-
المساهمات
2780 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
6
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو ياسر مسكين
-
نعم يمكنك استخدام لغة بايثون وحدها في تحليل البيانات، لأنها تحتوي على مكتبات قوية تسهّل العمل في هذا المجال من أهم هذه المكتبات: Pandas: لتنظيم البيانات وتحليلها. NumPy: للعمليات الرياضية. Matplotlib و Seaborn: لرسم المخططات والرسوم البيانية. Scikit-Learn: لتطبيق خوارزميات الذكاء الاصطناعي. كما أن لغة بايثون سهلة التعلم، وتوفر أدوات مثل Jupyter Notebook التي تجعل العمل على التحليل سهل وممتع. فمثلا مكتبتا Matplotlib و Seaborn هي مكتبتان لتصور البيانات وإنشاء الرسوم البيانية ف Matplotlib توفر أساسيات الرسم، بينما Seaborn تضيف إمكانيات متقدمة وجمالية للرسومات كما تسهل عرض البيانات واستخراج الأنماط منها عبر المخططات المختلفة مثل الرسوم البيانية الشريطية والرسوم البيانية الخطية ومن خلال استخدامك لهذه الأدوات ستتمكن من العمل على مختلف مراحل تحليل البيانات، من جمع البيانات وتنظيفها، مرورا بتحليلها ووصولا إلى بناء النماذج التنبؤية وتصور النتائج وبايثون توفر بيئة متكاملة لذلك.
- 5 اجابة
-
- 1
-

-
توجد سلسلة من المقالات المفيدة يمكنك الوصول إليها من خلال هذا الرابط وكلها متعلقة بال Git: مقالات الأكاديمية حول Git. كما يمكنك الوصول إلى عدة فيديوهات تتحدث عنه على قناة الأكاديمية على موقع يوتيوب من هنا مثلا هذا الفيديو يتحدث عن أساسيات Git: وهنا فيديو آخر يتحدث عن نفس الشيء نظام التحكم بالإصدارات وكيف يتم إدارة النسخ في Git:
-
أسهل طريقة والتي أنصح بها وهي من خلال الانتقال إلى الموقع الرسمي: https://nodejs.org/ بعدها انقر على "Downloads" بعدها حدد Installer وهنا سترى خيارين .pkg و .tar.gz على شكل ملف مضغوط هنا اختر ملف .pkg. فهذا هو المثبت الرسومي الأسهل للاستخدام على نظام macOS. بعد تنزيل الملف .pkg, انقر نقرا مزدوجا عليه لتشغيله ثم اتبع الإرشادات التي تظهر على الشاشة سيطلب منك الموافقة على شروط الترخيص واختيار موقع التثبيت بمجرد اكتمال التثبيت، افتح Terminal واكتب الأمرين التاليين: node -v npm -v فإذا تم تثبيت Node.js و npm (Node Package Manager) بشكل صحيح، فسيتم عرض أرقام إصدار كل منهما.
-
في لغة البرمجة بايثون، يتم استخدام الإزاحات أو المسافات البادئة لتنظيم الكود وتحديد الكتل البرمجية هذا يعني أنه يجب إضافة مسافة أو عدة مسافات وغابًا تكون 4 مسافات أمام بعض الأسطر لتوضيح أن هذه الأسطر تتبع أو تقع ضمن شرط معين. فمثلا في الكود الذي كتبته، يوجد شرط if للتحقق من أن القيمة x أكبر من أو تساوي 100وعندما يتحقق هذا الشرط، فإن السطرين التاليين يجب أن ينفذا: x = 0 لتغيير قيمة x إلى صفر. print('Finished') لطباعة "Finished". لكن ولكي نفهم بايثون أن هذين السطرين مرتبطان بالشرط if، نضيف مسافة بادئة (إزاحة) قبل كل سطر، وعادة نستخدم 4 مسافات لهذا الغرض كالتالي: x = 200 if x >= 100: x = 0 ) print('Finished')
- 2 اجابة
-
- 1
-

