-
المساهمات
20351 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
أتفهم ما تمر به، هون عليك فلا يبدوا أنك شخص متكاسل، فمما رأيته أثناء دراستك للبرمجة أنت شخص مجهتد ولست كسول ولديك عقلية جيدة. لكن ربما أنت متكاسل بالفعل حيث توجه جهدك ناحية الإتجاه الغير صحيح، الحياة أولويات إن اختلط الترتيب ستحدث عواقب، لنتحدث بواقعية بعيدًا عن العواطف، في المرحلة التي أنت بها لديك أولوية واحدة وهي الدراسة بغض النظر عن المستقبل المهني، أنت حاليًا مطلوب منك العمل بجهد لأجل مستقبلك ولا يوجد لك أعذار، حتى لو وجدت لن تفيدك والخاسر الوحيد هو أنت. بعد الثانوية ستتخبط كثيرًا في حال لم تحصل على مجموع جيد، دعك من الكلية نفسها رغم أنها الأهم، لكن بحصولك على مجموع كبير ستحصل على فرصة دخول كلية جيدة لتعلم مهارات مطلوبة في سوق العمل سواء محليًا أو خارج بلدك، بالتالي تحصل على استقرار نسبي سواء ماديًا أو اجتماعيًا. أيضًا فرصة الإختلاط بأشخاص ذو عقلية جيدة مستنيرة، المحيط حولك هو ما يصنعك، ولا أعني ربط العقلية بالكلية لكن النسبة والفرص أكبر في الكليات التي تتطلب جهد ذلك ما أقصده. شئت أم أبيت هناك أمور لا تسير بها عكس التيار، ادخر ذلك الجهد ووجهه إلى أمر مفيد، ذلك أسهل وأفضل لك، بالطبع طالما ذلك بعيدًا عن الدين. وهناك أمور عفى عليها الزمن مثل الحصول على وظيفة حكومية في أغلب بلادنا العربية، هنا سر عكس التيار بقوة، فلا يوجد بها استقرار مادي أو اجتماعي، ذلك زمن قد ولى. بعد الدراسة تستطيع فعل ما تريد، طالما أديت ما عليك بأمانة فذلك مستقبلك افعل به ما شئت، وبالطبع هي ليست النهاية فهناك الكثير لم يحصلون على مجموع كبير وحياتهم مستقرة وجيدة بل وأحيانًا أفضل من الذي حصلوا على مجموع كبير. لكن تلك مسألة أقدار وأرزاق، وبالطبع هم اجتهدوا وسعوا في مسار آخر للوصول لذلك، فالسماء لا تُمطر ذهبًا، بالتالي الجهد الذي تدخره الآن ستقوم ببذله لاحقًأ لا مفر، فلا يوجد شيء ذو قيمة في الحياة بلا جهد، اختر ما تريد ولكن تحمل مسؤولية نتيجة اختيارك. ولا ما يسمى أنك ضعيف في مادة معينة، لا يوجد شخص غبي الجميع لديك نفس العقل مع فروقات فردية بالطبع مثل شخص جيد في الرياضة وهكذا، لكن الجميع قادر على دراسة جميع المواد، الفكرة الإلتزام وبذل الجهد.
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم أسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
- 1 جواب
-
- 1
-

-
كلاهما بنفس العائد المادي، لكن عامًة الرؤية الحاسوبية ليس بالمجال السهل، ويتم استخدامها في صناعات ليست بسيطة مثل السيارات الذكية والتي تعمل بالكهرباء غالبًا، وأيضًا المجالات الطبية والأمنية والروبوتات الصناعية والأتمتة، لذا في حال التخصص به العائد المادي أكبر لكن بعد سنوات خبرة 5 سنوات مثلاً. والأسهل والمطلوب أكثر هو تخصص NLP حيث يتم استخدام النماذج التوليدية في غالب التطبيقات حاليًا ليتمكن المستخدم من المحادثة والحصول على معلومات سواء نصية أو مرئية من خلال الصور، لكن أيضًا المنافسة به أكثر من مجال الرؤية الحاسوبية.
