-
المساهمات
20361 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
الدورة مخصصة لمن ليس لديه أي دراية بالبرمجة وبطبيعة الحال هي مناسبة لك في حال كان لديك دراسة بسيطة في استخدام الحاسوب ويمكن مساعدتك بخصوص ذلك الشأن حيث يمكنك السؤال في التعليقات أسفل الدرس وشرح المشكلة وسيتم مساعدتك وإن تعذر الحل سيتم الإتصال بحاسوبك وحل المشكلة. ذكرت أنك مبتدأ في مجال البرمجة، لذا مهارة المنطق البرمجي لا تمتلكها، بالتالي يجب تعلم تلك المهارة بشكل بسيط من خلال أداة مثل سكراتش، وهي تحاكي منطق لغات البرمجة من خلال توفير "كتل أو لبنات" لبناء البرنامج وتنفيذ المنطق الذي تريده. حيث ستتعلم مفاهيم مثل المتغيرات وحلقات التكرار والجملة الشرطية، الدوال، القوائم وربط الكائنات ببعضها البعض وهو أمر مشابه للربط بين الملفات الملفات والوحدات في لغات البرمجة، وستتعلم ذلك بشكل أسهل من خلال سكراتش. أما في حال كان لديك خبرة برمجية مسبقة، أي لو تعلمت الأساسيات من خلال بايثون مثلاً، فلا حاجة للبدء من خلال سكراتش، تستطيع تجاهل ذلك المسار ودراسة المسارات الأخرى بدءًا من مسار أساسيات البرمجة. وفي المسارات التالية لن تواجه مشكلة في الفهم والاستيعاب وبالطبع الأمر بحاجة إلى مجهود: مدخل إلى علوم الحاسوب (سيتم به تعلم التفكير المنطقي من خلال تعلم تنفيذ ألعاب بواسطة سكراتش وأيضًا تعلم كتابة الخوارزميات قبل تنفيذ البرنامج). أساسيات البرمجة (ستتعلم أساسيات البرمجة من خلال لغة برمجة حقيقية من خلال بايثون وجافاسكريبت). أنظمة التشغيل ونظام لينكس (من المهم التعرض لنظام لينكس عند تعلم علوم الحاسب لإزالة الرهبة الغير ضرورية من استخدام لينكس وأيضًا التعود على استخدام منفذ الأوامر Terminal وهي الشاشة السوداء التي نكتب بها الأوامر). إلى عالم الويب (ستتعلم هنا ما الذي يحدث في مجال الويب في الواجهة الأمامية والخلفية). البرمجة كائنية التوجه (هنا ستتعلم مفهوم محوري في البرمجة وهي البرمجة الكائنية والتي لابد من تعلمها ولا مشكلة في حال لم تتفهمها بشكل كامل في البداية لكن حاول استيعاب 70% منها). أساسيات هندسة البرمجيات (ستتعلم هنا كيف يتم تطوير منتج برمجي وإدارة المشروع فيما يعرف باسم SDLC). والمسارات التالية ستواجه تحدي في استيعابها في البداية ولا مشكلة في ذلك ولا داعي للإحباط، حاول استيعابها بنسبة 50 إلى 70% وبعد التخصص في مجال برمجي ستعود إليها لمراجعتها مرة أخرى وستفهم مدى أهميتها: الخوارزميات وبنى المعطيات أنماط التصميم
-
تحليل البيانات وتعلم الآلة يعتمد على اللغة البرمجية بايثون، بالتالي يجب التعمق في اللغة قبل البدء في أي مجال منهم لفهم ما يحدث عن كتابة الكود ورؤية الشرح، لذا دورة بايثون ثم يليها دورة الذكاء الاصطناعي والتي سيتم بها شرح مكتبات TensorFlow، PyTorch، scikit-learn، وKeras وكل ما سبق يعتمد على بايثون. وعند الدراسة يجب التركيز على الأساسيات وبالأخص المتغيرات، الشروط، الحلقات، الدوال وهياكل البيانات (القوائم، القواميس، وغيرهم)، أيضًا تعلم أساسيات مكتبات NumPy للحسابات العلمية وPandas لتحليل البيانات وMatplotlib أو Seaborn لتصور البيانات. ولا يجب دراسة الأساسيات بدون تطبيق عملي، بل يوجد مشاريع عملية بالدورة يجب تنفيذها، والمسارات المناسبة هي: أساسيات لغة بايثون Python تطبيقات عملية باستخدام بايثون Python تطوير واجهة برمجية لتعديل الصور باستخدام فلاسك Flask بناء مدونة باستخدام فلاسك Flask دمج تقنيات الذكاء الاصطناعي مع تطبيقات بايثون تحليل البيانات أساسيات تعلم الآلة Machine Learning
- 2 اجابة
-
- 1
-

