تنسيقات الخطوط
يمكن استعمال الخاصيات التالية في CSS لتنسيق الخطوط:
| الخاصية | الوصف |
|---|---|
| font-style | نمط الخط، مائل (italics) أو منحرف (oblique). |
| font-variant | تأخذ إحدى القيمتين normal أو small-caps. |
| font-weight | ثُخن الخط، وتأخذ القيم normal أو bold أو قيم رقمية بين 100 و 900. |
| font-size | حجم الخط، ويمكن أن يكون نسبة مئوية أو بالوحدات (px أو em أو غيرها من وحدات CSS). |
| line-height | ارتفاع السطر، ويمكن أن يكون نسبة مئوية أو بالوحدات (px أو em أو غيرها من وحدات CSS). |
| font-family | نوع الخط. |
| color | لون الخط. |
| font-stretch | تختار نسخة ضيقة (condensed) أو عادية (normal) أو مُوَسَّعة (expanded) من الخط. |
| text-align | محاذاة النص، وتأخذ القيم (start، end، left، right، center، justify، match-parent). |
| text-decoration | زخرفة الخط، وتأخذ القيم (none، underline، overline، line-through، initial، inherit). |
الصياغة المختزلة لخصائص الخطوط
يُمكن تعريف جميع خصائص الخط في سطر واحد باستخدام الصياغة المختزلة الموضحة في المثال التالي:
element { font: [font-style] [font-variant] [font-weight] [font-size/line-height] [font-family]; }
مثال
p { font-weight: bold; font-size: 20px; font-family: Arial, sans-serif; }
يُمكن إعادة كتابة الشيفرة أعلاه في سطر واحد باستخدام الصياغة المختزلة كما هو موضح في المثال التالي:
p { font: bold 20px Arial, sans-serif; }
ملاحظة: الخصائص font-style، وfont-variant، وfont-weight، وline-height خصائص اختيارية وعدم تحديدها في الصياغة المختزلة يعني استخدام القيم الإبتدائية لها، أما الخاصيتين font-size وfont-family فهما خاصيتين ضروريتين وعدم تحديدهما يؤدي إلى تجاهل الشيفرة وعدم تطبيقها.
القيم الإبتدائية لخصائص الخطوط
font-style: normal; font-variant: normal; font-weight: normal; font-stretch: normal; font-size: medium; line-height: normal; font-family: /* يعتمد على نوع الجهاز المستخدم لعرض الصفحة */
الإقتباسات
تستخدم الخاصية quotes لتحديد شكل علامات التنصيص للعنصر <q>
q { quotes: "<" ">"; }
حجم الخط
تستخدم الخاصية font-size لتحديد حجم الخط ويوضح المثال التالي كيفية استخدامها
- ملف HTML
<div id="element-one">Hello I am some text.</div> <div id="element-two">Hello I am some smaller text.</div>
- ملف CSS
#element-one { font-size: 30px; } #element-two { font-size: 10px; }
بتطبيق الشيفرة أعلاه يصبح حجم الخط داخل العنصر element-one# هو 30 بكسل، و 10 بكسلات داخل العنصر element-two#.
مُكَدِّسات الخط
يمكن تحديد عدد من أنواع الخطوط عبر الخاصية font-family، ويُعطي المتصفح الأولوية للخط الأول في التعريف وفي حال عدم توفره ينتقل للخط الثاني وهكذا.
font-family: 'Segoe UI', Tahoma, sans-serif; font-family: Consolas, 'Courier New', monospace;
ملاحظة: إذا تكون اسم الخط من أكثر من كلمة واحدة فيجب وضعه بين علامتي تنصيص.
