-
المساهمات
20358 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
في حال لم تحددي بعد ما هي الدورة المناسبة لك والمجال الذي تريديه، فدورة علوم الحاسب هي ما تحتاجي إليه حاليًا من أجل تكوين معرفة بعلوم الحاسوب ومجال البرمجة والتخصصات المتاحة به، وبعدها ستتمكني من الإختيار. وهنا تفصيل: وهنا تفصيل عن نفس السؤال الخاص بك: وعامًة ما أنصح بدراسة مجال الويب وبالتحديد الواجهة الأمامية Fron-End في حال التشتت وعدم إلتمكن من إختيار مجال محدد، حيث أن ما ستتعلميه في ذلك المجال سيفتح لك المجال لتعلم باقي مجالات البرمجة وأيضًا يعتبر تخصص أسهل نسبيًا في البداية ومناسب للغالبية على عكس المجالات الأخرى مثل تطوير تطبيقات الهاتف أو الواجهة الخلفية Back-End. وبخصوص مجال الويب فهناك 3 دورات:
- 3 اجابة
-
- 1
-

-
لم يتم استخدام strpe في دورة جافاسكريبت لأنه لم يتم إنشاء متجر أو مشروع بحاجة بوابة دفع، لذا يمكنك الإعتماد على المصادر التالية: كتعريف: ما هي بوابة دفع سترايب stripe؟ شرح التمضين وكتابة الكود، يوجد قائمة عربية جيدة لكيفية استخدام stripe مع React وExpress ستجديها هنا: أما المستند الرسمي بالنسبة لـ React SDK فهو التالي: https://stripe.com/docs/stripe-js/react
- 1 جواب
-
- 1
-

-
عليك تحديد مساحة لكل عمود فبشكل إفتراضي الأعمدة ليس لها مساحة، لذا يبقى العنصر جهة اليسار، ولحل المشكلة استخدم معامل weight وحدد المساحة التي تريدها لكل عمود حيث 1 تعني أن الأعمدة تشغل مساحة متساوية ويمكنك تخصيص مساحة أكبر لعمود معين من خلال تغيير القيمة إلى 2 مثلاً، وإليك مثال: import customtkinter as ttk root = ttk.CTk() root.geometry("210x180") frame = ttk.CTkFrame(root) frame.grid(row=1, column=4) root.grid_columnconfigure(0, weight=1) root.grid_columnconfigure(1, weight=1) root.grid_columnconfigure(2, weight=1) label = ttk.CTkLabel(frame, text="Label") label.grid(row=0, column=2, sticky='e') root.mainloop() وبالطبع استخدمت معامل sticky لتحديد الجهة وe تعني الشرق أي اليمين.
- 3 اجابة
-
- 1
-

