-
المساهمات
15 -
تاريخ الانضمام
-
تاريخ آخر زيارة
آخر الزوار
لوحة آخر الزوار معطلة ولن تظهر للأعضاء
إنجازات Abdullah Baaqail

عضو مساهم (2/3)
10
السمعة بالموقع
-
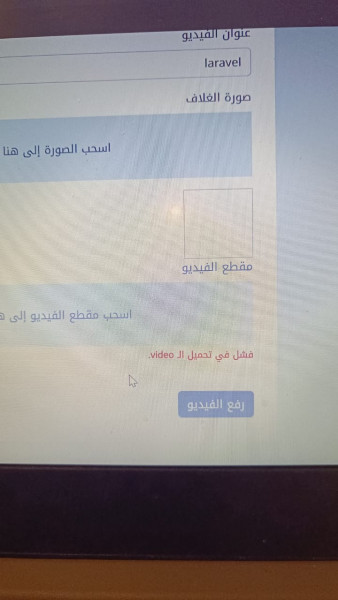
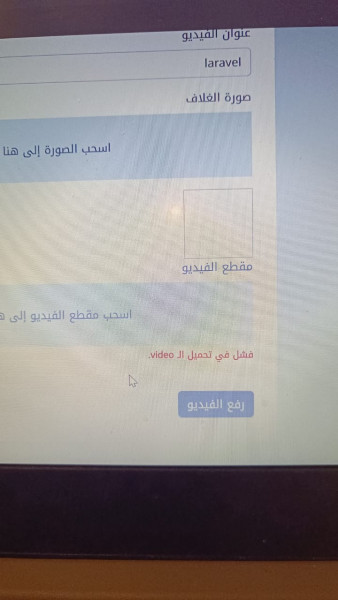
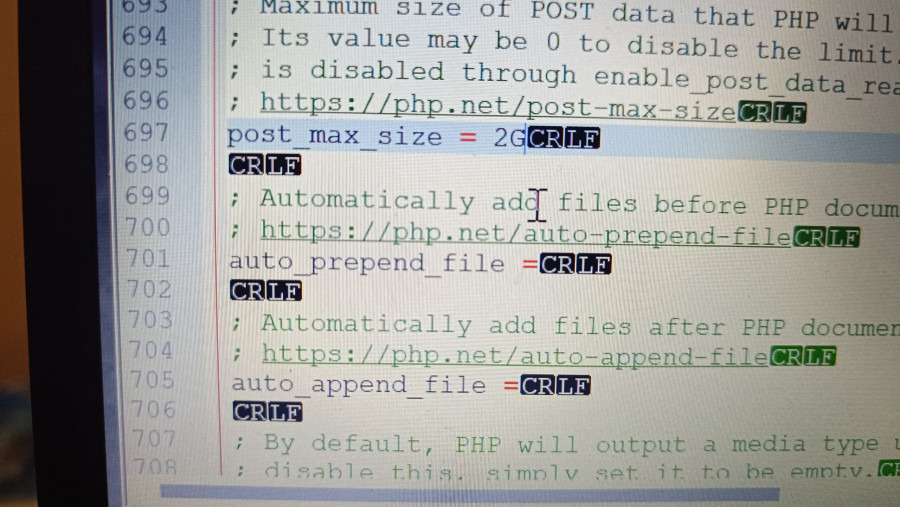
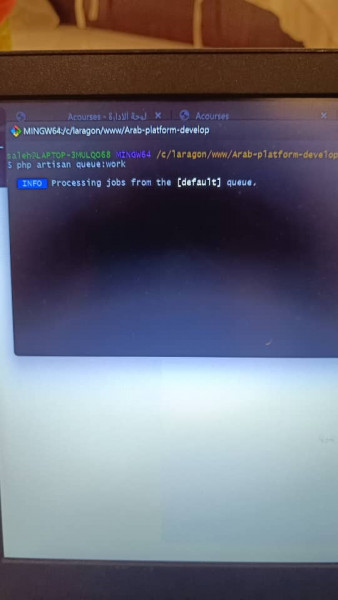
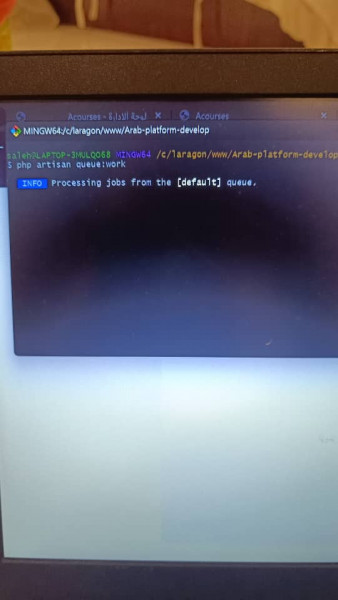
في مشروع منصة رفع الفيديوهات عند رفع مقطع يظهر خطأ "فشل في تحميل ال video" مثل ماهو موضح في الاسفل وتأكدت من ملف php.ini والامر queue يعمل ماهو الخطأ المتوقع من هذا
- 1 جواب
-
- 1
-

-
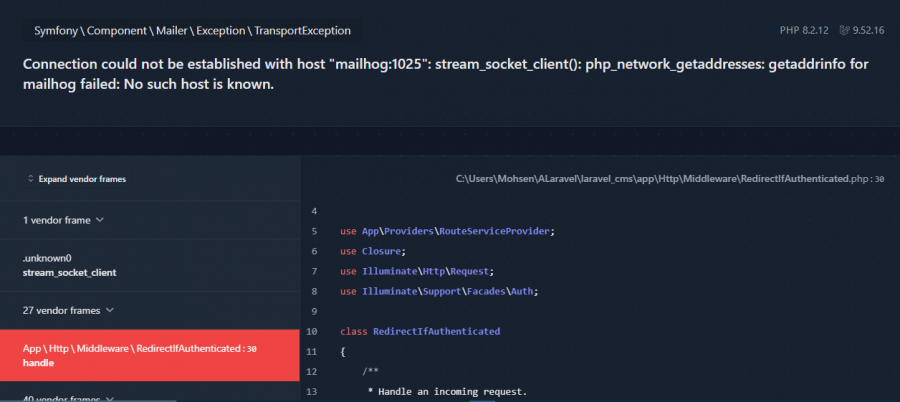
شكرا الحل ضبط ولكن بعد عمل إنشاء لحساب جديد يظهر هذا الخطأ Connection could not be established with host "mailhog:1025": stream_socket_client(): php_network_getaddresses: getaddrinfo for mailhog failed: No such host is known. شكرا الحل ضبط ولكن بعد عمل إنشاء لحساب جديد يظهر هذا الخطأ Connection could not be established with host "mailhog:1025": stream_socket_client(): php_network_getaddresses: getaddrinfo for mailhog failed: No such host is known. شكرا الحل ضبط ولكن بعد عمل إنشاء لحساب جديد يظهر هذا الخطأ Connection could not be established with host "mailhog:1025": stream_socket_client(): php_network_getaddresses: getaddrinfo for mailhog failed: No such host is known.
