-
المساهمات
2780 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
6
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو ياسر مسكين
-
لديك خطأ في إعداد التدريب ويتعلق بمعامل num_items_in_batch فالخطأ يظهر أن هناك وسيطة غير متوقعة بقيمة 769 لذا يمكن التحقق من أنّ إعدادات النموذج الخاص بك (model configuration) والتأكد من أن الـ batch size صحيح مثل التالي حيث حددناه ب 16: training_args = TrainingArguments( per_device_train_batch_size=16, ) ثم تعديل إعداد DataCollator للتأكد من عدم تمرير وسائط إضافية غير مطلوبة يمكنك تعديل السطر: data_collator=DataCollatorForLanguageModeling(tokenizer, mlm=False) بدلا منه نستخدم التالي: data_collator=DataCollatorForLanguageModeling( tokenizer=tokenizer, mlm=False, pad_to_multiple_of=8 ) في حال كنا سؤالك متعلقا بإحدى الدروس في إحدى الدورات أرجو طرح سؤالك هناك في أسفل الدرس حيث ستجدين صندوقا للتعليقات يمكنك طرح أسئلتك هناك.
-
نحن في العادة هنا في أكاديمية حسوب لا نقوم بالإجابة على أسئلة الاختبارات والامتحانات كون المنصة هي منصة تعليمية بالدرجة الأولى فمعذرة إن كان السؤال متعلقا بامتحان ما فيرجى عدم نشره هنا، بدلا من ذلك يمكننا إرشادك وتوجيهك للتعلّم وإتاحة المصادر التي يمكن أن تعينك على حلّ هذا النوع من المسائل بداية يمكنك استخدام أي لغة برمجة تدعم التعامل مع الحلقات والمتغيرات فالفكرة الأساسية هي استخدام حلقة تكرار 10 مرات لقراءة الأرقام، ومقارنة كل رقم مدخل مع القيمة الحالية للحد الأقصى، بحيث إذا كان الرقم المدخل أكبر من الحد الأقصى الحالي، يتم تحديثه. أما بالنسبة لإنشاء الشكل المطلوب، يمكنك استخدام حلقة تكرار 4 مرات لطباعة صفوف متبادلة من الأرقام "11111" و "00000"، حيث يتم تحديد محتوى كل صف بناء على ترتيب الحلقة (إذا كان التكرار زوجيا أو فرديا) يمكنك المحاولة وفي حال لم تفهم شيئا بعينه يمكنك طرحه هنا وسنساعدك. ولو كنت تفضل البدء بلغة بايثون يمكنك التعلم من هنا: تعلم لغة بايثون ومن هنا: تعلم بايثون.
-
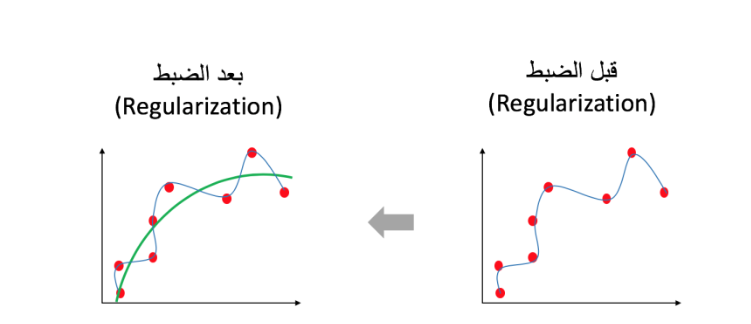
وعليكم السلام ورحمة الله، الضبط أو ال Regularization هو أحد الطرق المستخدمة لحل مشكلة فرط التخصيص أو ال Overfitting، بحيث يقوم بتقليل تأثير معاملات المتغيرات وهذا بدوره سوف يؤدي إلى تقليل نسبة تعقيد النموذج وبعبارة أخرى يمكن أن نصف عمل الضبط كالمقايضة بين الحصول على نموذج جيد مقابل تصغير قيم معاملات المتغيرات وهذه الصورة توضح الفرق: كما أنه يوجد العديد من أنواع الضبط، ومن أشهرها Ridge وLasso، بالإضافة إلى نوع آخر يعتبر دمج بين هذين النوعين السابقين وهو Elastic-net، وسوف نرى كيف يعمل كل نوع على حدة يمكنك الاطلاع أكثر عليهما أكثر من خلال الإجابات التالية:
- 4 اجابة
-
- 1
-

-
الخطة اليومية تحتاج إلى تفاصيل الطالب وحده من يمكن تحديد المواقيت بالضبط ومدتها على حسب احتياجه وظروفه، لكني أنصح دائما بعمل برامج مرنة وليست ثابتة، لأنّ حياتنا اليومية في تغيّر مستمر وإلزام المرء بالالتزام ببنرامج ثابت سيكون مؤرقا له وقد يقوده إلى الفشل واليأس من متابعة الدراسة لذا ما يمكن تقديمه هو نصائح لكيفية المذاكرة الجيدة، وأحسن الطرق لمتابعة الدورة، أما تحديد المواقيت فهذا نتركه لك ولظروفك اليومية فأنت الوحيد القادر على تحديدها، أما عن وقت الدراسة فأنصحك بتقنية بومادورو وهي باختصار أن تقوم بتحديد عدة مهام يومية لإنجازها ثم تبعد عنك أية مشتتات قد تعيقك ثم تبدأ بإنجاز تلك المهام لمدة 25 دقيقة ثم ترتاح لمدة 5 دقائق أخرى وهكذا حتى تنهي جميع المهام أو الدروس، أما ونحن في مجال البرمجة فالتطبيق أمر مهم لذا يجب الاهتمام بالجانب العملي لتطوير ملكاتك البرمجية يمكنك أخذ المزيد من النصائح من هنا:
- 3 اجابة
-
- 1
-

-
php مخصصة لتطوير تطبيقات الويب وليس للتعامل مع بروتوكولات الشبكات وصناعة برنامج VPN تتطلب استخدام لغات مثل C أو C++ (لتطوير البروتوكولات)، Python (لإدارة الخوادم أو التطبيقات)، وGo (لبناء تطبيقات سريعة وفعالة مثل WireGuard) كما يمكن لأي شخص يمتلك معرفة بالشبكات والتشفير والبرمجة أن يصنع VPN، لكن العملية تحتاج إلى خبرة تقنية عميقة في عدة مجالات ك: الشبكات والبروتوكولات. البرمجة. الأمن السيبراني والتشفير. ومن خطوات إنشائه التالي: إعداد الخادم: تثبيت خادم VPN مثل OpenVPN أو WireGuard. إعداد شهادة SSL واتصالات آمنة. تطوير العميل: بناء تطبيق عميل يمكنه الاتصال بالخادم باستخدام البروتوكول الذي اخترته. تأمين الاتصال: التشفير باستخدام مفاتيح سرية مثل AES-256. المصادقة باستخدام شهادات أو اسم مستخدم وكلمة مرور. الاختبار والصيانة: اختبار الاتصال والسرعة والاستقرار. مراقبة وحل المشاكل التي تواجه المستخدمين.
-
وعليكم السلام ورحمة الله وبركاته، عند نشر الكود الخاص بك على Kaggle في مسابقات معينة بالتأكيد سيتمكن الآخرين من رؤية الكود الخاص بك، وهذا ينطبق أيضا عليك، حيث يمكنك الاطلاع على أكواد المشاركين الآخرين. لكن يجب أن تكون حذرا بشأن استخدام أكواد الآخرين في المسابقات لذا يفضل عدم نسخ الأكواد مباشرة، لأن ذلك قد يعتبر انتهاكا لقواعد المسابقة. لذا من الأفضل أن تستخدم الأكواد كمصدر إلهام أو للتعلم ولكن عليك تطوير حلولك الخاصة وعلى العموم من المهم دائما احترام حقوق الملكية الفكرية للمشاركين الآخرين.