-
هذه مشكلة شائعة والسبب الأكثر شيوعا لظهور خطأ 404 في مشاريع React على GitHub Pages هو عدم الإعداد الصحيح ل homepage في ملف package.json و التكوين المناسب للمسارات لذا أولا وفي ملف package.json أرجو إضافة حقل homepage كالتالي: { "homepage": "https://obada-rabah.github.io/Notes-app", } وتأكد من وجود هذه السكربتات في package.json: { "scripts": { "predeploy": "npm run build", "deploy": "gh-pages -d build", } }
-
العلامة _ بين الكلمات في أسماء المتغيرات هي طريقة شائعة في بايثون لتسهيل قراءة وفهم اسم المتغير. يطلق على هذا النمط تسمية snake_case، ويستخدم للمتغيرات التي تحتوي على أكثر من كلمة، بحيث يتم الفصل بين الكلمات باستخدام علامة _ بدلًا من كتابة الكلمات متصلة أو باستخدام الحروف الكبيرة كما في camelCase. والسبب وراء تفضيل snake_case في بايثون هو أنه يتماشى مع أسلوب كتابة الكود في بايثون، مما يجعل الكود أكثر اتساقا وأسهل من ناحية القراءة.
- 5 اجابة
-
- 1
-

-
WHERE تستخدم لتصفية البيانات قبل عمليات التجميع مثل COUNT SUM AVG وتطبّق مباشرة على الصفوف في الجدول وتعمل على ترشيح الصفوف التي يتم أخذها في الاعتبار قبل تنفيذ أي دالة تجميعية كما لا يمكن استخدام دوال التجميع مثل COUNT و SUM مع WHERE. SELECT name, age FROM employees WHERE age > 30; فمثلا هذا الاستعلام يقوم بإحضار كل الموظفين الذين أعمارهم أكبر من 30. في حين أنّ HAVING تستخدم لتصفية النتائج بعد تطبيق عمليات التجميع وتستخدم عادة مع GROUP BY لتصفية المجموعات بناء على شروط معينة تشمل دوال التجميع ويمكن استخدام دوال التجميع مع HAVING كالتالي: SELECT department, COUNT(*) FROM employees GROUP BY department HAVING COUNT(*) > 5; فهذا الاستعلام يقوم بإحضار الأقسام التي تحتوي على أكثر من 5 موظفين فقط، بعد تجميع البيانات. أي باختصار نستخدم WHERE لتصفية البيانات قبل عمليات التجميع و HAVING لتصفية البيانات بعد عمليات التجميع وعادة مع GROUP BY. يمكنك الاطلاع على هذه الإجابات على نفس سؤالك من هنا:
- 3 اجابة
-
- 1
-

