استكمالا لمقال مكونات إطار عمل Bootstrap، نعود إليكم في هذا المقال بتكملة لبقية المكونات، وسنتناول مواضيع اللوحات Panels، النوافذ المتوسطة الظهور Modal Windows، وأداة العرض المتكرر Carousel، وخاصية التقلص Collapse.
اللوحات Panels
لتكوين عنصر اللوحات بشكل كامل، لزم أن نعرف مكوناته، فتتكون اللوحة من الرأس Header وجسم اللوحة body والذيل Footer، والآن سنقوم بتكوين لوحة أساسية بدون رأس أو ذيل لكي يسهل عليك فهم المكونات.
ولتكوين لوحة أساسية سنستخدم الصنف panel. والصنف panel-default. مع الوسم <div> الذي يحوي كل عناصر اللوحة، ونستخدم الصنف panel-body. لإدراج مكونات اللوحة.
شيفرة تكوين لوحة في صفحات الويب:
<div class="panel panel-default">
<div class="panel-body">
يمكن وضع المحتوى الذي تريد من عناصر الصفحة والنصوص وغيرها
</div>
</div>وهذه مخرجات الشيفرة السابقة:
رأس وتذييل اللوحة
بعد أن تم تكوين الجزء الأساسي في اللوحة نقوم بإضافة الرأس والذيل لهذه اللوحة، لإضافة الرأس نستخدم الصنف panel-heading. ولإضافة عنوان في رأس اللوحة نستخدم الصنف panel-title. مع الوسم <h1>-<h6> حسب الحجم الذي نريده للنص، ولإضافة ذيل اللوحة نستخدم الصنف panel-footer. مع الوسم <div>.
وهذه شيفرة تكوين رأس وذيل للوحة السابقة:
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">رأس اللوحة</h3>
</div>
<div class="panel-body">
يمكن وضع المحتوى الذي تريد من عناصر الصفحة والنصوص وغيرها
</div>
<div class="panel-footer">ذيل اللوحة</div>
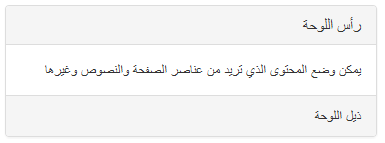
</div>مخرجات الشيفرة السابقة:
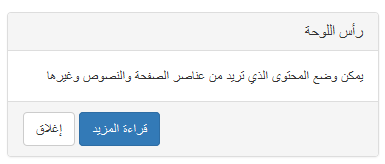
ونستطيع إضافة عناصر مختلفة إلى الذيل كأن نضيف نصوص أو أزرار مثل زر المشاركة أو قراءة المزيد وغيرها من العناصر التي قد تحتاجها في ذيل اللوحة، ففي المثال التالي سنضيف عناصر متعددة إلى الذيل لتتمكن من إضافة مثلها في موقعك:
تنسيق اللوحة حسب محتوياتها
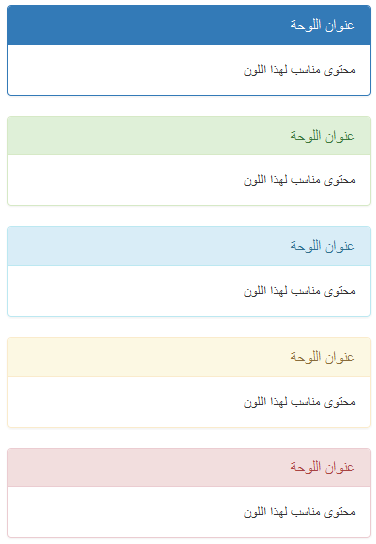
قد تحتاج إلى إظهار اللوحة بتنسيق يناسب المحتوى كأن يكون لجذب الانتباه أو أن يكون المحتوى لعرض بيانات مهمة، أو أن تكون إرشادات لتحذير المستخدم، فكل هذه المحتويات أو غيرها تستطيع أن تضيف تنسيق مناسب لها في اللوحة ، كما في الصورة التالية:
إضافة الجداول والقوائم وعناصر أخرى إلى اللوحة
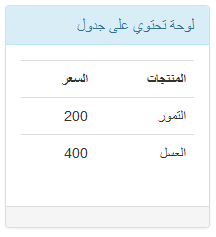
تعتبر اللوحة كإطار تستطيع أن تضع عليها ما تريد من عناصر وهنا سنضيف جدول وقائمة إلى اللوحة وأنت تستطيع تجربة إضافة عناصر أخرى لترى كيف ممكن أن تستفيد من اللوحات بشكل أفضل، لإضافة عناصر مستقلة إلى اللوحة لا بد من أن تكون في جسم اللوحة أي ضمن الوسم <div> الذي يأخذ الصنف panel-body. لكي نقول بأن اللوحة عبارة عن إطار لهذا العنصر أما إذا أضفت العنصر في الرأس أو الذيل سيكون من مكونات اللوحة نفسها، لذا سنضيف الجدول في جسم اللوحة ، وننوه إلى أن إطار العمل Bootsrap قد خصص الصنف table. خاص بالجداول، وهذه شيفرة إضافة جدول داخل اللوحة:
...