- 6 اجابة
-
- 1
-

-
أول خطوة يحب القيام بها هي تحميل وحفظ مشروع سكراتش يمكنك ذلك من خلال فتح مشروعك في محرر سكراتش ثم الضغط على File ثم Save to your computer وسيتم حفظ المشروع بصيغة .sb3 بعدها يجب إنشاء حساب على غيتهاب في حال لم يكن منشئا من قبل ثم نقوم باتباع الخطوات التالية في هذه الإجابة لرفع المشاريع:
-
وعليكم السلام، لا يمكن استخدام التوزيع الطبيعي (Normal Distribution) مباشرة على البيانات الفئوية (Categorical Data)، لأنها بيانات لا تقاس بشكل مستمر ولا يمكن حساب المتوسط والانحراف المعياري لها كما أنّ التوزيع الطبيعي يستخدم مع البيانات الكمية المستمرة فقط وبدلا من ذلك يمكن استخدام اختبارات إحصائية مثل اختبار كاي سكوير (Chi-Square) لفحص العلاقة بين الفئات أو حساب التكرارات لفهم توزيع البيانات الفئوية. يمكنك الاطلاع أكثر من هنا:
- 5 اجابة
-
- 1
-

-
يمكنك استخدام المكونات إذا كان العنصر يتكرر أو يحتاج لتعامل ديناميكي مع البيانات، فهي تنظف الكود وتسهّل الصيانة كما يمكنك أيضا استخدام HTML إذا كان العنصر ثابتا وبسيطا وهذا لتجنب التعقيدات الغير ضرورية وتحسين الأداء بطبيعة الحال. أما في حالة الجداول فإذا كانت الأعمدة ثابتة فيمكنك كتابتها باستخدام ال HTML، وإذا كانت الأعمدة تتغير حسب البيانات أقترح استخدام مكونات ديناميكية.
-
ما دامت وصلتك الرسالة للمرة الثانية فأنصحك بالتواصل مع مركز المساعدة الخاص بموقع مستقل من هنا: مركز المساعدة مستقل سيقومون بإخبارك وإرشادك بتفاصيل أكثر حول معرض أعمالك وسبب الرفض المباشر، هذا سيكون مفيدا لمعرفة أين الخطأ بالتحديد، سواء كان متعلقا بالملفات المصدرية وحقوق الملفات الخاصة بأصحابها أم بأمور أخرى فهم المخوّلون بذلك طالما لا توجد تفاصيل محددة في الرسالة الخاصة بهم لكن مبدئيا قم بمراجعة معرض أعمالك وقم بإرفاق الملفات الخاصة بك والتي تضم 3 مشاريع أعمال قمت بها من قبل فالحد الأدنى لتقديم العروض على مختلف المشاريع هو 3 مشاريع مع توثيق الهوية.
-
الانحدار الخطي يستخدم لاكتشاف العلاقة بين متغيرين من خلال معادلة رياضية وتقديم تنبؤات كمية، بينما Matplotlib فهي تستخدم فقط لعرض العلاقة بين المتغيرين بصريا دون تقديم معادلات أو تنبؤات فالانحدار الخطي يعطيك نموذجا رياضيا يحدد قوة واتجاه العلاقة، بينما Matplotlib تساعدك في فهم الأنماط من خلال الرسوم البيانية التوضيحية وباختصار فإنّ: الانحدار الخطي يستخدم لاكتشاف العلاقة بين متغيرين من خلال معادلة رياضية، ويساعد على التنبؤ بقيم جديدة بناءً على هذه العلاقة. Matplotlib تستخدم لعرض العلاقة بين المتغيرين من خلال رسوم بيانية فقط، دون استخراج معادلات أو تقديم تنبؤات.
