-
المساهمات
2780 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
6
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو ياسر مسكين
-
صورة الحذاء تظهر بخلفية زرقاء خافتة لأنه على الأغلب امتدادها ليس بصيغة png لذا يمكنك الاعتماد على إحدى المواقع لتحويل صيغ الصور وليكن مثلا iloveimg يمكنك التعديل على الصيغة أو اختيار صورة أخرى بدون خلفية. أما لجعلها في المقدمة وليس في الخلفية توجد خاصية تسمى z-index يمكن التلاعب بقيمها من خلال رفعها كي ترتفع الصورة إلى المقدمة والعكس صحيح كالتالي: img { position: relative; z-index: 8; } بحيث تكون قيمة z-index أعلى من قيم العناصر الأخرى.
- 3 اجابة
-
- 1
-

-
لتدريب نموذج GPT على بيانات التلخيص والتصنيف بكفاءة ودون إهدار للموارد، يمكنك استخدام استراتيجية التخصيص (Fine-Tuning) لنموذج جاهز مثل GPT-2 أو GPT-3.5 بداية يمكنك البدء بإعداد بياناتك في ملف CSV بحيث يحتوي على النصوص، التصنيفات، والملخصات المطلوبة، مع تقسيم البيانات إلى 80% للتدريب، و20% للاختبار والتحقق ولكن تأكد من تنظيف البيانات بإزالة التكرار والأخطاء وبعد ذلك ستتمكن من استخدام أدوات مثل مكتبة Hugging Face لتخصيص النموذج على بياناتك لعدد محدود من الدورات التدريبية (Epochs) لتوفير الوقت وبعد إتمام التدريب يأتي الدور على اختبار النموذج للتأكد من دقته ثم توظيفه في النظام ليقوم بتلخيص النصوص والرد على المستخدمين وفقا للتصنيفات المحددة.
-
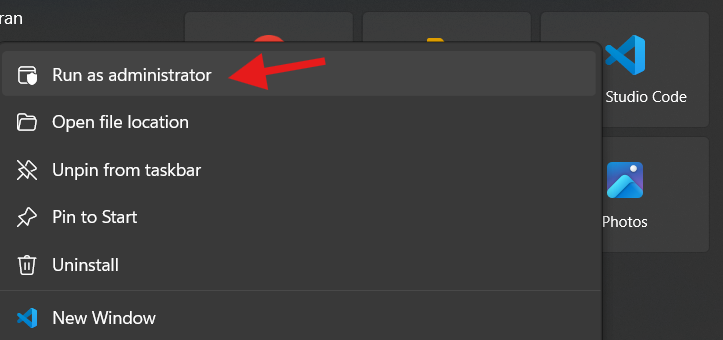
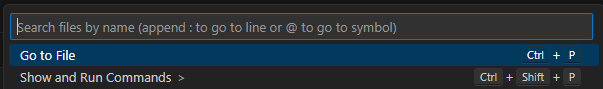
قم بتشغيل برنامج VSCode كمسؤول أولا مثل الصورة: ثم توجه إلى خانة البحث أو اضغط على Ctrl + Shift + P للبحث عن الإعدادات أو يمكنك الوصول إليه من خلال تبويبة الإعدادات الافتراضية بعدها: عندها سيظهر لك ملف json يمكنك إما التعديل عليه بإضافة هذا السطر في بداية الملف: "terminal.integrated.defaultProfile.windows": "Command Prompt", أو بعد الضغط على settings وهناك قم بالبحث عن terminal.integrated.defaultProfile.windows وهناك ستجد تبويبة أخرى ل CMD بحيث تغير الإعداد الافتراضي من PowerShell إلى Command Prompt ثم احفظ التغييرات التي أجريتها وقم بإعادة تشغيل VSCode.
-
هذه الكتابة لا تؤثر على أداء أو كفاءة الكود بل هي مجرد أسلوب برمجي يجعل الكود أكثر وضوحًا وأسهل في الكتابة والقراءة وسواء استخدمت numpy أو np بعد الاستيراد، فإن الكود يُنفَّذ بنفس السرعة وبنفس كفاءة استخدام الموارد.
- 7 اجابة
-
- 1
-

