-
المساهمات
20171 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
489
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
استخدم تقنية Hybrid Search مع نموذج embedding متعدد اللغات، بمعنى يوجد نماذج Embedding عربية متقدمة فالنماذج الحديثة تفهم المرادفات تلقائيًا: from sentence_transformers import SentenceTransformer model = SentenceTransformer('sentence-transformers/paraphrase-multilingual-mpnet-base-v2') # أو model = SentenceTransformer('aubmindlab/bert-base-arabertv2') لديك أيضًا CAMeLBERT. وذلك لنتمكن من البحث الدلالي Semantic Search والذي يفهم المعنى بحيث يجد قطة و بسة و هرة. كذلك Keyword Search للبحث بالكلمات، والذي يعتمد على TF-IDF لمطابقة الكلمات النصية لتضمن دقة النتائج عند التطابق الحرفي. وابدأ بـ 0.7 للـ embedding و 0.3 للكلمات المفتاحية، وفي حال يوجد أكثر من 10,000 خدمة، استخدم FAISS للسرعة، وأعد حساب الـ embeddings عند إضافة خدمات جديدة.
- 2 اجابة
-
- 1
-

-
يجب تثبيت bun أولاً من خلال تنفيذ الأمر التالي في منفذ الأوامر powershell powershell -c "irm bun.sh/install.ps1|iex" ثم أغلق منفذ الأوامر ومحرر الأكواد vscode، وأعد تشغيلهم وتنفيذ التالي للتحقق من التثبيت: bun --version من المفترض أن يظهر لك إصدار bun في حال لم يظهر، إذن يجب إضافة bun لمتغيرات البيئة من خلال تنفيذ التالي في منفذ الأوامر powershell [System.Environment]::SetEnvironmentVariable( "Path", [System.Environment]::GetEnvironmentVariable("Path", "User") + ";$env:USERPROFILE\.bun\bin", [System.EnvironmentVariableTarget]::User ) ثم أغلق منفذ الأوامر ومحرر الأكواد vscode، وأعد تشغيلهم وتنفيذ التالي للتحقق من التثبيت: bun --version
-
أرفق مجلد المشروع بشكل مضغوط لتفقده
-
قمت بتجربة تسجيل مستخدم وتم الأمر بشكل سليم: لا تحاول فتح روابط التي تستقبل طلبات POST في المتصفح، فهي لن تعمل لأن المتصفح يرسل طلب get عند التوجه للرابط في شريط العنوان.
-
يجب ألا تدع نافذة الفاتورة تُدمر عند إغلاقها، بل قم بإخفائها فقط، لتحتفظ النافذة ببياناتها وهي الأصناف الموجودة في الـ DataGridView، وفي المرة التالية التي تحتاجها، ستقوم بإظهارها مرة أخرى بدلاً من إنشائها من الصفر. في invoice.cs أو ما شابه لديك أنشئ الدالة التالية: private void invoice_FormClosing(object sender, FormClosingEventArgs e) { e.Cancel = true; this.Hide(); }
- 11 اجابة
-
- 1
-

-
منهج الدورة تم إعداده لدراسته بالترتيب، بحيث يتم التدرج في الشرح وشرح الأساسيات اللازمة في البداية لدراسة المسارات اللاحقة، وذلك ما قمت به بالفعل حيث درست لغة البرمجة اللازمة وهي بايثون. تنتقل بعدها للمسار التالي في الدورة وهو تطبيقات عملية على النماذج النصية الكبيرة LLMs، وهكذا أي تدرس الدورة بنفس الترتيب، وفي حال واجهت صعوبة تستطيع السؤال أسفل الدروس في التعليقات، وفي حال سؤال عام نضعه هنا في قسم أسئلة البرمجة كما فعلت. لكن للنصيحة، الأفضل التأني قليلاً عند دراسة اللغة البرمجية الأولى، لذا أنصحك بالتعمق في بايثون ودراسة المسار الأول من دورة بايثون فهو مجاني لك وبه تفصيل أكثر حول لغة بايثون ومشروع أيضًا، والمسارات الأولى من جميع الدورات الأخرى متاحة لك بشكل مجاني أيضًا.
-
تقصد الحل الأول؟ هل قمت بإغلاق الفورم ff من زر الإغلاق X، فالنظام سيقوم بتدميره Dispose، وفي المرة التالية عند إضافة صف إليه، البرنامج سيحاول الكتابة على ورقة تم رميها بالفعل، وسيظهر خطأ ObjectDisposedException. لذا عرف الفورم خارج الحدث، على مستوى الكلاس أي الفورم الرئيسي: public partial class MainForm : Form // اسم الفورم الرئيسي لديك { Form4 ff; public MainForm() { InitializeComponent(); } // باقي الكود هنا private void textBox1_KeyDown(object sender, KeyEventArgs e) { if (e.KeyCode == Keys.Enter) { if (ff == null || ff.IsDisposed) { ff = new Form4(); } ff.dataGridView4.Rows.Add(label2.Text, textBox1.Text); if (!ff.Visible) { ff.Show(); } else { ff.BringToFront(); } } } } عرفت المتغير ff على مستوى الكلاس ليحتفظ بقيمته ولا يتم تدميره مع كل ضغطة Enter. و if (ff == null || ff.IsDisposed) قبل أن نستخدم ff، نتأكد هل هو غير موجود null أو هل تم إغلاقه وتدميره IsDisposed إن كان كذلك، ننشئ نسخة جديدة منه، لنضمن أننا دائماً نتعامل مع فورم صالح للاستخدام. و if (!ff.Visible) لمنع فتح الفورم مرة أخرى في حال مفتوحبالفعل، وبدلاً من ذلك يجلبه للأمام باستخدام BringToFront().
-
أرسل صورة للرد الذي يظهر لك عند إرسال طلب Get إلى رابط الخادم على الاستضافة من المفترض أن تحصل على: Hello Bun!
-
ما قصدته هو إختبار الخادم الذي قمت برفعه على الاستضافة وليس الخادم المحلي، أي إرسال طلب لعنوان الخادم على الاستضافة وليس localhost في حال ظهرت مشكلة cors قم بتعديل الكود للسماح بجميع الطلبات من أي مصدر مؤقتًا لتفقد ما المشكلة: app.use(cors()); app.use(cors()) تضع رأس الاستجابة Access-Control-Allow-Origin: * لإخبار المتصفح أن أي موقع ويب مسموح له بالوصول إلى الخادم.
-
ستحتاج إلى بعض الوقت لاكتساب خبرة نشر المشاريع على الاستضافة، ستواجهك مثل تلك المشاكل في البداية وستتعلم منها. قبل أي شيء، هل الخادم يعمل بشكل سليم؟ قم بإختباره عن طريق postman بإرسال طلب إلى رابط الاستضافة، وفي حال لم يعمل تفقد رسائل الخطأ التي تظهر على الاستضافة من خلال لوحة التحكم
-
مدة الإنقطاع كبيرة، ستحتاج إلى المراجعة من البداية وستكون سريعة في تلك المرة لأنك قمت بالدراسة من قبل، ثم يجب مباشرًة التطبيق على مشروع عملي لتثبيت ما تعلمته ولا مشكلة في إعادة المشروع الخاص بالمسار أو مشروع غيره. وفي حال الإنشغال مرة أخرى، حاول تخصيص ساعتين على الأقل للدراسة بشكل شبه يومي، تنظيم الوقت هو الأهم أثناء الدراسة الجامعية. ولا تقم بدراسة الدورة من البداية في كل مرة تنقطع بها، مثلاً أنهيت نصفها، هنا تستطيع إعادة تنفيذ مشروع عملي قمت به بالدورة وإعادة مراجعة النقاط التي لا تتذكرها جيدًا.
- 6 اجابة
-
- 1
-

-
ما هي مدة الإنقطاع وما هي الدورة التي كنت تدرسها؟ وما هو الوقت المتاح لك للدراسة بشكل يومي؟ في البداية الاستمرارية هامة جدًا، وذلك حال تعلم أي شيء في الحياة، في البداية تحتاج إلى الاستمرارية لاكتساب المهارة، كالطفل الذي يتعلم المشي يحاول باستمرار ويفشل ويحاول، لو توقف عن المحاولة وظل قاعدًا لن يتعلم المشي، أيضًا أصل الإنسان النسيان ويوجد ما يسمى منحنى النسيان. بداية تخزين المعلومات، يكون الاسترجاع سهلًا، ولكن مع مرور الوقت، يتلاشى الاسترجاع ويصبح أصعب، ويعني منحنى النسيان أن هناك فترة تتلاشى خلالها المعلومات بشكل سريع في البداية، ولكن مع مرور الوقت، يصبح معدل النسيان أقل وأقل، ويتم الحفاظ على الجوهر الأساسي للمعلومات المهمة. فبعد مرور يوم واحد من التعلم، هناك انخفاض في الاسترجاع الدقيق للمعلومات، ويعتمد مدى النسيان على عوامل مثل طبيعة المعلومات ومدى تكرارها وأهميتها بالنسبة للشخص تتراوح نسبة النسيان بعد مرور يوم واحد بين 20% إلى 40% من المعلومات. وبعد 3 أيام من 50% إلى 70% وبعد مرور أسبوع ترتفع النسبة إلى 70% وحتى 90%، وذلك في حال لم تقم بإعادة تكرار ما تعلمته وذلك من خلال تنفيذ مشاريع للتطبيق على ما تعلمته وتثبيت المعلومات واستخدام ما سبق وتعلم أمور جديدة. لذا تحتاج إلى إعادة الدراسة من البداية والإنتظام قدر الإمكان بتخصيص وقت كل أسبوع لو كنت مشغولاً، أو يوميًا لو لديك القدرة على ذلك بحد أدنى ساعتان. في حال انشغلت وتوقفت، فعلى الأقل حاول أسبوعيًا إعادة كتابة التمارين التي قمت بها في الدورة أو تنفيذ تمارين جديدة، أو محاولة استرجاع ما تعلمته في كل مسار لكي لا تنسى، ثم استكمال الدورة عند القدرة على ذلك.
- 6 اجابة
-
- 1
-

-
الأمر ليس متعلق بجوجل، بل بلغات البرمجة الأساسية المشتق منها أغلب لغات البرمجة وهي Java، وC#، وC++ والتي اعتمدت ذلك التنسيق منذ بداياتها، وبالتبعية جوجل تستخدم تلك اللغات بكثافة، لذا تبنت الـ Style Guides أو الأسلوب الخاص بتلك اللغات، لكونها الممارسات الأفضل التي أثبتت فعاليتها على مر السنين. وبالطبع ليس فرضًا على الجميع استخدامه، فالأمر يعتمد بشكل أساسي على اللغة المستخدمة في المشروع، حيث كل لغة برمجية لها مجتمعها واصطلاحاتها الخاصة، واتباع اصطلاحات اللغة هو الممارسة الأفضل. فبايثون مثلاً لديها style guide خاص بها وهو PEP والذي يوصي بـ CapWords أي CamelCase لأسماء الأصناف، وsnake_case للمتغيرات والدوال. ولغتي Java و C# تعتمد على CamelCase لأسماء الأصناف هو قاعدة شبه مقدسة ولا يُنصح بخرقها، بينما Ruby تستخدم CamelCase للأصناف والوحدات، وsnake_case للدوال والمتغيرات. Rust أيضًا تستخدم CamelCase للأنواع (structs, enums) وsnake_case للدوال والمتغيرات.