-
RandomizedSearchCV يختبر عددًا محددًا من التركيبات عشوائيًا من التوزيعات المُحددة ومناسب في حال المعلمات كثيرة أو تحتوي على نطاقات مستمرة، أو تريد تحسن سريع بموارد قليلة، بينما GridSearchCV يختبر جميع التركيبات الممكنة للمعلمات ومناسب في حال المعلمات قليلة وقيمها محدودة مع دضمان العثور على التركيبة الأمثل مهما كلف الأمر.
- 4 اجابة
-
- 1
-

-
التسريب يحدث في حال تأُثرت مجموعة التحقق أو الاختبار بالبيانات المُستخدمة في التدريب، وذلك يؤدي إلى تقييم غير واقعي للأداء، بالتالي لو تستخدم Cross-Validation، فيجب إنشاء مجموعة تحقق مستقلة داخل كل Fold، كاستخدام StratifiedKFold مع فصل التحقق عن التدريب في كل تكرار، ثم استخدام PredefinedSplit أو تقسيم يدوي مُخصص داخل كل Fold لضمان عدم تداخل البيانات. وفي حال لا تستخدم Cross-Validation فستقوم بتقسيم البيانات يدويًا إلى ثلاث مجموعات مستقلة كما ذكرت، وهنا يجب التأكد من أن مجموعة الاختبار لا تُستخدم مطلقًا في التدريب أو ضبط المعلمات.
- 6 اجابة
-
- 1
-

-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم أسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
الأفضل التركيز على ضبط مجموعة محددة من المعلمات الفائقة ذات الصلة للنموذج، فكلما زاد عدد المعلمات الفائقة والقيم المُختبرة، زادت التركيبات الممكنة بشكل كبير، وذلك يُعرف باسم مُشكلة لعنة الأبعاد - Curse of Dimensionality، وذلك يؤدي إلى استهلاك موارد حاسوبية كبيرة ووقت طويل دون فائدة في حال بعض المعلمات غير مؤثرة. أيضًا اختبار معلمات غير مهمة يؤدي إلى تخصيص النموذج بشكل مفرط لبيانات التدريب، خاصةً لو مجموعة البيانات صغيرة، والنماذج المُعقدة جداً تفشل في التعميم على بيانات جديدة. وفي حال المعلمات غير معروفة الأهمية، استخدم RandomizedSearchCV بدلاً من GridSearchCV لاستكشاف نطاق أوسع للمعلمات بكفاءة، أو أدوات مثل SHAP أو feature_importance لفهم تأثير المعلمات غير المعروفة.
- 4 اجابة
-
- 1
-

-
الخطأ مفاده أنّ Gradle نظام بناء مشروع في الأندرويد لا يتعرف على ksp وهو اختصار لـ Kotlin Symbol Processing معالج رموز كوتلن يستخدمه Room لتوليد التعليمات البرمجية تلقائيًا في وقت الترجمة. سبب المشكلة على الأرجح هو أنك لم تقم بتضمين إضافة KSP بشكل صحيح في ملف build.gradle.kts أرجو محاولة إضافة التالي في الملف في app/build.gradle.kts، وابحث عن قسم plugins في بداية الملف، إن لم تجده قم بإنشائه. plugins { id("com.google.devtools.ksp") version "2.1.0-1.0.29" } بالطبع يجب استخدام إصدار KSP متوافق مع إصدار Kotlin لديك، ستجد تفصيل هنا: https://github.com/google/ksp/releases
-
ما هي الطريقة التي قمت بها PHP أم جافاسكريبت؟
- 10 اجابة
-
- 1
-

