-
المساهمات
2780 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
6
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو ياسر مسكين
-
السلام عليكم ورحمة الله تعالى وبركاته، ستحتاج أولا إلى تحديد نوع البيانات التي تريد إرسالها، مثل بيانات تسجيل مستخدم أو معلومات منتج، ثم تحويلها إلى صيغة يمكن لدالة fetch أن تفهمها وعادة تكون JSON بداية تبدأ بإنشاء كائن JavaScript يمثل البيانات ليكن كالتالي: const myData = { name: "Student1", email: "student1@hsoub.com", age: 25 }; ثمّ تستخدم fetch لإرسال هذه البيانات إلى خادم (backend) باستخدام POST وداخل fetch تقوم بتحديد الرابط الذي ترسل إليه، ثم تضيف كائن الإعدادات الذي يحتوي على 'method: 'POST' وال headers المناسبة مثل: headers: { "Content-Type": "application/json" } وبعدها تمرر body وهو عبارة عن JSON.stringify(myData) لتحويل البيانات إلى نص بصيغة JSON ليكون في الأخير كالتالي: fetch("https://example.com/api/submit", { method: "POST", headers: { "Content-Type": "application/json" }, body: JSON.stringify(myData) }) .then(response => response.json()) .then(data => { console.log("تم الإرسال بنجاح:", data); }) .catch(error => { console.error("حدث خطأ:", error); });
-
السلام عليكم ورحمة الله تعالى وبركاته، حينما ندخل لسوق العمل اليوم في مجال التكنولوجيا خاصة سنجد أن الشركات لا تبحث عن مجرد أشخاص يعرفون كيفية تشغيل الكود أو عمل نماذج بسيطة. فالواقع أعمق من ذلك بكثير ففي الذكاء الاصطناعي، المطلوب الآن هو فهم عميق لكيفية عمل الشبكات العصبية من الداخل وليس معرفة ال backpropagation وال gradient descent نظريا فقط، بل تطبيقيا حتى تستطيع عمل debug للنماذج عندما تفشل. ال transformers مثلا ليست مجرد مكتبة نقوم باستدعائها بل هي آلية معقدة من ال attention mechanisms التي تحتاج فهما عميقا لتخصيصها حسب المشكلة. وبناء أنظمة ال LLM الحقيقية يتطلب معرفة ب distributed training، وoptimization techniques، وmemory management، وليس مجرد fine-tuning نموذج جاهز. أما في علوم البيانات فالموضوع تطور كثيرا عن مجرد تحليل البيانات الوصفي والمطلوب اليوم هو statistical inference معقد، وcausal analysis، وexperimentation design فعندما تعمل في شركة حقيقية، لن تكون مهمتك عمل histogram جميل، بل ستحتاج لتصميم تجارب A/B testing معقدة مع multiple variants، وتحليل البيانات ال longitudinal، وفهم ال selection bias وال confounding variables. لكن الفرق الحقيقي يكمن في الخبرة المجالية العميقة فعندما تعمل في مجال البنوك مثلا ستحتاج لفهم ال risk management وال regulatory compliance، وفي الطب ستحتاج لمعرفة بال clinical trials وال FDA regulations. هذه المعرفة المتخصصة هي التي تجعل ال AI solutions فعالة حقا وليس مجرد تقنية للاستعراض فالشركات الآن تدرك أن التحدي الأكبر ليس تقنيا بل في فهم المشكلة التجارية وترجمتها لحل تقني قابل للتطبيق والقياس.
-
السلام عليكم ورحمة الله تعالى وبركاته، في Vue.js الحديثة سواء Vue 3 أو باستخدام Composition API،ال props هي الطريقة التي نستخدمها لتمرير البيانات من مكون أب (Parent) إلى مكون ابن (Child). وهذا يشبه إرسال برامترز لكي يستعملها المكون الابن والفكرة هنا أن المكون الأب يحدد القيم، والمكون الابن يستقبلها ويعرضها أو يستخدمها داخليا. ويتم تعريف props داخل المكون الابن، إما كمصفوفة من الأسماء أو ككائن لتحديد نوع البيانات المطلوبة. في Vue 3 يتم ذلك باستخدام <script setup>،وبذلك يصبح التعامل مع props أسهل وأبسط، ويتم تعريفها مباشرة باستخدام defineProps() هنا المكون الأب: <template> <ChildComponent name="hsoub" age="25" /> </template> <script setup> import ChildComponent from './ChildComponent.vue' </script> والمكون الإبن: <template> <div> <h2>الاسم: {{ name }}</h2> <p>العمر: {{ age }}</p> </div> </template> <script setup> const props = defineProps({ name: String, age: Number }) </script> لاحظ كيف أن ChildComponent يستقبل name و age من ParentComponent وهنا استخدمنا defineProps لتعريف الخصائص المتوقعة، وحددنا نوع كل خاصية وهذا يسهل قراءة الكود ويمنع كثير من الأخطاء ف props تجعل المكونات مرنة وقابلة لإعادة الاستخدام ومتماشية مع مبادئ البرمجة النظيفة.