-
أرجو توضيح ما هي الدورة محل السؤال، بشكل عام في الدورات بعض الدروس يوجد بها تمارين لتنفيذها للتطبيق على ما جاء بالدرس، وفي كل مسار أو نهاية كل مسار يوجد مشروع عملي للتطبيق على المسار للتطبيق على ما جاء به. عامًة تستطيع السؤال أسفل الدرس في التعليقات لطلب تمارين للتطبيق على الدرس في حال لم تتوافر، وسيتم توفير تمارين لك بمستويات مختلفة ومراجعة الحل بعد تنفيذه.
-
جزئية نشر الألعاب لم يتم التطرق إليها في الدورة، تم التركيز على عملية التصميم والتطوير، ومحرك Godot يدعم نشر الألعاب على أنظمة سطح المكتب المختلفة أي نظام ويندوز، لينكس وماك، وأنظمة الهواتف وهي أندرويد وiOS بالإضافة إلى المتصفح أي تعمل اللعبة من خلال موقع ويب. أما أنظمة الكونسول فلا يوجد دعم لهما، أي ليست عملية مباشرة مثل النشر على منصات سطح المكتب أو الهاتف المحمول بسبب القيود القانونية والتقنية، أي لا يدعم Godot رسميًا النشر على منصات الكونسول الرئيسية PlayStation, Xbox, Nintendo Switch باستثناء Steam Deck عبر قوالب تصدير Linux الرسمية، وللنشر على الكونسول الأخرى، يجب عليك الاعتماد على شركات طرف ثالث متخصصة في نقل ألعاب Godot إلى تلك المنصات وتم ذكرها هنا: https://docs.godotengine.org/en/4.1/tutorials/platform/consoles.html وللعلم يتم تحديث الدورات كل فترة لذا يتم إضافة محتوى لها ومنها جزئية نشر الألعاب ربما يتم إضافتها في تحديثات قادمة، عامًة بعد الإنتهاء من الدراسة والتطوير سيتم مساعدتك في ذلك لو واجهت صعوبة وشرح الأمر بالتفصيل.
-
يوجد مكتبات مختلفة ذلك منها مكتبة scapy فهي تُرسل حزم ARP إلى جميع العناوين في الشبكة المحلية ثم تُجمع الردود لتحديد الأجهزة النشطة. أولاً تثبيت المكتبة: pip install scapy ثم استخدام الكود التالي: from scapy.all import ARP, Ether, srp import ipaddress def scan_wifi_devices(): subnet = "192.168.1.0/24" # غيّر التالي arp = ARP(pdst=subnet) ether = Ether(dst="ff:ff:ff:ff:ff:ff") packet = ether/arp result = srp(packet, timeout=3, verbose=0)[0] devices = [] for sent, received in result: devices.append({'IP': received.psrc, 'MAC': received.hwsrc}) print(f"connected devices ✅: {len(devices)}") for device in devices: print(f"IP: {device['IP']}, MAC: {device['MAC']}") scan_wifi_devices() وستحتاج إلى تغيير 192.168.1.0 حسب الشبكة لديك قم بكتابة ipconfig في منفذ الأوامر لو وجدت بجانب IPV4 address عنوان IP به 192.168.1.50 أي المختلف الرقم الأخير فاتركه كما هو لكن لو وجدت 192.168.0.50 أي المختلف الرقم قبل الأخير فقم بتغييره إلى 0 أو حسب الرقم الموجود لديك. ثم تشغيل الكود وسيظهر عدد الأجهزة المتصلة وأرقام الـ MAC address الخاصة بهم.
- 3 اجابة
-
- 1
-

-
تستطيع استخدام الحاسوب وتثبيت البرامج وتصفح الإنترنت وتغيير إعدادات النظام كتغيير خلفية سطح المكتب مثلاً؟ إذن لا حاجة لدورة ICDL. فتلك الدورة الغرض منها تعلم أساسيات استخدام نظام ويندوز لشخص لم يتعرض لاستخدام الحاسوب من قبل، وأيضًا استخدام برامج مايكروسوفت وليس لها علاقة بالبرمجة أو علوم الحاسوب، في حال تحتاج ذلك قم بالبحث على اليوتيوب عن "كورس ICDL كامل". عدا ذلك أنت جاهز للإشتراك بدورة علوم الحاسوب، وستتعلم بها علوم الحاسوب وأساسيات البرمجة من الصفر دون إشتراط وجود خبرة، فمحتوى الدورة تم إعداده بناءًا على ذلك. ولو أردت ابحث على اليوتيوب عن "اساسيات الحاسوب" ثم قم بدراسة الكورس الذي تراه مناسبًا لك.
-
لا تحتاج سوى تحديد مسار الحفظ، ففي Kaggle Notebook، يتوفر لك الكتابة في مجلد /kaggle/working/، وهو مخصص للمخرجات الخاصة بك وسيتم حفظ الملفات فيه حتى بعد إغلاق جلسة الدفتر notebook session. import pickle from sklearn.linear_model import LogisticRegression model = LogisticRegression() # تدريب النموذج هنا file_path = '/kaggle/working/my_trained_model.pkl' with open(file_path, 'wb') as f: pickle.dump(model, f) print(f"تم حفظ النموذج في: {file_path}") ولتحميل النموذج لاحقًا import pickle # مسار الملف الذي تم حفظ النموذج فيه file_path = '/kaggle/working/my_trained_model.pkl' with open(file_path, 'rb') as f: loaded_model = pickle.load(f) print("تم تحميل النموذج بنجاح!") وللعلم يوجد joblib وهي مكتبة فعالة جدًا لحفظ وتحميل نماذج التعلم الآلي، خاصةً النماذج التي تعتمد على مكتبات مثل scikit-learn و NumPy، وأسرع وأكثر كفاءة من pickle للنماذج الكبيرة.
- 5 اجابة
-
- 1
-

-
تلك مشكلة شائعة يمر بها أغلب من يتعلمون البرمجة في البداية، تم التفصيل بخصوص سؤالك من قبل، عامًة الحفظ ثم الاستيعاب كلاهما مهم، لكن الأهم هو الاستيعاب، فلا يوجد عملية تعلم بدون حفظ ثم استيعاب صحيح؟ لا مشكلة بخصوص النسيان بعد ذلك لكن هناك فارق كبير بين أنك نسيت المعلومة مثل طريقة كتابة الـ syntax أو اسم دالة معينة مثلاً، وبين أنك لا تستطيع التنفيذ والتطبيق العملي وغير متذكر للخواص والدوال وإمكانيات اللغة البرمجية. فالجميع ينسى لا مشكلة في ذلك، الفكرة هي أنك مستوعب وقادر على التنفيذ فور البحث عما تريده حيث أنك متذكر أن هناك أمر معين في اللغة أو الإطار يقوم بذلك وهكذا، ومع الوقت لن تحتاج للبحث عنها بسبب تكرار استخدامها، والبحث عن الأمور التي قلما تستخدمها. ستجد تفصيل هنا:
-
الأمر سيتم كالتالي: <?php $days = 10; $currentDate = new DateTime(); $currentDate->modify("+{$days} days"); $futureDate = $currentDate->format('Y-m-d'); echo "تاريخ اليوم: " . date('Y-m-d') . "<br>"; echo "بعد إضافة $days أيام: " . $futureDate; ?> أو من خلال دوال date() و strtotime(): <?php $days = 10; $currentDate = date('Y-m-d'); $futureDate = date('Y-m-d', strtotime("+{$days} days")); echo "تاريخ اليوم: $currentDate<br>"; echo "بعد إضافة $days أيام: $futureDate"; ?>
- 6 اجابة
-
- 1
-

-
سأوضح لك الطريقة وحاول تنفيذها ثم توفير الكود في حال واجهتك مشكلة، أولاً استخدم دالة أو كائنًا في PHP يعطي تاريخ اليوم الحالي وهو الباني DateTime أي من خلال: new DateTime() ثم خذ المتغير الذي يحتوي على عدد الأيام وقم بإضافته إلى التاريخ الحالي من خلال ميثود modify المتوفرة في كائن التاريخ، أي لو المتغير 5 أيام، أضفها إلى تاريخ اليوم، ولا تقلق بشأن تغيير الأشهر أو السنوات، فالدوال الحديثة في PHP وهي DateTime ستتعامل مع ذلك تلقائيًا عند إضافة الأيام. ثم حول التاريخ الجديد إلى الصيغة التي تريدها مثلاً YYYY-MM-DD أو يوم/شهر/سنة من خلال ميثود format. بالتالي لو اليوم 2023-10-01 وعدد الأيام هو 10 فبعد الإضافة يصبح 2023-10-1، أيضًا من الجيد التأكد أن عدد الأيام رقم صحيح integer وليس نصًا string، مع الأخذ في الحسبان لو عدد الأيام 0، سيكون الناتج هو تاريخ اليوم نفسه.
-
في البداية الاستمرارية هامة جدًا، وذلك حال تعلم أي شيء في الحياة، في البداية تحتاج إلى الاستمرارية لاكتساب المهارة، كالطفل الذي يتعلم المشي يحاول باستمرار ويفشل ويحاول، لو توقف عن المحاولة وظل قاعدًا لن يتعلم المشي، أيضًا أصل الإنسان النسيان ويوجد ما يسمى منحنى النسيان. في بداية تخزين المعلومات، يكون الاسترجاع سهلًا ودقيقًا، ولكن مع مرور الوقت، يتلاشى الاسترجاع ويصبح أصعب، ويعني منحنى النسيان أن هناك فترة تتلاشى خلالها المعلومات بشكل سريع في البداية، ولكن مع مرور الوقت، يصبح معدل النسيان أقل وأقل، ويتم الحفاظ على الجوهر الأساسي للمعلومات المهمة. فبعد مرور يوم واحد من التعلم، هناك انخفاض في الاسترجاع الدقيق للمعلومات، ويعتمد مدى النسيان على عوامل مثل طبيعة المعلومات ومدى تكرارها وأهميتها بالنسبة للشخص تتراوح نسبة النسيان بعد مرور يوم واحد بين 20% إلى 40% من المعلومات. وبعد 3 أيام من 50% إلى 70% وبعد مرور أسبوع ترتفع النسبة إلى 70% وحتى 90%، وذلك في حال لم تقم بإعادة تكرار ما تعلمته وذلك من خلال تنفيذ مشاريع للتطبيق على ما تعلمته وتثبيت المعلومات واستخدام ما سبق وتعلم أمور جديدة. لذا تحتاج إلى إعادة الدراسة من البداية والإنتظام قدر الإمكان بتخصيص وقت كل أسبوع لو كنت مشغولاً، أو يوميًا لو لديك القدرة على ذلك بحد أدنى ساعتان. في حال انشغلت وتوقفت، فعلى الأقل حاول أسبوعيًا إعادة كتابة التمارين التي قمت بها في الدورة أو تنفيذ تمارين جديدة، أو محاولة استرجاع ما تعلمته في كل مسار لكي لا تنسى، ثم استكمال الدورة عند القدرة على ذلك.
-
ستنسى بعض الأمور وذلك لا ريب فيه، وذلك غير مهم في حال استيعاب ما نسيته، أما عدم استيعابه ونسيانه فتلك مشكلة، بمعنى تستطيع البحث عما تريده طالما أنك متذكر لطريقة استخدامه وفيما يستخدم، مثلاً نسيت كيفية كتابة حلقة for في بايثون لا مشكلة تستطيع البحث وستجد الـ syntax الصحيح وستتذكره وتقوم بكتابته واستخدام الحلقة في تنفيذ ما تريد، لكنك مستوعب لآلية عمل حلقة التكرار، ومع الوقت سيثبت لديك ما تقوم باستخدام بكثرة في المشاريع وتستطيع البحث عن الأمور الأخرى. إذن النقطة الأهم هي الاستيعاب، فتطبيق بدون استيعاب يعني أنك لم تقم بالتطبيق من الأساس، في بداية التعلم الحفظ والاستيعاب مهمين لكن الأهم هو الأخير، فبدونه لا فائدة من الأول. لذا عند التطبيق اسأل نفسك، هل أنا متفهم لما أقوم به أم أنا اكتب خلف الشرح ليس أكثر؟ هل عند إيقاف الدرس ومحاولة تطبيق ما جاء به من البداية بمفردك ستتمكن من ذلك؟ وفي الحقيقة التطبيق مع الشرح ليس مفيد كثيرًا فيجب إيقاف الدرس ثم تطبيق ما جاء به بمفردك، ولو كان التنفيذ طويل قسمه إلى أجزاء، وليس نقل الكود من الدرس. إقناع النفس بأنك متفهم لما يتم شرحه وإثبات ذلك عمليًا أمر مختلف تمامًا، ستجد نفسك لا تستوعب بعض الأمور وبحاجة إلى مراجعة أمور أخرى وذلك طبيعي.
-
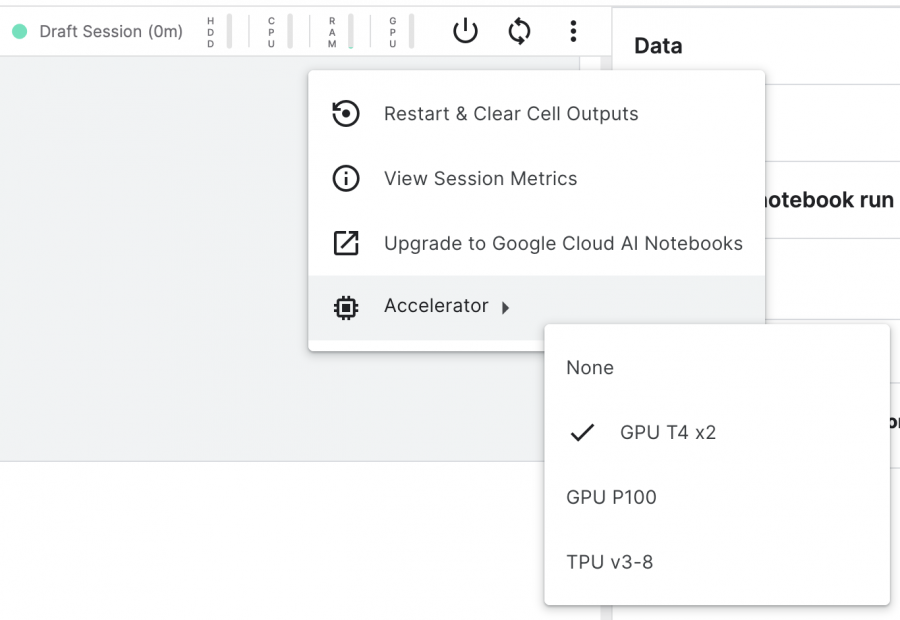
الأمر يعتمد على ما تقوم به، kaggle توفر استخدام مجاني للمعالجات الرسومية وهي NVIDIA TESLA P100 وأيضًا T4 و TPU V3-8 بشكل مجاني لمدة 30 ساعة أسبوعيًا. المكتبات مثل pandas و scikit-learn لا تستخدم المعالجات الرسومية وتستخدم الـ CPU فقط، أيضًا أمور أخرى مثل تحميل المكتبات وخلافه. أما مكتبات مثل TensorFlow وPyTorch فتستخدم المعالج الرسومي GPU وستجد أنه يتم استخدام المعالج الرسومي عند تنفيذ كود من خلال تلك المكتبات لزيادة سرعة المعالجة في حال قمت بتفعيل ميزة Accelerator في Kaggle.
- 8 اجابة
-
- 1
-

-
بشكل واقعي لا تتحمس كثيرًا لفكرتك، يجب إثبات جدواها من خلال إجراء بحث للسوق الذي تنوي تنفيذ الفكرة به، هل هي مناسبة وهناك حاجة لها أم هي فكرة جديدة وستخلق طلب لها؟ الجميع لديه أفكار لكن التنفيذ هو الفاصل. ثم تنفيذ نموذج أولي بسيط MVP لإختبار الفكرة دونّ التعمق كثيرًا وخسارة وقت ومجهود وأموال، في حال هناك جدوى منها تنتقل للخطوة التالية بالبحث عن شريك لتطبيقها بشكل كامل وإثبات ذلك من خلال ما قمت به، ففي غالب الحال قلما يوجد من يشاركك نفس الإهتمام ولديه نفس الحماس ويرغب في بذل مجهود والتضحية دون رؤية دليل. ومن المهم تحديد الفئات المستهدفة من المستثمرين أو الشركاء المهتمين بمجال فكرتك، وذلك يشمل الشركات العاملة في نفس المجال، أو المستثمرين المتخصصين في تمويل المشاريع الناشئة، أو حتى أفراد لديهم خبرة ومعرفة في مجال فكرتك ويبحثون عن فرص استثمارية جديدة، فتحديد تلك الفئات يساعدك في توجيه جهودك التسويقية بشكل أكثر فعالية وتجنب إضاعة الوقت والموارد على أطراف غير مهتمة.
- 1 جواب
-
- 1
-

-
الدورة ليس لها علاقة بقاعدة البيانات، فتخصص الدورة هو الواجهة الأمامية، وكمطور واجهة أمامية فليس لك علاقة بقاعدة البيانات فتلك مسؤولية مطور الواجهة الخلفية. لو أردت دراسة ذلك، ستحتاج إلى دراسة دورة تطوير التطبيقات باستخدام لغة JavaScript حيث سنقوم بدراسة Node.js وبذلك ستصبح مطور Full-stack أي تُطور الواجهة الأمامية والخلفية معًا.
-
أرجو توضيح ما هي الدورة الخاصة بالاستفسار؟ وهل السؤال خاص بدرس معين؟
-
عند تشغيل التطبيق يظهر خطأ Not allowed to load local resource: file:///C:/Users/dido4/Desktop/manager-app/manager/build/index.html وذلك بسبب الكود التالي في ملف main.js if (process.env.NODE_ENV === 'development') { win.loadURL('http://localhost:3000'); win.webContents.openDevTools(); } else { // في وضع الإنتاج، حمّل ملف index.html المبني من React win.loadFile(path.join(__dirname, 'manager', 'build', 'index.html')); } تحتاج إلى إنشاء ملف تعيين وضع development من خلال تعديل سكريبت التشغيل إلى التالي: "scripts": { "start-electron": "cross-env NODE_ENV=development electron .", "start": "concurrently -n \"REACT,ELECTRON\" \"npm run start-react\" \"npx wait-on http://localhost:3000 && npm run start-electron \"", "build": "cd manager && npm run build", "start-react": "cd manager && npm start" }, ثم تثبيت الحزم: npm install --save-dev concurrently wait-on cross-env ثم تشغيل المشروع من خلال npm start
- 2 اجابة
-
- 1
-

-
ستقوم بدراسة أساسيات بايثون وأية مسارات أخرى لها علاقة بتحليل البيانات وأيضًا تعلم أساسيات تعلم الآلة. وستجد تفصيل هنا:
-
ستحتاج إذن لدراسة كامل الدورة، وليس مسارات محددة، أيضًا دورة بايثون ستحتاج إلى دراسة المسارات التالية منها: أساسيات لغة بايثون Python تطبيقات عملية باستخدام بايثون Python تطوير واجهة برمجية لتعديل الصور باستخدام فلاسك Flask بناء مدونة باستخدام فلاسك Flask دمج تقنيات الذكاء الاصطناعي مع تطبيقات بايثون تحليل البيانات أساسيات تعلم الآلة Machine Learning ستجد تفصيل هنا:
-
في منفذ الأوامر CMD قم بتشغيله كمسؤول بالبحث عنه في شريط البحث بالويندوز بالأسفل ثم انقر عليه بزر الفأرة الأيمن ثم اختر administrator ثم اكتب التالي به واضغط على Enter: slmgr.vbs /upk ثم قم بكتابة التالي: slmgr.vbs /ipk #####-#####-#####-#####-##### استبدل رمز الشباك # بأرقام المفتاح product key الذي لديك ثم اضغط على Enter. بعد ذلك اكتب الأمر التالي واضغط على Enter: slmgr.vbs /ato ثم أعد تشغيل الحاسوب للتجربة.
- 4 اجابة
-
- 1
-

-
لا يوجد حل لذلك، فتلك سياسية فيسبوك منذ عام 2023 ستجد المصدر هنا: Developer Platform will now require Business Verification for Advanced Access وذلك للحصول على الصلاحيات المتقدمة Advanced Access، فيجب عليك القيام بالتحقق من النشاط التجاري Business Verification، وأيضًا إلى مراجعة إضافية للتطبيق App Review لكل صلاحية أو ميزة على حدة للتأكد من أن تطبيقك يلتزم بسياسات فيسبوك. وقد يتم رفض الطلب، عليك المحاولة مجددًا بتوفير المستندات المطلوبة لإثبات هويتك.
-
ما هو التخصص الذي قمت بإختياره لتحديد المسارات المناسبة على أساسه؟