الخاصية font-variant
| القيمة | الوصف |
|---|---|
| normal | تستعمل الخصائص العادية للخط. |
| small-caps | تُحول الحروف الصغيرة لحروف كبيرة ولكن بنفس حجم الخطوط الصغيرة مع تصغير الحروف الصغيرة قليلاً. |
مثال
- ملف HTML
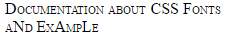
<p class="smallcaps"> Documentation about CSS Fonts <br> aNd ExAmpLe </p>
- ملف CSS
.smallcaps { font-variant: small-caps; }
النتيجة

ملاحظة: الخاصية font-variant خاصية مُختزلة، وتضم الخصائص التالية:
-
font-variant-caps -
font-variant-numeric -
font-variant-alternates -
font-variant-ligatures -
font-variant-east-asian
اتجاه الكتابة
div { /* اتجاه الكتابة من اليسار لليمين */ direction: ltr; } .ex { /* اتجاه الكتابة من اليمين لليسار */ direction: rtl; } .horizontal-tb { /* اتجاه الكتابة أفقي من اليمين إلى اليسار */ writing-mode: horizontal-tb; } .vertical-rtl { /* اتجاه الكتابة رأسيًا من أعلى لأسفل وأفقيًا من اليمين إلى اليسار */ writing-mode: vertical-rl; } .vertical-ltr { /* اتجاه الكتابة رأسيًا من أعلى لأسفل وأفقيًا من اليسار إلى اليمين */ writing-mode: vertical-lr; }
تستخدم الخاصية direction لتحديد الإتجاه الأفقي للكتابة (من اليمين إلى اليسار أو العكس)، ولها أربع قيم هي:
direction: ltr | rtl | initial | inherit;
تستخدم الخاصية writing-mode لتغيير محاذاة النص، فإما أن يُكتب من أعلى لأسفل أو من اليسار إلى اليمين.
writing-mode: horizontal-tb | vertical-rl | vertical-lr;
خاصيات تنسيق النصوص والأحرف
طفحان النص
تُحدِّد الخاصية text-overflow ماذا سيحدث عند زيادة النص عن مساحة صندوقه، فيمكن أن يُقص المحتوى، أو أن تُعرض ثلاث نقاط (المحرف …)، أو أن تُعرض سلسلة نصية خاصة.
.text { overflow: hidden; text-overflow: ellipsis; }
تستخدم القيمة ellipsis لتمثيل النص المقصوص بثلاث نقاط تُعرض داخل صندوق المحتوى مما يؤدي إلى تقليل كمية النص المعروض إذا لم تكن هناك مساحة كافية لعرض النقاط.
إضافة تأثير الظلال على النص
تستخدم الخاصية text-shadow لإضافة تأثير الظلال على النص، وتقبل تحديد أكثر من ظل (يُفصَل بين قيمها بفاصلة)، ويُطبَّق الظل على النص وعلى خطوط الزخرفة text-decoration التابعة للعنصر، وتوضح الشيفرة التالية الصيغة العامة لاستخدامها:
text-shadow: horizontal-offset vertical-offset blur color;
مثال: إضافة ظِل بلون معين
h1 { text-shadow: 2px 2px #0000FF; }
مثال: إضافة ظل مع تأثير ضبابي
h1 { text-shadow: 2px 2px 10px #0000FF; }
مثال: إضافة ظلال متعددة
h1 { text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF; }
حالة الأحرف
تستخدم الخاصية text-transform لتحديد حالة الأحرف التي سيُعرَض فيها العنصر؛ فإما أن تُعرض كل الأحرف بالحالة الكبيرة (uppercase)، أو بالحالة الصغيرة (lowercase)، أو أن يُعرض أول حرف من كل كلمة كبيرًا.
