-
المساهمات
20361 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
بالضبط، الدالة tf.data.Dataset.list_files() تقوم بإرجاع قائمة بالمسارات التي تطابق النمط المُعطى، لكن أحد المسارات التي تم إرجاعها هو مسار مجلد (.../PetImages/Cat) ليس ملف صورة .jpg. والدالة tf.io.read_file لا تستطيع قراءة محتويات مجلد، هي مصممة لقراءة محتويات ملف واحد، بالتالي عندما حاولت دالة map تطبيق load_and_decode_image على مسار المجلد ذاك، فشلت عملية tf.io.read_file بداخله. أي المشكلة في tf.data.Dataset.list_files فعند تمرير مسار مجلد بدون أي نمط wildcard مثل * أو *.jpg في النهاية، فـ TensorFlow تعتبر أنك تريد ذلك المسار نفسه كعنصر وحيد في مجموعة البيانات، بالتالي أنت قمت بإنشاء مجموعة بيانات cats تحتوي على عنصر واحد فقط، وهو السلسلة النصية '/kaggle/input/microsoft-catsvsdogs-dataset/PetImages/Cat' يجب كتابة التالي: cats = tf.data.Dataset.list_files('/kaggle/input/microsoft-catsvsdogs-dataset/PetImages/Cat/*.jpg')
- 9 اجابة
-
- 1
-

-
هناك توضيح هام أولاً، الذكاء الاصطناعي الحالي هو Narrow AI، أي الأنظمة التي نستخدمها اليوم بما في ذلك أنظمة رؤية الحاسوب المتقدمة هي ذكاء اصطناعي ضيق أو متخصص، وتلك مصممة لأداء مهام محددة بكفاءة عالية جداً كالتعرف على الصور، ترجمة اللغات، لعب الشطرنج، لكنها لا تمتلك فهماً أو وعياً عاماً مثل الإنسان. بينما الذكاء الاصطناعي العام AGI ذلك نوع افتراضي ومستقبلي من الذكاء الاصطناعي يمتلك القدرة على فهم وتعلم وتطبيق المعرفة عبر مجموعة واسعة جداً من المهام بنفس مستوى كفاءة الإنسان وأفضل منه، وسيكون قادراً على التفكير المجرد، وحل المشكلات الجديدة تماماً، والتخطيط الاستراتيجي، والتعلم المستمر والتكيف مع أي بيئة أو مهمة. لذا لا يوجد حالياً نظام AGI حقيقي، فما زال البحث في مراحله الأولى، ولا يوجد منهج دراسي محدد لتعلم AGI بنفس الطريقة التي تتعلم بها الجبر أو التعلم العميق، ذلك هدف بحثي طويل الأمد أكثر من كونه مجالاً تطبيقياً تستطيع تعلمه الآن. ركز على إتقان التعلم العميق وتطبيقاته في رؤية الحاسوب بما أنك تتخصص في رؤية الحاسوب، وهذا ما يجب أن يكون تركيزك الأساسي، تعمق في التالي: معماريات CNN المتقدمة ResNet, EfficientNet، وغيرهم. كشف الأجسام Object Detection وتقسيم الصور Segmentation. معالجة الفيديو. النماذج التوليدية للصور GANs, Diffusion Models. محولات الرؤية Vision Transformers - ViT. التعلم ذاتي الإشراف Self-supervised Learning في الرؤية. تطبيقات رؤية الحاسوب ثلاثية الأبعاد 3D Vision.
- 4 اجابة
-
- 1
-

-
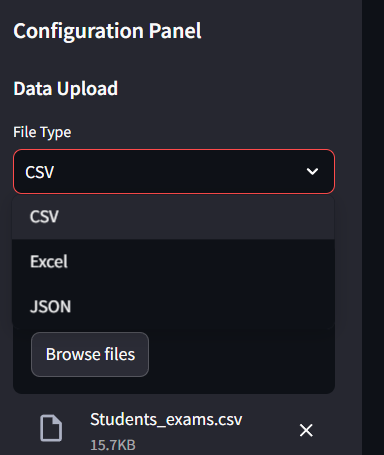
مجهود ممتاز جدًا حقًا، ستتعلم الكثير عند القيام بمثل تلك المشاريع وسيتطور مستواك بفارق كبير مقارنًة بما كنت عليه عند بدء المشروع، ففي البداية يكون الأمر مبهم وضبابي وشيئًا فشيئًا يتضح لك مع المحاولة والصبر والتعلم من الأخطاء. الكود منظم بشكل جيد ويتبع تسلسل منطقي لخطوات المشروع وهي تحميل -> تنظيف -> EDA -> تقسيم -> تدريب -> تقييم -> تفسير -> تصدير. ينقصه بعض التعليقات في الأماكن الهامة لكن تتمكن من استيعاب المنطق عند العودة إليه بعد فترة، ولا تتكاسل عن ذلك فستنسى بلا شك رغم أنك كتبت الكود، أيضًا تقسيم المشروع إلى ملفات بمعنى وحدات، فحاليًا 1300 سطر من الكود صعب القراءة والصيانة أو التطوير. والكود الخاص بالتصدير للـ Notebook معقد ولكنه مكتوب بشكل جيد، حيث حاولت إعادة بناء الخطوات التي قام بها المستخدم في شكل كود Python داخل Notebook، بما في ذلك تنظيف البيانات، التقسيم، بناء الـ Pipeline، والتدريب مع مراعاة Hyperparameter Tuning في حال تم استخدامه. للتحسين، كبداية في واجهة المستخدم، القوائم المنسدلة لها نفس لون الخلفية ولا يظهر بشكل واضح هل تم الضغط على القائمة أم لا، لأنّ الخيارات لا تظهر بشكل واضح: وحاليًا يستطيع المستخدم تطبيق التوصيات ثم تطبيق طريقة يدوية،والكود لا يمنعه، من الأفضل إضافة st.radio بدلاً من زرين منفصلين وليكن اختر طريقة التعامل: توصيات آلية | طريقة يدوية، أو بعد الضغط على أحد الأزرار، يتم تعطيل disabled=True في الخيارات الأخرى لتلك الخطوة المفقودات أو القيم المتطرفة حتى يتم إعادة تحميل الصفحة أو إضافة زر Reset Cleaning Step. أيضًا أنت تضع الـ cv_scoring في الـ Sidebar، ومن الأفضل نقله إلى قسم Model Selection & Training الرئيسي ليظهر بشكل أوضح بعد خطوة الـ Split وقبل التدريب. و لتحسين الـ UI أكثر في الـ Sidebar اجعل خيار stratify معطلاً disabled=True) في حال st.session_state.problem_type == "Regression" ويا حبذا لو قمت بالتوجيه البصري للمستخدم، من خلال st.info, st.warning, st.success, st.error بشكل أكثر فعالية لتوجيهه خلال الخطوات، مثلاً، بعد الـ Split، اعرض st.info(الخطوة التالية: قم بتحديد مقاييس التقييم من الشريط الجانبي، ثم اختر النماذج وقم بالتدريب). وكذلك مؤشرات تقدم أفضل للمهام الطويلة مثل AutoML, GridSearch، حساب SHAP، اعتمد على st.spinner مع رسائل واضحة، ولو أمكن، حاول تحديث شريط التقدم بشكل أكثر دقة. والإعتماد على st.tabs لتقسيم الأقسام الكبيرة ومنها EDA أو التقييم إلى أجزاء أصغر. أيضًا فكر في كيفية السماح للمستخدم بالعودة لخطوة سابقة وتعديلها دون الحاجة لإعادة كل الخطوات التالية، وذلك تحدٍا في Streamlit ويتطلب تخطيطاً دقيقاً لـ session_state. وحاليًا التطبيق يدعم PolynomialFeatures و OneHotEncoder، حاول إضافة خيارات أخرى شائعة ومنها LabelEncoder مع تحذير بشأن استخدامه، أو ربما طرق Binning للمتغيرات الرقمية. أيضًا السماح للمستخدم بتحديد الأعمدة التي يريد تطبيق Scaling عليها أو Encoding عليها بشكل أدق بدلاً من تطبيقها على كل الأعمدة الرقمية/الفئوية المكتشفة تلقائياً، فحالياً يتم تحديد num_cols و cat_cols تلقائياً. وفي EDA حاول إضافة خيار لعرض توزيع المتغيرات الفئوية Bar plots، وإضافة خيار لرسم العلاقة بين كل متغير مستقل والمتغير التابع Scatter plot للـ Regression، Box plot/Violin plot للـ Classification. أيضًا عليك التعامل مع الأعمدة في الـ Pipeline، حاليًا يوجد st.session_state.num_cols و st.session_state.cat_cols التي يتم تحديدها بعد الـ Split، وذلك جيد. لكن المتغيرات true_num_cols و true_cat_cols هي للتعامل مع الأعمدة الرقمية التي ربما تكون فئوية أي عدد قليل من القيم الفريدة، وهي لتصدير الـ Notebook، من الأبسط والأوضح إعادة تحديد num_cols و cat_cols المستخدمة في ColumnTransformer بناءًا على X_train.dtypes مباشرًة قبل تعريف preprocessor في قسم التدريب، للتأكد من أنها تعكس الحالة الحالية للبيانات بعد كل خطوات التنظيف. وزر Finalize Cleaning، لا ينفذ أي عملية تغيير بيانات إضافية، عليك إما إزالته، أو إعطاؤه وظيفة واضحة كتأكيد أن المستخدم انتهى من التنظيف والانتقال للخطوة التالية، ربما عن طريق إخفاء خيارات التنظيف. وللعلم نماذج مثل CatBoost تستطيع التعامل مع المتغيرات الفئوية مباشرة وأحياناً بشكل أفضل من One-Hot Encoding، والـ Pipeline الحالي يقوم بعمل OHE لكل الأعمدة الفئوية، بإمكانك إضافة خيار للسماح لـ CatBoost بالتعامل مع الأعمدة الفئوية مباشرة إن تم اختياره، لكن ذلك يتطلب تعديل الـ preprocessor لـ CatBoost.
- 2 اجابة
-
- 1
-

-
لا مشكلة في الحل، فهو الأفضل من حيث الوقت والمساحة النظرية للخوارزمية نفسها O(1) space complexity لكن مجرد تشغيل مفسر بايثون وتحميل المكتبات الأساسية اللازمة لتشغيل الكود يستهلك قدراً معيناً من الذاكرة، وهو استهلاك أساسي لا مفر منه حتى لو كان الكود بسيطاً جداً. وجميع الحلول الحلول الصحيحة المقدمة بلغة بايثون للمسألة ستكون لها بصمة ذاكرة متشابهة جداً، وقريبة من الحد الأدنى الذي تستهلكه بيئة بايثون. لو أردت استهلاك أقل للذاكرة نستخدم لغة منخفضة مثل C++ وستجد أنها تستهلك 8.44 ميجابايت class Solution { public: int maxContainers(int n, int w, int maxWeight) { return (n*n > maxWeight/w) ? maxWeight / w : n*n; } };
- 3 اجابة
-
- 1
-

-
ستحتاج إلى دراس الدورة من البداية وحتى مسار تطبيق تعلم اللغات باستخدام Next.js، لكن تجاهل المسارات التالية: تطوير تطبيق جوال باستخدام React Native تطوير تطبيق سطح مكتب باستخدام Electron.js وتستطيع العودة ودراستهم في أي وقت، طالما أنك حددت دراسة Next.js
-
return بالنسبة للبيانات الكبيرة كقائمة أو أي مجموعة بيانات تحتوي على عدد كبير جدًا من العناصر، فسيحتاج بايثون إنشاء القائمة كاملة في الذاكرة وتخزين كل عناصرها قبل أن يتم إرجاعها، وعند التعامل مع ملايين العناصر، أو قراءة ملف كبير جدًا، فأحيانًا تستهلك كمية هائلة من ذاكرة الوصول العشوائي RAM، وذلك يبطئ البرنامج أو حتى يؤدي إلى انهياره بسبب نفاد الذاكرة MemoryError. أما yield، فالدالة لا تقوم بإنشاء المجموعة كاملة في الذاكرة دفعة واحدة، بل تُنتج yield قيمة واحدة فقط في كل مرة يتم فيها طلب قيمة من المولّد، وتحتفظ الدالة بحالتها وتتوقف مؤقتًا وعند طلب القيمة التالية، تستأنف من حيث توقفت وتنتج القيمة التالية، وهكذا. بالتالي في أي لحظة زمنية، لا يتم تخزين سوى عنصر واحد أو عدد قليل جدًا من العناصر اللازمة للحساب في الذاكرة، بغض النظر عن الحجم الكلي للتسلسل الذي يمكن للمولّد إنتاجه، وذاك ما يسمى التقييم الكسول Lazy Evaluation.
- 7 اجابة
-
- 1
-

