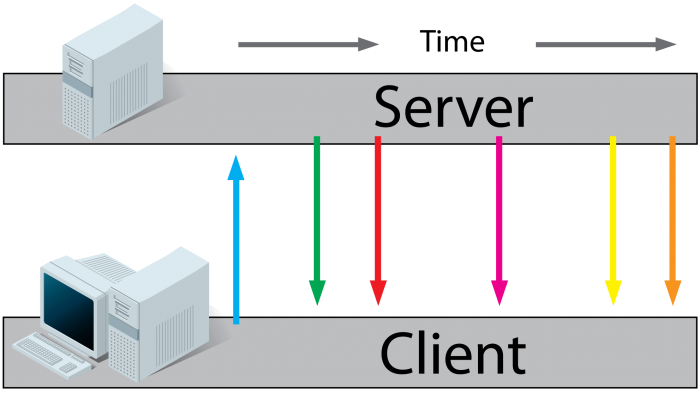
SSE اختصار لـ Server Sent Events وتسمى أيضًا EventSource تُستخدم لِبنّاء تطبيقات ويب تفاعلية. حيث يُرسل الخادوم أحداثا في الوقت الحقيقي إلى المستخدم، قد يتضمن الحدث تنبيهات للمستخدم أو بيانات يمكن استغلالها في عمل شيء ما وتحديث صفحة الويب.
في السّابق، لِعمل تحديث تلقائي للبيانات كل ثانية كانت تُستَخدم هذه الطريقة:
setInterval(function(){ // إستدعاء الدالة بشكل تكراري
xhr = new XMLHttpRequest(); // إستخدام طلب ajax
xhr.onreadystatechange = function(){// عند أي تغير في حالة الطلب
if(this.readyState == 4){// تم إستقبال النص بنجاح
// إفعل بعض الاوامر
}
}
xhr.open("get","http://localhost"); // تحديد نوع الطلب ورابط الموقع
xhr.send("mydata"); // إرسال البيانات إلى الخادم
}, 1000); // تحديد مدّة التكرار إلى ثانية
أو هذه الطريقة الأكثر تطورًا:
function getAjax(){ // تعريف الدالة التي ستدعى بشكل تكراري
xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(this.readyState == 4)
setTimeout(function(){ // استدعاء ألدالة مجددًا بعد ثانية من الإنتهاء لِتكرار طلب الajax
getAjax();
},1000);
}
xhr.open("get","http://localhost");
xhr.send("mydata");
}
getAjax();// إستدعاء الدالة للمرة الأولىهذه الطرق صحيحة لكنها ليست الأفضل، حيث تقوم بإرسال طلب كل ثانية للخادم مما يُسبٍّب ضغط عليه وغالبًا لا يكون التحديث في الوقت الحقيقي لظهوره. فكرة عمل SSE أن الطلب يظل مَفتوحا في إنتظار محتوى جديد والخادم هو من يُرسل المحتوى الجديد وليس المتصفح من يطلبه.
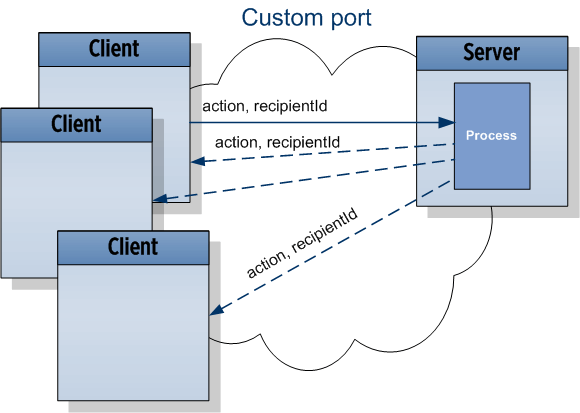
SSE ليست الطريقة الوحيدة لِبناء تطبيقات ويب تفاعلية، يوجد العديد من الطرق الأخرى من أشهرها WebSocket.
مُقارنة بين SSE و WebSocket
السهولة والتوافقية
معظم الإستضافات المشتركة لا تَدعم WebSocket وهو يعمل على بروتوكل ws أو wss (في حالة إستخدام شهادة أمان ssl) وهما مختلفان عن الذي عليه واجهة المستخدم مما يُسبِّب مشاكل في مصادفة الاثنين معًا (يوجد مكتبات لفعل ذلك) على خلاف SSE التي تُعتبر طلب عادي على نفس بروتوكول واجهة المستخدم النهائية.
