-
المساهمات
290 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو ياسر مسكين
-
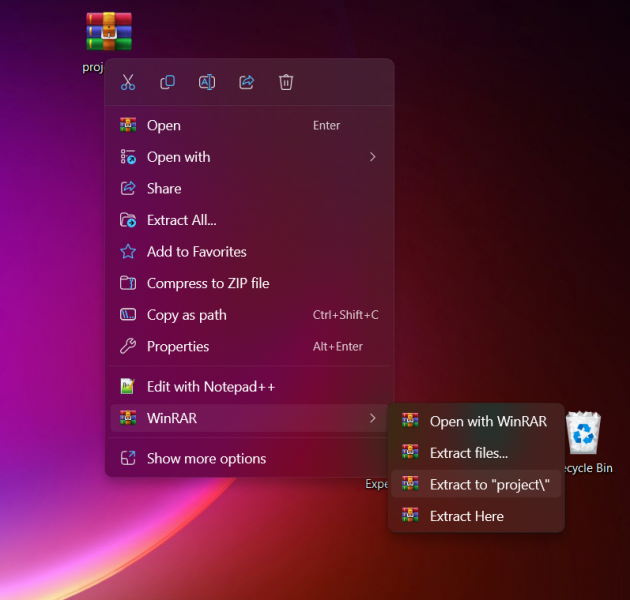
ربما لم تضغط على التبويبة الخاصة بفك الضغط الخاصة ببرنامج WinRAR لديك، لإيجادها، قم بالضغط بالفأرة من خلال الزر الأيمن فوق المجلد الذي ترغب في فك الضغط عنه، ثم اختر الخيار المشار في الصورة، وفي حالة كان للمجلد كلمة سر يجب عليك أن تضعها كي يتم فك الضغط من خلال البرنامج، قم بإرفاق صور توضيحية أكثر في حال لم يعمل معك الأمر.
-
يمكنك تثبيت PyTorch عن طريق استخدام أحد مديري الحزم مثل pip أو conda، باستخدام الأمر التالي: باستخدام pip: pip install torch torchvision باستخدام conda: conda install pytorch torchvision torchaudio cudatoolkit=11.1 -c pytorch -c conda-forge والآن بالنسبة للفرق بين torch و PyTorch، فهما في الأساس نفس الشيء. PyTorch هو الاسم الذي يستخدمه المشروع لتسويق نفسه وللتأكيد على أنها واحدة من مكتبات Python الرائدة للتعلم العميق والحوسبة العلمية. ومع ذلك، قد تجد أحيانًا أن الناس يشيرون إلى المكتبة فقط بـ "torch" دون "Py". هذا يعود جزئياً إلى أن PyTorch كانت في الأصل جزءًا من مشروع Torch، وهو مشروع آخر للتعلم العميق ولكن باستخدام Lua بدلا من Python.
- 6 اجابة
-
- 1
-

-
معرض أعمالك أنصحك بتحديثه باستمرار، لأن معرض الأعمال الجيد هو مؤشر مهم على تفاني المستقل في عمله، التحديث مهم لأن مهارات الفرد تتغير وتتطور بشكل مستمر، ولا تدري أي الفرص التي ستأتي إليك في المستقبل، لهذا لا يجب أن تغفل عن تحديثه بأحدث المهارات والمشاريع التي أنجزتها وتحذف أو تخفي تلك المشاريع التي عملتها وأنت مبتدئ وفي أيامك الأولى.
- 4 اجابة
-
- 1
-

-
Freelancer Plus يعتمد أكثر على احتياجاتك وميزانيتك، فمن مميزاتها أنها تزيد في فرص الحصول على المشاريع و تساعدك عبر توفير أدوات و تطبيقات ذكية لتحسين كفاءتك في الموقع، وكمبتدئ لا أنصحك به حاليا. كنصيحة قم بالتركيز على بناء محفظة أعمال قوية والتي من خلالها يمكنك جذب عملاء، ثم لا تتردد في التقدم لعدد كبير من المشاريع حتى يرى العملاء محفظتك و عملك السابق، يمكنك البدء على مستقل وخمسات لأنهما أسهل ومناسبين للمبتدئين في هذا المجال. و بالتأكيد لا يجب أن تنسى أن تتفاعل مع العملاء بشكل جيد و منظم مع احترام الاوقات و المواعيد كي تكسب العملاء وتستمرّ في تقديم خدماتك لهم.
- 4 اجابة
-
- 1
-

