-
المساهمات
20361 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم أسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
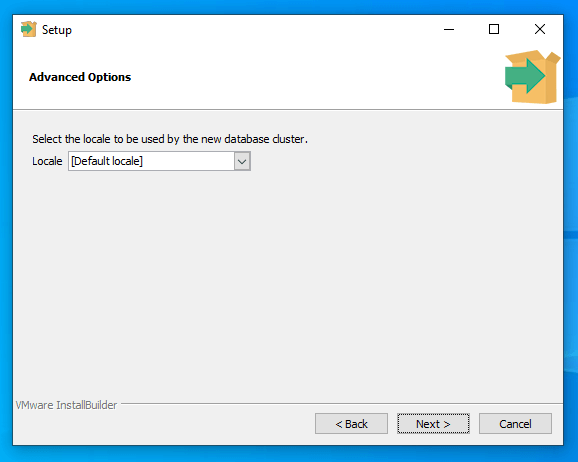
أثناء التثبيت أرجو إختيار default locale إن استمرت المشكلة، قم بتجربة تغيير ذلك إلى English, United States بدلاً من default locale.
-
الأهم هو الأساسيات، فالمكتبات قائمة على اللغة البرمجية وهي بايثون، بالتالي إتقان أساسيات اللغة مثل الهياكل البيانية (القوائم، القواميس، المجموعات)، التحكم بالتدفق (الشروط، الحلقات)، الدوال، والكائنات البرمجية Classes بمعنى OOP. بعد تخطي تلك المرحلة وتنفيذ مشاريع متوسطة المستوى، تستطيع البحث عن أفضل الممارسات عند كتابة كود بايثون Python best practices وكيفية عمل refactoring للكود. ثم ابدء في حل المسائل البرمجية من خلال منصات مثل LeetCode أو HackerRank. بعد ذلك تقوم بالتعمق في تعلم المكتبات مثل pandas وفهم الميثودز التي توفرها المكتبة بشكل عميق لتتمكن من استخدامها كما ينبغي. وبالطبع تنفيذ مشاريع صغيرة باستخدام Pandas لتحليل مجموعات بيانات مختلفة، للتطبيق على المفاهيم وتثبيت المعلومات، ثم زيادة صعوبة المشاريع شيئًا فشيئًا. ثم اطلع على مشاريع مفتوحة المصدر على منصات مثل GitHub، ودراسة كيفية تنظيم الكود وطريقة كتابته وربطه ببعضه البعض، كتابة التوثيق، واستخدام الـ Design patterns. بمعنى قم بتحليل كود من مكتبات شهيرة، ففهم كيفية كتابة مكتبات ووحدات برمجية مستخدمة على نطاق واسع يوفر رؤى قيمة حول أفضل الممارسات.
- 5 اجابة
-
- 1
-

-
المشكلة في السطر التالي: data_train[original_dtypes.select_dtypes(include=['int64']).columns] = original_dtypes.select_dtypes(include=['int64']).astype(int) فما تريده هو تحويل الأعمدة التي كانت في الأصل من نوع صحيح int64 مرة أخرى إلى أعداد صحيحة بعد الإكمال، ولكن ما يتم في الكود هو تعيين أنواع البيانات الأصلية المحولة إلى أعداد صحيحة بدلاً من تحويل بيانات الأعمدة نفسها. بمعنى original_dtypes.select_dtypes(include=['int64']).columns يجلب أسماء الأعمدة التي كانت في الأصل من نوع int64. original_dtypes.select_dtypes(include=['int64']).astype(int) يعمل على تحويل أنواع البيانات التي تكون كائنات dtype إلى أعداد صحيحة، وذلك غير منطقي لأنك تريد تحويل القيم في الأعمدة إلى أعداد صحيحة وليس أنواع البيانات. عليك تطبيق دالة astype(int) مباشرة على بيانات تلك الأعمدة وليس على معلومات أنواع البيانات. data_train = ordinalencoder_data(data_train) original_dtypes = data_train.dtypes.copy() imputer = IterativeImputer(max_iter=5, random_state=42, initial_strategy='mean') imputer_data = imputer.fit_transform(data_train) data_train = pd.DataFrame(imputer_data, columns=data_train.columns) int_columns = original_dtypes[original_dtypes == 'int64'].index data_train[int_columns] = data_train[int_columns].astype(int) print(data_train.info())
- 6 اجابة
-
- 1
-