-
ذلك غير عملي، أعتقد ما تريده جلب البيانات وتحديث واجهة المستخدم وذلك يتم من خلال استخدام جافاسكريبت، حيث سنقوم بتنفيذ طلب بواسطة دالة fetch إلى الـ API في الواجهة الخلفية لجلب البيانات، ثم تحديث واجهة المستخدم دونّ إعادة تحميل الصفحة. وإليك مثال: class DataFetcher { constructor(apiUrl) { this.apiUrl = apiUrl; this.container = document.getElementById('data-container'); } async fetchData() { try { const response = await fetch(this.apiUrl); const data = await response.json(); this.container.innerHTML = data.map(item => ` <div class="data-item"> <h3>${item.title}</h3> <p>${item.description}</p> </div> `).join(''); } catch (error) { console.error('Error:', error); } } init() { this.fetchData(); } } document.addEventListener('DOMContentLoaded', () => { const fetcher = new DataFetcher('https://api.test.com/data'); fetcher.init(); }); بالطبع تحتاج إلى استيعاب أساسيات جافاسكريبت على الأقل لتتمكن من استخدام الكود وتعديله.
- 10 اجابة
-
- 1
-

-
كلاهما مرتبطان بفقدان اللوغاريتم log loss، لكن objective='binary:logistic' يُحدد loss function التي يستخدمها النموذج لتحسين الأوزان أثناء التدريب، لحساب الفرق بين التوقعات الفعلية والتنبؤات، وتوجيه النموذج لتقليل تلك الخسارة، بمعنى يحول النموذج الناتج إلى احتمالات بين 0 و 1 عبر دالة لوجستية sigmoid، وفي حال النتيجة 0.7، فتعني أن النموذج يعتقد أن الاحتمال ينتمي إلى الفئة 1 هو 70%. أما eval_metric='logloss' يُحدد الـ metric الذي يُستخدم لتقييم أداء النموذج أثناء التدريب على مجموعة التحقق مثلًا، ولا يؤثر على عملية التدريب نفسها، بل فقط على كيفية قياس الأداء وعرضه.
- 6 اجابة
-
- 1
-

-
ذلك ممكن، لكن يتطلب إعدادًا دقيقًا لتجنب تسريب البيانات، أولاً استيراد المكتبات الضرورية: from sklearn.model_selection import GridSearchCV, train_test_split from xgboost import XGBClassifier import numpy as np ثم تقسيم البيانات إلى تدريب واختبار: X, y = ... X_train, X_test, y_train, y_test = train_test_split(X, y, test_size=0.2, random_state=42) حيث X, y هي البيانات لديك. ثم إعداد النموذج وشبكة المعلمات: model = XGBClassifier(objective='binary:logistic', n_estimators=1000) param_grid = { 'max_depth': [3, 5], 'learning_rate': [0.1, 0.01], 'subsample': [0.8, 1.0] } ولاحظ n_estimators كبير لتفادي التوقف المبكر وتمكين early_stopping_rounds من التوقف عند الاستقرار. ثم تحديد fit_params لـ Early Stopping: fit_params = { 'eval_set': [(X_test, y_test)], 'early_stopping_rounds': 50, 'verbose': False } 'eval_set': [(X_test, y_test)] يعمل كمجموعة تحقق. بعد ذلك تشغيل GridSearchCV: grid_search = GridSearchCV( estimator=model, param_grid=param_grid, cv=5, scoring='accuracy', n_jobs=-1 ) grid_search.fit(X_train, y_train, **fit_params) وطباعة النتائج: print( grid_search.best_params_) print(grid_search.best_score_) وللعلم من الأفضل إنشاء مجموعة تحقق validation set مستقلة داخل كل fold من folds الـ cross-validation لتجنب تسريب البيانات، من خلال PredefinedSplit أو StratifiedKFold مخصص، أو تقسيم البيانات يدويًا داخل كل fold مثلاً train_test_split في كود مخصص.
- 6 اجابة
-
- 1
-

