تحسين أداء المواقع التي نقوم بتصميمها هي عملية مُستمرة، بداية تخلصنا من الجداول، من صور spacer gifs ومن إضافة الأنماط بشكل مُباشرة إلى الصفحات، حيث أننا تخصلنا مثلا من استعمال الوسم <font> وتحويل ما يُمكن تحويله إلى ملفات CSS، كما أننا قلصنا أحجام صفحاتها وفصلنا ما بين الصفحة وما بين أنماط ظهور مُكوناتها. وبعد ذلك أولينا اهتماما بطلبات DNS، وبالتخزين المؤقت caching وبالعدد الكلي للملفات وهو ما نتج عنه استخدام تقنية CSS sprites وذلك عبر تجميع مجموعات من الصور الصغيرة في ملفات مُشتركة.
بعد أن استغلينا التقنيات السابقة إلى أقصى حدودها، حان الوقت الآن للولوج إلى عصر جديد من تحسين أداء مواقعنا: خطوط الأيقونات symbol fonts.
استخدام خطوط الأيقونات يسمح لنا بنقل تلك الصور الصغيرة التي نستعملها على مواقعنا إلى ملف خاص بالخطوط بدل استخدام خاصية CSS sprite وهو أمر له إيجابيات عديدة، خاصة لما يتعلق الأمر باستعراض هذه المواقع على شاشات عالية الدقة. سنستعرض في هذا المقال جُملة من إيجابيات خطوط الأيقونات وبعض المشاكل التي يُمكن أن تواجهك لدى استخدامك لها.
تفاصيل أكثر دقة وتصفح أنعم
بحكم أن الخطوط التي تم تصميمها للاستعمال كأيقونات، رموز أو كزخارف في تزايد مُستمر فإن العديد من المواقع الرائدة على الإنترنت شرعت في استبدال الصور التي تستخدمها بهذه الخطوط. أحد أفضل الأمثلة على ذلك هو موقع Github والذي استطاع تحسين سرعة الموقع وتوفير تجربة استخدام أفضل للزوار عبر التخلص من كل الأيقونات الصغيرة التي كان يستخدمها واستبدالها بخط Octicons كبديل عنها.
أحد أهم الدوافع وراء التخلص من الأيقونات الصغيرة واستبدالها بخطوط الأيقونات هو التخلص من تلك الصور ذات الملامح "الخشنة" والتي تزداد خشونة وسوءًا لدى تكبيرها، برموز خطوط تُحافظ على نفس الشكل الناعم والسلس مهما تم تغيير حجم الأيقونة، حيث أن الأيقونات الرسومية مُصممة لتعمل في أبهى حُلة لها لدى استخدام دقة شاشة مُعينة، ويظهر الإشكال واضحا مع الشاشات عالية الدقة التي شهدت انتشارا في السنوات القليلة الماضية، حيث أن مُحاولة تكبير تلك الأيقونات لتتوافق معها تجعلها تظهر بشكل مُتدرج الحواف.
استخدام وتضمين الرسوم المُوجهة vector graphics في صفحات HTML كان محدودًا فيما سبق. صحيح بأنه بإمكان القيام بذلك عبر PDF وSVG لكن استخدامهما يُسبب عادة مشاكل في التوافقية ما بين المُتصفحات، وبحكم أن الخطوط عبارة عن رسوميات مُوجهة vector وكل المُتصفحات بما فيها IE6 تدعم إمكانية تصيير خُطوط مُضمنة في صفحات HTML فإنه بالإمكان الاعتماد عليها لتوفير أشكال عالية الجودة تكون مدعومة على جميع المُتصفحات، وهو أمر فتح المجال لنا لنمضي قدما في تحسين مواقعنا بشكل أفضل وتوفير تجربة استخدام أرقى للمُستخدم.
قابلية الوصول
لما يتعلق الأمر بقابلية الوصول فإنه من المُمكن أن تكون خطوط الأيقونات بنفس سوء الصور أو بنفس الأداء العالي للنصوص حسب طريقة استخدامها.
العديد من خطوط الأيقونات الأولى التي شُرع في استخدامها كانت تقوم بالربط ما بين أشكالها وبعض حروف ASCII. فعلى سبيل المثال لدى الضغط على مفتاح w ستظهر صورة مُصغرة للكرة الأرضية ولدى الضغط على مفتاح m يظهر ظرف رسالة. هذا الأمر سهل من معرفة أي رمز يُمثل أي شكل وذلك بمُجرد الضغط على ذلك الزر على لوحة المفاتيح. لكن مشاكل هذه التقنية تظهر بُمجرد أن تفشل الصفحة في تحميل ملف الخطوط حيث ينتهي بنا المطاف مع صفحة تحتوي حروفا في أماكن مُتفرقة من الصفحة لا تحمل أية دلالة أو معنى. فعلى سبيل المقال لو كان الخط الذي تستخدمه يهدف إلى إظهار سهم صغير أمام عبارة Next فإنه من المُحتمل أن تستعمله على النحو التالي:
<div><span class="icon">L</span> Next</div>
لكن لو فشلت الصفحة في تحميل ملفات CSS، JavaScript أو ملف الخطوط فإن ما سيظهر على الصفحة هو حرف L بدل ذلك السهم. حتى ولو وجدت طريقة ما باستخدام JavaScript وCSS (بفضل :before و:after) لإظهار السهم على النحو الذي تريده فإن عناكب مُحركات البحث ستعجز عن فهم ذلك وستظل تُؤرشف مُحتوى صفحتك على الشكل "L Next”، وهو أمر لن ترغب فيه.
لكن هناك حل أفضل من الحل السابق. مرت خطوط الأيقونات بعدة مراحل عرفت خلالها مشاكل مُختلفة مكّنتها من الوصول إلى مرحلة نُضج مُتقدمة استطاعت بفضلها حل هذه المشاكل عبر استخدام محارف Unicode ذات استخدام خاص يُطلق عليها اسم Private Use Areas حيث أن محارف هذه المناطق الخاصة لا تملك أية دلالية، كما أنها لا تملك أية صلة بحروف مُختلف الأبجديات. إذا لم يتم تحميل الخط الذي يستخدم هذه المحارف فإنما سيظهر هو مربعات فارغة بدل حروف.
سأزيدك من الشعر بيتا، بإمكاننا تحسين هذه التقنية أكثر. تملك الخطوط عادة محارف خاصة يُطلق عليها اسم ligatures، هذه المحارف التي يندر أن تلمحها العين غير المُدربة بشكل جيد، تُستعمل لربط حرفين مُختلفين في حرف واحد لتسهيل قراءتهما. فعلى سبيل المثال لو كتبت حرفي f متتاليين فإنه من المُحتمل جدا – لو كنت تستخدم خطا عالي الجودة- أن تظهر على هيئة حرف ff واحد يربط ما بين الحرفين بلمسة جمالية. هناك عدة محارف مُدمجة شائعة مثل ff، fl أو fi إلا أنه لا يوجد ما يمنعك من إضافة محارفك الخاصة بك، حيث أنه من المُمكن إضافة ذلك في ملف الخط الخاص بك وبمُجرد أن تتم كتابة تلك الحروف بالترتيب الذي ترغب فيه يتم استبدالها بمحرفك الخاص، حتى أنه يُمكنك إضافة محرف جديد يُظهر شعار موقعك لدى كتابتك لجملة أو كلمة متعددة الحروف (كـ webtuts.me مثلا).
ما الذي يحدث في هذه الحالة؟ المُتصفحات التي لا تقدر على استظهار المحارف المُدمجة -ونقصد بذلك عناكب مُحركات البحث- ستقوم بأرشفة النص غير المُدمج (اسم موقعك في المثال السابق). أما المُتصفحات التي تقدر على ذلك فستقوم بإظهار الشكل المُوجه الذي قمت بتحديده (شعار موقعك مثلا)، وبالتالي فإننا حللنا المشكل السابق باستخدام أفضل ما يوجد في كلا العالمين (عالم المُتصفحات وعالم عناكب مُحركات البحث) بفضل تقنيات أعلى مما يُمكن القيام به بُمجرد HTML وCSS لوحدهما.
