-
المساهمات
20403 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
أرجو توضيح ما الذي تقومين به، بمعنى هل تقومين بتثبيت بايثون فتحدث مشكلة؟ لنقم إذن بتجربة التثبيت من خلال الرابط التالي بنواة 64 بت: https://www.python.org/ftp/python/3.11.9/python-3.11.9-amd64.exe إن حدثت مشكلة لنقم بتجربة نواة 32: https://www.python.org/ftp/python/3.11.9/python-3.11.9.exe ولا تنسي الضغط على Add to PATH أثناء التثبيت.
-
هل توجهت للرابط التالي؟ http://localhost:8000/admin/auth/user/send-email/
- 6 اجابة
-
- 1
-

-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم أسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
السبب غير واضح، تحقق من الكونسول في المتصفح هل يوجد خطأ عند الضغط؟ لكن ربما المشكلة متعلقة بحدث النقر click event الذي لم يتم تنفيذه بشكل صحيح. هل قمت بالتالي من خلال جافاسكريبت؟ jQuery(document).ready(function($) { $('.menu-toggle').on('click', function() { $('#primary-menu').toggleClass('active'); }); $('#primary-menu a').on('click', function() { $('#primary-menu').removeClass('active'); $('.menu-toggle').attr('aria-expanded', 'false'); }); }); بالطبع استبدل #primary-menu و .menu-toggle بكلاسات أو آيديهات العناصر في ثيمك، وتستطيع معرفتها من خلال أداة inspect element في المتصفح.
-
تستطيع ذلك من خلال الضغط على الزر run all التالي: أو من خلال الكيبورد بالضغط على CTRL + SHIFT + ALT + ENTER
- 5 اجابة
-
- 1
-

-
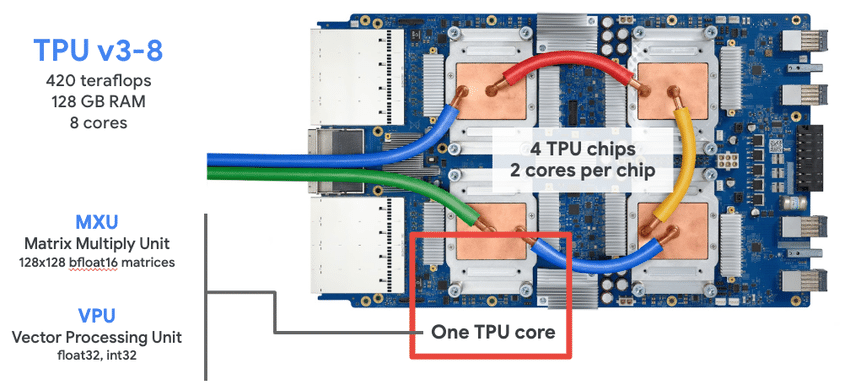
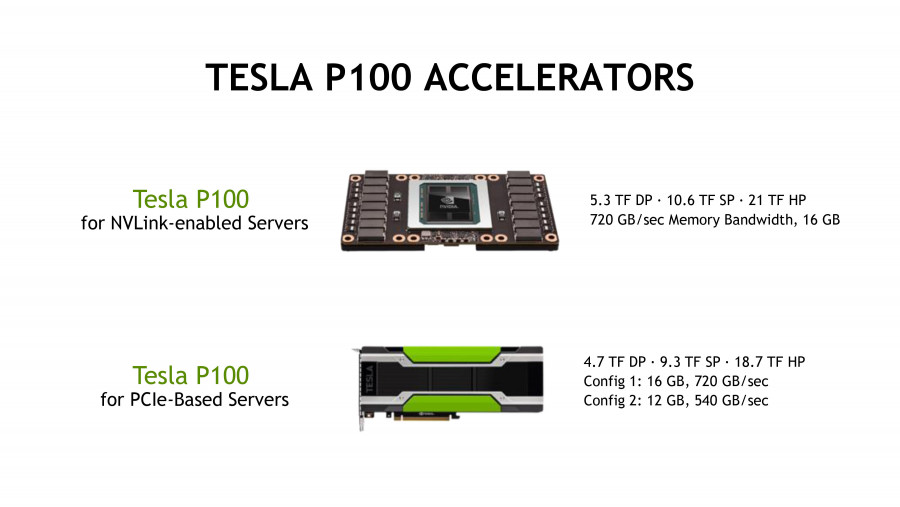
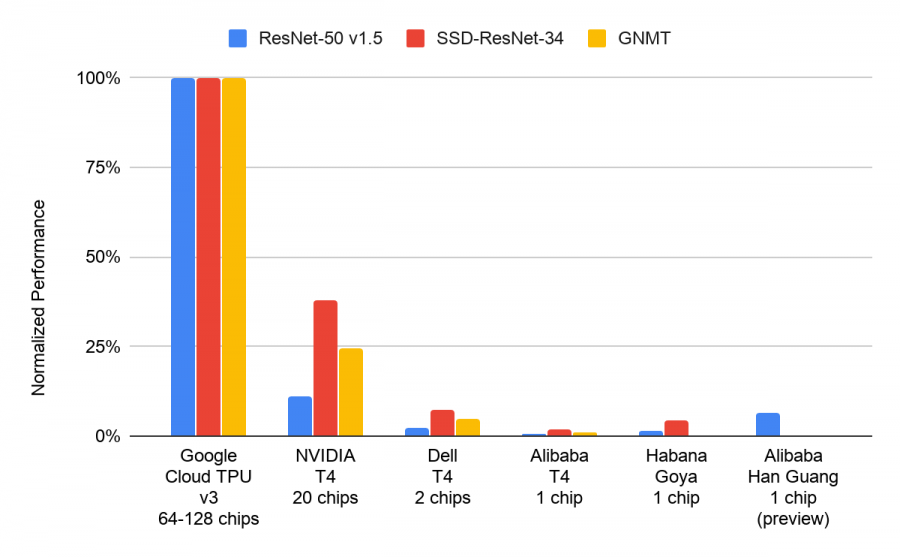