-
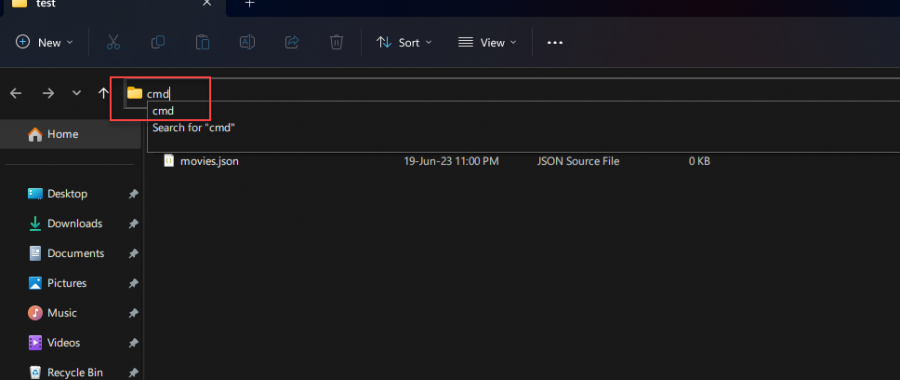
الأمر بسيط، في البداية عليك تثبيت بايثون على حاسوبك في حال لم تقم بذلك قم بتحميل وتثبيت التالي ولا تنسى الضغط على خيار add python to path أثناء التثبيت. https://www.python.org/ftp/python/3.11.6/python-3.11.6-amd64.exe بعد ذلك قم بإنشاء مجلد للمشروع على سطح المكتب وسمه ما شئت ثم بداخله عليك فتح منفذ الأوامر في مسار ذلك المجلد وأسهل طريقة لفعل ذلك هي بكتابة cmd في شريط العنوان للمجلد ثم اضغط على Enter كالتالي: ثم قم بتنفيذ التالي بالترتيب في منفذ الأوامر: 1- إنشاء بيئة إفتراضية: python -m venv venv ثم تفعيل البيئة من خلال: venv\Scripts\activate 2- تثبيت جانغو في البيئة الإفتراضية pip install django 3- إنشاء مشروع جانغو في المجلد كالتالي: django-admin startproject blog وblog هو اسم مجلد المشروع (تستطيع تغيير اسمه كما تريد) الذي سنقوم بإنشائه في المجلد الرئيسي لدينا الذي يحوي البيئة الإفتراضية أيضًا. والآن تستطيع تشغيل المشروع من خلال: python manage.py runserver ويمكنك تصفح المشروع من خلال: http://127.0.0.1:8000/
-
هل المنصة المستخدمة هي ووردبريس؟
- 3 اجابة
-
- 1
-

-
أعتقد أنك تريد تسجيل أرقام هواتف فلما لا تستخدم نوع VARCHAR بدلاً من int وسيتم حل المشكلة.
-
يمكنك البدء بالتعلم من المصادر التالية وأيضًا يوجد دورة بايثون بأكاديمية حسوب:
-
هناك إعداد خاص في MSI center من أجل خفض معدل تحديث الشاشة refresh rate عند إزالة الشاحن، لا مشكلة في ذلك لكن إذا أردت تعطيل ذلك الإعداد عليك بالتوجه إلى تطبيق MSI center لديك ثم تعطيل ذلك في general settings. ومن الأفضل ترك الإعداد كما هو من أجل خفض معدل تحديث الشاشة على البطارية إلى 60hz من أجل مدة أطول عند العمل على البطارية.
-
ما المطلوب تنفيذه من خلال جانغو؟ أرجو توضيح السؤال
-
بالطبع عليك تهيئة قاعدة البيانات لكن قبل ذلك عليك تغيير إصدار PHP إلى إصدار 8 من خلال الضغط على Advanced ثم PHP configuration ثم اختر 8.1 ثم Update. ثم عليك تهيئة قاعدة البيانات بنفس البيانات الموجودة في ملف env لديك. ومن المفترض أن يكون ملف .htaccess لديك كالتالي: <IfModule mod_rewrite.c> RewriteEngine On RewriteRule ^(.*)$ public/$1 [L] </IfModule>
- 1 جواب
-
- 1
-

-
لا أقصد إحباطك، لكنك لم تنتهي من جافاسكريبت أو أيًا من اللغات والمكتبات التي ذكرتها، بل تعلمت الأساسيات فقط. عليك تنفيذ مشاريع بمستوى صعوبة متوسطة حيث أنك قمت بمشاريع يتم تنفيذها في بداية التعلم، لكن قبل ذلك يجب التعمق في اللغة بشكل أعمق وفهم الـ OOP والتطبيق على ذلك، وأيضًا مفاهيم Hoisting وscope وغيرها وستجد تفصيل هنا: بعد ذلك عليك قراءة التالي: وفي مقابلات العمل لن يتم سؤالك عن الأساسيات بل الأمور المتقدمة في اللغة، ويمكنك البحث عن js interview questions وستجد أسئلة مثل التالي: https://github.com/sudheerj/javascript-interview-questions ولا تنتقل بين لغات البرمجة، عليك التركيز على لغة واحدة ومحاولة إتقانها وبالطبع لن تتعلم كل ما بها لكن ما يكفي لتصل لمرحلة متقدمة مناسبة لسوق العمل. نفس الأمر بالنسبة للغات HTML وCSS عليك تنفيذ مشاريع كاملة أي موقع ويب كامل من خلالهم وستجد تفصيل هنا:
- 3 اجابة
-
- 1
-

-
الحاسب الآلي هو جهاز إلكتروني آلي يستقبل كافة المعلومات والبيانات المدخلة إليه ويقوم بمعالجتها إلى بيانات ذات قيمة، كما يقوم على تخزينها في وسائط التخزين المتنوعة والمحددة، ويطلق عليه اسم كومبيوتر، أو منظم، أو حاسوب. تقسم مكونات الحاسب الآلي إلى قسمين رئيسيين: 1- المكونات المادية (Hardware): وهي الأجزاء المادية التي يتكون منها الحاسب الآلي، وتتمثل في: اللوحة الأم (Motherboard): وهي لوحة إلكترونية تربط جميع مكونات الحاسب الآلي ببعضها البعض. وحدة المعالجة المركزية (CPU): القطعة الرئيسية في الحاسب الآلي، وهي المسؤولة عن تنفيذ جميع العمليات الحسابية والمعالجة المنطقية. الذاكرة الرئيسية (RAM): المسؤولة عن تخزين البيانات والمعلومات التي يتم استخدامها بشكل مؤقت أثناء تشغيل البرامج. الذاكرة الثانوية (ROM): المسؤولة عن تخزين البيانات والمعلومات التي يتم استخدامها بشكل دائم، مثل نظام التشغيل والبرامج الأساسية. وحدات التخزين (Storage Devices): المسؤولة عن تخزين البيانات والمعلومات بشكل دائم، مثل الأقراص الصلبة والأقراص المدمجة والأقراص المرنة. وحدات الإدخال (Input Devices): المسؤولة عن إدخال البيانات والمعلومات إلى الحاسب الآلي، مثل لوحة المفاتيح والفأرة والماوس والكاميرا والطابعة. وحدات الإخراج (Output Devices): المسؤولة عن عرض البيانات والمعلومات من الحاسب الآلي، مثل الشاشة والطابعة والماسح الضوئي وسماعات الرأس. وتقوم المكونات المادية للحاسب الآلي بوظائف مختلفة، منها: استقبال البيانات والمعلومات من المستخدم، وذلك عن طريق وحدات الإدخال. معالجة البيانات والمعلومات، وذلك عن طريق وحدة المعالجة المركزية. تخزين البيانات والمعلومات، وذلك عن طريق وحدات التخزين. عرض البيانات والمعلومات، وذلك عن طريق وحدات الإخراج. 2- المكونات البرمجية (Software): وهي البرامج التي يتم تشغيلها على الحاسب الآلي، وتتمثل في: نظام التشغيل (Operating System): وهو البرنامج الرئيسي الذي يتحكم في جميع مكونات الحاسب الآلي ويوفر بيئة تشغيل للبرامج الأخرى. برامج التطبيقات (Application Software): وهي البرامج التي يتم استخدامها لتنفيذ المهام المختلفة، مثل برامج معالجة النصوص وبرامج الرسومات وبرامج الألعاب وبرامج إدارة الأعمال. ومن حيث وظائف المكونات البرمجية فهي تعمل على: توفير بيئة تشغيل للبرامج الأخرى، وذلك عن طريق نظام التشغيل. تنفيذ المهام المختلفة، وذلك عن طريق برامج التطبيقات. ويتوقع أن يشهد الحاسب الآلي تطورات كبيرة في المستقبل، حيث سيصبح أكثر ذكاءًا وقدرة على التعلم والتحليل، كما من المتوقع أن يدخل في العديد من المجالات الجديدة، التي كان من الصعب تواجده بها.
-
أظن أنك تقصد أنك بحاجة إلى موقع يُحدد تحديات أمان للتدريب أو الاختبار، فهناك مواقع مثل Hack The Box (HTB) أو TryHackMe.
- 3 اجابة
-
- 1
-

-
الأسئلة الإختبارية لا يتم الإجابة عليها بشكل مباشر، ولكن يمكن مساعدتك في حال توفر الكود. في السؤال، هناك جزئين: يُطلب منك كتابة برنامج بلغة C++ لتمثيل لون محدد بقيم (Alpha، Red، Green، Blue)، حيث يتم تحديد هذه القيم كالتالي: (128، 255، 128، 64)، والبرنامج يستخدم الصيغة المعطاة لدمج قيم اللون في عدد صحيح (combinedColor)، ثم يقوم بعرض هذا العدد. ثم يُطلب منك كتابة برنامج آخر يستخدم الصيغة المعكوسة لاستخراج قيم مكونات لون معين من عدد صحيح مدمج (givenCombinedColor). القيم المدمجة المعطاة هي 33554432، ويتوقع البرنامج أن يستخرج القيم الصحيحة لكل من Alpha، Red، Green، Blue ثم يقوم بعرض هذه القيم. والهدف هو فهم كيفية تمثيل الألوان الرقمية باستخدام قيم صحيحة وكيفية استخدام الصيغ لتحويلها واسترجاعها. وإليكِ خطوات الحل: عليك أولاً تعريف قيم للألوان (Alpha، Red، Green، Blue) ومن ثم استخدام الصيغة المعطاة في السؤال لدمجها في عدد صحيح (combinedColor)، ثم عرض قيمة اللون المدمجة باستخدام std::cout. بعد ذلك تعريف givenCombinedColor بقيمة اللون المدمجة المعطاة، واستخدام العمليات الحسابية لاستخراج قيم كل مكون (Alpha، Red، Green، Blue) باستخدام الصيغة المعكوسة للصيغة المعطاة، ثم عرض تلك القيم باستخدام std::cout. وأقصد "بدمج قيم اللون" تحويل قيم الألوان المختلفة (الألفا، الأحمر، الأخضر، الأزرق) إلى عدد صحيح واحد بحيث يمكن تمثيل اللون بشكل فعال في الذاكرة. ثم القيام بالعملية العكسية، بإعطاء عدد صحيح (givenCombinedColor) الذي يُمثل لونًا مدمجًا، واستخراج قيم كل مكون لللون (الألفا، الأحمر، الأخضر، الأزرق) من هذا العدد باستخدام العمليات الحسابية المعكوسة للصيغة المعطاة.
-
يوجد التالي: Nessus OWASP ZAP Burp Suite Acunetix DVWA (Damn Vulnerable Web Application) OWASP Juice Shop OWASP Mutillidae II
- 3 اجابة
-
- 1
-

-
قم بحذف xampp تمامًا uninstall ثم تثبيت النسخة التي بها PHP 8.2 مباشرًة: https://sourceforge.net/projects/xampp/files/latest/download
-
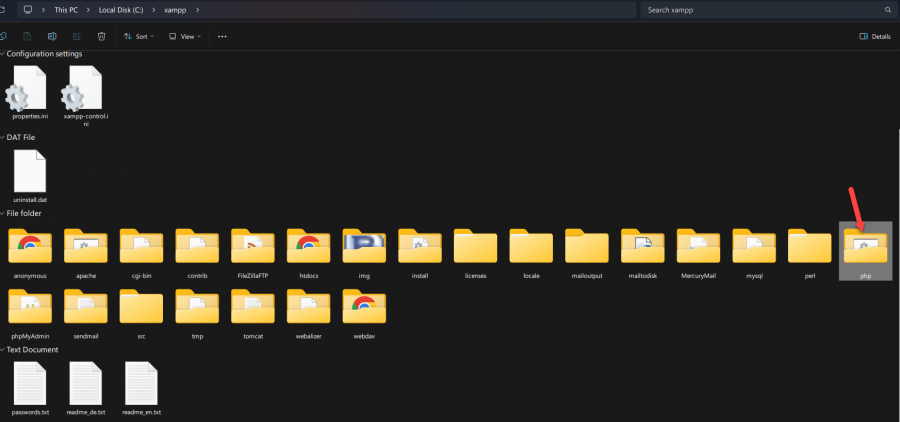
في قرص الـ c ستجد مجلد باسم xampp وبداخله مجلد باسم PHP قم بإعادة تسميته إلى old-php ثم عليك تحميل نسخة PHP 8.2 من الرابط التالي: https://windows.php.net/downloads/releases/php-8.2.14-nts-Win32-vs16-x64.zip ثم فك الضغط في مجلد باسم php ووضعه مكان المجلد الذي أعدنا تسميته:
- 5 اجابة
-
- 1
-

-
تثبيت laravel/installer الإصدار v5.2.8 يتطلب إصدار 8.1 من PHP على الأقل، عليك تحديث نسخة PHP لديك، ومن الأفضل استخدام بيئة تطوير مثل Laragon أو XAMMP وتثبيت نسخة PHP التي تريدها ثم تثبيت لارافل بداخل تلك البيئة.
-
ذلك موضح في المقال حيث ستجد عنوان الاتصال بقاعدة بيانات MongoDB وأسفله التالي: // استيراد وحدة mongoose const mongoose = require("mongoose"); // اضبط `strictQuery: false` للاشتراك العام في الترشيح وفق الخاصيات غير المُدرَجة في المخطط // لأن هذا الخيار يزيل تحذيرات Mongoose 7 الأولية. // اطّلع على https://mongoosejs.com/docs/migrating_to_6.html#strictquery-is-removed-and-replaced-by-strict mongoose.set("strictQuery", false); // حدّد عنوان URL لقاعدة البيانات للاتصال به const mongoDB = "mongodb://127.0.0.1/my_database"; // انتظر حتى الاتصال بقاعدة البيانات، مع تسجيل خطأ إذا كانت هناك مشكلة main().catch((err) => console.log(err)); async function main() { await mongoose.connect(mongoDB); }
-
ما ذكرته غير صحيح، فعند استيراد المكتبة كالتالي: import Numpy as np سيظهر لك خطأ ModuleNotFoundError: No module named 'Numpy' والذي يعني أنه لا يوجد وحدة بذلك الاسم. حيث أن المكتبة يتم تصديرها بالاسم numpy لذا نحن بحاجة إلى استيرادها بنفس الاسم في بايثون ثم نستطيع تغيير الاسم من خلال as كالتالي: import numpy as np وإليك مثال: import numpy as np a = np.array([1, 2, 3, 4, 5, 6]) print(a[0]) وبالتالي تستطيع استخدام ميثود مثل deg2rad كالتالي: import numpy as np degree = np.deg2rad(180) print(degree)
-
لما لا تستخدم برامج مثل الفوتشوب لإنجاز الأمر أو تنفيذ ذلك من خلال CSS بتعيين طول وحجم للصورة ثم تحريك الصورة داخل العنصر لعرضها كما تريد بالجزء الذي تريده، لكن يجب تقليص حجم الصورة وحجمها أيضًا قبل استخدامها في موقعك افعل ذلك بعد أن تستقر على الصورة، وهناك أداة مثل Squoosh توفر ذلك بدلاً من استخدام الفوتوشوب. وهناك العديد من المواقع التي توفر صور مجانية مثل freepik وغيرها: وبخصوص تجاوب الصور: ادارة الصور والفيديوهات في صفحات الويب
- 2 اجابة
-
- 1
-

-
قم بكتابة دالة button_event كالتالي: class Frame2(customtkinter.CTkFrame): def __init__(self, master): super().__init__(master) def button_event(): print("button pressed") self.button = customtkinter.CTkButton( self, text="فتح ملف", command=button_event) self.button.grid(row=0, column=0, padx=10, pady=(10, 0), sticky="w")
- 8 اجابة
-
- 1
-