تزامن المتسخدمين
WebSocket يُمكنها عمل تزامن بين المستخدمين بطريقة مباشرة حيث أن الإتصلات تُعالج كلها معًا. في SSE لايوجد طريقة مباشرة لِتزامن المسخدمين معًا لأن كل طلب مُنفصل عن الآخر لذا تُستخدم قاعدة بيانات وتحفظ أخر التغيرات للمستخدم الأول وعند المستخدم الآخر يَتم البحث بشكل دوري عن التغيرات في قاعدة البيانات ثم إرسالها إلى المستخدم الآخر.
إرسال وإستقبال البيانات
WebSocket و SSE يدعمان إستقبال البيانات لكن لا يُمكن إرسال البيانات إلى الخادم بإستخدام SSE، أي عند بناء تطبيق يعتمد على إرسال وإستقبال البيانات من الخادوم ستضطر إلى بناء صفحة منفصلة تقوم بإستقبال الطلبات من المستخدم بواسطة ajax مثلًا.
تطبيقات قد يكون إستخدام WebSocket فيها أفضل
- في تطبيق سيحتاج إلى تفاعل المستخدمين معًا (تطبيق تواصل مثلًا) سيكون إستخدام WebSocket أفضل من SSE لأن الأخيرة لا يُمكنها إستقبال الطلبات من الخادوم.
- إرسال إشعارات أو رسائل للمستخدم أو أي تطبيق لن يَحتاج المستخدم فيه إلى إرسال رسائل إلى الخادوم. هنا ممكن أن يكون إستخدام SSE أفضل وأسهل.
اهلًا بالعالم
قبل البدء يجب أن تَعرف المتصفحات الداعمة لـِ SSE وأن متصفح أنترنت أكسبلور لايَدعمه لكن يُمكنك إستخدام مكتبة خارجية لدعمه مثل EventSource.js (يتم تضمين ملف javascript في الصفحة) هذا مثال لنص مصدري لإستجابة طلب SSE:
http/1.1 200 OK ## الصفحة موجودة ! Content-Type: text/event-stream ## تعريف المتصفح أن الصفحة هي محتوى لطلب SSE event: delete## تعريف الحدث الذي سيُستقبل من javascript data: "some data" ## البيانات التي سترسل إلى الحدث event: add## تعريف حدث آخر data: "some data" data: "some data"## إرسال بيانات بدون حدث مُعرف id: 3 ## غير مهم وغير مطلوب بشكل ضروري يُستخدم لتحديد مُعرف lastEventId للرسائل
الأمثلة مكتوبة بلغة php ويُمكنك فعلها في أي لغة ويب أخرى هذا تطبيق بسيط لجلب الساعة من الخادم لحظة بلحظة. ملف server.php ( الذي سيعالج طلبات SSE احفظه بجوار واجهة المستخدم أو أي مكان آخر مع تغير المسار في شفرة javascript ):
<?php
set_time_limit(0);// تحديد أقصى مدة للطلب غير نهائية لان هناك خوادم تقوم بتحديدها
$time = 1;// متغير بقيمة الوقت الذي سيرسل فيه تحديث جديد
header("Content-Type: text/event-stream");// إرسال ترويسة أن الصفحة هي محتوى sse
header('Cache-Control: no-cache'); // لمنع حفظ الكاش للصفحة
while(true){// تكرار
/*
date("s-i-h") تُخرج الوقت على التَنسيق ساعة-دقيقة-ثانية
PHP_EOL تعني سطر جديد يُمكن إستخدام \n لكن سَتختلف من نظام تَشغيل الى آخر
*/
echo "data: ".date("s-i-h").PHP_EOL;
echo PHP_EOL; // كتابة نص جديد آخر للتفريق بين التنبيهات
// إرسال المحتوى الذي كتب دون الإنتظار إلى انتهاء الصفحة
ob_flush();
flush();
// إيقاف الاسكربت إلى المدة التي تم تعريفها في المتغير time لمدة ثانية أن لم تَقف الاسكربت سَيعمل بدون توقف
sleep($time);
}
?>إن فتحت الصفحة ستجد أنها تقوم بإرسال الساعة الحالية كل ثانية.