الفرق يكمن في عدة عوامل مثل البنية المعمارية، حالات الاستخدام، الأداء، والبرمجيات المدعومة. NVIDIA T4 * 2 (GPU مزدوج) البنية المعمارية هنا هي Turing، والذاكرة هي 16 GB GDDR6 لكل بطاقة (إجمالي 32 GB عند استخدام بطاقتين، لكن الذاكرة ليست مُجمَّعة). ومثالية للاستخدام من أجل الاستدلال Inference في نماذج الذكاء الاصطناعي، خاصة مع دعم دقة حسابية مختلطة FP16, INT8. أو التطبيقات التي تتطلب استهلاك طاقة منخفض (TDP 70W لكل بطاقة)، ومعالجة المهام المتوازية الخفيفة كخوادم الويب أو التطبيقات متعددة المستخدمين. لكن أداء محدود في التدريب مقارنةً بالـ P100 أو TPU، وذاكرة غير مُجمَّعة، مما يحد من حجم النموذج الذي يمكن معالجته. أما NVIDIA P100 (GPU) البنية المعمارية هي Pascal، والذاكرة: 16 GB HBM2 مع نطاق ترددي عالٍ (732 GB/s). ممتاز في التدريب المتوسط الحجم لنماذج التعلم العميق، والحسابات العلمية عالية الأداء (HPC) مثل المحاكاة أو تحليل البيانات الضخمة، مع دعم دقة FP64 للحسابات العلمية الدقيقة. يعيبه استهلاك طاقة أعلى (TDP 250W)، وأقل كفاءة في الاستدلال مقارنةً ببطاقات Turing مثل T4. TPU v3-8 (Google’s Tensor Processing Unit) ذلك كرت معالجة مُصمم من قبل جوجل مصمم خصيصًا للذكاء الاصطناعي، بالتالي يمتاز بتكامل سلس مع خدمات جوجل كلاود ومنها AI Platform. والذاكرة 16 GB HBM لكل نواة (8 أنوية، بإجمالي 128 GB ذاكرة مُوزَّعة). ستجد أنه متاح للتدريب السريع للنماذج الضخمة مثل Transformers أو CNNs الكبيرة، والمهام التي تتطلب توازيًا ضخمًا Massive Parallelism، أو الاستدلال على نطاق واسع Batch Inference. لكن يعاب عليه محدودية البرمجيات المدعومة بمعنى تعمل بشكل أفضل مع TensorFlow وJAX، وغير مناسب للحسابات العامة مثل HPC خارج نطاق الذكاء الاصطناعي، أيضًا تكلفة تشغيل أعلى مقارنةً ببعض GPUs.