-
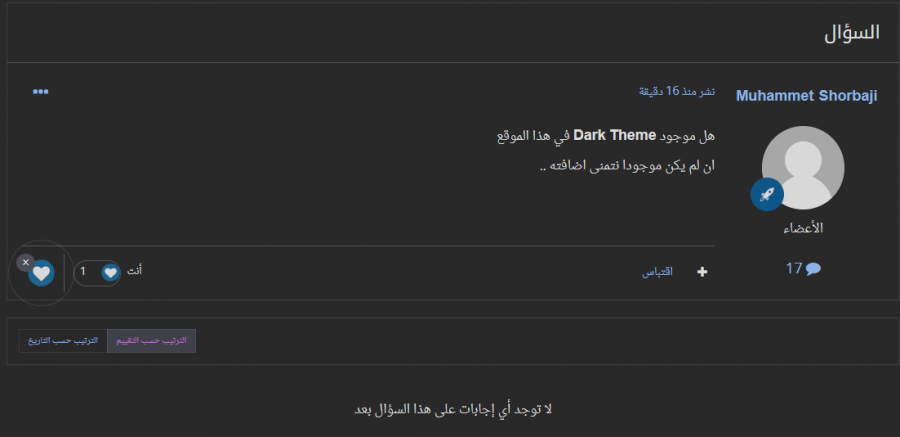
حاليا هذه الميزة غير موجودة في المنصة، نشكرك على اقتراحك. لكن يوجد بديل يمكنك استخدامه مثلا يمكنك تثبيت إضافة Dark Mode على متصفحك وتشغيلها متى تريد ففي المتصفحات وحتى أنظمة التشغيل الحديثة يمكنك تفعيل هذه الميزة بالرغم من عدم توفرها في المواقع لهذا وفي كثير من الأحيان لا تلجأ بعض المواقع والتطبيقات لإضافتها ربما لهذا السبب لأنه يمكن عملها بسهولة، يمكنك الوصول للإضافة وتثبيتها من هنا: إضافة Dark Mode وهذه صورة بعد تفعيل الإضافة: تحياتي.
-
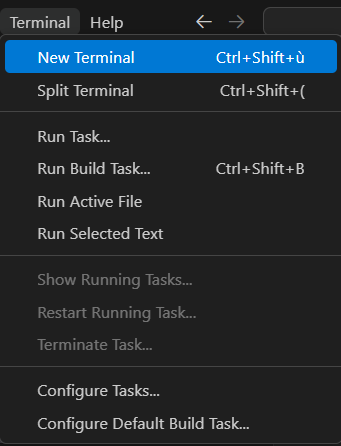
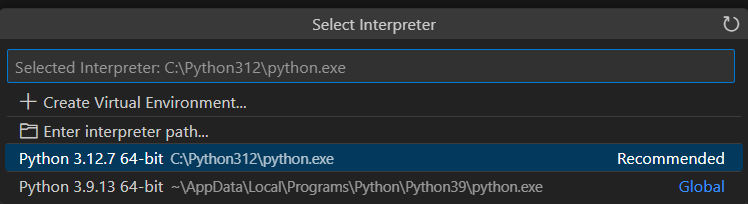
يمكنك فتح الطرفية بطريقة أخرى، هل ترين تلك النقاط الثلاثة بجانب تبويبة Run قومي بالضغط عليها وستنبثق قائمة منسدلة فيها تبويبة فتح الطرفية اسمها Terminal قومي بالضغط عليها وستفتح لك: ويمكنك الضغط على Ctrl+Shift+P ثم "Python: Select Interpreter" لاختيار نسخة Python المثبتة على جهازك كالتالي: وتأكدي من تثبيتك ل Python بشكل صحيح من خلال فتح Command Prompt واكتبي python --version للتأكد من تثبيته ويجب أن يتم إضافته أيضا إلى متغيرات البيئة (System Environment Variables) أرجو التأكد من كل هذه الأمور كي يعمل معك.
-
أرى أن الطريقة المثالية هي أن يتم تحميل الصور وتخزينها في نظام تخزين خارجي ك Amazon S3 أو Cloudinary والحصول على رابط URL للصور المحملة ثم يتم بعد ذلك حفظ الروابط في قاعدة بيانات MongoDB بدلا من تخزين الصور نفسها. يمكنك رفع الصورة في الجزء الخاص بالـ backend من خلال استخدام مكتبة مثل Multer لتحميل الملفات (للتعامل مع ملفات الصورة عند رفعها من قبل المدير) وتخزين الصورة في خدمة تخزين خارجية من خلال واجهة API الخاصة ب Amazon S3 مثلا لتحميل الصورة وتخزينها وبعد رفع الصورة بنجاح، ستحصلين على رابط URL للصورة ثم تحفظين رابط ال URL في قاعدة البيانات ك String مثلما قلت بالضبط. وفي الجزء الخاص بـ frontend، يمكنك عرض الصور باستخدام عنصر <img src={imageURL} />، بحيث يمثل imageURL الرابط المخزن. وهذا الاستعمال لأنه في حال ما إذا كنت ستعرضين عددا كبيرا من الصور دفعة واحدة، فمن الأفضل استخدام الخدمات الخارجية مثلما أشرنا مع استخدام CDN وهذا بغية تسريع تحميل الصور على واجهة المستخدم وأيضا يمكنك البحث عن طرق التسريع الأخرى مثلا يمكنك أيضا إضافة آليات مثل التحميل عند التمرير (lazy loading) في الواجهة الأمامية لتقليل الحمل على الخادم.
- 8 اجابة
-
- 1
-

