-
المساهمات
20337 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
494
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
نعتذر لك عبدالله، أرجو إبعاد فكرة أنه تم سرقة أموالك تمامًا، الأمر ليس كذلك مُطلقًا، سيتم الرد عليك وحل المشكلة فلا تقلق بخصوص ذلك، وسأقوم بتفقد المشكلة الخاصة بك. مسألة التأخر في الرد أحيانًا تحدث بسبب وجود ضغط على مركز المساعدة، لذا الأمر طبيعي ولا داعي للقلق.
- 1 جواب
-
- 1
-

-
يعتبر حل نعم، لكن المشكلة باقية، فملف manifest.json به مسارات ملفات css و js ستجده كالتالي: { "resources/css/app.css": { "file": "assets/app-96b1d38a.css", "isEntry": true, "src": "resources/css/app.css" }, "resources/js/app.js": { "file": "assets/app-02dd6d25.js", "isEntry": true, "src": "resources/js/app.js" } } قم بوضع كل محتوى مجلد مشروع في public_html ثم وضع ملف htaccess. التالي في نفس المكان وتعديل دومين الموقع به لتحويل كافة الطلبات إلى مجلد public: <IfModule mod_rewrite.c> RewriteEngine on # Redirect www to non-www and enforce HTTPS RewriteCond %{HTTP_HOST} ^www\. [NC,OR] RewriteCond %{HTTPS} off RewriteRule ^ https://اسم موقعك هنا.com%{REQUEST_URI} [L,R=301,NE] # Handle Laravel routing RewriteCond %{REQUEST_URI} !^public RewriteRule ^(.*)$ public/$1 [L] # Handle Laravel routing for non-existing directories and files RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^ index.php [L] </IfModule> # Disable Directory listing Options -Indexes # Block files which need to be hidden <Files ~ "\.(env|json|config.js|md|gitignore|gitattributes|lock|example)$"> Order allow,deny Deny from all </Files> # Block specific files <Files ~ "(artisan)$"> Order allow,deny Deny from all </Files> .htaccess
-
الأفضل مكتبة pycox وهي مكتبة متخصصة تحتوي على تنفيذ جاهز لـ DeepHit مع خطوات واضحة، وتعتمد على PyTorch والذي يوفر ميزات مثل الحساب الديناميكي Dynamic Computation Graph، ويُسهّل تصحيح الأخطاء وتعديل النموذج بشكل تفاعلي. ستجد مثال كامل لطريقة الاستخدام هنا: DeepHit for Single Event
- 2 اجابة
-
- 1
-

-