- 5 اجابة
-
- 1
-

-
تستطيع ذلك، لكن الأفضل استخدامه في تحليل البقاء بدلاً من التنبؤ الانحداري المباشر، حيث DeepHit مُصمم بشكل أساسي لتحليل البقاء والتعامل مع البيانات المحتسبة والتحديات المرتبطة بها، الأمر الذي يجعله مناسبًا لتقدير دوال البقاء وتوزيعات الحدث عبر الزمن. ولو هدفك الأساسي هو التنبؤ المباشر بقيمة زمنية مستمرة مثل efs_time، فاستخدام نماذج الانحدار التقليدية أو المتقدمة أكثر ملاءمة، خاصة إن لم تتضمن بياناتك حالات محتسبة.
- 9 اجابة
-
- 1
-

-
نموذج DeepHit يتطلب تحويل عمود الزمن efs_time إلى فئات زمنية (تصنيفات) بدلاً من التعامل معه كمشكلة تنبؤ انحدارية مباشرة. أنت استخدمت نموذج تنبؤي تقليدي Regression بدلاً من التعامل مع مشكلة التصنيف متعددة الفئات الزمنية التي يتطلبها DeepHit. كما ذكرت سابقًا، DeepHit يعتمد على تقسيم الزمن إلى فترات زمنية محددة مسبقًا، مما يحول مشكلة التنبؤ بالزمن المستمر إلى مشكلة تصنيفية متعددة الفئات، وتتم كالتالي: import pandas as pd import numpy as np time_bins = np.percentile(y_time_train, np.linspace(0, 100, NUM_DURATIONS + 1)) time_bins[-1] = np.inf time_labels = list(range(NUM_DURATIONS)) y_time_train_binned = pd.cut(y_time_train, bins=time_bins, labels=time_labels, include_lowest=True) y_time_test_binned = pd.cut(y_time_test, bins=time_bins, labels=time_labels, include_lowest=True) y_time_dev_binned = pd.cut(y_time_dev, bins=time_bins, labels=time_labels, include_lowest=True) y_time_train_binned = y_time_train_binned.astype(int) y_time_test_binned = y_time_test_binned.astype(int) y_time_dev_binned = y_time_dev_binned.astype(int) بعد تقسيم الزمن إلى فئات، يجب تعديل النموذج ليكون قادرًا على توقع احتمالية وقوع الحدث في كل فئة زمنية، أي تعديل طبقة الإخراج لنموذج Keras: from tensorflow import keras from tensorflow.keras import layers inputs = keras.layers.Input(shape=(input_dim,)) x = keras.layers.Dense(128, activation='relu')(inputs) x = keras.layers.BatchNormalization()(x) x = keras.layers.Dense(64, activation='relu')(x) x = keras.layers.BatchNormalization()(x) x = keras.layers.Dense(32, activation='relu')(x) output_time = keras.layers.Dense(NUM_DURATIONS, activation='softmax', name='time-output') output_event = keras.layers.Dense(1, activation='sigmoid', name='event-output') deep_hit_model = keras.models.Model(inputs=inputs, outputs=[output_time, output_event]) deep_hit_model.compile( optimizer=keras.optimizers.AdamW( learning_rate=0.001, weight_decay=0.004 ), loss={ "time-output": "categorical_crossentropy", "event-output": "binary_crossentropy" }, metrics={ "time-output": "accuracy", "event-output": "accuracy" } ) وليتوافق مع categorical_crossentropy، يجب