بُمجرد أن تفهم آلية عمل الحروف المُدمجة سيُفتح أمامك باب واسع من الخيارات اللامُتناهية. يُمكنك تضمين كل الأيقونات التي ترغب فيها والتي لا تُمثلها محارف فردية وإنما محارف مُدمجة. فعلى سبيل المثال يُمكن أن تُصبح شفرتك على النحو التالي:
<ul> <li>Home</li> <li>Contact</li> <li>About</li> <li>Cart</li> </ul>
في حين ستكون النتيجة التي تظهر على النحو التالي:
أمضى موقع Symbolset الكثير من الوقت في إجراء تجارب على المحارف المُدمجة ما مكنه من تصميم مجموعات مُختلفة من الأيقونات شائعة الاستعمال التي يُمكن شراؤها واستخدامها على موقعك. يُمكن تجربة تلك الأيقونات مُباشرة على نفس الموقع، حيث يكفي أن تكتب بعض الكلمات وبُمجرد أن تفرغ من ذلك تتحول بشكل لحظي إلى أيقونات. ستعجب للكم الهائل من الاحتمالات التي تضعها خاصية دمج المحارف بين يديك.
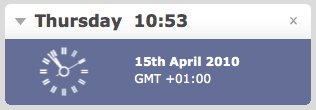
لاستخدام المحارف المُدمجة التي تُستبدل بأيقونات وأشكال عدة استعمالات مُفيدة، فعلى سبيل المثال على موقع شبكة BBC الإخباري كانت تُستخدم ساعة تفاعلية في إحدى زوايا الصفحة الرئيسية. كان بإمكان استخدام Flash لتصميم تلك الساعة أو الاستعانة بـ CSS لإدارة صورة الساعة للحصول على التوقيت المُناسب وتوقيت عمليات التدوير بشيء من JavaScript، لكن خيار BBC وقع على HTML5 وتم استخدام Canvas و JavaScript لتتم إعادة رسم الساعة بشكل مُستمر.
كلا الحلين السابقين يعتمدان على صور لا يُمكن لها أن تظهر بشكل جيد على شاشات عالية الدقة. كان بالإمكان أيضا استخدام بعض مكتبات JavaScript مثل مكتبة Raphaeljs والتي ستقوم بإنشاء رسوميات SVG أو كائنات VML جميلة ومُوجهة، لكن بحكم أن كامل العملية سنتم عبر JavaScript فإن ذلك سيمنع مُحركات البحث والمُتصفحات التي لا تستخدم Javascript من رؤيتها.
لكن استخدام خطوط الأيقونات كان من شأنه أن يُعطي نتائج أفضل في كلا العالمين: قابلية الوصول وجودة الرسوم. فعلى سبيل المثال يُمكن تصميم خط بمُجرد أن نكتب 12:00 تظهر صورة ساعة تُشير إلى هذا الوقت، وكتابة 12:01 ستُظهر صورة أخرى مُختلفة وهكذا دواليك. بالرغم من أن هذه العملية طويلة وشاقة إلا أن نتائجها ستكون أفضل بكثير، بل هناك بعض الخطوط التي تقوم بتوفير ساعات مُماثلة. قم بزيارة هذا الموقع وألق نظرة على الشفرة المصدرية وستُبهر ببساطتها.
فكر في كامل التفاصيل الدقيقة في صفحات الوَب التي تُصممها والتي يُمكنك أن تفعلها باستخدام خطوط الأيقونات، تفاصيل يُمكن أن تتراوح ما بين رؤوس القوائم والأسهم من جهة وما بين أيقونات الشبكات الاجتماعية من جهة أخرى، يُمكن جمع كل ذلك في ملف خطوط واحد قابلة للتصغير وللتكبير وللاستخدام على مُختلف الشاشات ومن دون الحاجة إلى ملفات صُور مُتعددة.
إنشاء خط الأيقونات الخاص بك
يعاني الكثير من المصممين و المطورين الأمرّين مع تطبيقات التصميم مثيلات Photoshop وfireworks. إن كان الانتقال إلى CSS sprites بسيطا بحكم أنه يتم استخدام نفس الأدوات المُتوفرة في حوزة المُطور للقيام بذلك فإن الأمر سيحتاج إلى خطوة إضافية مع الخطوط وذلك راجع إلى الحاجة إلى تطبيق خاص بتحرير الخطوط.
هذه التطبيقات ليست مُعقدة الاستعمال كثيرا، بل هناك من الخدمات من يسعى لجعل العملية في مُنتهى السهولة مثلما هو عليه الحال مع Icomoon حيث يكفي أن تقوم برفع ملفات SVG الخاصة بأيقوناتك، ربط تلك الأيقونات بمحارف unicode ومن ثم تصدير الخط، كل هذا مُباشرة من خلال مُتصفحك.
ماذا لو أردت مزيدا من التحكم في الخط؟ هناك عدة أدوات مُتوفرة للقيام بذلك، بعضها تِجاري وبعضها مُتوفر بشكل مجاني مثل تطبيق FontForge. قد يكون هذا التطبيق صعب المراس، لكن يُمكن للباحث إيجاد العديد من الدروس التي ستساعده على ترويضه.
مشاكل قد تُواجهك لدى استخدام خطوط الأيقونات
سيخبرك أي مُصمم بارع بأن أي شعار أو أيقونة ستظهر بشكل مُختلف كلما اختلف حجمها، سواء تم استخدام خط أنحف أو أصغر أو حتى تم إهمال بعض التفاصيل الفرعية هنا وهناك. مع خطوط الأيقونات لا يُمكن القيام بذلك حيث أنه لا يُمكنك توفير تصاميم تختلف باختلاف حجم الخط المُستعمل. الأيقونة التي تُصممها ستظهر بنفس الشكل سواء كنت تستخدم حجم الخط 20 نقطة، 120 نقطة أو حتى 6 نقاط فقط.
إذا كنت ترغب في الحصول على أشكال مُختلفة لنفس الأيقونة فما عليك سوى نسخها أكثر من مرة وربطها مع أكثر من مُحرف مُختلف، لكن بالرغم من ذلك فإنه يصعب عليك معرفة الطريقة التي ستظهر فيها الأيقونة للمُستخدم أو حجم الخط الذي سيستخدمه، فتكبير الخط أو تصغيره لن يُغير من شكل المحرف وبالتالي سيظهر على نفس الشكل لكن بحجم مُختلف. هذه الحيثية لن تُسبب مُشكلا في أغلب الحالات بحكم أن الأيقونات التي نستعملها حاليا (مثل أيقونات الشبكات الاجتماعية) لا تحتاج فعلا إلى إدخال تغييرات عليها لدى تغيير حجمها.
المُشكل الآخر الذي ستواجهه لدى استخدامك لخطوط الأيقونات هو توفر تلك الأيقونات بلون واحد فقط. يُمكنك عمل أيقونات بلونين مُختلفين عبر التحكم في لون الخلفية عن طريق CSS لكن لو احتوى شعارك على أكثر من لونين فإن هذه الخطوط لن تسمح لك بالقيام بذلك.
لمُواجهة هذا الإشكال اقترحت Apple خطوطا مُتعددة الألوان وهو ما سيسمح بإنشاء رسوم مُوجهة مُتعددة الألوان وإظهارها على صفحات الويب مثلما هو عليه الحال مع خط Apple Color Emoji المُتوفر على نظام OSX Lion، إلا أن هذا الحل يبقى محدودا جدًا بحكم أن توفير خط مُتعدد الألوان يحتاج إلى دعم المُتصفحات له كما سنحتاج إلى أدوات جديد لإنشائها وهو ما سيُؤخر من أية جهود تسعى لتعميم هذه الخطوط الجديدة.
أهلا بكم في عصر جديد
خطوط الأيقونات هي الخطوة القادمة لتحسين أداء وتصميم مواقعنا وتحتاج إلى فهم مبدأ عملها إن أردت استخدامها في مشاريعك. لن تحتاج سوى إلى بعض ٍمن التدريب لتتمكن من إنشاء خطك الخاص الذي يُمكنك من جمع كامل أيقوناتك وشعاراتك في ملف خط واحد لتضمينه في موقعك. لن تساعدك هذه الخطوط على إبهار زوار موقعك فحسب وإنما ستزيد من أدائه وسرعته. حان الوقت لنا جميعا لنشرع في استخدام هذه الخطوط وللمساعدة في تحسين أداء الأدوات التي تقوم بإنشائها، والمعايير التي تحكم ذلك والتقنيات المُتبعة خلال هذه العملية.
ترجمة -وبتصرف- للمقال: The Era of Symbol Fonts لصاحبه Brian Suda (بموافقة من موقع A List Apart وكاتب المقال).
تم التعديل في بواسطة يوغرطة بن علي














أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.