-
السلام عليكم ورحمة الله تعالى وبركاته، من الأفضل الاطلاع على التوثيق الرسمي ل Vue js كي لا تغيب عنك أي معلومة رسمية متعلقة بهذه الدوال ومختلف التحدييات التي تطرأ عليها. بالنسبة لهذه الدوال التي أشرت إليها ففي Vue وخصوصا Vue 3 هناك ما يسمى بدورة حياة المكوّن (Component Lifecycle)، وهي سلسلة من المراحل يمر بها أي مكون Vue من لحظة إنشائه وحتى إزالته. وتسمح لك Vue بتنفيذ شيفرة في نقاط معينة أثناء هذه المراحل باستخدام دوال خاصة تسمى "Lifecycle Hooks" سأشرح لك كل دالة منها على حدى: beforeCreate تستدعى مباشرة بعد إنشاء المكون ولكن قبل تهيئة البيانات (data) وخصائص reactivity ولا يمكنك بعد الوصول إلى data أو methods أو props هنا كما أنها تستخدم في حالات نادرة جدا، مثل تسجيل الأحداث أو قراءة إعدادات خارجية. created تستدعى بعد تهيئة البيانات والخصائص التفاعلية ولكن قبل تركيب المكون في ال DOM يمكنك هنا استخدام البيانات (data) والوظائف (methods) وال props مثل جلب بيانات من API أو إعداد مؤقت (setInterval). beforeMount تستدعى قبل أن يرتبط المكون فعليا في الصفحة وغالبا لا تستخدم كثيرا، ولكن يمكنك فيها تنفيذ شيفرة قبل عرض العنصر في الصفحة مثل تعديل شيء قبل أن يراه المستخدم. mounted وتستدعى عندما يركب المكون بشكل كامل في الصفحة ولآن يمكن التفاعل مع عناصر DOM مثل التعديل عليها أو استخدام مكتبات تتطلب وجود العنصر فعليا مثل تهيئة مكتبة خارجية مثل خريطة أو تقويم. beforeUpdate تستدعى عندما يحدث تغيير في البيانات وقبل أن تُحدث Vue التغييرات على DOM وهي جد مفيدة إن كنت تحتاج إلى اتخاذ إجراء قبل تحديث العنصر، مثل حفظ القيمة القديمة. updated وتستدعى بعد انتهاء التحديث في DOM نتيجة لتغير البيانات كما أنها جد مفيدة للتعامل مع DOM بعد التحديث، أو مقارنة الحالة الجديدة مع القديمة. beforeUnmount تستدعى قبل إزالة المكون من الصفحة كما يمكنك فيها تنفيذ عمليات تنظيف مثل إيقاف مؤقت، أو فصل مستمعات الأحداث. unmounted تستدعى بعد إزالة المكون بالكامل من الـ DOM كما أنها تستخدم لإنهاء الاتصال بأي شيء خارجي أو تنظيف نهائي.
-
وعليكم السلام ورحمة الله تعالى وبركاته، Nuxt وVue هما تقنيتان مرتبطتان ببعضهما، لكن لكل منهما وظيفة مختلفة. ف Vue.js هو إطار عمل (Framework) لبناء واجهات المستخدم التفاعلية (front-end)، ويستخدم لإنشاء تطبيقات من صفحة واحدة (SPA) بطريقة مرنة وسهلة. أما Nuxt.js فهو مبني على Vue ويعتبر إطارا أعلى (Meta-framework) وهو الآخر يستخدم لتسهيل بناء تطبيقات Vue خاصة عندما نحتاج إلى توليد صفحات على الخادم (SSR) أو توليد مواقع ثابتة (Static). لكن يتميز Nuxt بتنظيم المشروع، وإعدادات تلقائية، وتوليد صفحات ديناميكية من خلال ملفات .vue فقط، دون الحاجة لتعريف كل Route يدويا، مما يوفر الكثير من الوقت. في حين أن Nuxt يدعم ال SEO بشكل أفضل لأنه يولد الصفحات من الخادم، مما يجعلها مرئية لمحركات البحث عكس Vue فقط، الذي يعتمد على SPA كما أن Nuxt يأتي جاهزا بهيكل مشروع واضح وموجه للمشاريع الكبيرة والمتوسطة، في حين أن Vue مناسب أكثر كبداية مرنة ومفتوحة للمشاريع الصغيرة أو البسيطة. لذا برأيي من حيث الأفضلية إن كنت تريد مشروعا بسيطا أو تريد تعلم الأساسيات يمكنك البدء ب Vue كبداية ثم يمكنك التوسع أكثر فيما بعد.
