-
المساهمات
20361 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
هل تقصد أنك تريد معرفة الدورة المناسبة لك في الأكاديمية؟
-
الدالة sort تستخدم خوارزميات فعالة للفرز تعتمد على الأداء، مثل Timsort. و Timsort هي خوارزمية مركبة تجمع بين خصائص خوارزميات الفرز الدمجي (Merge Sort) والفرز الإدراجي (Insertion Sort)، مما يجعلها فعالة في معالجة مجموعات البيانات المختلفة. بالمقابل، خوارزميات الفرز مثل Bubble Sort وSelection Sort تعتبر أبسط ولكنها أقل فعالية من حيث الأداء، خاصة عند التعامل مع مجموعات بيانات كبيرة. لذا، عندما تحتاج إلى فرز مجموعة صغيرة من البيانات أو عامل الوقت (الأداء) أمرًا ثانويًا، بإمكانك استخدام أيِ من Bubble Sort أو Selection Sort. ولكن في معظم الحالات، يُفضل استخدام الدالة sort في Python التي تستند إلى Timsort، خاصةً عند التعامل مع مجموعات بيانات كبيرة. حيث تشترك خوارزميات bubble sort و selection sort في نفس تعقيد الوقت في أسوأ الحالات، وهو O(n^2)، مما يعني أن عدد العمليات التي يتعين القيام بها لفرز المصفوفة يتناسب مع مربع حجم المصفوفة. بينما، تتمتع الدالة sort بأداء أفضل بكثير، حيث تعتمد على خوارزمية أكثر تعقيدًا، ولكنها أكثر فعالية، وتعقيد الوقت في أسوأ الحالات للدالة sort هو O(n log n)، أي أن عدد العمليات التي يتعين القيام بها لفرز المصفوفة يتناسب مع حاصل ضرب حجم المصفوفة وسجل حجم المصفوفة.
- 7 اجابة
-
- 1
-

-
من الأفضل إرفاق مجلد المشروع بعد ضغطه لتفقد الكود وتوفير حل مناسب. وعامًة من الأفضل استخدام flexbox لتنسيق العناصر، وعرضها من اليمين إلى اليسار فأنتي حاليًا تقومي بعرض النص جهة اليسار بجانب الحقول وذلك غير مناسب كتجربة مستخدم.
- 4 اجابة
-
- 1
-

-
سأوضح لك الأمر من خلال جافاسكريبت وتسطيع تنفيذ ذلك في React.js بكل سهولة. سنتعمد على ميثود startsWith وendsWith التابعين للسلاسل النصية في جافاسكريبت، وإليك مثال: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> .highlighted-word { color: red; /* أو أي خصائص أخرى ترغب في تطبيقها */ font-weight: bold; } </style> <title>Highlight Word Example</title> </head> <body> <p id="dynamicText">مرحبا بكم يا أصدقائي</p> <script> const highlightWord = (startChar, endChar, className) => { // الحصول على عنصر النص في الصفحة const paragraph = document.getElementById('dynamicText'); // التأكد من أن النص موجود if (paragraph) { // تحويل نص الفقرة إلى مصفوفة من الكلمات const words = paragraph.textContent.split(' '); // حلق عبر