<div class="panel-body">
<table class="table">
<th>المنتجات</th><th>السعر </th>
<tr><td>التمور</td><td>200</td></tr>
<tr><td>العسل</td><td>400</td></tr>
</table>
</div>
...وستكون المخرجات بهذا الشكل:
والآن سنضيف قائمة إلى اللوحة، ولا يوجد أي فرق بين إضافة جدول أو قائمة وبين إضافة إي عنصر آخر لذا إذا احتجت أن تضيف أي عنصر كل ما عليك فعله هو أن تدرج هذا العنصر ضمن جسم اللوحة وسنضيف القائمة كمثال ثانٍ على ذلك وهذه شيفرة إضافة قائمة إلى اللوحة:
...
<div class="panel-body">
<p>هذه قائمة بمنتجاتنا المتوفرة في كل الأسواق</p>
<ul class="list-group">
<li class="list-group-item">التمور</li>
<li class="list-group-item">العسل</li>
<li class="list-group-item">مشتقات التمور</li>
</ul>
</div>
...جرب أنت الحصول على مخرجات هذه الشيفرة.
النوافذ متوسطة الظهور Modal Window
إذا كنت تعرف صندوق الحوار (dialog box) من قبل فهذا يعني أنك ستتعرف على مفهوم النوافذ متوسطة الظهور بسرعة، أما إذا لم تسمع بها من قبل فهيا بنا نستكشف ما معنى النوافذ متوسطة الظهور.
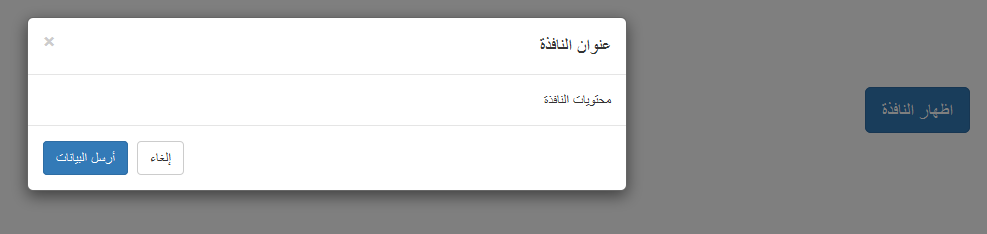
قد تلاحظ في بعض المواقع التي تتطلب تسجيل الدخول أنها تُظهِر لك نافذة صغيرة في وسط الشاشة من خلالها تُدخِل البيانات المطلوبة قبل الحصول على المحتوى مثلا، أو إذا كنت تستخدم فيس بوك ورغبت بمشاركة منشور أو حذف محتوى وتظهر لك رسالة تأكيدية فهذه هي النوافذ متوسطة الظهور، بحيث تجعل المستخدم يركز على شيء واحد فيعزل بقية المحتوى وتبقى هذه النافذة فقط، ولابد من أن تعرف أنه لإظهار النافذة نحتاج إلى:
- حدث أو زر يظهر النافذة.
- النافذة ومحتوياتها.
كما في الصورة التالية:
لإضافة هذه النافذة نستخدم الصنف modal. مع الوسم <div> سنضع محتويات النافذة ضمن هذا الوسم، ومن ثم نعطي هذا الوسم معرِّف من خلال الخاصية id="" وبعد ذلك نستخدم الخاصية role="dialog" أي ان مهمة هذا الوسم هي احتواء النافذة ومكوناتها، ونقوم بإخفاء النافذة من بين محتويات الصفحة باستخدام الخاصية aria-hidden="true" إلى أن يأتي حدث إظهارها.
ستحتاج إلى حدث أو زر عندما يتعامل معه المستخدم يظهر النافذة والذي سيكون منفصلا عن مكونات النافذة بالطبع إذ سيكون من مكونات الصفحة الظاهرة. استعمل إما عنصر الزر <button> أو عنصر الروابط <a> مع إضافة الخاصية data-toggle والخاصية data-target، أما الخاصية الأولى والتي تعمل على إظهار العنصر فنحدد لها القيمة modal، وأما الخاصية الثانية فتحدد أيا من النوافذ سيتم إظهارها لأنه قد توجد أكثر من نافذة في الصفحة، وبالتالي ستكون القيمة هي المعرف id والذي اخترناه مسبقا لهذه النافذة.
وهذه الشيفرة توضح الكلام السابق مع بعض الإضافات الأخرى:
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#firstModal">
اظهار النافذة
</button>
<!-- Modal -->
<div class="modal fade" id="firstModal" tabindex="-1" role="dialog" aria-labelledby="firstModallLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="firstModalLabel">
عنوان النافذة
</h4>
</div>
<div class="modal-body">
محتويات النافذة
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">إلغاء</button>
<button type="button" class="btn btn-primary">
أرسل البيانات
</button>
</div>
</div>
</div>
</div>قد تلاحظ وجود أصناف كثيرة مضافة وخصائص متعددة، دعنا الآن نمر على كل صنف وخاصية تضمنتها الشيفرة السابقة:
الأصناف modal-header. و modal-body. و modal-footer. أعتقد بأنك ستتعرف عليها وهي مخصصة للعنوان ومحتويات النافذة وكذيل للنافذة، بالترتيب، وأما الخاصية aria-labelledby="" فنحدد من خلالها أي العناصر ستكون عنوان للنافذة وبالتالي ستكون قيمتها هي قيمة الخاصية id والتي تعتبر معرِّف العنوان <h4> والذي يستخدم كعنوان للنافذة، والخاصية data-dismiss فتُعطى القيمة modal وتُستخدم مع الأزرار التي تُغلِق النافذة.
وقد تلاحظ أيضا وجود الصنف fade. مع الوسم <div> الخارجي ويعمل على إضافة تأثير الحركة الذي قد تلاحظها عند ظهور أو اختفاء النافذة، ويمكن الاستغناء عنه ولا يؤثر ذلك على النافذة، فقط سيختفي تأثير الحركة.
أحجام النوافذ متوسطة الظهور Modal window
تستطيع التحكم بحجم ظهور النافذة كما تريد، ولكن هذه الأحجام لا تظهر تأثيراتها إلا مع الشاشات الكبيرة والمتوسطة، أما الشاشات الصغيرة فهي سواء، والصنف .bs-example-modal-* يستخدم لهذا الغرض فتضع المقاس المناسب (lg-sm-md) بدلا من الرمز *، وتستخدم الصنف .modal-* مع الوسم الذي يحتوي على الصنف modal-dialog.، وهذه الشيفرة توضح استخدام الحجم lg,sm:
<button class="btn btn-primary" data-toggle="modal" data-target="#largeModal">نافذة كبيرة</button>
<div id="largeModal" class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog">
<div class="modal-dialog modal-lg">
...
<button class="btn btn-primary" data-toggle="modal" data-target="#smallModal">نافذة صغيرة</button>
<div id="smallModal" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog modal-sm">
بإمكانك تجربة الشيفرة السابقة والتعرف على المخرجات بسهولة.