-
السلام عليكم ورحمة الله تعالى وبركاته، أهنئك في حال أنهيت متطلبات احتياز الامتحان، وبما أنك الآن في مرحلة التحضير لاجتياز الامتحان فسأقترح عليك هذه الإجابات السابقة على أسئلة واستفسارات مشابهة لك يمكنك الاطلاع عليها من هنا: ومن هنا: ومن هنا: بالتوفيق إن شاء الله.
-
وعليكم السلام ورحمة الله تعالى وبركاته، ليس كذلك المطلوب منك هو التطبيق العملي مع المدرب، والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة في حال كنت مشتركا في دورة علوم الحاسوب فأرجو الاطلاع على هذه الإجابة لمعرفة ماهي التطبيقات التي يجب عليك رفعها: بشكل عام في مختلف الدورات الأخرى بالنسبة للتمارين التي تقدم في آخر الدروس فهي ليست مطلوبة للرفع لكن يجب عملها وإنجازها لتستوعب الدروس وتترسخ في ذهنك جيدا، والمطلوب رفعه هي المشاريع العملية التي تكون في مسار مخصص له. ويمكنك الاستفسار بشكل متخصص أكثر كي نساعدك ونوجهك بشكل أفضل.
-
وعليكم السلام ورحمة الله تعالى وبركاته، ليس من الضروري التعمق كثيرا في تعلم jQuery خاصة إذا كنت تتقن JavaScript الحديثة لأن معظم ما تقوم به jQuery يمكن تنفيذه اليوم بسهولة باستخدام جافا سكريبت فقط. لكن مع ذلك أنصحك بالاطّلاع على أساسياتها لأنك ستحتاجها في بعض مشاريع الدورة كما أنك قد تصادفها لاحقا في مشاريع قديمة ما زالت تستخدمها. أما بالنسبة لاجتياز امتحان الدورة، فإن الأسئلة المتعلقة بـjQuery ليست ضرورية إذا تمكنت من تنفيذ المطلوب باستخدام جافا سكريبت فقط تأكد أن توضح ذلك عند الحاجة ففي النهاية تعلم القليل منها سيساعدك ولا يضر، لكن ليس شرطا أن تتعمق أو تركّز عليها كثيرا. وبخصوص شروط اجتياز الامتحان فهي موضحة في هذا الرابط أرجو الاطلاع عليها كما أنصح بالاطلاع عليها قبل بدء الدراسة في الدورة لكي تكون على اطلاع شامل بالشروط وكيفية الاجتياز: الامتحان والحصول على الشهادة
-
وعليكم السلام ورحمة الله تعالى وبركاته، هذا الشعور لا شكّ أننا جميعا قد مررنا به في بداياتنا والجميع سيمرّ به لذا لا داعي للقلق وتشتيت نفسك، وأنصحك بالتركيز مع المدرب أثناء الدورة والتطبيق العملي معه وأن تُشغل نفسك بالتعلم وأخذ المكتسبات وأن لا تُشغل نفسك بالأفكار الجانبية فهي حينما تتراكم قد تسبب في ابتعادك عن المجال فهذا الشعور مخادع. وفي الحقيقة نحن لسنا مطالبين بحفظ أيّ شيء، فالحفظ هو تحصيل حاصل بالنسبة للمبرمجين فهو نتيجة العمل الدؤوب والاستمرارية والتطبيق العملي المستمر، أما الحفظ فهو أمر غير مفيد ولا ينمّي في المبرمج حسّ التفكير المنطقي، فالتوثيقات الرسمية موجودة ويمكنك الرجوع إليها متى أردت ذلك، يكفي أن تعرف وجود تلك المكتبات وتطبق عليها لا أن تحفظها. يمكنك أيضا أن تطلع على نصائح أكثر من هنا:
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله تعالى وبركاته، بعد إتقان الأساسيات البرمجية من الطبيعي أن يحتار المرء في الخطوة التالية هل يبدأ بتعلم تطوير الواجهات (Frontend) أم الخلفية (Backend) لكن في الحقيقة لا توجد إجابة واحدة صحيحة تنطبق على الجميع، بل الأمر يعتمد على طبيعة الميول وطريقة التفكير. فمن يرى في نفسه محبا للتصميم، التفاعل البصري، وتحسين تجربة المستخدم، فإن البدء بالواجهات الأمامية سيكون مناسبا، خاصة أنه يعطي نتائج سريعة ومرئية تشجع على الاستمرار. أما من يميل إلى التفكير المنطقي، وتحليل البيانات، والتعامل مع قواعد البيانات والخوادم، فإن الواجهات الخلفية سيكون طريقا مفيدا، لأنه يعزز مهارات التحليل، الفهم العميق للبرمجة، ويكسب صاحبه قدرة على بناء نظم قوية. لكن لمن يهدف إلى أن يكون مطور Full Stack من الأفضل أن يختار أحد المسارين أولا ويتقنه جيدا حتى يشعر بالثقة، ثم ينتقل إلى المسار الآخر. التدرج والتركيز أهم من التشتت فالكثير من المبرمجين الناجحين اليوم بدأوا بالفرونت أند ثم انتقلوا إلى الباك أند، والعكس صحيح. المهم هو الثبات على الطريق، وعدم التوقف عند كل مفترق.
