-
المساهمات
20354 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
الإختيار عائد لك، قبل دراسة أي مجال تفقد سوق العمل الذي تستهدفه وتفقد الوظائف من خلال الكلمات المفتاحية الخاصة بكل مجال، أو اسم الوظيفة مثلاً NLP engineer بالنسبة لمجال الذكاء الاصطناعي، أو machine learning وهكذا، في حال المجال المطلوب ومناسب لك وتنوي بذل جهد به فإلتزم به. دورة الذكاء الاصطناعي تم إعدادها للدراسة حتى بدون خبرة برمجية سابقة، لكن المجال ليس بالسهل ويحتاج وقت وجهد منك، وستقل درجة الصعوبة بسبب وجود خبرة برمجية، والدورة ستؤهلك لدخول سوق العمل، وستحتاج إلى الدراسة بجانبها لتطوير مستواك، وهو من المجالات الأكثر طلبًا في سوق العمل حاليًا وبتزايد في السنوات القادمة. لكن حاول تفقد المجال قبل دراسته، بمعنى دراسة الأساسيات وتفقد هل مناسب لك أم لا، وفي حال غير مناسب لك الأفضل العمل على تطوير مستواك في المجال الذي قمت بدراسته من قبل وعلى ما أعتقد هو الواجهة الخلفية. أما دورة تطوير المنتجات، فتهتم بالجانب الإداري للمشاريع، أي مناسبة للمهتمين بمجال التسويق والإدارة، فستتعلم بها مهارات التخطيط، تحليل السوق، إدارة المشاريع، وفهم احتياجات العملاء. فلو كان ذلك مناسب لك تستطيع دراستها، والعمل على مشاريع جانبية لإثبات مهاراتك عند التقدم لوظائف، وستجد تفصيل هنا:
- 4 اجابة
-
- 1
-

-
الحل لا يتبع المسألة، حيث يجب وضع كل نوع من الفاكهة في أول سلة متاحة لها سعة كافية، أيضًا تقوم بزيادة b_index في كل دورة بغض النظر عما إذا تم تخصيص الفاكهة أم لا، بالتالي سيتجاوز سلال متاحة تستوعب الفاكهة. والترتيب التصاعدي لكلا المصفوفتين لا يضمن الحل المثالي، لأن المسألة تتطلب التعامل مع الفواكه من اليسار إلى اليمين بالترتيب الأصلي لـ fruits، وليس بترتيب تصاعدي. عليك إذن عدم ترتيب fruits لأننا نتبع الترتيب الأصلي من اليسار إلى اليمين، واستخدام طريقة لتتبع السلال المستخدمة. class Solution(object): def numOfUnplacedFruits(self, fruits, baskets): """ :type fruits: List[int] :type baskets: List[int] :rtype: int """ used_baskets = [False] * len(baskets) placed_fruits = 0 for fruit in fruits: for i in range(len(baskets)): if not used_baskets[i] and baskets[i] >= fruit: used_baskets[i] = True placed_fruits += 1 break return len(fruits) - placed_fruits solution = Solution() print(solution.numOfUnplacedFruits([4, 2, 5], [3, 5, 4])) print(solution.numOfUnplacedFruits([3, 6, 1], [6, 4, 7])) بالنسبة للتحسين، فلديك التعقيد الزمني هو O(n * m) حيث n عدد الفواكه و m عدد السلال، وتستطيع تحسينه من خلال هيكل بيانات مثل Binary Search على السلال غير المستخدمة، ليصبح O(n * log m).
- 3 اجابة
-
- 1
-