-
المشكلة تعني الاستيراد من نفس الملف admin.py حيث أنك كتبت بداخله التالي: from .admin import CustomUserAdmin أرجو حذف ذلك السطر، فلا نستطيع الاستيراد من نفس الملف ونقل CustomUserAdmin إلى ما بعد الاستيرادات مباشرًة، لكي تتمكن من استخدام admin.site.register(User, CustomUserAdmin)
- 6 اجابة
-
- 1
-

-
ستحتاج إلى مكتبة لفعل ذلك والأسهل هو استخدام pyttsx3 من خلال بايثون وهي تعمل بدون إنترنت، حيث تستخدم محركات TTS المثبتة مسبقًا على النظام مثل SAPI5 على Windows أو espeak على Linux. تثبيت المكتبة: pip install pyttsx3 وإليك مثال للاستخدام: import pyttsx3 text = "مرحبا كيف حالك" engine = pyttsx3.init() engine.setProperty('rate', 150) engine.setProperty('volume', 1.0) engine.say(text) engine.save_to_file(text, 'output.mp3') engine.runAndWait() rate هي سرعة الكلام والقيمة الإفتراضية هي 200، و volume هو مستوى الصوت ما بين 0 و 1. save_to_file تقوم بحفظ الصوت في ملف لو أردت، أي ذلك إختياري. في حال واجهت مشكلة يوجد مكتبة gTTS ولكنها تتطلب اتصالًا بالإنترنت. pip install gtts playsound الاستخدام: from gtts import gTTS import playsound text = "مرحبا بك" language = 'ar' tts = gTTS(text=text, lang=language, slow=False) tts.save("output.mp3") playsound.playsound("output.mp3")
-
في pandas، توجد دوال مُخصصة لتسهيل معالجة البيانات بشكل فعال، ومنها select_dtypes وapply(). حيث select_dtypes تسمح لك بفلترة (تصفية) أعمدة الـ DataFrame حسب نوع البيانات dtypes، بالشكل التالي: df.select_dtypes(include=[int, float], exclude=[object]) include اختيار الأعمدة ذات الأنواع المحددة (مثل int، float، datetime) و exclude استبعاد الأعمدة ذات الأنواع المحددة. import pandas as pd data = {'A': [1, 2], 'B': ['x', 'y'], 'C': [3.0, 4.0]} df = pd.DataFrame(data) numeric_df = df.select_dtypes(include='number') أما apply() تطبق دالة مُخصصة على جميع الصفوف أو الأعمدة (حسب المحور axis). df.apply(func, axis=0) df.apply(func, axis=1) كالتالي: df['sum'] = df.apply(lambda row: row.sum(), axis=1) ودوال pandas مثل select_dtypes وapply() تكون أسرع بشكل عام لأنها مبنية على تحسينات مُستوى منخفض مثل C أو NumPy. أما الحلقات التقليدية (for/if) في Python تكون أبطأ، خاصة مع البيانات الكبيرة، لأنها تُنفذ بشكل تسلسلي ولا تستفيد من تحسينات المتجهات vectorization.
- 4 اجابة
-
- 1
-

-
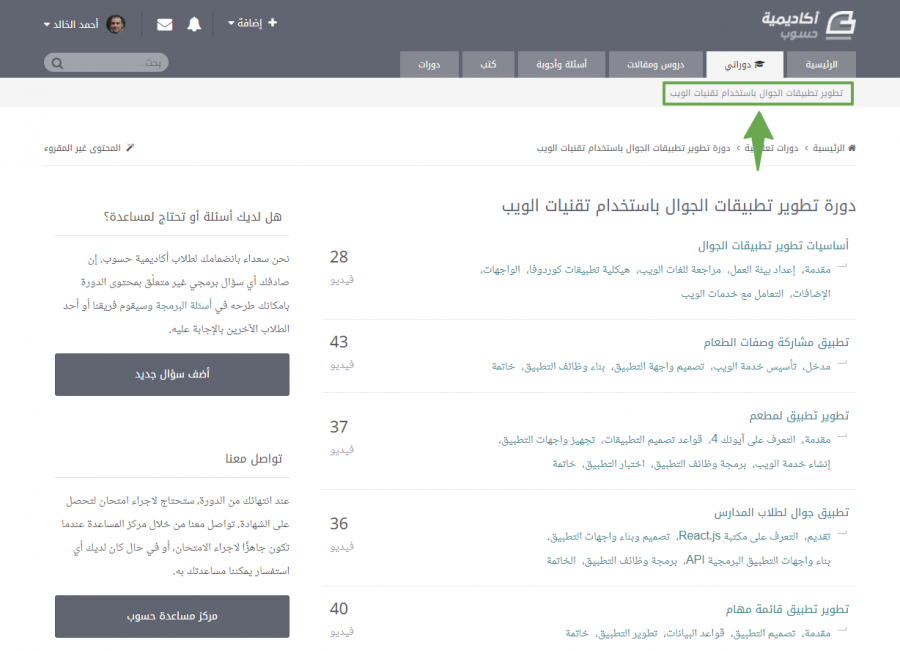
أرجو الإنتظار قليلاً ومن المفترض أن تجدها في حسابك من خلال تبويب دوراتي، وعند الضغط عليه ستجد الدورات المشترك بها كالتالي: في حال لم تجدها أرجو التواصل مع مركز المساعدة وسيتم حل المشكلة لك.
-
لغات الويب هي HTML, CSS, JS حيث HTML توفر لك تطوير هيكل الصفحة من خلال العناصر الخاصة بها، ثم تنسيق الهيكل من خلال لغة CSS من حيث المظهر وتموضع العناصر في الصفحة كما تريد حسب التصميم الذي تنوي تنفيذه. ثم تأتي جافاسكريبت لإضافة تفاعلية للصفحة بمعنى برمجة ما الذي سيحدث عن النقر على زر معين في الصفحة مثلاً، وأيضًا تمكننا من إنشاء مواقع ديناميكية غير ثابتة بمعنى التواصل مع الخادم والحصول على بيانات وتغيير محتوى الصفحة فلا يظل ثابت، فمثلاً عند نشر سؤالك هنا أنت قمت بالإضافة إلى الموقع أي أضفت محتوى وذلك معنى موقع ديناميكي محتواه غير ثابت. بعد تعلم ما سبق ستحتاج إلى تعلم إطار أو مكتبة للواجهة الأمامية مثل React. ولو أردت إنشاء واجهة خلفية للموقع ستحتاج إلى تعلم Node.js وهي تعتمد على جافاسكريبت أيضًا. مع العلم أنه يوجد لغة PHP أيضًا لتطوير مواقع الويب وإطار لارافل الخاص بها، لكن ستحتاج إلى تعلم HTML, CSS, JS أيضًا قبل تعلمها، فهي لغة واجهة خلفية بالأساس.
-
الدورة متاحة لك مدى الحياة والتحديثات الخاصة بها كذلك، والإختبارات تستطيع التقدم لها متى تجهزت لذلك لا مشكلة. والدورة مقسمة إلى مسارات بشكل ممنهج وكل مسار به مجموعة من الأقسام وكل قسم به دروس، أي يجب دراستها بالترتيب، وتنفيذ التطبيقات العملية التي بها. إن كان هناك شيء غير واضح لك أرجو الاستفسار عنه.
-
عليك استخدام نوع البيانات الصالحة للقيم المفقودة في Pandas (Int32)، بمعنى استخدام Int32 بدلاً من float من خلال dtype='Int32' (بـ I كبيرة) لإنشاء عمود صحيح مع دعم القيم المفقودة. واستبدال np.nan بـ pd.NA من pandas لتمثيل القيم المفقودة في الأعمدة من النوع الصحيح. وإزالة التحويل إلى float، فلم يعد هناك حاجة للتحويل إلى float لأن Int32 يدعم القيم المفقودة مباشرةً. data_encoded = data_train.copy() for col in data_encoded.select_dtypes(include=['object']).columns: mask = data_encoded[col].isna() temp_data = data_encoded[col].fillna('missing') le = LabelEncoder() encoded_data = le.fit_transform(temp_data) encoded_series = pd.Series(encoded_data, dtype='Int32') encoded_series[mask] = pd.NA data_encoded[col] = encoded_series ويجب أن يكون تأكد إصدار Pandas لديك هو 0.24 أو أحدث لدعم الأنواع الصحيحة القابلة للفقدان، وفي حال تريد التعامل مع القيم المفقودة كفئة منفصلة (بدلاً من حفظها كـ NaN)، تستطيع حذف الخطوة التي تستخدم mask و pd.NA.
- 3 اجابة
-
- 1
-

-
الأمر بحاجة إلى توضيح عملي، ابحث على اليوتيوب عن "حل مشكلة certificate chain not trusted problem in SQL Server"
- 5 اجابة
-
- 1
-

