-
المساهمات
20361 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
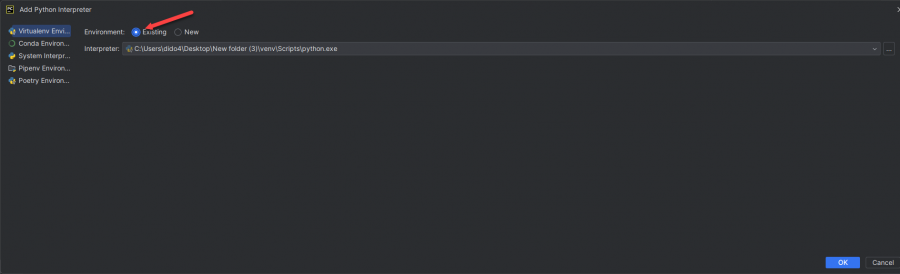
أي مشروع تقوم بإنشائه يجب إنشاء بيئة إفتراضية له لتجنب حدوث مشاكل أنت في غنى عنها بسبب تضارب الإصدارات وعدم التوافقية بينها، والأسهل لك هو استخدم وحدة venv في المشاريع البسيطة وهي أسهل في الاستخدام وpipenv في المشاريع التي ستقوم بنشرها على الإنترنت ورفعها على github. ويوجد أدوات أخرى منها لإدارة الحزمة والبيئات الإفتراضية وهم Poetry أو Conda لكن لتجنب التشتيت يكفي ما سبق فقط، وذلك ما يتم استخدامه في دورة بايثون. ستجد شرح استخدام venv و pipenv: وفي pycharm بعد إنشاء البيئة ستحتاج إلى الضغط على التالي لتحديد مُفسر البيئة الإفتراضية ثم اختيار existing ثم ok: أيضًا تفعيل الخيار التالي من الإعدادات:
- 2 اجابة
-
- 1
-

-
في الواقع العملي ذلك غير مقبول، ففي الشركات المشاريع ليست بسيطة لتنفيذها من خلال HTML, CSS, JS فقط، ذلك ممكن نعم لكن سيستغرق وقت كبير جدًا لتطوير كل شيء من الصفر، لذا يتم الإعتماد على إطار أو مكتبة مثل React لتطوير الواجهة الأمامية وهي مستخدمة من قبل ملايين من المطورين ويشرف على تطويرها شركة فيسبوك نفسها. وذلك غير عملي بالطبع، أما على مواقع العمل ستجد بعض المشاريع البسيطة التي تتطلب معرفة تلك اللغات فقط بدون مكتبات، لكن ذلك قليل والمنافسة مرتفعة عليها بطبيعة الحال. ويوجد مكتبات وإطارات أخرى ستتعلمها أثناء دراسة تخصص الواجهة الأمامية فلا تنزعج فما تمر به طبيعي ومع الوقت يصبح الأمر أسهل. وهناك توضيح هام، ما سبق لا يعني عدم الإهتمام بالأساسيات وهي اللغات المذكورة الخاصة بالويب، فالأفضل والأصح هو تعلم HTML و CSS و JavaScript بشكل جيد، فلو اتخذت المسار الآخر بالتركيز بشكل رئيسي على React، لن تذهب بعيدًا بدون فهم اللغات الأساسية المبني عليها المكتبة، مهما كان الوقت ضيق لديك تعلم الأساسيات أولاً تجنبًا للمعاناة والإحساس بأنك لا تعلم ما تكتب وأيضًا ستكتسب القدرة على إصلاح المشاكل التي تحدث بدلاً من كتابة الكود بدون فهم. وأيضًا ستكتسب القدرة على التنقل ما بين إطارات العمل مثل Angular و Vue وغيرهم لأنك قمت بتعلم الأساسيات. يتوفر لك دراسة الأساسيات من خلال المسار في دورة تطوير واجهات المستخدم، فهو مجاني لك كحال باقي المسارات الأولى من جميع الدورات.
-
ستحتاج إلى الإلمام بأساسيات الرياضيات لتسهيل دراستك للدورة واستيعاب بعض المفاهيم، لا داعي للقلق فالكره نابع من دراسة أو شرح غير مناسبين أدى لتلك التجربة السيئة كحال الغالب. الذكاء الاصطناعي يعتمد على النماذج الرياضية لفهم البيانات واتخاذ القرارات، ومفاهيم كالجبر الخطي والذي به المصفوفات والمتجهات ستجد أنها مستخدمة في الشبكات العصبية، بجانب الإحصاء والاحتمالات لتحليل البيانات واتخاذ قرارات، وأيضًا التفاضل والتكامل لتحسين النماذج. فالشبكات العصبية، ببساطة، هي دوال رياضية تحول البيانات المدخلة ضمن فضاء متجهي باستخدام عمليات خطية وغير خطية، والمخرجات تكون عبارة عن توزيعات احتمالية، وتدريب تلك الشبكات يعتمد على خوارزمية تُسمى الانحدار التدريجي gradient descent والتي تتطلب فهم المشتقات من التفاضل. كل ما أنت بحاجة إليه هو دراسة الأساسيات وليس التعمق، ستقوم بدراسة ما يلي: الجبر الخطي وهو الأهم ركز على فهم المفاهيم الأساسية مثل المتجهات، الفضاءات المتجهة، العمليات على المتجهات والمصفوفات، الاستقلال الخطي، الأساس basis، والقيم والمتجهات الذاتية eigenvalues وeigenvectors. التفاضل ويكفي أن تفهم مفهوم المشتقات، لأنها أساسية في تدريب النماذج، فالتكامل ليس ضروريًا في المرحلة الأولى، لذا تستطيع تأجيله. الإحصاء والاحتمالات يكفي معرفة القواعد الأساسية للاحتمالات وبعض التوزيعات الاحتمالية الشائعة، لأنها تُستخدم في تحليل مخرجات النماذج كما أشرت. وليس كافٍ التركيز على مجال واحد مما سبق، بل ستحتاج إلى فهم أساسي لكل منها لتتمكن من الانطلاق في تعلم الذكاء الاصطناعي، ابدأ بالأساسيات، ومع تقدمك في تعلم الآلة، بإمكانك العودة لتعميق معرفتك بالرياضيات حسب الحاجة. تستطيع البحث على اليوتيوب عن مصادر لتعلم ذلك، أو تفقد التالي لكن بالإنجليزية:
- 4 اجابة
-
- 1
-

-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم أسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
ذلك قائم على مفهوم Multi-tenancy بمعنى هيكلية برمجية تسمح بتشغيل نسخة واحدة من التطبيق لخدمة عدة عملاء مع عزل بيانات كل منهم. من حيث المفهوم الأمر يعتمد على إعداد قاعدة البيانات وهناك طريقتين، الأولى نهج قاعدة البيانات المنفصلة كالتالي: إنشاء قاعدة بيانات مركزية تحتفظ بمعلومات المستأجرين إنشاء قاعدة بيانات منفصلة لكل مستأجر تبديل الاتصال بقاعدة البيانات حسب المستأجر الحالي والثانية نهج الجدول المشترك وهي أسهل بإنشاء جدول مشترك بإضافة عمود tenant_id إلى كل جدول يحتاج إلى عزل البيانات وتطبيق Global Scope لتصفية البيانات تلقائياً حسب المستأجر الحالي. ويوجد مكتبة توفر كلا الطريقتين بالإضافة إلى تسهيل باقي الخطوات وهي Tenancy for Laravel ستجد تفصيل بخصوص طريقة التثبيت في المستند الرسمي. عامًة للتبسيط، ستقوم بتثبيت المكتبة: composer require stancl/tenancy ثم التالي لإنشاء ملفات التهجير والإعدادات: php artisan tenancy:install ثم التهجير: php artisan migrate ثم ضع السطر التالي في ملف bootstrap/providers.php: return [ App\Providers\AppServiceProvider::class, App\Providers\TenancyServiceProvider::class, // <-- هنا ]; ثم قم بإنشاء نموذج في app/Models/Tenant.php: php artisan make:model Tenant ثم: <?php namespace App\Models; use Stancl\Tenancy\Database\Models\Tenant as BaseTenant; use Stancl\Tenancy\Contracts\TenantWithDatabase; use Stancl\Tenancy\Database\Concerns\HasDatabase; use Stancl\Tenancy\Database\Concerns\HasDomains; class Tenant extends BaseTenant implements TenantWithDatabase { use HasDatabase, HasDomains; } ثم في config/tenancy.php ضع النموذج: 'tenant_model' => \App\Models\Tenant::class, ثم في ملف routes/web.php أو api.php يجب إنشاء مسار مركزي: foreach (config('tenancy.central_domains') as $domain) { Route::domain($domain)->group(function () { // ضع المسارات هنا }); } ثم إنشاء دومين مركزي في config/tenancy.php ضع التالي: 'central_domains' => [ 'saas.test', //اكتب اسم الدومين المحلي الخاص ببيئة التطوير ], وستجد باقي الخطوات هنا: https://tenancyforlaravel.com/docs/v3/quickstart
-
المقصود أنّ الدالة تُغيّر أو تتفاعل مع أشياء خارج نطاقها المحلي، أي عند القيام بما يلي: تعديل متغير عام تغيير قيمة مُدخلات الدالة نفسها الاتصال بقاعدة بيانات أو ملف. طباعة شيء في الكونسول. أي تفاعل خارج الكود بمعنى الإتصال بـ API خارجي مثلاً وذلك ليس أمر سيء، فأحيانًا كثيرة نريد التأثير الجانبي لأنّ المنطق الذي نكتبه يفرضه فالإتصال بقاعدة بيانات أو الكتابة في ملف أمر خارج عند إرادتنا. counter = 0 def increment(): global counter counter += 1 return counter لاحظ الدالة increment() تغيّر المتغير العام counter، مما يجعلها غير قابلة للتنبؤ لو استُخدمت في أماكن أخرى في حال وجود متغير باسم counter. الممارسات الجيدة تقتضي عزل الأجزاء التي تحتوي على Side Effects بوضعها في دوال منفصلة وتقليل الاعتماد على الحالة الخارجية قدر الإمكان، وبالتطبيق على الدالة السابقة سنكتبها كالتالي بتمرير معامل لها فقط ولا تقوم بتعديل أي شيء خارجها: def increment(current_counter): return current_counter + 1 counter = 0 counter = increment(counter) print(counter) counter = increment(counter) print(counter) أو من خلال دالة مغلقة Closure: def create_counter(): counter = 0 def increment(): nonlocal counter counter += 1 return counter return increment increment = create_counter() print(increment()) print(increment()) أما الدالة النقية Pure فهي تعتمد على مدخلاتها فقط ولا تغير أي شيء خارجي: def add_numbers(a, b): return a + b result = add_numbers(5, 3) print(result)
- 4 اجابة
-
- 1
-

-
ستحتاج إذن إلى استخدام RewriteRule طالما الملف داخل مجلد فرعي Admin، لتحديد المسار النسبي للمجلد بالنسبة لجذر الموقع، فلو المجلد موجود في /public_html/Admin/، فيجب كتابة RewriteBase /Admin/ وبدونها سيحاول الخادم البحث عن update.php في جذر الموقع بدلاً من داخل مجلد Admin. مع حذف قاعدة منع الـ Hotlink لملفات PHP لأنها تسبب مشاكل كبيرة في أغلب الأحيان داخل أجزاء النظام. RewriteEngine On RewriteBase /Admin/ RewriteRule ^update/([0-9a-zA-Z_]+)$ update.php?t=$1 [NC,L] RewriteRule ^up_img/([0-9a-zA-Z_]+)$ up_img.php?t=$1 [NC,L] RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME}.php -f RewriteRule ^(.*)$ $1.php [NC,L] <ifmodule mod_speling.c> CheckSpelling On </ifmodule> <IfModule mod_headers.c> Header unset X-Powered-By </IfModule> <IfModule mod_headers.c> Header set X-Frame-Options: "sameorigin" </IfModule> Options -Indexes ErrorDocument 404 /404 ErrorDocument 403 /403 ErrorDocument 500 /500 ServerSignature off
-
الغالب يمر بتلك المرحلة، والأمر نابع من دراسة غير صحيحة للدورات، ما تحتاجه هو الاستيعاب والحفظ ثم الإعتماد على ما استوعبته ولا مشكلة في نسيان بعض الأمور، ويتم تعويض ذلك بالممارسة والبحث والقراءة والمشاهدة عندما تريد تفقد معلومة معينة طالما تم الاستيعاب. وأثناء ذلك تطبيق ما تعلمته على نماذج صغيرة وليس الإنتظار لحين الوصول للتطبيق على مشروع كامل، فذلك من شأنه تأهيلك تدريجيًا لتوظيف ما تعلمته في بناء مشروع كامل، الأمر يشبه تعلم اللغة الإنجليزية عن طريق حفظ الكلمات دونّ استخدامها في جمل بالتالي عند التحدث أو الكتابة لا تستطيع توظيف ما تعلمته. في الوقت الحالي، يجب التطبيق على الأساسيات، أي بدون استخدام أي مكتبات مثل بوتستراب. قم ببناء جزء صغير من الموقع باستخدام html و CSS وأنصحك بتنفيذ التحديات على موقع Frontend mentor مع تحديد التمارين الخاصة بالمستوى المبتدئ newbie ثم junior ثم تستطيع زيادة الصعوبة فيما بعد إلى intermediate، وإليك التمارين مباشرًة: https://www.frontendmentor.io/challenges?difficulty=1&type=free%2Cfree-plus اختر أي تمرين تراه مناسب ثم حاول تنفيذه، وفي حال واجهتك مشكلة تستطيع الاستفسار في قسم أسئلة البرمجة، ومع الوقت والإلتزام والصبر سيتحسن مستواك وتستطيع بعدها تنفيذ تصميم كامل. ثم التمارين التالية: ثم بعد ذلك تدرج في الصعوبة نحو إنشاء موقع بالكامل، ثم تدرج في الصعوبة نحو إنشاء موقع متعدد الصفحات. ثم الإنتقال لمرحلة تعلم الـ JS والتعمق بها من خلال المسار الأول من دورة جافاسكريبت هنا بالأكاديمية فهو مجاني لك كحال باقي المسارات الأولى من جميع الدورات، بعد أن تصبح قادرًا على رؤية تصميم وقادر على تنفيذه أي أنك قادر على بناء موقع بالكامل باستخدام HTML و CSS على الأقل التصاميم المتوسطة في الصعوبة، أي بعد إنشاء تصميمين كاملين. ثم بعد ذلك استكمال الدورة.
-
أهم قاعدة هي ألا تستلم مدخلات المستخدم دونّ معالجتها أيًا كانت، فأغلب الثغرات من خلالها. وتعيين DEBUG=False في ملف الإعدادات عند النشر على الاستضافة، واستخدم متغيرات بيئية للمعلومات الحساسة، وتلك إعدادات جيدة تستطيع استخدامها: SECURE_HSTS_SECONDS = 31536000 SECURE_HSTS_INCLUDE_SUBDOMAINS = True SECURE_SSL_REDIRECT = True SESSION_COOKIE_SECURE = True CSRF_COOKIE_SECURE = True وطبق مبدأ الصلاحيات الأدنى بعدم منح صلاحيات أكثر مما هو مطلوب بواسطة @permission_required و @login_required للتحكم بالوصول وهو نظام التصاريح الموجود في جانغو. وحافظ على تحديث Django وجميع المكتبات المستخدمة في حالة وجود تحديثات أمنية أو تحديثات ليست جذرية بحيث تؤدي إلى تغيير في كود المشروع فأحيانًا لن يكون لديك الوقت لذلك. ستجد تفصيل هنا:
- 2 اجابة
-
- 1
-

-
عن طريق تخصيص قطعة متجاورة من الذاكرة على الـ Heap لاستخدامها كمصفوفة، وتحتوي على دلاء buckets أو فتحات slots، وحجم المصفوفة هو أحد المحددات الرئيسية لكمية الذاكرة الأولية التي يستهلكها جدول الهاش، فيبدأ الجدول بحجم افتراضي 16 أو 32 فتحة ويتغير الحجم لاحقاً. كل فتحة تخزن إما مؤشر pointer إلى بداية قائمة كقائمة مرتبطة لو كان الجدول يستخدم طريقة السلسلة المنفصلة Separate Chaining لحل التصادمات، أو البيانات نفسها وهي المفتاح والقيمة أو مؤشر للبيانات في حال الجدول يعتمد على العنونة المفتوحة Open Addressing. ثم تخزين البيانات الفعلية على شكل أزواج مفتاح-قيمة Key-Value pairs وتحتاج أيضاً إلى ذاكرة والتي تضاف إلى الذاكرة التي تستهلكها المصفوفة الأساسية، وفي طريقة السلسلة المنفصلة، كل عنصر يتم إضافته يتم تغليفه wrap داخل عقدة قائمة list node تحتوي على البيانات الفعلية ومؤشر إلى العقدة التالية في السلسلة، وكل عقدة منها تستهلك ذاكرة إضافية للبيانات وللمؤشر. وفي العنونة المفتوحة، توضع البيانات مباشرة أو مؤشر إليها داخل الفتحات الموجودة في المصفوفة الأساسية. مع تخصيص ذاكرة إضافية لحل التصادمات إما في شكل عقد قوائم ومؤشرات في السلسلة المنفصلة، أو بالحاجة إلى مصفوفة أساسية أكبر في العنونة المفتوحة. وعندما يمتلئ جدول الهاش بدرجة معينة أي يصل عامل التحميل إلى حد معين، مثلاً 0.75، يصبح الأداء خصوصاً عمليات البحث والإضافة والحذف أسوأ بسبب زيادة التصادمات، فيحدث ما يسمى بعملية إعادة التحجيم وتتطلب تخصيص مصفوفة جديدة أكبر بكثير بشكل مؤقت قبل تحرير القديمة.
- 3 اجابة
-
- 1
-

-
لا تكن حبيس أفكارك، ما تقوم به غير عملي وغير واقعي، فحتى الشركات الكبيرة لا تقوم بما تفعله، أحيانًا كثيرة يتم نشر ميزة ليست كاملة وبها أخطاء ويتم إصلاحها بعد النشر. المهم هو إخراج نتيجة بجودة مقبولة ثم التحسين، فلو لاقت قبول ومفيدة فعلاً يتم تطويرها لتجنب إضاعة الوقت والمجهود في أمر لا عائد منه عند إختباره في الواقع. وعامًة المشكلة شائعة جداً جداً بين المبرمجين، خصوصاً في البدايات، ويسمى شلل التحليل Analysis Paralysis أو السعي للكمال المضر. اعتمد منهجية MVP وابدأ دائماً بأبسط نسخة تعمل وتحقق الهدف الأساسي المطلوب، ولديك الهدف الأساسي هو إدخال بيانات لتقرير واحد بطريقة ثابتة ربما اجعل ذلك يعمل أولاً، أي ركز على أن يعمل الكود بشكل صحيح مبدئياً، حتى لو كان غير أنيق أو غير قابل للتوسع بسهولة وبعد أن يعمل، تستطيع العودة لتحسينه وعمل Refactoring، وجعله يتعامل مع حالات أكثر تعقيداً. وبدلاً من التفكير في المشروع ككتلة واحدة ضخمة تتطلب حلاً مثالياً لكل شيء، قسّمه إلى مهام صغيرة جداً يمكن إنجازها في فترة قصيرة. وستواجهك مشكلة ماذا لو؟ فقم بكتابة ما تفكر به جانبياً وامضِ قدماً، بأي طريقة تريدها تحت عنوان تحسينات مستقبلية أو مشاكل محتملة، ثم انسَها في الوقت الحالي وركز على المهمة التي بين يديك وستتعامل مع ذلك لاحقاً عندما يحين وقتها.
- 2 اجابة
-
- 1
-

-
الإضافة تعمل بشكل سليم، ربما قمت بتثبيتها بشكل غير صحيح، كل ما تحتاجه هو التوجه للرابط التالي: https://marketplace.visualstudio.com/items?itemName=qiuqiu-xt.css-flex وستظهر لك صفحة الإضافة في vscode اضغط على install وستظهر لك رسالة اختر trust وسيتم التثبيت، ثم توجه إلى ملف CSS واكتب: body { display: flex; } وستجد أنّ أيقونة الإضافة قد ظهرت بجانب flex
- 3 اجابة
-
- 1
-

-
يوجد مشكلة في تهيئة .htaccess أدى إلى الخطأ 500، وليس عملية إعادة الكتابة بحد ذاتها، فاختصار الروابط من خلال RewriteRule لا يؤدي إلى إيقاق الاستدعاء، ما يفعله عند وصول طلب بمسار معين /Admin/dir/update/123 إلى الخادم، تقوم قاعدة RewriteRule بإعادة كتابة المسار داخلياً إلى مسار آخر Admin/dir/update.php?t=123 قبل أن يقوم الخادم بتحديد الملف الذي سيقوم بتشغيله. قم بإرفاق ملف htaccess لتفقده وتحديد ما تريد فعله بالضبط بشكل واضح.
-
RewriteBase الهدف منه تحديد المسار الأساسي الذي تُطبق عليه قواعد RewriteRule، ومن المفترض أن يكون مجلد وليس ملف. بمعنى لو ملف .htaccess موجود في المسار public_html/Admin/dir/، فـ RewriteBase الصحيح سيكون /Admin/dir/. وتستطيع دمج القاعدتين في قاعدة واحدة: RewriteEngine On RewriteBase /Admin/dir/ RewriteRule ^update/([0-9a-zA-Z_]+)$ update.php?t=$1 [NC,L] وسيتم توجيه مسارات مثل update/123 و update/abc و update/ID_456 بغض النظر عن حالة الأحرف إلى update.php?t=قيمة هنا
-
الأمر ليست بتلك السهولة، ستحتاج إلى تعلم لغة برمجة وإطار عمل وذلك يستغرق وقت ما بين 3 أشهر حتى 6 أشهر، لذا هل ستتعلم من الصفر أم تعلمت لغة برمجة بالفعل أو تنوي تعلم لغة برمجة جديدة؟ في حال ما زلت في مرحلة التعلم، الأسهل لك تعلم لغة PHP ثم تعلم إطار لارافل لتطوير المشروع، وبه نظام مدمج لإدارة المستخدمين والمصادقة وميزة Laravel Task Scheduling لجدولة المهام اليومية لخصم النقاط تلقائياً ومكتبات QR منها SimpleSoftwareIO/simple-qrcode. وذلك لتطوير تطبيق ويب أي سيعمل من خلال المتصفح، أما لو تريد تطبيق هاتف فستحتاج إلى استخدام Flutter أو React Native.
-
طالما تعمل من خلال PHP الأسهل لك استخدام إطار NativePHP وسيوفر لك تحويل مشاريع PHP ولارافل إلى برامج سطح مكتب لمنصات ويندوز، ماك ولينكس وذلك في الوقت الحالي، وفي الإصدارات القادمة سيتم دعم التحويل لتطبيقات هواتف لمنصتي أندرويد وiOS. لتطبيقات الهواتف أنصحك باستخدام React Native لكونها تعتمد على مكتبة React والتي بدورها تعتمد على جافاسكريبت، وتعلم ما سبق يقع ضمن إختصاصك كمطور ويب وسيعود عليك بالفائدة في تطوير مهاراتك.
-
هناك مقاسات ثابتة لمقاسات الشاشات أي تعتبر قياسية standard، لكن الأمر يعتمد على التصميم، فأحيانًا نقوم بكتابة قيم قريبة من تلك المقاسات لكي تتناسب مع التصميم الخاص بالموقع الذي نعمل عليه، فعند اختبار الموقع عن طريق أدوات المطور في المتصفح حيث يوجد أداة لإختبار التجاوبية responsive، نتفقد النقاط التي ينكسر عندها التصميم بمعنى يصبح غير سليم، ثم نكتب media query بمقاس الشاشة بالـ px الذي انكسر عنده التصميم ونقطة الإنكسار تُعرف باسم break point.
-
يحمل قيمة العنصر في كل دورة تكرار، بمعنى الحلقة تقوم بالتكرار على عناصر المصفوفة وعددهم 4، في الدورة الأولى ستكون قيمة i تساوي العنصر الأول في المصفوفة وهو meshal وهكذا في باقي الدورات، بالتالي في كل دورة تستطيع استخدام تلك القيمة لتنفيذ أمر معين كالطباعة.
- 3 اجابة
-
- 1
-

-
صحيح، وذلك لنسخ مستودع بعيد على منصة GitHub وإنشاء نسخة محلية منه على حاسوبك حيث ستجد مجلد جديد باسم المستودع وذلك في نفس المسار الذي قمت به بتنفيذ الأمر في منفذ الأوامر، تكتب الأمر وتضع بعده رابط المستودع لإنشاء نسخة منه. git clone https://github.com/username/repository.git وللعلم تستطيع تغيير اسم المجلد بكتابة اسم بعد رابط المستودع: git clone https://github.com/username/repository.git اسم المجلد الجديد
- 6 اجابة
-
- 1
-

-
الحد الأدنى هو 4 مسارات وليس 4 دورات فكل دورة مقسمة إلى مسارات، وسيتم إختبارك في تلك المسارات فقط، لكن الأفضل إنهاء الدورة بالكامل لتحقيق استفادة في حال كانت تلك المرة الأولى لك في دراسة ذلك التخصص. وكل دورة لها شهادة خاصة بها لذا أرجو التقدم بطلب الإختبار بالتحدث لمركز المساعدة وتوفير روابطgithub للمشاريع العملية على التي قمت بإنهائها في تلك المسارات
-
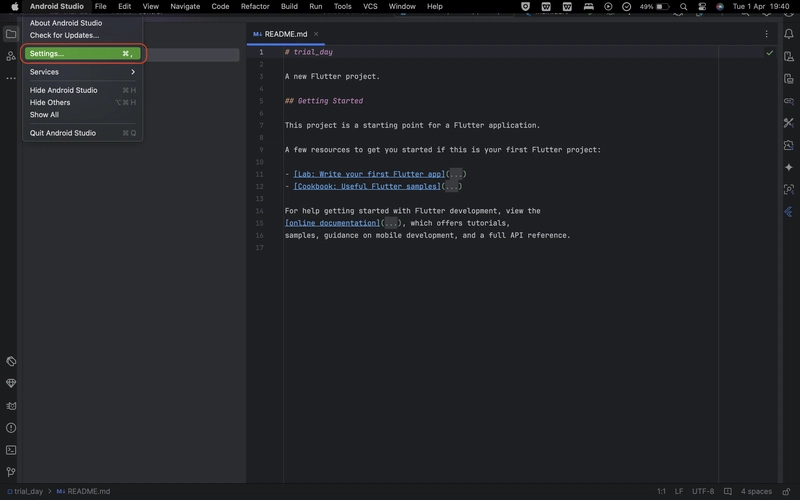
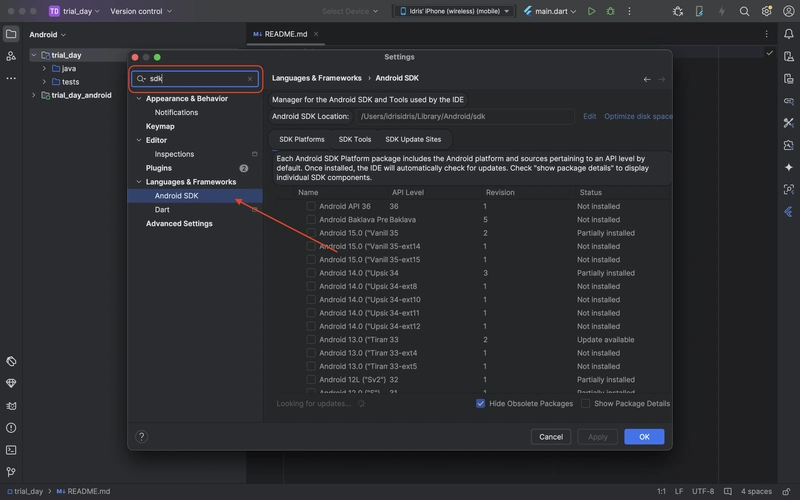