- ملف HTML
<p class="example1"> all letters in uppercase </p> <p class="example2"> all letters in Capitalize </p> <p class="example3"> all letters in lowercase </p>
- ملف CSS
.example1 { text-transform: uppercase; } .example2 { text-transform: capitalize; } .example3 { text-transform: lowercase; }
التباعد بين الأحرف
تحدد الخاصية letter-spacing التباعد بين الأحرف النصية.
h2 { /* تزيد المسافة بين الأحرف بمقدار 1 بكسل */ letter-spacing: 1px; } p { /* القيمة السالبة تعني تقليل المسافة بين الأحرف */ letter-spacing: -1px; }
مصادر إضافية
المسافة البادئة النص
تُحَدَِد الخاصية text-indent مقدار المسافة التي توضع قبل أول سطر في النص داخل عناصر الكتلة.
p { text-indent: 50px; }
مصادر إضافية
زخرفة النص
تحدد الخاصية text-decoration شكل خطوط الزخرفة (decorative lines) المستخدمة على النص؛ وهي خاصيةٌ مختصرة تضبط كل من الخصائص text-decoration-line و text-decoration-color و text-decoration-style.
أمثلة
h1 { text-decoration: none; } /* لا توجد زخرفة */ h2 { text-decoration: overline; } /* إضافة خط فوق النص */ h3 { text-decoration: line-through; } /* إضافة خط يمر عبر النص */ h4 { text-decoration: underline; } /* إضافة خط تحت النص */
/* الشيفرتان أدناه متكافئتان */ .title { text-decoration: underline dotted blue; } .title { text-decoration-style: dotted; text-decoration-line: underline; text-decoration-color: blue; }
ملاحظة الخصائص text-decoration-line و text-decoration-color و text-decoration-style مدعومة فقط في متصفح Firefox، ولكن يُمكن استخدام الصياغة المختزلة في بقية المتصفحات.
التباعد بين الكلمات
تحدد الخاصية word-spacing التباعد بين الكلمات والوسوم.
القيم المُتاحة
- رقم صحيح موجب أو سالب يحدد المسافة بإحدى الوحدات (px أو em أو غيرها من وحدات CSS).
- نسبة مئوية.
-
الكلمة المحجوزة
normal. -
الكلمة المحجوزة
inherit.
مثال
- ملف HTML
<p> <span class="normal">This is an example, showing the effect of "word-spacing".</span><br> <span class="narrow">This is an example, showing the effect of "word-spacing".</span><br> <span class="extensive">This is an example, showing the effect of "word-spacing".</span><br> </p>
- ملف CSS
.normal { word-spacing: normal; } .narrow { word-spacing: -3px; } .extensive { word-spacing: 10px; }
اطلع على تجربة حية للمثال أعلاه على JSFiddle.
مصادر إضافية
تقسيم النص إلى أعمدة
يُمكن استخدام الخاصية column-count لفصل النص لعدد من الأعمدة.
مثال
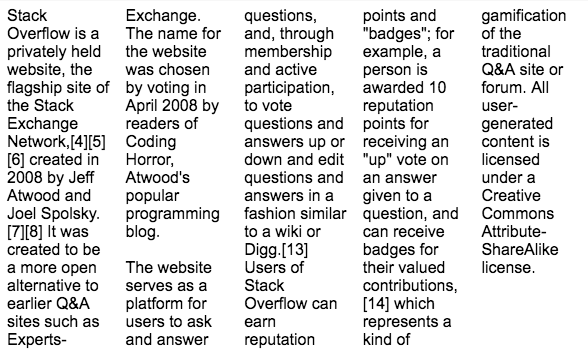
<div id="multi-columns">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum</div> <style> .multi-columns { -moz-column-count: 2; -webkit-column-count: 2; column-count: 2; } </style>
النتيجة
تُحدد الخاصية column-width أقل عرض ممكن للعمود.
مثال
<div id="multi-columns"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborumGoalKicker.com – CSS Notes for Professionals 194 </div> <style> .multi-columns { -moz-column-width: 100px; -webkit-column-width: 100px; column-width: 100px; } </style>
النتيجة

ملاحظة: إذا لم تُعرَّف الخاصية column-count سينشئ المتصفح اكبر عدد ممكن من الأعمدة.
مثال
<div class="content"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugiat nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. </div> <style> content { -webkit-column-count: 3; /* Chrome, Safari, Opera */ -moz-column-count: 3; /* Firefox */ column-count: 3; } </style>
مثال
<section> <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.</p> <p> Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p> <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</p> </section> <style> section { columns: 3; column-gap: 40px; column-rule: 2px solid gray; } </style>
اطَّلع على تجربة حيَّة لهذا المثال على JSFiddle.