-
التقنية المناسبة هي إطار Electron.js بما أنك تهدف إلى تطوير تطبيق سطح مكتب، وقاعدة البيانات ستكون SQLite فهي خفيفة الوزن، ملف واحد ولا يتطلب خادم، بالطبع الأمر عائد لك وما تريد تنفيذه فمن الممكن استخدام قاعدة بيانات مختلفة لكن طالما التطبيق سيعمل بدون إنترنت على ما أعتقد فقاعدة SQLite مناسبة وتستطيع توفير خيار للنسخ الإحتياطي. بخصوص واجهة المستخدم ستكون React مع مكتبة Grid تفاعلية مثل AG-Grid أو TanStack Table لكن AG-Grid هي الأسهل بسبب أنها توفر واجهة مستخدم جاهزة مع ميزات مختلفة مثل: AG-Grid Community نسخة مجانية ومفتوحة المصدر تقدم مجموعة واسعة من الميزات الأساسية والقوية. Sorting فرز البيانات بسهولة تصاعديًا أو تنازليًا بناءً على أي عمود. Filtering تصفية البيانات بناءًا على معايير مختلفة نص، رقم، تاريخ، إلخ باستخدام أنواع تصفية متعددة نصية، نطاقية، قائمة، وخلافه. Grouping تجميع البيانات بناءًا على عمود واحد أو أكثر، وعرض ملخصات للمجموعات. Pivoting تحويل البيانات لتلخيصها وعرضها بطريقة محورية صفوف وأعمدة ديناميكية. Editing السماح للمستخدمين بتحرير البيانات مباشرة داخل الجدول. Resizing تغيير حجم الأعمدة والصفوف يدويًا. Column Reordering سحب وإفلات الأعمدة لتغيير ترتيبها. Column Pinning تثبيت أعمدة معينة لتظل مرئية أثناء التمرير الأفقي. Virtual Scrolling التعامل بكفاءة مع مجموعات البيانات الكبيرة جدًا عن طريق تحميل وعرض البيانات المرئية فقط. Exporting تصدير البيانات إلى تنسيقات مختلفة مثل CSV، Excel، JSON، PDF. Theming تخصيص مظهر الجدول بشكل كامل باستخدام CSS أو مظاهر جاهزة. وستقوم بتهيئة المشروع من خلال الأمر التالي: npx create-electron-app my-app --template=react
- 1 جواب
-
- 1
-

-
العمر المناسب لتعليم الأطفال البرمجة هو من 10 إلى 14 سنة حسب الاستيعاب فالأفراد مختلفين بطبيعة الحال، في حال كان طفلك لديه استيعاب منطقي جيد في عمر العاشرة تستطيع تعليمه البرمجه. الدورة المناسبة هي دورة علوم الحاسوب وبها سيتعلم أساسيات البرمجة والتفكير المنطقي وعلوم الحاسوب، الدورة الأخرى هي من إختيارك أنت، لو أردت تسطيع إختيار دورة الذكاء الاصطناعي فهو مجال مطلوب حاليًا وسيتزايد الطلب عليه في المستقبل، في حال وجد صعوبة في دراستها لكونها دورة متقدمة وليست بالسهلة فيمكنه دراستها فيما بعد، فالدورات متاحة له مدى الحياة وبالتحديثات التي تتم عليها أيضًا. وبخصوص سوق العمل، فلن يستطيع ذلك قبل إتمام 18 عام فذلك هو السن القانوني للعمل على مواقع العمل الحر والشركات. ستجد تفصيل هنا:
-
أول شيء تحتاجه هو تصميم قاعدة بيانات مركزية تربط جميع الفروع وتتيح للفرع الرئيسي الإشراف على البيانات، بمعنى نموذج الفرع Branch يمثل كل فرع، مع حقل يحدد هل الفرع رئيسيًا أم فرعيًا. ثم نموذج المستخدم User، لربط المستخدمين بالفروع باستخدام نموذج المستخدم المدمج في Django، ثم نماذج البيانات المشتركة التي ستتشاركها الفروع، مثل الفواتير والدخل، مع ربطها بالفروع. بحيث كل فرع يُسجل في نموذج Branch، والفرع الرئيسي يتم تمييزه بـ is_main=True، والمستخدمون أي الموظفون مرتبطون بفروع محددة عبر نموذج Employee، والفواتير مرتبطة بالفروع، وذلك يسمح للفرع الرئيسي بمراجعة بيانات جميع الفروع. ثم عليك إدارة الصلاحيات، بتحديد من يمكنه الوصول إلى البيانات ومن يمكنه إضافتها أو تعديلها، مع إعطاء الفرع الرئيسي السيطرة الكاملة، وذلك بإنشاء مجموعات للمستخدمين، الأولى مجموعة الفرع الرئيسي لها صلاحيات كاملة مثل إضافة فروع جديدة والإشراف على الفواتير والدخل. ومجموعة الفروع الفرعية لها صلاحيات محدودة لإدخال وتعديل بيانات فرعها فقط. أي استخدم ديكوراتور @permission_required لتقييد الوصول، مثلاً للسماح للفرع الرئيسي فقط بإضافة فروع، وعند عرض الفواتير أو الدخل، تأكد أن كل فرع يرى بياناته فقط، بينما الفرع الرئيسي يرى كل شيء. ثم عليك ربط الفروع من خلال قاعدة بيانات مركزية يمكن لجميع الفروع الوصول إليها عبر تطبيق الويب، وكل فرع يدخل بياناته في نفس قاعدة البيانات، للسماح للفرع الرئيسي بالإشراف بسهولة. وأنشئ صفحة أو واجهة تسمح للفرع الرئيسي بإضافة فروع جديدة أو تعديل بياناتها، وذلك من خلال Django admin أو بناء واجهة مخصصة.
- 2 اجابة
-
- 1
-

-
نعتذر لك يوسف على أي تأخير، سيتم الرد عليك في أقرب وقت إن شاء الله، الأمر غير مقصود بالطبع، أحيانًا كما تعلم يوجد ضغط على مركز المساعدة، طالما قمت بتفصيل رسالتك وما تريده سيتم مساعدتك، أرجو الإنتظار قليلاً، وشكرًا لتفهمك.
- 1 جواب
-
- 1
-

-
التخصصات كالتالي، أولها واشهرها تطوير الويب لتصميم وبرمجة المواقع الإلكترونية، وينقسم إلى: الواجهة الأمامية Front-End وهو الجزء المرئي للمستخدم أي تصميم الصفحات والتفاعل، باستخدام HTML، CSS، وJavaScript، وأطر عمل مثل React. الواجهة الخلفية Back-End لإدارة الخوادم وقواعد البيانات، باستخدام لغات مثل Python (Django)، Node.js، أو PHP. التطوير الشامل Full-Stack أي الجمع بين الاثنين. المجال الذي يليه هو تطوير تطبيقات الهواتف الذكية لبرمجة تطبيقات الهواتف مثل أندرويد Kotlin/Java أو iOS (Swift). لديك أيضًا علوم البيانات وتحليل البيانات Data Science و Data Analysis ويشمل تحليل البيانات واستخلاص رؤى منها باستخدام بايثون أو R، وأدوات مثل SQL، مع الاهتمام أحيانًا بالتعلم الآلي. ويوجد مجال الذكاء الاصطناعي والتعلم الآلي لتصميم أنظمة ذكية مثل الروبوتات أو أنظمة التوصيات، باستخدام بايثون ومكتبات مثل TensorFlow. ستجد تفصيل هنا بخصوص ما سبق: ويوجد أيضًا مجال DevOPS وتفصيله هنا:
-
في الأساس مجموعة بيانات ضخمة، وليس خوارزمية في التعلم العميق أو مجرد مسابقة، بمعنى ImageNet قاعدة بيانات ضخمة تحتوي على ملايين الصور المصنفة يدويًا، وتم تنظيم تلك الصور في هيكل هرمي مستوحى من شجرة الكلمات في WordNet. الهدف الأساسي منها هو توفير مجموعة بيانات قياسية وكبيرة بما يكفي لتدريب وتقييم خوارزميات التعلم العميق في مجال رؤية الكمبيوتر، وخاصة في مهام مثل تصنيف الصور و الكشف عن الكائنات، وتعتبر معيارًا ذهبيًا في مجال رؤية الكمبيوتر، وقد ساهمت بشكل كبير في تقدم وتطور خوارزميات التعلم العميق، وخاصة الشبكات العصبونية العميقة Deep Neural Networks. وكان هناك تحدي سنوي يسمى تحدي ImageNet للتعرف على الصور على نطاق واسع (ILSVRC)، واستُخدمت مجموعة بيانات ImageNet في ذلك التحدي، وتوقف التحدي في عام 2017، لكن مجموعة بيانات ImageNet لا تزال تستخدم على نطاق واسع للبحث والتطوير في مجال رؤية الكمبيوتر.
- 3 اجابة
-
- 1
-

-
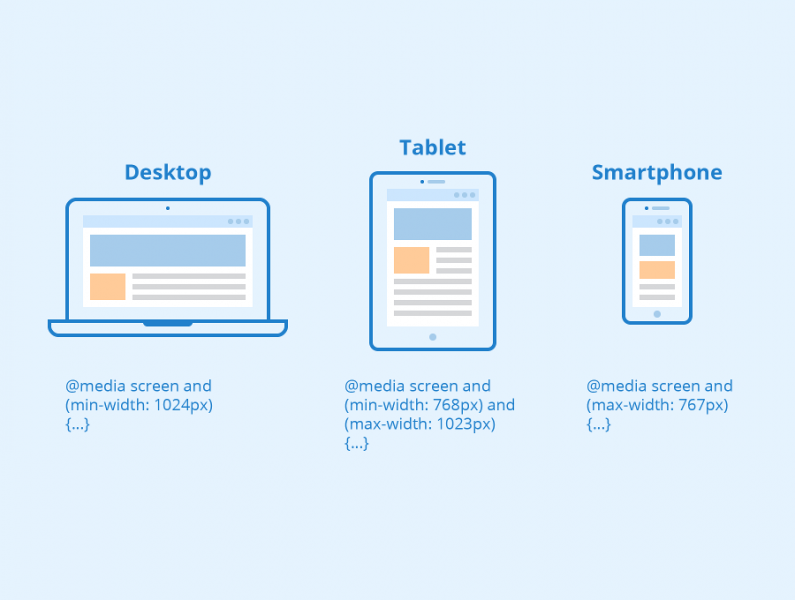
تلك ليست الطريقة الصحيحة، فلا يتم إنشاء كود HTML آخر لمواقع الويب، الصحيح هو تعديل التنسيق ليتناسب مع الشاشات المختلفة من خلال ميزة Media queries في CSS. أي في نفس ملف CSS الذي قمت بتضمينه في الصفحة، لكن أحيانًا عند وجود الكثير من الأكواد أي التنسيقات اللازم تعديلها نقوم بإنشاء ملف CSS مُنفصل للـ Media queries. أي تحديد أحجام شاشات معينة ثم تطبيق تنسيق مختلف لكل منها: @media only screen and (max-width: 1200px){ /*Tablets [601px -> 1200px]*/ } @media only screen and (max-width: 600px){ /*Big smartphones [426px -> 600px]*/ } @media only screen and (max-width: 425px){ /*Small smartphones [325px -> 425px]*/ } وبالطبع لا نقوم بإعادة كتابة كامل التنسيقات للموقع، بل نقوم بتعديل التنسيق قليلاً حسب التصميم ليتناسب مع أحجام الشاشات المختلفة. ستجد تفصيل هنا:
-
ذلك مذكور بالفعل في ميزات الدورات، أرجو التواصل مع مركز المساعدة وسيتم مساعدتك بشأن ذلك، لتوضيح هل ذلك متاح لك أم لا، والإنتظار قليلاً لحين الرد على رسالتك.
- 1 جواب
-
- 1
-