- 4 اجابة
-
- 1
-

-
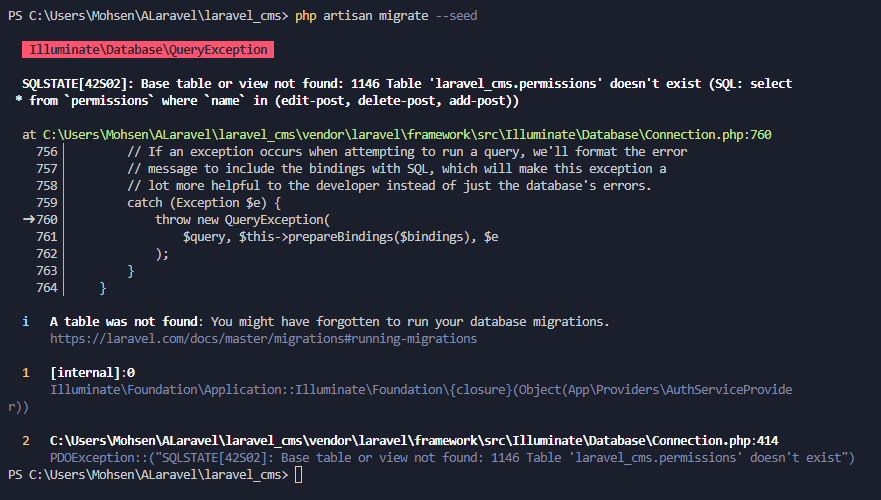
عند عمل clone لمشروع لارافيل نظام إدارة المحتوى https://github.com/HsoubAcademy/laravel_cms.git ومن ثم عمل composer update يظهر هذا الخطأ Generating optimized autoload files > Illuminate\Foundation\ComposerScripts::postAutoloadDump > @php artisan package:discover --ansi Illuminate\Database\QueryException SQLSTATE[HY000] [1045] Access denied for user 'forge'@'localhost' (using passw ord: NO) (SQL: select * from `permissions` where `name` in (edit-post, delete-po st, add-post)) at C:\Users\Mohsen\ALaravel\laravel_cms\vendor\laravel\framework\src\Illuminat e\Database\Connection.php:760 756▕ // If an exception occurs when attempting to run a query, we'll format the error 757▕ // message to include the bindings with SQL, which will make th is exception a 758▕ // lot more helpful to the developer instead of just the databa se's errors. 759▕ catch (Exception $e) { ➜ 760▕ throw new QueryException( 761▕ $query, $this->prepareBindings($bindings), $e 762▕ ); 763▕ } 764▕ } 1 [internal]:0 Illuminate\Foundation\Application::Illuminate\Foundation\{closure}(Object( App\Providers\AuthServiceProvider)) 2 C:\Users\Mohsen\ALaravel\laravel_cms\vendor\laravel\framework\src\Illumina te\Database\Connectors\Connector.php:70 PDOException::("SQLSTATE[HY000] [1045] Access denied for user 'forge'@'loc alhost' (using password: NO)") Script @php artisan package:discover --ansi handling the post-autoload-dump even t returned with error code 1 وعند عمل الامر php artisan migrate --seed يظهر هذا الخطأ
- 4 اجابة
-
- 1
-

-
لدي مشروع محلي وحاولت رفعة على master branch ولكن الملف gitignore لم يتجاهل ملفات ال Storage مما جعل حجم المشروع كبير واظطررت لإلغاء الرفع فانتقلت لبرانش جديد develop وعدلت ملف gitignore الى هكذا /node_modules /public/build /public/hot /public/storage /storage/*.key /vendor .env .env.backup .env.production .phpunit.result.cache Homestead.json Homestead.yaml auth.json npm-debug.log yarn-error.log /.fleet /.idea /.vscode ولكن حدثت مشكله أو تعارض ولم يرتفع المشروع وهذه المشكلة Enumerating objects: 2339, done. Counting objects: 100% (2339/2339), done. Delta compression using up to 4 threads Compressing objects: 100% (2320/2320), done. Writing objects: 100% (2339/2339), 379.00 MiB | 18.36 MiB/s, done. Total 2339 (delta 307), reused 0 (delta 0), pack-reused 0 error: RPC failed; curl 55 Send failure: Connection was reset send-pack: unexpected disconnect while reading sideband packet fatal: the remote end hung up unexpectedly Everything up-to-date كيف ارفع الشغل الحالي الى ال Repository
- 1 جواب
-
- 1
-

-
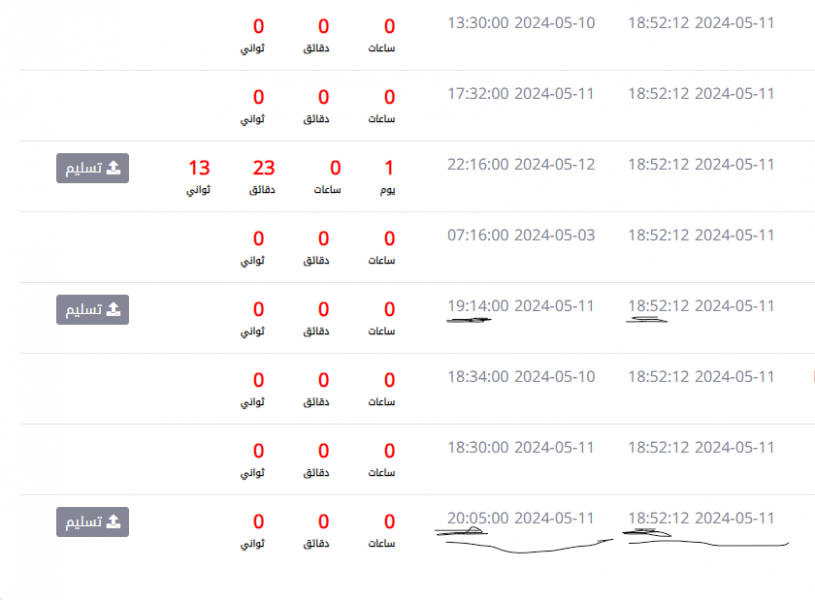
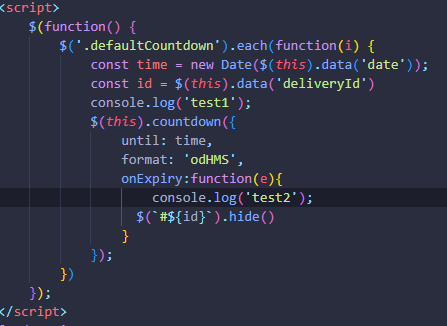
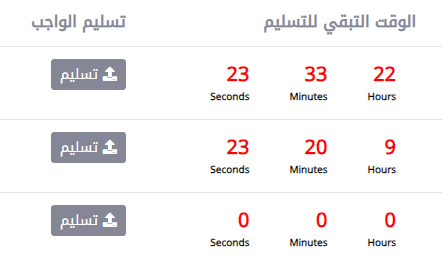
إضافة للسوال السابق https://academy.hsoub.com/questions/28218-إضافة-عداد-تنازلي-لموعد-انتهاء-وقت-التسليم/ كيف يمكن إخفاء زر الرفع عند أنتهاء الفترة <td> <div class="counter wow animate__animated animate__fadeInDown"> <div class="defaultCountdown" data-date="{{ $homework->deadline }}"> </div> </div> </td> <td> <div class="delivery"> <a href="{{ route('download-file', $homework->id) }}" class="btn btn-sm btn-secondary"> <i class="fa fa-upload"></i> تسليم </a> </div> </td> في كود الجافاسكربت <script> $(function() { $('.defaultCountdown').each(function(i) { const time = new Date($(this).data('date')); $(this).countdown({ until: time, format: 'odHMS' }); }) }); </script>
- 9 اجابة
-
- 2
-

-
لدي عداد تنازلي لموعد انتهاء وقت التسليم كود javascript يحسب تاريخ محدد مسبقا اشتغل Laravel وأريد جلب التاريخ من حقل الداتابيس homework->deadline$ ملف ال show.blade.php <tbody> @foreach ($homeworks as $homework) <tr> <td>{{ $homework->id }}</td> <td>{{ $homework->title }}</td> <td> <div class="counter wow animate__animated animate__fadeInDown"> <div id="defaultCountdown"> </div> </div> </td> </tr> @endforeach </tbody> كود ال javascript <script src="assest/JavaScript/jquery-3.1.1.min.js"></script> <script src="assest/bootstrap/js/bootstrap.min.js"></script> <script src="assest/jquery.countdown/js/jquery.plugin.min.js"></script> <script src="assest/jquery.countdown/js/jquery.countdown.min.js"></script> <script src="assest/jquery.countdown/js/jquery.countdown-ar.js"></script> <script> $(function() { var austDay = new Date(); austDay = new Date(austDay.getFullYear() + 1, austDay.getMonth() - 12, 13); $('#defaultCountdown').countdown({ until: austDay, format: 'odHMS' }); $('#year').text(austDay.getFullYear()); }); </script> ملف ال HomeworkController.php public function show($id) { $material = Material::find($id); $homeworks = Homework::all(); return view('homeworks.show', compact('material', 'homeworks')); } create date <div class="form-group"> <label for="deadline">آخر موعد للتسليم*</label> <input type="datetime-local" id="deadline" name="deadline" value="{{ old('deadline') }}" class="form-control @error('deadline') is-invalid @enderror"> @error('deadline') <span class="invalid-feedback"> <strong>{{ $message }}</strong> </span> @enderror </div> jquery.countdown.min.js jquery.countdown-ar.js jquery.plugin.min.js
- 2 اجابة
-
- 2
-

-
-
عند عمل تحديث للصورة فإن القيمة الجديدة تظهر في الزر مثل هذا ولكن لاتظهر في ال modal هل هكذا يتم اعادة بناء الزر $(document).on("click", ".show-image-modal", function () { document.getElementById('image_and_pdf').dispatchEvent(new Event('button')) //render the button if ($(this).data('type_media') === "video") { $("#video_src").attr("src", $(this).data('video_url')); $("#image_src").hide(); $("#view_media_card_footer").show(); } else { $("#view_media_card_footer").hide(); $("#image_src").show(); $("#image_src").attr("src", $(this).data('image_url')); } $("#image_modal").modal("show"); }); مع إضافة id لل button <td> <button id="image_and_pdf" type="button" value="" data-title="المسكن"data-image_url="{{ Storage::url($hotel->contract) }}" class="show-image-modal dropdown-item" style="padding: 0;height: 33px;"> <i class="mdi mdi-file-document-outline" style="font-size: 25px; color: rgb(92, 88, 88);"></i> </button> </td>
-
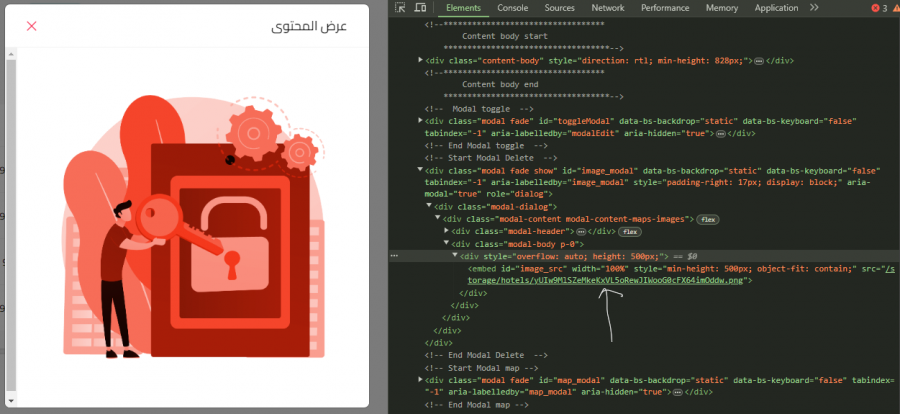
إضافة لهذه المشكلة عند عمل update للصورة تتغير القيم في ال index لكن عند فتح modal عرض الصورة تجد أن قيمة الصورة القديمة لاتزال موجودة في ال modal وبد إضافة الصورة الجديدة وهذا show_image.blade.php <div class="modal fade" id="image_modal" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="image_modal" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content modal-content-maps-images"> <div class="modal-header"> <h4 class="modal-title" id="delete_header">عرض المحتوى</h4> <i type="reset" data-bs-dismiss="modal" aria-label="Close" class="las las la-times text-danger scale5 cancel-modal"></i> </div> <div class="modal-body p-0"> <div style="overflow: auto; height: 500px;"> <embed id="image_src" width="100%" style="min-height: 500px; object-fit: contain;"/> </div> </div> </div> </div> </div> وهذا show_image.js $(document).on("click", ".show-image-modal", function () { if ($(this).data('type_media') === "video") { $("#video_src").attr("src", $(this).data('video_url')); $("#image_src").hide(); $("#view_media_card_footer").show(); } else { $("#view_media_card_footer").hide(); $("#image_src").show(); $("#image_src").attr("src", $(this).data('image_url')); } $("#image_modal").modal("show"); }); وهذا row.blade.php الذي يفتح ال modal <td> <button type="button" value="" data-title="المسكن"data-image_url="{{ Storage::url($hotel->contract) }}" class="show-image-modal dropdown-item" style="padding: 0;height: 33px;"> <i class="mdi mdi-file-document-outline" style="font-size: 25px; color: rgb(92, 88, 88);"></i> </button> </td>
- 5 اجابة
-
- 1
-

-
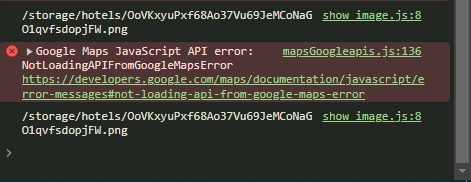
لدي ملف مخزّن في storage/members والمستخدم قد يدخل صورة أو pdf وحاليا تعرض للمستخدم الصورة فقط عند النقر على الايقونة أريد عمل شرط إذا كان من نوع صورة يعرضها للمستخدم وإذا كان pdf يفتحه في نافذة جديدة. استخدم Laravel livewire استخدمت من قبل مكتبة mpdf في طباعة صفحة HTML الى PDF composer require carlos-meneses/laravel-mpdf هذا الزر يفتح modal الصورة <td> <button type="button" value="" data-title="المسكن"data-image_url="{{ Storage::url($hotel->contract) }}" class="show-image-modal dropdown-item" style="padding: 0;height: 33px;"> <i class="mdi mdi-file-document-outline" style="font-size: 25px; color: rgb(92, 88, 88);"></i> </button> </td> وهذا show_image.blade.php <!-- Start image Modal --> <div class="modal fade" id="image_modal" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="image_modal" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content modal-content-maps-images"> <div class="modal-header"> <h4 class="modal-title" id="delete_header">عرض المحتوى</h4> <i type="reset" data-bs-dismiss="modal" aria-label="Close" class="las las la-times text-danger scale5 cancel-modal"></i> </div> <div class="modal-body p-0"> <div> <img id="image_src"class="img-fluid max-hight" src="" style="max-height:450px; width:100%" alt="" srcset=""> </div> <div id="view_media_card_footer"class="card-footer p-2"> <video id="video_src" controls style="width: 100%; height: auto"></video> </div> </div> </div> </div> </div> <!-- End image Modal --> show_image.js $(document).on("click", ".show-image-modal", function () { if ($(this).data('type_media') === "video") { $("#video_src").attr("src", $(this).data('video_url')); $("#image_src").hide(); $("#view_media_card_footer").show(); } else { $("#view_media_card_footer").hide(); $("#image_src").show(); $("#image_src").attr("src", $(this).data('image_url')); } $("#image_modal").modal("show"); });
- 1 جواب
-
- 1
-