-
repair تعني أنك قمت بالتثبيت من قبل، أرجو إعادة تشغيل حاسوبك، ثم البحث في شريط البحث بالويندوز بالأسفل عن SSMS إن لم يظهر شيء ابحث عن SQL Server Management Studio ثم انقر عليه للتشغيل.
- 5 اجابة
-
- 1
-

-
إذن المشكلة في تحديث الحالة state للمكون Header، في الجزء الخاص بعملية تسجيل الدخول يجب تحديث كائن المستخدم في contexts، ثم إعادة التوجيه للصفحة الرئيسية من خلال next/router. وفي كائن Header يتم قراءة الحالة التي تم تحديثها. في حال استمرت المشكلة أرفق مجلد المشروع لتفقده.
-
الفكرة ببساطة هي حفظ الملفات والبيانات على خوادم بعيدة مُتاحة عبر الإنترنت، بدلًا من تخزينها على أجهزتك المحلية (مثل الهارد ديسك)، ويتميز بإمكانية الوصول من أي مكان، مشاركة الملفات بسهولة، وتقليل تكاليف الصيانة، ويعتمد على تقنيات مثل الخوادم الافتراضية والتوزيع الجغرافي لضمان السرعة والاستمرارية. والخوادم المستخدمة في ذلك هي خوادم مادية Dedicated Servers، بمعنى أجهزة فعلية مملوكة أو مؤجرة من مراكز بيانات. أو خوادم افتراضية VPS/Cloud Servers، أي موارد مُجزأة من خوادم كبيرة تُقدمها شركات مثل (AWS، Google Cloud، Microsoft Azure). أو التخزين الموزع مثل نظام CDN لتسريع الوصول للبيانات عالميًا، بمعنى وجود سيرفرات في بلاد مختلفة حول العالم لتسريع الوصول للبيانات للمستخدمين في تلك المناطق. والأمر ليس بتلك السهولة، فذلك بحاجة إلى مركز بيانات ضخم لتصبح لديك منصة تخزين سحابي، ألقي نظرة على التالي: ذلك هو مركز البيانات الذي أتحدث عنه، وبالطبع الأمر بحاجة إلى مهندسي برمجيات متخصصين في قواعد البيانات وفي الـ DevOPS، بالإضافة إلى البرمجة.
-
قم بتنفيذ: jupyter contrib nbextension install --user ثم: pip install jupyter_nbextensions_configurator ثم: jupyter nbextensions_configurator enable --user
- 4 اجابة
-
- 1
-

-
ذلك نموذج تعلم عميق مُصمم خصيصًا لتحليل البقاء Survival Analysis مع مراعاة المخاطر المتعددة المُتنافسة Competing Risks، والفائدة منه التنبؤ بوقت حدوث حدث ما (مثل الوفاة، الفشل، الانتكاسة) في وجود أحداث متعددة قد تمنع حدوث الحدث الرئيسي. بمعنى يتميز بمعالجة المخاطر المُتنافسة أي التعامل مع سيناريوهات توجد فيها أحداث متعددة تؤثر على بعضها البعض كوفاة مريض بسبب سببين مختلفين، أو تحليل مغادرة العملاء مع أسباب متنافسة مثل الانتقال إلى منافس أو إلغاء الخدمة. وعدم افتراض توزيع معين، أي لا يفترض النموذج شكلًا محددًا لوظيفة الخطر، على عكس نماذج مثل Cox Proportional Hazards التي تفترض تناسبًا خطيًا للمخاطر. ويستخدم شبكات عصبية عميقة لاكتشاف العلاقات المعقدة والغير خطية بين الميزات ووقت الحدث. والتنبؤ بتوزيع الوقت بدلًا من تقدير خطر لحظي، يُخرج النموذج توزيعًا احتماليًا لوقت الحدث لكل خطر على حدة. ويعمل بالآلية التالية، يُدرب النموذج على بيانات تحتوي على: ميزات المريض/العينة Features. وقت المراقبة Time-to-event. نوع الحدث Event Type أو الإخفاق Censoring. الهندسة المعمارية: طبقات الإدخال: تستقبل الميزات (مثل العمر، التشخيص الطبي). طبقات مخفية: تتعلم تمثيلات غير خطية للبيانات. طبقات الإخراج: تُنتج احتمالية حدوث كل حدث في فترات زمنية محددة. دالة الخسارة Loss Function تجمع بين: خسارة الاحتمالية السلبية Negative Log-Likelihood لضمان دقة التنبؤات. عقوبة الاختلاف Difference Penalty لتجنب القفزات المفاجئة في التوزيع الزمني.
- 8 اجابة
-
- 1
-