- 3 اجابة
-
- 1
-

-
الفرق بين الكودين يكمن في طريقة استدعاء الأعمدة داخل الـ DataFrame في مكتبة Pandas ففي الكود الأول: x = data_train["hla_match_b_high", "hla_match_a_low"] يتم تمرير عمودين مفصولين بفاصلة مباشرة داخل الأقواس المربعة، وهذا يؤدي إلى حدوث خطأ لأن Pandas يتوقع مفتاحا واحدا فقط عند استخدام الأقواس المفردة [] والصيغة الصحيحة لاستدعاء أعمدة متعددة تتطلب استخدام قائمة تحتوي على أسماء الأعمدة لذلك نرى أنه في الكود الثاني: x = data_train[["hla_match_b_high", "hla_match_a_low"]] يتم تمرير قائمة تحتوي على أسماء الأعمدة، وهي الصيغة الصحيحة للوصول إلى أعمدة متعددة في نفس الوقت وهذا الاختلاف هو السبب وراء نجاح الكود الثاني وفشل الأول فبالنسبة للكود الذي يستخدم دالة print(data_train['hla_match_b_high'].value_counts())، فإنه يعمل بشكل صحيح لأنه يستدعي عمودا واحدا فقط باستخدام صيغة الأقواس المفردة []، وهي الطريقة الصحيحة للوصول إلى عمود واحد فقط في ال DataFrame.
- 4 اجابة
-
- 1
-

-
في العادة يكون هنالك ضغط على مركز المساعدة وهو ما قد يتسبب في تأخير في الرد، لكن لا تقلق فهذا لا يعني أنه سيتم تجاهل مشروعك، سيتمّ تقييم مشروعك والتواصل معك في الوقت المناسب، لذا يمكنك مواصلة التعلم واختبار نفسك من خلال عمل مشاريع، أو يمكنك طرح أسئلة على المدربين لاختبار معلوماتك وغيرها من الأمور التي ستعينك على التقدم للامتحان، فالمهم هو أن لا تتوقف عن التعلم فهذا المجال يحتاج إلى صبر واستمرارية لذا أنصحك باستغلال هذا الوقت في مواصلة التعلم.
-
لا داعي للقلق فعمود race_group في البيانات الطبية ذو أهمية كبيرة لأنه يساهم في الكشف عن الفروقات الصحية بين المجموعات العرقية المختلفة، مما يساعد في تحسين جودة الرعاية الصحية وتطوير استراتيجيات علاجية مخصصة كما يمكن استخدام هذه البيانات لتحديد ما إذا كانت هناك اختلافات في انتشار الأمراض أو الاستجابة للعلاجات بناء على العوامل العرقية والجينية، وتحليل تأثير الظروف الاجتماعية والاقتصادية على الصحة كما يدعم معرفة تلك المعلومة عدة دراسات تهدف إلى الحد من التحيزات في الرعاية الطبية وتحقيق العدالة الصحية، حيث يساعد في تسليط الضوء على أي تفاوتات أو قصور في تقديم الخدمات الصحية لمجموعات معينة، بهدف معالجتها وتحسين النتائج الصحية للجميع. والهدف من جمع بيانات العرق هو تحسين جودة الرعاية الصحية وتحقيق العدالة الصحية من خلال فهم الفروقات الصحية ومعالجتها، وليس تعزيز التحيز أو التمييز لكن مع ذلك فالحالات التي قد تعكس عنصرية إذا تم استخدام البيانات لتبرير تقديم رعاية أقل جودة لمجموعة معينة أو إذا كانت التحليلات الطبية أو القرارات العلاجية تعتمد على افتراضات مسبقة بدلاً من الحقائق العلمية أو إذا أدى سوء استخدام هذه البيانات إلى تعزيز الصور النمطية أو التمييز غير المبرر أما حينما يتم استخدام البيانات للكشف عن فجوات في الرعاية الصحية وتحسينها أو عند تطوير علاجات أو سياسات موجهة لتلبية احتياجات مجموعات معينة بشكل أفضل وعند ضمان أن جميع المرضى يحصلون على فرص متساوية في الرعاية الصحية بناءً على احتياجاتهم الفردية وليس عرقهم إذا فالعنصرية ليست في جمع البيانات نفسها، بل في كيفية استخدامها.
- 7 اجابة
-
- 1
-

-
آخر العروض كان في شهر جويلية المنصرم وهو متعلق بعرض العطلة الصيفية: لكن حاليا لا يوجد أي تخفيض يمكنك الاستفسار أكثر من خلال مركز مساعدة أكاديمية حسوب وسيقدمون لك المعلومة الحصرية: https://support.academy.hsoub.com/conversations في العادة وفي حال عدم وجود تخفيضات على الدورات توجد طريقة أخرى وهي عن طريق الهدايا فالأكاديمية تتيح شراء بطاقة هدية ومشاركتها، ليتمكن متلقّي الهدية من استخدامها في التسجيل بالدورات المتوفرة في الأكاديمية يمكنك مراجعة محتوى هذا المقال التوضيحي: https://support.academy.hsoub.com/how-to-use-gift-card
-
هذا النوع من الأسئلة ستجد الإجابة الرسمية من خلال التواصل مع مركز أكاديمية حسوب عبر هذا الرابط: https://support.academy.hsoub.com/conversations بالنسبة للتخفيضات على الدورات في شهر رمضان فمثلا أتذكر أنّه في شهر رمضان كان هنالك عرض رمضان 2023 يعطيك دورتين بسعر دورة واحدة أما بالنسبة للخصومات على الدورات يمكنك الاطلاع على هاته الإجابات من هنا:
-
إذا كانت لديك مجموعة بيانات تحتوي على العديد من الأعمدة سيعتمد اختيارك بين التعلم العميق والخوارزميات التقليدية على حجم البيانات وتعقيدها فإذا كانت البيانات كبيرة جدا ومعقدة وتحتوي على أنماط غير خطية أو معقدة، فإن التعلم العميق هو الأنسب لأنه قادر على اكتشاف هذه الأنماط بشكل أفضل ولكن إذا كانت البيانات صغيرة أو تحتوي على علاقات بسيطة بين الأعمدة، فإن الخوارزميات التقليدية مثل الأشجار العشوائية أو الانحدار اللوجستي قد تكون أكثر فعالية لأنها أسرع وأسهل في التنفيذ ولا تحتاج إلى موارد ضخمة ولكن 60 عمودا ليست بالضرورة كمية كبيرة من البيانات، بل هي عدد معقول من الأعمدة في مجموعة بيانات وعندما نقول "البيانات الكبيرة" عادة ما نعني عددا كبيرا جدا من السجلات (مثل ملايين أو مئات الآلاف من السجلات)، وليس فقط عدد الأعمدة لذا إذا كان لديك 60 عمودا فقط، ولكن عدد السجلات ليس ضخما جدا، فإن الخوارزميات التقليدية مثل الأشجار العشوائية أو الانحدار اللوجستي قد تكون كافية وفعالة والتعلم العميق يصبح أكثر فائدة عندما تتعامل مع بيانات معقدة جدا أو حجم بيانات ضخم يحتاج إلى قدرات معالجة عالية، ولكن في حالتك، الخوارزميات التقليدية قد تكون الأنسب من حيث السرعة والفعالية.
- 6 اجابة
-
- 1
-

-
بما أنّ العمود يحتوي على 66% من القيم الفارغة فبإمكانك ملء القيم الفارغة باستخدام القيم الافتراضية (مثل 0 أو قيمة معقولة أخرى)، أو حساب القيم المفقودة باستخدام المتوسط أو الوسيط وإذا كان من الصعب ملء القيم، يمكنك استخدام تقنيات التنبؤ مثل الانحدار أو التعلم الآلي وفي حالة تأثير القيم الفارغة بشكل كبير على التحليل، قد يكون من الأفضل استبعاد الصفوف التي تحتوي على القيم الفارغة، مع التأكد من تحسين جودة البيانات في المستقبل.
- 5 اجابة
-
- 1
-

-
يمكنك إيجاد المزيد من التفاصيل من هنا فقد تم التطرق لهذا التساؤل وتمت الإجابة عليه من قبل: كما أنه وللعثور على فرصة عمل عن بعد في أي مجال تقني حتى وإن كانت تدريبا مجانيا لغرض اكتساب الخبرة يجب أن تمرّ بمرحلة تحديد المجال الذي ترغب في اكتساب الخبرة فيه، مثل الأمن السيبراني أو الذكاء الاصطناعي أو تصميم الألعاب وبعد تحديدك للمجال يمكنك حينها البدء بتعلم المهارات الأساسية المطلوبة، مثل تعلم البرمجة باستخدام Python للأمن السيبراني أو الذكاء الاصطناعي، أو تعلم العمل مع محركات الألعاب مثل Unity أو Unreal Engine لتصميم الألعاب وبعد اكتساب المهارات الأساسية، يمكنك البحث عن فرص تدريب أو عمل عن بعد من خلال منصات عديدة مخصصة لهذا الغرض حيث يمكنك التقديم على مشاريع صغيرة أو تدريب مجاني من شركات تقنية لكن لا تنس أن تجهز ملفك الشخصي بشكل جيد على منصات مثل LinkedIn و GitHub، حيث يمكنك عرض مشاريعك السابقة أو المساهمة في مشاريع مفتوحة المصدر على GitHub لتعزيز فرصك.
-
ليس في تطوير الويب فقط، بل في أيّ مجال مهما كان، يعتبر التخصص بابا من أبواب الاحتراف والإبداع في ذلك المجال، لهذا يتم نصح الطلبة عادة بالتخصص في مجال واحد كي يقدموا أقصى ما لديهم في ذلك المجال، لكن هذا لا يعني الابتعاد كلية عن التكنولوجيات الأخرى، بالطبع لا، فأخذ خلفية ثقافية ومعرفية مع المجالات الأخرى المرتبطة بتخصصك هي أيضا أمر مهم ومطلوب، وخاصة حينما تكون ضمن فريق عمل متنوع أين ستجد نفسك مطالبا بأخذ فكرة عن كل شيء وعن كل فريق، ومنه التعلم يبقى مستمرا ولا يتوقف خاصة في المجالات التقنية التي هي في تطور مستمر دائم. بالنسبة للدورة فهي دورة شاملة لكن دراستها لوحدها ليست كفيلة باختصار سنوات الخبرة، لذا يجب التعلم بشكل جيد، وفي حال كنت مبتدئا وفي بداياتك فأخذ أربع مسارات فقط قد لا يكون خيارا جيدا، لهذا أنصحك بأخذ الدورة كاملة، مع التطبيق مع المدرب، ثم التطبيق بمفردك دون الرجوع إلى الدروس في الفيديوهات لترسيخ ما تعلمته واختبار نفسك بنفسك وحينما يأتي وقت الامتحان ستجد نفسك جاهزا وستتخطّاه بسهولة. بخصوص دورة تطبيقات الويب ففيها العديد من المسارات، وشروط الامتحان لم تذكر شرط الترتيب بالنسبة للمسارات، لكن من المنطقي أن تأخذ أوّل مسارين أولا ثم يمكن التخطي فيما بعد على حسب الوضعية التي أنت فيها والمعارف التي تعرفها، لذا حينما تنهي أوّل مسارين من الدورة يمكنك الرجوع هنا وطرح سؤالك وسنجيبك بناء على وضعيتك حينها. يمكنك معرفة تفاصيل الدورة من هنا: مسارات دورة تطوير التطبيقات باستخدام لغة JavaScript
-
أنصحك بطرح سؤالك في إحدى منصات العمل الحر المتخصصة كخمسات، مستقل أو بعيد، أو غيرها، أما هنا في الأكاديمية فهي ليست مخصصة لذلك، يمكنك إيجاد مستقلين متمكّنين يمكنهم إنجاز مشروعك باحترافية كما يمكنك تقييم سيرتهم الذاتية وعملهم بناء على النتيجة التي يقدّمونها لك، لكن أولا عليك بالتسجيل مثلا في موقع مستقل كصاحب مشاريع ثم بعد ذلك تقوم بإضافة مشروعك للبحث عن مستقلين لإنجاز أعمالك.
