إنّ أي مُطوّر أو مُصمّم يُحب كتابة الشيفرة البرمجية، ستكون تقسيمات الصفحة layouts المُعتمدة على أوراق الأنماط المُتتالية هي صميم وجوهر عمله. فيما قد تكون هذه المقالة مُراجعة للبعض، أو حتّى تصحيح بعض المفاهيم للبعض الآخر، سيتمّ تناول خاصّيّة التَمَوْضُع position، وكيفيّة استخدامها في تصميم تقسيمات صفحة layouts مُسايرة ومُتوافقة مع المعايير القياسيّة، ولا تعتمد على الجداول.
يُساء فهمُ خاصّيّة التَمَوْضُع، ممّا يؤدي في بعض الأحيان عند تصحيح علّة مُعينة في شيفرةٍ ما من المُمْكن أنّ يتمّ استخدام قيم مُختلفة بأسلوب التجربة والخطأ للخاصّيّة position لمُحددٍ ما حتّى يتمّ الحصول على القيمة المطلوبة. إنّ هذه الطريقة المُملّة قد تفي بالغرض، ولكن من المُفترض على المُطوّر معرفة بالتحديد لماذا القيمة position: relative قد استطاعت إصلاح مُشكلة ما في تقسيم الصفحة دون قيمة أُخرى. هدف هذا الشرح هو تعلّم دلالات قيمة الخاصّيّة position وتأثيرها على الصفحة، وبالأخصّ، كيف سوف تؤثّر هذه القيم على بقية أجزاء الصفحة (markup).
يُقدم بَيان specification أوراق الأنماط المُتتالية خمس خواصٍّ وهي:
- ساكن: static
- نسبيّ: relative
- كامل أو مُطلق: absolute
- ثابت: fixed
- مَوروث: inherit
كما تمّ إضافة قيم جديدة ولكنها مازالت في مرحلة "مسودة عمل".
يُستفاد من كل خاصّيّة لغرضٍ مُعينٍ، لذلك فَهمُ الغرض من كلٍ منها هو الطريق الأمثل لاحتراف تقسيمات الصفحة المُعتمدة على CSS.
الخطوات الأولى مع أليّة عمل خواصّ التَمَوْضُع
سيتمّ العودة إلى الأساسيّات لفهم الأمور بشكلٍ صحيحٍ. في CSS وبطبيعة الحال، يتمّ العمل ضمن حدود وقواعد ما يهم هُنا هو ما يُدعى بـ "التدفّق الطبيعيّ" normal flow.
في العودة إلى بيان مُنظمة رابطة الشبكة العالميّة W3C سيكون تعريف التدفّق الطبيعيّ بالشكل التّالي:
Boxes in the normal flow belong to a formatting context, which may be block or inline, but not both simultaneously. Block boxes participate in a block formatting context. Inline boxes participate in an inline formatting context.
الصناديق في التدفّق الطبيعيّ تَنتمي إلى سياق التنسيق والّذي قد يكون ضمنيّ على نفس السطر inline أو على كامل السطر block، ولكن ليس كلاهما في نفس الوقت. حيثُ أنّ الصناديق الّتي تُعرض على كامل السطر تُشارك في سياق التنسيق بهذا الشكل، والصناديق الّتي تُعرض بشكل ضمنيّ تُشارك في سياق التنسيق بهذا الشكل.
يُمكن اعتبار الصندوق المَذكور في البيان السابق كالصندوق الخشبي، والتدفّق الطّبيعيّ كما لو أنّه قانون كما هو قانون الجاذبيّة، التدفّق الطّبيعيّ للمُستند يُعبر عن اصطفاف العناصر فوق بعضها البعض تدريجيًّا من الأعلى إلى الأسفل، لكي تَظهر بالشّكل المُفترض لها أنّ تظهر عليه. يُمكن تشبيه التدفّق الطّبيعيّ بصناديق (مُكعبات) الأحرف الأبجديّة الّتي يُبنى منها ذلك البرج الضخم -الّذي يبنيه الأطفال بشكل مُتسلسل للأحرف- حيثُ أنّ هذه الصناديق الخشبيّة مُقيّدة بفعل الجاذبيّة الأرضيّة، ولا يُمكن إعطائها خصائص تُعارض قانون الجاذبيّة. في الجهة المُقابلة تتبع العناصر بعضها البعض في ترتيب عناصر الصفحة الخاصّة بمُستند HTML. ولكن من المُمكن إعطاء هذه العناصر خصائص لتُعرض بشكلٍ مخالفٍ لترتيبها الطبيعيّ.