تحويل فئات الزمن إلى تمثيل One-Hot. from tensorflow.keras.utils import to_categorical y_time_train_encoded = to_categorical(y_time_train_binned, num_classes=NUM_DURATIONS) y_time_test_encoded = to_categorical(y_time_test_binned, num_classes=NUM_DURATIONS) y_time_dev_encoded = to_categorical(y_time_dev_binned, num_classes=NUM_DURATIONS) ثم تعديل دالة التدريب لتعكس الفئات المحوّلة: deep_hit_model.fit( x_train_scaled, { "time-output": y_time_train_encoded, "event-output": y_event_train }, validation_data=( x_test_scaled, { "time-output": y_time_test_encoded, "event-output": y_event_test } ), epochs=50, batch_size=128, callbacks=[keras.callbacks.EarlyStopping(monitor="val_loss", patience=10, restore_best_weights=True)] )
-
أولاً عند إجراء أية تعديلات في موقعك، فلا تتوقع أن تظهر فورًا في جوجل، فالأمر بحاجة إلى وقت. ثانيًا توجه إلى google search console واختر موقعك ثم انتقل إلى Sitemaps في القائمة الجانبية، وأدخل مسار ملف sitemap وانقر على Submit. ثم استخدم أداة فحص URL وأدخل بها رابط جديد، هل هناك استجابة سليمة؟ بعد ذلك قم بطلب أرشفة بعض الروابط من خلال نفس الأداة، وفي حال الروابط الجديدة لا يتم أرشفتها خلال 3 أيام مثلاً، وظهرت لك أخطاء في صفحة الأرشفةgoogle search console، إذن يوجد مشكلة تقنية بالموقع. إن كانت الأخطاء غير واضحة، حاول تعديل قواعد إعادة الكتابة في .htaccess: RewriteEngine On RewriteRule ^Blog/article_Weather/(.*)-(\d+)$ /Blog/article_Weather.php?id=$2 [L,QSA,NC] RewriteCond %{THE_REQUEST} /Blog/article_Weather\.php\?id=([0-9]+) [NC] RewriteRule ^ /Blog/article_Weather/%1? [R=301,L,NE] Blog/ إلى المسار ليتوافق مع هيكل الموقع، واستخدام NE (No Escape) للحفاظ على الترميز الصحيح للأحرف الخاصة. السطر الأول هو لإعادة كتابة الرابط الجميل إلى الملف PHP، والثاني لإعادة التوجيه الدائم من الرابط القديم إلى الجديد ثم تفقد الروابط العربية والتأكد من أنها مُرمَّزة بشكل صحيح من خلال استخدام rawurlencode() عند إنشاء الـ slugs. function createSlug($text) { $text = preg_replace('/[^\p{Arabic}\p{L}\p{N}\s]/u', '', $text); $text = str_replace(' ', '-', $text); $text = trim($text, '-'); return rawurlencode(mb_strtolower($text)); } أيضًا التحقق من ملف robots.txt، لنتأكد من أنه لا يمنع الزحف إلى صفحات المقالات: User-agent: * Allow: / Disallow: /admin/
- 1 جواب
-
- 1
-

-