- 5 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله تعالى وبركاته، نعم توجد مكتبة معروفة تدعم إنشاء ملفات PDF باللغة العربية في Laravel وهي "Dompdf" عند استخدامها مع Laravel عبر حزمة مثل barryvdh/laravel-dompdf وهي من أكثر الحلول شيوعا وأسهلها دمجا. لكن الدعم الافتراضي للعربية فيها ضعيف نوعا ما لأن Dompdf لا يدعم كل الخطوط والاتجاهات بشكل جيد، وخاصة الكتابة من اليمين لليسار (RTL). لذلك لتتمكن من توليد ملفات PDF باللغة العربية بشكل صحيح، يجب توفير خط يدعم العربية مثل "Amiri" أو "Cairo" وتفعيله يدويا داخل ملف CSS المستخدم في ال HTML المراد تحويله إلى PDF، وأيضا إضافة خاصية: direction: rtl; text-align: right; إن كنت تبحث عن دعم عربي أفضل، يمكنك أيضا النظر في مكتبة mpdf/mpdf التي تعد خيارا قويا وتدعم العربية وRTL بشكل أفضل وأكثر استقرارا، لكن لا توجد لها حزمة Laravel رسمية بنفس سهولة barryvdh وبالرغم من ذلك يمكن دمجها يدويا في Laravel
-
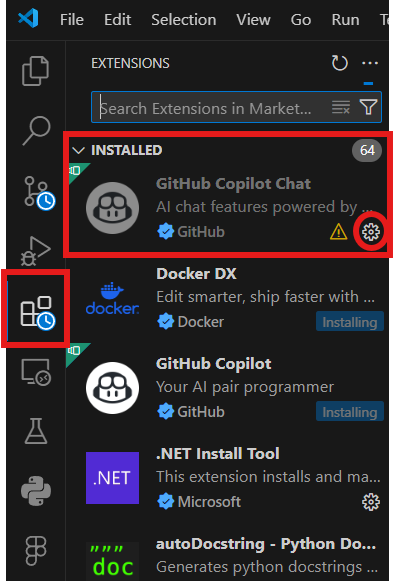
وعليكم السلام ورحمة الله تعالى وبركاته، في حال كنت تقصد إضافة Vue Devtools في المتصفح يمكنك إيقفها من خلال فتح متصفحك ثم الانتقال إلى صفحة الإضافات مثلا إذا كنت تعمل على: Chrome: chrome://extensions/ Firefox: about:addons ثم ابحث عن Vue.js devtools بعدا اضغط على زر الإيقاف المؤقت أو "تعطيل" (Disable/Turn off). أما في حال كنت تقصد إلغاء تثبيت الإضافات التي قمت بتثبيتها في محرر الأكواد لديك فإن كنت تعمل على VsCode يمكنك التوجه إلى تبويبة Extention: ثم إلى الإضافات التي قمت بتثبيتها يمنكنك إدارتها وحذفها بسهولة من هناك كما هو موضح في الصورة المرفقة.
-
وعليكم السلام ورحمة الله تعالى وبركاته، في بيئة Kaggle Notebook لدينا ثلاث مجلدات رئيسية: /kaggle/input/ وهو مجلد البيانات المدخلة نستخدمه للقراءة فقط إذ لا يمكن الكتابة فيه /kaggle/working/ وهو مجلد العمل الخاص بك إذ يمكن الكتابة والقراءة منه /kaggle/tmp/ وهو مجلد مؤقت وهو الذي يحذف عند إعادة التشغيل لذا عندما تعالج البيانات ب IterativeImputer يمكنك حفظها في /kaggle/working/ كملف CSV ثم في بداية الدفتر يمكنك التحقق من وجود الملف المحفوظ: إذا كان موجود ستقوم بتحميله مباشرة إذا لم يكن موجود نفذ المعالجة واحفظه وهذا يوفر عليك وقت إعادة تنفيذ المعالجة في كل مرة تفتح فيها الدفتر، لأن الملفات في /kaggle/working/ تبقى محفوظة حتى لو أغلقت الدفتر وفتحته مرة أخرى لعمل ذلك يمكنك بداية استيراد المكتبة os: import os ثم في بداية الدالة بعد السطر الأول تضيف شرط التحقق من وجود الملف: if os.path.exists('/kaggle/working/processed_data.csv'): return pd.read_csv('/kaggle/working/processed_data.csv') ثم في النهاية وقبل return data تضيف السطر الذي يقوم بالحفظ كالتالي: data.to_csv('/kaggle/working/processed_data.csv', index=False)
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله تعالى وبركاته، IterativeImputer من مكتبة scikit-learn لا تدعم التدريب على GPU بشكل مباشر لأن scikit-learn مصممة للعمل على CPU فقط. حتى لو كان لديك GPU متاح في Kaggle Notebook، فإن IterativeImputer سيستخدم CPU للمعالجة. لذا إذا كنت تريد الاستفادة من GPU لمعالجة البيانات المفقودة، يمكنك استخدام بدائل مثل cuML وهي النسخة المحسنة ل GPU من scikit-learn أو يمكنك بدلا من ذلك تنفيذ خوارزمية مشابهة باستخدام PyTorch أو TensorFlow التي تدعم GPU، لكن هذا سيتطلب كتابة كود مخصص لذلك.
- 4 اجابة
-
- 1
-

-
السلام عليكم ورحمة الله تعالى وبركاته، دورة الذكاء الاصطناعي تعتبر من الدورات المتقدمة إلى حد ما، وتتطلب وجود معرفة أساسية في البرمجة وعلوم الحاسوب. لذلك يفضل بداية الالتحاق بدورة علوم الحاسوب في الأكاديمية التي تركز على تأهيلك بأساسيات البرمجة بشكل عام دون التخصص المباشر في مجال معين. لكن مع ذلك في دورة الذكاء الاصطناعي يتم تدريس لغة بايثون من الصفر، في أول مسار بالإضافة إلى شرح قواعد البيانات، مما يجعلها مناسبة لمن لديهم استعداد لتعلم أساسيات البرمجة، يمكنك الانضمام للدورة حتى لو لم تكن متمكنا تماما من البرمجة، مع العلم أنك قد تحتاج إلى بذل جهد إضافي خارج محتوى الدورة لفهم بعض المواضيع واستيعابها بشكل أفضل يمكنك الاطلاع على مساراتها من هنا:
-
السلام عليكم ورحمة الله تعالى وبركاته، بايثون في الأساس هي لغة برمجة مصممة للعمل على أنظمة التشغيل التقليدية مثل Windows وLinux وmacOS، وليس على الأجهزة المحمولة. ونظام الأندرويد يعتمد على Java وKotlin كلغات أساسية، ويستخدم آلة افتراضية خاصة تسمى ART (Android Runtime) لتشغيل التطبيقات. وهذا يعني أن كود Python لا يمكن تشغيله مباشرة على الأندرويد دون حلول وسطية. والحل يكمن في تغليف مفسر Python بالكامل داخل تطبيق الأندرويد، مما يعني أننا نقوم بتضمين نسخة كاملة من Python مع جميع المكتبات المطلوبة داخل ملف APK وهذا يشبه حمل حاسوب صغير داخل هاتفك لتشغيل كود Python، مما يفسر لماذا حجم التطبيقات الناتجة يكون كبيرا نسبيا عادة 20-50 ميجابايت حتى للتطبيقات البسيطة. يمكن استخدام Buildozer فهو أداة تلقائية تقوم بعدة مهام معقدة خلف الكواليس. أولا يجب القيام بتحميل Python-for-Android (P4A) وهو مشروع مخصص لتجميع Python ومكتباته للعمل على معمارية ARM المستخدمة في معظم هواتف الأندرويد ثم تقوم بتجميع جميع المكتبات المطلوبة من الكود المصدري، مما يعني تحويلها من كود C/C++ إلى ملفات قابلة للتنفيذ على الأندرويد بعدها تقوم بإنشاء wrapper بلغة Java يعمل كجسر بين نظام الأندرويد وكود Python الخاص بك ثم جمع كل هذه المكونات في ملف APK واحد قابل للتثبيت. بداية لتحضير البيئة ننفذ: pip install buildozer cython==0.29.19 ونقوم بتثبيت Cython هنا لأنه أداة تحويل كود Python إلى C، مما يسمح لنا بتشغيل أسرع وتوافق أفضل مع المكتبات المكتوبة بلغة C. والإصدار 0.29.19 محدد لأنه آخر إصدار مستقر تم اختباره مع Buildozer ولأن الإصدارات الأحدث قد تحتوي على تغييرات تكسر التوافق مع عملية البناء، ثم نثبت تبعيات النظام: sudo apt-get install -y python3-pip build-essential git python3 python3-dev ثم مكتبات الوسائط المتعددة: sudo apt-get install -y libsdl2-dev libsdl2-image-dev libsdl2-mixer-dev libsdl2-ttf-dev ثم مكتبات SDL (Simple DirectMedia Layer): sudo apt-get install -y libsdl2-dev libsdl2-image-dev libsdl2-mixer-dev libsdl2-ttf-dev ثم مكتبات النظام الأساسية: sudo apt-get install -y libffi-dev libffi6 zlib1g-dev libssl-dev openssl ولتهيئة المشروع buildozer.spec نقوم بتنفيذ الأمر: buildozer init هذا الأمر ينشئ ملف buildozer.spec وهو قلب عملية البناء. فهذا الملف يحتوي على جميع إعدادات المشروع التي تخبر Buildozer بكيفية بناء التطبيق وأهم الأقسام في buildozer.spec: [app] title = اسم التطبيق الذي سيظهر للمستخدم package.name = اسم الحزمة التقني (بدون مسافات أو أحرف خاصة) package.domain = org.example (عادة عكس اسم النطاق) source.dir = . (مجلد كود Python) version = 0.1 requirements = python3,kivy (المكتبات المطلوبة) ثم عملية البناء: buildozer -v android debug والخيار -v (verbose) يعرض تفاصيل العملية، وهو مهم للغاية لفهم أي أخطاء قد تحدث وأما كلمة debug تعني أن APK الناتج سيكون للاختبار وليس للنشر ومراحل البناء هي كالتالي: تحميل NDK وSDK: يحمل Android NDK (Native Development Kit) للتجميع وSDK لأدوات البناء تحميل Python-for-Android: يحمل P4A والذي يحتوي على Python مجمع خصيصا للأندرويد تجميع المكتبات: كل مكتبة في requirements تُجمّع منفصلة من الكود المصدري إنشاء البرنامج الرئيسي: ينشئ Java wrapper يستدعي كود Python تجميع APK: يجمع كل المكونات في ملف APK واحد
-
الذكاء الاصطناعي بالفعل قد حقق ثورة في الآونة الأخيرة خاصة في العقد الأخير، وذلك على جميع المستويات، وقد استبدلت العديد من الوظائف بوظائف أخرى، أما بالنسبة للمهندسين فأعتقد أنه بالعكس تماما، فالمهندس الفطن سيبدأ بتعلم مهارات جديدة وتخصصات جديدة، فالذكاء الاصطناعي تطور بشكل كبير وأنشأ معه تخصصات جديدة كثيرة، وفي حال كنت في مرحلة التعلم فأنصحك بتجنب الاعتماد الكلي على أدوات الذكاء الاصطناعي. إلى حين تمكنك من المنطق والتفكير البرمجي، وتستطيع حل المشكلات البرمجية بكفاءة، وتكون متمكنا من الخوارزميات والأساسيات. بعدها يمكنك الاعتماد عليها لأتمتة المهام لديك ولتسريع الأعمال والمشاريع التي تنجزها وكل هذا لا يمنعك كمهندس أن تتطور وتدرس وتتقن المهارات الجديدة التي أنشأها الذكاء الاصطناعي، فحتما الآلة لن تستطيع كبح جماح إبداع الإنسان، ولكن إن كان هذا الأخير متكاسلا ولا يتعلم فأكيد أن الآلة ستستبدله لا محالة.
-
أرجو نقل سؤالك وطرحه أسفل الدرس في قسم التعليقات المخصص لذلك وهذا لأن هذا القسم مخصص للأسئلة العامة وهذا لمساعدتك بشكل أفضل.
-
السلام عليكم ورحمة الله تعالى وبركاته، بداية قم بالانتقال إلى موقع Netlify من هنا: https://www.netlify.com ثم اذهب إلى Dashboard ثم افتح الموقع الذي رفعته. ثم في أعلى الصفحة، اضغط على Site settings" ثم اضغط على زر "Change site name" ثم اختر الاسم الذي تريده وإذا كان الاسم متاحا، سيتم حفظه.
-
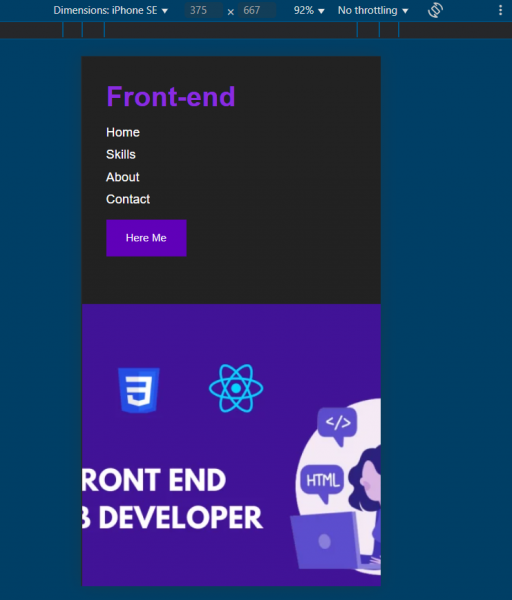
السلام عليكم ورحمة الله تعالى وبركاته، لجعل الموقع يكون متجاوبا مع مختلف أحجام الشاشات يجب أن يكون هذا السطر موجودا في ملف ال html الرئيسي لديك: <meta name="viewport" content="width=device-width, initial-scale=1.0"> وهو موجود بالفعل في ملف index.html فبدونه الأجهزة مثل الهواتف والأجهزة اللوحية ستعرض موقعك كما لو أنه على شاشة كبيرة ولا تحترم تغييرات ال CSS مثل width: 100% أو flex-wrap وغيرها. أي أنه ليصبح متجاوبا الآن يجب تعديل ملف ال style.css من خلال إضافة قواعد التجاوب التالية: @media (max-width: 768px) { .navbar { flex-direction: column; align-items: flex-start; gap: 1rem; } .navbar nav { display: flex; flex-direction: column; gap: 10px; } .hero { flex-direction: column; text-align: center; gap: 2rem; } .card { flex-direction: column; gap: 2rem; margin-top: 50px; } .about { flex-direction: column; text-align: center; padding: 1rem; gap: 2rem; } .skills { flex-direction: column; gap: 2rem; text-align: center; } .contact { flex-direction: column; padding: 1rem; text-align: center; } } يمكنك إضافتها في آخر الملف وبعد إضافتها ستلاحظ أن الموقع أصبح متجاوبا هكذا: يمكنك اختبار ذلك من خلال فتح الموقع في المتصفح ثم الضغط F12 أو استخدم "أدوات المطور" ثم اختر "وضع الهاتف".
-
حسب سؤالك السابق فأنت قد اشتركت في دورة الذكاء الاصطناعي وهذه الدورة ترتكز على البرمجة بلا أي شك. أم أنك تقصد بأن تخصصك الجامعي هو البعيد عن البرمجة؟ أرجو التوضيح أكثر لمساعدتك بشكل أفضل.
-
السلام عليكم ورحمة الله تعالى وبركاته، لفهم آلية عمل الكود بشكل بسيط يمكننا أولا أن نقوم بتقسيمها إلى عدة أجزاء وشرح كل جزء على حدى، في البداية يتم تعريف المتغيرات الأساسية التي تتحكم في آلية عمل الآلة الحاسبة كالتالي: let runningTotal = 0; let buffer = "0"; let previousOperator; const screen = document.querySelector('.screen'); فالمتغير runningTotal يخزن مجموع العمليات أثناء الحساب، أما buffer فهو يمثل القيمة الحالية التي يدخلها المستخدم على الشاشة. في حين previousOperator سيخزن آخر رمز عملية رياضية تم اختياره (+، -، ×، ÷) وأخيرا screen سيشير إلى العنصر الذي يعرض عليه ناتج الآلة الحاسبة وهو عنصر HTML بـ class اسمه: .screen. بعدها ننتقل إلى الدوال ونشرحها بالواحدة، لدينا الدالة buttonClick وهي الدالة التي يتم تنفيذها عند الضغط على الأزرار: function buttonClick(value){ if(isNaN(value)){ HandleSymbol(value); } else { handleNumber(value); } screen.innerText = buffer; } فإذا كانت القيمة التي ضغطها المستخدم رقما سترسل إلى handleNumber. وإذا كانت رمزا مثل + أو = أو C سترسل إلى HandleSymbol. وفي النهاية يتم تحديث الشاشة (screen.innerText) بقيمة buffer الحالية لعرضها للمستخدم. الدالة الأخرى وهي دالة التعامل مع الرموز: function HandleSymbol(symbol){ switch(symbol){ case 'C': buffer = '0'; runningTotal = 0; break; case '=': if(previousOperator === null) return; flushOperator(parseInt(buffer)); previousOperator = null; buffer = runningTotal; runningTotal = 0; break; case '←': if(buffer.length === 1){ buffer = '0'; } else { buffer = buffer.substring(0, buffer.length - 1); } break; case '+': case '-': case '÷': case '×': handleMath(symbol); break; } } وهي دالة تتعامل مع الرموز غير الرقمية فمثلا إذا ضغط المستخدم على C سيتم مسح كل شيء وإعادة القيم إلى وضعها الابتدائي أما إذا ضغط = سيتم تنفيذ العملية الحسابية بناء على القيم السابقة. أما الرمز ← فيستخدم لحذف آخر رقم من buffer وإذا كان الرمز أحد العمليات الرياضية الأساسية، ترسل إلى handleMath للتحضير لتنفيذ العملية. الدالة الأخرى هي دالة معالجة العمليات الحسابية: function handleMath(symbol){ if(buffer === '0') return; const intBuffer = parseInt(buffer); if(runningTotal === 0){ runningTotal = intBuffer; } else { flushOperator(intBuffer); } previousOperator = symbol; buffer = '0'; } هنا عند عند اختيار رمز عملية رياضية ما ك (+، -، ×، ÷)، سيتم تنفيذ هذه الدالة لكن بداية سيتم التحقق من أن المستخدم أدخل قيمة أم لا ثم يتم تحويل ال buffer إلى عدد صحيح. فإذا كانت هذه أول عملية سيتم تعيين هذا الرقم إلى runningTotal أما إذا كان هناك نتيجة سابقة سيتم تنفيذ العملية السابقة عبر flushOperator وفي النهاية سيتم تخزين العملية الحالية، ويتم تفريغ ال buffer استعدادا للرقم الجديد.
-
السلام عليكم ورحمة الله تعالى وبركاته، ميزة السحب والإفلات عادة ما تكون مفعلة افتراضيا في معظم البيئات ولكن بما أنها غير مفعلة معك، فأرجو اتباع الخطوات الآتية أولا يجب التأكد من تحديث جميع الحزم إلى آخر إصدار: sudo apt update && sudo apt upgrade في حال كنت تستخدم تستخدم Debian 12 بواجهة GNOME أعد تشغيل مدير الملفات Nautilus بكتابة الأمر في الطرفية (Terminal): nautilus -q وإذا لم يشتغل معك أعد ضبط إعدادات Nautilus بحذف مجلد الإعدادات المؤقت: rm -rf ~/.local/share/nautilus nautilus -q وفي حال استمرت المشكلة تأكد من أنه ليس عندك أي إضافات (Extensions) في GNOME ممكن تعطل السحب والإفلات لذا جرب تعطيل الإضافات مؤقتًا من تطبيق "Extensions".
-
السلام عليكم ورحمة الله تعالى وبركاته، حاليا أكاديمية حسوب لا توفر ميزة خاصة بتشكيل فرق العمل بين الطلبة، لأنّ المحتوى التعليمي من المقرّر أن يتعلمه كلّ طالب على حدى ليتم اختبار مهاراته ومكتسباته فيما بعد للحصول على الشهادة. أما في حال كنت ترغب في تكوين فريق للعمل خارج إطار الدورة فذلك ممكن من خلال قسم أسئلة وأجوبة أين يمكنك أن تجد الكثير من المستخدمين المهتمين بذلك. وأيضا يمكنك إيجادهم أيضا في مدونة حسوب i/o فهي مدونة نقاشية ويمكنك أن تجد أعضاء مميزين هناك.
- 2 اجابة
-
- 1
-

-
السلام عليكم ورحمة الله تعالى وبركاته، أرجو مراجعة شروط اجتياز الامتحان والتقدم للحصول على الشهادة قبل البدء في دراسة المسارات، يمكنك مراجعتها من هنا: الامتحان والحصول على الشهادة أما بخصوص سؤالك، فالتطبيقات العملية إما أن تكون موجودة في نهاية الدروس على شكل تمارين وواجبات يقدمها المدرب للطلبة. أو على شكل مسارات بعينها وأما التطبيقات التي يجب عليك رفعها فهي تخص المشاريع العملية ويمكنك الاستطلاع أكثر من خلال هذا المصدر: ولكن أنصحك بالتطبيق العملي على كلّ الدروس والمشاريع وليس فقط المطلوب رفعها للتقييم.