-
أرجو في قادم المرات إن كان سؤالك متعلقا بإحدى دورات الأكاديمية أن تقوم بإدراجه أسفل كلّ درس استصعب عليك فهمه أو لديك استفسار حوله، أين ستجد صندوقا للتعليقات مثل الذي هنا، يمكنك إرفاق مجلدات مشروعك أو لقطات شاشة وإرفاق الاستفسار الذي لديك وسنجيبك بكلّ صدر رحب. أما إن كان سؤالك خارجيا، فأرجو عدم إرفاق مجلد node modules مع المشروع لمساعدتك بشكل أسرع، كما يرجى إرفاق لقطة شاشة للخطأ الذي واجهك وتوضيح طبيعة الخطأ الذي واجهك وليس إرفاق المشروع مباشرة وهذا من باب الحرص على التعلم الجيد من الأخطاء، فنحن هنا لنساعدك على إيجاد المشكلة والخطأ وليس تقديم الحلول مباشرة فالأكاديمية هدفها الأول تعليمي.
-
ما يميز دورات الأكاديمية عن غيرها هو الوصول اللامحدود للمحتوى بعد الاشتراك في أيّ دورة أن تفيها حاليا، فلا داعي للقلق بشأن التحديثات ووصولها لك، فما دمت مشتركا في الدورة فأيّ تغيير أو تحديث قد يطرأ عليها سيتمّ إعلامك به وسيتمّ نشره كما ستتمكن من الوصول إليه، يمكنك مراجعة مزايا دورات الأكاديمية من هنا: ميزات دورات الأكاديمية كما يمكنك الاطلاع على التحديثات حين صدورها من خلال هذه الصغحة المخصصة لذلك: https://academy.hsoub.com/release-notes/.
-
لحل هذه المشكلة في WinForms باستخدام C# وCrystal Report ويمكنك تصميم تقرير بمقاس الورقة (عرض 320 × طول 210) ووضع نصوص ثابتة مثل "اسم الطالب:"، "العنوان:"، و"رقم الهاتف:"، مع ترك فراغات بجوارها يمكنك استخدام TextBoxes في النموذج لإدخال البيانات، ثم اربط هذه البيانات بالحقول في التقرير. عند عرض التقرير وستظهر النصوص في أماكنها المحددة على الورقة مع البيانات المدخلة بجوار كل نص.
-
بما أنه ليست لديك أي خبرة أو معرفة بالمحاسبة، فمن الأفضل عدم تنفيذ تطبيق محاسبة سحابي بمفردك، لأن ذلك قد يؤدي إلى أخطاء تتسبب في مشاكل قانونية أو مالية للعميل لذا يمكن تجنب ذلك بتوظيف خبير محاسبة ضمن فريق العمل أو كمستشار لضمان صحة المتطلبات والتنفيذ زهذه القاعدة تنطبق أيضا على أي تطبيق متخصص في مجال لا تملك خبرة فيه، مثل أنظمة إدارة المنظمات وغيرها وهذا لضمان الدقة وتجنب المخاطر المحتملة.