الكلمات للبحث عن الكلمة المناسبة for (let i = 0; i < words.length; i++) { const word = words[i]; // التحقق مما إذا كانت الكلمة تبدأ بالحرف المحدد وتنتهي بالحرف المحدد if (word.startsWith(startChar) && word.endsWith(endChar)) { // إضافة الكلاس المحدد للكلمة words[i] = `<span class="${className}">${word}</span>`; } } // إعادة بناء نص الفقرة مع التأكيد على الكلاس المحدد paragraph.innerHTML = words.join(' '); } }; // استدعاء الدالة مع المعلمات المحددة highlightWord('أ', 'ي', 'highlighted-word'); </script> </body> </html>
- 3 اجابة
-
- 1
-

-
أرجو منك حذف المستودع من على GitHub وستجد شرح لذلك هنا: بعد ذلك قم بحذف مجلد .git في المجلد الذي به المشاريع وتراه مخفي لديك كما بالصورة فقم بحذفه. بعد ذلك قم بإنشاء مستودع جديد على GitHub، ثم توجه افتح منفذ الأوامر في مسار المجلد الذي به المشاريع ونفذ الأوامر التالية بالترتيب: git init // ثم git add . // ثم git commit -m "first commit" // ثم git branch -M main // ثم git remote add origin https://github.com/ اسم المستخدم/repoName.git // ثم git push -u origin main
-
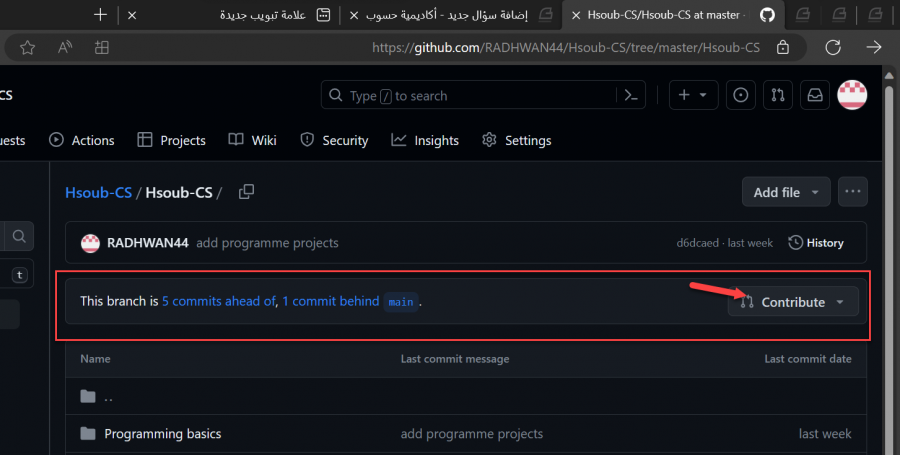
بالفعل لا يوجد أية مشاريع في فرع main، والسبب أنك لم تقم بعمل push للتغييرات التي قمت بها في المستودع لاحظ الجزء التالي يخبرك بذلك: قم بالضغط على contribute ثم رفع تلك التغييرات أو من خلال المجلد لديك على حاسوبك الذي به تلك المشاريع قم بتنفيذ الأوامر: git add . // ثم git commit -m "first commit" // ثم git branch -M main // ثم git remote add origin https://github.com/ اسم المستخدم/repoName.git // ثم git push -u origin main وسيتم دفع تلك التغييرات لذلك الفرع. لكن لا حاجة إلى ذلك، فقد قمت أنت برفع المشاريع في فرع master وليس main، وذلك هو رابط الفرع: https://github.com/RADHWAN44/Hsoub-CS/tree/master
-
حاول تنفيذ الأمر التالي: flutter clean حيث يقوم بالتالي: حذف مجلدات البناء مثل "build" التي تحتوي على ملفات البناء الفعلية لتطبيقك. يزيل الملفات المؤقتة التي تم إنشاؤها خلال عمليات البناء والتشغيل. يساعد في تصحيح أي مشاكل تتعلق بالتعديلات التي تم إجراؤها على مشروعك. إعادة تحميل الاعتماديات (dependencies) وتحديثها. ثم: flutter pub get من أجل أمر تحميل وتحديث الاعتماديات (dependencies) المعرفة في ملف pubspec.yaml الخاص بتطبيق Flutter لديك. فعندما تعمل على مشروع Flutter، يحتوي ملف pubspec.yaml على قائمة بالاعتماديات التي يحتاج التطبيق إلى تحميلها لاستخدامها.
-
ستجد على اليوتيوب مصادر عربية وأجنبية، ابحث فقط عن "دورة odoo" أو odoo course أيضًا يوجد في أكاديمية حسوب شرح شامل لـ odoo في دورة بايثون: ويوجد دروس ومقالات عن odoo في الأكاديمية: تطبيقات أودو odoo
-
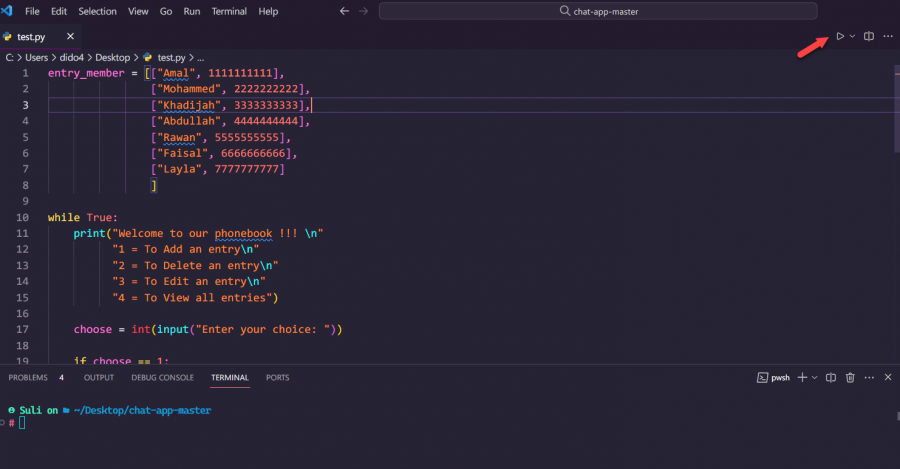
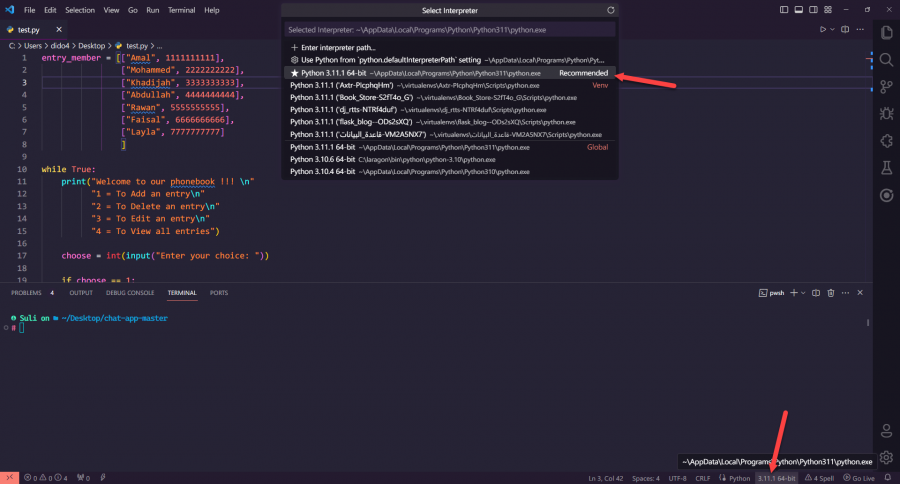
وعليكم السلام ورحمة الله، عليك أولاً تثبيت بايثون على الويندوز من خلال الرابط التالي: https://www.python.org/ftp/python/3.10.8/python-3.10.8-amd64.exe ولا تنسى إختيار add python to PATH أثناء التثبيت. بعد ذلك تثبيت الإضافة التالية في vscode: https://marketplace.visualstudio.com/items?itemName=ms-python.python والآن قم بإنشاء ملف وضع في نهايته صيغة .py وليكن مثلاً app.py وقم بكتابة كود بايثون به وتستطيع تشغيله من خلال علامة run أعلى اليمين كالتالي: وفي حال واجهت مشكلة أثناء ذلك، فتأكد من إختيار المترجم الخاص بترجمة كود بايثون في vscode حيث سنختار إصدار مترجم بايثون الذي قمت بتحميله وتثبيته وفي الرابط بالأعلى وفرت لك إصدار 3.10 لذلك سنضغط على التالي في vscode ثم نختار المترجم الذي بجانبه recommended:
-
ستحتاجين إلى استخدام Spring Boot وهو إطار عمل خاص بجافا لتسهيل الأمر عليكِ. أولاً قومي بتحميل وتثبيت JDK على جهاز الكمبيوتر وهو اختصار لـ Java Development Kit، وتستطيعي العثور على JDK على موقع Oracle أو OpenJDK. استخدمي IDE مثل IntelliJ IDEA أو Eclipse أو محرر أكواد مثل vscode لتطوير تطبيقك وكتابة الكود. إنشاء مشروع جديد في الـ IDE أو المحرر الذي اخترتيه. تعريف نقاط النهاية (Endpoints) التي ستقوم بتعامل معها الـAPI، وتستطيعي استخدام الأنواع المختلفة للطلبات مثل GET و POST. كتابة controllers التي تدير نقاط النهاية وتنفذ العمليات المطلوبة. في حال كنتي بحاجة إلى التفاعل مع قاعدة البيانات، تتوفر JDBC للتواصل مع قاعدة البيانات. وإليك مثال بسيط باستخدام Spring Boot: // Main Application class @SpringBootApplication public class MyApiApplication { public static void main(String[] args) { SpringApplication.run(MyApiApplication.class, args); } } // Controller class @RestController public class MyController { @GetMapping("/hello") public String getHello() { return "Hello, World!"; } }
-
إذا كان السؤال متعلق بأحد الدورات في الأكاديمية أرجو التعليق أسفل فيديو الدرس في التعليقات لمساعدتك بشكل أفضل، وتوضيح ما لم تفهمه لشرح الأمر لك.
-
نقوم بتثبيت المكتبات اللازمة: expo install expo-notifications expo-permissions بعد ذلك عليك إنشاء ملف لإدارة الإشعارات (مثلاً: NotificationManager.js) وضعي به الكود التالي: import * as Notifications from 'expo-notifications'; import * as Permissions from 'expo-permissions'; export async function registerForPushNotificationsAsync() { const { status: existingStatus } = await Permissions.getAsync(Permissions.NOTIFICATIONS); let finalStatus = existingStatus; if (existingStatus !== 'granted') { const { status } = await Permissions.askAsync(Permissions.NOTIFICATIONS); finalStatus = status; } if (finalStatus !== 'granted') { console.log('Permission to receive push notifications denied'); return; } const tokenData = await Notifications.getExpoPushTokenAsync(); const token = tokenData.data; return token; } export async function sendNotification(title, body) { const token = await registerForPushNotificationsAsync(); await Notifications.scheduleNotificationAsync({ content: { title: title, body: body, data: { data: 'goes here' }, }, trigger: null, to: token, }); } الآن تستطيعي استخدام ذلك الملف في مكان آخر في تطبيقك لإرسال الإشعارات، وتحديث مكون Picker ليستدعي وظيفة sendNotification عندما يتم اختيار قيمة جديدة، كالتالي: import React, { useState } from 'react'; import { Picker, View } from 'react-native'; import { sendNotification } from './NotificationManager'; export default function MyComponent() { const [selectedValue, setSelectedValue] = useState("option1"); const handlePickerChange = (itemValue, itemIndex) => { setSelectedValue(itemValue); sendNotification('Picker Selected', `You selected: ${itemValue}`); }; return ( <View> <Picker selectedValue={selectedValue} onValueChange={handlePickerChange} > <Picker.Item label="Option 1" value="option1" /> <Picker.Item label="Option 2" value="option2" /> <Picker.Item label="Option 3" value="option3" /> </Picker> </View> ); }
- 1 جواب
-
- 1
-

-
يمكنك محاولة تنفيذ ذلك بمفردك من خلال إتباع التالي: نقوم بتعريف دالة باسم sort_words_by_length. تستقبل الدالة قائمة من الكلمات (words) كمدخل. نستخدم دالة sorted لفرز الكلمات. نستخدم key=len لتحديد أن الفرز سيتم بناءً على طول الكلمات. نستخدم reverse=True لتحديد أن الفرز سيكون من الأطول إلى الأقصر. النتيجة المرتقبة هي قائمة (sorted_words) تحتوي على الكلمات مرتبة حسب الطول. نستخدم حلقة for للمرور عبر الكلمات في القائمة المرتبة. نطبع كل كلمة في سطر منفصل. نقوم بتعريف قائمة من الكلمات words_list التي نرغب في فرزها. نستدعي الدالة sort_words_by_length ونمرر إليها قائمة الكلمات. الدالة sorted() في بايثون
- 1 جواب
-
- 1
-

-
الوسيط validateObjectId يقوم بفحص قيمة المُعامل req.params.id للتحقق من قيمة ObjectId وإن لم تكن القيمة صالحة، فسيُرجع الوسيط استجابة HTTP 400 مع رسالة خطأ Invalid Id. حاول تفقد أين تقع المشكلة، من خلال عرض المزيد من المعلومات كالتالي: module.exports = (req, res, next) => { if (!mongoose.Types.ObjectId.isValid(req.params.id)) { return res.status(400).json({ message: "Invalid Id", invalidId: req.params.id }); } next(); }; أيضًأ هنا: const getPostCountCtrl = asyncHandler(async (req, res) => { console.log("Request params:", req.params); const countPosts = await Post.count(); console.log("Count posts:", countPosts); res.status(200).json(countPosts); });
- 2 اجابة
-
- 1
-

-
حاليًا تقوم بفحص responste.status_code == 20، ولكن كود الحالة الصحيح لاستجابة HTTP ناجحة هو 200، عليك تصحيح الشرط إلى responste.status_code == 200. أيضًا من الجيد أن تتعامل مع حالات عدم نجاح الاستجابة، كطباعة رسالة خطأ عندما يكون كود الحالة غير 200، والتحقق من وجود المجلد الذي يتم حفظ الملف فيه (assa) قبل محاولة حفظ الملف، وتستطيع استخدام os.makedirs(assa, exist_ok=True) للتأكد من وجود المجلد. import os import requests urls = [ 'https://www.noor-book.com/book/review/577461' ] assa = '.\Outputs' # التأكد من وجود مجلد الإخراج os.makedirs(assa, exist_ok=True) for url in urls: response = requests.get(url) # التحقق مما إذا كانت الطلب ناجحة (كود الحالة 200) if response.status_code == 200: # إضافة امتداد الملف الصحيح إلى اسم الملف file_path = os.path.join(assa, os.path.basename(url) + '.pdf') with open(file_path, 'wb') as f: f.write(response.content) else: # طباعة رسالة خطأ إذا فشل الطلب print(f"Failed to download {url}. Status code: {response.status_code}")
-
عليك أستخدام خاصية overflow-wrap مع بعض التنسيقات الأخرى لضمان عدم حدوث أية مشاكل، وإليك مثال: HTML: <div class="container"> <p class="long-text">هذا هو نص طويل جدا يحتوي على الكثير من الكلمات والجمل. هذا هو نص طويل جدا يحتوي على الكثير من الكلمات والجمل.</p> </div> CSS: .long-text { overflow-wrap: break-word; /* يُستخدم لتحديد تكسير الكلمات في حال تجاوزت الحاوية حدودها، للحفاظ على التنسيق. */ hyphens: auto; /* تُستخدم لتحديد ما إذا كانت الهوامش (الواصلات) مسموح بها لتقسيم الكلمات عند التمدد على السطر. */ white-space: normal; /* يُستخدم لتحديد كيفية التعامل مع المسافات البيضاء داخل العنصر . */ }
- 3 اجابة
-
- 1
-

-
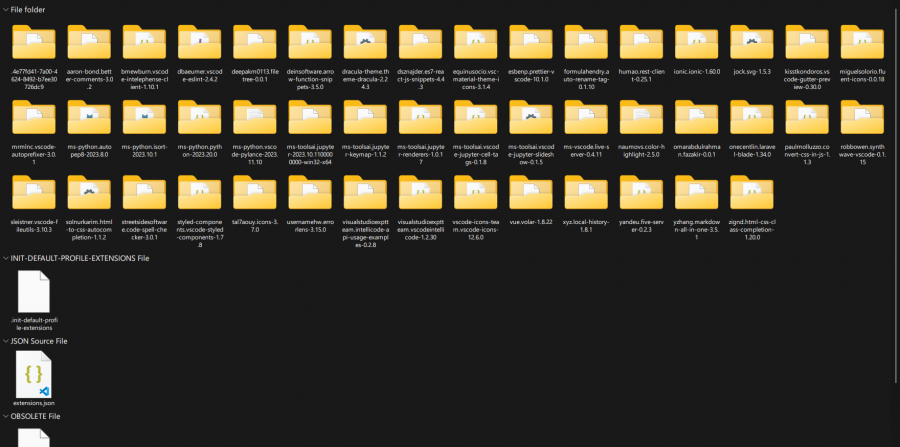
في حال كانت المشكلة عامة أي تواجه ذلك مع جميع الإضافات، حاول تجربة حذف الملفات والمجلدات في مجلد الإضافات extensions لحذف جميع الملفات الخاصة بالإضافات والبدء من الجديد، ويقع في المسار التالي: C:\Users\waleed\.vscode\extensions قم باستبدال waleed باسم المستخدم لديك في الويندوز وستجد مجلدات وملفات كالتالي قم بحذفها: في حال استمرت المشكلة قم بتجربة استخدام vpn ثم المحاولة من جديد، وفي حال استمرت المشكلة حاول تثبيت الإضافة يدويًا من خلال ملف VSIX كما بالشرح التالي: وفي حال استمرت المشكلة قم بحذف vscode تمامًا أي uninstall ثم تثبيت أحدث نسخة من جديد.
- 1 جواب
-
- 1
-

-
ما هي الدورة التي اشتركت بها؟ عامًة الدورة المناسبة لتعلم أساسيات البرمجة والتي هي أساسية لتعلم الأمن السيبراني، هي دورة علوم الحاسوب، وإذا أردت استرجاع الدورة عليك التحدث لمركز المساعدة في أكاديمية حسوب وإخبارهم بذلك. وإذا أردت معرفة الفائدة التي ستعود عليك من دورة علوم الحاسوب، تفقد النقاش التالي: وبخصوص الأمن السيبراني فستجد تفصيل هنا:
-
هناك بعض المزايا التي تجعل استخدام Policies أفضل: تسمح Policies بفصل التحقق من Authorization عن المعالجة الفعلية للطلب، وذلك يساعد في جعل الكود أكثر قابلية للاختبار والصيانة، بمعنى تجميع جميع القواعد المتعلقة بالصلاحيات في مكان واحد بدلاً من تشتيتها في Middlewares، وأيضًا بسهولة يمكن فحص السياسات لفهم كيف يتم التحقق من الصلاحيات لنوع محدد من الموديل، مما يسهل عليك وعلى الآخرين فهم اللوجيك والتعديل عليها عند الحاجة. إعادة استخدام السياسات بسهولة في أماكن متعددة في تطبيقك، لتحقق الصلاحيات في مكان معين دون الحاجة إلى إعادة كتابة اللوجيك. تستخدم Policies للتحكم في الوصول إلى الموارد المحددة، كاستخدام Policy لتحديد ما إذا كان المستخدم مرخصًا لرؤية صفحة معينة أو إجراء عملية معينة. بإمكانك توسيع Policies بسهولة لإضافة قواعد جديدة للتحقق من Authorization. إمكانية تجاوز السياسات بسهولة الصلاحيات الأكثر تعقيدًا وتعقيدًا بناءًا على معطيات محددة، بينما تكون Middleware أقل قابلة للتعديل لتلبية حالات الاستخدام المعقدة. استخدام السياسات بشكل مباشر مع الـ Gate والـ Authorization في Laravel، مما يوفر لك أسلوبًا أكثر جمالاً للتحقق من الصلاحيات.
- 1 جواب
-
- 1
-