-
ذلك الرابط هو لمنشور لصفحة غوغل على لينكدإن إذا لم تستطع الوصول إليها يمكنك متابعة الموقع الرسمي لغوغل فهناك يتم نشر أي جديد بخصوص هذه التقديمات من هنا: رابط الموقع.
- 7 اجابة
-
- 1
-

-
إذا كان هدفك هو فهم كيفية عمل الكود على الأجهزة وكيفية تفاعل الأنظمة مع بعضها، فإن شهادات دعم تكنولوجيا المعلومات ستكون أكثر فائدة لك في هذه الحالة لذا يمكنك أيضا التفكير في الحصول على شهادات في نظم التشغيل والشبكات بشكل خاص، مثل شهادات CompTIA (A+ و Network+) أو Cisco (CCNA) لتطوير مهاراتك في هذا المجال بالتحديد. لكن الشهادات لا يجب أن تركز عليها في بداياتك في التعلم فالمهم هو أخذ المادة التعليمية والتعلم من خلال المشاريع لأنّ الشهادات يمكن أن تكون لها فائدة في معرض أعمالك لكن بدون خبرات ومعارف وتجارب فالشهادة قد لا يكون لها معنى كبيرا خصوصا وأنها قد تكون مكلفة في البداية. لذا حاول التركيز على التعلم وأخذ الدورات التعليمية أولا ثم يمكنك التفكير في الشهادات لتعزيز سيرتك الذاتية فيما بعد.
- 4 اجابة
-
- 1
-

-
أعتقد نعم يمكنك المشاركة فقد تم فتح باب التقديم للتدريب العملي في كل من أوروبا والشرق الأوسط وأفريقيا، حسب صفحة غوغل على منصة لينكدإن فتح باب التقديم MENA لكن يجب أن تكون طالبا في إحدى الجامعات في مجال تقني أو مجال قريب، وأن تكون لديك تجربة سابقة في البرمجة أو تطوير المواقع الإلكترونية أو الذكاء الاصطناعي.
- 7 اجابة
-
- 1
-

-
في السنوات الأولى في كلية علوم الحاسوب يدرسون التحليل والجبر والمنطق ومفاهيم المشتقات والتكاملات، المجموعات العلاقات والدوال والرسوم البيانية، وأيضا توجد مقاييس أخرى كالإحصاء من خلال جمع البيانات وتحليلها والاحتمالات فهي مفيدة في تحليل البيانات والتعلم الآلي وحتى بعض الكليات تدرس مقياس الفيزياء. والعديد من الأمور الأخرى التي تدرّس والفائدة منها هي تطوير الفكر النقدي فالبرنامج الذي تمّ إعداده مسطّر كي يجعل من الطالب يتعلم التفكير المنطقي ويتعلّم أيضا حل المشكلات البرمجية. يمكنك تقصّي هذه المعارف من الكتب ومن الفيديوهات التي تشرحها فالمبرمج لا يحتاج كل الرياضيات فقط يحتاج ماهو أساسي لذلك.
- 3 اجابة
-
- 1
-

-
Gitpod هو بيئة تطوير متكاملة أي أنه عبارة عن IDE وهي مستندة إلى السحابة، توفر بيئة جاهزة لتطوير البرمجيات على الإنترنت مما يتيح العمل على المشاريع في أي مكان، دون الحاجة إلى إعداد بيئة تطوير محلية كما يوفر إمكانية الوصول إلى الشيفرات المصدرية وبناء التطبيقات، وإجراء الاختبارات بشكل متزامن مع فريق العمل. وباختصار، GitHub هو المكان الذي تحتفظ فيه بالشيفرات المصدرية، بينما Gitpod هو المكان الذي يمكنك فيه تطوير تلك الشيفرات بشكل مباشر.
- 2 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله، لو تلاحظ في أكاديمية حسوب فستجد هذه العبارة مكتوبة في أسفل كلّ دورة: جميع الحقوق محفوظة. لا يسمح بإعادة نشر، توزيع، نسخ أو اقتباس أي أجزاء من هذه الدورة دون اذن مسبق. إن رأيت أي جزء من هذه الدورة مقرصن على الإنترنت أو في أي مكان آخر، يرجى إبلاغنا بذلك. شكرًا لاحترامك حقوق الملكية. هذا يساعدنا على الاستثمار بمحتوى عربي عالي الجودة وبتطوير مزيد من الدورات المتخصصّة. وهذا هو السبب الرئيسي في اعتقادي لعدم وجود آلية لتحميل الفيديوهات لأن عمليات قرصنة المحتوى على الأغلب تبدأ من خلال تحميل تلك الفيديوهات وإعادة نشرها في أماكن أخرى دون إذن صاحب المحتوى وهذا ما يخالف وينتهك حقوق الملكية الفكرية للمنصة، لذا إن كانت توجد أيّ آلية أو ميزة حديثة بهذا الصدد فسيتمّ النشر والترويج لها في وقتها المناسب.
-
لنفترض أن لدينا جدولين جدول للموظفين وآخر للأقسام كالتالي: جدول الموظفين: لعرض معلومات كل موظف. CREATE TABLE Employees ( EmpID int, EmpName varchar(50), DeptID int ); جدول الأقسام: لعرض الموظفين وأقسامهم. SELECT Employees.EmpName, Departments.DeptName FROM Employees INNER JOIN Departments ON Employees.DeptID = Departments.DeptID; JOIN هو أمر في SQL يستخدم لربط جدولين أو أكثر معا بناء على عمود مشترك بينهم فمثلا INNER JOIN يأخذ فقط البيانات المشتركة بين الجدولين مثلا عندما نريد معرفة الموظفين الذين لديهم أقسام فقط بينما LEFT JOIN يأخذ كل البيانات من الجدول الأيسر + البيانات المتطابقة من الجدول الأيمن مثلا عندما نريد معرفة كل الموظفين حتى لو لم يكن لديهم قسم. لاحظ RIGHT JOIN فهو يأخذ كل البيانات من الجدول الأيمن + البيانات المتطابقة من الجدول الأيسر ونستعمله عندما نريد معرفة كل الأقسام حتى لو لم يكن فيها موظفين بينما FULL JOIN فهو يأخذ كل البيانات من كلا الجدولين إضافة أنه يظهر NULL للقيم غير المتطابقة. وهذا مثال لكود كيفية استعمال كل نوع كما شرحنا الآن لنبدأ ب INNER JOIN: SELECT * FROM Table1 INNER JOIN Table2 ON Table1.id = Table2.id; LEFT JOIN أو (LEFT OUTER JOIN): SELECT * FROM Table1 LEFT JOIN Table2 ON Table1.id = Table2.id; RIGHT JOIN أو (RIGHT OUTER JOIN): SELECT * FROM Table1 RIGHT JOIN Table2 ON Table1.id = Table2.id; FULL JOIN أو (FULL OUTER JOIN): SELECT * FROM Table1 FULL OUTER JOIN Table2 ON Table1.id = Table2.id; ال CROSS JOIN: وهو يقوم بعمل ضرب ديكارتي (Cartesian product) بين الجدولين فيربط كل صف في الجدول الأول مع كل صف في الجدول الثاني كالتالي: SELECT * FROM Table1 CROSS JOIN Table2; أي أننا يمكننا استخدام كل من: INNER JOIN عندما نريد فقط البيانات المتطابقة LEFT JOIN عندما نريد جميع البيانات من الجدول الأول حتى لو لم يكن لها تطابق RIGHT JOIN عندما نريد جميع البيانات من الجدول الثاني FULL JOIN للحصول على جميع البيانات من كلا الجدولين لكن يجب أن نتجنب استخدام CROSS JOIN إلا في حالات خاصة لأنه ينتج عددا كبيرا من السجلات.
- 4 اجابة
-
- 1
-

-
من الطبيعي أن تجد العديد من المواقع تأخذ مزيجا من لغات البرمجة والتقنيات المختلفة في نظمها وهيكليتها وهذا راجع لدراسة الجدوى التي تم إجراؤها، بالنسبة لمواقع شركة حسوب فهي تستخدم تقنيات الويب الحديثة إضافة إلى لغات وأطر عمل ك PHP و لارافل وغيرها بخصوص تطبيقات الهواتف فحاليا مواقع حسوب تستخدم تصميما متجاوبا يعمل بشكل جيد على الهواتف المحمولة في المتصفحات وبالنسبة في حالة ما أردت معرفة الخطط المستقبلية للشركة بخصوص تطبيقات الهاتف، يمكنك إما متابعة مدونة حسوب أو متابعة حساباتهم على وسائل التواصل الاجتماعي والاشتراك في نشرتهم البريدية وسيصلك أي جديد بخصوص التحديثات التي يتم إجراؤها بهذا الصدد وإن أردت الحصول على معلومات دقيقة حول هذه النقاط، أنصحك بالتواصل مباشرة مع فريق دعم حسوب. في حال أردت معرفة لغات أو تقنيات أي موقع تزوره يمكنك تحميل إضافة أعتبرها ممتازة جدا في هذا السياق يمكنك الوصول إليها من هنا: Wappalyzer - Technology profiler .
- 3 اجابة
-
- 1
-

-
الجامعة لا تعلّمك البرمجة فقط، البرمجة هي جزء من المادة التعليمية وليست متمحورة حولها، يعني لن تعطيك إلا الشيء القليل من كلّ شيء، ثم يأتي دور المتعلّم أو الطالب من خلال البحث وتطوير نفسه ومهاراته سواء، أي أنّ دراسة علوم الحاسوب في الجامعة لا يعني أن تستغني عن التطوير الذاتي في هذا المجال. الجامعة ستأخذ منك وقتا طويلا لكنها ستعلمك المبادئ الأساسية من خوازرميات وجبر وتلقّنك المفاهيم الرياضياتية والإحصاء وغيرها التي تحتاجها في هذا المجال، ثم ستعطيك لمحة عن كلّ شيء تقريبا لكن أحيانا في جامعاتنا العربية يتمّ تدريس بعض المقاييس بأشياء أكل عليها الدهر وشرب وكما نعرف فهذا المجال في تطور مستمر والتحديثات فيه لا تكاد تتوقف، لكن التدريس بتلك الطريقة له غايته ميزاته وعيوبه، فالجامعة تريدك أن تجد المشكل بنفسك ثم تأتي الحلول فيما بعد، فعلمك كيف تصل إلى التفكير المنطقي، فلو تدرسك مباشرة بأطر العمل الحديثة فقد لا يكون الأمر مثل التدريس بالخوارزميات القديمة أو بالأحرى الأساسية والتي منها تطورت اللغات والبرمجة. أنصحك باختيار مجال معين سواء أكان ضمن مجالك الدراسي في الجامعة أو لم يكن، ثم قم بتطوير نفسك فيه بالتزامن مع دراساتك الجامعية، وحتما ستسفيد من الجامعة من خلال دراستك للخوارزميات وقواعد البيانات والبنى وغيرها. الفرق الجوهري الذي أراه بين الاثنين هو أن الطالب في الجامعة هو مشروع مهندس وليس مبرمج وشتّان بين الاثنين، لكن في الجامعة ما ينقص خريجي الهندسة هو التجربة العملية والخبرات، وهنا قد تظن أن المبرمج خارج الجامعة لديه إمكانيات وخبرات أكثر لكن الفرق هو أنّ الخبرات لدى المتعلم في الجامعة مرتبة ومنظمة لأن البرنامج المعد في الجامعة مدروس ومسطر ليصل إلى أهداف معينة، بينما الذي خارج الجامعة فأفكاره قد تجدها مبعثرة وأحيانا تجده قد حفظ ما يفعله نتيجة التكرار ونتيجة المشاريع الكثيرة التي أنجزها.
- 4 اجابة
-
- 1
-

-
أمر عادي جدا قد يتعلم المبرمج أساسيات الأمن السيبراني حتى لو لم يكن سيعمل في هذا المجال بل سيكون ذلك مفيدا كثيرا بالنسبة له ولمساره، فمن ناحية الحماية سيتكون لديه فهم لكيفية حماية التطبيقات التي يقوم بتطويرها مما سيساعده على تجنب الأخطاء الشائعة التي قد تؤدي إلى ثغرات أمنية ومنه سيسعى لكتابة كود أكثر أمانا منذ البداية وسيساهم في تطبيق أفضل الممارسات الأمنية في التطوير. أما بخصوص Google Cybersecurity Professional Certificate فهي شهادة احترافية تقدمها شركة Google وتغطي: أساسيات الأمن السيبراني وشبكات الحاسب وأمنها بالإضافة إلى نظم التشغيل وأمنها وأمن البنية التحتية وحسب ما أتذكر أيضا لغة بايثون للأمن السيبراني وغيرها ولكني أعتقد أنك ستحتاج إلى التحضير بشكل مكثف لاجتياز اختبار الشهادة.
- 5 اجابة
-
- 1
-

-
الدورة مخصصة خصّيصا لتدريس تطوير واجهات المستخدم يمكنك الاطلاع عليها من هنا وما تحتويه من دروس وأقسام: وفي هذه الدورة كما في غيرها من الدورات فأنت لست مطالبا بمشاهدة الفيديوهات فقط بل بالتطبيق مع المدرب أيضا، يمكنك الموازنة بين كل درس وآخر من خلال تطبيق ما تعلمته بنفسك دون الرجوع إلى الفيديو لتختبر نفسك بنفسك، ثم يمكنك طرح أي مشكلة واجهتك وحينها سنحاول مساعدتك أيضا. أما مشاهدة الفيديوهات دون تطبيق فهو خطأ جسيم يقع فيع الكثير من المبتدئين في بداياتهم، فببساطة لن يستفيدوا من الفيديو إلا الشقّ النظري والذي يعتبر أول مرحلة وليس كلّها، الجانب النظري مهم لفهم سياق البرمجة لكن بدون تطبيق سيتلاشى كلّ ما تعلمته بمرور الوقت والساعات. فهذا المجال في تطور مستمر والخبرة فيه تأتي من التجربة والعمل المستمر وليس من خلال الحفظ والمشاهدة فقط، بل بالفهم والمتابعة والاستمرارية، يمكنك متابعة أحسن الطرق لمتابعة الدورات يمكنك مراجعة الإجابات السابقة من هنا:
-
أنصحك بالاطلاع على إجابة سابقة مماثلة لتساؤلاتك من هنا: لا شكّ أن تحقيق النجاح في تعلم البرمجة لن يكون من دون عثراتوتحديات في البداية لذا فالانقطاع عن التعلم لفترة ليس مشكلة بل استمرار تلك الفترة لما لا نهاية أو ما يزيد عن أسبوعين إلى شهر من الانقطاع سيتسبب في النسيان والتشتت لذا تجنب الانقطاعات التي تزيد عن الأسبوعين أو الشهر في أقصى الحالات والظروف يمكنك وضع جدول مرن يخصص ساعتين إلى ثلاث ساعات يوميا وفق برنامجك اليومي وركز على تجزئة الأهداف إلى خطوات صغيرة قابلة للتحقيق وبعد كل درس، طبّق المعارف المكتسبة في مشاريع صغير، وقم بمراجعة أسبوعية لما تعلمته فإذا كنت تهدف إلى أن تصبح مطور Full-Stack، اتبع مخططا يبدأ من علوم الحاسوب الأساسية، ثم تعلم تقنيات Front-End مثل HTML وCSS وJavaScript، ثم Back-End مثل Node.js أو Python، مع دراسة قواعد البيانات يمكنك متابعة مساقات أكاديمية حسوب إلى جانب مصادر أخرى كالكتب لتعزيز فهمك لها.
- 3 اجابة
-
- 1
-

-
وعليكم السلام، نعم في بعض الحالات قد تحتاج لتحويل عمود DiabetesPedigreeFunction لصيغة أخرى، وذلك يعتمد على ما إذا كنت تريد استخدام هذه البيانات للتعلم الآلي (Machine Learning) فستحتاج إلى تحويل القيم إلى قيم معمارية: from sklearn.preprocessing import StandardScaler scaler = StandardScaler() df['DiabetesPedigreeFunction'] = scaler.fit_transform(df[['DiabetesPedigreeFunction']]) أو تطبيع البيانات (Normalization) لتكون بين 0 و 1: from sklearn.preprocessing import MinMaxScaler scaler = MinMaxScaler() df['DiabetesPedigreeFunction'] = scaler.fit_transform(df[['DiabetesPedigreeFunction']]) أو تقسيم القيم إلى فئات (Binning) كأن تقسمها إلى 3 فئات مختلفة كالتالي: df['DiabetesPedigreeFunction'] = pd.qcut(df['DiabetesPedigreeFunction'], q=3, labels=['منخفض', 'متوسط', 'مرتفع']) أو من أجل معالجة القيم الشاذة كالتالي: Q1 = df['DiabetesPedigreeFunction'].quantile(0.25) Q3 = df['DiabetesPedigreeFunction'].quantile(0.75) IQR = Q3 - Q1 df['DiabetesPedigreeFunction'] = df['DiabetesPedigreeFunction'].clip(lower=Q1-1.5*IQR, upper=Q3+1.5*IQR)
- 3 اجابة
-
- 1
-

-
هناك خاصية رياضية قام باكتشافها الرياضيون وتتعلق بالأعداد المتناظرة تسمى "طريقة العكس والجمع" (Reverse and Add Method) أو "196-Algorithm" ويطلق عليها أيضا المشكلة 196 فالخاصية تقول: "خذ أي عدد صحيح موجب، اعكسه وأضفه إلى العدد الأصلي ثم كرر هذه العملية حتى تحصل على عدد متناظر" ويمكنك ملاحظة أن الخاصية هي أقرب ما تكون من الخوارزمية من المعادلة الرياضية ولنعمل مثال: نبدأ بالعدد 47 وحينما نعكسه نحصل على 74 ثم نجمع: 47 + 74 = 121 نحصل على 121 عددا متناظرا. لكن هناك بعض الأعداد التي عندما تطبق عليها هذه العملية لا تصل أبدا إلى عدد متناظر وأشهر هذه الأعداد هو 196. 196 + 691 = 887 887 + 788 = 1675 1675 + 5761 = 7436 وهكذا... لهذا فهذه المشكلة معروفة باسم معضلة 196 (196-Problem) وهي مشكلة رياضية مفتوحة حتى الآن ولم يتمكن العلماء من إثبات ما إذا كانت هذه العملية ستؤدي في النهاية إلى عدد متناظر أم لا. أما بالنسبة للأعداد المتناظرة نفسها، فهناك صيغة لتوليد الأعداد المتناظرة للأعداد المتناظرة ذات n من الخانات إذا كان n فردي فالأعداد من 10^(n-1) إلى (10^n - 1) وإذا كان n زوجي فيمكن توليدها باستخدام النصف الأول وعكسه لكن هذه ليست معادلة بالمعنى التقليدي، بل هي طريقة لتوليد الأعداد المتناظرة وهناك أيضا بعض الخصائص الرياضية المثبتة للأعداد المتناظرة فأي عدد متناظر من رقمين يقبل القسمة على 11 وعدد الأعداد المتناظرة التي طولها n هو 9 × 10^((n-1)/2) إذا كان n فردي وعدد الأعداد المتناظرة التي طولها n هو 9 × 10^(n/2 - 1) إذا كان n زوجي.
- 5 اجابة
-
- 1
-

-
يمكنك استخدام مكتبة numpy للحصول على النتيجة المطلوبة من خلال استخدام np.where كالتالي: import numpy as np import pandas as pd df = pd.read_csv('diabetes.csv') df['DiabetesPedigreeFunction'] = np.where(df['DiabetesPedigreeFunction'] > 0.5, 1, 0) فببساطة إذا كانت القيمة أكبر من 0.5 سيجعلها 1 وإذا كانت أقل من أو تساوي 0.5 سيجعلها 0
- 4 اجابة
-
- 1
-