-
خاصية text-align: center لا تؤثر على الأيقونة لأن العنصر <i> هو من نوع inline بشكل افتراضي، وtext-align تعمل فقط على العناصر inline أو inline-block داخل الحاوية لحل المشكلة يجب توسيط الأيقونة بشكل صحيح من خلال إضافة text-align: center إلى العنصر الأب (section) الذي يحتوي على الأيقونة كما يجب إزالة الخصائص display: flex و position: absolute من الأيقونة لأنهما كانا يؤثران عليها بشكل غير مرغوب فيه كالتالي: section { text-align: center; } .fa-solid { font-size: 50px; color: #ffffff; }
-
الدورة مقسمة لعدة مسارات ولا تحتوي على 4 مسارات فقط، لكن الشرط الأساسي لاجتياز الامتحان هو اجتياز 4 مسارات، لقد تكرر هذا السؤال من قبل وتمت الإجابة عليه عدة مرات لذا أرفقت لك إجابة شافية توضح تفاصيل إجراء الامتحان والحصول على الشهادة من هنا: كما يمكنك الوصول إلى مركز مساعدة أكاديمية حسوب لأي استفسار آخر.
-
JavaScript هي لغة برمجة تستخدم بشكل أساسي في تطوير صفحات الويب لجعلها تفاعلية، مثل إضافة تأثيرات أو التفاعل مع المستخدم. تنفذ هذه اللغة عادة في المتصفح مثل Chrome أو Firefox لتشغيل الكود على جهاز المستخدم ومن جهة أخرى Node.js هو بيئة تشغيل تسمح لنا بتشغيل أكواد JavaScript على الخوادم (Server-Side)، وليس فقط في المتصفح يعني ذلك أن Node.js يسمح بكتابة تطبيقات خوادم باستخدام JavaScript، مثل بناء سيرفرات أو التعامل مع قواعد البيانات إذا ف JavaScript هي اللغة نفسها، بينما Node.js هو الأداة التي تمكِّن من تشغيل هذه اللغة في بيئة الخادم.
- 4 اجابة
-
- 1
-

-
SynthCity هي أداة أو مكتبة تستخدم لتوليد بيانات اصطناعية مشابهة للبيانات الحقيقية، مع الحفاظ على الخصائص والإحصائيات التي تميزها. الفائدة الأساسية من الأداة هي القدرة على توليد بيانات يمكن استخدامها لتدريب نماذج الذكاء الاصطناعي أو لاختبار الأنظمة دون الحاجة لاستخدام بيانات حقيقية قد تحتوي على معلومات حساسة أو خاصة فباستخدام SynthCity يمكن للمستخدمين إنشاء بيانات مشابهة للبيانات الأصلية، مثل البيانات المالية أو الطبية أو غيرها، لكن بشكل صناعي، مما يسمح بحماية الخصوصية أو التعامل مع حالات نقص البيانات والميزة الرئيسية هي أنه يمكن توليد بيانات تحاكي البيانات الحقيقية بشكل دقيق وتدريب نماذج الذكاء الاصطناعي عليها، مما يساعد في تحسين الأداء وتقليل المخاطر المرتبطة باستخدام البيانات الحقيقية ف SynthCity تعتمد على تقنيات حديثة مثل شبكات GAN (Generative Adversarial Networks) و Autoencoders لإنشاء هذه البيانات الاصطناعية.
- 8 اجابة
-
- 1
-

-
يمكنك حل المشكلة من خلال فرض تثبيت الحزم مع تجاهل تعارض الـ Peer Dependencies بمعنى أنه يمكنك إجبار التثبيت مع تجاهل تعارض المتطلبات باستخدام هذا الأمر: npx create-react-app cc --legacy-peer-deps اذا استمرت المشكلة تأكد من حذف المجلدات المؤقتة مثل node_modules وملفات npm cache: rm -rf cc npm cache clean --force ثم قم بإعادة إنشاء المشروع من خلال الأمر الأول: npx create-react-app cc --legacy-peer-deps
-
هل ترغب في الحصول على مساعدة لإنجاز هذا المشروع بنفسك أم ترغب في أن ينجزه لك مبرمج محترف؟ في حال أردت التعلم يمكننا توجيهك للوصول إلى هذا المستوى سواء كنت مشتركا في إحدى الدورات أو لم تشترك يمكنك أخذ لمحة من هنا: أما إن كنت ترغب في أن يتم إنجازه كاملا فأنصحك بنشر عرض عملك في إحدى منصات العمل الحر، كمستقل وخمسات وبعيد وحتما ستجد هناك من يمكن أن ينفذ لك مشروعك.
-
لا داعي للهلع والتوتر المبالغ فيه بخصوص الامتحان، فهو كسائر الامتحانات إن حضرت له جيدا وتوكلت على الله فسيوفقك بإذن الله فيه، المهم أن تركز على فهم الدروس، والتطبيق العملي وإنجاز المشاريع بالشكل المطلوب ورفعها، أما بخصوص المحادثة الصوتية فسيتم تحديد لك موعد لاجرائها في مدة 30 دقيقة أين سيطرح المدرب فيها أسئلة متعلقة بالدورة ويناقش معك ما نفذته خلالها يمكنك التعمق أكثر من هنا: الاختبار النهائي وحتى إن لم توفّق في أول محاولة، فالمحاولات القادمة يمكنك استدراك ما فاتك وتدارك ما أخطأت فيه فالمدربون سيرشدونك لتصحيح أخطائك ويوجهونك وهذا سيساعدك في اجتياز الامتحان في المرة القادمة.
- 2 اجابة
-
- 1
-