التقليص Collapse
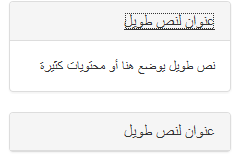
وفر إطار العمل Bootstrap خاصية مميزة وهي خاصية تقليص مكونات العناصر فمثلا إذا كان لديك لوحة ومكوناتها متعددة ومتشعبة فبإمكانك إخفاء المحتويات وإظهارها، ويستخدم الصنف collapse. أو الصنف collapse in. مع الوسم الخارجي للمحتويات، وسنتناول مثال يوضح ذلك باستخدام مجموعة من اللوحات panels تحتوي كل لوحة على نصوص ومحتويات كثيرة، والصورة التالية توضح تقلص لوحة وظهور الأخرى عند النقر عليها:
وهذه شيفرة الصورة السابقة:
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"href="#collapseOne">
عنوان لنص طويل
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
نص طويل يوضع هنا أو محتويات كثيرة
</div>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">
عنوان لنص طويل
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
نص طويل يوضع هنا أو محتويات كثيرة
</div>
</div>
</div>
في هذه الشيفرة تم إضافة الصنف panel-group. في الوسم الخارجي <div> والذي يستخدم لتجميع مجموعة من اللوحات، وتم إعطاء الوسم الخارجي <div> المعرِّف id="father" والمخصص للتعامل مع العناصر التي يتم تقليصها وبالتالي سيكون هذا الوسم أبٌ لجميع الوسوم الموجودة ضمن محتوياته، وتم إضافة لوحتان panels إلى المجموعة وفي كل لوحة تم وضع الوسم <a> -ضمن محتويات العنوان- وفيه الخاصية data-toggle="collapse"، والخاصية data-parent="#father" إشارة إلى العنصر الأب لكي لا ينتقل خارجه، أما خاصية الانتقال href="#id"، فنضع معرِّف المحتوى المراد الانتقال إليه.
وأما المحتوى المراد إخفاؤه و إظهاره فيكون ضمن الوسم <div> فيأخذ الصنف panel-collapse. والصنف collapse. ولابد من وضع معرِّف id خاص به، لأنه عندما ننتقل إلى محتوى لابد وأن يكون فريدا لكي يتم الانتقال إليه لا إلى غيره.
وهناك أصناف إضافية تستطيع أن تستخدمها أثناء التقليص:
- Collapse يستخدم لإخفاء المحتويات افتراضيا كما في اللوحة الثانية في المثال السابق.
- Collapse in يستخدم لإظهار المحتويات افتراضيا كما في اللوحة الأولى في المثال السابق.
- Collapsing يستخدم إذا كنت لا ترغب في إخفاء محتويات لوحة إذا أظهرت محتويات لوحة أخرى، لأن الوضع الافتراضي أنه إذا أظهرت محتويات لوحة فإن بقية اللوحات تتقلص ولكن في هذا الصنف فإن المحتويات تبقى كما هي إلى أن تنقر مرة أخرى على نفس اللوحة.
تقليص محتويات عناصر أخرى
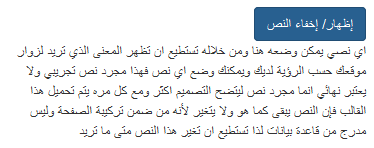
محتويات اللوحات ليس كل شيء فيمكنك تقليص محتويات أخرى كأن تعمل تقليصًا لمحتويات قائمة list أو أن تعمل تقليصًا لمحتويات جدول أو لأي محتويات أخرى، وهنا سنتطرق إلى مثال آخر وهو تقليص نص عند النقر على زر محدد، وهذه الشيفرة تعمل على إظهار و إخفاء النص عند النقر على الزر ونريد أن يكون النص ظاهرا وهذا يعني أننا سنستخدم الصنف collapse in. مع الوسم <div> الذي تقع المحتويات ضمنه، كما في الشيفرة التالية:
<button type="button" class="btn btn-primary" data-toggle="collapse" data-target="#text"> إظهار/ إخفاء النص </button> <div id="text" class="collapse in"> <p>اي نصي يمكن وضعه هنا ومن خلاله تستطيع ان تظهر المعنى الذي تريد لزوار موقعك حسب الرؤية لديك ويمكنك وضع اي نص فهذا مجرد نص تجريبي ولا يعتبر نهائي انما مجرد نص ليتضح التصميم اكثر ومع كل مره يتم تحميل هذا القالب فإن النص يبقى كما هو ولا يتغير لأنه من ضمن تركيبة الصفحة وليس مدرج من قاعدة بيانات لذا تستطيع ان تغير هذا النص متى ما تريد</p> </div>
ومخرجات الشيفرة السابقة ستكون كما في الشكل التالي -قبل أن يتم النقر على الزر-في أول مرة:
أداة العرض المتكرر Carousel
أداة العرض المتكرر أو أداة عرض الصور بشكل متحرك، أو ما يدعى بأداة عرض الشرائح Slider تعتبر من الأدوات الرائعة التي يقدمها إطار العمل Bootstrap، بحيث تمكِّن المصممون من إنشاء عرض للشرائح slides بشكل رائع وبخطوات بسيطة جدا، فهيا بنا ننشئ أداة العرض المتكرر Carousel:
في البداية، لا بد من إضافة الوسم الخارجي <div> والذي سيضم عناصر الأداة كاملة، ونضيف الصنف carousel. والصنف slide. إلى هذا الوسم، ونعطيه معرِّف id فريد ونسميه على سبيل المثال firstCarousel، وهناك فترة زمنية قصيرة بين ظهور كل صورة وأخرى ونحدد هذه الفترة من خلال الخاصية data-interval="3000" – وهذه القيمة تقاس بالملي ثانية أي أن الرقم 3000 السابق عبارة عن 3 ثوانٍ فقط -،طبعا الخاصية هذه تضاف إلى الوسم السابق، ولبدء تحريك الأداة عند تحميل الصفحة نضيف الخاصية data-ride="carousel".
كما في الشيفرة التالية:
<div id="firstCarousel" class="carousel slide" data-interval="3000" data-ride="carousel"> ... </div>
محتويات أداة العرض المتكرر
تتكون أداة العرض المتكرر من عدة عناصر كما يلي:
- عناصر المحتوى الداخلي (الصورة والنص الذي يصف الصورة).
- عناصر تحريك المحتويات باتجاه اليمين أو اليسار.
- عناصر إعلام المستخدم بمدى تقدم الأداة carousel-indecators.
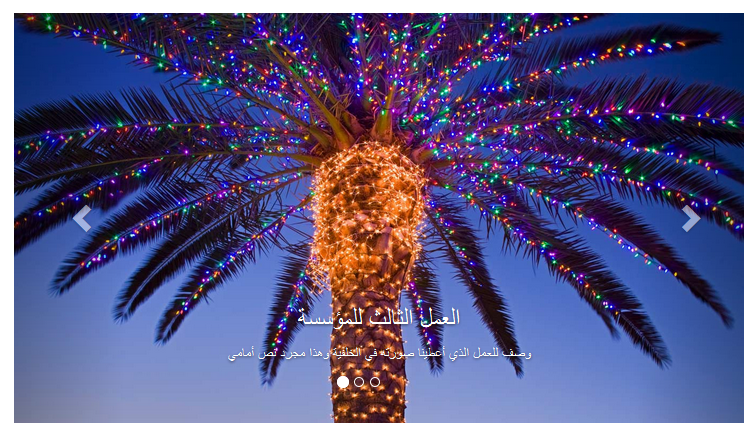
والصورة التالية توضح هذه الأجزاء:
بعد أن تم إنشاء الإطار الخارجي للأداة سننشئ الآن المكونات، وأول هذه المكونات هي المحتويات الأساسية أو الداخلية inner وأقل شيء يمكن إضافته للمحتويات هو الصورة، ولكن قبل أن نضيف الصورة سننشئ جزء المحتويات باستخدام الوسم <div> مع الصنف carousel-inner. ومن ثم ننشئ جزء مخصص لكل عنصر من المحتويات الداخلية باستخدام الصنف item. مع الوسم <div> ونضيف الصنف active. لأول عنصر ولا نضيفه مع بقية العناصر، ومن ثم نضيف الصورة باستخدام الوسم <img>، وأما النصوص التي تصف الصورة وتظهر في الجزء السفلي من الأداة فيتم أضافتها باستخدام الصنف carousel-caption. مع الوسم <div>، كما في الشيفرة التالية:
<div class="carousel-inner">
<div class="active item">
<img src="img/1.jpg" alt="image 1"/>
<div class="carousel-caption">
<h3>العمل الاول للمؤسسة</h3>
<p>وصف للعمل الذي أعطينا صورته في الخلفية وهذا مجرد نص أمامي</p>
</div>
</div>
...تتحرك المحتويات تلقائيا في وقت معين كما حددناه في الإطار الخارجي للأداة ولكن أذا رغبنا بإعطاء المستخدم الحرية في التنقل بين الشرائح فقد وفر إطار العمل Bootstrap3 هذه الخاصية من خلال استخدام الصنف carousel-control left. للتحريك باتجاه اليسار أو الصنف carousel-control right. للتحريك باتجاه اليمين، ونستخدم هذا الصنف مع الوسم <a>، ولابد من إضافة الخاصية data-slide="" ونضع لها القيمة إما prev للعودة إلى الشريحة السابقة أو القيمة next للتقدم إلى الشريحة التالية، ولا تنسى أن تضيف أيقونة تعبر عن الاتجاه، وذلك باستخدام الصنف .glyphicon-chevron-* مع الوسم <span>، ونستبدل الرمز * بـ left أو right حسب الاتجاه، كما في الشيفرة التالية:
<a class="carousel-control left" href="#firstCarousel" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> </a> <a class="carousel-control right" href="#firstCarousel" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> </a>
ولاستكمال بقية العناصر في الصورة السابقة سنضيف المزيد من الوضوح إلى الأداة فنستخدم عنصر التنبيه لإعلام المستخدم بمدى تقدم أداة العرض وهذه الأداة مهمة خصوصا إذا كان العرض يحتوي على الكثير من المحتويات، ونضيفها باستخدام الصنف carousel-indicators. مع وسم القائمة <ol> وعلى حسب عدد مكونات الأداة نضيف عناصر <li> في هذه القائمة، وعناصر القائمة <ol> تأخذ الخاصية data-target="#carousel-id" وقيمة هذه الخاصية عبارة عن معرّف لأداة العرض المتكرر، ونضيف الخاصية data-slide-to="#" بحيث تحتوي قيمة هذه الخاصية على رقم الشريحة الظاهرة في الوقت الحالي على الأداة ويبدأ الترقيم من الصفر صعودا إلى عدد الشرائح في الأداة. كما في المثال التالي:
<ol class="carousel-indicators"> <li data-target="#firstCarousel" data-slide-to="0" class="active"></li> <li data-target="#firstCarousel" data-slide-to="1"></li> <li data-target="#firstCarousel" data-slide-to="2"></li> </ol>
وبهذا نكون قد انتهينا من تكوين أداة عرض متكرر بسيطة، وهذه الشيفرة الكاملة للأداة والتي ستكون مخرجاتها كما في الصورة السابقة الذكر:
<div id="firstCarousel" class="carousel slide" data-interval="3000" data-ride="carousel">
<div class="carousel-inner">
<div class="active item">
<img src="img/1.jpg" alt="image 1"/>
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="img/2.jpg" alt="image 1"/>
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="img/3.jpg" alt="image 1"/>
<div class="carousel-caption">
...
</div>
</div>
</div>
<a class="carousel-control left" href="#firstCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="carousel-control right" href="#firstCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
<ol class="carousel-indicators">
<li data-target="#firstCarousel" data-slide-to="0" class="active"></li>
<li data-target="#firstCarousel" data-slide-to="1"></li>
<li data-target="#firstCarousel" data-slide-to="2"></li>
</ol>
</div>
بإمكانك عزيز القارئ أن تراجع جميع أمثلة هذه المقالة وتعدل عليها وتضيف أشياء من عندك لكي تستفيد بأكبر قدر ممكن لأن القراءة وحدها لا تكفي، وستكون قادرا على التعامل مع إطار العمل Bootstrap بكل المميزات إذا عملت على تطبيق كل جزئية وزدت عليها بأمثلة من عندك فإذا كان الوقت متاحًا لك حاليا، فلا تتردد في تطبيق المزيد من الأمثلة وتكثر من الاطلاع، فقد لا يكون الوقت متاحا لك مرة أخرى.























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.