- 4 اجابة
-
- 1
-

-
لا يوجد أي شرح للرياضيات بالدورة، لذا ستحتاج إلى دراسة أساسيات الرياضيات من أجل استيعاب الشرح بشكل أفضل، أرجو التوجه لليوتيوب ودراسة الأساسيات وتستطيع دراسة الدورة بدونها لا مشكلة، لكن ستواجه صعوبة في استيعاب المفاهيم وما يحدث في الخلفية، لكن الأساسيات فقط، فالتعمق سيستغرق وقت وستفقد الحماس والدافع، والكثير من المفاهيم الرياضية لن تحتاجها فعليًا. لذا في البداية خصص شهر لدراسة الرياضيات، ودراسة التالي: ابدء بالجبر الخطي ودراسة المصفوفات، العمليات الأساسية، الضرب النقطي. ثم التفاضل ودراسة المشتقات، قاعدة السلسلة، التدرج. ثم الإحصاء ودراسة المتوسط، الانحراف المعياري، التوزيعات الأساسية بعد ذلك كلما واجهتك مفاهيم رياضية، توقف وادرسها، ففي درس التصنيف باستخدام أشجار القرار Decision Trees مثلاً، ستحتاج إلى دراسة أساسيات الاحتمالات البسيطة واللوغاريتمات ومفهوم المجموع Summation Notation. ستجد تفصيل هنا:
- 7 اجابة
-
- 1
-

-
الفكرة الأفضل هي النابعة من مشكلة حولك في بيئتك، سواء واجهتيها أنتي أو أفراد آخرين، حتى لو كانت الفكرة بسيطة، المهم في مشروع التخرج هو تحقيق إفادة مجتمعية وليس تكرار نفس المشاريع المستهلكة والقوالب الجاهزة، في حال لم تصلي لفكرة اسألي من حولك سواء زملائك أو أصدقاءك. حتى لو كانت الفكرة بسيطة، المهم أنها فريدة وتخدم مشكلة موجودة بالفعل، ستجدي أنها لاقت قبول واهتمام على عكس المشاريع التي ستجديها في كل مكان كأفكار. ولا مشكلة في توظيف الذكاء الاصطناعي بالمشروع.
-
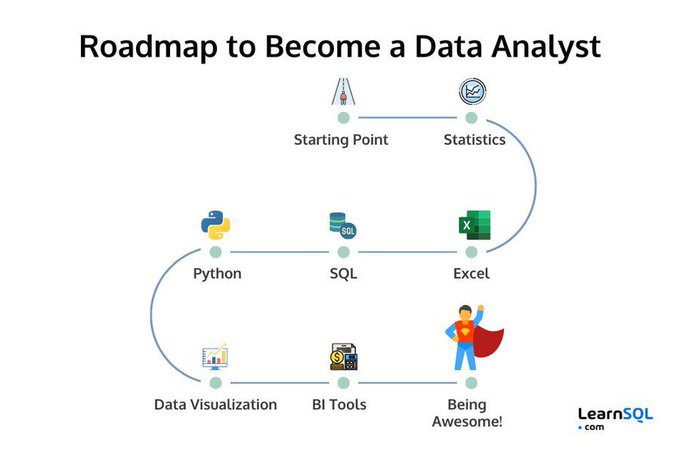
الدورة ليس تخصصها مجال تحليل البيانات، ما ستتعلمه بها هو جزء كبير من الأساسيات اللازمة لذلك المجال، بعد ذلك ستحتاج تعلم أساسيات برنامج الـ Excel، وبالأخص دوال ومعادلات SUM, AVERAGE, VLOOKUP, INDEX, و MATCH. ثم دورة لتعلم الإحصاء والإحتمالات، سواء من Khan Academy أو من مصادر أخرى، ثم دورة أخرى متخصصة في تحليل البيانات باستخدام برنامج الـ Excel. ثم تعلم قواعد البيانات ولغة الـ SQL وقد تعلمت ذلك بالدورة بالفعل، لكن ستحتاج إلى تعلم SQL for Data Analytics للتعمق قليلاً والتعرف على مفاهيم متقدمة منها JOINs بأنواعها، GROUP BY, Window Functions, Subqueries, CTEs، وللعلم معظم مقابلات العمل لمحللي البيانات تتضمن أسئلة SQL متقدمة. الخطوة التالية هي تعلم أحد برامج التحليل والتصوير المرئي للبيانات مثل Power BI أو Tableau أو Google Looker Studio، وبالطبع الأفضل برنامج Power BI فهو المطلوب في سوق العمل. كما أنه يجب عليكِ الاستمرار في التطبيق بكثافة على بيانات حقيقية لتحليلها كلما تقدمت في المسار التعليمي، ومن أشهر المواقع التي يمكنك الحصول منها على بيانات لتقم بتحليلها هو موقع Kaggle الشهير، ولديك أيضًا Data.gov. للتبسيط الصورة التالية جيدة: وفي المرحلة المتقدمة ستحتاج إلى دراسة تعلم الآلة، وذلك ما ستتعلمه بالدورة بالفعل، بالتالي تحتاج إلى دراسة القليل خارج الدورة فيما يخص الأساسيات. ستجد هنا تفصيل لما تحتاجه: https://roadmap.sh/data-analyst
-
لا حاجة إلى ذلك، في حال الجهاز ضعيف جدًا فمن الأفضل تحسينه حال الاستطاعة، لكن لو مواصفاته جيدة لا مشكلة، للتطبيقات التي تطلب كرت شاشة قوي أو معالج قوي استخدم منصة جوجل كولاب التي استخدمناها بالدروس، ولديك منصة Kaggle أيضًا. فالبرمجة لا تحتاج إلى إلى مواصفات مرتفعة، فحاسوب أو لابتوب بمواصفات حديثة سيفي بالغرض والأفضل حاسوب، ما تحتاج إلى التركيز عليه، هو رامات بحجم 16 جيجابايت على الأقل،فالنظام يستهلك ما بين 3 إلى 4 جيجا، والبقية للبرامج وخلافه، لذا حاليًا 8 جيجابايت للرامات غير كافية، كذلك ستحتاج إلى هارد NVMe SSD بحجم 256 جيجابايت على الأقل وتثبيت النظام عليه، فحاليًا HDD لم يعد مناسب لأنظمة التشغيل، فحتى لو مواصفات الحاسوب لديك مرتفعة ستجد بطيء بسبب وحدة التخزين القديمة وسرعة الكتابة والقراءة المنخفضة. وبالنسبة للمعالج ركز على معالج متعدد الأنوية وبمعمارية حديثة، وكرت الشاشة NVIDIA RTX 3060 إن استطعت ولا مشكلة في كرت شاشة أقل مناسب لميزانيتك واعتمد على جوجل كولاب.
- 2 اجابة
-
- 1
-

-
ستجد ضمن شروط استخدام المنصة ما يلي: رفع نماذج أعمال منسوخة من بائع أو موقع آخر، أو مولدة بالذكاء الاصطناعي، حيث يجب على البائع إضافة نماذج أعمال من تصميمه حصراً في الخدمات التي تتطلب ذلك مثل خدمات التصميم بكافة أنواعه. يجب أن تكون الخدمة ووصفها ونماذج الأعمال من إبداع البائع وغير منسوخة من أي مكان آخر لذا يجب إضافة أعمال نابعة من إبداعك أنت وتجنب استخدام القوالب الجاهزة. الأفضل قراءة التالي: https://khamsat.com/terms
-
دائمًا يجب إجراء تقسيم التدريب والاختبار على مستوى السجل ككل بمعنى العميل، الزلزال، المريض، المنتج، وليس على مستوى السجل الفرعي. فخلط وتقسيم جميع التسجيلات 1000 زلزال * 3 تسجيلات على الأقل = 3000+ تسجيل، سيؤدي إلى أن تسجيلات نفس الزلزال ستكون في التدريب والاختبار، وسيتعلم النموذج الخصائص الفريدة لزلزال معين، الأمر الذي يسمح له بالغش، وسيحقق أداء جيد بشكل مصطنع عند اختباره على تسجيل آخر لنفس الزلزال. بينما الصحيح هو، لدينا قائمة بـ 1000 زلزال فريد، نقوم بتقسيمها إلى 800 زلزال للتدريب و 200 زلزال للاختبار، ثم نضع التسجيلات المرتبطة بـ 800 زلزال في مجموعة التدريب. وجميع التسجيلات المرتبطة بـ 200 زلزال نضعها في مجموعة الاختبار. لذا طالما البيانات هرمية أو مجمعة، فيجب أن يكون التقسيم على مستوى المجموعة ككل لضمان عدم وجود أي تداخل للمعلومات بين مجموعتي التدريب والاختبار.
- 4 اجابة
-
- 1
-

-
ليس هو الأساس بالطبع، لكن يجب أن يكون المشروع بتصميم مقبول قابل للاستخدام من قبل أشخاص آخرين، فأنت في النهاية مطور واجهة أمامية أو Full-stack حسب التخصص الذي اخترته، لذا الواجهة الأمامية من اختصاصك وبالطبع التصميم ليس من اختصاصك لكن على الأقل استخدم مكونات جاهزة أو قم بالاستلهام من تصاميم جاهزة. أنصحك بالإطلاع على المقالات التالية: ثم نأتي لخطوة استلهام التصميم، والتي تتطلب تغذية بصرية لإختيار أشكال الأقسام في موقعك من عدة تصاميم مختلفة أي تجميع التصميم من خلال عدة تصاميمـ، وقد تصادف تصميم مناسب للفكرة التي تريد تنفيذها ولا مشكلة في ذلك لكن حاول التعديل عليه قليلاً أو ذكر أنك لم تقم بتصميم الجزء الخاص بالـ UI/UX بل كتبت الكود فقط لحفظ الحقوق، وستجد مواقع كثيرة لاستلهام التصميم هنا: وبخصوص الألوان أنصحك بالإعتماد على الموقع التالي في البداية فهو يوفر لك قوالب للألوان لتختار من بينها: https://www.happyhues.co/ والموقع التالي أيضًا: https://coolors.co/palettes/trending وبالنسبة للمكونات: https://ui.shadcn.com/ https://www.hyperui.dev/ https://flowbite.com/docs/getting-started/introduction/ ومع الوقت ستتحسن لديك مهارة التصميم من خلال التغذية البصرية والتطبيق، ولكن أنصحك بتعلم أساسيات تصميم واجهة المستخدم فيما بعد فهو أمر ضروري لمطور الواجهات الأمامية، وذلك من خلال القنوات التالية: Ahmad Sekmani Anas Rafaat | أنس رأفت وستجد معلومات مفيدة هنا أيضًا:
-
اسم المجال الذي تقصده هو robotics engineering، وبرمجة عقل الروبوت تعني التركيز على الجزء البرمجي الذي يتحكم في اتخاذ القرارات، التعلم، التفاعل مع البيئة، وتنفيذ المهام، وذلك يشمل مجالات مثل الذكاء الاصطناعي AI، تعلم الآلة Machine Learning، الرؤية الحاسوبية Computer Vision، ومعالجة اللغة الطبيعية NLP، وهي كلها جزء من الدورة بالأكاديمية. ستجد هنا تفصيل بخصوص الـ Roadmap اللازمة لذلك المجال: https://github.com/h9-tect/AI-Roadmaps/blob/main/robotics-ai-roadmap.md أي هندسة الروبوتات في جوهرها هي هندسة عملية بناء وتصميم نظام معقد، لذا يجب أن تصبح Software Engineering في المقام الأول وذلك بدراسة أساسيات الـ Computer Science ثم تعلم لغة بايثون وC++ ثم دراسة أساسيات الرياضيات. ثم دراسة متعمقة في الذكاء الاصطناعي فيما بعد.
-
أرجو الاستفسار أسفل الدرس في التعليقات عن الطريقة المماثلة في نظامك وسيتم توضيحها لك، فالأمر يختلف حسب المطلوب تنفيذه في كل درس. ستجد صندوق تعليقات كما هنا أسفل كل درس في نهاية الصفحة.
-
هل تظهر الصور بصيغة JSON عند التوجه للرابط: https://image-gallery-llmy3g4pa-zen-allahams-projects.vercel.app/api/images في حال لم تظهر، فيجب استخدام useEffect لجلب الصور، ولكن في حال المكون هو Server Component فتستخدم دالة غير متزامنة async لجلب الصور من الـ api كذلك في next.config.js أضف التالي: /** @type {import('next').NextConfig} */ const nextConfig = { images: { domains: ['res.cloudinary.com'], }, } module.exports = nextConfig للسماح لمكون Image من Next.js لتحميل صور من مصادر خارجية مثل Cloudinary.