مؤشر إدخال النص
تحدد الخاصية caret-color لون مؤشر الإدخال النصي (وهو العلامة التي تظهر للإشارة إلى موضع الحرف النصي الذي سيدخله المستخدم). الشكل الافتراضي لمؤشر الإدخال هو خطٌ رأسيٌ يومض لتسهيل ملاحظته، ويكون لونه الافتراضي هو الأسود، لكن يمكن تعديله باستخدام هذه الخاصية.
مثال
<style> #example { caret-color: red; } </style> <input id="example" />
مصادر إضافية
تنسيق ألوان النصوص
تستخدم خاصية color لضبط القيمة اللونية الأمامية (foreground) للمحتوى النصي للعنصر والزخرفة النصية (text-decoration)، وتضبط أيضًا قيمة الكلمة المحجوزة currentColor، والتي يمكن أن تستخدم كقيمة غير مباشرة في الخاصيات الأخرى التي لا تأخذ لونها من الخاصية color مباشرةً (مثل الخاصية border-color).
استخدام currentColor
div { color: red; border: 5px solid currentColor; box-shadow: 0 0 5px currentColor; }
في المثال أعلاه، استُخدمت الكلمة المحجوزة currentColor لإعطاء الإطار نفس اللون المحسوب (computed color) للعنصر (اللون الأحمر).
div { color: blue; border: 3px solid currentColor; color: green; }
بما أن currentColor تأخذ القيمة المحسوبة (computed value) للخاصية، فإنَّها في هذا المثال ستأخذ القيمة green، ويكون لون الإطار الناتج أخضر.
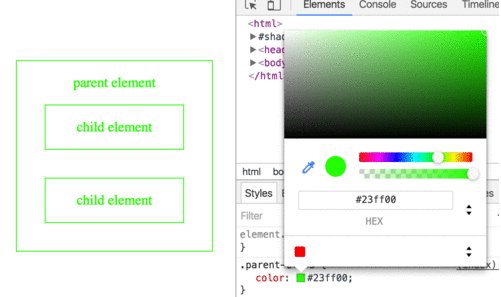
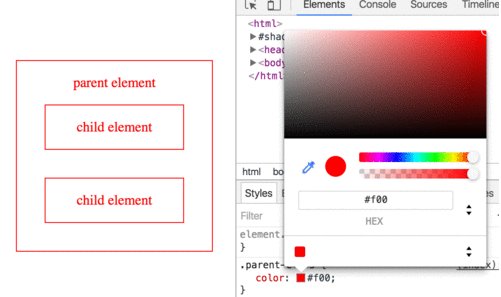
وراثة اللون من العنصر الأب
في المثال أدناه تَرِث الخاصية currentColor اللون الأزرق من العنصر الأب.
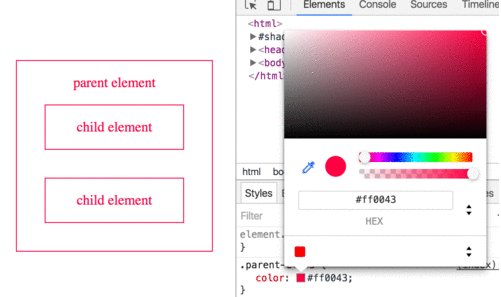
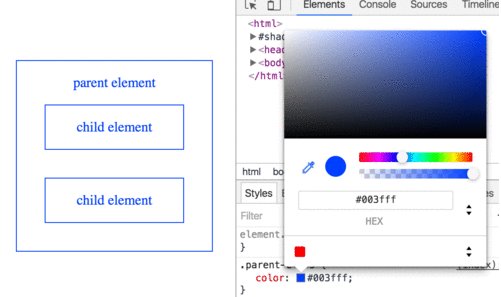
.parent-class { color: blue; } .parent-class .child-class { border-color: currentColor; }
يُمكن استخدام currentColor لتوريث اللون للخواص التي لا ترثه عادةً مثل الخاصية background-color، يوضح المثال التالي كيفية ذلك:
.parent-class { color: blue; } .parent-class .child-class { background-color: currentColor; }
النتيجة

الكلمات المحجوزة للألوان
تستخدم العديد من المتصفحات كلمات محجوزة لتعريف الألوان
.some-class { color: blue; }
ملاحظة: الكلمات المحجوزة في CSS غير حساسة لحالة الأحرف، فالقيم blue، وBlue، وBLUE كلها تشير للون الست عشري 0000FF#.