Facebook يتطلب أن يكون عنوان Webhook مُشفر يبدأ بـ https://، بالتالي رابط Ngrok الذي تستخدمه يجب أن يكون رابط آمن (HTTPS)، وليس الرابط الذي يبدأ بـ http://. عند إضافة Webhook في إعدادات تطبيق Facebook، يقوم Facebook بإرسال طلب GET إلى عنوان Webhook لديك للتحقق، ويجب كتابة كود لمعالجة الطلب وإرجاع hub.challenge. أيضًا تأكد من أن قيمة $_GET['hub_mode'] و$_GET['hub_verify_token'] يتم التحقق منها بشكل صحيح. if ($_SERVER['REQUEST_METHOD'] === 'GET' && isset($_GET['hub_mode']) && $_GET['hub_mode'] === 'subscribe') { if ($_GET['hub_verify_token'] === $verify_token) { echo $_GET['hub_challenge']; exit; } else { echo "رمز التحقق غير صحيح"; exit; } } ويجب أن تكون قيمة $verify_token في الكود هي نفسها التي أدخلتها في إعدادات Webhook في تطبيق Facebook. لاحظت أنك تستخدم الرأس ngrok-skip-browser-warning: 1، لتخطي تحذير المتصفح عند الوصول إلى رابط Ngrok من متصفح الويب، لكنه ليس ضروريًا عند التعامل مع Facebook، من الأفضل إزالة أي رؤوس HTTP مخصصة عند التعامل مع Facebook. إن استمرت المشكلة حاول فحص سجلات Ngrok أي الـ logs، فواحدة من مميزات Ngrok هي إمكانية مشاهدة الطلبات التي تمر عبره. افتح متصفح الويب وانتقل إلى http://localhost:4040، وستجد لوحة تحكم تظهر جميع الطلبات الواردة والصادرة، تفقد طلبات Facebook تصل إلى خادمك أم لا. في حال لم تكن الطلبات تصل، فربما هناك مشكلة في تكوين Ngrok أو في إعدادات Firewall على جهازك. وتستطيع استخدام أدوات مثل Postman لإرسال طلبات اختبارية إلى Webhook والتأكد من أنه يعمل بشكل صحيح. أي إرسال طلب GET يحتوي على البارامترات المطلوبة (hub.mode, hub.challenge, hub.verify_token) وتحقق من الاستجابة. ستجد تفصيل هنا من المستند الرسمي: Webhooks from Meta Getting Started
-
إذن أنت تستخدم إصدار حديث، بدءًا من الإصدارات الحديثة من React Query (TanStack Query v5)، تم تغيير isLoading إلى isPending، ستجد تفصيل هنا: status: loading has been changed to status: pending and isLoading has been changed to isPending and isInitialLoading has now been renamed to isLoading
- 3 اجابة
-
- 1
-

-
تفقد أولاً هل يوجد خطأ أم لا، من خلال تعديل useLoginMutation، هل يتم طباعة رسالة خطأ؟ export const useLoginMutation = () => { return useMutation({ mutationFn: async (data) => await loginApi(data), onSuccess: (data) => { localStorage.setItem("token", data.token); }, onError: (error) => { console.error(error); } }); }; إن لم تجد خطأ، تأكد من استدعاء useLoginMutation في المكون الرئيسي، واستخرج isLoading و mutate: const { mutate, isLoading } = useLoginMutation(); ثم استيراد ScaleLoader بشكل صحيح: import { ScaleLoader } from "react-spinners"; والتأكد من أن مكتبة React Query تم إعدادها بشكل صحيح من خلال تغليف التطبيق بـ QueryClientProvider: import { QueryClient, QueryClientProvider } from '@tanstack/react-query'; const queryClient = new QueryClient(); function App() { return ( <QueryClientProvider client={queryClient}> {/* باقي مكونات التطبيق */} </QueryClientProvider> ); } إن استمرت المشكلة حاول إضافة تأخير في دالة