-
يعتمد ذلك على حرصك على التعلم المستمر وعمل المشاريع الخاصة بالدورة بشكل جيد وفهم دروسها وإتمامك للاختبار النهائي، وبعد إتمامك للاختبار بنجاح سيتم مرافقتك من قبل مختصين لتحسين سيرتك الذاتية وملفاتك الشخصية على مختلف مواقع العمل الحر وسيتم إرشادك للحصول على عمل ودخول سوق العمل. لذا أنصحك بالتركيز حاليا مع دروس الدورة في حال كنت مشتركا فيها ويمكنك طرح أي انشغال أو استفسار حول الدورة في صندوق التعليقات المخصص لذلك أسفل كل درس.
-
يمكنك استخدام Anaconda فهو يعد أحد الحلول الممتازة لتثبيت المكتبات التي تعتمد على ++C مثل مكتبة face-recognition دون الحاجة إلى تثبيت Visual Studio Build Tools أو أدوات البناء الأخرى يدويا فعند استخدام conda لتثبيت مكتبة face-recognition من القناة conda-forge، يتم تثبيت نسخة مهيأة مسبقا (pre-built binary) تحتوي على جميع الاعتماديات اللازمة، بما في ذلك الأجزاء المكتوبة بـ ++C وهذا يلغي الحاجة إلى تثبيت أدوات بناء إضافية مثل Visual Studio أو MinGW.
- 8 اجابة
-
- 1
-

-
بما أنك أشرت بأنّه لديك خلفية مسبقة حول اللغات الأساسية فهذا الأمر جيد وليس مشكلة كبيرة، فقط حاول ترسيخ المفاهيم الأساسية مع المدرب وأخذ ما تحتاجه من زاد معرفي لمواصلة باقي مسارات ومحاور الدورة، كما أنّ عنصر قصر مدة الفيديوهات ليس بالشيء العشوائي فمدة الفيديوهات مدروسة من قبل فريق الإعداد كي يتسنّى للطالب استيعاب المفاهيم التي يتم شرحها، لذا في حال لم تفهم شيئا بعينه أرجو الإشارة إليه في صندوق التعليقات أسفل الدرس وسنساعدك هناك بالشكل المناسب.
-
وعليكم السلام، برمجة SAS (Statistical Analysis System) هي نظام برمجي متخصص لتحليل البيانات وإجراء الإحصاءات المتقدمة، ويستخدم بشكل واسع في مجالات مثل علم البيانات، إدارة الأعمال، والبحث العلمي كما توفر SAS مجموعة من الأدوات لإنشاء التقارير، تحليل البيانات، التنبؤ بالنماذج، والتصورات البيانية وتتميز بسهولة التعامل مع كميات كبيرة من البيانات من مصادر متعددة، مما يجعلها أداة فعّالة لتحليل البيانات واتخاذ القرارات المستندة إلى المعلومات أقترح عليك هذه المقالة التي تشرح البرنامج بشيء من الاستفاضة:
- 5 اجابة
-
- 1
-

-
أهنئك أولا على إتمامك للدورة، وإنجازك المشروع وتحصلك على الشهادة، هنيئًا لك، بخصوص سؤالك فلا يوجد حاليا إعداد مباشر لحذف الحساب مباشرة يمكنك الوصول لإعدادات ملفك الشخصي من هنا: https://academy.hsoub.com/settings/ لكني لا أنصحك بحذفه في حالة ما أردت أن تبقى على اطلاع دائم وتتلقى تحديثات الدورة، فالوصول غير محدود لها. يمكنني توجيهك إلى مركز مساعدة أكاديمية حسوب عبر هذا الرابط: مركز المساعدة. لكونهم المخوّلون بالتصرف في هذه الأمور، يمكنك طرح استفسارك وانشغالك بخصوص حسابك وسيتم التعامل مع حالتك وفق الإجراء المعمول به.
- 1 جواب
-
- 1
-