-
الحوسبة السحابية، هي نموذج لتقديم الخدمات التكنولوجية، مثل الخوادم والتخزين والشبكات والبرامج، عبر الإنترنت. بدلا من شراء وصيانة البنية التحتية الخاصة بنا، بحيث أنه يمكننا استئجارها من موفر خدمة سحابية حسب الحاجة. تلعب الحوسبة السحابية دورا هاما في تطوير الذكاء الاصطناعي وتنفيذه من خلال توفير الموارد اللازمة لتدريب نماذج الذكاء الاصطناعي الضخمة وتشغيلها بما في ذلك إمكانية الوصول إلى كميات هائلة من البيانات التي تعد ضرورية لتدريب نماذج الذكاء الاصطناعي. يمكن اعتباره جزءا أساسيا من نظام الذكاء الاصطناعي لكونها تقدم لنا الموارد والقدرة على الوصول إلى البيانات والتعاون الضرورية لتطوير ونشر تطبيقات الذكاء الاصطناعي بشكل ناجح. يمكنك الاطلاع على هاته المقالة للمزيد من المعلومات:
- 2 اجابة
-
- 1
-

-
أنت تواجه خطأ في السطر 19، والذي يشير إلى "Unterminated regular expression literal." هذا الخطأ يعني أن هناك تعبيرا عاديا غير مكتمل في كود JavaScript الخاص بك. تعبيرات regex هي أنماط تستخدم لمطابقة النص، وهي شائعة الاستخدام في JavaScript لمهام مثل التحقق من صحة إدخال المستخدم أو معالجة السلاسل. في حالتك، يبدو أن المشكلة تكمن في علامة اقتباس مفردة مفقودة، يجب أن يكون بهذا الشكل: <script src="index.js"></script>
- 2 اجابة
-
- 1
-