-
ستجدين أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم أسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
من الأفضل عدم فعل ذلك، لأنّ LabelEncoder مُصمم خصيصًا لتحويل الفئات النصية مثل أحمر، أزرق إلى أرقام 0, 1, 2. ولو البيانات من نوع float وتُمثِّل قيمًا عددية مثل 1.5, 2.3، فهي ليست فئوية، ولا يجب تحويلها باستخدام LabelEncoder، وستحتاج إلى تسوية البيانات Normalization/Standardization في حال كانت قيمًا عددية أو التعامل معها كفئات لو تمثل تصنيفات مثل 1.0 = منخفض، 2.0 = متوسط. ففي حال القيم float وليست فئات حقيقية، أحيانًا يُفسرها النموذج بشكل خاطئ كقيم عددية، ويؤثر على الأداء، أو تظهر قيم عشرية غير متوقعة أثناء التنبؤ مثل 2.5، بينما الـ LabelEncoder يُحوّلها إلى أعداد صحيحة (0, 1, 2) فقط. بالتالي لو الـ float تمثِّل فئات حوّلها إلى نص أولاً، ثم استخدم LabelEncoder أو OrdinalEncoder: import pandas as pd from sklearn.preprocessing import LabelEncoder df['column'] = df['column'].astype(str) le = LabelEncoder() df['column_encoded'] = le.fit_transform(df['column']) أما القيم العددية فلا تستخدم LabelEncoder، بل استخدم تقنيات معالجة البيانات العددية: from sklearn.preprocessing import StandardScaler scaler = StandardScaler() df['column_scaled'] = scaler.fit_transform(df[['column']]) وفي حال القيم العشرية تمثِّل فئات مُرتبة Ordinal، عليك استخدام OrdinalEncoder مع تحديد الترتيب يدويًّا: from sklearn.preprocessing import OrdinalEncoder categories = [['1.0', '2.0', '3.0']] encoder = OrdinalEncoder(categories=categories) df['column_encoded'] = encoder.fit_transform(df[['column']]) وللعلم إن كانت القيم العشرية ناتجة عن أخطاء في البيانات كـ 1.0 بدلًا من 1، حوّلها إلى أعداد صحيحة int أولاً: df['column'] = df['column'].astype(int)
- 2 اجابة
-
- 1
-

-
يوجد قيم مفقودة في البيانات، لديك، فالأرقام في Non-Null Count، تعني عدد الصفوف التي تحتوي على بيانات غير فارغة لكل عمود. والعمود ID مثلًا يحتوي على 28800 قيمة (عدد الصفوط الكلي في البيانات)، أي لا توجد قيم مفقودة فيه، وعمود tce_match يحتوي على 9804 قيمة فقط، أي %65.9 من البيانات مفقودة هنا (28800 - 9804 = 18996 قيمة فارغة). بالتالي يوجد أخطاء في جمع البيانات مثل عدم تسجيل بعض الحقول، أو عدم انطباق البيانات لأنّ بعض الحقول أحيانًا غير ذات صلة لحالات معينة، أو بسبب خصوصيات في المجال الطبي حيث لا تُقاس بعض المؤشرات لجميع المرضى.
- 4 اجابة
-
- 1
-

-
تقنية MICE تعمل بشكل أفضل مع البيانات الرقمية، وذلك لاستخدام العلاقات الإحصائية بين المتغيرات لملء القيم المفقودة، أما البيانات الفئوية Categorical فتستطيع التعامل معها ولكنها تتطلب بعض المعالجة المسبقة، مثل تحويلها إلى أرقام باستخدام الترميز Encoding. وسيتم استبدال القيم الفارغة Null بالقيم الجديدة، لأنّ MICE تقوم بملء الفراغات، فالهدف الرئيسي لها هو ملء القيم المفقودة في مجموعة البيانات الأصلية، ولا تقوم بإنشاء نسخ جديدة كاملة من البيانات، بل تحديث القيم المفقودة في البيانات الأصلية حسب التقديرات التي تم الحصول عليها من خلال العملية التكرارية.
- 5 اجابة
-
- 1
-

-
نعتذر لك محمد، أرجو إعادة إرسال ما تريده بالتفصيل لمركز المساعدة مع ذكر أنك أرسلت من قبل وسيتم مساعدتك، مع الإنتظار قليلاً لحين الاستجابة على رسالتك فيوجد ضغط حاليًا.