loginApi: export const loginApi = async(data) => { try { // هنا await new Promise(resolve => setTimeout(resolve, 1000)); const res = await axios.post( `${process.env.REACT_APP_USER_URL}/login`, data ); return res.data; } catch (error) { throw error.response?.data?.message || 'An error occurred'; } } إن استمرت قم بإضافة console.log للتحقق من قيمة isLoading: console.log('Loading state:', isLoading);
- 3 اجابة
-
- 1
-

-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم أسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
أسهل طريقة من خلال PyCox وهي مكتبة بايثون مبنية على أساس PyTorch ومخصصة لتحليل البقاء، حيث تحتوي على تنفيذ لنموذج DeepHit، لتسهيل عملية تدريبه واستخدامه. تثبيت المكتبة أولاً: pip install pycox ثم استيراد نموذج DeepHit واستخدامه كما يلي: import torch from pycox.models import DeepHit from pycox.models.loss import DeepHitLoss model = DeepHit(...) # حدد المعلمات المناسبة للنموذج loss = DeepHitLoss() optimizer = torch.optim.Adam(model.parameters(), lr=1e-3) model.fit(dataloaders, loss, optimizer, epochs=100, ...) ستجد تفصيل في المستند الرسمي: https://github.com/havakv/pycox أيضًا يوجد على GitHub أمثلة لاستخدام النموذج، تفقد المستودعات التالية: https://github.com/search?q=deep-hit&type=repositories وللعلم يوجد lifelines وهي مكتبة بايثون شهيرة لتحليل البقاء، رغم أنها تركز بشكل أكبر على النماذج التقليدية مثل Cox Proportional Hazards، إلا أنها مفيدة كخلفية لدراسة وتحليل البيانات قبل تطبيق نماذج عميقة.
- 4 اجابة
-
- 1
-

-
للتوضيح ميثود train_test_split في مكتبة scikit-learn ليست مقتصرة على استقبال أربعة متغيرات فقط، فتلك الميثود مرنة جداً وتسمح لك بتقسيم البيانات بعدة طرق. ونستخدمها لتقسيم مجموعة البيانات إلى مجموعتين رئيسيتين، مجموعة التدريب Training set لتدريب نموذج الذكاء الاصطناعي، ومجموعة الاختبار Testing set لتقييم أداء النموذج بعد التدريب. المعاملات الأساسية هي تمرير عدد من المصفوفات مثل المميزات Features والأهداف Targets، حيث الصيغة الأساسية هي كالتالي: from sklearn.model_selection import train_test_split X_train, X_test, y_train, y_test = train_test_split(X, y, ...) X مصفوفة المميزات وy مصفوفة الهدف. المعاملات الإضافية أولها test_size لتحديد نسبة بيانات الاختبار، وتقبل أن تكون قيمة عشرية (مثل 0.2 للنسبة 20%) أو عدد صحيح يمثل عدد العينات. train_test_split(X, y, test_size=0.25) و train_size لتحديد نسبة بيانات التدريب بنفس طريقة test_size. ويوجد random_state لتحديد رقم ثابت لضمان إمكانية إعادة التقسيم بنفس الطريقة في كل مرة تُشغّل فيها الكود. train_test_split(X, y, random_state=42) shuffle لتحديد هل البيانات سيتم خلطها قبل التقسيم، والقيمة الافتراضية هي True. train_test_split(X, y, shuffle=False) أيضًا stratify للحفاظ على توزيع الفئات في كل من مجموعتي التدريب والاختبار، وذلك مفيد خاصة في مشاكل التصنيف حيث تكون الفئات غير متوازنة. train_test_split(X, y, stratify=y) وتستطيع تمرير أكثر من مصفوفة واحدة للتقسيم في نفس الوقت، حيث تقوم الدالة بتقسيم كل مصفوفة بنفس الطريقة واسترجاعها بشكل منفصل. X_train, X_test, y_train, y_test, z_train, z_test = train_test_split(X, y, z, test_size=0.2)
- 5 اجابة
-
- 1
-

-
التنبوء عملية توقع قيمة مستمرة حسب بيانات الإدخال المتاحة، والفائدة منه مثلاً التنبؤ بكميات مثل أسعار الأسهم، درجات الحرارة، حجم المبيعات، أو وقت الوصول. وتشمل نماذج التنبوء الانحدار الخطي، الانحدار اللوجيستي (في بعض الحالات)، أشجار القرار، والشبكات العصبية. أما التصنيف يهدف إلى تصنيف البيانات إلى فئات أو مجموعات محددة مسبقًا، بمعنى في المهام التي تتطلب تحديد فئة معينة، مثل تصنيف الرسائل الإلكترونية إلى سبام أو غير سبام، التعرف على أنواع الحيوانات في الصور، أو تصنيف الأوراق المالية إلى شراء أو بيع. والنماذج تشمل الانحدار اللوجستية، آلات الدعم الناقل (SVM)، أشجار القرار، والغابات العشوائية، والشبكات العصبية. أما الاحتمالات تتعلق بتحديد مدى احتمالية انتماء بيانات معينة إلى فئة معينة، وذلك لتوفير تقديرات احتمالية بدلاً من تعيين فئة محددة، مما يسمح بفهم درجة اليقين في التصنيفات والتنبؤات، أي توفير معلومات إضافية حول درجة اليقين في التصنيفات، للمساعدة في اتخاذ قرارات أكثر دقة وتشمل النماذج البايزية، الشبكات العصبية مع طبقات إخراج احتمالية (مثل دالة Softmax في التصنيف متعدد الفئات)، وأشجار القرار التي توفر احتمالات نسبية لكل فئة. بالتالي نوع المخرجات هو التنبوء: قيمة عددية مستمرة. التصنيف: فئة أو تصنيف محدد. الاحتمالات: تقديرات احتمالية لكل فئة ممكنة.
- 2 اجابة
-
- 1
-

-
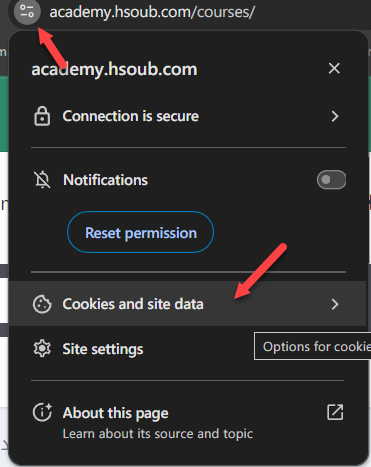
هل يعمل الموقع على الهاتف؟ وهل نفس الشبكة تتصل من خلالها على الهاتف والحاسوب؟ وهل هناك VPN يعمل على الحاسوب، وهل قمت بتجربة متصفح آخر؟ حاول حذف الملفات المؤقتة أولاً من خلال الضغط على الأيقونة التالية بجانب عنوان الموقع ثم اختيار cookies and site data: ثم اختر manage وسيظهر لك البيانات وبجانبها أيقونة سلة مهملات قم بالضغط عليهم جميعًا ثم أعد تحديث الموقع. إن استمرت المشكلة حاول استخدام البرنامج التالي بتثبيته وتشغيله ثم تصفح الموقع. https://1111-releases.cloudflareclient.com/win/latest
-
لا مشكلة في ذلك، عند إغلاق نظام الويندوز يقوم بعمليات ممنهجة لحفظ البيانات قبل الإغلاق ويحذرك من وجود برنامج يعمل، في حال غير مهم بالنسبة لكِ تختارين shutdown أو المتابعة في عملية الإغلاق. في حال وجود برامج هامة قيد التشغيل، تأكدي من حفظ ما كنتي تعملين عليه ثم الإغلاق، حيث تستطيعي التراجع من خلال إختيار إلغاء الأمر، ولكن ذلك لا يحدث دائمًا فأحيانًأ يتم غلق النظام.
- 2 اجابة
-
- 1
-

-
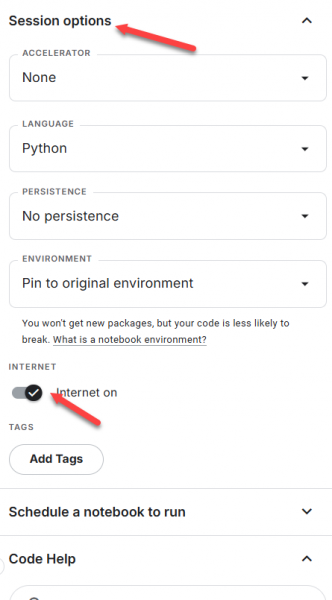
يدعم كلاهما لا مشكلة، فهو يعتمد على jupyter. لكن يجب تفعيل الإنترنت لـ kaggle-notebook من خلال زر internet on: ولتفعيله يجب تسجيل الدخول ثم تفعيل حسابك عن طريق الهاتف Phone verification ستجد ذلك في إعدادات الحساب. في حال لم يتم تفعيله قم بإنشاء notebook جديد.
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله مرهف، نعتذر لك على التأخير، سيتم الرد عليك إن شاء الله لا تقلق بخصوص ذلك، أحيانًأ يوجد ضغط على مركز المساعدة بسبب كثرة الرسائل. تستطيع إرسال رسالة كتذكير مع تفصيل رسالتك لتحصل على رد مناسب، ثم الإنتظار قليلاً لحين الحصول على رد. أيضًا تستطيع استبدال الدورة بدورة أخرى لو أردت، وفي حال تواجه مشكلة في الدورة الحالية تستطيع أسفل الدروس وسيتم مساعدتك بالتفصيل.
-
تلك حقوق قانونية تحمي الأعمال الإبداعية من النسخ أو التعديل أو التوزيع دون إذن من صاحب الحقوق، تشمل النصوص، الصور، الموسيقى، الأفلام، البرامج، وغيرها، وتُنشأ تلك الحقوق تلقائيًا بمجرد إنشاء العمل، دون الحاجة إلى تسجيل رسمي في معظم الدول. ثانياً، حقوق النشر تنطبق تلقائياً عند إنشاء العمل، لكن التسجيل الرسمي يساعد في حماية أقوى، وبالنسبة للمواقع، يجب على العميل تأمين حقوق المحتوى الخاص به، مع استخدام إشعار حقوق النشر لإعلام الآخرين بالملكية. وللعلم يوجد فرق بين حقوق النشر والتسجيل التجاري، فحقوق النشر تخص الملكية الفكرية للمحتوى مثل النصوص والصور، بينما التسجيل التجاري إجراء قانوني لتأسيس نشاط تجاري. ولن تحتاج إلى فعل شيء من قبلك أنت، سوى تضمين إشعار حقوق النشر في تذييل مواقع الويب التي تقوم بتطويرها لعملائك، ويجب أن يتضمن الإشعار اسم مالك حقوق النشر وسنة الإنشاء وعبارة "جميع الحقوق محفوظة"، ولا يُشترط قانونًا، لكن وضع إشعار مثل "© اسم الشركة 2024" يُعد تحذيرًا للآخرين بعدم الاستخدام غير المصرح به، ودليلًا على المطالبة بالحقوق في حال النزاع. أيضًا عليك الإلتزام بالتراخيص، فلو استخدمت صورًا من مواقع مثل Unsplash، يجب الالتزام بترخيص الصورة (بعضها مجاني مع ذكر المصدر). فمثلاً المحتوى الذي يتم نشره على جوجل، يحق لصاحب المحتوى الأصلي الإبلاغ عمن يسرق محتواه وسيتم معاقبته من قبل جوجل، وفي بعض الدول مثل الولايات المتحدة، متاح تسجيل حقوق النشر في هيئة مختصة لتعزيز الحماية القانونية. أما لو الموقع يهدف إلى تقديم خدمات تجارية أو بيع منتجات، فسيحتاج مالكها إلى التسجيل في السجل التجاري، وللتوضيح السجل التجاري إجراء منفصل عن حقوق النشر، ويتعلق بشرعية ممارسة النشاط التجاري وفق قوانين الدولة.
- 3 اجابة
-
- 1
-

-
لا عليك، المعاملات المالية يتم مناقشتها من خلال مركز المساعدة، أرجو مراسلتهم بما تريده وسيتم الرد عليك وتوضيح الأمر لك.
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم أسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.