-
لكي يعمل التأثير بشكل جيد يجب أن تتأكد من صحة المسارات التي في ملف html الخاص بك وبالضبط في جزء ال header فقد وضعت التنسيقات في ملف style.css في نفس المجلد، بينما تقوم باستيراده على أساس أنه في مجلد آخر تحت اسم css لهذا يجب أن تعدله بهذا الشكل: <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> ... <link rel="stylesheet" href="style.css"> <title>الشركة</title> </head> كما أنك لم تقم بإرفاق الصور ومجلد الصور وسيحصل مشكلة في ذلك، ففي حالة ما كان هنالك مجلد باسم images بالفعل فلا بأس وسيقوم بتوليد الشعار وأي صور تضعها داخله أما في حالة ما كانت الصورة في نفس جذر المشروع فيجب أن تغير الاستيراد لهذا الشكل: <img src="images/logo.png" alt="logo">
-
بالنسبة للنقطة الأولى، فمناقشة متطلبات المشروع مع العميل يمكن أن تبدأ العملية عادة بجلسة مناقشة مع العميل لفهم احتياجاته ومتطلبات المشروع بشكل كامل يمكنك عمل مقابلات شخصية، أو اجتماعات عن بعد مع العميل أو من خلال نقاش صفقة المشروع نفسها في منصة العمل الحر. بالنسبة لنقطة التصميم، ففي هذه المرحلة يمكنك التعاون مع مصمم لتصميم واجهة المستخدم ويكون مختص في ال UI/UX إذا كانت هنالك حاجة لذلك، توجد عدة أدوات يمكنك استخدامها لتحويل التصاميم إلى كود، ك Zeplin و Avocode فهي تمكّنك من استخراج التنسيقات ومراجع الصور والأبعاد بسهولة من التصاميم. بما أنك تعمل على كل من الواجهات الأمامية والخلفية، فهذا الأمر جيد وسيسهّل عليك الربط بينهما والتعامل بشكل جيد مع متطلبات المشروع. كما ينبغي اختبار كل جزء من التطبيق بعد الانتهاء من تطويره واستخدامك ل Postman لاختبار الـ API والتأكد من عملها بشكل صحيح، وبالنسبة لواجهة المستخدم، يمكنك اختبارها يدويا للتحقق من سلامة العملية ومظهرها الذي يريد العميل الوصول إليه، يمكنك عمل اجتماعات دورية والاعتماد على منهجية سكرام وتسليم المطلوب عبر دفعات. بالنسبة للسؤال الأخير، فإذا كان المشروع صغيرا وغير معقد، فقد تكون الاستضافة المشتركة مع استضافة المواقع الشائعة كافية أما إذا كان المشروع كبيرا ويتطلب موارد كبيرة، فإن استخدام خدمات السحابة مثل AWS أو Azure قد يكون الخيار الأفضل لضمان الأداء والقدرة على التوسع. يمكنك مراجعة هذه المصادر للتعمق أكثر:
-
اختيار الافضل بين Flask و Django و Object-Oriented Programming (OOP) في Python يعتمد على الاحتياجات الخاصة بنا كمبرمجين، فلا توجد لغة أفضل من الأخرى فلكلّ لغة ونقاط القوة خاصتها في مجال استعمالها ونفس الأمر بالنسبة لأطر العمل، بالنسبة لمسارات التعلم: فمسار البرمجة كائنية التوجه يركز على تعلم كيفية استخدام مفاهيم البرمجة الموجهة للكائنات في بايثون كما يمكن استخدام OOP في تطوير تطبيقات الويب باستخدام إطارات عمل مثل Django أو Flask. Django هو عبارة عن إطار عمل قوي وشامل لتطوير تطبيقات الويب أين يقدم العديد من الميزات المدمجة مثل إدارة قاعدة البيانات، نظام التحكم في الإصدارات، ونظام الإدارة في العادة يكون مناسبا لبناء تطبيقات الويب ذات الحجم الكبير والمتوسط. بينما يعتبر Flask إطار عمل هو الآخر لكنه أخف وزنا وأكثر مرونة من دجانغو ومثاليًا لتطوير تطبيقات الويب الصغيرة والمتوسطة والتي تتطلب حلا بسيطًا وخفيف الوزن، ولكن ما يعيب عليه أنه يمكن أن يتطلب منك بناء العديد من الأشياء من الصفر. فيما يتعلق بمتطلبات سوق العمل، يمكن أن يكون Django أكثر شيوعًا في الوقت الحالي نظرًا لشيوعه في صناعة تطوير الويب، خاصة لتطبيقات الويب ذات الحجم الكبير لكن قد يكون هناك طلب متزايد على المطورين الذين يتقنون Flask أيضا، خاصة في الشركات التي تبحث عن حلول مخصصة ومرونة أكبر. إذا كنت ترغب في العمل في مجال تطوير الويب، فإن إتقان أيا من Django أو Flask سيكون له قيمة كبيرة في سوق العمل. أقترح عليك هذه المقالات والمصادر التي ستوفر عليك السؤال والاستفسار لما لها من معلومات قيمة تمت مشاركتها في الأكاديمية:
-
