إصدارات CSS
| الإصدار | تاريخ الصدور |
|---|---|
| CSS1 | 17-12-1996 |
| CSS2 | 12-5-1998 |
| CSS3 | 13-10-2015 |
إضافة تنسيقات CSS للصفحات
التنسيقات الخارجية (External Styles)
تًضاف ملفات CSS الخارجية إلى صفحات HTML عن طريق الوسم <link>، حيث تحدد الخاصية href فيه إلى مسار الملف، وتأخذ الخاصية rel القيمة stylesheet، أما الخاصية type فيمكن تجاهلها أو إعطائها القيمة text/css. ومن الأفضل إضافة هذا الوسم داخل الوسم <head> لضمان تحميل ملف التنسيقات قبل تحميل العناصر مما يؤدي لظهورها مُنسَّقة فورًا، وفيما عدا ذلك ستظهر العناصر غير مُنسَّقة لفترة قصيرة حتى يكتمل تحميل ملف التنسيقات.
تتكون قواعد CSS من: مُحدَّد (selector)، و كتلة التعريفات (declaration block)
h1 {} /* h1: المحدد {}: كتلة التعريفات */
مثال
- ملف HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Hello World!</h1> <p>I ♥ CSS</p> </body> </html>
- ملف style.css
h1 { color: green; text-decoration: underline; } p { font-size: 25px; font-family: 'Trebuchet MS', sans-serif; }
ملاحظة: تأكد دائمًا أن الخاصية href تشير للمسار الصحيح لملف CSS، وإذا كان الملف داخل مجلد آخر ينبغي تحديد ذلك المجلد كما هو موضح بالشيفرة التالية:
<link rel="stylesheet" type="text/css" href="foldername/style.css" />
وتعتبر إضافة التنسيقات عن طريق ملف CSS خارجي هي الطريقة الأفضل ولذلك لأنها تجمع كل التنسيقات في ملف مركزي واحد مما يُسهِّل الرجوع إليه وتعديله في المستقبل.
ومن الممكن أيضًا إضافة عدد من ملفات CSS الخارجية، مثلًا:
<link rel="stylesheet" type="text/css" href="main.css" /> <link rel="stylesheet" type="text/css" href="override.css" />
وفي هذه الحالة ينبغي مراعاة ترتيب الملفات عند كتابة التنسيقات، فعلى سبيل المثال إذا كان الملف main.css يحوي القاعدة التالية والتي تجعل جميع الفقرات ذات الصنف green تظهر باللون الأخضر الفاتح.
p.green { color: #00FF00; }
وكان الملف override.css يحوي القاعدة الموضحة أدناه والتي تجعل لون الفقرات أخضر غامقًا
p.green { color: #006600; }
فإن النتيجة النهائية ستكون ظهور الفقرات باللون الأخضر الغامق بسبب أن الملف override.css يُحمَّل إلى المتصفح بعد الملف main.css مما يُجبر المتصفح على تطبيق القواعد المذكوره فيه وستطغى القواعد الموجودة فيه مع أي قواعد سابقة تتعارض معها وتلغيها.
ملاحظة: هناك بعض القواعد والمميزات مثل القاعدة !important والوراثة وأعماق التحديد والتي تمكنك من التحكم في كيفية تطبيق الخواص، وستُناقش هذه القواعد لاحقًا.
ملاحظة: تُحمَّل ملفات CSS الخارجية مرة واحدة فقط عند تحميل الصفحة للمرة الأولى، وتبقى محفوظة في ذاكرة المتصفح عند التنقل بين الصفحات مما يؤدي لتحميلها بشكل أسرع.
التنسيقات الداخلية (Internal Styles)
يمكن إضافة تنسيقات CSS داخل ملف HTML مباشرة، وذلك عن طريق كتابتها بين الوسمين <style> ... </style>، ويجب وضعها داخل الوسم <head>.
مثال
- ملف HTML
<head> <style> h1 { color: green; text-decoration: underline; } p { font-size: 25px; font-family: 'Trebuchet MS', sans-serif; } </style> </head> <body> <h1>Hello World</h1> <p>I ♥ CSS</p> </body>
القاعدة @import
تُستعمل القاعدة @import لاستيراد قواعد CSS من ملفات أخرى، ويجب أن تسبق هذه القاعدة جميع القواعد الأخرى عدا القاعدة @charset، ولا يمكن استعمالها داخل قواعد @ مثل قواعد استعلامات الوسائط وغيرها.
كيفية استخدام القاعدة @import
- استعمالها في التنسيقات الداخلية
<style> @import url('/css/style.css'); </style>
حيث تحدد الخاصية url مسار الملف المُراد استيراده.
-
استعمالها في ملفات التنسيقات الخارجية
تستورد الشيفرة ادناه الملف additional-styles.css إلى ملف CSS الرئيسي:
@import '/additional-styles.css';
ومن الشائع استعمال القاعدة @import لاستيراد الخطوط من الويب كما هو موضح في الشيفرة التالية:
@import 'https://fonts.googleapis.com/css?family=Lato';
ويمكن اضافة استعلامات الوسائط كمعاملات اختيارية للقاعدة @import، وفي هذه الحالية تُستورد الملفات المحددة فقط في حالة استيفاء شروط استعلامات الوسائط.
@import '/print-styles.css' print; @import url('landscape.css') screen and (orientation: landscape);
التنسيقات السطرية (Inline Styles)
تُستعمل التنسيقات السطرية لتطبيق الأنماط على عنصر محدد داخله مباشرةً، وتستبدل القواعد المحددة في الملفات الخارجية أو في الوسم <style> في حال حدوث أي تعارض.
ملاحظة: من الأفضل استخدام الملفات الخارجية أو الوسم <style> لتطبيق التنسيقات، وذلك للفصل بين البنية الهيكلية للصفحة (ملف HTML) والتنسيقات مما يسهل الرجوع إليها وتعديلها.
مثال
<h1 style="color: green; text-decoration: underline;"> Hello World! </h1> <p style="font-size: 25px; font-family: 'Trebuchet MS';"> I ♥ CSS </p>
ومن مميزات التنسيقات السطرية أنَّها تضمن تطبيق التنسيقات على العناصر دون أن تتخطاها أي قاعدة أو خاصية، ولكنَّها تستغرق وقتًا طويلًا في الكتابة وتصعب مراجعتها وتعديلها خصوصًا في الصفحات والمواقع الكبيرة.
التحكم في تنسيقات CSS باستخدام جافاسكربت
يمكن إضافة أو حذف أو تعديل قواعد CSS باستخدام جافاسكربت عن طريق الخاصية style.
مثال
var el = document.getElementById("element"); el.style.opacity: 0.5; el.style.fontFamily: 'sans-serif';
ينبغي ملاحظة استخدام نمط سنام الجمل المنخفض (lower camel case) لكتابة أسماء الخصائص في جافاسكربت، فمثلًا الخاصية font-family في CSS تصبح fontFamily في جافاسكربت.
ومن الممكن أيضًا إنشاء عنصر <style> وإضافة قواعد CSS بداخلة أو إنشاء عنصر <link> يشير إلى ملف CSS ومن ثم إسناده إلى الصفحة باستخدام جافاسكربت،
استخدام JQuery
مثال: التحكم في خاصية واحدة
$('#element').css('margin', '5px');
مثال: التحكم في عدد من الخصائص
$('#element').css({ margin: "5px", padding: "10px", color: "black" });
بالنسبة للخواص التي تتكون من أكثر من كلمة مثل الخاصية font-size، فيمكن كتابتها بين علامتي تنصيص أو استعمال نمط سنام الجمل لكتابتها.
مثال
$('.example-class').css({ "background-color": "blue", fontSize: "10px" });
للمزيد من المعلومات انظر توثيق JQuery).
هيكلة وصياغة قواعد CSS
تأخذ بعض خصائص CSS أكثر من قيمة واحدة، وتسمى مجموعة هذه القيم قائمة الخاصية.
مثال
span { text-shadow: yellow 0 0 3px, green 4px 4px 10px; } span { text-shadow: yellow 0 0 3px, green 4px 4px 10px; }
تُمكنك CSS أيضًأ من تطبيق التنسيقات على عدد من العناصر دون إعادة كتابتها لكل عنصر على حدة، وذلك عن طريق استخدام المحدِّدات المتعددة كما هو موضح في الأمثلة التالية:
div, p { color: blue; }
p, .blue, #first, div span { color: blue; }
ملاحظة
- ينبغي الفصل بين المحددات بفاصلة.
-
في حال عدم وضع الفاصلة كما في
div span، فتُطبق التنسيقات على عناصرspanالموجودة داخل عناصرdivفقط.
التعليقات (Comments)
تُكتب التعليقات بين العلامتين /* و */ ، ويمكن أن تكون من سطر واحد (المثال الأول) أو عدد من الأسطر (كما في المثال الثاني).
div { color: red; /* هذا تعليق من سطر واحد */ }
/* تعليق من أربعة أسطر */ div { color: red; }
المحددات (Selectors)
تُستعمل المحددات لتحديد أو استهداف عناصر HTML المُراد تطبيق قواعد CSS عليها. وتحتوي CSS على أكثر من 50 نوع من أنواع المحددات منها محددات العناصر (elements)، والأصناف (classes)، والمُعرِّفات (IDs)، والعناصر الزائفة (pseudo-elements)، والأصناف الزائفة (pseudo-classes).
المحددات الأساسية
| المحدد | الوصف |
|---|---|
| * | المُحدِّد العام، ويُحدد جميع العناصر. |
div
|
محدد الوسوم، ويُحدد جميع العناصر التي لها وسم مُعين. |
blue.
|
مُحدد الصنف، ويُحدد جميع العناصر التي لها صِنف (class) مُعين. |
blue.red.
|
يُحدد جميع العناصر التي لها الصنفين blue و red معًا. |
headline#
|
مُحدد المُعرِّف، ويُحدد جميع العناصر التي لها مُعرِّف (Id) مُعين. |
pseudo-class::
|
محددات الأصناف الزائفة. |
pseudo-element::
|
محددات العناصر الزائفة. |
(lang(en:
|
يُحدد العناصر ذات القيمة en للخاصية :lang، مثلًا العنصر |
div > p
|
محدد الأبناء. |
ملاحظة: معيار HTML5 يقول أنَّ قيمة الخاصية id يجب أن تكون فريدةً لكل عنصر في المستند، ولا يجوز تكرارها أبدًا.
انظر قائمة محددات CSS.
محددات الخاصيات (Attribute Selectors)
مُحدِّد الخاصيات (attribute selector) في CSS يُطابِق العناصر إذ وجدت فيها خاصية ما أو كانت تلك الخاصية تملك قيمة معيّنة.
| المُحدد | العُنصر المطابق | الوصف | إصدار CSS |
|---|---|---|---|
[attr]
|
<div attr>
|
يُطابق العناصر ذات الخاصية attr | 2 |
[attr='val']
|
<div attr='val'>
|
يطابق العناصر التي لها القيمة val للخاصية attr | 2 |
[attr~='val']
|
<div attr='val val2 val3'>
|
يطابق العناصر التي تظهر فيها القيمة val كإحدى قيم الخاصية attr | 2 |
[attr^='val']
|
<div attr='val1 val2'>
|
يطابق العناصر التي تبدأ قيمة الخاصية attr فيها بالكلمة val | 3 |
[attr$='val']
|
<div attr='sth aval'>
|
يطابق العناصر التي تنتهي قيمة الخاصية attr فيها بالكلمة val | 3 |
[attr*='val']
|
<div attr='somevalhere'>
|
يطابق العناصر التي تحتوي قيمة الخاصية attr فيها على الكلمة val | 3 |
[attr\|='val']
|
<div attr='val-sth etc'>
|
يطابق العناصر التي لها القيمة val للخاصية attr، أو تبدأ بالكلمة val متبوعة بالمحرف (-). | 2 |
[attr='val' i]
|
<div attr='val'>
|
يطابق العناصر التي لها القيمة val للخاصية attr، مع تجاهل حالة الأحرف. | 4(2) |
ملاحظات
- يجب وضع قيم الخواص بين علامات تنصيص مزدوجة ("") أو مفردة ('').
- لا توجد إصدارة متكاملة من CSS4، لأنها مقسَّمة إلى عدد من الوحدات. لمزيد من المعلومات انظر دعم المتصفحات.
المحدد [attribute]
يُحدد العناصر التي تمتلك خاصية معينة.
مثال
<style> div[data-color] { color: red; } </style> <div data-color="red">This will be red</div> <div data-color="green">This will be red</div> <div data-background="red">This will NOT be red</div>
اطّلع على تجربة حيَّة على JSBin.
المحدد [attribute="value"]
يُحدد العناصر التي لها قيمة مُعينة للخاصية.
مثال
<style> div[data-color="red"] { color: red; } </style> <div data-color="red">This will be red</div> <div data-color="green">This will be red</div> <div data-background="red">This will NOT be red</div>
اطَّلع على تجربة حيَّة على JSBin.
المحدد [attribute*="value"]
يُحدد العناصر التي لها تحتوي قيمة الخاصية فيها على كلمة معينة.
مثال
<style> [class*="foo"] { color: red; } </style> <div class="foo-123">This will be red</div> <div class="foo123">This will be red</div> <div class="bar123foo">This will be red</div> <div class="barfooo123">This will be red</div> <div class="barfo0">This will NOT be red</div>
اطَّلع على تجربة حيَّة على JSBin.
المحدد [attribute~="value"]
يُحدد العناصر التي تظهر فيها القيمة value كإحدى قيم الخاصية.
مثال
<style> [class~="color-red"] { color: red; } </style> <div class="color-red foo-bar the-div">This will be red</div> <div class="color-blue foo-bar the-div">This will NOT be red</div>
اطَّلع على تجربة حيَّة على JSBin.
المُحدد [attribute^="value"]
يُحدد العناصر التي تبدأ قيمة الخاصية فيها بكلمة معينة.
مثال
<style> [class^="foo-"] { color: red; } </style> <div class="foo-123">This will be red</div> <div class="foo-234">This will be red</div> <div class="bar-123">This will NOT be red</div
اطّلع على تجربة حيَّة على JSBin.
المحدد [attribute$="value"]
يُحدد العناصر التي تنتهي قيمة الخاصية فيها بكلمة معينة.
مثال
<style> class$="file"] { color: red; } </style> <div class="foobar-file">This will be red</div> <div class="foobar-file">This will be red</div> <div class="foobar-input">This will NOT be red</div>
اطَّلع على تجربة حيَّة على JSBin.
المحدد [attribute|="value"]
يطابق العناصر التي لها القيمة value للخاصية، أو تبدأ بالكلمة value متبوعة بالمحرف (-).
مثال
<style> [lang|="EN"] { color: red; } </style> <div lang="EN-us">This will be red</div> <div lang="EN-gb">This will be red</div> <div lang="PT-pt">This will NOT be red</div>
اطَّلع على تجربة حيَّة على JSBin.
المُحدد [attribute="value" i]
يُحدد العناصر التي لها قيمة مُعينة للخاصية، مع تجاهل حالة الأحرف.
مثال
<style> [lang="EN" i] { color: red; } </style> <div lang="EN">This will be red</div> <div lang="en">This will be red</div> <div lang="PT">This will NOT be red</div>
اطّلع على تجربة حيَّة على JSBin.
المُجمِّعات (Combinators)
| المحدد | الوصف |
|---|---|
div span
|
مُحدِّد العناصر السليلة (descendant combinator) في CSS الذي يُمثَّل عادةً بفراغٍ واحد ويفصل بين مُحدِّدين، ويطُابِق العنصر الثاني إذا كان ابنًا للعنصر الأول. |
div > span
|
مُحدِّد العناصر الأبناء (child combinator) في CSS رمزه > ويفصل بين مُحدِّدين، ويطُابِق العنصر الثاني إذا كان ابنًا للعنصر الأول.
|
a ~ span
|
مُحدِّد العناصر الأخوة العامة (general sibling combinator) في CSS رمزه ~ ويفصل بين مُحدِّدين، ويطابق العنصر الثاني إذا أتى بعد العنصر الأول (وليس بالضرورة أن يأتي بعده مباشرةً)، وكان كلا العنصرين ابناءً لعنصر أب مشترك.
|
a + span
|
مُحدِّد العناصر الأخوة المتجاورة (adjacent sibling combinator) في CSS رمزه + ويفصل بين مُحدِّدين، ويطُابِق العنصر الثاني إذا أتى مباشرةً بعد العنصر الأول وكان كلا العنصرين ابناءً لعنصر أب مشترك.
|
مُلاحظة: مُحددات العناصر المتجاورة تُحدد العناصر التالية لعنصر مُعين، ولكن يُمكن استعمال الخاصية flex order لتحديد العناصر السابقة
مُحدد العناصر السليلة (Descendant Combinator)
<style> div p { color:red; } </style> <div> <p>My text is red</p> <section> <p>My text is red</p> </section> </div> <p>My text is not red</p>
اطَّلع على تجربة حيَّة على JSBin.
مُحدد العناصر الأبناء (Child Combinator)
<style> div > p { color:red; } </style> <div> <p>My text is red</p> <section> <p>My text is not red</p> </section> </div>
اطّلع على تجربة حيَّة على JSBin.
مُحدد العناصر الإخوة المتجاورة (Adjacent Sibling Combinator)
<style> p + p { color:red; } </style> <p>My text is not red</p> <p>My text is red</p> <p>My text is red</p> <hr> <p>My text is not red</p>
اطَّلع على تجربة حيَّة على JSBin.
مُحدد العناصر الإخوة العامة (General Sibling Combinator)
<style> p ~ p { color:red; } </style> <p>My text is not red</p> <p>My text is red</p> <hr> <h1>And now a title</h1> <p>My text is red</p>
اطّلع على تجربة حيَّة على JSBin.
الأصناف الزائفة (pseudo-classes)
الأصناف الزائفة هي كلمات مفتاحية تسمح بتحديد العناصر بناءً على معلومات غير متوفرة في البنية الشجرية للصفحة، مثال لذلك تحديد العناصر بناءً على حالة أو ديناميكية العنصر، أو بناءً على الموقع (الأصناف الزائفة للبنية الهيكلية والاستهداف)، أو استعمال الأصناف الزائفة لنفي تحديد عنصر معين، أو لتحديد العناصر بناءً على اللغة المستخدمة فيها.
الصيغة العامة
selector:pseudo-class { property: VALUE; }
قائمة الأصناف الزائفة
| الاسم | الوصف |
|---|---|
| :active | يُحدد العناصر التي جرى تفعيلها من المستخدم (active elements)، ويُفَعَّل العنصر عندما يضغط المستخدم عليه بزر الفأرة الرئيسي. |
| :any | يُمكن من انشاء مجموعة من المحددات بحيث تُحدِّد العناصر التي تمتلك هذه المجموعة. |
| :target |
يُحدد عنصرًا فريدًا يُطابِق مُعرِّفه id قسمًا من رابط الصفحة.
|
| :checked |
يُحدد أزرار الإنتقاء (radio button) أو صناديق التأشير (checkbox) أو الخيارات<option> في عنصر <select> التي قام المستخدم بتحديدها أو إنتقائها.
|
| :default | يُمثِّل أي عنصر مُختار افتراضيًا بين مجموعة من العناصر المتعلقة به. |
| :disabled | يُمثِّل أي عنصر مُعطَّل، ولا يمكن اختياره أو النقر عليه أو الكتابة فيه. |
| :empty | يُمثِّل أي عنصر ليس له أبناء. |
| :enabled | يُمثِّل أي عنصر مُفعّل، أي يمكن اختياره أو النقر عليه أو الكتابة فيه. |
| :first |
يُستعمَل مع القاعدة @page، ويُمثِّل أوّل صفحة من المستند عند طباعته.
|
| :first-child | يُمثِّل أوّل عنصر في مجموعة من العناصر الأخوة. |
| :first-of-type | يُمثِّل أوّل عنصر من نوعه في مجموعة من العناصر الأخوة. |
| :focus | يُمثِّل عنصرًا (مثل عناصر النماذج) استقبل التركيز (focus)، ويُفعَّل التركيز إذا ضغط المستخدم أو لمس أحد العناصر أو وصل إليه عبر مفتاح tab على لوحة المفاتيح. |
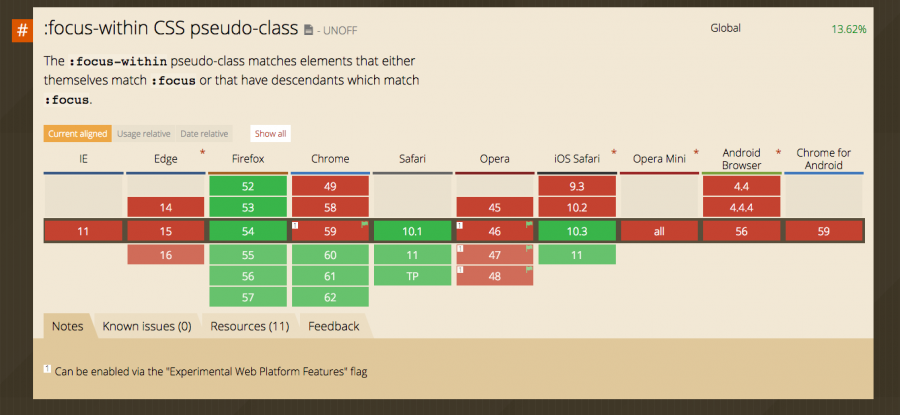
| :focus-within | يُمثِّل عنصرًا (مثل عناصر النماذج) استقبل التركيز (foucs) أو احتوى على عنصر قد استقبل التركيز، |
| :full-screen | مثِّل العناصر التي تُعرَض عندما يكون المتصفح في وضع ملء الشاشة. |
| :hover | يُطابِق العناصر التي يتفاعل المستخدم معها عبر الفأرة لكن ليس بالضرورة أن يفعِّلها، ويُفعَّل هذا الصنف الزائف عادةً عندما يمرر المستخدم مؤشر الفأرة فوق العنصر. |
| :indeterminate | يُمثِّل أيّة نماذج تكون حالتها غير معروفة. |
| :in-range |
يُمثِّل أيّة عناصر <input> التي تكون قيمتها ضمن المجال المسموح المُحدَّد عبر الخاصيتين min و max.
|
| :invalid |
يُمثِّل أيّة عناصر <input> أو <form> التي فشل التحقق من صحة محتوياتها.
|
| :lang | يطابق العناصر اعتمادًا على لغتها. |
| :last-child | يُمثِّل آخر عنصر في مجموعة من العناصر الأخوة. |
| :last-of-type | يُمثِّل آخر عنصر من نوعه في مجموعة من العناصر الأخوة. |
| :left |
يُستعمَل مع القاعدة @page، ويُمثِّل الصفحات اليسارية (left hand pages) من المستند عند طباعته.
|
| :link |
يُمثِّل عنصرًا لم تتم زيارته من قبل، ويُطابِق جميع عناصر والتي لها الخاصية href ولم تتم زيارتها بعد.
|
| :not() | مثِّل العناصر التي لا تُطابِق مُحدِّدًا أو أكثر، يسمى هذا الصنف أيضًا بصنف النفي الزائف. |
| :nth-child | طابِق عنصرًا أو أكثر بناءً على موقعه ضمن مجموعة من العناصر الأخوة. |
| :nth-of-type | يُطابِق عنصرًا أو أكثر بناءً على موقعه ضمن مجموعة من العناصر الأخوة (siblings)، وذلك بدءًا من نهاية المجموعة. |
| :only-child |
يُطابِق عنصرًا لا يملك أيّة عناصر أخوة، وهذا المُحدِّد يماثل :first-child:last-child أو :nth-child(1):nth-last-child(1) لكن درجة التحديد له أقل.
|
| :optional |
يُمثِّل أيّة عناصر <input> أو <select> أو <textarea> التي لم تُضبَط الخاصية required عليها.
|
| :out-of-range |
يُمثِّل أيّة عناصر <input> التي لا تكون قيمتها ضمن المجال المسموح المُحدَّد عبر الخاصيتين min و max.
|
| :placeholder-shown |
يُمثِّل أي عنصر <input> أو <textarea> الذي يُظهِر نصًا بديلًا (placeholder text).
|
| :read-only | يُمثِّل أي عنصر فيه محتوى نصي لا يمكن للمستخدم تعديله. |
| :read-write | يُمثِّل أي عنصر فيه محتوى نصي يمكن للمستخدم تعديله. |
| :right |
يُستعمَل مع القاعدة @page، ويُمثِّل الصفحات اليمينية (right hand pages) من المستند عند طباعته.
|
| :root |
يُطابِق العنصر الجذر في شجرة المستند، أي أنَّه يُطابِق العنصر <html> في مستندات HTML، وهو مكافئ للمُحدِّد html إلا أنَّ درجة التحديد له أعلى.
|
| :scope | يُحدد العناصر التي تُمثل نقطة مرجعية للمحددات. |
| :visited | يُمثِّل عنصرًا تمت زيارته من قبل، ولأسباب تابعة للخصوصية فإنَّ عدد الخاصيات التي يمكن تغيير قيمتها باستخدام هذا المُحدِّد قليلةٌ جدًا. |
صنف الابن الزائف (Child Pseudo Class)
يُحدد المُحدد الزائف (nth-child(an+1b: العناصر التي تسبقها an+b - 1 عنصر أخ في البنية الشجرية للصفحة، ويمكن أن تأخذ n أي عدد موجب أو الصفر.
الجدول أدناه يوضح العناصر التي يُحددها المُحدد الزائف في بنية هيكلة تتكون من عنصر أب و عشرة عناصر ابناء
| المُحدد الزائف | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 |
|---|---|---|---|---|---|---|---|---|---|---|
first-child:
|
✔ | |||||||||
(nth-child(3:
|
✔ | |||||||||
(nth-child(n+3:
|
✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ✔ | ||
(nth-child(3n:
|
✔ | ✔ | ✔ | |||||||
(nth-child(3n+1:
|
✔ | ✔ | ✔ | ✔ | ||||||
(nth-child(-n+3:
|
✔ | ✔ | ✔ | |||||||
(nth-child(odd:
|
✔ | ✔ | ✔ | ✔ | ✔ | |||||
(nth-child(even:
|
✔ | ✔ | ✔ | ✔ | ✔ | |||||
last-child:
|
✔ | |||||||||
(nth-last-child(3:
|
✔ |
المُحدد last-of-type:
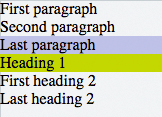
يُستخدم المُحدد last-of-type: لتحديد آخر عنصر من نوعه في مجموعة من العناصر الأخوة. في المثال أدناه تُحدد آخر فقرة وآخر عنوان رئيسي h1 في الحاوية.
مثال
<style> p:last-of-type { background: #C5CAE9; } h1:last-of-type { background: #CDDC39; } </style> <div class="container"> <p>First paragraph</p> <p>Second paragraph</p> <p>Last paragraph</p> <h1>Heading 1</h1> <h2>First heading 2</h2> <h2>Last heading 2</h2> </div>
النتيجة

اطّلع على تجربة حيّه على JsFiddle.
المُحدد in-range:
المُحدد in-range: يُحدد عناصر <input> التي تكون قيمتها ضمن المدى المسموح المُحدَّد عبر الخاصيتين min و max، مما يُتيح عرض تنبيهات تُفيد بأنَّ القيمة المُدخلة ضمن أو خارج المدى المسموح به.
مثال
<style> input:in-range { border: 1px solid blue; } </style> <input type="number" min="10" max="20" value="15"> <p>The border for this value will be blue</p>
المُحدد not:
مثال
<style> input:not([disabled]):not(.example){ background-color: #ccc; } </style> <form> Phone: <input type="tel" class="example"> E-mail: <input type="email" disabled="disabled"> Password: <input type="password"> </form>
المثال أعلاه يُحدد جميع عناصر <input> التي يُمكن للمستخدم التفاعل معها (غير مُعطلة)، ولا تمتلك الصنف example..
ملاحظة: يقبل المُحدد ()not: قائمة من المُحددات مفصولة بفاصلة كما هو موضح بالشيفرة التالية:
input:not([disabled], .example) { background-color: #ccc; }
اطّلع على تجربة حيَّة على JSBin.
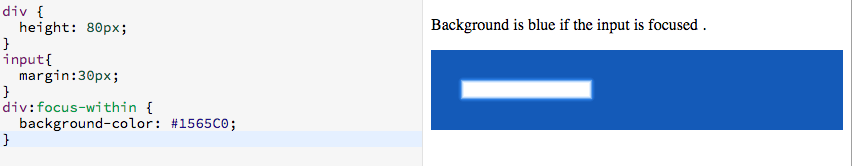
المُحدد focus-within:
مثال
<style> div { height: 80px; } input { margin: 30px; } div:focus-within { background-color: #1565C0; } </style> <h3>Background os blue if the input is focused</h3> <div> <input type="text" /> </div>
النتيجة

إنشاء قيم منطقية باستخدام المحددات
يمكن إنشاء قيم منطقية (أي قيم الصواب والخطأ) عن طريق استخدام المحددات وصناديق الإختيار، والخطوات التالية توضح كيفية ذلك.
الخطوة الأولى: أنشئ أي عدد من صناديق الإختيار (checkboxes) بمُعرِّفات خاصة، واجعلها مخفية باستخدام الكلمة المحجوزة hidden.
<input type="checkbox" id="sidebarShown" hidden /> <input type="checkbox" id="darkThemeUsed" hidden /> <!-- here begins actual content --> <div id="container"> <div id="sidebar"> <!-- Menu, Search, ... --> </div> <!-- Some more content ... --> </div> <div id="footer"> <!-- ... --> </div>
الخطوة الثانية: التحكم في القيمة المنطقية
يُمكنك التحكم في القيمة المنطقية عن طريق إنشاء عنصر label وربطه مع صنادق التأشير عن طريق الخاصية for.
<label for="sodebarShown">Show/Hide the sidebar!</label>
الخطوة الثالثة: الوصول إلى القيمة المنطقية باستخدام CSS
يُمكن الحصول على مُحددات تُعطي القيم المنطقية true أو false باستخدام الشيفرة التالية:
/* true */ <checkbox>:checked ~ [sibling of checkbox & parent of target <target> /* false */ <checkbox>:not(:checked) ~ [sibling of checkbox & parent of target] <target>
ملاحظة: يجب استبدال <checkbox>، و[sibling ...]، و <target> بالمُحددات المناسبة، كما هو موضح بالمثال أدناه:
#sidebarShown:checked ~ #container #sidebar { margin-left: 300px; } #darkThemeUsed:checked ~ #container, #darkThemeUsed:checked ~ #footer { background: #333; }
اطَّلع على تجربة حيَّه على JSFiddle.
المُحدد only-child:
يُستخدم لتحديد جميع العناصر التي لا تمتلك إخوة.
مثال
<style> p:only-child { color: blue; } </style> <div> <p>This paragraph is the only child of the div, it will have the color blue</p> </div> <div> <p>This paragraph is one of the two children of the div</p> <p>This paragraph is one of the two children of its parent</p> </div>
اطَّلع على تجربة حيَّة على JSBin.
كيفية تنسيق عناصر input من النوع range
<input type="range"></input>
| التأثير | المُحددات |
|---|---|
| Thumb |
input[type=range]::-webkit-slider-thumb, input[type=range]::-moz-range-thumb, input[type=range]::-ms-thumb |
| Track |
input[type=range]::-webkit-slider-runnable-track, input[type=range]::-moz-range-track, input[type=range]::-ms-track |
| OnFocus | input[type=range]:focus |
| Lower part of the track |
input[type=range]::-moz-range-progress, input[type=range]::-ms-fill-lower (غير ممكن حاليًا في المتصفحات المعتمدة على WebKit لذا جافاسكربت مطلوبة) |
تحديد العناصر باستخدام المُعرِّف الخاص بها (ID) مع تفادي عُمق التحديد العالي للمُعرِّف
- ملف HTML
<div id="element" > .... </div>
- ملف CSS
#element { ... } /* محددات المعرفات لها عمق تحديد عالي */ [id="element"] { ... } /* يعطي نفس نتيجة محدد المعرف ولكن له عمق تحديد أقل بسبب استعمال محددات الخواص */
محددات الأصناف (Class Name Selectors)
تُحدد محددات الأصناف العناصر التي تمتلك صنف معين، على سبيل المثال سيُحدد المحدد warning. الحاوية أدناه
<div class="warning"> <p>THis would be some warning copy.</p> </div>
يُمكن دمج عدد من الأصناف للحصول على عمق تحديد عالي كما هو موضح في المثال أدناه
- ملف CSS
.important { color: orange; } .warning { color: blue; } .warning.important { color: red; }
- ملف HTML
<div class="warning"> <p>This would be some warning copy.</p> </div> <div class="important warning"> <p class="important">This is some really important warning copy.</p> </div>
لاحظ عدم وجود مسافة (space) في المُحدد warning.important.، وهذا يعني تحديد العنصر الذي يمتلك الصنفين معًا، أما في حال وجود مسافة بينهما فذلك يعني تحديد العنصر الابن الذي له الصنف important. داخل عنصر اب له الصنف warning..
محددات المُعرِّفات (ID Selectors)
تُستخدم محددات المُعرفات لتحديد العناصر التي لها مُعرِّف (ID) مُعين، ويجب أن يكون المُعرِّف فريدًا (بمعني أنه يظهر مرة واحدة في الصفحة).
مثال
<style> #exampleId { width: 20px; } </style> <div id="exampleId"> <p>Example</p> </div>
محددات العناصر الزائفة
| العنصر | الوصف |
|---|---|
after::
|
إضافة محتوى بعد محتوى العنصر الأصلي. |
before::
|
إضافة محتوى قبل محتوى العنصر الأصلي. |
first-letter::
|
تحدد الحرف الأول من كل عنصر. |
first-line::
|
تحدد السطر الأول من كل عنصر. |
selection::
|
تُحدد الجزء الذي حدده المستخدم من العنصر عن طريق مؤشر الفأرة. |
backdrop::
|
تُستخدم لإنشاء خلفية تُخفي الوثيقة الأساسية للعنصر. |
placeholder::
|
تُمكن من تنسيق النص المالئ (placeholder text) لعناصر الإدخال. |
marker::
|
تُستخدم لإضافة تنسيق القائمة (list-style) للعنصر. |
spelling-error::
|
تُستخدم للإشارة لنص به خطأ إملائي. |
grammer-error::
|
تستخدم للإشارة لنص به خطأ نحوي. |
تُضاف العناصر الزائفة إلى محددات CSS وتُمكن من تغيير أنماط أجزاء معينة من العنصر.
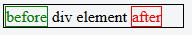
سِمة content هي سِمة مطلوبة لإنشاء العناصر الزائفة، ويمكن أن تأخذ قيمة فارغة (content: ""`)
div::after { content: 'after'; color: red; border: 1px solid red; } div { color: black; border: 1px solid black; padding: 1px; } div::before { content: 'before'; color: green; border: 1px solid green; }
النتيجة
استخدام العناصر الزائفة لتنسيق القوائم
غالبًا ما تُستخدم العناصر الزائفة لتغيير شكل إشارات القوائم (وبالأخص القوائم الغير مرتبة (unordered list, ul)).
الخطوة الأولى هي إزالة النقاط التي تسبق النص في القائمة.
ul { list-style-type: none; }
ومن ثمة يمكنك إضافة عنصر بشكل معين بدلًا عنها، الشيفرة أدناه تُضيف مربع ذو تدرج لوني.
li::before { content: ""; display: inline-block; margin-right: 10px; height: 10px; width: 10px; background: linear-gradient(red, blue); }
<ul> <li>Test I</li> <li>Test II</li> </ul>
النتيجة
حساب عُمق التحديد
لكل مُحدِّد من محددات CSS عُمق محدد، ويزيد عُمق التحديد بزيادة عدد المحدات في السلسلة. ويمكن تقسيم المحددات من حيث عُمق التحديد إلى ثلاث مجموعات كما هو موضح بالجدول التالي:
| المجموعة | تتكون من | مثال |
|---|---|---|
| A | محددات المُعرِّفات ID# | #foo |
| B | محددات الأصناف (class)، ومحددات السِمات، ومحددات الأصناف الزائفة (pseudo-classes) | .bar [title] [colspan=2] :hover :nth-child(2) |
| c | محددات الأنواع والعناصر الزائفة | div, li, ::before, ::first-letter |
مُحددات المجموعة A لها عُمق التحديد الأكبر، تليها المجموعة B، ثُم المجموعة c.
المحدد العام (*) والمُجمِّعات (مثل < و ~) ليس لها عُمق محدد.
مثال: عُمق التحديد لبعض محددات CSS
#foo #baz {} /* a=2, b=0, c=0 */ #foo.bar {} /* a=1, b=1, c=0 */ #foo {} /* a=1, b=0, c=0 */ .bar:hover {} /* a=0, b=2, c=0 */ div.bar {} /* a=0, b=1, c=1 */ :hover {} /* a=0, b=1, c=0 */ [title] {} /* a=0, b=1, c=0 */ .bar {} /* a=0, b=1, c=0 */ div ul + li {} /* a=0, b=0, c=3 */ p::after {} /* a=0, b=0, c=2 */ *::before {} /* a=0, b=0, c=1 */ ::before {} /* a=0, b=0, c=1 */ div {} /* a=0, b=0, c=1 */ * {} /* a=0, b=0, c=0 */
مثال: كيف تتعامل المتصفحات مع عُمق التحديد
#foo { color: blue; } .bar { color: red; background: black; }
بما أن عُمق التحديد للمُحدِّد ID أكبر من عمق التحديد لمحدد الصنف تُطبق القاعدة color: blue من المُحدد #foo، والقاعدةbackground: black من المحدد .bar
مثال
.bar { color: red; background: black; } .baz { background: white; }
المحددان في هذا المثال لهما نفس عُمق التحديد، وفي هذه الحالة يتستخدم المتصفح طبيعة CSS التتابعية، أي أنه يُطبق الأنماط المُعرَّفة داخل المحدد .bar، ثُم ينتقل لتطبيق الأنماط المُعرَّفة داخل المحدد .baz، وتكون النتيجة هي تطبيق القاعدتين color:red و background: white.
كيفية التحكم في عُمق التحديد
في المثال أعلاه، للتأكد من أن القاعدة color:red والمعرفة في المحدد .bar هي التي ستُطبق، يمكننا إضافة محددات أخرى لزيادة عُمق هذا المحدد، والمثال التالي يوضح ذلك:
span.bar {} /* a=0, b=1, c=1 */ .baz {} /* a=0, b=1, c=0 */
المحدد span.bar يتكون من مُحددين ويكون عمق التحديد له هو 2، أما المحدد .baz فعمق التحديد له 1، لذلك يأخذ العنصر قيمة الخاصية color المعرفة داخل المحدد span.bar.
ويُمكن أيضًا تكرار المحدد .bar للحصول على نفس النتيجة.
.bar .bar {} /* a=0, b=2, c=0 */ .baz {} /* a=0, b=1, c=0 */
مُعرِّف important! والأنماط السطرية (inline styles)
للمُعرِّف important! والأنماط السطرية (التي تُعرف باستعمال سِمة style لعنصر HTML) عُمق تحديد أكبر من كل محددات CSS.
ملاحظة: يُفضل زيادة عمق التحديد بإضافة محددات إضافية بدلًا عن استخدام important! ولا نستعملها إلا للضرورة.
يُمكنك حساب عمق التحديد باستخدام أداة قياس عُمق التحديد.
مثال
#myDiv { font-weight: bold !important; } #outerdiv #myDiv { font-weight: normal; }
يكون ثُخن الخط النهائي في هذا المثال هو bold، وذلك بسبب استخدام المُعرف important! مما يمنع تطبيق القاعدة font-weight: normal على الرغم من أن المُحدد المستعمل لتعريفها له عُمق تحديد أكبر من عُمق تحديد الُمحدد myDiv#.
توريث التنسيق (Cascading)
وراثة الخصائص هي من إحدى أهم المميزات في CSS، حيث تمكنك من تحديد الأنماط المشتركة لكل العناصر في الصفحة في مكان واحد بدلًا عن تحديدها لكل عنصر منفرد مما يسهل الوصول إليها وتعديلها في المستقبل.
من الخصائص التي تُوَّرث تلقائيًا: الخاصية font، وcolor، وtext-align، وline-height.
مثال
- ملف CSS
#myContainer { color: red; padding: 50px }
- ملف HTML
<div id="myContainer"> <h3>Some header</h3> <p>Some paragraph</p> </div>
في هذا المثال، يرث العنصران h3 و p اللون الأحمر تلقائيًا من العنصر الأب لهما، أما بالنسبة للخاصية padding فهي لا تُوَرِّث قيمتها تلقائيًا.
الوراثة الإجبارية
بعض الخصائص مثل padding، و margin لا تُوَرِّث قيمتها للعناصر الابناء تلقائيًا، ولكن يمكن اجبارها على ذلك باستخدام الكلمة المحجوزة inherit.
مثال
- ملف CSS
#myContainer { color: red; padding: 5px; } #myContainer p { padding: inherit; }
- ملف HTML
<div id="myContainer"> <h3>Some header</h3> <p>Some paragraph</p> </div>
في هذا المثال يرث العنصران h3 و p كِلا القاعدتين color: red و padding: 5px من العنصر الأب.
كيفية معالجة تضارب قواعد CSS
يستخدم توريث التنسيق مع عُمق التحديد لتحديد القيمة النهائية التي تأخذها خاصية CSS، ويحددان الآلية التي تُستخدم لمعالجة التضارب في قواعد CSS.
تحميل ملفات CSS في المتصفح
يقرأ المتصفح ملفات CSS من مصادر مختلفة ويقوم بتحميلها حسب الترتيب التالي:
- الأنماط الإفتراضية للمتصفح
- الأنماط التي يُعرفها المستخدم على المتصفح.
-
ملفات CSS والأنماط المُعرفة داخل العنصر
<style>. - الأنماط السطرية (inline styles).
عندما تُستخدم نفس القاعدة بقيمتين مختلفين في نفس العنصر تُطبَّق القاعدة ذات عُمق التحديد الأكبر، وفي حال تساوت أعماق التحديد، تُطبَّق القاعدة الأخيرة في الملف.
مثال
<style> .mystyle { color: blue; } /* specificity: 0, 1, 0 */ div { color: red; } /* specificity: 0, 0, 1 */ </style> <div class="mystyle">Hello World</div>
بما أنَّ عمق التحديد لمحدات الأصناف (class) أكبر من عمق تحديد مححدات العناصر، يكون لون الخط الناتج أزرق.
مثال
- ملف CSS خارجي
.class { background: #fff; }
-
ملف CSS داخلي (مُحدد بالعنصر
<style>)
<style> .class { background: #000; } </style>
بما أن عُمق التحديد متساوي، يُطبَّق المتصفح الأنماط الموجودة في آخر ملف حُمِّل إليه، أي أنه سيُطبِّق القاعدة background: #000.
استخدام قواعد توريث التنسيق مع قواعد عمق التحديد
<style> body > .mystyle { background-color: blue; } /* specificity: 0, 0, 1, 1 */ .otherstyle > div { background-color: red; } /* specificity: 0, 0, 1, 1 */ </style> <body class="otherstyle"> <div class="mystyle">Hello World</div> </body>
نُلاحظ تساوي عمق التحديد لكل من المحددين ولذلك يتَّبع المتصفح قواعد توريث التنسيق أي انه سيُطَبِّق الأنماط حسب ترتيب ظهورها في الملف، أي أنه سيُطبَّق في هذه الحالة اللون الأزرق للخاصية ومن ثم ينتقل للقاعدة الثانية والتي تُغيير لون الخلفية للون الأحمر، أي ان اللون النهائي للخلفية سكون أحمر.
مثال
<style> div { font-size: 7px; border: 3px dotted pink; background-color: yellow; color: purple; } body.mystyle > div.myotherstyle { font-size: 11px; background-color: green; } #elmnt1 { font-size: 24px; border-color: red; } .mystyle .myotherstyle { font-size: 16px; background-color: black; color: red; } </style> <body class="mystyle"> <div id="elmnt1" class="myotherstyle"> Hello, world! </div> </body>
-
حجم الخط: بما أن المحدد
#elemnt1له أعلى عمق للعنصرdiv، يكون حجم الخط النهائي هو 24 بكسل. -
الإطار: بما أن المحدد
#elemnt1له أعلى عمق للعنصرdiv، تُطبَّق القاعدةborder: 3px dotted red. -
لون الخلفية: حُدد لون الخلفية في ثلاث محددات هي
div، وbody.mystle > div.myotherstyle، و.mystyle، وبما أن عمق التحديد للمحدد الثاني هو الأكبر، يصبح لون خلفية العنصر أخضر. -
لون المحتوى (color): حُدد لون المحتوى في ثلاث محددات هي
div، وbody.mystle > div.myotherstyle، و.mystyle، وبما أن عمق التحديد للمحدد الأخير هو الأكبر، يصبح لون محتوى العنصر أحمر.
الوحدات
| الوحدة | الوصف |
|---|---|
| % | تحدد الطول كنسبة مئوية من طول العنصر الأب أو العنصر الحالي. |
| em | تحدد الطول كنسبة من حجم خط العنصر الأب (font-size) (مثلًا 2em تعني ضعف حجم الخط). |
| rem | تحدد الطول كنسبة من حجم خط العنصر الجذري الذي هو العنصر html. |
| vw | تحدد الطول كنسبة من عرض الشاشة. |
| vh | تحدد الطول كنسبة من ارتفاع الشاشة. |
| vmin | تقيس الأطوال نسبةً ل 1% من البُعد الأصغر لشاشة العرض |
| vmax | تقيس الأطوال نسبةً ل 1% من البُعد الأكبر لشاشة العرض |
| cm | تحدد الطول بالسنتمترات. |
| mm | تحدد الطول بالمليمترات. |
| in | تحدد الطول بالبوصة (1in =96px =2.54cm) |
| px | تحدد الطول بالبكسلات. |
| pt | تحدد الطول بالنقاط (1pt = 1/72in) |
| pc | 1pc = 12pt |
| s | تحدد الزمن بالثواني. |
| ms | تحدد الزمن بالملي ثانية. |
| ex | تحدد الأطوال نسبًة لإرتفاع الخط. |
| ch | تُحدد الأطوال نسبةً لعرض المحرف (0). |
| fr | وحدة كسرية (تستخدم مع التخطيط الشبكي). |
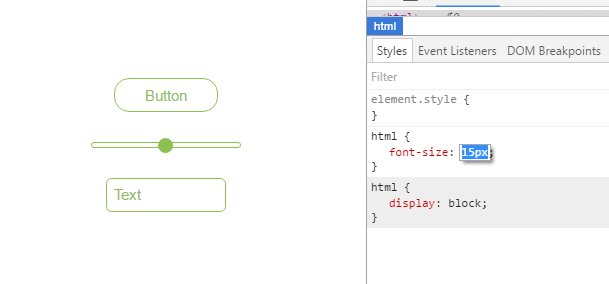
إنشاء عناصر قابلة للتوسع باستخدام rems و ems
يُمكن استخدام rem والتي تُحدد الأطوال استنادًا إلى حجم الخط، مع وحدة em لإنشاء عناصر ذات حجم ديناميكي بتغيير حجم الخط.
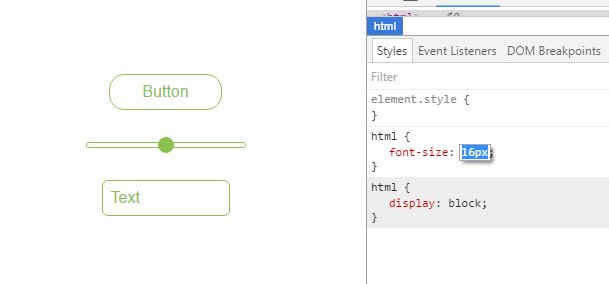
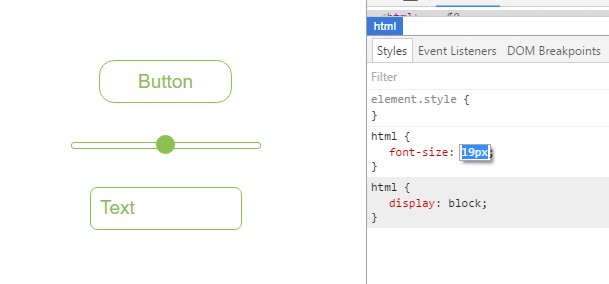
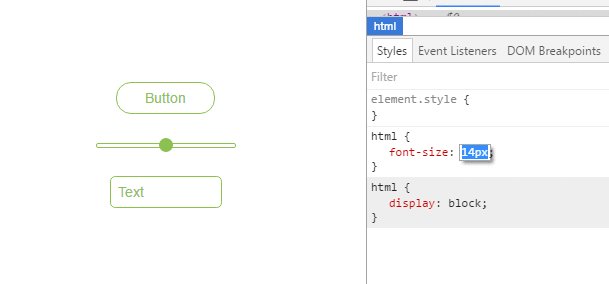
- ملف HTML
<input type="button" value="Button"> <input type="range"> <input type="text" value="text">
- ملف CSS
html { font-size: 16px; } input[type="button"] { font-size: 1rem; padding 0.5em 2em; } input[type="range"] { font-size: 1rem; width: 10em; } input[type="text"] { font-size: 1rem; padding: 0.5em; }
النتيجة:
ضبط حجم الخط باستخدام rem
الفرق بين em و rem
- em: تقيس الأطوال كنسبة من حجم خط العنصر الأب.
- rem: تقيس الأطوال كنسبة من حجم خط عنصر
بإفتراض أنَّ القيمة الإبتدائية لحجم الخط هي 16 بكسل، يُمكن التعبير عن أحجام الخطوط باستخدام rem كالتالي:
10px = 0.625rem 12px = 0.75rem 14px = 0.875rem 16px = 1rem 18px = 1.125rem 20px = 1.25rem 24px = 1.5rem 30px = 1.875rem 32px = 2rem
مثال
html { font-size: 16px; } h1 { font-size: 2rem; /* 32px */ } p { font-size: 1rem; /* 16px */ } li { font-size: 1.5rem; /* 24px */ }
وحدات vmin و vmax
- vmin: تقيس الأطوال نسبةً ل 1% من البُعد الأصغر لشاشة العرض، فإذا كان طول شاشة العرض أقل من عرضها ستقاس الأطوال نسبة إليه والعكس كذلك.
- vmax: تقيس الأطوال نسبةً ل 1% من البُعد الأكبر لشاشة العرض، فإذا كان طول شاشة العرض أكبر من عرضها ستقاس الأطوال نسبة إليه والعكس كذلك.
وبمعنى آخر:
- 1vmin تساوي القيمة الأصغر بين القيمتين 1vh و 1vw.
- 1vmax تساوي القيمة الأكبر بين القيمتين 1vh و 1vw.
ملاحظة: الوحدة vmax غير مدعومة في جميع إصدارات IE و الإصدارات السابقة للإصدار 6.1 من متصفح سفاري.
الوحدات vh و vw
- vh: ترمز لإرتفاع شاشة العرض، وتقيس الأطول نسبةً لارتفاع شاشة العرض.
- vw: ترمز لعرض شاشة العرض، وتقيس الأطول نسبةً لعرض شاشة العرض.
مثال
div { width: 20vw; height: 20vh; }
استخدام النسب المئوية
المعادلة العامة
(parent container width) * (percentage(%)) = output
مثال
إذا كان عرض العنصر الأب 100 بكسل، وأضفنا القاعدة width: 50% للعنصر الابن، يكون عرض العنصر الابن نصف عرض الأب، أي 50 بكسل.
- ملف HTML
<div class="parent"> PARENT <div class="child"> CHILD </div> </div>
- ملف CSS
*{ color: #CCC; } .parent{ background-color: blue; width: 100px; } .child{ background-color: green; width: 50%; }
النتيجة
ترجمة -وبتصرف- للفصول:
- Getting Started with CSS
- Structure and Formatting of CSS
- Comments
- Selectors
- Length Units
- Inheritance
من كتاب CSS Notes For Professionals


















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.