-
المساهمات
20358 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
هل تكوين ملف config/filesystems.php هو كالتالي؟ 'disks' => [ 'public' => [ 'driver' => 'local', 'root' => storage_path('app/public'), 'url' => env('APP_URL').'/storage', 'visibility' => 'public', ], ], وتأكدي من تنفيذ أمر التهجير: php artisan vendor:publish --provider="Spatie\MediaLibrary\MediaLibraryServiceProvider" --tag="migrations" ثم: php artisan migrate أيضًأ ملف config/media-library.php في حال لم يكن موجوداً، عليكِ نشره باستخدام الأمر: php artisan vendor:publish --provider="Spatie\MediaLibrary\MediaLibraryServiceProvider" --tag="config" ثم تعديل نموذج Category كالتالي: namespace App\Models; use Illuminate\Database\Eloquent\Factories\HasFactory; use Illuminate\Database\Eloquent\Model; use Spatie\MediaLibrary\HasMedia; use Spatie\MediaLibrary\InteractsWithMedia; use Spatie\MediaLibrary\MediaCollections\Models\Media; class Category extends Model implements HasMedia { use HasFactory, InteractsWithMedia; protected $fillable = ['name', 'description', 'photo']; public function registerMediaCollections(): void { $this->addMediaCollection('categories') ->singleFile() ->useDisk('public') // تحديد القرص المستخدم ->storedIn('categories'); // تحديد المجلد داخل القرص } public function registerMediaConversions(Media $media = null): void { $this->addMediaConversion('webp') ->format('webp') ->quality(90) ->performOnCollections('categories'); $this->addMediaConversion('avif') ->format('avif') ->quality(90) ->performOnCollections('categories'); } public function subCategories() { return $this->hasMany(SubCategory::class); } } ثم تعديل دالة store في الكونترولر في الجزء الخاص بـ $request->hasFile: if ($request->hasFile('photo')) { $category->addMediaFromRequest('photo') ->toMediaCollection('categories'); } وتنفيذ الأمر التالي لإنشاء الرابط الرمزي للتخزين: php artisan storage:link ثم حذف الملفات والإعدادات المؤقتة: php artisan optimize:clear ومن المفترض أن يتم حفظ الصور في المسار storage/app/public/categories.
-
سيؤدي إلى مشاكل كبيرة مع القيم الفارغة NULL/NaN في حال لم يتم التعامل معها بحذر، لديك استخدمت OrdinalEncoder الذي يحوِّل كل عمود فئوي إلى عمود واحد عددي مع الحفاظ على هيكل الأعمدة، وذلك يسمح باستخدام نفس الـ mask لاستعادة القيم الفارغة بعد التشفير. لكن من خلال One-Hot Encoding كـ OneHotEncoder من sklearn، يتم إنشاء أعمدة جديدة لكل فئة، الأمر الذي يغير هيكل البيانات بالكامل، ويجعل تطبيق الـ mask الأصلي الذي يعتمد على عدد الأعمدة القديمة مستحيلًا. بعد التشفير بـ One-Hot، ستنشئ أعمدة جديدة لكل فئة كعمود لون به ٣ فئات سيصبح ٣ أعمدة. والـ mask الأصلي يعتمد على عدد الأعمدة القديمة، ولن يتطابق مع عدد الأعمدة الجديدة، ويؤدي إلى أخطاء. وحتى لو تم تعبئة القيم الفارغة بـ missing قبل التشفير، فإن One-Hot سينشئ عمودًا جديدًا لتلك القيمة، وعند محاولة استعادة القيم الفارغة باستخدام encoded_series[mask] = pd.NA، ستكون العملية غير منطقية لأن الأعمدة الجديدة لا تتوافق مع الـ mask. بالتالي عليك التعامل مع القيم الفارغة كفئة مستقلة، بمعنى املأ القيم الفارغة بـ missing قبل التشفير كما تفعل حاليًا. ثم استخدم OneHotEncoder مع تحديد المعلمة handle_unknown='ignore' وستعتبر missing فئة عادية، ولن تحتاج إلى استعادة القيم الفارغة بعد التشفير. from sklearn.preprocessing import OneHotEncoder def onehotencoder_data(data): categorical_cols = data.select_dtypes(include=['object']).columns temp_data = data[categorical_cols].fillna('missing') ohe = OneHotEncoder(handle_unknown='ignore', sparse_output=False) encoded_data = ohe.fit_transform(temp_data) new_columns = ohe.get_feature_names_out(categorical_cols) encoded_df = pd.DataFrame(encoded_data, columns=new_columns, dtype='Int64') data = data.drop(columns=categorical_cols) data = pd.concat([data, encoded_df], axis=1) return data ثم احذف الصفوف التي تحتوي على قيم فارغة قبل التشفير، وذلك ربما يؤدي إلى فقدان بيانات مهمة، فتعامل بحذر، بمعنى القيم الفارغة يجب أن تُعالَج بشكل منفصل حسب البيانات، أقصد هل تعكس missing معلومة مهمة؟ ففي بعض البيانات هي مهمة وتمثل معلومة.
- 3 اجابة
-
- 1
-

-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم أسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
ستحتاج إلى معالجة البيانات الفئوية الاسمة مثل النوع الأول من السكر، من خلالOne-Hot Encoding. أو التمثيلات المضمنة Embeddings أفضل للبيانات الفئوية الاسمية أو الترتيبية في حال عدد الفئات كبيرًا، أو يوجد علاقات معقدة بين الفئات، أو في نماذج تسلسلية.
- 5 اجابة
-
- 1
-

-
لا يٌشترط ذلك، لكن مُستحسن، خاصةً عند التعامل مع النماذج التي تتطلب حسابات رياضية دقيقة كالشبكات العصبونية. ففي معظم عمليات الشبكات العصبونية كالضرب المصفوفي، الاشتقاق التلقائي، مُصمَّمة للعمل مع أعداد float32 أو float16، حيث float16 يُقلل استخدام الذاكرة ويُسرّع الحسابات على GPUs الحديثة كتقنية Tensor Cores في بطاقات NVIDIA، لكنه يُؤثر على الدقّة. والنماذج تتعلم من خلال تحديث الأوزان باستخدام التدرجات gradients، والتي تكون من نوع float. PyTorch يدعم أنواعًا عديدة مثل int، long، double، إلخ، لكن لو أدخلت بيانات من نوع int إلى نموذج يتوقع float، ستحصل على خطأ: RuntimeError: expected scalar type Float but found Long بالتالي عند تحميل البيانات، حوّلها مباشرةً باستخدام .float(): import torch data = torch.tensor([1, 2, 3], dtype=torch.float32) وفي حال البيانات من نوع int في مصفوفة NumPy: import numpy as np numpy_array = np.array([1, 2, 3], dtype=np.float32) tensor = torch.from_numpy(numpy_array)
- 5 اجابة
-
- 1
-

-
نعتذر لك عبدالله، أرجو إبعاد فكرة أنه تم سرقة أموالك تمامًا، الأمر ليس كذلك مُطلقًا، سيتم الرد عليك وحل المشكلة فلا تقلق بخصوص ذلك، وسأقوم بتفقد المشكلة الخاصة بك. مسألة التأخر في الرد أحيانًا تحدث بسبب وجود ضغط على مركز المساعدة، لذا الأمر طبيعي ولا داعي للقلق.
- 1 جواب
-
- 1
-

-
يعتبر حل نعم، لكن المشكلة باقية، فملف manifest.json به مسارات ملفات css و js ستجده كالتالي: { "resources/css/app.css": { "file": "assets/app-96b1d38a.css", "isEntry": true, "src": "resources/css/app.css" }, "resources/js/app.js": { "file": "assets/app-02dd6d25.js", "isEntry": true, "src": "resources/js/app.js" } } قم بوضع كل محتوى مجلد مشروع في public_html ثم وضع ملف htaccess. التالي في نفس المكان وتعديل دومين الموقع به لتحويل كافة الطلبات إلى مجلد public: <IfModule mod_rewrite.c> RewriteEngine on # Redirect www to non-www and enforce HTTPS RewriteCond %{HTTP_HOST} ^www\. [NC,OR] RewriteCond %{HTTPS} off RewriteRule ^ https://اسم موقعك هنا.com%{REQUEST_URI} [L,R=301,NE] # Handle Laravel routing RewriteCond %{REQUEST_URI} !^public RewriteRule ^(.*)$ public/$1 [L] # Handle Laravel routing for non-existing directories and files RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^ index.php [L] </IfModule> # Disable Directory listing Options -Indexes # Block files which need to be hidden <Files ~ "\.(env|json|config.js|md|gitignore|gitattributes|lock|example)$"> Order allow,deny Deny from all </Files> # Block specific files <Files ~ "(artisan)$"> Order allow,deny Deny from all </Files> .htaccess
-
الأفضل مكتبة pycox وهي مكتبة متخصصة تحتوي على تنفيذ جاهز لـ DeepHit مع خطوات واضحة، وتعتمد على PyTorch والذي يوفر ميزات مثل الحساب الديناميكي Dynamic Computation Graph، ويُسهّل تصحيح الأخطاء وتعديل النموذج بشكل تفاعلي. ستجد مثال كامل لطريقة الاستخدام هنا: DeepHit for Single Event
- 2 اجابة
-
- 1
-

-
تقصد ملفات PDF؟ لا يوجد مُلخصات لمحتوى الدروس بالأكاديمية المتوفر فقط هي الملفات الخاصة بكل مسار في حال لزم ذلك، وأيضًا رابط لمستودع المشروع به الكود النهائي للمشروع وذلك في المسارات الخاصة بالمشاريع العملية. ،وتستطيع الإعتماد على موسوعة حسوب وبها شرح لأغلب اللغات والمكتبات: https://wiki.hsoub.com/الصفحة_الرئيسية وإذا أردت ملخص للغة أو إطار معين أو مكتبة تستطيع البحث عن cheat sheet ثم اسم اللغة مثلاُ وليكن js إذا ستبحث عن cheat sheet for js وستجد ملخصات مثل التالي: https://htmlcheatsheet.com/js/ http://cheatsheets.shecodes.io/javascript بالنسبة لمحتوى الدورة فستجده مذكور في وصف الدورة، في الصفحة الخاصة بها، مثلاً دورة علوم الحاسوب: https://academy.hsoub.com/learn/computer-science/
-
المقصود استخدام الخوارزميات والأدوات الذكية لتنفيذ مهام متكررة أو معقدة تلقائيًا دون تدخل بشري كبير،لتوفير الوقت وتقليل الأخطاء ورفع الكفاءة. لديك مثلاً برمجة روبوتات الدردشة باستخدام تقنيات معالجة اللغة الطبيعية (NLP) للرد على استفسارات العملاء بشكل فوري، من خلال تدريب تلك الأنظمة على قاعدة بيانات من الأسئلة الشائعة والمحادثات السابقة لتقديم إجابات دقيقة، أيضًا تستطيع التعلم مع مرور الوقت وتحسين جودة التفاعل مع المستخدمين. أيضًا روبوتات RPA تقوم بعمليات إدخال البيانات من ملفات متعددة (مثل ملفات Excel، PDF، أو البريد الإلكتروني) إلى أنظمة قواعد البيانات أو برامج تخطيط موارد المؤسسات (ERP) دون تدخل بشري، بحيث يقوم الروبوت بتكرار نفس الخطوات بشكل دقيق وسريع، وذلك يقلل من الأخطاء الناتجة عن الإدخال اليدوي ويوفر وقت الموظفين للتركيز على مهام أكثر تعقيداً. وأقصد بروبوتات RPA البرامج حاسوبيةالتي صُممت لمحاكاة الأنشطة البشرية عند التفاعل مع واجهات المستخدم للتطبيقات والأنظمة، أي تقوم بتنفيذ خطوات العمل اليدوية بطريقة مشابهة لطريقة قيام الإنسان بها، ولكن بشكل آلي وبسرعة أكبر ودقة محسنة. أيضًا أتمتة عملية تنظيف البيانات وتصفيتها (مثلاً إزالة القيم المفقودة أو تصحيح الأخطاء الإملائية) للمساعدة في الحصول على بيانات عالية الجودة لتحليلها لاحقاً، مثلاً تستطيع النماذج المدربة تحديد القيم الشاذة وتصحيحها بشكل تلقائي. أو استخدام مساعدين ذكيين Virtual Assistants مثل تلك التي تعتمد على الذكاء الاصطناعي، لأتمتة عملية جدولة الاجتماعات حسب توفر المشاركين وتفضيلاتهم، وتلك الأنظمة تتكامل مع تقاويم الموظفين وتقوم باقتراح أفضل المواعيد تلقائياً. بالإضافة إلى تقنيات تحليل النصوص، وتمكين الأنظمة من تقييم مشاعر العملاء من خلال مراجعة تعليقاتهم على وسائل التواصل الاجتماعي أو استبيانات الرضا، وتقديم تقارير دورية تساعد فرق التسويق وخدمة العملاء في اتخاذ قرارات مبنية على البيانات.
-
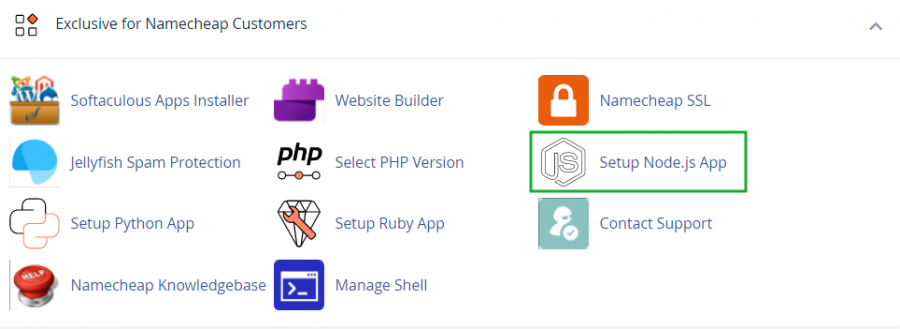
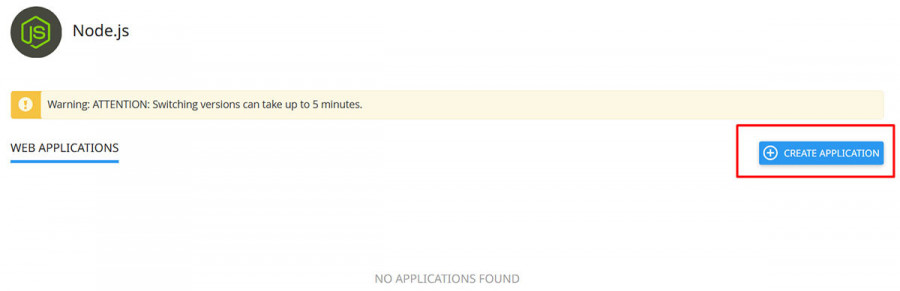
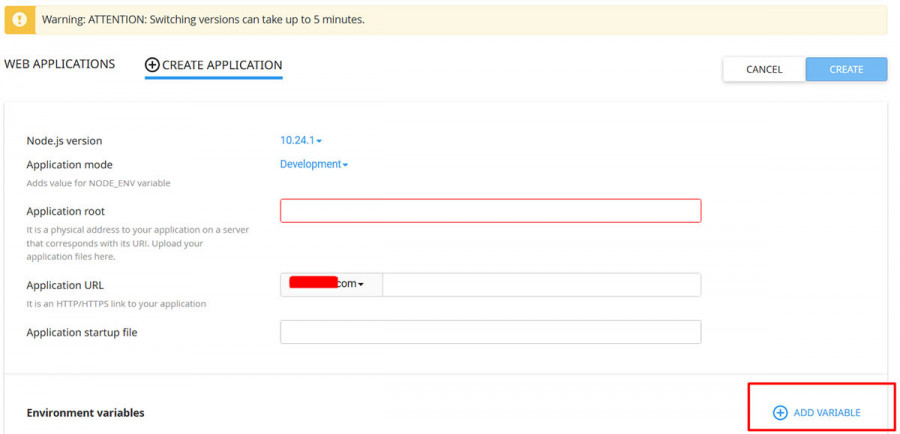
تحتاج إذن إلى تعديل إصدار Node.js من خلال التوجه إلى cPanel >> Setup Node.js App في حال لا يوجد تطبيق Node.js عليك إنشائه من أجل مشروعك وتحديد إصدار node.js
-
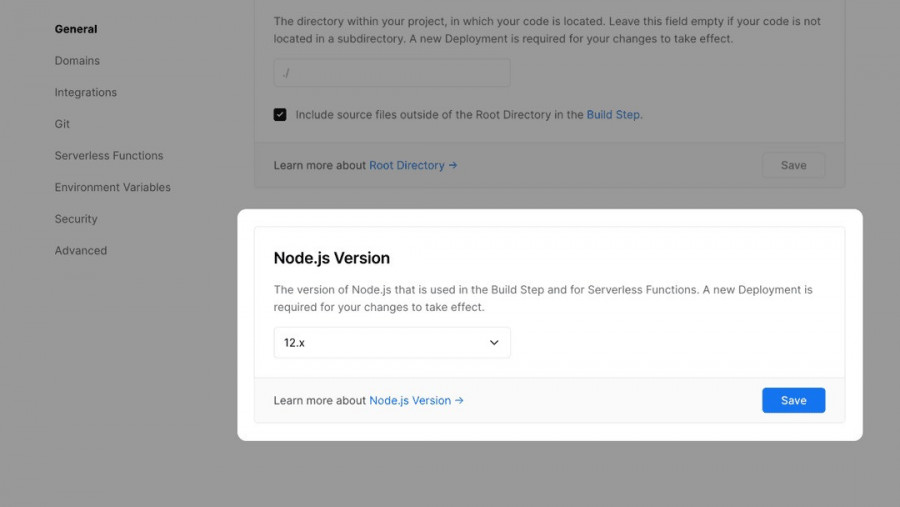
عليك استخدام Node.js الإصدار 18 على الاستضافة وليس 16 وذلك من خلال إعدادات المشروع في حال كنت تنشر مشروعك على vercel.
-
هل تريد سحب الأموال من مستقل أم ماذا؟
-
المخرجات لديك تحتوي على قيم مثل 1.2 و0.8، ذلك غير منطقي للتصنيف الثنائي، ببساطة، لو عمود efs يحتوي على فئتين ['Event', 'Censoring'] أي تصنيف ثنائي)، فتلك مشكلة تصنيف Classification. ويجب أن تكون مخرجات النموذج احتمالات بين 0 و1 (ليس أرقامًا مثل 1.2 أو 0.8). بالتالي استخدم دالة Sigmoid في الطبقة الأخيرة من النموذج، ودالة الخسارة المناسبة هي tf.keras.losses.BinaryCrossentropy(). أما لو تريد التنبؤ بقيمة رقمية كوقت البقاء دون حدث، فتلك مشكلة انحدار Regression، أي البيانات المستهدفة الـ Labels هي قيم رقمية مثل الوقت بالأيام. وعليك استخدام دالة خطية Linear في الطبقة الأخيرة بدون Sigmoid أو Tanh، ودالة الخسارة المناسبة هي tf.keras.losses.MeanSquaredError(). وTanh وReLU تُستخدمان في الطبقات المخفية وليس في الطبقة الأخيرة، بمعنى ReLU هي الخيار الأفضل في معظم الحالات تجنبًا لمشكلة التلاشي التدرجي. وTanh مفيدة في حال احتجت إلى مخرجات بين -1 و1 في الطبقات المخفية.
- 2 اجابة
-
- 1
-

-
غالبًا المشكلة لديك هي أنك قمت برفع المشروع من خلال github، وفي ملف .gitignore لديك في المشروع يوجد السطر التالي: /public/build بالتالي لا يتم رفع مجلد bulid أرجو حذف ذلك السطر ثم إعادة دفع المشروع إلى github: git add . git commit -m "first commit" git branch -M main git remote add origin رابط مستودعك git push -u origin main تأكد من وجود مجلد build داخل public على الاستضافة.
-
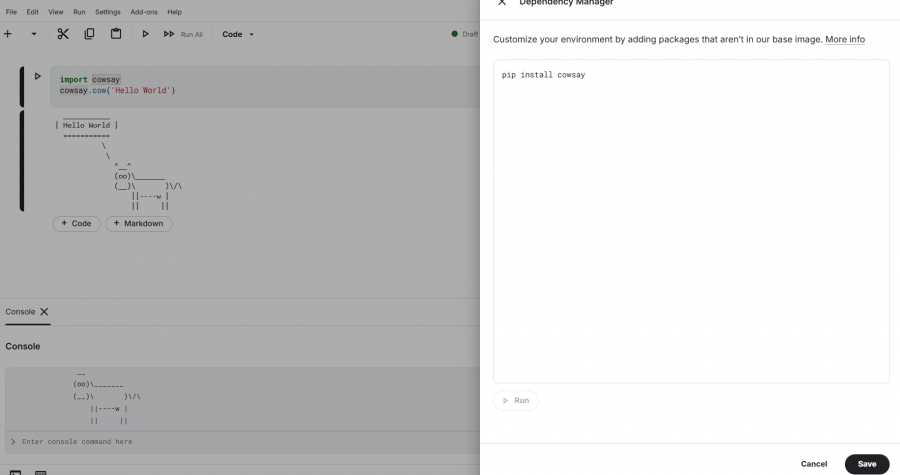
من خلال الضغط على على Add-ons بالأعلى ثم اختر install dependencies ضع أوامر تثبيت المكتبات التي تريدها ثم اضغط على run لكن بشرط تفعيل الإنترنت ثم save. بعد ذلك أغلق الإنترنت وتستطيع استخدام المكتبات داخل notebook بدون مشكلة.
- 3 اجابة
-
- 1
-

-
تستطيعي طرح سؤالك في قسم أسئلة البرمجة في القسم المناسب مثل بايثون حسب سؤالك، وسيتم مساعدتك من قبل جميع المتواجدين.
-
أرجو توضيح ما الذي تقومين به، بمعنى هل تقومين بتثبيت بايثون فتحدث مشكلة؟ لنقم إذن بتجربة التثبيت من خلال الرابط التالي بنواة 64 بت: https://www.python.org/ftp/python/3.11.9/python-3.11.9-amd64.exe إن حدثت مشكلة لنقم بتجربة نواة 32: https://www.python.org/ftp/python/3.11.9/python-3.11.9.exe ولا تنسي الضغط على Add to PATH أثناء التثبيت.
-
هل توجهت للرابط التالي؟ http://localhost:8000/admin/auth/user/send-email/
- 6 اجابة
-
- 1
-

-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم أسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
السبب غير واضح، تحقق من الكونسول في المتصفح هل يوجد خطأ عند الضغط؟ لكن ربما المشكلة متعلقة بحدث النقر click event الذي لم يتم تنفيذه بشكل صحيح. هل قمت بالتالي من خلال جافاسكريبت؟ jQuery(document).ready(function($) { $('.menu-toggle').on('click', function() { $('#primary-menu').toggleClass('active'); }); $('#primary-menu a').on('click', function() { $('#primary-menu').removeClass('active'); $('.menu-toggle').attr('aria-expanded', 'false'); }); }); بالطبع استبدل #primary-menu و .menu-toggle بكلاسات أو آيديهات العناصر في ثيمك، وتستطيع معرفتها من خلال أداة inspect element في المتصفح.
-
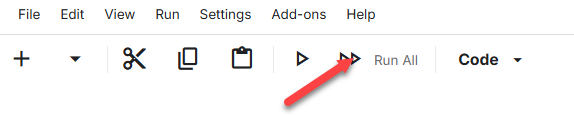
تستطيع ذلك من خلال الضغط على الزر run all التالي: أو من خلال الكيبورد بالضغط على CTRL + SHIFT + ALT + ENTER
- 5 اجابة
-
- 1
-