-
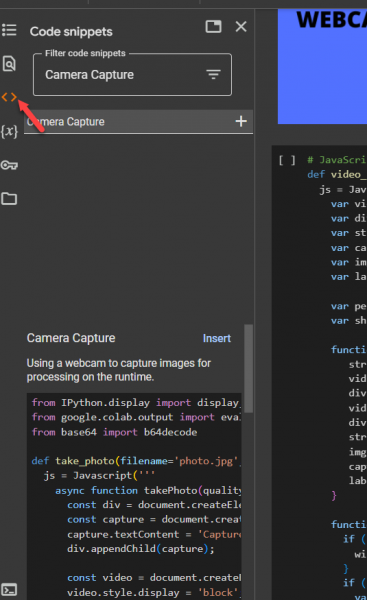
لن تستطيع ذلك مباشرًة حيث colab و kaggle notebook لا يدعمان الوصول المباشر للكاميرا على حاسوبك، ستحتاج إلى استخدام فيديو مُسجل لما تريد التعرف عليه واستخدامه في الكود. أو استخدام كود جافاسكريبت لتتمكن من استخدام كاميرا حاسوبك من خلال جوجل كولاب أو kaggle notebook، حيث يتم إلتقاط صور بواسطة الكاميرا من خلال كود جافاسكريبت لكن الصور ستكون ثابتة، ويوجد كود جاهز في colab بالضغط على الزر التالي code snippets ثم اكتب به Camera Capture وسيظهر لك مُقتطف الكود لاستخدامه بالضغط على insert: لو أردت تسهيل الأمر على نفسك استخدم مكتبة colab-webcam وستمكنك من إلتقاط صور أو تحويل الصور إلى فيديو حي لمحاكاة التصوير من خلال الكاميرا عن طريق إلتقاط الصور بشكل مستمر وعرضها.
- 3 اجابة
-
- 1
-

-
لتقديم إجابة مناسبة لك، ما هي خبراتك السابقة سواء في البرمجة أو خارجها؟ وما هو سنك والوقت المتاح لك للدراسة؟ عامًة كلاهما مطلوب في سوق العمل، الفكرة هو تخصصك وما تريده.
-
بالطبع لكن كن مرنًا حدد هدف خلال الأسبوع واعمل على تنفيذه بالطريقة المناسبة، فتلك مهارة تحتاج إلى وقت لتنميتها أي قم بذلك بالتوازي مع ما المجال الذي تتعلمه، في البداية حاول حل 3 إلى 5 مسائل أسبوعيًا، مع التركيز على استيعاب الأساسيات مثل المصفوفات، والسلاسل النصية، والخوارزميات البسيطة كالترتيب والبحث. وفي المستوى المتوسط استهدف حل 5 إلى 10 مسائل أسبوعيًا، وتنوع بين المسائل السهلة والمتوسطة، مع البدء بالتدريج في استخدام هياكل بيانات أكثر تعقيدًا كالقوائم المرتبطة، والأشجار، وجداول التجزئة. وانتبه إلى الكيف لا الكم، بمعنى لا تزيد عدد المسائل على حساب الفهم، وعند حل مسألة، تأكد من استيعابها جيدًا وما هو الحل الأمثل وتعقيد الوقت، وألقي نظرة على الطرق الأخرى للحل للاستفادة.
- 3 اجابة
-
- 1
-

-
كلا الشركتين عالميتان ولديهما مكاتب ومراكز تطوير وهندسة في العديد من البلدان حول العالم، ليس بالضرورة التواجد بأمريكا، بالطبع المكاتب الرئيسية في أمريكا، لكن يوجد فروع في أوروبا، آسيا، أفريقيا، أستراليا، وأمريكا اللاتينية، وتستطيع العمل أو التدرب في مكاتبهم الموجودة في بلدك أو في بلد آخر غير أمريكا. وبخصوص Leetcode فجوجل وآبل وغيرهما من شركات التقنية الكبرى تعتمد بشكل كبير على المقابلات التقنية التي تختبر مهاراتك في حل المشكلات، الخوارزميات، هياكل البيانات، والتفكير المنطقي، وذلك ما تؤهلك إليك منصة مثل LeetCode وغيرها من المنصات. وستجد على يوتيوب الكثير من الشروحات التي توضح كيفية التجهيز لمقابلات العمل الخاصة بشركات FAANG وهم فيسبوك، آبل، أمازون، نتفليكس وجوجل.
- 2 اجابة
-
- 1
-

-
أثناء كتابة قيمة بحقل البحث ثم البحث عنها مثل test سيظهر نتيجة، استخدم الأمر التالي لحذف الملفات والإعدادات المؤقتة: php artisan optimize:clear ثم التجربة
- 16 اجابة
-
- 1
-

-
المشكلة الأساسية ليست في صيغة إدخال البيانات بشكل مباشر، بل في أن الجدول users غير موجود في قاعدة البيانات if0_38415802_sudaniana. الخطأ في السطر 16 من Account.php: $query = mysqli_query($this->con, "SELECT * FROM users WHERE username='$un' AND password='$pw'"); وهو لتنفيذ استعلام SQL للتحقق من وجود مستخدم باسم المستخدم $un وكلمة المرور $pw في جدول users. الخطأ يعني أن الجدول users غير موجود في قاعدة البيانات، بالتالي عليك تفقد هل تم إنشاء الجدول users في قاعدة البيانات؟ وهل اسم الجدول مطابق تمامًا حيث حساسية الأحرف مهمة؟ وهل هل قاعدة البيانات المتصلة هي الصحيحة باسم if0_38415802_sudaniana والسطر 7 في login-handler.php: $result = $account->login($username, $password); يستدعي دالة login في كائن Account ويمرر إليها اسم المستخدم وكلمة المرور، وهو صحيح من حيث الصيغة، لكنه يعتمد على التنفيذ في Account.php السابق والذي يوجد به خطأ. السطر 9 في register.php: include("includes/handlers/login-handler.php"); يقوم بتضمين ملف login-handler.php، وهو صحيح من حيث الصيغة، لكنه لا يرتبط مباشرة بالخطأ. قبل تشغيل الكود، يجب أن يكون لديك جدول users في قاعدة البيانات، وعامًة إنشاؤه باستخدام الاستعلام التالي عبر phpMyAdmin أو أي أداة إدارة قواعد بيانات لديك في الاستضافة: CREATE TABLE users ( id INT AUTO_INCREMENT PRIMARY KEY, username VARCHAR(50) NOT NULL UNIQUE, password VARCHAR(255) NOT NULL );
-
بيانات الإتصال بقاعدة البيانات غير صحيحة، فالرسالةusing password: NO تعني أن السكريبت لم يمرر كلمة مرور أو أن كلمة المرور المُدخلة فارغة أو غير صحيحة. عليك التأكد من اسم المضيف sql108.infinityfree.com أو اسم قاعدة البيانات m07071978، فربما غير متطابقة مع ما هو موجود في لوحة تحكم الاستضافة. افتح ملف /includes/config.php في السطر 7 حيث يظهر الخطأ، وستجد كودًا مشابهًا للتالي: $connection = mysqli_connect("sql108.infinityfree.com", "if0_38415802", "", "m07071978"); وتأكد من أن "if0_38415802" هو اسم المستخدم الصحيح لقاعدة البيانات، ومن جميع البيانات الأخرى.
-
الأمر بسيط، تحتاج إلى تثبيت MySQL server أو Postgres بمعنى تثبيت نظان لإدارة قواعد البيانات DBMS، ومن الأسهل لك استخدام بيئة تطوير مثل Laragon وبمجرد تثبيتها ستحصل على سيرفر mysql وأدوات أخرى للتطوير، خاصًة لو كنت تُطور من خلال PHP.
-
اتركها كما هي، فذلك هو الشكل الطبيعي للتعامل مع التسلسلات البيولوجية في Biopython، فأساسها هو العمل مع التسلسلات البيولوجية كنصوص، حيث تفهم حروف التسلسل (A, U, C, G, T) وتعاملها على أنها الوحدات الأساسية للمعلومات البيولوجية.
- 5 اجابة
-
- 1
-

-
بها مجموعة من الأدوات والوظائف التي تسهل على علماء الأحياء والباحثين العمل مع البيانات البيولوجية باستخدام لغة بايثون، أي العاملين في مجالات علم الأحياء الحاسوبي Computational Biology، علم الجينوم Genomics، علم البروتينات Proteomics، تطوير الأدوية، التكنولوجيا الحيوية والبحث الأكاديمي في العلوم البيولوجية. حيث تدعم التعامل مع تنسيقات الملفات البيولوجية الشائعة وهي FASTA و GenBank و PDB وغيرها، والتي تستخدم لتخزين معلومات حول التسلسلات الجينية والبروتينات والهياكل البيولوجية. وBiopython تجعل من السهل قراءة تلك الملفات وكتابتها وتحليل محتوياتها، وتتضمن أدوات لتحليل تسلسلات الحمض النووي DNA والحمض النووي الريبوزي RNA والبروتينات، لمقارنة تسلسلات مختلفة وتحديد التشابهات والاختلافات بينها وتحديد الأنماط المتكررة في التسلسلات التي قد تكون ذات أهمية وظيفية. أيضًا تُتيح لك الوصول إلى قواعد بيانات بيولوجية مهمة منها NCBI وهو المركز الوطني لمعلومات التكنولوجيا الحيوية و ExPASy وغيرهم.
- 5 اجابة
-
- 1
-

-
هناك مشكلة في نظام الإقلاع لديك في الويندوز، هناك طريقة لمحاولة إصلاح ذلك تتضمن أوامر من خلال منفذ الأوامر CMD ويجب وجود فلاشة عليها نفس إصدار نظام الويندوز لديك لكي يتم إصلاح الملفات المعطوبة من خلالها وقد تنجح أو تفشل. لذا الأفضل والأسهل لك هو إعادة تثبيت نظام ويندوز من جديد وحذف القديم، يوجد شروحات على اليوتيوب لفعل ذلك.
- 4 اجابة
-
- 1
-

-
Django REST Framework يدعم بشكل افتراضي تقديم البيانات بصيغة JSON بفضل JSONRenderer، بالإضافة إلى صيغ أخرى مثل صيغة HTML عبر واجهة المتصفح Browsable API، لذا لا حاجة لإضافة ما ذكرته حيث الإعداد الافتراضي لـ DEFAULT_RENDERER_CLASSES في DRF يشمل: 'rest_framework.renderers.JSONRenderer', 'rest_framework.renderers.BrowsableAPIRenderer', ما قمت به جيد بشكل عام، مجهود تُشكر عليه، وتستطيع استخدام أي أداة تساعدك في التعلم أو الإنتاجية، بشرط أن يكون الاستيعاب والمنطق لديك أنت وليس في الأداة، بمعنى أنت الذي تقود السيارة لا السيارة التي تقودك. كتحسين، حاليًا تعديل أو حذف InventoryTransaction لا يُحدِّث المخزون تلقائيًا، عليك منع التعديلات على المعاملات بعد إنشائها Read-Only وإضافة إشارات Signals أو Override لـ delete() لتحديث المخزون عند الحذف. ومن حيث نقطة الأمان والمصادقة فلا يوجد Authentication للوصول إلى الـ API تحتاج إلى إضافة الإعدادات التالية: REST_FRAMEWORK = { 'DEFAULT_PAGINATION_CLASS': 'rest_framework.pagination.PageNumberPagination', 'PAGE_SIZE': 10, 'DEFAULT_FILTER_BACKENDS': ['django_filters.rest_framework.DjangoFilterBackend'], 'DEFAULT_AUTHENTICATION_CLASSES': [ 'rest_framework.authentication.SessionAuthentication', 'rest_framework.authentication.TokenAuthentication', ], 'DEFAULT_PERMISSION_CLASSES': [ 'rest_framework.permissions.IsAuthenticated', ], } وفي لوحة الإدارة النماذج غير مسجَّلة في Admin، عليك تسجيل النماذج في admin.py. from .models import Category, Product, InventoryTransaction admin.site.register(Category) admin.site.register(Product) admin.site.register(InventoryTransaction) وكتحسين للاستعلامات، فحاليًا في low_stock، تُعاد منتجات ذات min_quantity=0 إن وجدت، بالتالي عليك تعديل الاستعلام ليتجاهل min_quantity=0. وفي InventoryTransaction.save()، لو الكمية غير كافية لـ OUT، يتم رفع استثناء ValueError، من الأفضل التعامل مع ذلك في المُسلسل بدلاً من النموذج لإرجاع استجابة مناسبة للمستخدم. ولديك ProductViewSet مع إجراء مخصص @action وهو transactions، والذي يعود بجميع المعاملات InventoryTransaction المرتبطة بمنتج معين، لكن عند تنفيذه، ربما تحدث مشكلة تُعرف بـ N+1 Query Problem أو مشكلة الاستعلامات المتعددة غير الضروري، يعني أن Django يقوم بإجراء استعلامات إضافية على قاعدة البيانات لكل معاملة لجلب بيانات المنتج المرتبط بها، وذلك يؤدي إلى بطء في الأداء إن كان هناك عدد كبير من المعاملات. Django يوفر أداتين لتحسين الاستعلامات وتقليل عدد الطلبات إلى قاعدة البيانات: select_related مع العلاقات من نوع ForeignKey أو OneToOneField يقوم بجلب البيانات المرتبطة في نفس الاستعلام باستخدام JOIN في SQL، بالتالي مناسب للوصول إلى النموذج المرتبط مباشرة مثل transaction.product. prefetch_related مع العلاقات من نوع ManyToManyField أو العلاقات العكسية مثل product.transactions ويقوم بجلب البيانات المرتبطة في استعلام منفصل، ثم يربطها في الذاكرة، مما يقلل من الاستعلامات المتكررة، بالتالي مناسب للتتعامل مع قائمة من الكائنات المرتبطة. @action(detail=True, methods=['get'], url_path='transactions') def transactions(self, request, pk=None): product = self.get_object() transactions = InventoryTransaction.objects.filter(product=product).select_related('product') serializer = InventoryTransactionListSerializer(transactions, many=True) return Response(serializer.data) وعليك معالجة الصور أيضًا حيث image_url كـ URLField لا يدعم رفع ملفات هل تنوي تخزين روابط فقط به؟ في حال تريد رفع صور استخدم ImageField مع تكوين تخزين مناسب مثل django-storages. ولا يوجد توثيق واضح للـ API، تستطيع فعل ذلك بسهولة من إضافة مكتبة drf-yasg أو drf-spectacular إلى INSTALLED_APPS لتوليد واجهة توثيق تلقائية: INSTALLED_APPS += ['drf_spectacular'] REST_FRAMEWORK['DEFAULT_SCHEMA_CLASS'] = 'drf_spectacular.openapi.AutoSchema' ودائمًا في المشاريع يجب تطبيق unit tests أي إختبارات وأسهل طريقة هي من خلال APITestCase من DRF لاختبار الـ API Endpoints.
- 2 اجابة
-
- 1
-

-
المتحكم سيكون كالتالي تبعًا للتسمية التي تريدها: <?php namespace App\Http\Controllers; use App\Models\Department; use Illuminate\Http\Request; class DepartmentController extends Controller { public function index() { $departments = Department::all(); return view('Department.index', compact('departments')); } public function show() {} public function create() { return view('Department.create'); } public function store(Request $request) { $department = new Department(); $department->Name_dept = $request->input('name'); $department->save(); return redirect()->route('Department.index'); } public function edit($id) { return view('Department.edit'); } public function update($id) {} public function destroy($id) {} } ثم قم بتنفيذ أمر: php artisan optimize:clear وتشغيل الخادم بعد ذلك.
-
تلك ليست مصفوفة ثابتة كما في لغات البرمجة الأخرى، ففي بايثون تسمى قائمة List وهي مصفوفة ديناميكية أي يتغير حجمها. فالمصفوفة الثابتة يكون حجمها ثابتاً ومحدداً منذ تعريفها، ولا يتغير بعد ذلك، أما القائمة في بايثون فهي ديناميكية، أي تستطيع تغيير حجمها بسهولة، وإضافة عناصر جديدة إليها أو حذف عناصر منها، وسيتغير حجمها تلقائياً. ويوجد ما نستطيع اعتباره قريباً من المصفوفة الثابتة، ولكن ليس بنفس الطريقة التي توجد بها في لغات مثل C أو Java، وذلك من خلال استخدام وحدة تسمى array لتكوين مصفوفات من أنواع بيانات محددة وثابتة. أي نستطيع تغيير حجمها ولكن النوع ثابت كأعداد صحيحة فقط، لاحظ i تعني الأعداد الصحيحة ونستطيع الإضافة: import array fixed_array = array.array('i', [1, 2, 3, 4, 5]) fixed_array.append(6) والأقرب للمفهوم هو الصفوف tuples فهي هياكل بيانات غير قابلة للتغيير immutable ولا تستطيع تغيير محتواها أو حجمها بعد الإنشاء. fixed_array = (1, 2, 3, 4, 5) لكن الصف هيكل بيانات ليس مصممًا خصيصًا للكفاءة الرقمية أو العمليات الحسابية المكثفة مثل array.array أو مكتبة NumPy التي توفر نوع ndarray وهو أقرب إلى المصفوفات في لغات مثل Fortran و MATLAB، حيث الصفوف مصممة أكثر لتمثيل مجموعات ثابتة من البيانات، بغض النظر عن نوعها.
- 5 اجابة
-
- 1
-

-
تقصد تحميل قاعدة بيانات الخاصة بالمتجر من الاستضافة إلى حاسوبك أي قاعدة بيانات موجودة بالفعل؟ أم تريد إنشاء قاعدة بيانات محلية من الصفر لأنّ الأمر مختلف؟
-
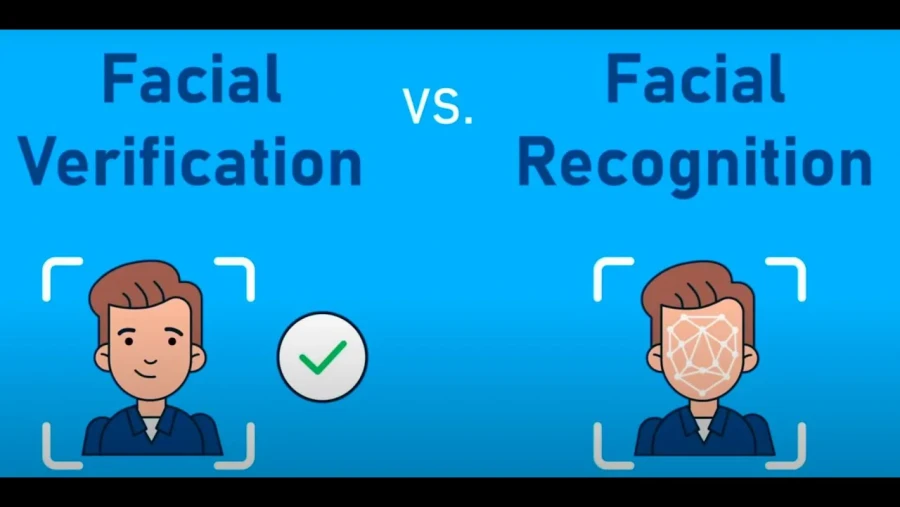
Face Recognition تعني التعرف على الوجه، أما Face Verification وهي التحقق من الوجه، بمعنى في Face Recognition يتم تحديد هوية الشخص من خلال مقارنة صورة وجهه بقاعدة بيانات تحتوي على صور وجوه متعددة، ثم تحليل ملامح الوجه مالمسافة بين العينين، شكل الأنف، خط الفك، ومقارنتها مع جميع الصور المخزنة لإيجاد تطابق، وذلك للإجابة على سؤال من هذا الشخص؟ وستجد ذلك في الأنظمة الأمنية نظام لتحديد هوية شخص معين من بين آلاف أو ملايين الأشخاص ككاميرات المراقبة في المطارات. في حين Face Verification هي للتحقق من الوجه المقدم هل يتطابق مع هوية محددة مسبقًا وذلك لتأكيد الهوية، من خلال مقارنة صورة الوجه بصورة واحدة فقط أو مجموعة محددة مسبقًا، وذلك يحدث عند فتح قفل الهاتف باستخدام الوجه، حيث يتحقق النظام من أنّ الوجه يتطابق مع مالك الجهاز المسجل أم لا؟ أي هل هذا الشخص هو نفسه الشخص المسجل؟
- 6 اجابة
-
- 1
-

-
نعتذر لك عن أي تأخير، سيتم الرد عليك إن شاء الله لا تقلق بخصوص تلك النقطة، برجاء الإنتظار قليلاً فأحيانًا يوجد ضغط على مركز المساعدة.
-
الأمور المالية والأمور الخاصة بالدورات يتم مناقشتها من خلال مركز المساعدة، أرجو إرسال تفصيل لما تريده والإنتظار لبعض الوقت لحين الرد لا تقلق، شكرًا لتفهمك.
-
أرفق مجلد المشروع لتفقد ما المشكلة.
- 16 اجابة
-
- 1
-

-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم أسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
ما زلت لم تقم بتغيير المسار في web.php إلى: Route::get('/Department', [DepartmentController::class, 'index'])->name('Department.index');
-
اسم المسار لديك هو Department لذا نُعدل الكود إلى: return redirect()->route('Department.index'); ثم تعديل اسم المسار إلى Department.index: Route::get('/Department', [DepartmentController::class, 'index'])->name('Department.index');