الآن الواجهة التي ستتعامل معها:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
</head>
<body style="direction: rtl">
<label>الساعة الآن : <span>.......</span></label>
<script type="text/javascript">
if(!EventSource)
alert("مٌتصفحك لايَدعم SSE :(");
else{
SSE = new EventSource("server.php"); // انشاء الطلب
SSE.onmessage = function(ms){ // عند وجود رسالة جديدة
document.querySelector("span").innerHTML = ms.data;// استبدال النص بالجديد
}
SSE.onerror = function(){//عند وجود خطأ
alert("يوجد خطأ في الاتصال ...");
mkcon(); // إعادة الطلب
}
}
</script>
</body>
</html>
الأحداث وطرق انشاءها
يُمكن في SSE إنشاء أحداث مخصصة لكي تَكون الشفرة أكثر ذكاءا، مثلًا إرسال حدث لحذف عنصر وحدث لإنشاء عنصر آخر.
مثال: تعريف مصفوفة بإسم الألوان أحمر أخضر أزرق.
$colors = array("red", "green", "blue");ثم تعريف اسم الحدث بإسم عشوائي من هذه الألوان:
$colors[rand(0,2)];
ليكون النص الكامل لملف server.php:
<?php
set_time_limit(0);// تحديد أقصى مدة للطلب غير نهائية لان هناك خوادم تقوم بتحديدها
$time = 1;// متغير بقيمة الوقت الذي سيرسل فيه تحديث جديد
header("Content-Type: text/event-stream");// إرسال ترويسة أن الصفحة هي محتوى sse
$colors = array( // مصفوفة الألوان من النوع الرقمي
"red",
"green",
"blue"
);
while(true){// تكرار
/*
date("s-i-h") تُخرج الوقت على التَنسيق ساعة-دقيقة-ثانية
PHP_EOL تعني سطر جديد يُمكن إستخدام \n لكن سَتختلف من نظام تَشغيل إلى آخر
*/
echo "data: ".date("s-i-h").PHP_EOL;
echo "event: ".
$colors[rand(0,2)] // توليد لون عشوائي بإسم الحدث
.PHP_EOL;
echo PHP_EOL; // كتابة نص جديد آخر للتفريق بين التنبيهات
// إرسال المحتوى وعدم الإنتظار إلى إكتمال الطلب إلى النهاية
ob_flush();
flush();
// إيقاف الاسكربت إلى المدة التي تم تعريفها في المتغير time لمدة ثانية أن لم تَقف الاسكربت سَيعمل بدون توقف
sleep($time);
}
?>وفي واجهة المستخدم إنشاء بعض العناوين:
<style>
.red{
color: red
}
.blue{
color: blue
}
.green{
color: green
}
</style>
<label class="red">
.......
</label>
<label class="green">
.......
</label>
<label class="blue">
.......
</label>الآن إستقبال الأحداث:
SSE.addEventListener("red",function(ms){ //اللّون الأحمر red اسم الحدث الذي عرف من php
document.querySelector(".red").innerHTML = ms.data;
});لتصبح شفرة الواجهة الكاملة:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style>
.red{
color: red
}
.blue{
color: blue
}
.green{
color: green
}
</style>
</head>
<body>
<label class="red">
.......
</label>
<label class="green">
.......
</label>
<label class="blue">
.......
</label>
<script type="text/javascript">
if(!EventSource)
alert("مٌتصفحك لايَدعم SSE :(");
else{
function mkcon(){
SSE = new EventSource("server.php"); // إنشاء الطلب
SSE.addEventListener("red",function(ms){ //اللون الأحمر
document.querySelector(".red").innerHTML = ms.data;
});
SSE.addEventListener("green",function(ms){ //اللون الأخضر
document.querySelector(".green").innerHTML = ms.data;
});
SSE.addEventListener("blue",function(ms){ //اللون الأزرق
document.querySelector(".blue").innerHTML = ms.data;
});
SSE.onerror = function(){//عند وجود خطأ
alert("يوجد خطأ في الاتصال ...");
mkcon(); // اعادة الطلب
}
}
mkcon();
}
</script>
</body>
</html>ستجد أن أحدى الساعات من الثلاثة تزيد بشكل عشوائي كل ثانية لكن بالطبع هذا مثال، لن تقوم بإستخدام هذه التقنية في هذا.