تقصد ملفات PDF؟ لا يوجد مُلخصات لمحتوى الدروس بالأكاديمية المتوفر فقط هي الملفات الخاصة بكل مسار في حال لزم ذلك، وأيضًا رابط لمستودع المشروع به الكود النهائي للمشروع وذلك في المسارات الخاصة بالمشاريع العملية. ،وتستطيع الإعتماد على موسوعة حسوب وبها شرح لأغلب اللغات والمكتبات: https://wiki.hsoub.com/الصفحة_الرئيسية وإذا أردت ملخص للغة أو إطار معين أو مكتبة تستطيع البحث عن cheat sheet ثم اسم اللغة مثلاُ وليكن js إذا ستبحث عن cheat sheet for js وستجد ملخصات مثل التالي: https://htmlcheatsheet.com/js/ http://cheatsheets.shecodes.io/javascript بالنسبة لمحتوى الدورة فستجده مذكور في وصف الدورة، في الصفحة الخاصة بها، مثلاً دورة علوم الحاسوب: https://academy.hsoub.com/learn/computer-science/
-
المقصود استخدام الخوارزميات والأدوات الذكية لتنفيذ مهام متكررة أو معقدة تلقائيًا دون تدخل بشري كبير،لتوفير الوقت وتقليل الأخطاء ورفع الكفاءة. لديك مثلاً برمجة روبوتات الدردشة باستخدام تقنيات معالجة اللغة الطبيعية (NLP) للرد على استفسارات العملاء بشكل فوري، من خلال تدريب تلك الأنظمة على قاعدة بيانات من الأسئلة الشائعة والمحادثات السابقة لتقديم إجابات دقيقة، أيضًا تستطيع التعلم مع مرور الوقت وتحسين جودة التفاعل مع المستخدمين. أيضًا روبوتات RPA تقوم بعمليات إدخال البيانات من ملفات متعددة (مثل ملفات Excel، PDF، أو البريد الإلكتروني) إلى أنظمة قواعد البيانات أو برامج تخطيط موارد المؤسسات (ERP) دون تدخل بشري، بحيث يقوم الروبوت بتكرار نفس الخطوات بشكل دقيق وسريع، وذلك يقلل من الأخطاء الناتجة عن الإدخال اليدوي ويوفر وقت الموظفين للتركيز على مهام أكثر تعقيداً. وأقصد بروبوتات RPA البرامج حاسوبيةالتي صُممت لمحاكاة الأنشطة البشرية عند التفاعل مع واجهات المستخدم للتطبيقات والأنظمة، أي تقوم بتنفيذ خطوات العمل اليدوية بطريقة مشابهة لطريقة قيام الإنسان بها، ولكن بشكل آلي وبسرعة أكبر ودقة محسنة. أيضًا أتمتة عملية تنظيف البيانات وتصفيتها (مثلاً إزالة القيم المفقودة أو تصحيح الأخطاء الإملائية) للمساعدة في الحصول على بيانات عالية الجودة لتحليلها لاحقاً، مثلاً تستطيع النماذج المدربة تحديد القيم الشاذة وتصحيحها بشكل تلقائي. أو استخدام مساعدين ذكيين Virtual Assistants مثل تلك التي تعتمد على الذكاء الاصطناعي، لأتمتة عملية جدولة الاجتماعات حسب توفر المشاركين وتفضيلاتهم، وتلك الأنظمة تتكامل مع تقاويم الموظفين وتقوم باقتراح أفضل المواعيد تلقائياً. بالإضافة إلى تقنيات تحليل النصوص، وتمكين الأنظمة من تقييم مشاعر العملاء من خلال مراجعة تعليقاتهم على وسائل التواصل الاجتماعي أو استبيانات الرضا، وتقديم تقارير دورية تساعد فرق التسويق وخدمة العملاء في اتخاذ قرارات مبنية على البيانات.
