-
المساهمات
20361 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
عليك إختيار العنصر الصحيح الخاص بالـ navbar أي الذي يحوي الـ navbar: div.container-fluid.p-0 > div.row { position: sticky; top: 0; z-index: 10; opacity: .9; } ومن الأفضل تعيين كلاس خاص له لإختياره بشكل أسهل وتجنب مشاكل فيما بعد.
-
بالطبع يمكن ذلك، والطريقة تختلف من لغة لأخرى، وأحد الأساليب الشائعة هي استخدام التضمين (composition) أو الوراثة (inheritance) في جافا مثلا: class MainObject { // خصائص الكائن الرئيسي } class SubObject { // خصائص الكائن الفرعي } class ContainerObject { MainObject mainObject; SubObject subObject; public ContainerObject(MainObject mainObject, SubObject subObject) { this.mainObject = mainObject; this.subObject = subObject; } } فهنا يحتوي ContainerObject على كائن من النوع MainObject وآخر من النوع SubObject، وتستطيع توسيع ذلك المفهوم وتعقيد العلاقات كما تريد. وفي جافاسكريبت كالتالي: // تعريف كائن أول let object1 = { property1: "Value 1", method1: function() { console.log("Method 1"); } }; // تعريف كائن آخر let object2 = { property2: "Value 2", method2: function() { console.log("Method 2"); }, embeddedObject: object1 // وضع كائن داخل كائن آخر }; // الوصول إلى الخصائص والأساليب في الكائن الفرعي console.log(object2.property2); // سيطبع: Value 2 object2.method1(); // سيطبع: Method 1 وأيضًا من الممكن الإعتماد على الوراثة بواسطة الـprototype في جافاسكريبت لتحقيق تنظيم هرمي للكائنات، وذلك يشمل وضع كائن داخل كائن آخر، أو استخدام مفاهيم مثل الـclass في ECMAScript 6 لتحقيق هيكلة أكثر تنظيمًا للكائنات.
- 2 اجابة
-
- 1
-

-
أرجو التعليق أسفل فيديو الدرس لمساعدتك بشكل أفضل وطرح الأسئلة العامة هنا في قسم أسئلة البرمجة. والملف الصحيح هو " الملفات الإبتدائية" أما الملف الآخر فهو المشروع النهائي بشكل مكتمل يمكنك الإطلاع عليه بعد تثبيت الحزم. والمشكلة هي أنه يتم استخدام إصدار 4 من مكتبة react-scripts في ذلك المشروع، وذلك الإصدار غير متوافق مع إصدار 18 أو أعلى من Node.js، لذا عليك تثبيت إصدار 5 من خلال الأمر التالي: npm i react-scripts@latest
- 7 اجابة
-
- 1
-

-
أنت تقصد علم البيانات Data science؟ باختصار، هو مجال الذي يهتم بدراسة الطرق التي يمكن من خلالها جمع وتخزين ومعالجة ونقل المعلومات، ويشمل ذلك الاهتمام بالنظريات والتقنيات التي تساهم في تحسين كفاءة هذه العمليات، ويتنوع نطاق علم المعلومات ويشمل مجالات مثل علم الحاسوب، وهندسة البرمجيات، ونظم المعلومات، والتعلم الآلي، والذكاء الاصطناعي. وستجد تفصيل هنا: أما الحوسبة الكمومية هي فرع من علم المعلومات يستخدم مفاهيم ميكانيكا الكم لتحسين أداء معالجة المعلومات، وتعتمد حوسبة الكم على استخدام البتات الكمية بدلاً من البتات التقليدية، من أجل القيام بعمليات متعددة في وقت واحد، مما يتيح حلاً فعالاً لمشاكل صعبة بشكل تفوق على الحواسيب التقليدية في بعض الحالات. مجالات الحوسبة الكمومية: الأمان الكمومي، حيث تستخدم مبادئ الكم لتحقيق أمان فائق في عمليات الاتصالات وتبادل المعلومات. التحليل الكمومي، لتحليل البيانات بشكل فعال، مثل في مجال التحليل الكمومي للبيانات الكبيرة. المحاكاة الكمومية للأنظمة والظواهر التي يصعب محاكاتها بواسطة الحواسيب التقليدية. تصميم الأدوية والمواد لتحليل وتصميم جزيئات دقيقة تستخدم في مجال الكيمياء وتصميم الأدوية. دراسة كيف يمكن تحسين بنية البرامج باستخدام مفاهيم الحوسبة الكمومية. استكشاف كيف يمكن استخدام ميزات الحوسبة الكمومية في تطوير نماذج ذكاء اصطناعي أفضل. ولا يوجد دورة متخصصة في ذلك في أكاديمية حسوب، لكن يوجد دورة بايثون وهي أساسية لمجال علم البيانات، وبها سيتم شرح تطبيقات عملية للتعامل مع البيانات بواسطة بايثون.
-
تستطيع بناء موقع يعرض خدمات تلك الشركات والتسويق لها في المكان المناسب سواء من خلال تهيئة SEO للموقع، أو عمل إعلانات على المنصات التي يتواجد عليها فئة العملاء الذين تستهدفهم بخدماتك. ويمكنك إنشاء حساب على مواقع العمل الحر، ثم التقديم على عروض والتعريف بالخدمات التي يمكنك توفيرها لكن بشرط وجود سابقة أعمال، فيجب وجود إثبات لما تقدمه ومعاينة للجودة. أما إن كنت تقصد فتح شركة على أرض الواقع فذاك أمرك مختلف، حيث يجب استخراج سجل ضريبي للشركة. وبخصوص إدارة الفريق والمشاريع يمكنك استخدام أدوات مثل منصة "أنا" أو Trello وغيرهم.
- 2 اجابة
-
- 1
-

-
بالطبع، هناك وحدة التخزين المؤقتة التي تسمى "buffer" أو باستخدام مكتبة ctypes التي تتيح لك التفاعل مع المكتبات المكتوبة بلغة C. باستخدام buffer: # حجز مساحة في الذاكرة باستخدام buffer buffer_size = 1024 # يمكنك تحديد حجم الذاكرة الذي ترغب في حجزه buffer = bytearray(buffer_size) # الآن يمكنك القيام بالعمليات على الذاكرة المحجوزة # مثال: تغيير قيمة البايت الأول في الذاكرة إلى 42 buffer[0] = 42 باستخدام الدالة ctypes. import ctypes # تعريف البيانات التي سنخزنها في المكان الذي سنحجزه class DataStruct(ctypes.Structure): _fields_ = [("value", ctypes.c_int)] # حجز مكان في الذاكرة بحجم البيانات التي نريد تخزينها memory_block = ctypes.create_string_buffer(ctypes.sizeof(DataStruct)) # إنشاء كائن من البيانات data = DataStruct() data.value = 42 # نسخ البيانات إلى المكان الذي حجزناه في الذاكرة ctypes.memmove(memory_block, ctypes.byref(data), ctypes.sizeof(data)) # الآن يمكنك الوصول إلى المكان في الذاكرة واستخدام البيانات loaded_data = DataStruct() ctypes.memmove(ctypes.byref(loaded_data), memory_block, ctypes.sizeof(loaded_data)) print("قيمة المكان في الذاكرة:", loaded_data.value)
- 2 اجابة
-
- 1
-

-
لا يوجد مشكلة لديك الكود يعمل بشكل سليم Connected، حيث تم الإتصال والحصول على الرسالة Message received ثم قطع الإتصال Disconnected. لكن المشكلة هي أنه لم يتم الحصول على الرسالة التي أرسلتها أنت وهي hello websocket، وذلك بسبب أن السيرفر wss://ws.ifelse.io/ لا يقوم بإعادة الرسالة. يمكنك تجاهل ذلك حاليًا أو إنشاء حساب في piehost.com ثم ستحصل على رابط تستطيع استخدام كسيرفر وسيقوم بإعادة الرسالة. وأرجو منك التعليق أسفل الدرس المتعلق بالسؤال في الدورة وليس هنا حيث نطرح الأسئلة العامة هنا في قسم أسئلة البرمجة.
-
النوع الأساسي للتشفير هنا هو التشفير المتناظر، حيث يستخدم مفتاح واحد لتشفير البيانات وفك تشفيرها، وتستخدم دالة bolt_decrypt() لفك تشفير البيانات، والتي تتطلب مفتاحًا كوسيط. ويشير الرمز ##!!!## إلى أن البيانات مشفرة باستخدام خوارزمية AES-256-GCM، وتلك الخوارزمية هي خوارزمية تشفير متناظرة قوية، وهي تستخدم على نطاق واسع في التطبيقات المختلفة. أي كالتالي: إنشاء مفتاح تشفير عشوائي يبلغ طول 256 بت. تشفير كود PHP باستخدام المفتاح العشوائي. تخزين المفتاح المشفر في ملف أو في قاعدة بيانات. ويتم الأمر بواسطة php_bolt وهي إضافة تستطيع استخدامها في لغة PHP: bolt_encrypt(): تشفير البيانات باستخدام AES-256-GCM. bolt_decrypt(): فك تشفير البيانات المشفرة باستخدام AES-256-GCM.
-
لا تشتت نفسك في البداية، وبشكل مختصر، نعم من الأفضل تعلم الأساسيات من خلال تعلم لغة برمجة قوية ومنخفضة المستوى نسبيًا مثل C++، لكن الأمر صعب على البعض في البداية لذا من المستحسن تعلم البرمجة من خلال لغة أسهل مثل بايثون وجافاسكريبت وPHP، ثم إنهاء المسار البرمجي الذي اخترته مثل مجال الواجهة الأمامية أو Full-stack. ثم تستطيع العودة وتقوية مهاراتك البرمجية من خلال C++، لكن بعد التعمق في اللغة البرمجية الأولى لك ولتكن جافاسكريبت وتنفيذ مشاريع من خلالها، ثم تعلم React أو Angualr.js أو Vue ثم تنفيذ مشاريع من خلالهم. بعد ذلك يمكنك الإلتفات إلى C++ والخوارزميات وأنماط التصيم وخلافه. ودائمًا عليك تفقد ما الوقت المتاح لك، هل لديك وقت كافي أم تريد دخول سوق العمل في أسرع فترة ممكنة بدون الإخلال بمهاراتك وعملية التعلم؟ وهي لا تقل عن 6 شهور إلى سنة وبرأي هي سنة.
-
الأمر له علاقة بسوق العمل أكثر من أفضلية لغة على لغة أو إطار على إطار، إذا أردت دخول سوق العمل كمطور Full-stack فعليك تعلم .NET، أما إذا كان لديك الوقت لتعلم ما تريد فتعلم بايثون. لكن دائمًا وازن بين الوقت المتاح لك وبين المطلوب في سوق العمل من خلال تفقد الوظائف المعروضة والخبرة المطلوبة.
- 3 اجابة
-
- 1
-

-
ما الخطأ الذي يظهر لك الآن؟
-
عليك القيام بالتالي: إزالة علامات <?php المتداخلة أي الزائدة في الكود حيث نضعها في بداية كود php فقط ثم نغلق ذلك الجزء من خلال ?> استخدام PDO::fetchAll() لجلب جميع النتائج دفعة واحدة لتحسين الكفاءة. استبدال mysql_fetch_assoc() بـ foreach للتنقل عبر الصفوف المسترجعة. إغلاق الاتصال بنقل سطر connection = null خارج الحلقة لضمان الإغلاق الصحيح. التعامل مع الأخطاء بإضافة كتلة try...catch وتمكين التعامل مع الأخطاء باستخدام PDO::ATTR_ERRMODE. الكود بعد التعديل: <!DOCTYPE html> <html lang="ar"> <head> <link rel="icon" href="https://c0.klipartz.com/pngpicture/573/614/gratis-png-ng%C5%A9-hanh-s%C6%A1n-distrito-casa-apartamento-inmobiliaria-volta-redonda-venta-de-logotipos-de-bienes-raices.png" /> <title>موقع العقارات</title> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Tajawal:wght@300&display=swap" rel="stylesheet"> <meta charset="utf-8" /> <link rel="stylesheet" type="text/css" media="screen" href="home.css"> </head> <body> <?php $server = 'DESKTOP-PJDLJNR'; $database = 'Legacy'; $username = ''; $password = ''; try { $connection = new PDO("sqlsrv:Server=$server;Database=$database", $username, $password); $connection->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); // Enable error handling $sql_query = 'SELECT * FROM Problemss'; $statement = $connection->query($sql_query); $result = $statement->fetchAll(PDO::FETCH_ASSOC); // Fetch all results } catch (PDOException $e) { die("Connection failed: " . $e->getMessage()); } ?> <table border="1" width="100%"> <tr> <th>تم</th> <th>الحلول</th> <th>المشكلة</th> <th>م</th> <th>الرقم</th> </tr> <?php foreach ($result as $row) { ?> <tr> <td><?php echo $row['تم'] ?></td> <td><?php echo $row['الحلول'] ?></td> <td><?php echo $row['المشكلة'] ?></td> <td><?php echo $row['م'] ?></td> <td><?php echo $row['الرقم'] ?></td> </tr> <?php } ?> </table> </body> </html>
-
من الأفضل طرح السؤال الذي تحاول حله على leetcode
-
من المفترض أن يعمل معك الكود التالي بدون مشكلة: var addTwoNumbers = function(l1, l2) { l11 = Number(l1.join('')); l22 = Number(l2.join('')); ar = l11 + l22; console.log(ar) var myarr = String(ar).split("").reverse().map((ar) => { return Number(ar) }) return myarr }; addTwoNumbers([2,4,6], [3,5,6])
- 5 اجابة
-
- 1
-

-
الأمر طبيعي، على ما أظن أنك تحاول تمرير رقمين للدالة كالتالي: addTwoNumbers(3, 5) ولن تعمل ميثود join على الأرقام بل تعمل على المصفوفات فقط، كالتالي: const elements = ['Fire', 'Air', 'Water']; console.log(elements.join()); // Expected output: "Fire,Air,Water" console.log(elements.join('')); // Expected output: "FireAirWater" console.log(elements.join('-')); // Expected output: "Fire-Air-Water"
- 5 اجابة
-
- 1
-

-
الجزء الثاني من حلقة for هو للشرط الذي سيتم الإعتماد عليه لتكرار الحلقة، وفي الكود الأول لديك: for (i = 0; i =100; i++) ذلك يعني أنك وضعت شرط أن i تساوي 100 وبالتالي لن يتم زيادة i بل ستبقى ثابتة 100 دائمًا ولن يتم زيادتها وسيتم تنفيذ الكود بداخل الحلقة للأبد أي أنت كتبت loop لا نهائية وستؤدي إلى توقف المتصفح عن العمل بسبب إمتلاء الرامات. أي لا يوجد شرط لتوقف الحلقة. بينما في الكود الثاني: for (i = 0; i<100; i++) وضعت شرط تتوقف عنده الدالة، وسيتم زيادة قيمة i بناءًا على قيمة ذلك الشرط، لأنك لم تحدد قيمة ثابتة لـ i في الجزء الخاص بالشرط كما فعلت سابقًا بل حددت أنه طالما i أصغر من 100 قم بزيادة قيمة i بواحد.
- 3 اجابة
-
- 1
-

-
تلك ميزة في قوالب blade المستخدمة في لارافل، حيث تُستخدم لتوليد حقل الـ hidden input الذي يحمل قيمة "DELETE"، والذي يُرسل مع النموذج لتحديد نوع الطلب كـ DELETE. أي يُولد كحقل input يحمل اسم "_method" وقيمة "DELETE"، وعند إرسال النموذج، يتم تضمين الحقل في البيانات المرسلة، وبالتالي يتمكن Laravel من تحديد نوع الطلب كـ DELETE حتى يتم توجيهه بشكل صحيح. و @csrf تُستخدم لتوليد حقل الـ hidden input الذي يحمل رمز CSRF، وهو مطلوب لحماية التطبيق من هجمات Cross-Site Request Forgery (CSRF). كالتالي: <form action="{{ route('users.destroy', $user) }}" method="POST" class="d-inline-block" onsubmit="return confirm('Remove user?')"> @csrf @method('DELETE') <button type="submit" class="btn btn-danger"> Delete user </button> </a>
-
الأسئلة الإختبارية لا يتم الإجابة عليها بشكل مباشر، ولكن في حال توفر الكود يمكن مساعدتك في حل المشكلة، وخطوات حل السؤال هي كالتالي: إنشاء مصفوفة تحتوي على أرقام الموظفين، باستخدام نوع البيانات int لتمثيل أرقام الموظفين. إنشاء كائن Scanner لقراءة إدخال المستخدم. استخدمي Scanner لطلب رقم الموظف الذي يرغب المستخدم في البحث عنه. استخدمي حلقة for لتحقيق البحث في المصفوفة بالطبع داخلها نستخدم شرط if لكتابة شرط معين. استخدمي بنية تحكم if-else لطباعة رسالة تفيد بوجود أو عدم وجود الموظف. إغلاق كائن Scanner بعد الانتهاء من استخدامه لتجنب تسريب الموارد.
-
الكود يعتمد على حلقة تكرارية (while loop) لتنفيذ سلسلة من العمليات اعتمادًا على شروط محددة، كالتالي: i تم تعريفها كمتغير صحيح وتم تهيئتها بالقيمة 0. m تم تعريفها كمتغير صحيح وتم تهيئتها بالقيمة 15. - ثم في الحلقة التكرارية (While Loop): الحلقة تستمر حتى أن i يصبح أكبر من أو يساوي 10. داخل الحلقة: يتم إضافة قيمة i إلى m. فحص ما إذا كانت القيمة الحالية لـ m هي عدد زوجي. إن كانت القيمة زوجية، تستخدم continue للانتقال إلى بداية الحلقة دون تنفيذ الأوامر التالية. إضافة قيمة 3 إلى i. طباعة قيمة m. استدعاء Console.ReadLine() للانتظار حتى يقوم المستخدم بإدخال شيء (للتفاعل مع البرنامج). في كل دورة من الحلقة، تُطبع قيمة m إذا كانت m عددًا فرديًا (لأنه في حالة الأعداد الزوجية، يتم استخدام continue). القيم التي تم طباعتها هي: m = 15 (لأن 15 % 2 ليست زوجية). m = 21 (لأن 18 + 3 = 21 وهي فردية). m = 27 (لأن 24 + 3 = 27 وهي فردية). m = 45 (لأن 42 + 3 = 45 وهي فردية). وهكذا تستمر الحلقة حتى يتم تنفيذها 10 مرات (بناءً على الشرط i < 10). والكود الصحيح هو كالتالي: class Program { static void Main(string[] args) { int i = 0, m = 15; while (i < 10) { m = m + i; if (m % 2 == 0) continue; i = i + 3; Console.WriteLine(m); } Console.ReadLine(); // نقلت هذا السطر إلى خارج الحلقة } }
-
هل تستخدم متصفح جوجل كروم؟ يمكنك تثبيت أحدث نسخة من هنا: https://google-chrome.en.uptodown.com/windows
-
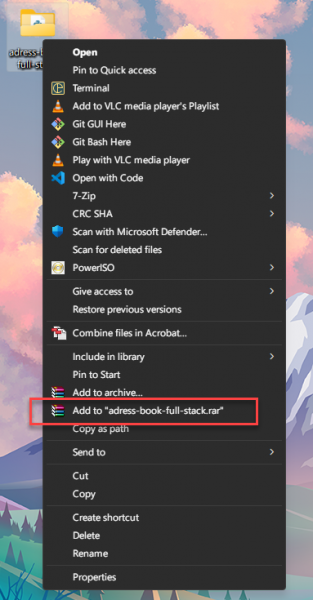
المشروع الذي تعمل عليه أنت، نضغط المجلد من الخارج بالكامل من خلال برنامج ضغط مثل WinRAR ثم نرفق الملف المضغوط في المرفقات في السؤال.
-
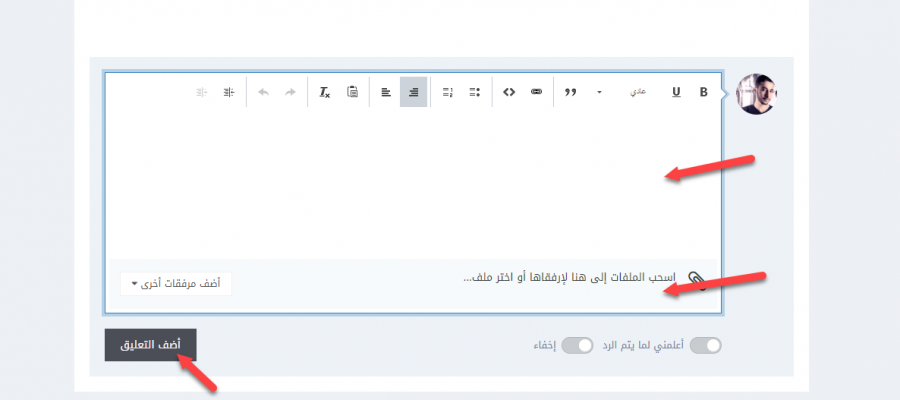
عند النزول لأسفل الدرس وليس أسفل الفيديو أقصد أسفل الصفحة ستجد خانة للتعليق مماثلة تمامًا لما تقوم به هنا، وتستطيع التعليق وإرفاق مجلد المشروع بعد ضغطه لتفقد المشكلة به.
-
المقصود هو تحويل التصميم إلى موقع حي بواسطة الكود، حيث نقوم بتصميم الموقع بنفس الشكل ولكن من خلال الأكواد HTML, CSS وبنفس المسافات والقياسات. بخصوص ربط البيانات، فيتم إنشاء قاعدة بيانات في ووردبريس وإضافة ما تريده من بيانات في تلك القاعدة والتي غالبًا ما تكون MySQL.
- 4 تعليقات
-
- 1
-

-
- إضافات ووردبريس
- قوالب ووردبريس
-
(و 3 أكثر)
موسوم في: