-
المساهمات
20360 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
لم تذكر ما هي اللغة أو التقنيات المستخدمة للتطوير، فلكل لغة أداة اختبار خاصة بها، غالب الحال أنت تستخدم MERN للويب و React Native أو flutter للهاتف. عامًة الحد الأدني من الإختبارات هي كالتالي: 1- اختبار الوحدات Unit Testing حيث تختبر كل مكوّن أو وظيفة بشكل منفصل مثل APIs، دوال التسجيل، وغيرهم، وتتوفر أدوات أشهرها Jest لجافاسكريبت لكن الأفضل في رأي حاليًا هي vitest. 2- اختبار التكامل Integration Testing، من خلال التحقق من تفاعل المكوّنات مع بعضها بشكل صحيح كتفاعل الواجهة الأمامية مع الخلفية، وذلك للكشف عن المشاكل التي قد تظهر عند دمج الوحدات، مثل مشاكل نقل البيانات بين الوحدات، أو عدم توافق الواجهات. وتستطيع استخدام vitest لذلك أيضًا، ويتوفر WireMock و MockServer لمحاكاة الخدمات الخارجية APIs أثناء الاختبار. ولديك أيضًا Testcontainers لتشغيل خدمات مثل قواعد البيانات أو وسيط الرسائل في بيئة اختبار معزولة. 3- اختبار الوظائف Functional Testing أو System Testing للتحقق من أن كل ميزة تعمل كما هو متوقع وفقاً لمتطلبات العميل، كعملية الدفع وإدارة الحساب. أي اختبار التطبيق بأكمله كنظام واحد متكامل للتأكد من أنه يحقق الوظائف المطلوبة كما هو محدد في المتطلبات، والتحقق من أن التطبيق يعمل كما هو متوقع من وجهة نظر المستخدم. والأدوات المتاحة لذلك هي Selenium, Cypress, Playwright لأتمتة اختبارات واجهة المستخدم UI، حيث تلك الأدوات تسمح لك بالتفاعل مع التطبيق في المتصفح كما يفعل المستخدم الحقيقي. الأفضل في رأي هي Playwright. و Postman لـ APIs لاختبار واجهات برمجة التطبيقات بشكل مباشر.
- 3 اجابة
-
- 1
-

-
الموقع يعمل على هاتف آخر صحيح؟ هل هي نفس الشبكة المستخدم في الهاتف الأول؟ في حال كانت لا إذن المشكلة في إتصال الإنترنت، حاول تشغيل برنامج VPN غير البرنامج الذي ذكرته لك. في حال استمرت المشكلة قم بتجربة متصفح آخر على الهاتف، إن استمرت المشكلة لم يتبقى لك سوى خيار إعادة ضبط مصنع للهاتف.
-
إما أن collectstatic لم ينقل ملفات Jazzmin إلى staticfiles، أو أن Nginx يبحث في المسار الخاطئ بسبب خطأ في alias، غالبًا لم تقم بتشغيل الأمر python manage.py collectstatic بشكل صحيح بعد نشر مشروعك، وذلك لتجميع جميع الملفات الثابتة من تطبيقاتك المختلفة ومجلدات STATICFILES_DIRS في مجلد واحد محدد بواسطة STATIC_ROOT. python manage.py collectstatic --noinput ثم تحديث كتلة location /static/ في ملف الإعدادات كالتالي: location /static/ { alias /opt/Fikra-Project/staticfiles/; autoindex off; expires max; access_log off; add_header Cache-Control "public"; } بعد تشغيل الأمر تفقد هل يوجد مجلد jazzmin: ls /opt/Fikra-Project/staticfiles/jazzmin/ إن لم تجده عليك إعادة تثبيت حزمة jazzmin وإضافة jazzmin إلى INSTALLED_APPS في settings.py. ثم إعادة تحميل nginx: sudo systemctl reload nginx
- 3 اجابة
-
- 1
-

-
التدرب يكون من خلال استخدام مجموعات البيانات datasets المتاحة على موقع Kaggle ثم إعادة توظيف ما تعلمته على مجموعات البيانات تلك. حيث Kaggle منصة شهيرة لمسابقات علوم البيانات والذكاء الاصطناعي، وتستطيع المشاركة في المسابقات لحل مشاكل حقيقية باستخدام البيانات، والحصول على تقييم لأدائك، والتعلم من حلول الآخرين. وهناك العديد من مجموعات البيانات المتاحة مجانًا، ابحث عن مجموعات بيانات مناسبة للموضوع الذي تتعلمه على منصات أخرى مثل UCI Machine Learning Repository, Google Dataset Search. أيضًا لديك منصة https://www.hackerrank.com/domains/ai و تقدم تحديات برمجية في مجالات الذكاء الاصطناعي المختلفة، مثل Machine Learning, Natural Language Processing, Computer Vision. كذلك منصةhttps://leetcode.com/explore/featured/card/machine-learning-101 فعلى الرغم من أنها منصة مشهورة للتجهيز للـ interview في مجال البرمجة بشكل عام بتوفير مسائل برمجية، إلا أنها بدأت في إضافة أقسام تركز على Machine Learning. وهناك AIcrowd منصة أخرى للمسابقات والتحديات في الذكاء الاصطناعي، وتركز على مجالات متنوعة مثل التعلم المعزز، و Machine Learning for Social Good، و غيرها. كنصيحة ابدأ بمشاريع بسيطة بعد تعلم كل جزء، حاول تطبيق ما تعلمته في مشروع صغير وملموس، فمثلاً: بعد تعلم التصنيف قم ببناء مصنف بسيط للبريد العشوائي أو مصنف للصور مثل تصنيف صور الحيوانات. بعد تعلم الانحدار قم ببناء نموذج للتنبؤ بأسعار المنازل بناءًا على بيانات بسيطة. بعد تعلم التجميع قم بتجميع العملاء بناءً على بيانات الشراء. بعد تعلم NLP قم ببناء محلل بسيط للمشاعر من النصوص أو روبوت دردشة أساسي.
-
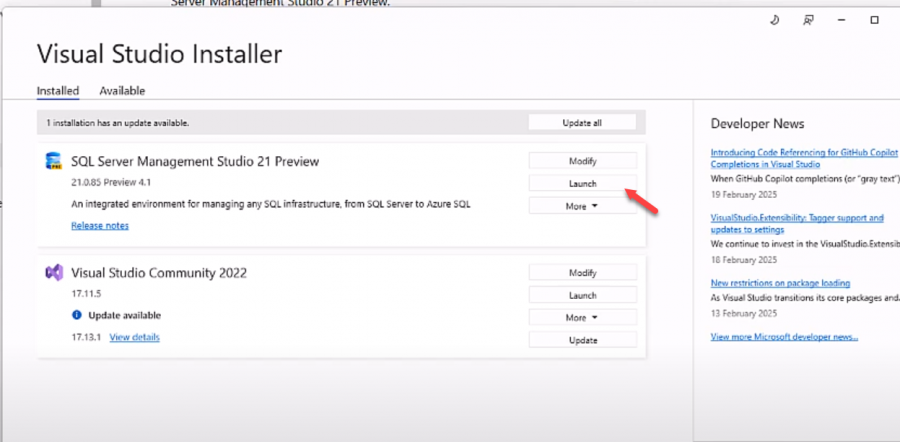
الطريقة الصحيحة لتثبيت SQL Server هي من خلال تحميل SQL Server 2022 وتثبيه: https://go.microsoft.com/fwlink/p/?linkid=2215158&clcid=0x409&culture=en-us&country=us ثم تشغيل الملف واختيار basic للإعدادات لتثبيته بشكل سهل، ثم الضغط على install والإنتظار لإنتهاء التحميل، وسيتم فتح نافذة SQL Server installation center اضغطي منها على installation ثم اختاري new sql server standalone ثم الضغط على next next عند الوصول إلى feature selection قومي بإلغاء تفعيل azure extension. بعد ذلك في instance features اختاري full-text فقط واضغطي على next next وعند الوصول إلى server configuration اضغطي على collation ثم customize ثم اختاري arabic لدعم اللغة العربية. وعند الوصول إلى database engine configuration اختاري mixed mode وحددي كلمة مرور للإتصال، ثم اضغطي على add current user، واضغطي على next ثم install. الطريقة الصحيحة لتثبيت SQL Server Management Studio أو SSMS من خلال تحميل SQL Server Management Studio 21 Preview من الرابط التالي: https://aka.ms/ssms/21/preview/vs_SSMS.exe ثم فتح الملف والضغط على continue ثم الضغط على install وبعد الإنتهاء من التثبيت اضغطي على launch لتشغيله. أو البحث في شريط البحث بالويندوز عن SQL Server Management Studio
-
كلمة المرور لن تظهر ذلك طبيعي، عند تنفيذ أمر من خلال sudo سيطلب منك كلمة المرور قم بكتابتها ولن تظهر لك، ثم اضغط على Enter، وسيتم تنفيذ الأمر. وذلك لأسباب أمنية، فلو كلمة المرور تظهر أثناء كتابتها، فسيكون من السهل على أي شخص ينظر إلى شاشتك حتى عن بعد رؤية كلمة مرورك وسرقتها. أيضًا تجنب إظهار *** أثناء الكتابة لمنع أي شخص من معرفة طول كلمة المرور ويقوم بتخمينها.
-
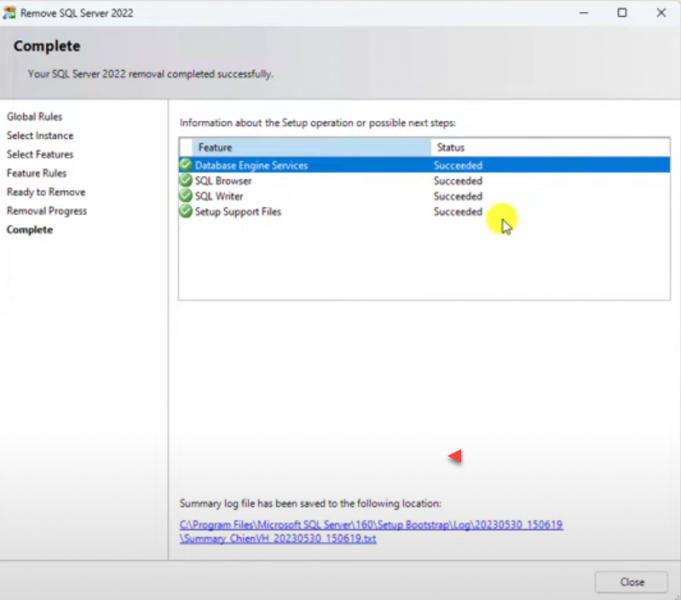
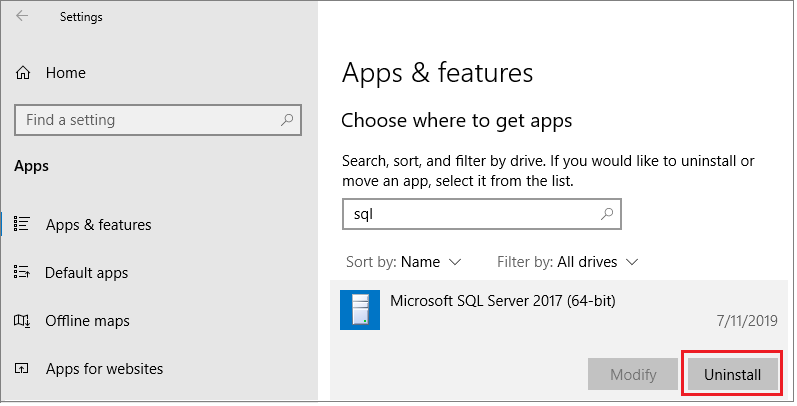
ذلك تحذير بأنّك تحاول حذف ملفات دعم إعداد Microsoft SQL Server 2022 بينما لا تزال هناك مكونات أخرى من SQL Server 2022 مثبتة تعتمد على تلك الملفات. اضغط على ok واستمر في عملية الحذف لا مشكلة، وسيتم حذف تلك المكونات. في حال استمرت المشكلة فربما لا تقوم بعملية الحذف بشكل صحيح، قم باختيار التالي Microsoft SQL Server من الإعدادات ثم اضغط على uninstall:
-
عليك تنفيذ الأوامر التالية لتفقد هل تم تثبيت Flutter SDK بشكل صحيح والتحقق من إضافة Flutter للـ Path في متغيرات النظام: flutter doctor flutter clean flutter pub get ويجب تثبيت إضافة Flutter في VS Code وأعد تشغيل VS Code بعد التثبيت. بالنسبة لـ Android Studio ومشكلة CMD-line tools، فتوجه إلى SDK Manager ثم SDK Tools وقم بإلغاء تحديد Android SDK Command-line Tools ثم أعد تحديده، واضغط Apply وانتظر اكتمال التحميل. أيضًا يجب تثبيت التالي: Android SDK Platform-Tools Android SDK Build-Tools Android SDK Command-line Tools في حال استمرت المشكلة احذف مجلد .android في مجلد المستخدم ثم أعد تثبيت Android Studio.
-
تلك البرامج لا تستهلك الكثير من موارد الحاسوب، وأيضًا مساحة التخزين لا تستهلكها، وفي مجال البرمجة كلاهما مهمان فالأولى تمثل قاعدة بيانات علائقية والأخيرة غير علائقية. وبخصوص المكتبات التي ستحتاجها بالنسبة لمجال تحليل البيانات وتعلم الآلة، فقم بتثبيت Anaconda لو كان لديك المساحة المناسبة على قرص الـ C، بينما لو تريد توفير مساحة تستطيع تثبيت Miniconda حيث تستطيع اختيار المكتبات التي تريدها أثناء التثبيت وليس تثبيت جميع المكتبات في Anaconda وعددها 1500 مكتبة.
-
توجه إلى الإعدادات ثم سفاري ابحث عن خيار اقتراحات سفاري وقم بتشغيل تلك الخاصية، بعد ذلك انزل للأسفل وابحث عن خاصية تعطيل الكوكيز وقم بإلغاء تفعيل تلك الخاصية. انزل للأسفل ثم اختر advanced ثم قم بتفعيل خيار JavaScript. في حال ما زال لا يعمل توجه لإعدادات سفاري مرة أخرى وقم بالضغط على خيار حذف السجل وبيانات الموقع واضغط حذف أو مسح.
-
توجد مكتبة لإطار لارافل للربط مع Nafath API ها هي: https://github.com/mohamad-zatar/saudi-nafath-integration/tree/v1.0 وبتفقد المكتبة يظهر عنوان الـ api هو التالي: $url = "https://$subdomain.semati.sa/nafath/api/v1/client/authorize/"; عامًة سواء من خلال PHP أو لارافل، للحصول على المفتاح ستحتاجين إلى التسجيل لدى الهيئة حيث يُشترط: جهات رسمية مرخصة من قبل وزارة التجارة أو الجهات الحكومية توقيع العقد ثم الربط من خلال منصة رابط: https://www.rabet.sa/plans?service_id=86
- 1 جواب
-
- 1
-

-
أرى أنّ المشكلة متواجدة على الهاتف، هل متواجدة أيضًا على الحاسوب؟
-
ما تقوم به جيد جدًا، لكن المشروع الذي تريد تنفيذه بحاجة إلى أن تدرس المسار الثاني في دورة بايثون حيث سيتم استكمال دراسة أساسيات بايثون وأيضًا دراسة كيفية التعامل مع البيانات أقصد ملفات CSV وبيانات JSON وقواعد البيانات، وسيتم توظيف ما تعلمنها أيضًا في تطبيقات عملية أخرى، وستكتسب خبرة منها. عامًة التركيز على الأساسيات هو الأهم ومشروع واحد لا يكفي، في البداية اجعل الأمر بسيطًا ثم زد من التعقيد، ولا تُفكر بالكود أولاً، بل حدد الفكرة التي تريد تنفيذها ثم قم بكتابة الميزات التي تريدها في البرنامج ثم تقسيم تلك الميزات إلى أجزاء والعمل على تنفيذها. ابدأ بتنفيذ الوظائف الأساسية CRUD وهي Create, Read, Update, Delete للطلاب والمعلمين/الصفوف، من خلال كلاسات وميثودز بداخلها مثلاً add_student(), delete_student(), show_grades()، ولا تحاول بناء كل الميزات مرة واحدة، حدد نطاقًا صغيرًا كإدارة الطلاب فقط. وبخصوص ربط الكلاسات بطريقة بسيطة، فاستخدم علاقة واحد إلى كثير بين الصفوف والطلاب أي حيث الصفوف بها عدد كبير من الطلاب بالتي كلاس الطالب يرث من الصف. class Grade: def __init__(self, name): self.name = name self.students = [] class Student: def __init__(self, name, grade): self.name = name self.grade = grade وأضف ميزة واحدة واقعية فقط كحساب متوسط درجات الطالب واستخدم ملفات JSON أو CSV لحفظ البيانات بدل قواعد البيانات المعقدة أو من الممكن sqlite3. وحدد مهلة أسبوع لإصدار نسخة أساسية بعدها انتقل للمسار التالي مع العمل على تحسين المشروع جانبياً وتطبيق ما تتعلمه في الدروس الجديدة، وذلك للموازنة بين إدارة وقتك وبين توفير مزايا واقعية. ولا تبحث عن الكمال في المشروع التدريبية، الأهم أن تتعلم من الأخطاء وتفهم العلاقات بين الكلاسات وتتعرف على نقاط ضعفك لتطويرها في المسار التالي.
-
تلك مكتبة مفتوحة المصدر مُخصصة لتحسين المعلمات الفائقة Hyperparameter Tuning في نماذج التعلم الآلي، وتعتمد على خوارزميات تحسين متقدمة منها Bayesian Optimization وTree-structured Parzen Estimator (TPE) وخوارزميات التطور CMA-ES. وذلك لتوجيه البحث نحو القيم المثلى للمعلمات بشكل فعال، خاصةً في المساحات عالية الأبعاد أو المعقدة. الإختلاف يكمن في أنّ GridSearchCV أثناء البحث تفحص كل التركيبات الممكنة، وغير فعّالة مع كثرة المعلمات، ومن حيث التعقيد فهي بسيطة لكن محدودة مع دعم محدود كذلك للتوازي، ومتاحة في Scikit-Learn، ومناسبة للمشاريع الصغيرة وفي حال تريد دقة مطلقة. بينما RandomizedSearchCV تختار عيّنات عشوائية من التوزيعات، وأفضل من GridSearch، لكنها تعتمد على الحظ، وهي متوسط التعقيد مع دعم محدود للتوازي ومتاحة في Scikit-Learn أيضًا، مناسبة لو تريد حل وسط بين السرعة والدقة. أما Optuna تستخدم تحسينًا تسلسليًا يتكيف مع النتائج السابقة، وهي الأكثر كفاءة، خاصةً مع النماذج المُكلفة، وتدعم مساحات معقدة كالتبعيات الشرطية بين المعلمات، وتدعم التوازي المُتقدم والتجارب الموزعة، لكن تتوفر من خلال مكتبة خارجية وتحتاج تكاملًا إضافيًا بالتالي تعقيد أكبر في الإعداد مقارنةً بما سبق وتحتاج استيعاب لخوارزميات التحسين، بالتالي مناسبة للمشاريع المعقدة وعندما تحتاج لكفاءة عالية.
- 2 اجابة
-
- 1
-

-
أرجو ذكر الدولة الخاصة بك، ولنقم بتجربة الأمر من خلال تشغيل VPN، فربما هناك مشكلة بسبب عنوان الـ IP الخاص بك أو بسبب شركة الإنترنت لديك. في حال استمرت المشكلة عند تشغيل الفيديو افتح الكونسول في المتصفح ووفر صورة للأخطاء التي به.
-
ربما المشكلة في الإنترنت لديك، أرجو تجربة تثبيت Cloudflare warp سواء على الحاسوب أو الهاتف، وتشغيله ثم تصفح الموقع، هل تظهر الفيديوهات لك؟ https://one.one.one.one/ في حال لم تظهر أرجو تجربة تسجيل الخروج ثم تسجيل الدخول مرة أخرى بالأكاديمية.
-
ستحتاج أولاً إلى إنشاء جدول الطلبات Orders من خلال الأمر: php artisan make:migration create_orders_table وكتابة الأعمدة التالية: Schema::create('orders', function (Blueprint $table) { $table->id(); $table->foreignId('user_id')->constrained(); $table->enum('status', ['pending', 'approved', 'rejected'])->default('pending'); $table->boolean('small_admin_approved')->nullable(); $table->boolean('big_admin_approved')->nullable(); $table->timestamps(); }); ثم إنشاء نموذج Order: php artisan make:model Order وكتابة النموذج كالتالي: protected $fillable = [ 'user_id', 'status', 'small_admin_approved', 'big_admin_approved' ]; public function user() { return $this->belongsTo(User::class); } لإدارة الصلاحيات والأدوار، سنستخدم حزمة Spatie كالتالي: composer require spatie/laravel-permission php artisan vendor:publish --provider="Spatie\Permission\PermissionServiceProvider" ثم إضافة أدوار المستخدمين في Seeder أو أي مكان مناسب: use Spatie\Permission\Models\Role; Role::create(['name' => 'small_admin']); Role::create(['name' => 'big_admin']); ثم معالجة الطلب من خلال متحكم OrderController: use App\Models\Order; use App\Notifications\NewOrderNotification; class OrderController extends Controller { public function store(Request $request) { $order = Order::create([ 'user_id' => auth()->id(), 'status' => 'pending' ]); $smallAdmins = User::role('small_admin')->get(); foreach ($smallAdmins as $admin) { $admin->notify(new NewOrderNotification($order)); } return to_route('orders.index')->with('success', 'تم إرسال الطلب للمراجعة'); } } ثم إنشاء إشعار NewOrderNotification: php artisan make:notification NewOrderNotification وضع التالي به: public function via($notifiable) { return ['database']; } public function toArray($notifiable) { return [ 'order_id' => $this->order->id, 'message' => 'طلب جديد يحتاج إلى موافقتك' ]; } وعليك استخدام السمة HasDatabaseNotifications في نموذج الـ User: use Illuminate\Notifications\HasDatabaseNotifications; class User extends Authenticatable { use HasDatabaseNotifications; } وبعد ذلك عليك إنشاء واجهة الموافقة ومعالجتها من خلال إنشاء ApprovalController: php artisan make:controller ApprovalController ثم كتابة الدوال المسؤولة عن المعالجة، أولاً نُرسل إشعار إلى Big Admin بكتابة التالي: public function approveBySmallAdmin(Order $order) { if (!auth()->user()->hasRole('small_admin')) { abort(403); } $order->update([ 'small_admin_approved' => true ]); $bigAdmins = User::role('big_admin')->get(); foreach ($bigAdmins as $admin) { $admin->notify(new OrderApprovedNotification($order)); } return redirect()->back(); } ثم معالجة الموافقة من خلال Big Admin وإرسال إشعار إلى المستخدم: public function approveByBigAdmin(Order $order) { if (!auth()->user()->hasRole('big_admin')) { abort(403); } $order->update([ 'big_admin_approved' => true, 'status' => 'approved' ]); $order->user->notify(new OrderCompletedNotification($order)); return redirect()->back(); } وأيضًا علينا معالجة الرفض وإرسال إشعار الرفض: public function rejectOrder(Order $order) { $user = auth()->user(); if ($user->hasRole('small_admin')) { $order->update([ 'small_admin_approved' => false, 'status' => 'rejected' ]); } elseif ($user->hasRole('big_admin')) { $order->update([ 'big_admin_approved' => false, 'status' => 'rejected' ]); } $order->user->notify(new OrderRejectedNotification($order)); return redirect()->back(); } وبالطبع عليك حماية المسارات routes بإنشاء Middleware للصلاحيات: php artisan make:middleware CheckSmallAdmin وكتابة التالي به: public function handle($request, Closure $next) { if (!auth()->user()->hasRole('small_admin')) { abort(403); } return $next($request); } ثم تسجيل الـ Middleware في bootstrap/app.php ->withMiddleware(function (Middleware $middleware) { $middleware->alias([ 'check.small_admin' => \App\Http\Middleware\CheckSmallAdmin::class, 'check.big_admin' => \App\Http\Middleware\CheckBigAdmin::class, ]); }) بالنسبة لواجهة المستخدم فأنشيء القالب resources/views/admin/orders/index.blade.php @foreach ($orders as $order) <div> Order #{{ $order->id }} @if($order->status === 'pending') <a href="{{ route('approve.small', $order) }}">موافقة</a> <a href="{{ route('reject.order', $order) }}">رفض</a> @endif </div> @endforeach
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم أسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل. عامًة يتم نشر المواقع والبرامج على استضافات تُمثل سيرفرات مثل أجهزة الكمبيوتر لكن بمواصفات مرتفعة، ويتم توفير ip للوصول لموقعك على ذلك السيرفر، ولكن المستخدمين العاديين لن يقوموا بكتابة ip لذا يتم شراء دومين ثم ربطه بالاستضافة عن طريق nameservers أو DNS ويتم تحويل المستخدمين إلى الموقع عند زيارة الدومين. أما لو أردت استخدام المشروع محليًا بدون نشره على الاستضافة، فستقوم بتشغيل خادم محلي، ستجد تفصيل هنا:
-
تقصد استبدال دورة بدورة أخرى، فالدورة مُقسمة إلى مسارات، بخصوص ما تريد أرجو التحدث لمركز المساعدة وإخبارهم بما تريد، وسيتم مساعدتك، بعد إرسال الرسالة أرجو الإنتظار قليلاً لحين الرد على رسالتك.
- 4 اجابة
-
- 1
-

-
تستطيع تعلمها في أي وقت لكن بدون خبرة المشاريع سيُصعب عليك استيعابها، الوقت المناسب هو بعد بناء أكثر من مشروع من الصفر من خلال لغة برمجية وهي بايثون بالنسبة لك، وليس من خلال إطار، لكن بشرط أن تكون قد أتقنت أساسيات البرمجة الكائنية OOP وهي: الكلاسات والكائنات الوراثة، التغليف، والتعددية الشكلية Polymorphism فهم العلاقات بين الكائنات مثل Composition وAggregation. ثم إتقان SOLID Principles لأنها أساس مهم لفهم Design Patterns. الآن ابدأ بالأنماط الأكثر استخدامًا وهي: Singleton Pattern Factory Pattern Observer Pattern Strategy Pattern ستجد مصادر هنا: أنماط التصميم
- 4 اجابة
-
- 2
-

-