-
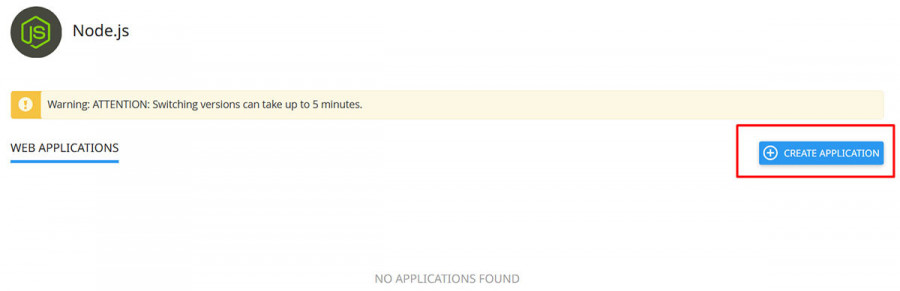
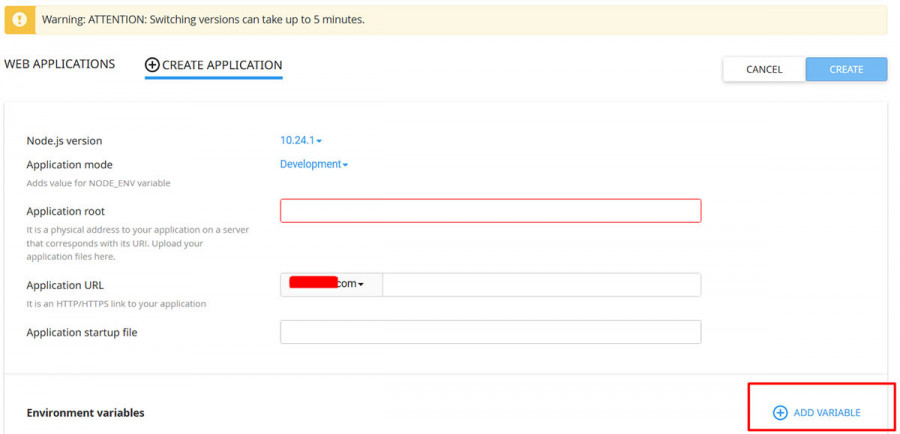
تحتاج إذن إلى تعديل إصدار Node.js من خلال التوجه إلى cPanel >> Setup Node.js App في حال لا يوجد تطبيق Node.js عليك إنشائه من أجل مشروعك وتحديد إصدار node.js
-
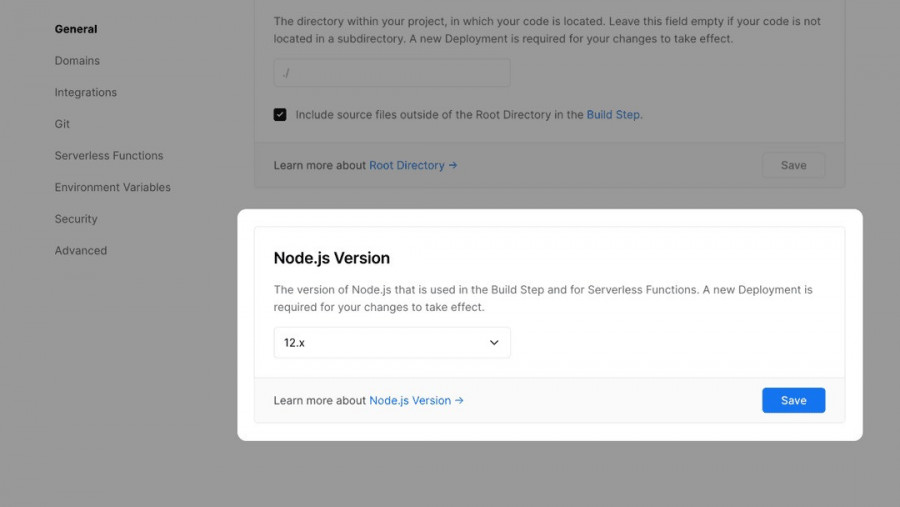
عليك استخدام Node.js الإصدار 18 على الاستضافة وليس 16 وذلك من خلال إعدادات المشروع في حال كنت تنشر مشروعك على vercel.
-
هل تريد سحب الأموال من مستقل أم ماذا؟
-
المخرجات لديك تحتوي على قيم مثل 1.2 و0.8، ذلك غير منطقي للتصنيف الثنائي، ببساطة، لو عمود efs يحتوي على فئتين ['Event', 'Censoring'] أي تصنيف ثنائي)، فتلك مشكلة تصنيف Classification. ويجب أن تكون مخرجات النموذج احتمالات بين 0 و1 (ليس أرقامًا مثل 1.2 أو 0.8). بالتالي استخدم دالة Sigmoid في الطبقة الأخيرة من النموذج، ودالة الخسارة المناسبة هي tf.keras.losses.BinaryCrossentropy(). أما لو تريد التنبؤ بقيمة رقمية كوقت البقاء دون حدث، فتلك مشكلة انحدار Regression، أي البيانات المستهدفة الـ Labels هي قيم رقمية مثل الوقت بالأيام. وعليك استخدام دالة خطية Linear في الطبقة الأخيرة بدون Sigmoid أو Tanh، ودالة الخسارة المناسبة هي tf.keras.losses.MeanSquaredError(). وTanh وReLU تُستخدمان في الطبقات المخفية وليس في الطبقة الأخيرة، بمعنى ReLU هي الخيار الأفضل في معظم الحالات تجنبًا لمشكلة التلاشي التدرجي. وTanh مفيدة في حال احتجت إلى مخرجات بين -1 و1 في الطبقات المخفية.
- 2 اجابة
-
- 1
-

-
غالبًا المشكلة لديك هي أنك قمت برفع المشروع من خلال github، وفي ملف .gitignore لديك في المشروع يوجد السطر التالي: /public/build بالتالي لا يتم رفع مجلد bulid أرجو حذف ذلك السطر ثم إعادة دفع المشروع إلى github: git add . git commit -m "first commit" git branch -M main git remote add origin رابط مستودعك git push -u origin main تأكد من وجود مجلد build داخل public على الاستضافة.
-
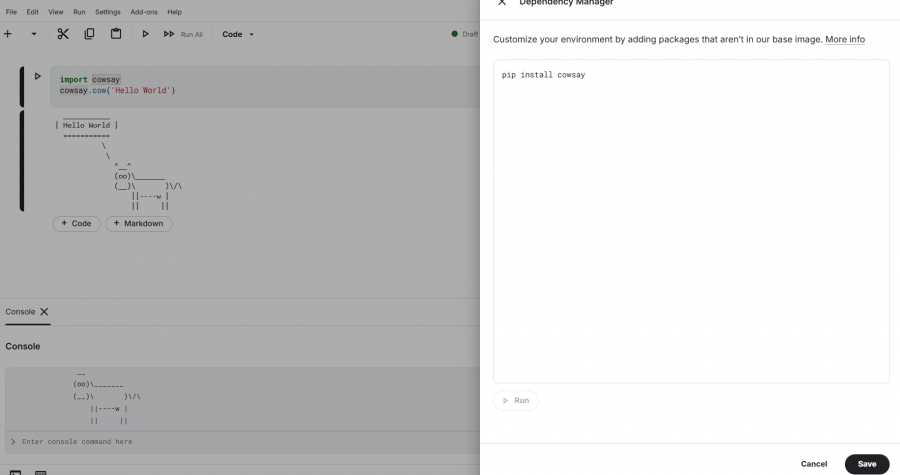
من خلال الضغط على على Add-ons بالأعلى ثم اختر install dependencies ضع أوامر تثبيت المكتبات التي تريدها ثم اضغط على run لكن بشرط تفعيل الإنترنت ثم save. بعد ذلك أغلق الإنترنت وتستطيع استخدام المكتبات داخل notebook بدون مشكلة.
- 3 اجابة
-
- 1
-

-
تستطيعي طرح سؤالك في قسم أسئلة البرمجة في القسم المناسب مثل بايثون حسب سؤالك، وسيتم مساعدتك من قبل جميع المتواجدين.
-
أرجو توضيح ما الذي تقومين به، بمعنى هل تقومين بتثبيت بايثون فتحدث مشكلة؟ لنقم إذن بتجربة التثبيت من خلال الرابط التالي بنواة 64 بت: https://www.python.org/ftp/python/3.11.9/python-3.11.9-amd64.exe إن حدثت مشكلة لنقم بتجربة نواة 32: https://www.python.org/ftp/python/3.11.9/python-3.11.9.exe ولا تنسي الضغط على Add to PATH أثناء التثبيت.
-
هل توجهت للرابط التالي؟ http://localhost:8000/admin/auth/user/send-email/
- 6 اجابة
-
- 1
-

-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم أسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
السبب غير واضح، تحقق من الكونسول في المتصفح هل يوجد خطأ عند الضغط؟ لكن ربما المشكلة متعلقة بحدث النقر click event الذي لم يتم تنفيذه بشكل صحيح. هل قمت بالتالي من خلال جافاسكريبت؟ jQuery(document).ready(function($) { $('.menu-toggle').on('click', function() { $('#primary-menu').toggleClass('active'); }); $('#primary-menu a').on('click', function() { $('#primary-menu').removeClass('active'); $('.menu-toggle').attr('aria-expanded', 'false'); }); }); بالطبع استبدل #primary-menu و .menu-toggle بكلاسات أو آيديهات العناصر في ثيمك، وتستطيع معرفتها من خلال أداة inspect element في المتصفح.
-
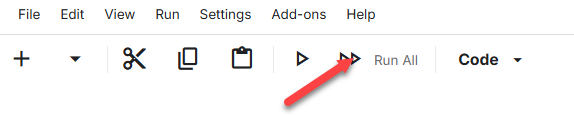
تستطيع ذلك من خلال الضغط على الزر run all التالي: أو من خلال الكيبورد بالضغط على CTRL + SHIFT + ALT + ENTER
- 5 اجابة
-
- 1
-

-
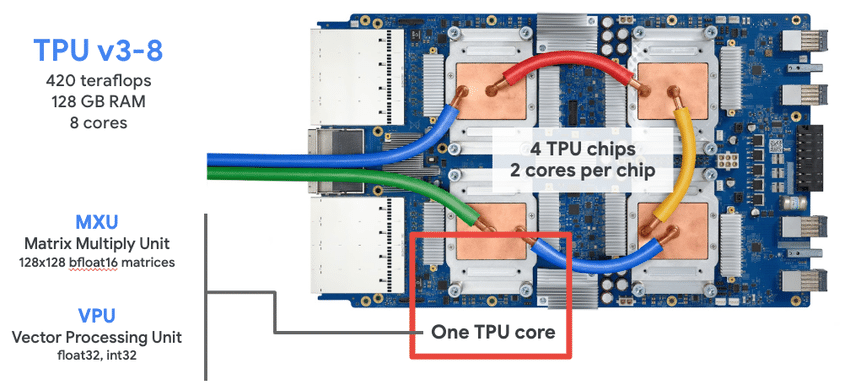
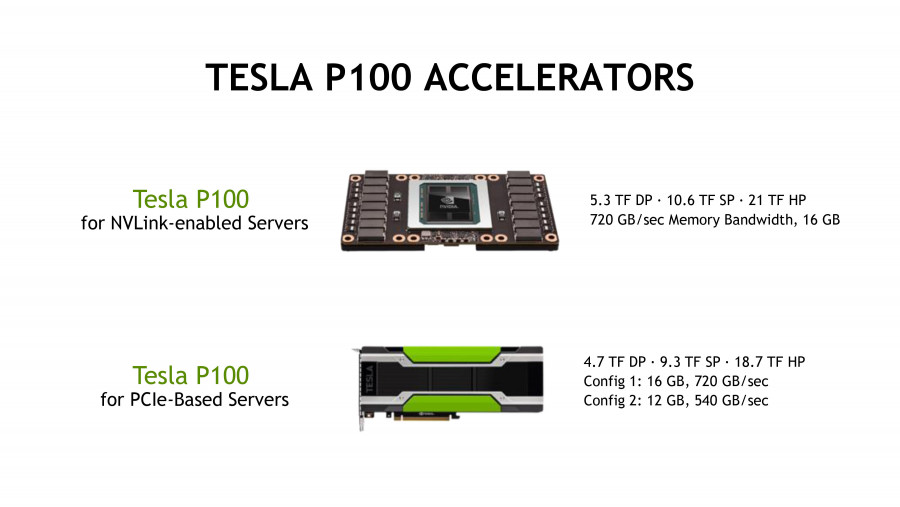
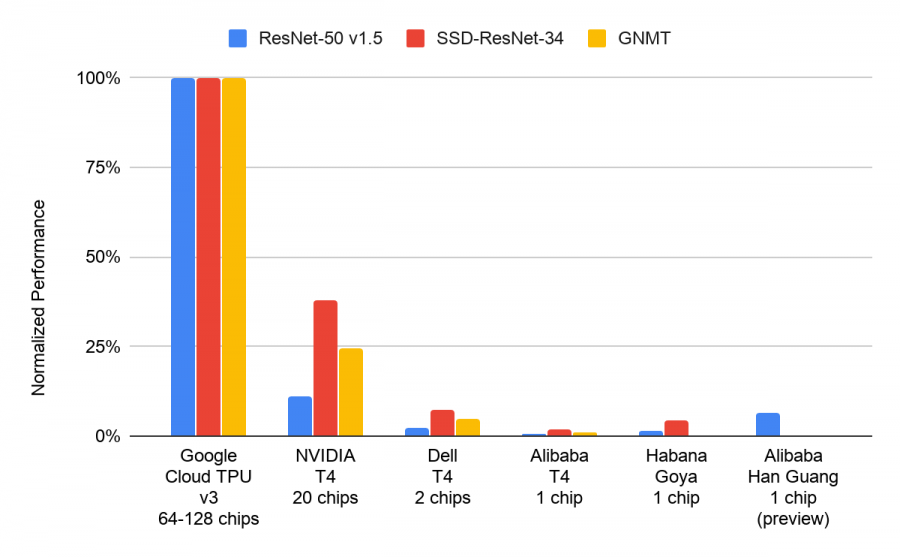
الفرق يكمن في عدة عوامل مثل البنية المعمارية، حالات الاستخدام، الأداء، والبرمجيات المدعومة. NVIDIA T4 * 2 (GPU مزدوج) البنية المعمارية هنا هي Turing، والذاكرة هي 16 GB GDDR6 لكل بطاقة (إجمالي 32 GB عند استخدام بطاقتين، لكن الذاكرة ليست مُجمَّعة). ومثالية للاستخدام من أجل الاستدلال Inference في نماذج الذكاء الاصطناعي، خاصة مع دعم دقة حسابية مختلطة FP16, INT8. أو التطبيقات التي تتطلب استهلاك طاقة منخفض (TDP 70W لكل بطاقة)، ومعالجة المهام المتوازية الخفيفة كخوادم الويب أو التطبيقات متعددة المستخدمين. لكن أداء محدود في التدريب مقارنةً بالـ P100 أو TPU، وذاكرة غير مُجمَّعة، مما يحد من حجم النموذج الذي يمكن معالجته. أما NVIDIA P100 (GPU) البنية المعمارية هي Pascal، والذاكرة: 16 GB HBM2 مع نطاق ترددي عالٍ (732 GB/s). ممتاز في التدريب المتوسط الحجم لنماذج التعلم العميق، والحسابات العلمية عالية الأداء (HPC) مثل المحاكاة أو تحليل البيانات الضخمة، مع دعم دقة FP64 للحسابات العلمية الدقيقة. يعيبه استهلاك طاقة أعلى (TDP 250W)، وأقل كفاءة في الاستدلال مقارنةً ببطاقات Turing مثل T4. TPU v3-8 (Google’s Tensor Processing Unit) ذلك كرت معالجة مُصمم من قبل جوجل مصمم خصيصًا للذكاء الاصطناعي، بالتالي يمتاز بتكامل سلس مع خدمات جوجل كلاود ومنها AI Platform. والذاكرة 16 GB HBM لكل نواة (8 أنوية، بإجمالي 128 GB ذاكرة مُوزَّعة). ستجد أنه متاح للتدريب السريع للنماذج الضخمة مثل Transformers أو CNNs الكبيرة، والمهام التي تتطلب توازيًا ضخمًا Massive Parallelism، أو الاستدلال على نطاق واسع Batch Inference. لكن يعاب عليه محدودية البرمجيات المدعومة بمعنى تعمل بشكل أفضل مع TensorFlow وJAX، وغير مناسب للحسابات العامة مثل HPC خارج نطاق الذكاء الاصطناعي، أيضًا تكلفة تشغيل أعلى مقارنةً ببعض GPUs.
- 5 اجابة
-
- 1
-

-
تستطيع ذلك، لكن الأفضل استخدامه في تحليل البقاء بدلاً من التنبؤ الانحداري المباشر، حيث DeepHit مُصمم بشكل أساسي لتحليل البقاء والتعامل مع البيانات المحتسبة والتحديات المرتبطة بها، الأمر الذي يجعله مناسبًا لتقدير دوال البقاء وتوزيعات الحدث عبر الزمن. ولو هدفك الأساسي هو التنبؤ المباشر بقيمة زمنية مستمرة مثل efs_time، فاستخدام نماذج الانحدار التقليدية أو المتقدمة أكثر ملاءمة، خاصة إن لم تتضمن بياناتك حالات محتسبة.
- 9 اجابة
-
- 1
-

-
نموذج DeepHit يتطلب تحويل عمود الزمن efs_time إلى فئات زمنية (تصنيفات) بدلاً من التعامل معه كمشكلة تنبؤ انحدارية مباشرة. أنت استخدمت نموذج تنبؤي تقليدي Regression بدلاً من التعامل مع مشكلة التصنيف متعددة الفئات الزمنية التي يتطلبها DeepHit. كما ذكرت سابقًا، DeepHit يعتمد على تقسيم الزمن إلى فترات زمنية محددة مسبقًا، مما يحول مشكلة التنبؤ بالزمن المستمر إلى مشكلة تصنيفية متعددة الفئات، وتتم كالتالي: import pandas as pd import numpy as np time_bins = np.percentile(y_time_train, np.linspace(0, 100, NUM_DURATIONS + 1)) time_bins[-1] = np.inf time_labels = list(range(NUM_DURATIONS)) y_time_train_binned = pd.cut(y_time_train, bins=time_bins, labels=time_labels, include_lowest=True) y_time_test_binned = pd.cut(y_time_test, bins=time_bins, labels=time_labels, include_lowest=True) y_time_dev_binned = pd.cut(y_time_dev, bins=time_bins, labels=time_labels, include_lowest=True) y_time_train_binned = y_time_train_binned.astype(int) y_time_test_binned = y_time_test_binned.astype(int) y_time_dev_binned = y_time_dev_binned.astype(int) بعد تقسيم الزمن إلى فئات، يجب تعديل النموذج ليكون قادرًا على توقع احتمالية وقوع الحدث في كل فئة زمنية، أي تعديل طبقة الإخراج لنموذج Keras: from tensorflow import keras from tensorflow.keras import layers inputs = keras.layers.Input(shape=(input_dim,)) x = keras.layers.Dense(128, activation='relu')(inputs) x = keras.layers.BatchNormalization()(x) x = keras.layers.Dense(64, activation='relu')(x) x = keras.layers.BatchNormalization()(x) x = keras.layers.Dense(32, activation='relu')(x) output_time = keras.layers.Dense(NUM_DURATIONS, activation='softmax', name='time-output') output_event = keras.layers.Dense(1, activation='sigmoid', name='event-output') deep_hit_model = keras.models.Model(inputs=inputs, outputs=[output_time, output_event]) deep_hit_model.compile( optimizer=keras.optimizers.AdamW( learning_rate=0.001, weight_decay=0.004 ), loss={ "time-output": "categorical_crossentropy", "event-output": "binary_crossentropy" }, metrics={ "time-output": "accuracy", "event-output": "accuracy" } ) وليتوافق مع categorical_crossentropy، يجب تحويل فئات الزمن إلى تمثيل One-Hot. from tensorflow.keras.utils import to_categorical y_time_train_encoded = to_categorical(y_time_train_binned, num_classes=NUM_DURATIONS) y_time_test_encoded = to_categorical(y_time_test_binned, num_classes=NUM_DURATIONS) y_time_dev_encoded = to_categorical(y_time_dev_binned, num_classes=NUM_DURATIONS) ثم تعديل دالة التدريب لتعكس الفئات المحوّلة: deep_hit_model.fit( x_train_scaled, { "time-output": y_time_train_encoded, "event-output": y_event_train }, validation_data=( x_test_scaled, { "time-output": y_time_test_encoded, "event-output": y_event_test } ), epochs=50, batch_size=128, callbacks=[keras.callbacks.EarlyStopping(monitor="val_loss", patience=10, restore_best_weights=True)] )
-
أولاً عند إجراء أية تعديلات في موقعك، فلا تتوقع أن تظهر فورًا في جوجل، فالأمر بحاجة إلى وقت. ثانيًا توجه إلى google search console واختر موقعك ثم انتقل إلى Sitemaps في القائمة الجانبية، وأدخل مسار ملف sitemap وانقر على Submit. ثم استخدم أداة فحص URL وأدخل بها رابط جديد، هل هناك استجابة سليمة؟ بعد ذلك قم بطلب أرشفة بعض الروابط من خلال نفس الأداة، وفي حال الروابط الجديدة لا يتم أرشفتها خلال 3 أيام مثلاً، وظهرت لك أخطاء في صفحة الأرشفةgoogle search console، إذن يوجد مشكلة تقنية بالموقع. إن كانت الأخطاء غير واضحة، حاول تعديل قواعد إعادة الكتابة في .htaccess: RewriteEngine On RewriteRule ^Blog/article_Weather/(.*)-(\d+)$ /Blog/article_Weather.php?id=$2 [L,QSA,NC] RewriteCond %{THE_REQUEST} /Blog/article_Weather\.php\?id=([0-9]+) [NC] RewriteRule ^ /Blog/article_Weather/%1? [R=301,L,NE] Blog/ إلى المسار ليتوافق مع هيكل الموقع، واستخدام NE (No Escape) للحفاظ على الترميز الصحيح للأحرف الخاصة. السطر الأول هو لإعادة كتابة الرابط الجميل إلى الملف PHP، والثاني لإعادة التوجيه الدائم من الرابط القديم إلى الجديد ثم تفقد الروابط العربية والتأكد من أنها مُرمَّزة بشكل صحيح من خلال استخدام rawurlencode() عند إنشاء الـ slugs. function createSlug($text) { $text = preg_replace('/[^\p{Arabic}\p{L}\p{N}\s]/u', '', $text); $text = str_replace(' ', '-', $text); $text = trim($text, '-'); return rawurlencode(mb_strtolower($text)); } أيضًا التحقق من ملف robots.txt، لنتأكد من أنه لا يمنع الزحف إلى صفحات المقالات: User-agent: * Allow: / Disallow: /admin/
- 1 جواب
-
- 1
-