-
هذا طبيعي وهو الأمر الافتراضي لأنّ إضافة LiveServer غير مصمم لتشغيل ملفات PHP فهذه الإضافة تعمل كخادم بسيط لعرض ملفات HTML و JavaScript، ولكنها لا تدعم معالجة PHP لأن ذلك يتطلب خادما يدعم PHP، مثل Apache أو Nginx أو بإمكانك استخدام Live Server PHP Extension في VS Code. في حال رغبت في تثبيت برنامج XAMPP يمكنك القيام بتنزيل وتثبيت XAMPP من موقعه الرسمي من هنا: Apache XAMPP وبعد التثبيت، شغل خادم Apache و MySQL من لوحة تحكم XAMPP ويجب نقل ملفات المشروع الخاصة بك إلى المجلد htdocs الموجود داخل مجلد تثبيت XAMPP بعدها افتح المتصفح وأدخل الرابط: http://localhost/my_project/.
-
يمكن تجاوزها إذا كنت تمتلك خلفية تقنية أو لديك طريقة أخرى مفضلة لتعلم البرمجة وذلك يعتمد على مستوى معرفتك الحالي، فهي مخصصة للمبتدئين الذين لا يمتلكون أيّ معرفة مسبقة بالبرمجة لهذا يمكن اعتبار سكراتش مدخلا مناسبا لهما كونها توفر بيئة مرئية وسهلة الاستخدام، وتركز على المفاهيم الأساسية كالحلقات والشروط والأحداث دون تعلم الأكواد النصية بشكل مباشر. كما تم التطرق لهذا السؤال من قبل لذا أرجو الاطلاع على الإجابات عليه:
- 4 اجابة
-
- 1
-

-
وعليكم السلام، يمكنك مراجعة هذه المقالة فهي تتحدث عن الموضوع باستفاضة:
- 2 اجابة
-
- 1
-

-
يمكننا استخدام لغة البرمجة Excel VBA لإنشاء دالة لحساب نطاق المودلات المناسبة بناء على القيمة المدخلة في الخلية الزرقاء على هذا النحو: Sub FindMatchingModels() Dim inputValue As Double Dim range As Range Dim foundRange As Range inputValue = Range("B2").Value Set range = Range("A1:B20") Set foundRange = range.Find(What:=inputValue, LookIn:=xlValues, LookAt:=xlWhole, SearchDirection:=xlPrevious) If Not foundRange Is Nothing Then Dim startRow As Long Dim endRow As Long startRow = foundRange.Row - 1 endRow = foundRange.Row + 1 Range("D1").Value = "Unit" Range("E1").Value = "RC in KW" Range("D2:E" & endRow - startRow + 2).Value = Application.Transpose(range.Rows(startRow & ":" & endRow)) Else MsgBox "لا يوجد مودلات مطابقة للقيمة المدخلة." End If End Sub لاستخدامه يجب القيام بإدخال القيمة المطلوبة في الخلية الزرقاء الخلية B2 مثلا ثم نقوم بتشغيل الماكرو "FindMatchingModels" بعدها سيتم عرض نطاق المودلات المناسب في جدول منفصل، وهذه الدالة تسمى "FindMatchingModels" وهي مصممة لتحديد نطاق المودلات المناسب بناء على القيمة المدخلة في الخلية الزرقاء في البداية الدالة تحصل على القيمة المدخلة في الخلية B2 وتخزنها في متغير "inputValue" ثم تقوم الدالة بالبحث عن هذه القيمة في جدول المودلات الموجود في نطاق الخلايا A1:B20 وتستخدم دالة "Find" لإيجاد أقرب قيمة مطابقة في الجدول فإذا تم العثور على قيمة مطابقة، فإن الدالة تحسب النطاق المناسب للمودلات عن طريق اختيار الصف الذي يحتوي على القيمة المطابقة، وكذلك الصفين السابق واللاحق له وفي النهاية يتم عرض نطاق المودلات المناسب في جدول منفصل في ورقة العمل وإذا لم يتم العثور على قيمة مطابقة ستلاحظ ظهور رسالة توضيحية.
-
صحيح أنّ البرنامج بدأ بشكل مجاني ويهدف إلى توفير الموارد للمطورين لمساعدتهم على بناء التطبيقات باستخدام خدمات جوجل لكن ومع تسجيل الملايين من المطورين في البرنامج أطلقت الشركة مؤخرا مستوى ثانيا مدفوعا وقد تصادفه لذا يمكنك الاطلاع مباشرة على التحديثات الأخيرة للبرنامج من خلال موقعه الرسمي: Google Developer Program.
- 5 اجابة
-
- 1
-

-
في الحقيقة لقد تمت الإجابة عن هذا السؤال في العديد من المرات لذا بدلا من التكرار أرجو الاطلاع على هذه الإجابات من هنا:
-
في حال كنت تقصد التعليق أسفل دروس الدورة التي اشتركت فيها، فخاصية التعليق تعمل بشكل عادي أسفل الدرس ستجد صندوقا للتعليقات يمكنك وضع تعليقك عليه، أما بالنسبة للمسارات الأولى من الدورات الأخرى المفتوحة فأرشدك بمراجعة هذه الإجابة السابقة: