تُمكنك CSS من وضع ألوان، أو تدرجات لونية، أو صور كخلفيات للعناصر، والتحكم في حجمها، وموضعها، وعدد مرات تكرارها.
إضافة الألوان كخلفيات للعناصر
تُستعمل الخاصية background-color لإضافة خلفية بلون معين للعنصر، وتقبل القيم transparent، و inherit، و initial أيضًا، ويمكن تطبيقها على العناصر و العناصر الزائفة first-letter:: و first-line::.
- transparent: تجعل خلفية العنصر شفافة، وهي القيمة الافتراضية للخاصية.
- inherit: تَرِث قيمة الخاصية من العنصر الأب.
- initial: تُرجع القيمة الإبتدائية للخاصية.
تُعرَّف الألوان في CSS بعدد من الطُرق وهي:
الكلمات المحجوزة للألوان
<style> div { background-color: red; } </style> <div>This will have a red background</div>
القيم الست عشرية للألوان
تُستعمل القيم الست عشرية لتمثيل مكونات الألوان (أو ما يُعرف بترميز RGB) بالنظام الست عشري. فمثلًا يكون اللون ff0000# هو اللون الأحمر، حيث يُمثل بالحرفين (ff) اللذان يمثلان المقابل الست عشري للرقم 256.
يُمكن تقسم الترميز الست عشري للألوان إلى ثلاثة أقسام، كل منها يتكون من حرفين ويُمثل أحد الألوان الأحمر أو الأخضر أو الأزرق (على الترتيب من اليسار إلى اليمين)، وفي حال كانت الحروف الممثلة لكل لون متشابهه، يمكن إختصار الترميز الست عشري إلى ثلاث أحرف، فعلى سبيل المثال يُمكن اختصار اللون #ff0000 إلى f00#.
ملاحظة: الترميز الست عشري غير حساس لحالة الأحرف.
body { background-color: #de1205; /* red */ } .main { background-color: #00f; /* blue */ }
ترميز RGB و RGBa
ترمُز RGB إلى الألوان الأحمر والأخضر والأزرق (على الترتيب من اليسار إلى اليمين)، وتستخدم ثلاث قيم تُمثَّل كل منها القيمة العشرية لأحد الألوان الثلاثة، وتتراوح هذه القيم بين صفر و 255.
يُمكِّن ترميز RGBa من إضافة مُعامل أخير يُسمى معامل ألفا، ويُحدد درجة تعتيم/شفافية العنصر، وتتراوح قيمته بين 0.0 و 1.0.
header { background-color: rgba(0, 0, 0); /* black */ } footer { background-color: rgba(0, 0, 0, 0.5); /* black with 50% opacity */ }
ترميز HSL و HSLa
ترمز hsl للكلمات صبغة (hue) وتستعمل لتحديد اللون، إشباع (saturation) وتستعمل لتحديد تركيز اللون، إضاءة (lightness) وتستعمل لتحديد كمية اللون الأبيض في اللون.
تحدد قيمة الصبغة بزاوية بين صفر و 360 درجة، بينما تحدد قيم الإشباع والإضاءة بنسب مئوية.
يُمكِّن ترميز HSLa من إضافة مُعامل أخير يُسمى معامل ألفا، ويُحدد درجة تعتيم/شفافية العنصر، وتتراوح قيمته بين 0.0 و 1.0.
li a { background-color: hsl(120, 100%, 50%); /* green */ } #p1 { background-color: hsla(120, 100%, 50%, 0.3); /* green with 30% opacity */ }
استخدام التدرجات اللونية كخلفيات للعناصر
أُضيفت التدرجات اللونية كإحدى أنواع الصور في CSS3، ويُمكن استعمالها كقيمة للخاصية background-image أو الخاصية المُختزلة background. ويوجد نوعين من التدرجات اللونية هما التدرجات الخطية (linear) و التدرجات الدائرية (radial)، وكلٌّ منهما يمكن أن يكون متكرر أو غير متكرر.
- linear-gradient()
- repeating-linear-gradient()
- radial-gradient()
- repeating-radial-gradient()
التدرج الخطي: الدالة linear-gradient()
الصيغة العامة
background: linear-gradient(<direction>?, <color-stop-1>, <color-stop-2>, ...);
| القيمة | الوصف |
|---|---|
|
<direction> |
يُمكن أن يأخذ قيم مثل to top، أو to bottom، أو to right، أو to left، أو تأخذ زاوية تبدأ من الأعلى وتدور في اتجاه عقارب الساعة، وتُقاس بالوحدات deg، أو grad، أو rad، أو turn. وإذا لم تُحدد هذه القيمة يكون التدرج من أعلى لأسفل.
|
|
<color-stop-list> |
تُحدد قائمة من الألوان، ويُمكن إتباع كل لون بنسبة مئوية أو مسافة تُحدد الموضع الذي سيُعرض فيه اللون (إختاري)، مثل:yellow 10% rgba(0,0,0, 0.5) 40px, #fff 100%
|
مثال
إنشاء تدرج لوني يتجه من اليمين إلى اليسار ويتدرج بين اللونين الأحمر والأزرق
.linear-gradient { background-color: linear-gradient(to left, red, blue); /* you can also use 270deg */ }
إنشاء تدرج لوني يتجه من أسفل اليمين إلى أعلى اليسار
.diagonal-linear-gradient {
background-color: linear-gradient(to left top, red, yellow 10%);
}
يُمكنك تحديد أي عدد من النقاط اللونية في التدرج اللوني والفصل بينها بفاصلة، كما هو موضح في المثال التالي
.linear-gradient-rainbow { background-color: linear-gradient(to left, red, orange, yellow, green ,blue, indigo, violet); }
التدرج الدائري: الدالة radial-gradient()
.radial-gradient-simple { background: radial-gradient(red, blue); } .radial-gradient { background: radial-gradient(circle farthest-corner at top left, red, blue); }
| القيمة | الوصف |
|---|---|
| circle | شكل التدرج اللوني، ويمكن أن تكون circle، أو ellipse وهي القيمة الإفتراضية. |
| farthest-corner | كلمة محجوزة تُحدد حجم الشكل النهائي، ويمكن أن تكون closest-side، أو farthest-side، أو closest-corner، أو farthest-corner. |
| top left | تُحدد موضع مركز التدرج اللوني. |
التدرجات المُتكررة (Repeating Gradients)
تأخذ التدرجات اللونية المتكررة نفس معاملات التدرجات اللونية العادية، ولكنها تُكرر التدرج اللوني على خلفية العنصر.
.bullseye { background: repeating-radial-gradient(red, red 10%, white 10%, white 20%); } .warning { background: repeating-linear-gradient(-45deg, yellow, yellow 10%, black 10%, black 20%); }
| القيمة | الوصف |
|---|---|
| -45deg | زاوية تبدأ من الأعلى وتدور في اتجاه عقارب الساعة، وتُقاس بالوحدات deg، أو grad، أو rad، أو turn. |
| to left |
إتجاه التدرج اللوني، وتُكتب بالصيغة: [x-axis(left Or right)][y-axis(top OR bottom)]
|
| yellow 10% | قائمة الألوان، ويُمكن إتباع كل لون بنسبة مئوية أو مسافة تُحدد الموضع الذي سيُعرض فيه اللون (إختاري). |
استخدام الصور كخلفيات للعناصر
تُستخدم الخاصية background-image لوضع صورة كخلفية للعنصر المُحدد.
.myClass { background-image: url('/path/to/image.jpg'); }
ويُمكن تحديد عدد من الصور والفصل بينها بفاصلة، وتكون النتيجة أن تظهر الصور مترادفة حسب ترتيب كتابتها في الشيفرة.
.myClass { background-image: url('/path/to/image.jpg'), url('/path/to/image2.jpg'); }
| القيمة | الوصف |
|---|---|
| url(...) | تُحدد مسار الصورة المُراد استخدامها. |
| none | تحذف صورة الخلفية. |
| initial | تُرجع القيمة الإفتراضية للخاصية. |
| inherit | تَرِث قيمة الخاصية من العنصر الأب. |
بعض الخصائص التي تُستخدم مع الخاصية background-image
background-size: xpx ypx | x% y%; background-repeat: no-repeat | repeat | repeat-x | repeat-y; background-position: left offset (px/%) right offset (px/%) | center center | left top | right bottom;
حجم الخلفية (Background Size)
تُستخدم الخاصية background-size للتحكم في تكبير وتصغير صورة الخلفية، وتأخذ قيمة واحدة تُحدد التكبير أو التصغير في الاتجاهين الأفقي والرأسي، أو تأخذ قيمتين تحددان التكبير أو التصغير في كل اتجاه على حدة.
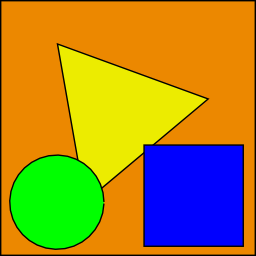
تُحافظ القيمة auto للخاصية background-size على نسبة أبعاد الصورة (نسبة الإرتفاع إلى العرض)، فعلى سبيل المثال إذا كان لدينا صورة بحجم 256px * 256px، فإن جميع القواعد أدناه متكافئة وتؤدي لعرض الصورة بارتفاع وعرض 50 بكسل.
background-size: 50px; background-size: 50px auto; background-size: auto 50px; background-size: 50px 50px;
الصورة الإبتدائية

النتيجة
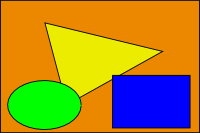
ويُمكن أيضًا استعمال نسب مئوية لتحديد التكبير أو التصغير للصورة.
#withbackground { background-image: url('to/some/background.png'); background-size: 100% 66%; width: 200px; height: 200px; padding: 0; margin: 0; }
النتيجة

ملاحظة: يعتمد سلوك الخاصية background-size على الخاصية background-origin.
المحافظة على نسبة أبعاد الصورة
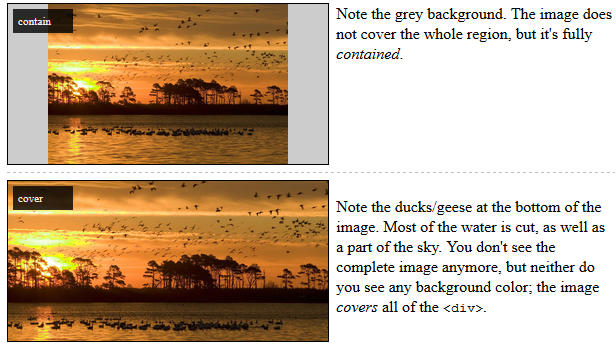
للمحافظة على نسبة أبعاد الصورة عند استخدامها لتغطية عنصر أو وضعها داخله يجب استخدام القيم cover أو contain للخاصية background-size.
افترض أن المساحة البيضاء في الصورة أعلاه تُمثل شاشة العرض الخاصة بك، استخدام القيمة contain للخاصية background-size سيؤدي إلى تكبير أو تصغير الصورة بحيث يُطابق أحد أبعادها أحد بُعدي الصندوق مع المحافظة على نسبة أبعاد الصورة.
أما القيمة cover فستؤدي إلى تكبير الصورة بحيث تطابق أبعادها أبعاد الصندوق، مع قص الأجزاء الزائدة عن مساحة الصندوق للمحافظة على نسبة أبعاد الصورة.
مثال
- ملف CSS
div > div { background-image: url(http://i.stack.imgur.com/r5CAq.jpg); background-repeat: no-repeat; background-position: center center; background-color: #ccc; border: 1px solid; width: 20em; height: 10em; } div.contain { background-size: contain; } div.cover { background-size: cover; } /******************************************** Additional styles for the explanation boxes *********************************************/ div > div { margin: 0 1ex 1ex 0; float: left; } div + div { clear: both; border-top: 1px dashed silver; padding-top:1ex; } div > div::after { background-color: #000; color: #fefefe margin: 1ex; padding: 1ex; opacity: 0.8; display: block; width: 10ex; font-size: 0.7em; content: attr(class); }
- ملف HTML
<div> <div class="contain"></div> <p>Note the grey background. The image does not cover the whole region, but it's fully <em>contained</em>. </p> </div> <div> <div class="cover"></div> <p>Note the ducks/geese at the bottom of the image. Most of the water is cut, as well as a part of the sky. You don't see the complete image anymore, but neither do you see any background color; the image <em>covers</em> all of the <code><div></code>.</p> </div>
النتيجة

نقوش الصور (Image Sprites)
نقوش الصور هي مجموعة من الصور مُخزَّنة في صورة واحدة، ويمكن استعمال كل صوره منها على حدة.
مثال

الصورة أعلاه تحتوي على عدد من الصور، ويمكن استعمال كل واحدة منها منفردة كما هو موضح في الشيفرة التالية:
- ملف HTML
<div class="icon icon1"></div> <div class="icon icon2"></div> <div class="icon icon3"></div>
- ملف CSS
.icon { background: url(“icons-sprite.png”); display: inline-block; height: 20px; width: 20px; } .icon1 { background-position: 0px 0px; } .icon2 { background-position: -20px 0px; } .icon3 { background-position: -40px 0px; }
تُفصل الصور عن طريق تحديد مواقعها بالخاصية background-position.
موضع الخلفية (Background Position)
تُستخدم الخاصية background-position لتحديد نقطة بداية الخلفية سواء كانت صورة أو تدرج لوني.
.myClass { background-image: url('path/to/image.jpg'); background-position: 50% 50%; }
| الوحدة | الوصف |
|---|---|
| value% value% | تُحدد الإزاحة الأفقية لصورة الخلفية كنسبة من عرض الصورة، والإزاحة الرأسية كنسبة من ارتفاعها. |
| valuepx valuepx | تُحدد الإزاحات الأفقية والرأسية بالبكسلات، وتُقاس المسافة من أعلى ويسار الصورة. |
بالإضافة للخاصية المختزلة background-position والتي تُحدد الإزاحتان الأفقية والرأسية معًا، يُمكن استخدام الخاصية background-position-x لتحديد الإزاحة الأفقية، والخاصية background-position-y لتحديد الإزاحة الرأسية.
الخاصية background-origin
تُحدد الخاصية background-origin موضع صورة الخلفية، وفي حال كانت قيمة الخاصية background-attachment هي fixed فلن يكون لهذه الخاصية أي تأثير، والقيمة الإفتراضية لها هي padding-box.
| القيمة | الوصف |
|---|---|
| padding-box | يُحدد الموضع نسبةً لصندوق الحواشي. |
| border-box | يُحدد الموضع نسبةً لصندوق الإطارات. |
| context-box | يُحدد الموضع نسبةّ لصندوق المحتوى. |
| initial | تُرجع القيمة الإبتدائية للخاصية. |
| inherit | ترث قيمة الخاصية من العنصر الأب. |
مثال
- ملف HTML
<p>No background-origin (padding-box is default):</p> <div class="example example1"> <h2>Lorem Ipsum Dolor</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> <p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </div> <p>background-origin: border-box:</p> <div class="example example2"> <h2>Lorem Ipsum Dolor</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> <p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </div> <p>background-origin: content-box:</p> <div class="example example3"> <h2>Lorem Ipsum Dolor</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> <p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </div>
- ملف CSS
.example { width: 300px; border: 20px solid black; padding: 50px; background: url(https://static.pexels.com/photos/6440/magazines-desk-work-workspace-medium.jpg); background-repeat: no-repeat; } .example1 {} .example2 { background-origin: border-box; } .example3 { background-origin: content-box; }
النتيجة
مصادر إضافية
إضافة صور مُتعددة للخلفية
يُمكن إضافة عدد من الصور كخلفيات للعنصر، وتوضع الصور فوق بعضها البعض بنفس ترتيب ظهورها في الشيفرة كما هو موضح في المثال أدناه
#mydiv { background-image: url(img_1.png), /* top image */ url(img_2.png), /* middle image */ url(img_3.png); /* bottom image */ background-position: right bottom, left top, right top; background-repeat: no-repeat, repeat, no-repeat; }
ومن الممكن أيضًا استخدام الصياغة المختزلة للخاصية كما هو موضح في المثال التالي
#mydiv { background: url(img_1.ong) right bottom no-repeat, url(img_2.png) left top repeat, url(img_3.png) right top no-repeat; }
يُمكنك أيضًا إضافة تدرج لوني مع الصورة
#mydiv { background: url(image.png) right bottom no-repeat, linear-gradient(to bottom, #fff 0%, #000 100%); }
اطَّلع على تجربة حية لهذه الأمثله على JSFiddle.
الخاصية background-attachment
تُحدد الخاصية background-attachment ما إذا كانت صورة الخلفية ثابتة (fixed) أم انها تتحرك مع بقية الصفحة.
body { background-image: url('img.jpg'); background-attachment: fixed; }
| القيمة | الوصف |
|---|---|
| scroll | تتحرك صورة الخلفية مع العنصر. |
| fixed | صورة الخلفية ثابتة بالنسبة لشاشة العرض. |
| local | تتحرك صورة الخلفية مع محتوى العنصر. |
| initial | تُرجع القيمة الإبتدائية للخاصية. |
| inherit | ترث قيمة الخاصية من العنصر الأب. |
أمثلة
- background-attachment: scroll
body { background-image: url('image.jpg'); background-attachment: scroll; }
- background-attachment: fixed
body { background-image: url('image.jpg'); background-attachment: fixed; }
- background-attachment: local
div { background-image: url('image.jpg'); background-attachment: local; }
الخاصية background-clip
تُحدد الخاصية background-clip أين ستتوقف خلفية العنصر على حدود العنصر، سواءً كانت الخلفية لونًا <color> أو صورةً <image>.
| القيمة | الوصف |
|---|---|
| border-box | ستمتد الخلفية إلى الحافة الخارجية للإطار (border)، لكنها ستقع تحته. |
| padding-box | ستمتد الخلفية إلى الحافة الخارجية لمنطقة الحواشي (padding)، ولن تُرسَم الخلفية تحت الإطار. |
| content-box | ستكون حدود الخلفية هي صندوق المحتوى (content box). |
| inherit | ترث قيمة الخاصية من العنصر الأب. |
مثال
- ملف HTML
<p>No background-origin (padding-box is default):</p> <div class="example example1"> <h2>Lorem Ipsum Dolor</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> <p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </div> <p>background-origin: border-box:</p> <div class="example example2"> <h2>Lorem Ipsum Dolor</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> <p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </div> <p>background-origin: content-box:</p> <div class="example example3"> <h2>Lorem Ipsum Dolor</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> <p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </div>
- ملف CSS
.example { width: 300px; border: 20px solid black; padding: 50px; background: url(https://static.pexels.com/photos/6440/magazines-desk-work-workspace-medium.jpg); background-repeat: no-repeat; } .example1 {} .example2 { background-origin: border-box; } .example3 { background-origin: content-box; }
الخاصية background-repeat
تُحدد الخاصية background-repeat كيف ستتكرر صورة الخلفية؛ إذ يمكن أن تتكرر صورة الخلفية على المحور الأفقي، أو على المحور الرأسي، أو على كلا المحوري، ويمكن ألّا تتكرر أبدًا.
مثال: تكرار الخلفية على المحور الرأسي
div { background-image: url("image.jpg"); background-repeat: repeat-y; }
النتيجة
الخاصية background-blend-mode
تُحدد الخاصية background-blend-mode كيف تمتزج صور الخلفية مع بعضها بعضًا ومع لون الخلفية المُحدَّد للعنصر.
.my-div { width: 300px; height: 200px; background-size: 100%; background-repeat: no-repeat; background-image: linear-gradient(to right, black 0%,white 100%), url('https://static.pexels.com/photos/54624/strawberry-fruit-red-sweet-54624-medium.jpeg'); background-blend-mode:saturation; }
اطّلع على تجربة حيَّة لهذا المثال على JSFiddle.
لمزيد من المعلومات حول الخاصية background-blend-mode انظر موسوعة حسوب.
إضافة تأثير الشفافية على خلفية العنصر
إذا أضفت تأثير الشفافية على العنصر فستتأثر جميع العناصر الأبناء له بهذا التأثير، ولإضافة تأثير الشفافية على الخلفية فقط يجب استخدام ترميز RGBa للألوان كما هو موضح في المثال أدناه
/* Fallback for web browsers that don't support RGBa */ background-color: rgb(0, 0, 0); /* RGBa with 0.6 opacity */ background-color: rgba(0, 0, 0, 0.6); /* For IE 5.5 - 7*/ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000, endColorstr=#99000000); /* For IE 8*/ -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#99000000, endColorstr=#99000000)"
الخاصية المختزلة background
يُمكن استخدام الخاصية المُختزلة background لتحديد خاصية واحدة أو عدد من الخصائص المرتبطة بالخلفيات.
| الخاصية | الوصف | إصدار CSS |
|---|---|---|
| background-image | الصورة المُراد استخدامها كخلفية. | +1 |
| background-color | اللون المُراد استخدامه كخلفية. | +1 |
| background-position | موضع الخلفية. | +1 |
| background-size | حجم صورة الخلفية. | +3 |
| background-repeat | كيفية تكرار صورة الخلفية. | +1 |
| background-origin | مركز الخلفية. | +3 |
| background-clip | تحدد كيف ستعرض الخلفية نسبةً لصندوق المحتوى أو صندوق الإطارات أو صندوق الحواشي. | +3 |
| background-attachment | تُحدد ما إذا كانت الخلفية ستتحرك مع العنصر الحاوي لها، أم أنها ثابتة. | +1 |
| initial | تُرجع القيمة الإبتدائية للخاصية. | +3 |
| inherit | ترث قيمة الخاصية من العنصر الأب | +2 |
الصيغة العامة
background: [<background-image>] [<background-color>] [<background-position>]/[<background-size>] [<background-repeat>] [<background-origin>] [<background-clip>] [<background-attachment>] [<initial|inherit>];
ملاحظة: جميع الخواص اختيارية، والترتيب غير مهم.
أمثلة
إضافة خلفية بلون أحمر للعنصر
background: red;
استعمال الخاصية background-clip
background: border-box red;
تحديد تكرار ومركز الخلفية
background: no-repeat center url('somepng.png');
إضافة أكثر من خلفية للعنصر
background: url('pattern.png') green;
background: #000 url(picture.png) top left / 00px auto no-repeat;
ترجمة -وبتصرف- للفصل Backgrounds من كتاب CSS Notes for Professionals

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.