-
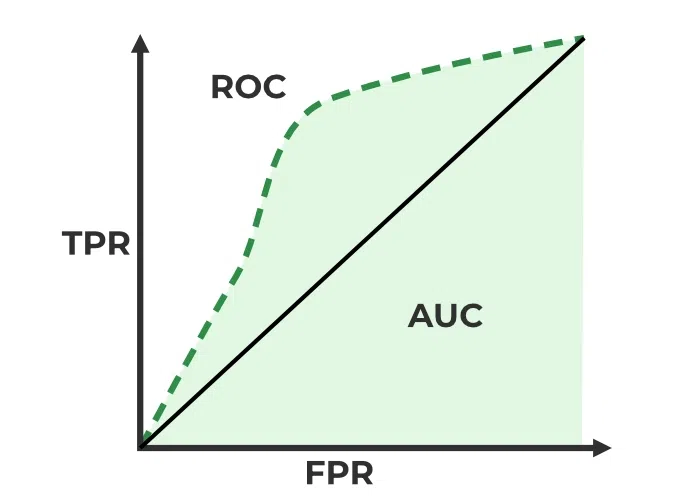
الـ ROC Curve هو المنحنى نفسه، ويُظهر التفاصيل الدقيقة لأداء النموذجK ,الـ AUC هو رقم مُلخص للمقارنة السريعة، أي نستخدم الـ ROC لفهم السلوك، والـ AUC للمقارنة والتقييم العام.
- 4 اجابة
-
- 1
-

-
MinMaxScaler أو تطبيع القيم بين حدين، هو لتحويل الميزات أي التعليمات إلى نطاق مُحدد [0, 1] أو [-1, 1] عن طريق إزالة القيمة الدنيا وتقسيم المدى. X_scaled = (X - X_min) / (X_max - X_min) مناسب للحفاظ على توزيع البيانات الأصلي غير الطبيعي، وفي الخوارزميات الحساسة للنطاق الرقمي كالشبكات العصبية أو خوارزميات المسافات مثل KNN، أو عند الحاجة إلى قيم مُحددة كالصور حيث تكون البكسلات بين 0 و255. للتوضيح، لو البيانات بين 10 و20، تصبح بعد التطبيع: 10 > 0 15 > 0.5 20 > 1 أما StandardScaler التوحيد القياسي فذلك لتحويل الميزات لتكون لها متوسط = 0 و انحراف معياري = 1 عن طريق إزالة المتوسط وتقسيم على الانحراف المعياري. X_scaled = (X - μ) / σ ومناسب لتتبع البيانات توزيعًا طبيعيًا أو قريبًا منه، وفي الخوارزميات التي تفترض أن البيانات مُوحدة مثل SVM والانحدار الخطي، أيضًا في حال القيم المتطرفة موجودة، لكنها ليست شديدة التأثير. أي لو المتوسط = 100 والانحراف المعياري = 10: 100 > 0 110 > 1 90 > 1 RandomOverSampler تعني إعادة العينات العشوائية، وهي لمعالجة عدم التوازن في الفئات في بيانات التصنيف عن طريق تكرار عينات الفئة الأقل (الأقلية) حتى تتساوى مع الفئة الأغلبية. مناسبة لو إحدى الفئات نادرة مقارنةً بالأخرى كحالات الاحتيال النادرة في البيانات المصرفية، ولتحسين أداء النموذج على الفئة الأقل تمثيلًا، أو قبل تدريب النموذج، خاصةً في خوارزميات حساسة للتوازن مثل أشجار القرار. بالتالي لو لديك 100 عينة من الفئة أ و10 عينات من الفئة ب، سيُنشئ العينات لتصبح 100 عينة لكل فئة عن طريق تكرار عينات الفئة ب.
- 4 اجابة
-
- 1
-

-
كلاهما أداتين أساسيتين في تقييم نماذج التصنيف، حيث ROC منحنى بياني يرسم العلاقة بين معدل الإيجابيات الحقيقية True Positive Rate - TPR أو الحساسية Sensitivity وبين معدل الإيجابيات الكاذبة False Positive Rate - FPR. النماذج الثنائية تُنتج احتمالية، كاحتمالية أن تكون الصورة لكلب، وتستخدم عتبة لتحويل تلك الاحتمالات إلى توقعات، فلو الاحتمالية ≥ 0.5 إذن كلب، وإلا قطة. ويُنشئ المنحنى عن طريق تغيير تلك العتبة من 0 إلى 1 وحساب قيمتي TPR وFPR لكل عتبة، ثم رسم النقاط. أما AUC (Area Under the ROC Curve) فهو مساحة المنطقة تحت منحنى ROC، وتتراوح قيمتها بين 0 و1، كالتالي: AUC = 1: نموذج مثالي يفصل بين الفئتين تمامًا. AUC = 0.5: أداء عشوائي AUC < 0.5: أداء أسوأ من العشوائي ويعني خطأ في التوجيه. بمعنى يمثل احتمالية أن يُصنِّف النموذج عينة عشوائية إيجابية، مثلاً كمريض على أنها أكثر إيجابية من عينة عشوائية سلبية من شخص سليم، أي AUC = 0.8، تعني هناك 80% احتمال أن يعطي النموذج درجة أعلى لعينة إيجابية مقارنةً بسلبية.
- 4 اجابة
-
- 1
-

-
Python Scripts تلك ملفات برمجية تحتوي على أكواد بايثون مثلها مثل باقي لغات البرمجة، أي مجرد سطور فقط من الأكواد ويتم تشغيلها لتنفيذ أمر معين، وتفسير الأكواد يتم من خلال مُفسر بايثون Python Interpreter. بينما Notebooks بداخلها نواة أو محرك لتفسير الأكواد يسمى Kernel وذلك يدعم تشغيل أكواد بايثون بالإضافة إلى أمور إضافية لتوفير وثيقة تفاعلية بمعنى كل خلية تستطيع تنفيذها بشكل غير خطي أي لا يُشترط الترتيب وذلك من ضمن مزايا الكيرنل، أي أن المتغيرات والبيانات التي تعرفها في خلية كود تظل موجودة ويمكن استخدامها في خلايا كود أخرى لاحقة، حتى لو لم يتم تشغيل الخلايا بالترتيب. وأيضًا يتم عرض رسوم وإحصائيات في نفس الخلية من خلال مكتبات مختلفة، أي في نفس الملف ستتمكن من تشغيل الكود ورؤية النتيجة وذلك يُعرف باسم Rich Outputs أي التالي: مخرجات نصية عادية. رسوم بيانية تفاعلية من مكتبات مثل matplotlib, seaborn, plotly. صور: عرض الصور مباشرة. عرض جداول بيانات منظمة. عض المكتبات تسمح بإضافة عناصر تفاعلية مثل أزرار أو منزلقات داخل الدفتر. بالطبع الإمتداد يختلف عن ملفات بايثون العادية فلها إمتداد خاص وهو ipynb، والغرض الأساسي منها هو تحليل البيانات فهي مثالية لذلك، وتستطيع تحميل البيانات، تنظيفها، تحليلها، وعرض النتائج بصريًا خطوة بخطوة، مع توثيق كل خطوة في نفس الدفتر، وذلك مناسب لتعلم البرمجة وعلوم البيانات، حيث يتم دمج الشرح والكود والنتائج في مكان واحد.
- 4 اجابة
-
- 1
-