إن أردت الاطلاع على قائمة كل الكلمات المحجوزة للألوان، فارجع إلى قسم الكلمات المحجوزة للألوان من توثيق اللون في CSS في موسوعة حسوب.
القيم الست عشرية للألوان
يُمكن تمثيل الألوان في CSS عن طريق ثلاث أزواج من القيم الست عشرية، تُمثل قيم الألوان الأحمر، والأخضر، والأزرق المكونة للون، ويأخذ كل زوج قيمة تتراوح بين 00 إلى FF (أو بين 0 و 255 في النظام العشري).
عدد الألوان التي يُمكن تمثيلها باستخدام النظام الست عشري هو 256^3 أي 16,777,216 لون.
الصياغة
color: #rrggbb; color: #rgb
| القيمة | الوصف |
|---|---|
| rr | قيمة بين 00 و FF، تحدد كمية اللون الأحمر. |
| gg | قيمة بين 00 و FF، تحدد كمية اللون الأخضر. |
| bb | قيمة بين 00 و FF، تحدد كمية اللون الأزرق. |
مثال
.some-class { color: #0000FF; } .also-blue { color: #00F; }
ملاحظة: القيم الست عشرية للألوان غير حساسة لحالة الأحرف، فالقيمتان 0000FF و 0000ff# تشيران لنفس اللون.
مصادر إضافية
الدالة rgb()
ترميز rgb هو المكافئ العشري للترميز الست عشري للألوان، ويُعَبِّر عن الألوان الأحمر والأخضر والأزرق بقيم رقمية بين 0 و 255 (تمثل المكافئات العشرية للقيم 00 و FF على التوالي)، أو بنسب مئوية بين 0% و 100%.
.some-class { color: rgb(0, 0, 255); /* blue color */ } .also-blue { color: rgb(0%, 0%, 100%); /* blue color */ }
الصيغة العامة
rgb(<red>, <green>, <blue>);
الدالة rgba()
ترميز rgba هو نفس ترميز rgb مع إضافة قيمة أخيرة تُمثل نسبة تعتيم اللون (opacity)، وتأخذ قيم بين صفر (شفاف بالكامل) وواحد (معتم بالكامل).
.red { color: rgba(255, 0, 0, 1); /* أحمر معتم بالكامل */ } .red-50p { color: rgba(255, 0, 0, 0.5); /* أحمر شفاف بنسبة 50% */ }
الصيغة العامة
rgba(<red>, <green>, <blue>, <opacity>);
الدالة ()hsl
ترمز hsl للكلمات صبغة (hue) وتستعمل لتحديد اللون، إشباع (saturation) وتستعمل لتحديد تركيز اللون، إضاءة (lightness) وتستعمل لتحديد كمية اللون الأبيض في اللون، تحدد قيمة الصبغة بزاوية بين صفر و 360 درجة، بينما تحدد قيم الإشباع والإضاءة بنسب مئوية.