-
هناك فرق كبير، return لإنهاء تنفيذ الدالة فورًا وإرسال قيمة أو None في حال لم تُحدد قيمة، وبمجرد أن تصل الدالة إلى جملة return، يتوقف تنفيذها تمامًا، وأي كود يأتي بعد return داخل نفس الدالة لن يتم تنفيذه. أما yield هي خاصة بنوع من الدوال يسمى الدوال المولّدة Generator Functions، وباستخدامها بها تُنتج قيمة مثل return، لكنها لا تنهي الدالة، ما يحدث هو تعليق أو توقف مؤقت لتنفيذ الدالة وتحتفظ بحالتها الداخلية وهي قيمة المتغيرات المحلية ومكان التوقف. وعند استدعاء دالة تحتوي على yield، لا تُنفذ الكود مباشرة، بل تعود بكائن خاص يسمى مولّد Generator Object، وهو مُكرِّر Iterator، وفي كل مرة تطلب فيها قيمة من المولّد من خلال حلقة for أو الدالة next()، تستأنف الدالة تنفيذها من النقطة التي توقفت عندها بعد yield السابقة، وتستمر حتى تصل إلى yield التالية فتنتج قيمة وتتوقف مؤقتًا مرة أخرى أو حتى نهاية الدالة. أي تحتفظ الدالة المولّدة بحالتها بين الاستدعاءات المتعاقبة للمولّد.
- 7 اجابة
-
- 1
-

-
ما هي الدورة التي تقوم بدراستها حاليًا؟ فذلك متوفر بالفعل في دورة جافاسكريبت بالأكاديمية حيث يوجد بها مسار إنشاء تطبيق أسئلة وأجوبة باستخدام Next.js لشرح الأساسيات وتطبيق تعلم اللغات باستخدام Next.js وتطبيق أساسيات TypeScript بواسطة Next.js.
-
المطلوب منك إيجاد حل فعال وصحيح للمشكلة في أقصر وقت ممكن، مع مراعاة الأداء وهما الزمن والمساحة، ولا يُتوقع منك ابتكار هياكل بيانات أو خوارزميات جديدة كليًا من الصفر، بل الاعتماد على الأدوات والمفاهيم المعروفة كالمصفوفات، القوائم المرتبطة، الأشجار، Hash Tables، الخوارزميات الجشعة، البحث الثنائي، أو البرمجة الديناميكية، وتكييفها لحل المشكلة المحددة. الأهم فهم المشكلة من خلال قراءة الوصف وتحديد المطلوب، ثم اختيار الأداة المناسبة بتحديد هيكل البيانات أو الخوارزمية الأنسب حسب طبيعة المشكلة، وبعد الحل تستطيع تحسين أداء الكود، المهم في البداية الوصول للحل. مثلاً لو المشكلة تتطلب البحث السريع عن عنصر، فالـ Hash Tables هي الخيار الأمثل، ولو بحاجة إلى ترتيب البيانات، فستعتمد على خوارزميات الترتيب QuickSort أو MergeSort. بالطبع أحيانًا تحتاج أحيانًا إلى توظيف ما تعلمته وربط المفاهيم ببعضها، أي تعديل هيكل بيانات أو خوارزمية موجودة لتناسب المشكلة، أو الجمع بين أكثر من أداة كاستخدام Heap مع بحث ثنائي Binary Search. كنصيحة، تعلم الأنماط الشائعة للمشاكل ومنها Two Pointers، Sliding Window، DFS/BFS وكيفية تطبيقها، وذلك سيوفر عليك الكثير الوقت، لأن معظم مسائل LeetCode مبنية على أنماط متكررة تستطيع حلها بأدوات معروفة.
- 5 اجابة
-
- 1
-

-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم أسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
- 2 اجابة
-
- 1
-

-
استخدم الأمر: DISM /Online /Set-UILang:ar-LY ثم: DISM /Online /Set-SysUILang:ar-LY وأعد تشغيل الحاسوب.
- 8 اجابة
-
- 1
-

-
فرضًا لدينا مجلد يحتوي على صور بصيغة JPEG، وتريد تحميلها وعرض أول صورة، فالطريقة كالتالي: import tensorflow as tf import matplotlib.pyplot as plt file_paths = tf.data.Dataset.list_files("./images/*.jpg") def load_and_decode_image(file_path): image_data = tf.io.read_file(file_path) image = tf.image.decode_jpeg(image_data, channels=3) return image dataset = file_paths.map(load_and_decode_image) iterator = iter(dataset) first_image = next(iterator) plt.imshow(first_image.numpy()) plt.axis('off') plt.show() في file_paths نقوم بإنشاء Dataset يحتوي على مسارات ملفات الصور التي تنتهي بـ .jpg في المجلد المحدد. و load_and_decode_image هي دالة تستقبل مسار ملف، تقرأه بـ tf.io.read_file، ثم تحول البايتات إلى صورة بـ tf.image.decode_jpeg. بينما ميثود map هي للتكرار على كل عنصر في الـ Dataset لتحويل المسارات إلى صور. وفي العرض plt.imshow(first_image.numpy()) نحدد أول صورة من الـ Dataset ونعرضها. وفي حال أردنا صيغة أخرى غير JPEG مثل PNG، نكتب tf.image.decode_png بدلاً من tf.image.decode_jpeg، وتستطيع أيضًا إضافة خطوات إضافية مثل تغيير حجم الصورة بـ tf.image.resize إذا لزم الأمر.
- 9 اجابة
-
- 1
-

-
اضغط على الثلاث نقاط مرة أخرى بجانب اللغة، وتأكد من تفعيل خيار Set as my Windows display language ثم حاول إعادة تشغيل النظام، من المفترض أن يتم تغيير اللغة طالما قمت بذلك، لو استمرت المشكلة، قم بتشغيل CMD كمسؤول ثم اكتب التالي لتحويل اللغة: DISM /Online /Set-DefaultUILanguage:ar-LY
- 8 اجابة
-
- 1
-

-
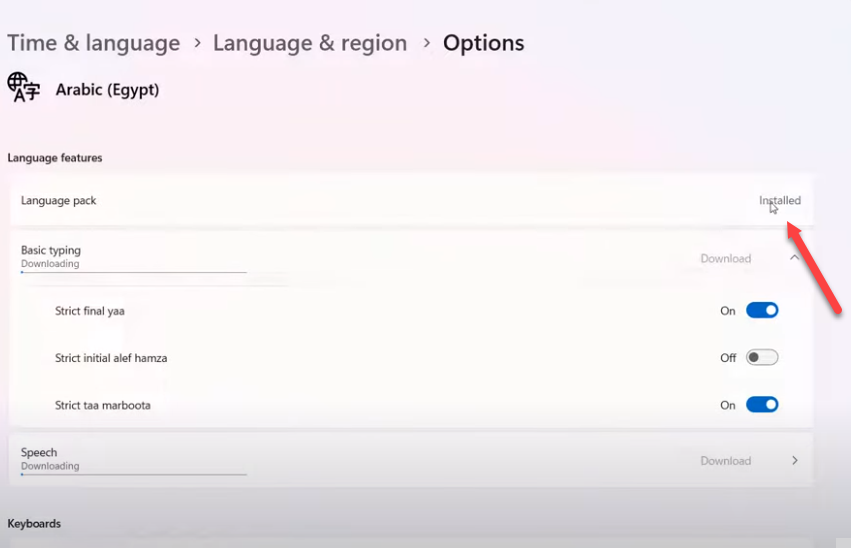
اضغط على الثلاث نقاط على يمين اللغة "العربية ليبيا" ثم اختر language option أو خيارات اللغة، في حال ظهر لك installed أو مثبتة فيعني أن ملفات اللغة تم تحميلها، في حال ظهر لك زر تثبيت اضغط عليه. بعد ذلك قم بالرجوع للخلف لإعدادات اللغة، ومن windows display language اختر الإنجليزية ثم اختر العربية مرة أخرى، في حال ظهر لك يجب تسجيل الخروج قم بالضغط على sign-out.
- 8 اجابة
-
- 1
-

-
قم بإعادة تشغيل الحاسوب ليتم تعديل اللغة في كامل برامج الويندوز.
- 8 اجابة
-
- 1
-

-
ما هي مواصفات الحاسوب لديك، في شريط البحث بالأسفل في الويندوز ابحث عن system information وأرفق صورة بالمواصفات، فربما الرامات RAM أو الذاكرة العشوائية مساحتها قليلة أو ربما كرت الشاشة GPU لديك الـ VRAM أي الرامات به قليلة أيضًا. فلوميون يعتمد بشكل كبير على الذاكرة العشوائية وكرت الشاشة، ولو المشروع يحتوي على تفاصيل كثيرة كالنماذج ثلاثية الأبعاد عالية الدقة أو التأثيرات المعقدة، فستنفد ذاكرة كرت الشاشة VRAM أو الرامات نفسها RAM، وذلك يؤدي إلى توقف البرنامج. افتح Task manager وراقب الاستهلاك أثناء عملية الـ rendering، وتفقد ما هي الموارد التي يتم استهلاكها وتصل إلى 90% أو أعلى، هل المعالج أم الرامات أم كرت الشاشة؟ حاول تقليل إعدادات الـ render، بضبط الدقة على 1080p بدلاً من 4K أو قلل من جودة التأثيرات مثل الظلال والإضاءة في إعدادات الرندر، أيضًا تجربة تصدير المشروع على مراحل بدلاً من عمل رندر كامل.
-
ليس بشكل كامل بمعنى بناء مشاريع وشرح تقنيات الواجهة الأمامية مثل React والواجهة الخلفية مثل Express.js. لكن سيتم شرح أساسيات كلٌ منهم، ففي مسار قواعد البيانات ستتعلم أساسيات الواجهة الخلفية وكيفية التعامل مع قواعد البيانات المختلفة وتعلم اللغة الخاصة بها وهي SQL، وأيضًا تعلم أساسيات بيئة التشغيل Node.js الخاصة بالواجهة الخلفية وكيف يتم بناء سيرفر والتعامل مع قاعدة البيانات من خلاله. ثم في مسار إلى عالم الويب، ستتعلم أساسيات الويب وكيف يعمل الإنترنت وآلية الربط بين الواجهة الأمامية والخلفية، لكن لم يتم التطرق للغات الواجهة الأمامية وهم HTML, CSS فليس الغرض من الدورة بناء المواقع. وقبل كل في مسار أساسيات البرمجة ستتعلم لغة جافاسكريبت وهي اللغة الأساسية لبرمجة الواجهة الأمامية، وبعد ذلك أصبحت تستخدم في تطوير الواجهة الخلفية من خلال Node.js وأيضًا تطبيقات الهواتف وسطح المكتب.
- 3 اجابة
-
- 1
-

-
الأمور المالية يتم مناقشتها من خلال مركز المساعدة تستطيع مراسلتهم والسؤال عما تريد بخصوص وسيلة الدفع المناسبة لك والتحقق هل ذلك مقبول أم لا لكن ذلك ليس متاح بشكل مباشر في الأكاديمية حيث يتم الدفع بشكل فوري، في أوقات مختلفة من العام يتم توفير عرض دورتين بسعر دورة واحدة، فمنذ شهر تقريبًا انتهى ذلك العرض ويتجدد خلال العام في أوقات مختلفة، وربما يتغير العرض، لكن الفكرة أن هناك عروض خلال العام، تابع الأكاديمية. بخصوص الكوبون أرجو سؤال مركز المساعدة أيضًا عن توافر كوبونات حاليًا أم لا، فأحيانًا يتوافر ذلك. أما طرق الإشتراك بالأكاديمية هي كالتالي:
-
في ملف Form1.cs لديكِ حاولي تحسين دالة continRun_Click للتعامل مع استئناف العمليات بشكل صحيح، مع إضافة رسوم متحركة للزر نفسه، واستخدام Task لضمان استمرارية العمليات غير المتزامنة. private bool isAnimating = false; private CancellationTokenSource animationCTS; private async void continRun_Click(object sender, EventArgs e) { if (isAnimating) return; continRun.Enabled = false; paused.Enabled = true; stopAnimation = false; animationCTS = new CancellationTokenSource(); try { await AnimateButton(continRun, animationCTS.Token); await ResumeAnimation(); } catch (OperationCanceledException) { // التعامل مع الإلغاء إذا لزم الأمر stopAnimation = true; } finally { continRun.Enabled = true; isAnimating = false; } } private async Task AnimateButton(Button button, CancellationToken token) { isAnimating = true; Size originalSize = button.Size; Point originalLocation = button.Location; try { for (int i = 0; i < 5; i++) { if (token.IsCancellationRequested) throw new OperationCanceledException(); button.Size = new Size(originalSize.Width + (i * 2), originalSize.Height + (i * 2)); button.Location = new Point(originalLocation.X - i, originalLocation.Y - i); await Task.Delay(30, token); button.Invalidate(); } for (int i = 5; i >= 0; i--) { if (token.IsCancellationRequested) throw new OperationCanceledException(); button.Size = new Size(originalSize.Width + (i * 2), originalSize.Height + (i * 2)); button.Location = new Point(originalLocation.X - i, originalLocation.Y - i); await Task.Delay(30, token); button.Invalidate(); } } finally { button.Size = originalSize; button.Location = originalLocation; } } private async Task ResumeAnimation() { if (!stopAnimation) { PlayButton(true); await Task.Run(() => { if (!stopAnimation) { switch (currentProcess) { case "Add": AddProcess(); break; case "Sub": SubProcess(); break; case "Mul": MulProcess(); break; case "Div": DivProcess(); break; default: break; } } }); } } وإضافة المتغيرات التالية في بداية الكلاس لتتبع الحالة: private string currentProcess = "Add"; private bool isAnimating = false; private CancellationTokenSource animationCTS; ويجب أن تكون دالة PlayButton(bool) متوافقة مع الاستئناف، تستطيعي استبدالها باستدعاء الدالة الخاصة بالتشغيل. وإضافة using: using System.Threading; using System.Threading.Tasks;
-
ما زلت لم أتفهم ما تحاول القيام به، المطلوب إرسال ملفات الكود فقط وليس إرسال مجلد البيئة الإفتراضية الذي به الحزم، ملفات الكود حجمها بسيط، وتستطيع استثناء المجلدات والملفات التي تريدها من الرفع على Github من خلال ملف gitignore تفقد التالي:
-
من الأفضل محاولة الحل لتحقيق استفادة، سأوضح لك الخطوات، لديك سلسلة نصية 'X-DSPAM-Confidence: 0.8475' استخدم ميثود أي دالة find لتحديد موقع النقطتين : في السلسلة، حيث سيتم إعادة الفهرس index للنقطتين في السلسلة. بمجرد معرفة موقع النقطتين، استخدم التقطيع slicing لاستخراج كل شيء بعد النقطتين، ستحتاج إلى أخذ موقع النقطتين وإضافة 1 لتخطي النقطتين نفسها واترك نهاية التقطيع فارغة لأخذ كل شيء حتى نهاية السلسلة. وستحصل على نص ' 0.8475' لاحظ المسافة أي الفراغ في النهاية بعد رقم 5، استخدم دالة strip() لإزالة أي مسافات فارغة من بداية ونهاية النص المستخرج. ثم استخدم دالة float() لتحويل السلسلة النصية الناتجة إلى رقم عشري بدلاً من نص " " وذلك لاستخدامه في العمليات الحسابية، فالنص لا نستطيع استخدامه في ذلك.