الخاصيّتان static و relative
تشبه خاصِّيَّات التَمَوْضُع "ساكن" static و "نسبيّ" relative سلوك صناديق الأبجديّة، حيثُ أنّها تصطفّ فوق بعضها البعض كما هو مُتوقعٌ لها. مع الانتباه إلى أنّ الخاصّيّة static هي القيمة الافتراضيّة للخاصّيّة position لأي عنصر. وعندما يكون هناك ثلاثة عناصر تحمل الخاصّيّة static فإنّها سوف تصطفّ فوق بعضها البعض. في المثال التّالي يوجد ثلاثة عناصر جميعها تحمل القيمة static.
#box_1 {
position: static;
width: 200px;
height: 200px;
background: #ee3e64;
}
#box_2 {
position: static;
width: 200px;
height: 200px;
background: #44accf;
}
#box_3 {
position: static;
width: 200px;
height: 200px;
background: #b7d84b;
}يُلاحظ من المثال السابق كيف أنّ هذه الصناديق تصطفّ فوق بعضها البعض. هذه الفكرة على بساطتها تعتبر أساسيات بناء الكتل block building ومن المُهم جدًا إدراكُها.
يُمكن استخدام القيمة static لإنشاء تقسيمات صفحة مُبسّطة بعمود واحد single-column، حيثُ كل عنصر يتموضع فوق العنصر الّذي يليه. وعند الرغبة في نقل هذه العناصر فيما بينها باستخدام خواصّ الإزاحة offset مثل: الأعلى top، اليمين right، الأسفل bottom، اليسار left ستكون النتائج غير مُرضيةٍ أبدًا، حيثُ لا تؤثر هذه الخواصّ على عنصر ساكن static (أي يقوم بتجاهلها). كما لا يستطيع العنصر الساكن إنشاء نسق إحداثيَّات جديد للعنصر الابن. ولكن ما هو نسق الإحداثيَّات، هذا ما سيتمّ توضيحه باستخدام القيمة نسبيّ relative.
تتصرّف العناصر المُتموضعة بشكل نسبيّ relative كما هي العناصر المُتموضعة بشكل ساكن static، حيثُ تتوافق فيما بينها بشكل مُتناسق، من دون أنّ تسبب أي مشاكل. قد يبدو الأمر غريبًا، ولكن عند تطبيق القيمة relative على المثال السابق ستكون النتائج مُشابهة للمثال السابق:
#box_1 {
position: relative;
width: 200px;
height: 200px;
background: #ee3e64;
}
#box_2 {
position: relative;
width: 200px;
height: 200px;
background: #44accf;
}
#box_3 {
position: relative;
width: 200px;
height: 200px;
background: #b7d84b;
}يُبرهن المثال السابق كيف أنّ العناصر المُتموضعة بشكل نسبيّ relatively تسلك سلوك العناصر المُتموضعة بشكل ساكن statically. لكن ما هو غير واضح أنّ هذه العناصر الّتي تحمل القيمة relative تختلف بمَيْزة هامة جدًا عن العناصر الّتي تحمل القيمة static.
يكمُن الاختلاف الأوَّليّ في أنّ العناصر المُتموضعة بشكل نسبيّ من المُمكن تعديل مَوضعها باستخدام خاصِّيَّات الإزاحة: top و right و bottom و left. سيتمّ استخدام المثال السابق، ولكن بإضافة تَمَوْضُع الإزاحة على الصندوق الثاني “box_2”:
#box_2 {
position: relative;
left: 200px;
width: 200px;
height: 200px;
background: #44accf;
}يُظهر المثال السابق التَمَوْضُع النسبيّ بشكلٍ عمليٍّ. حيثُ أنّ الصناديق الثّلاثة مُتموضعة فوق بعضها ماعدا الصندوق الثّاني فقد تمّ دفعه 200px من اليسار. في هذا المثال قد تمّ كسر قانون الجاذبية بناءً على رغبتنا. ومازال الصندوق الأزرق ينتمي إلى التدفّق العام الخاصّ بمُستند HTML، حيثُ أنّ الصندوق الأخضر يأتي أسفل الصندوق الأزرق على الرغم من أنّ الصندوق الأزرق ليس فوقه بشكل مُباشر. عند استخدام خاصِّيَّات الإزاحة لنقل عنصر مُتموضع بشكلٍ نسبيٍّ، فإن ذلك لا يؤثّر على العنصر أو العناصر التّالية، حيثُ أن الصندوق الأخضر مازال مُتموضعًا كما لو كان الصندوق الأزرق غير مُزَاح. وهو أمرٌ لا ينطبق على التشبيه الخاصّ بصناديق الأبجديّة.
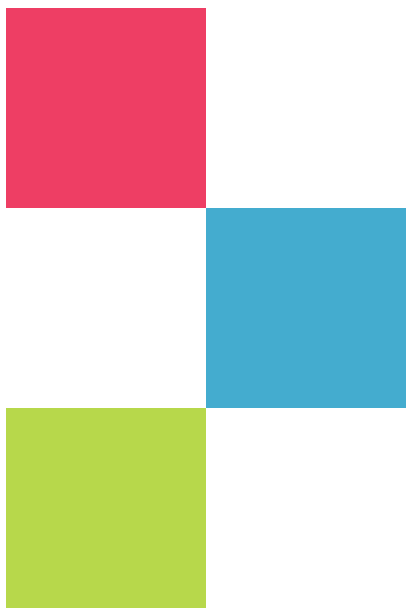
يُعتبر إنشاء نسق إحداثيَّات للعنصر الابن مَيْزةً أُخرى من ميزات خاصيّة التَمَوْضُع النسبيّ. حيثُ يُمثل هذا النسق نقطةً مرجعيّةً لخاصِّيَّات الإزاحة. سيتمّ العودة إلى المثال السابق لتوضيح هذه الفكرة، حيثُ أنّ الصندوق الأزرق لا يتموضع داخل أيًا من العناصر، لذلك نسق الإحداثيَّات المُستخدم لإزاحة نفسه 200px من جهة اليسار يعود إلى المُستند نفسه. ولو تمّ وضع الصندوق الثّاني داخل الصندوق الأول، سيتمّ الحصول على نتائج مُختلفة، حيثُ أنّ الصندوق الثّاني سيتموضع نِسْبَة إلى نسق الإحداثيّات من الصندوق الأول (الأحمر). في المثال التّالي سيتمّ التعديل على مُستند HTML دون التعديل على التنسيق CSS، وذلك بنقل الصندوق الثّاني داخل الصندوق الأول:
<div id="box_1"> <div id="box_2"></div> </div>
يُظهر المثال السابق ترميز مُستند HTML الجديد. وبسبب نسق الإحداثيّات الجديد، يقيس الصندوق الأزرق إزاحته 200px من جهة اليسار نسبةً إلى المكان الّذي كان سيكون عليه الصندوق الأزرق لو لم يكن مُتموضعا بشكلٍ نسبيٍّ.
القيمة Absolute
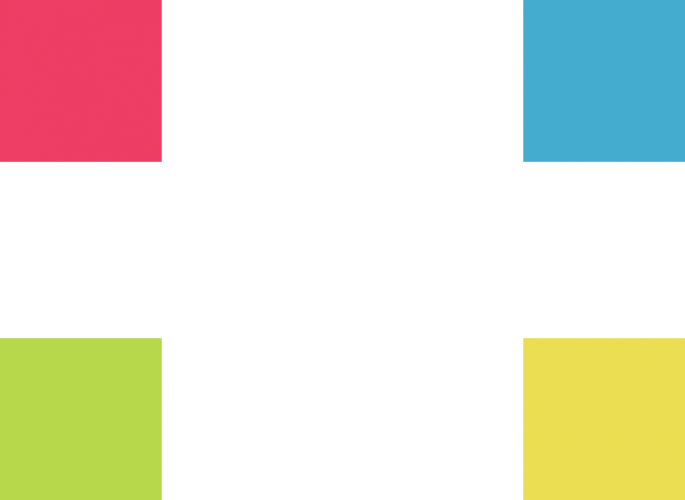
تُمثّل القيمة absolute درجة عالية من الأهمية وأكثر من سابقتها relative، حيثُ التخصيص هو ما يُميز هذه القيمة. يُسحب العنصر المُتموضع بشكلٍ نسبيٍّ من التدفّق الطّبيعيّ، وذلك عكس ما يتمّ في العناصر الّتي تحمل القيمة relative و static. ويمكن التحكم بالعنصر بطريقةٍ مرنة عندما يتمّ سحبه من التدفّق الطّبيعيّ، حيثُ يُمكن وضعه في أي مكان من دون أنّ يؤثّر أو يتأثّر بباقي العناصر المُنتمية إلى هذا التدفّق. يُمكن التفكير بهذه العناصر كما لو أنّ لها على الجهة الخلفية قطعة كبيرة من مشبك velcro، حيثُ يُمكن إلصاق هذه العناصر في أي مكان حسب الرغبة والحاجة. تَستجيب العناصر المُتموضعة بشكل مُطلق (كامل) absolutely إلى خاصِّيَّات الإزاحة. حيثُ يُمكن تحديد القيم top: 100px و left: 200px للعنصر ليتوضع العنصر بالضَّبط 100px من الجهة العلوية و200px من الجهة اليُسرى للمُستند. سيتمّ التوضيح بالمثال التّالي وباستخدام أربعة صناديق:
#box_1 {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
background: #ee3e64;
}
#box_2 {
position: absolute;
top: 0;
right: 0;
width: 200px;
height: 200px;
background: #44accf;
}
#box_3 {
position: absolute;
bottom: 0;
left: 0;
width: 200px;
height: 200px;
background: #b7d84b;
}
#box_4 {
position: absolute;
bottom: 0;
right: 0;
width: 200px;
height: 200px;
background: #ebde52;
}
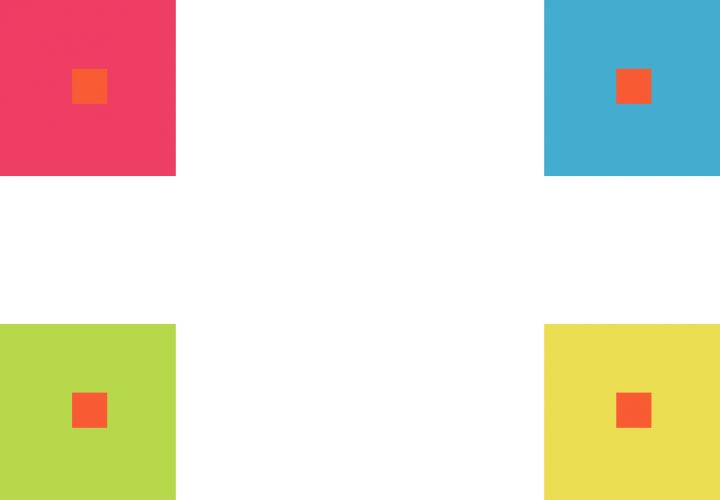
يُظهر المثال السابق أربعة صناديق تتموضع في زَوايا المُتصفّح الأربع، وذلك بسبب أنّ كل صندوق يحمل القيمة absolute للخاصيّة position، بكلماتٍ أُخرى تمّ إلصاق هذه الصناديق في كل زاوية من زوايا نافذة المُتصفّح. ستبقى هذه الصناديق بالزاوية الخاصّة بها عند تغيير حجم المُتصفّح. وإنّ تصغير حجم المُتصفّح بحيثُ تتداخل أو تتشابك هذه الصناديق مع بعضها لن يُحدث أي تفاعل فيما بينها على الإِطْلاق، أي لن يزيح أحدها الآخر، وكأنّ كل صندوق في طبقةٍ مُختلفة، وذلك لأنّ هذه الصناديق قد أصبحت خارج التدفّق الطبيعيّ للمُستند.
تُنشئ العناصر المُنسّقة بالقيمة absolute نسق إحداثيَّات جديد للعناصر الأبناء الخاصّة بها. المثال التّالي يوضّح كيف أنّ الصناديق البرتقاليّة الصغيرة تتموضع داخل الصناديق الآباء الخاصّة بها، وإحداثيّات الإزاحة مُرتبطة بالعناصر الآباء لا بنافذة المُتصفّح.
<div id="box_1" class="box">
<div class="orange"></div>
</div>
<div id="box_2" class="box">
<div class="orange"></div>
</div>
<div id="box_3" class="box">
<div class="orange"></div>
</div>
<div id="box_4" class="box">
<div class="orange"></div>
</div>}
.box { position: absolute; width: 200px; height: 200px; }
#box_1 { background: #ee3e64; top: 0; left: 0; }
#box_2 { background: #44accf; top: 0; right: 0; }
#box_3 { background: #b7d84b; bottom: 0; left: 0; }
#box_4 { background: #ebde52; bottom: 0; right: 0; }
.orange { background: #f95b34; position: absolute; top: 39%; left: 41%; width: 40px; height: 40px; }
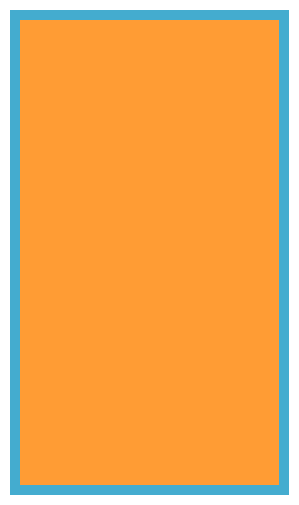
تُقدم القيمة absolute خصائص مُميّزة عند استخدام قيم الإزاحة معها، حيثُ سيُصبح من المُمْكن تَمْديد العنصر من دون تحديد أيًا من أبعاد العَرض width أو الارتفاع height، والّتي ستكون مُختلفة بناءً على حجم نافذة المُتصفح أو قياس الشاشة. وعليه فإنّ العنصر الابن سيكون مُقيّدًا بالعنصر الأب الخاصّ به، أو المُستند نفسه. المثال التّالي سيُوضح الفكرة:
a {
position: absolute;
top: 10px;
right: 10px;
bottom: 10px;
left: 10px;
background: #44accf;
}
#box_b {
position: absolute;
top: 20px;
right: 20px;
bottom: 20px;
left: 20px;
background: #ff9c34;
}يُوضّح المثال السابق كيف أنّ العناصر قد أصبحت أكثر مُرونة fluid، حيثُ يَتغيّر حجمها مع تَغيّر حجم الصفحة. ويوضّح المثال التّالي كيفيّة إنشاء صفحة بعمودين وبارتفاع الصفحة بالكامل.
#box_1 {
position: absolute;
top: 0;
right: 20%;
bottom: 0;
left: 0;
background: #ee3e64;
}
#box_2 {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 80%;
background: #b7d84b;
}
يُظهر المثال السابق تقسيم صفحة بعمودين، والّذي يُوضّح ما يُمكن عمله باستخدام القيمة absolute. أخذًا بعين الاعتبار أنّ هذا الأسوب ليس أفضل طريقة في إنشاء تقسيم صفحة بعمودين. يُمكن استخدام بعض الحِيَل في إيجاد تطبيقات عمليّة لهذه الخاصّيّة. على سبيل المثال:
#box_1 {
width: 200px;
height: 200px;
background: #ee3e64;
}
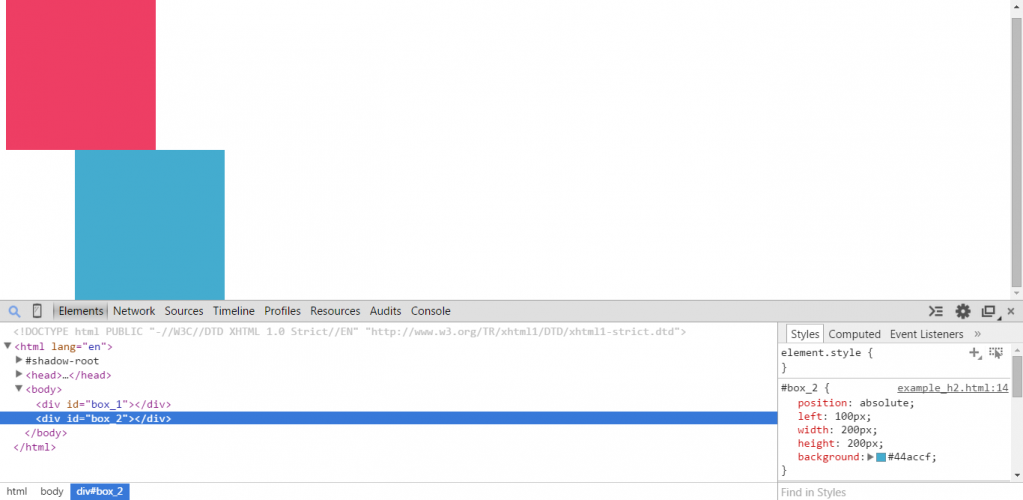
#box_2 {
position: absolute;
left: 100px;
width: 200px;
height: 200px;
background: #44accf;
}
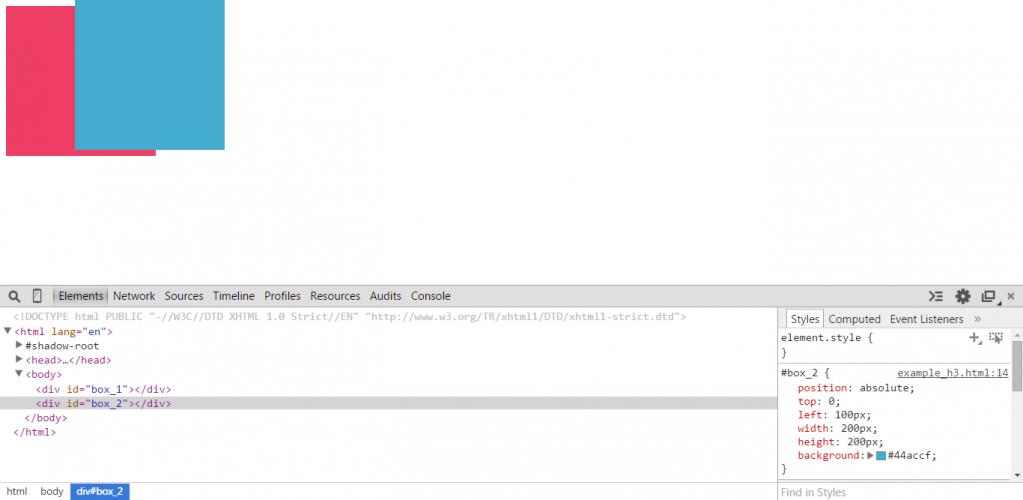
عند التركيز في المثال السابق والصندوق الثّاني بالتحديد، سيتمّ مُلاحظة كيفيّة استخدام قيمة إزاحة واحدة left: 100px;، وهذا ما يَسمح للصندوق الثّاني في الحفاظ على حافته العلوية في مكانها مع مقدرته على الانتقال 100px من جهة اليسار، ولكن عند تطبيق قيمة إزاحة ثانية إلى الجهة العلوية، سيتمّ سحب الصندوق الأزرق إلى أعلى المُستند:
#box_2 {
position: absolute;
top: 0;
left: 100px;
width: 200px;
height: 200px;
background: #44accf;
}
القيمة ثابت Fixed
يُشارك العنصر الّذي يحمل التنسيق position: fixed جميع الأحكام والقواعد الّتي يحملها العنصر المُتموضع بشكل مُطلق absolutely، حيثُ أنّ العنصر يُسحب من التدفّق الطّبيعيّ للمُستند. ويكمُن الاختلاف في أنّ العنصر الثّابت fixed يتمَوضع نسبة إلى المُستند، وليس إلى عنصر أب مُعيّن. كما لا يتأثر العنصر الثابت بالتدرّج، فيبقى في مجال الرؤية مهما تمّ النزول أو الصعود في الصفحة.
#box_2 {
position: fixed;
top: 0;
left: 0;
right: 0;
}
يُظهر المثال السابق شريطًا عُلويًّا يحتوي على نصّ، وذلك كعنصر fixed، من المُلاحظ عدم تحرك هذا الشريط عند التدرّج في الصفحة. أيضًا من المُلاحظ أنّ خاصِّيَّات الإزاحة left وright تحمل القيمة صفر. باعتبار أنّ القيمة fixed تنتهج سلوكًا مشابهًا لسلوك القيمة absolute، فمن المُمكن أنّ يتمّ تمديد عرض العنصر ليتناسب مع مجال الرؤية عند تثبيت العنصر أعلى الصفحة باستخدام top: 0;.
القيمة Inherit
تمّ في بداية المقالة الإشارة إلى وجود خَمس قيم مُتوفّرة للخاصيّة position. القيمة الخامسة هي مَوروث inherit والأقل أهميّة. تعمل هذه القيمة كما يدلّ الاسم الخاصّ بها، حيثُ أنّ العنصر يرث القيمة الخاصّة بالعنصر الأب. علمًا أنّه في الأساس، عناصر الخاصّيّة position لا ترث قيمتها من العنصر الأب الخاصّ بها، وتكون القيمة static هي القيمة الافتراضيّة.
الفرق بين relative وabsolute
يُظهر هذا التشبيه الفرق بين التنسيقين "نسبيّ" و "مُطلق".
يُزاح دائمًا العنصر الّذي يحمل التنسيق "نسبيّ" نسبةً إلى موضعه الأصليّ في التدفّق الطّبيعيّ، بمعنى أنّ هذا العنصر يتحرك نسبة إلى المكان الّذي كان سيكون عليه في الظروف العاديّة. وهذا الانتقال لا يؤثّر على تقسيم الصفحة أو العناصر المُحيطة، أي كأنّ هذا العنصر قد أصبح شبحًا قد ترك جسمه خلفه. هذا الجسم له عرض وارتفاع ويؤثّر على محيطه ولكنه غير ظاهر. ويستطيع الصندوق الشبح التحرك ولكنه مازال مُرتبطًا بجسمه القديم، بمعنى أنّ موقعه الحاليّ يُقاس بناءً على موقعه القديم.
أمّا العنصر الّذي يحمل التنسيق "مُطلق" فهو لا يؤثّر على محيطه أبدًا، وذلك لأنّه قد تمّ سحبه من التدفّق الطّبيعيّ. وبذلك فهو أيضًا شبح ولكنه لم يترك جسمه خلفه كما فعل الشبح النسبيّ. وبالنسبة للعناصر المُحيطة فإنّ هذا العنصر غير موجود.
يحصل الشبح المُطلق على موضعه بعد النظر عبر جميع الآباء الخاصّة به حتّى يجد واحدًا منها يتموضع إما بشكلٍ "نسبيّ" أو "مُطلق" ليكون نسق إحداثيَّات لهذا العنصر. وعندما لا يجد هذا الشبح أيًا من الآباء يتموضع بشكلٍ "نسبيّ" أو "مُطلق"، ستكون نقطته المرجعيّة هي المُستند العام.
تطبيقٌ عمليّ
سيتمّ تَوظيف الشرح السابق في مثالٍ عمليّ يجعل من الأمور أكثر وضوحًا لهذه الخاصِّيَّات. المثال هو للتوضيح فقط، ولا يُعتبر تطبيقًا مثاليًا لاستخدامه في الواقع العمليّ.
<div id="container">
<div id="nav">
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#">Link</a>
</div>
<div id="content">
<div id="callout">
<p>...</p>
</div>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
</div>
<div id="footer">
<p>Copyright © 2015 - webtuts Web Sites</p>
</div>
</div>
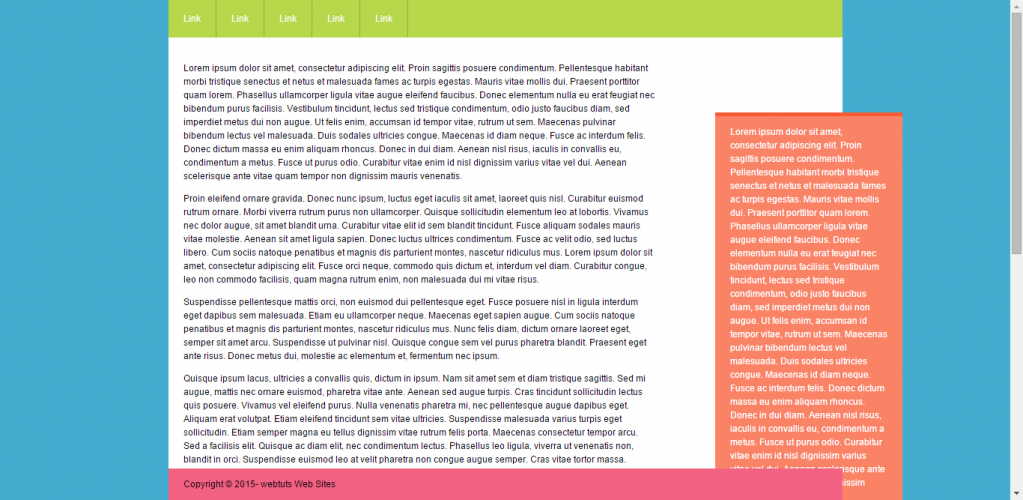
تُظهر الصورة السابقة تقسيم صفحة شائع الاستخدام في الكثير من المواقع، شريط تنقل علوي navigation، المحتوى content، ذيل الصفحة footer. سيتمّ مُناقشة كل عنصر، وخاصيّة التَمَوْضُع الخاصّة به، ولماذا تمّ اختيار كلٍ منها.
سيتمّ استخدام #container لجعل بقية العناصر مُتمركزة في المُنتصف. العنصر #nav سيكون العنصر الأول داخل العنصر #container. لم يتمّ تخصيص العنصر #nav بالخاصيّة position، لذلك ستكون القيمة static هي المُعَيَّنة. وستفي القيمة الافتراضيّة بالغرض على اعتبار أنّه لن يتمّ إزاحة هذا العنصر، أو استخدامه في إنشاء نسق إحداثيَّات جديد. على الجهة الأُخرى سيتمّ تخصيص العنصر التّالي وهو #content بخاصيّة التَمَوْضُع position بالقيمة relative.
لا تؤثر قيمة التَمَوْضُع position على العنصر #content عند عدم استخدام أيًا من قيم الإزاحة، ولكن قد تمّ تخصيصها بالتنسيق position: relative; لتُكوّن نقطة الإحداثيَّات للعنصر #callout. كما تمّ تنسيق العنصر #callout بالتنسيق position: absolute. أخذًا بعين الاعتبار أنّ العنصر الأب وهو #content الخاصّ بهذا العنصر قد تمّ تنسيقه بشكل نسبيّ relative، فإنّ خاصِّيَّات الإزاحة المُطبقة على العنصر #callout ستكون مُعتمدة على الإحداثيَّات المُنشأة من قبل العنصر الأب #content. كما تمّ تخصيص العنصر #callout بإزاحته -80px إلى جهة اليمين بهدف سحبه خارج العنصر الأب. علاوةً على ذلك، تمّ تخصيص العنصر #callout بإزاحته من الجهتين العلويّة والسفليّة بالقيمة 100px، وبذلك سيحافظ هذا العنصر على ارتفاع شبه كامل منقوصًا 200px مهما كان حجم الصفحة.
لا يؤثّر العنصر #callout على باقي العناصر بما أنّ له القيمة absolute، ولذلك يجب إضافة بعض الحشو padding للعنصر #content وذلك كي لا تختفي الفَقْرات paragraphs أسفل العنصر #callout. كما سيتمّ تخصيص ذيل الصفحة بخاصيّة التَمَوْضُع مع القيمة fixed مما يجعله ثابت ضمن مجال الرؤية viewport عند التدرّج في الصفحة نزولًا أو صعودًا. كما سيتمّ إضافة حشو إلى العنصر #content ومن الناحية السفلية وبقيمة 60px وذلك لعدم اختفاء الفقرة الأخيرة تحت ذيل الصفحة.
الخاتمة
تُعتبر خواصّ التَمَوْضُع من المواضيع الّتي لا بُد على أي مُطوّر الإلمام بها بشكل مُعمّق، وذلك كي لا يتمّ الاعتماد على أسلوب التجربة والخطأ trial and error في التعامل مع هذه الخاصّيّة. يعطي فهم هذه الخاصّيّة احترافيّة عالية للمُطوّر ويزيد من إنتاجيّته عن باقي المُطوّرين الّذين يعتمدون على أسلوب التجربة والخطأ.
ترجمة -وبتصرّف- للمقال CSS Positioning 101 لصاحبه Noah Stokes


























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.