إستخدام بيانات json
إن أردت إرسال مقال بإستخدام SSE فستحتاج إلى إرسال العنوان والمحتوى ولن تُرسل حدثين لذلك يُمكنك إستخدام json كما يلي:
{
"title": "العنوان",
"content": "المحتوى"
}اذًا سَترسل هذه البيانات:
data: {"title": "ألعنوان","content":"ألمحتوى"}ثم سيكون إستقبال البيانات من خلال javascript بهذا الشكل:
SSE.onmessage = function(ms){
var JsonData = JSON.parse(ms.data); // قراءة نص json
alert(JsonData.title + "\n" + JsonData.content);
}مثال عملي عن إرسال بيانات json بتوقيت السيرفر المحلي:
ملف server.php
<?php
set_time_limit(0);//تُحدد أقصى مدة للطلب غير نهائية لان هناك خوادم تقوم بتحديدها
$time = 1;// متغير بقيمة الوقت الذي سيرسل فيه تحديث جديد
header("Content-Type: text/event-stream");// إرسال ترويسة أن الصفحة هي محتوى sse
while(true){// تكرار
/*
date("s-i-h") تُخرج الوقت على التَنسيق ساعة-دقيقة-ثانية
PHP_EOL تعني سطر جديد يُمكن إستخدام \n لكن سَتختلف من نظام تَشغيل الى آخر
*/
echo 'data: '.
/**
مصفوفة بالوقت.
دالة json_encode تقوم بتحويل البيانات الى ترميز json
*/
json_encode(array(
"hour" => date("h"), // الساعة
"minute" => date("i"), // الدقيقة
"second" => date("s") // الثانية
))
.PHP_EOL;
echo PHP_EOL; // كتابة نص جديد آخر للتفريق بين التنبيهات
// إرسال المحتوى وعدم الإنتظار إلى إكتمال الطلب إلى النهاية
ob_flush();
flush();
// إيقاف الاسكربت إلى المدة التي تم تعريفها في ألمتغير time لمدة ثانية ان لم تَقف الاسكربت سَيعمل بدون توقف
sleep($time);
}
?>وملف الواجهة:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
</head>
<body style="direction: rtl">
<p>الساعة الآن <b id="hour">0</b> و <b id="minute">0</b> دقيقة و <b id="second">0</b> ثانية.</p>
<script type="text/javascript">
if(!EventSource)
alert("مٌتصفحك لايَدعم SSE :(");
else{
function mkcon(){
SSE = new EventSource("server.php"); // إنشاء الطلب
SSE.onmessage = function(ms){
var JsonData = JSON.parse(ms.data); // قراءة نص json
document.querySelector("#hour").innerHTML = JsonData.hour; // إستبدال الساعة
document.querySelector("#minute").innerHTML = JsonData.minute;// إستبدال الدقائق
document.querySelector("#second").innerHTML = JsonData.second;// إستبدال الثواني
}
SSE.onerror = function(){//عند وجود خطأ
alert("يوجد خطأ في الاتصال ...");
mkcon(); // إعادة الطلب
}
}
mkcon();
}
</script>
</body>
</html>في هذا المثال والذي سبقه لن تَحتاج إلى إستحدام SSE ويمكن عَمل ذلك بإستخدام javascript بسهولة.
تطبيق على ما شُرح: بناء تطبيق تواصل
لم تُستخدم قاعدة بيانات لتسهيل تشغيل السكربت (لكن بالطبع إستخدام قاعدة بيانات أفضل) سيولد لون لكل مستخدم وسيحفظ في cookies للتعرف عليه في الرسائل، ستحفظ البيانات في ملف ChatData.json على هذا الشكل (كان يُمكن إستخدام قاعدة بيانات sqlite):
[// مصفوفة الرسائل
{
"author": "rgb(54,48,98)", // لون السمتخدم
"message": "رسالة",
},
{
"author": "rgb(54,48,98)", // لون السمتخدم
"message": "رسالة 2",
}// ....,...,..
]تصميم الواجهة
هذه هيكلة الصفحة:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>تجربة</title>
<meta name="viewport" content="width=device-width">
</head>
<body>
<div class="messages">
</div>
<div class="form">
<div class="author me"></div>
<textarea placeholder="كتابة رسالة"></textarea>
<button id="send">أرسل</button>
</div>
</body>
</html>إضافة الحيوية للصفحة:
body,html{
width: 100%;/** جعل عرض الصفحة بكامل الشاشة **/
direction: rtl;
height: 100%;
background: #f0f0f0;/** لون الخلفية **/
padding: 0;
margin: 0
}
/** جعل حجم بعض العناصر يحسب بالحواشي الخارجة **/
.messages,
.messages > .message,
.message > .content,
.form,
.form > textarea{
box-sizing: border-box
}
/** الرسائل **/
.messages{
padding: 40px; /** عمل فراغ بقيمة 40px من كل جهة **/
height: 80%;
overflow-y: auto/** جعل الرسائل الزائدة تتحول الى اسكرول **/
}
/** عناصر لن تكون بكامل عرض الحافظة **/
.message > .author,
.message > .content{
display: inline-block;/** لن يأخذ العنصر كامل العرض **/
vertical-align: top /** العنصر سيكون في محاذة الأعلى **/
}
/** هوية المستخدم **/
.message > .author{
width: 64px;
height: 64px;
background: #ddd; /** اللون الافتراضي سيغير بعد ذلك **/
border-radius: 100% /** تدوير العنصر **/
}
/** جسم الرسالة **/
.message > .content{
background: white;
box-shadow: 0 0 1px #ccc; /** تأثير الظل **/
padding: 20px;
margin-right: 30px;
/** لجعل الصفحة أكثر إستجابة على الشاشات المختلفة **/
width: 100%;
max-width: 550px
}
/** عناصرالتحكم لإرسال رسالة **/
.form{
padding: 10px;
height: 20%
}
/** صندوق النصوص **/
.form > textarea{
width: 100%;
max-width: 678px;
height: 100%
}
/** زر الإرسال **/
.form > button{
background: rgb(31, 158, 238);
padding: 4px 20px;
border: 0;
cursor: pointer; /** مؤشر الفارة **/
color: white;
border-radius: 3px /** عمل بعض الحواف **/
}
.form > button:active{
background: rgb(31, 158, 200)
}
/** تصميم الجوال إصلاح بعض العلل **/
@media screen and (max-width:640px){
.messages{
padding: 0
}
.message > .content{
margin: 0;
margin-bottom: 20px
}
}إستقبال الرسائل
SEE لاتدعم إرسال البيانات إلى الخادوم لذا سَتستخدم ajax لذلك. هذه شفرة بسيطة لإرسال الرسائل إلى الخادوم (يُضاف بين الوسم script في أخر الصفحة قبل </body> أو إن كنت ستضيفه الى head، يجب أن يكون في دالة:
window.onload = function(){
//هنا
}; document.querySelector("#send").addEventListener("click",function(){// عند الضغط على زر إرسال
var mss = document.querySelector(".form > textarea").value; // محتوى الرسالة
if(mss && mss.length){// التأكد من أن الرسالة مكتوبة
var ajax = new XMLHttpRequest();
ajax.onreadystatechange = function(){
if(this.readyState == 4)
alert("تم إرسال الرسالة");
}
ajax.open("get","server.php"); // نوع الطلب ومسار الإرسال
ajax.send("?ms="+mss);// إرسال الرسالة
}
});ستحدث مشكلة إن أرسل المستخدم أكثر من رسالة في وقت واحد، من الممكن أن تصل رسالة قبل الأخرى. لذا سنستعمل قائمة بالرسائل المرسلة ونقوم بمعالجتها واحدة ثم الأخرى مع تحسين تجربة المستخدم قليلًا:
messagesList = []; // مصفوفة بالرسائل
InProgress = false;// يوجد طلب يُعالج أم لا
function sendFirstMessage(){
if(!messagesList.length || InProgress) // لايوجد رسائل أو هناك رسالة تُعالج
return false;
var ajax = new XMLHttpRequest();
ajax.onreadystatechange = function(){ // الرسالة ارسلت
if(this.readyState == 4){
messagesList.splice(0, 1);// حذف الرسالة المرسلة اول رسالة
InProgress = false; // تم الإنتهاء من العمل
sendFirstMessage(); // إرسال الرسالة الأخرى
}
}
ajax.onerror = function(){
alert("خطأ في الإتصال جاري المحاولة مجددًا");
sendFirstMessage();
}
InProgress = true;
ajax.open("get","send.php?message="+messagesList[0]); // نوع الطلب ومسار الإرسال
ajax.send();// إرسال الرسالة
}
document.querySelector("#send").addEventListener("click",function(){// عند الضغط على زر إرسال
var mss = document.querySelector(".form > textarea").value; // محتوى الرسالة
if(mss && mss.length){// التأكد من أن هناك رسالة مكتوبة
messagesList.push(mss); // إضافة رسالة إلى المصفوفة
sendFirstMessage(); // إرسال الرسالة الأولى
document.querySelector(".form > textarea").value = "";// افراغ حقل إرسال الرسائل
}
});ملف الخادوم الذي سيستقبل الرسائل، لن تكتب [] في الملف لتسهيل الكتابة في نهايته دون قِرائته:
ملف send.php (الذي سيستقبل الرسائل)
<?php
if(empty($_GET["message"]))
die();
/* التأكد من المستخدم */
if(!isset($_COOKIE["author"]) || !preg_match("/^rgb\([0-9]{0,3}\,[0-9]{0,3}\,[0-9]{0,3}\)$/i",$_COOKIE["author"])){
// توليد لون عشوائي أن لم يُعرف من قبل
$R = rand(0,250); // اللّون الأحر
$G = rand(0,250); // اللّون الأخضر
$B = rand(0,250); // اللّون الأزرق
setcookie("author","rgb($R,$G,$B)"); // نمط الألوان rgb
}
$message = str_replace(array("<",">"),array("<",">"),$_GET["message"]); // الوقاية من ثغرة xss
$data = array( // البيانات التي ستكتب
"content" => $message,
"author" => $_COOKIE["author"]
);
$FILE = fopen("./ChatData.json","a"); //فتح الملف للكتابة فيه
$star = (!filesize("./ChatData.json")) ? "" :",";// إضافة فاصلة أن تم الكتابة بالملف من قبل
fwrite($FILE,$star.json_encode($data)); // كتابة بيانات json في الملف
fclose($FILE);
?>ملاحظة: سبب إستخدام الألوان هو لكي تتمكن من التعامل مع المستخدمين وحفظ البيانات في قاعدة البيانات للمستخدم.
ملف server.php (الذي سيراقب تغير الملف ويرسل التحديث)
<?php
set_time_limit(0); // لايوجد اقصى مدة للطلب
header("Content-Type: text/event-stream");
$viewd = 0; // عدد الرسائل التي عرضت لمنع إرسال الرسالة اكثر من مرة
$lastFileSize = 0; // حجم الملف عندما يتغير فان هناك رسالة ارسلت
while(true){
if(filesize("./ChatData.json") >= $lastFileSize){// التحديث فقط عند تغير حجم الملف
$messages = json_decode("[".file_get_contents("./ChatData.json")."]"); // قراءة الرسائل
for($i=$viewd;$i<=sizeof($messages)-1;$i++){ // حلقة تكرار من أخر رسالة مُرسلة
echo "data: ".json_encode($messages[$i]).PHP_EOL;
echo PHP_EOL;
}
$viewd = sizeof($messages); // تحديث عدد الرسائل المرسلة
$lastFileSize = filesize("./ChatData.json"); // تحديث مُتغير أخر حجم للملف
}
ob_flush();
flush();
sleep(1);
}
?>ثم في واجهة المستخدم شفرة javascript لجلب التحديثات:
sse = new EventSource("server.php"); // انشاء الاتصال
sse.onmessage = function(ms){
var data = JSON.parse(ms.data); // قراءة بيانات json
var message = document.createElement("div"); // عنصر الرسائل
message.setAttribute("class","message"); // اضافة كلاسس message
var author = document.createElement("div"); // عنصر مُرسل الرسائل
author.setAttribute("class","author"); // اضافة كلاسس author
author.style.backgroundColor = data.author; // تغير لون الخلفية لمعرف المستخدم
message.appendChild(author); // اضافة عنصر مُعرف مُعرف المستخدم الى عنصر الرسالة
var content = document.createElement("p"); // محتوى الرسالة
content.setAttribute("class","content");
content.innerHTML = data.content;// محتوى الرسالة
message.appendChild(content);
messages = document.querySelector(".messages");
messages.appendChild(message);// اضافة عنصر الرسالة الى حافظة الرسائل
messages.scrollTop = messages.scrollHeight; // انزال الاسكرول الى الاعلى
} ليعمل على انترنت اكسبلور يجب تضمين ملف javscript هذا في الـ header:
<script src="https://rawgithub.com/remy/polyfills/master/EventSource.js"></script>
يجب ان يكون العمل مُطابق لهذا:
إن لم يعمل معك بشكل صحيح يُمكنك تحميل ملفات الأمثلة وقراءتها حتى تتمكن من معرفة كيف يعمل هذا المثال .
الخاتمة
يُمكنك رؤية المزيد من المصادر لمعرفة المزيد حول SSE:




.thumb.png.9f50ae309493437e3d15a4088969a3d2.png)












أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.