توجه للمسار التالي على حاسوبك: C:\Users\Alamir Bn Talal\AppData\Local\Android\sdk\ndk قم بحذف جميع ما بداخل ذلك المجلد، ثم تشغيل مشروع flutter لتحميل وإنشاء ملف NDK مُجددًا، وذلك من خلال الأوامر التالية: flutter clean flutter pub get cd android && ./gradlew clean && cd .. flutter run في حال استمرت المشكلة، قم بحذف المجلد مجددًا ثم توجه إلى إعدادات android studio وابحث عن sdk واختر Android SDK ثم من تبويب SDK Tools ستجد NDK تفقد الإصدار 26.3.11579264 وتأكد من تفعيله بالضغط على المربع الذي بجانبه وستظهر أيقونة التحميل اضغط عليها بجانبه، ثم اضغط على APPLY، وفي حال لم تجد ذلك الإصدار قم بإختيار أحدث إصدار متوفر أو إصدار قريب منه: ثم توجه إلى android/app/build.gradle.kts في مشروعك ثم في جزء android ستجد خاصية باسم ndkVersion قم بوضع رقم الإصدار الذي قمت بتحميله: ثم تشغيل المشروع من خلال الأوامر التالية: flutter clean flutter pub get cd android && ./gradlew clean && cd .. flutter run
-
هل تريد تعلم ذلك من خلال الأكاديمية؟ يوجد دروس خاصة بذلك هنا: https://academy.hsoub.com/marketing/core-concepts-of-marketing/ https://academy.hsoub.com/marketing/?show=categories ويوجد كتب لتعلم التسويق:
-
ما الذي قمت بفعله بالضبط لتفقد المشكلة، وأين وضعت الكود المسؤول عن التوجيه لصفحة الصيانة
-
يدعم التصدير لمنصات الحواسيب والتي تعمل بأنظمة ويندوز، ماك ولينكس، وأيضًا منصات الهواتف وهما أندرويد و iOS، بالإضافة إلى الويب لتعمل اللعبة من خلال HTML5. أما منصات الكونسول وهي البلايستيشن وإكس بوكس فلا يدعمها بشكل مباشر، ستحتاج إلى الإعتماد على منصات خارجية لتصدير اللعبة لتلك المنصات. ويدعم تطوير ألعاب 2D ويبرع في ذلك، أما ألعاب 3D فيوفر أدوات لتطويرها لكن وبالطبع لا يوجد مقارنة بينه وبين المحركات الرائدة كـ Unity أو Unreal في ذلك، بالتالي مناسب في حال ستقوم بتطوير لعبة بمفردك أو من خلال فريق صغير بسبب سهولة استخدامه وبدون تكلفة.