p { color: hsl(240, 100%, 50%); /* Blue */ }
الصورة أدناه توضح الاسطوانة اللونية المستخدمة في ترميز ()rgb
الصيغة العامة
color: hsl(<hue>, <saturation>%, <lightness>%);
| القيمة | الوصف |
|---|---|
|
|
تُحدد زاوية بين صفر و360 درجة، حيث تمثل الزاوية 0 اللون الأحمر، و60 للون الأصفر، و120 للون الأخضر، و180 للون الأزرق السماوي، و240 للأزرق، و300 للبنفسجي، و360 للأحمر أيضًا. |
|
|
تُحدد درجة تشَبُّع اللون بنسبة مئوية، حيث 0% تعني أن اللون غير مشبع (تدرج رمادي)، و 100% تعني أن اللون مشبع بالكامل (لون واضح). |
|
|
تُحدد إضاءة اللون بنسبة مئوية، حيث تشير 0% للون الأسود (مظلم بالكامل)، وتشير 100% للون الأبيض. |
الدالة ()hsla
ترميز hsla هو نفس ترميز hsl مع إضافة قيمة أخيرة تُمثل نسبة تعتيم اللون (opacity)، وتأخذ قيم بين صفر (شفاف بالكامل) وواحد (معتم بالكامل).
hsla(240, 100%, 50%, 0) /* شفاف بالكامل */ hsla(240, 100%, 50%, 0.5) /* شفاف بنسبة 50% */ hsla(240, 100%, 50%, 1) /* معتم بالكامل */
الصيغة العامة
hsla(<hue>, <saturation>, <lightness>, <opacity>);
التعتيم
تستخدم الخاصية opacity لتحديد درجة تعتيم العنصر وتأخد قيم رقمية بين صفر (شفاف بالكامل أو غير مرئي) وواحد (معتم بالكامل).
مثال
<div style="opacity: 0.8;"> هذا عنصر شفاف جزئيًا </div>
| قيمة الخاصية | الوصف |
|---|---|
| 1.0 | معتم بالكامل. |
| 0.75 | شفاف بنسبة 25%. |
| 0.5 | شفاف بنسبة 50%. |
| 0.25 | شفاف بنسبة 25%. |
| 0.0 | شفاف بنسبة 100%. |
دعم خاصية opacity في متصفح IE
تستخدم الشيفرة التالية لدعم خاصية opacity في كل إصدارات متصفح IE:
.transparent-element { /* for IE 8 & 9 */ -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=60)"; // IE8 /* works in IE 8 & 9 too, but also 5, 6, 7 */ filter: alpha(opacity=60); // IE 5-7 /* Modern Browsers */ opacity: 0.6; }
شكل المؤشر (cursor style)
تُحدد الخاصية cursor شكل مؤشر الفأرة الذي سيُعرَض عندما تمر الفأرة فوق العنصر.
الصيغة العامة
cursor: value;
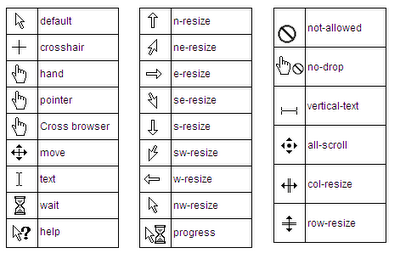
الأشكال المتاحة:

| القيمة | الوصف |
|---|---|
| none | تُخفي مؤشر الفأرة. |
| auto | سيُحدِّد المتصفح شكل المؤشر الأفضل للعنصر. |
| help | يشير المؤشر إلى توفر معلومات مساعدة. |
| wait | البرنامج يجري مهمة في الخلفية، ولا يمكن أن يتفاعل المستخدم معه. |
| move | يشير المؤشر إلى أنَّ شيئًا ما تحَرَّك. |
| pointer | يمكن التفاعل مع العنصر بالضغط عليه، كما في الروابط والأزرار. |
الخاصية pointer-event
تُحدد الخاصية pointer-event كيف سيتعامل العنصر مع مؤشر الفأرة.
مثال
.disabled { pointer-events: none; }
القيمة none توقِف كل أحداث الفأرة مثال الضغط والتمرير وغيرها.
مصادر إضافية
ترجمة -وبتصرف- للفصول [Typography, Columns, Multiple Columns, Colors, Opacity] من كتاب CSS Notes for Professionals














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.