أرجو إرفاق سؤالك تحت خانة الدرس في قسم التعليقات أسفل فيديو كل دورة أين واجهت المشكلة. بالنسبة للمشروع الخاص بك والأخطاء التي واجهتك فأول خطأ كان بعد تشغيل المشروع هو: Uncaught SyntaxError: Unexpected token '<' في ملف index.js في مجلد public وكان السبب وراء المشكلة هو أن عنصر النص الذي تم وضعه في العلامة <script>: <script crossorigin src="../src/index.js"></script> لهذا يجب أن يتم تضمين ملف JavaScript المجمع (مثل bundle.js) في ملف HTML بدلا من محاولة تضمين ملف index.js مباشرة. يمكن أن نستخدم عنصر script لتضمين الملف المجمع بدلا من ذلك، والتأكد من توجيه المسار بشكل صحيح إلى الملف المجمّع. بالنسبة للخطأ الثاني المشكلة تكمن في استخدام الخاصية class بدلا من className في العنصر <span> الذي يحمل العدد الموجود في العربة: <span class="position-absolute top-10 start-0 translate-middle badge rounded-pill bg-danger"> {itemsNum || 0} </span> يجب أن يكون بهذا الشكل: <span className="position-absolute top-10 start-0 translate-middle badge rounded-pill bg-danger"> {itemsNum || 0} </span> حيث يتم استخدام className بدلا من class لتجنب الأخطاء المحتملة وتحقيق التوافق مع قواعد React. في حالة كان سؤالك متعلقا بأحد الفيديوهات في الدورة، أتمنى التعليق بالمشكلة التي واجهتك أسفل الفيديو كي يتمكن المدربون من مساعدتك بشكل أفضل.
-
في العادة يتمّ إرسال هذا النوع من التنبيهات للمستقلين من قبل إدارة المنصة لتنبيه وتحذير المستقلين، وفي حالة لم يتمّ رفع هذه الملفات سيتمّ التجميد، لكن حتى لو حذث ذلك فلاداعي للخوف لأن أرباحك سيتمّ نزع التجميد عنها بمجرد رفعك لتلك الملفات المصدرية وأي محادثات كانت بينك وبين العميل خارج المنصة. في حالتك وقد قمت بحذف المحادثات، فأدعوك للتواصل مباشرة مع دعم مستقل من خلال هذا الرابط: مركز مساعدة مستقل. يمكنك إرفاق الملفات المصدرية للمشروع الذي عملت عليه، وأي محادثة بينك وبين العميل (أي محادثة بينكما)، في حالة عدم وجود ذلك يمكنك الطلب من العميل نفسه أن يقوم بإرفاق رسالة في نقاش المشروع كي يثبت بأن العمل قد استلمه من المستقل ووصلته ملفات المشروع دون أي مشكلة. هذا يمكن أن يحلّ المشكلة، وأكيد أن فريق مركز المساعدة سيساعدك في تخطّي هذا الأمر عبر خطوات معينة لمعالجة مشكلتك. وأنصحك مستقبلا بعدم الوقوع في نفس الخطأ يمكنك تصفح هذه المقالة ستساعدك على فهم شروط العمل على منصة مستقل والتواصل مع العميل خارج المنصة:
-
التدريب على التصاميم يعتمد على عدة عوامل ويختلف كذلك حسب احتياجات الشركة وطبيعة الأعمال التي تقدمها، خاصة أن التصاميم تلعب دورا ضخما في تفضيل خيارات الأسعار، ولها أثر كبير في تحقيق عوائد التسويق، وزيادة المبيعات، فمن ناحية التدريب فعلى الفريق المنوط بمهام التسويق والمبيعات أن يهتم بمبادئ التصميم وأساسيات الجرافيك ديزاين والبرامج المستخدمة مثل Adobe Photoshop، Illustrator، أو InDesign. وتنظيم جلسات تدريبية عملية حيث يتم إعطاء المشاركين مثلا مشاريع تصميم واقعية ليعملوا عليها بإشراف مباشر. خاصة أن التصميم والتدريب عليه يجب أن يتماشى مع مخططات الشركة وخططها التسويقية ورؤيتها الاستراتيجية، لكونه هامّا لإعداد لخطّة الأسعار الخاصة بك بشكل حيوي، لأنه يدعم الصّفحة التي يتم عرضها تماما مثل تسعير المنتج، فالتصميم هو عمليّة بحاجة إلى التدقيق، التعديل والتحديث مع الوقت لتناسب حاجات أي مستهلك وقيَمه لهذا فالتدريب عليه كذلك يجب أن يكون أولوية. يمكنك الاطلاع على هاته المصادر للاطلاع أكثر على أهمية التصميم والتدريب عليه في قسم التسويق والمبيعات:
-
حتى لو كان الشخص متخصصا في مجال تعلم الآلة، فإنه قد يحتاج إلى مهارات في استخدام برامج مثل إكسل. برنامج إكسل يعد من الأدوات المهمة في تحليل البيانات والإحصاء والتنبؤ، ويمكن استخدامه في تحليل البيانات وتصفية البيانات الكبيرة والتعامل معها، لكنه ليس ضروريا وإجباريا للجميع.
- 7 اجابة
-
- 1
-

-
دراسة برنامج إكسل في مجال تحليل البيانات له فوائد عديدة. فبرنامج إكسل يحتوي على ميزات متنوعة تسهل تنظيم وفرز وتصفية البيانات. وهو أداة سهلة الاستخدام ومتوفرة على نطاق واسع في أغلب المؤسسات. فلغات البرمجة مثل بايثون و SQL أيضا id أدوات هامة في تحليل البيانات لكن يبقى تعلم برنامج إكسل مفيد لأنه يمكن أن يكمل استخدام هذه الأدوات الأخرى. يمكن استخدام برنامج إكسل في مشاريع تحليل البيانات المختلفة، كما أنه يمكن تحقيق التكامل مع الأدوات الأخرى يمكنك استخدام Excel لتنظيم وتنسيق البيانات قبل تحليلها باستخدام Python أو SQL، أو حتى لتلخيص النتائج وتقديمها بشكل مبسط للآخرين. يمكنك تصفح هذا المصدر لمزيد من المعلومات المفيدة فقد تم ذكر العديد من استعمالات Excel في هذا المجال:
- 7 اجابة
-
- 1
-

-
هناك احتمالان رئيسيان لمشكلة عدم عمل زر النسخ على السيرفر المحلي، فقد تكون هنالك مشكلة في أذونات JavaScript لأنه قد لا يكون لدى مستخدم الويب على السيرفر المحلي الأذونات اللازمة للوصول إلى واجهة برمجة التطبيقات (API) clipboard الخاصة بـ JavaScript، فواجهة برمجة التطبيقات هذه تستخدم لنسخ النص إلى الحافظة. وقد تكون هنالك مشكلة في تكوين سيرفر الويب قد يكون هناك تكوين معين على سيرفر الويب المحلي يمنع تنفيذ وظائف JavaScript الخاصة بنسخ النص. لأبسط لك الأمر، على سبيل المثال، قد تكون هناك قيود على طلبات HTTP من نوع "POST" مثلا. لذا يمكنك بداية أن تتأكد من أن مستخدم الويب على السيرفر المحلي لديه الأذونات اللازمة للوصول إلى واجهة برمجة التطبيقات clipboard. كما يمكن تجربة استخدام مكتبة JavaScript خارجية لنسخ النص، مثل clipboard.js، قد توفر هذه المكتبات وظائف أكثر سهولة وفعالية للتعامل مع واجهة برمجة التطبيقات. في حال استمرت المشكلة يمكنك إرفاق أي رسائل خطأ تكون قد ظهرت معك.
-
حسب ما فهمته فأنت ترغب في الحصول على آخر رقم تم حفظه في قاعدة البيانات وإضافته إلى قيمة من حقل إدخال ثم طرحه، لعمل ذلك أولا يجب أن تقوم باسترجاع آخر رقم مخزن يمكنك استخدام Eloquent ORM أو منشئ استعلامات قاعدة البيانات في Laravel لاسترجاع آخر رقم تم حفظه من قاعدة البيانات. بعد ذلك يمكنك الوصول إلى قيمة الإدخال باستخدام كائن $request الذي توفره طريقة التحكم في Laravel. على سبيل المثال، إذا كان حقل الإدخال يحمل اسم input_number، يمكنك استرداد قيمته هكذا: $inputNumber = $request->input('input_number'); وبمجرد حصولك على كل من آخر رقم تم حفظه وقيمة الإدخال، يمكنك تنفيذ الطرح باستخدام التعليمات البرمجية التالية: $result = $lastStoredNumber - $inputNumber; وسيؤدي ذلك إلى تخزين نتيجة الطرح في المتغير $result ثم يمكنك عرضها واستخدامها بسهولة.
-
السبب حسب ماهو موضح في الخطأ فيبدو أن ملف react.gradle مفقود من مسار node_modules\react-native وبما أن المشروع قديم نوعا ما فيمكنك إعادة تثبيت React Native من خلال إزالته من مشروعك من خلال هذا الأمر: npm uninstall react-native react-native-cli يمكنك تجربة الحلول التالية لحل هذه المشكلة: ثم إعادة تثبيته باستخدام الأمر: npm install react-native react-native-cli لكن تأكد من استخدام إصدار Gradle متوافق مع React Native. يمكنك التحقق من إصدار Gradle المطلوب من خلال هذا الرابط هنا: في وثائق React Native ومن أن إصدار Gradle المحدد في ملف build.gradle (app) يتطابق مع الإصدار المثبت على جهازك. هذا الأمر سيساعد أيضا من خلال تنظيف Cache npm فقد تكون المشكلة منه في بعض الحالات، باستخدام الأمر: npm cache clean --force ثم قم بإعادة تثبيت React Native مرة أخرى ولا تنسى من التثبت من أن ملفات Gradle موجودة في المسار الصحيح. عادة ما تكون موجودة في android/app/build.gradle و node_modules/react-native/react/build.gradle. إذا كانت الملفات مفقودة، يمكنك محاولة تنزيلها من مستودع React Native على غيتهاب من هنا: مستودع React Native على Github
- 1 جواب
-
- 1
-

-
إذا كنت تستخدم Redux Toolkit لإدارة الحالة الخاصة بالتطبيق الخاص بك وتقوم بإضافة البيانات محليًا دون الرجوع إلى واجهة برمجة التطبيقات (API) أو التخزين المحلي، فسيتم فقدان البيانات عند تحديث الصفحة أو إعادة تحميلها. لحل هذه المشكلة، يجب عليك البحث عن طرق للحفاظ على البيانات المضافة محليًا بين جلسات التصفح. يمكن القيام بذلك عن طريق استخدام التخزين المحلي مثل LocalStorage أو IndexedDB للحفاظ على البيانات على مستوى المتصفح. في Redux Toolkit، يمكنك استخدام middleware مثل redux-persist لتحقيق هذا الغرض. يقوم redux-persist بتخزين حالة Redux في التخزين المحلي بطريقة تلقائية، مما يسمح باستعادة حالة التطبيق عند إعادة تحميل الصفحة. في النهاية، يمكنك استخدام المصفوفة المحلية كحالة افتراضية في Redux، ثم استخدام redux-persist للحفاظ على هذه البيانات بين جلسات التصفح. هذا يسمح لك بالاستفادة من قوة Redux في إدارة الحالة مع الحفاظ على البيانات المهمة عبر عمليات إعادة التحميل وإغلاق المتصفح. يمكنك تصفح هذه المصادر:
- 3 اجابة
-
- 1
-

-
تستخدم الخاصية border-image-slice للتحكم في كيفية تقسيم صورة محددة بواسطة border-image-source إلى أقسام لإنشاء حدود عنصر بحيث يسمح ذلك بإنشاء حدود مزخرفة باستخدام صور مخصصة. أما عن كيفية عملها فتنقسم الصورة مفهوميا إلى تسعة مناطق: أربع زوايا، وأربعة حواف (أضلاع)، ومنطقة مركزية أين تأخذ border-image-slice من واحد إلى أربعة قيم تحدد الإزاحة من حواف الصورة، وتحدد مكان إنشاء الشرائح وتستخدم هذه الشرائح لتشكيل الحدود العلوية والسفلية واليمنى واليسرى للعنصر. لكن عادة ما يتم التعامل مع المنطقة المركزية على أنها شفافة، إلا إذا تم تضمين الكلمة الرئيسية fill. يمكنك الاطلاع على هذه المقالة لمزيد من التفاصيل المفيدة عبر موسوعة حسوب: الخاصية border-image-slice
-
تظهر رسالة "Activate Windows" على شاشة الكمبيوتر الذي يعمل بنظام التشغيل Windows عند عدم تنشيطه. ستختفي بمجرد تفعيلك وتنشيطك له، والتنشيط هو عملية التحقق من صحة نسخة Windows المثبتة على جهاز الكمبيوتر والتأكد من أنها مرخصة بشكل صحيح، بعد التفعيل سيتم إزالة علامة "Activate Windows" المزعجة من الشاشة مع الوصول إلى جميع ميزات Windows وستتلقي تحديثات الأمان المهمة من Microsoft. كما أنك ستتجنب القيود التي تفرضها Microsoft على النسخ غير المنشطة من Windows، مثل تقييد تغيير سمة سطح المكتب، وتقييد تخصيص شاشة القفل، وتقييد استخدام بعض الميزات المتقدمة. بالنسبة للطرق المتبعة لتنشيط Windows يمكنك استخدام مفتاح المنتج إذا كان لديك مفتاح منتج Windows، يمكنك استخدامه لتنشيط Windows من خلال الخطوات التالية: الضغط على زر البدء. حدد الإعدادات. انتقل إلى النظام. حدد التنشيط. انقر فوق تغيير مفتاح المنتج. أدخل مفتاح المنتج الخاص بك وانقر فوق تالي. اتبع التعليمات التي تظهر على الشاشة. وهذه بعض المصادر المفيدة: دعم Microsoft لتنشيط الوينداوز و تنشيط الوينداوز. يمكنك الاطلاع على هاته المقالة أيضا التي توضح كيفية التفعيل:
- 3 اجابة
-
- 1
-

-
كتابة الأكواد الجيدة والنظيفة هي مهارة يكتسبها المبرمج من خلال التعوّد على مجموعة من المبادئ والمعارف والقواعد التي تبيّن الكود النظيف من غيره، فمن الطبيعي أن تكون البدايات صعبة وغير جيدة، ثم مع الوقت ستكتسب المهارة، المهم أن تركز على كتابة الأكواد الصحيحة منطقيا والتي لا تؤثر على الوظيفية، ثم يمكنك تحسينها بالتوازن مع الكتابة النظيفة للأكواد. يمكنك تصفّح هذه المقالة للتعرف أكثر على فحوى الكود النظيف وكيفية كتابته:
- 4 اجابة
-
- 1
-

-
يجب أن تعرف بأنه لا يوجد حل وحيد في المسائل البرمجية، فكل مبرمج يمكن أن تكون الشيفرة الخاصة به صحيحة ومنطقية، الشيفرة الخاصة بك تؤدي المطلوب لكن يمكن تحسينها من خلال استخدام هيكل أكثر تنظيما وإدارة الشروط بشكل أكثر فعالية بهذا الشكل مثلا: def rps(p1, p2): # Dictionary to define the winning scenarios win_conditions = {'Rock': 'Scissors', 'Scissors': 'Paper', 'Paper': 'Rock'} if p1 == p2: return 'Draw!' elif win_conditions[p1] == p2: return 'Player 1 wins!' else: return 'Player 2 wins!' # اختبار الدالة print(rps('Rock', 'Rock')) هنا قمت بإنشاء قاموس يحتوي على العلاقة بين كل شكل من أشكال اللعبة (حجر، ورقة، مقص) والشكل الذي يفوز عليه، على سبيل المثال، في القاموس win_conditions، إذا كان الشكل الأول "حجر"، فإن الفائز سيكون "مقص"، وهكذا. وبدلا من استخدام مجموعة كبيرة من الشروط المتداخلة، حددت شرطين رئيسيين: إذا كان الشكلان متساويان، فهو تعادل (Draw). إذا كان الشكل الذي اختاره اللاعب الأول يفوز على الشكل الذي اختاره اللاعب الثاني، فإن اللاعب الأول يفوز، والعكس صحيح. يمكنك الاطلاع أكثر على هاته المقالة للاستفادة أكثر:
- 4 اجابة
-
- 1
-

-
جيد جدا، أتمنى إرفاق الملف وسأرى ما يمكن فعله، يمكنك إرفاق مشروعك المصدري أيضا إن أردت.
- 7 اجابة
-
- 1
-

-
من فضلك قم بإرفاق ملف ال css الذي استخدمته في هذه الشيفرة، لأساعدك بشكل أفضل.
-
يمكنك إضافة الأمر "vertical-align: middle;" إلى الصورة لتوسيطها داخل العنصر من خلال إضافة الخاصية مباشرة إلى الصورة في علامة الصورة بهذا الشكل: <img border="0" data-original-height="1949" data-original-width="3464" height="180" src="https://blogger.googleusercontent.com/img/a/AVvXsEjcnncOCeoSzijTrJkMRofEAfTbPHxMi4YRNkhAP8PUuNIvaoKioud-tHURilzjXIi6heOrfmVKMhJ71oqD5p3hPsKq9kwmuHsoyxS1B9dequ8talfFmNV62QMWbLHtpF2b45moj_hB1EOAf1RMqtx2zzXRWGbMeQC5EXsFAtRmi76Uv55cxGazBhhoKDaI=s1600" width="320" style="vertical-align: middle;" /> قم بتجربته وأخبرني بالنتيجة.
- 7 اجابة
-
- 1
-